
Innholdsfortegnelse:
- Trinn 1: Spectrum Lab -programvare
- Trinn 2: Tid som en frekvensrekkefølge
- Trinn 3: Vis hvert tiende sekund
- Trinn 4: Bølgeformer
- Trinn 5: Visning av vilkårlige bitmaps
- Trinn 6: Digitalisering av "instrukser"
- Trinn 7: Det resulterende displayet
- Trinn 8: Sekvens av frekvenser
- Trinn 9: Digitalisering av roboten
- Trinn 10: Roboten på dataskjermen
- Trinn 11: Maskinvaren
- Trinn 12: Prinsippet
- Forfatter John Day [email protected].
- Public 2024-01-30 11:25.
- Sist endret 2025-01-23 15:02.

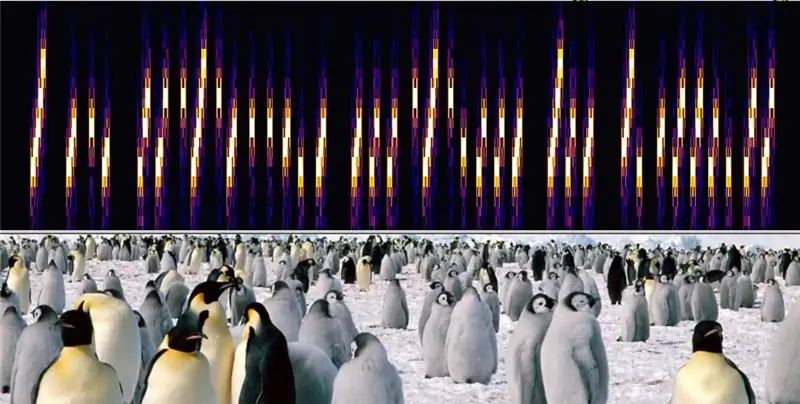
En liten mikrokontroller er programmert til å sende ut en rekke toner som, når de mates til et PC -lydkort og behandles av et spektrumanalysatorprogram, viser et bilde av den nåværende tiden.
Trinn 1: Spectrum Lab -programvare

Alt det harde arbeidet med å analysere og vise tonene blir utført av et stykke gratis programvare, "Spectrum Lab" skrevet av en amatørradioentusiast, DL4YHF. Den analyserer lyden som mates inn via lydkortet og viser resultatet som et bilde.
Skjermtypen som brukes her kalles "fossen" -skjermen, og den er satt til å bla fra høyre til venstre. Den ruller tradisjonelt fra topp til bunn, og derav begrepet foss. Dette programmet brukes blant annet av amatører til å kommunisere halvveis rundt jorden med brøkdeler av watt. Det er et veldig dyktig program, og har en rekke innstillinger som må justeres akkurat for å resultere i en god skjerm. Begrepet "Hellschreiber" har sin opprinnelse innen telegrafi, for lenge siden, og betyr bokstavelig talt å skrive med lys. Displayet som vises på introduksjonen er et diagram over intensiteten av frekvens mot tid. Mikrokontrolleren er programmert til å generere en rekke toner, slik at et bilde av informasjonen blir malt av dette programmet. Denne modusen er definert som "sekvensiell multi -tone Hellschreiber" og brukes til å kommunisere over lange avstander ved hjelp av relativt enkelt sendeutstyr.
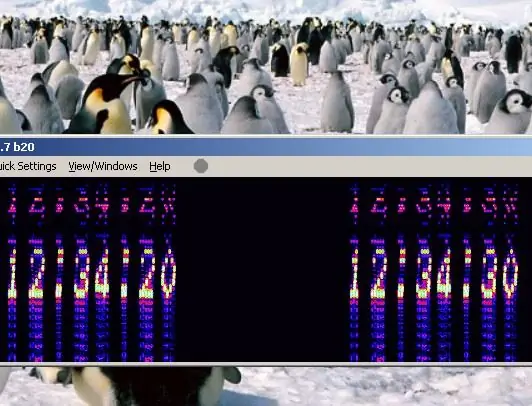
Trinn 2: Tid som en frekvensrekkefølge

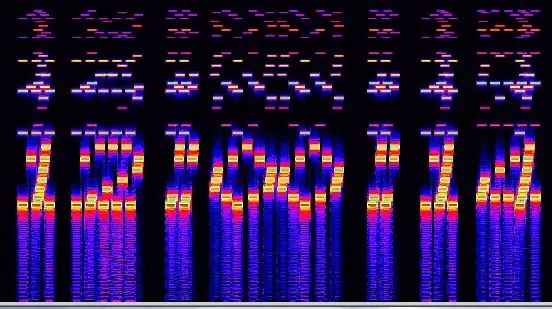
Dette skjermbildet viser fangst fra klokken som sender sekvensiell informasjon. Egentlig er dette falskt, siden hvert sett med sifre tar flere sekunder å generere, og displayene dekker et større tidsintervall enn de tre sekundene som foreslås.
Prikkemønsteret sett over sifferlinjen skyldes toners overtoner: Mikrokontrolleren genererer toner ved å bytte en portlinje til forsyningen eller bakken, og den resulterende rektangulære bølgen har mange harmoniske. Siden dette mates direkte til lydkortet, vil displayet vise alle disse harmoniske sammen med ønsket grunnfrekvens. Siden det er vanskelig å tilrettelegge for en ren sinusbølge, må forskjellen mellom maksimums- og minimumsfrekvensene som brukes for visning, derfor være ordnet til å være mindre enn en oktav. Med andre ord må maksimal frekvens være mindre enn det dobbelte av minimumsfrekvensen.
Trinn 3: Vis hvert tiende sekund

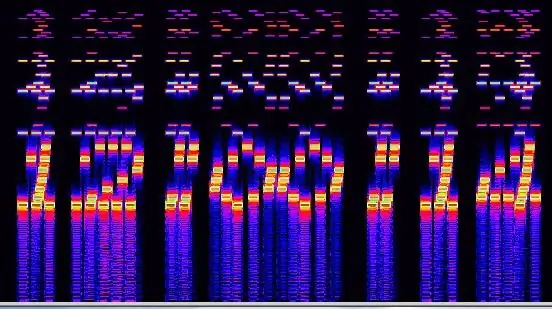
Displayet vist på figuren er mer realistisk av typen ytelse som kan oppnås fra klokken: Oppdater hvert tiende sekund.
Sifrene er programmert til å være mellomrom for å være bedre, visuelt. Alle programmene som produserte disse skjermene har blitt inkludert i en zip -fil i det siste trinnet i denne instruksjonsboken. Kretsdiagrammet er inkludert i ASCII -form i asm -filene. Mikrokontrolleren var en Microchip 12F510, en åtte -leders mikrokontroller som ble klokket til 32.768 KHz ved hjelp av en liten krystall fra et nedlagt ur. Bare en utgangslinje ble brukt, slik at to I/O -linjer og en inngangslinje var ledig for annen bruk.
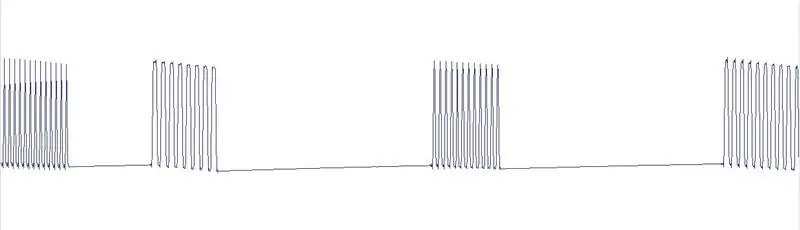
Trinn 4: Bølgeformer


De to figurene viser hva slags bølgeformer som går inn i lydkortet for å gjøre disse skjermene mulige.
Den første viser alle de syv frekvensene som sendes ut i rekkefølge, og den første frekvensen igjen. Det er sifferet "1", kjøringen av syv frekvenser som forårsaker den vertikale linjen, og den siste på høyre side av basen. Den andre viser hvordan hullene forårsaker de tomme mellomromene i displayet. Hvis et bestemt mellomrom i prikkmatrisen som danner et tegn er tomt, sendes ikke den tilsvarende frekvensen i løpet av tidsluken, og danner dermed et tegn med lyspunkter og tomt mellomrom.
Trinn 5: Visning av vilkårlige bitmaps

Det er greit å vise tiden, eller andre slike alfanumeriske data, men noen ganger ønsker vi kanskje å ha en pen visning av noen tilfeldige ting.
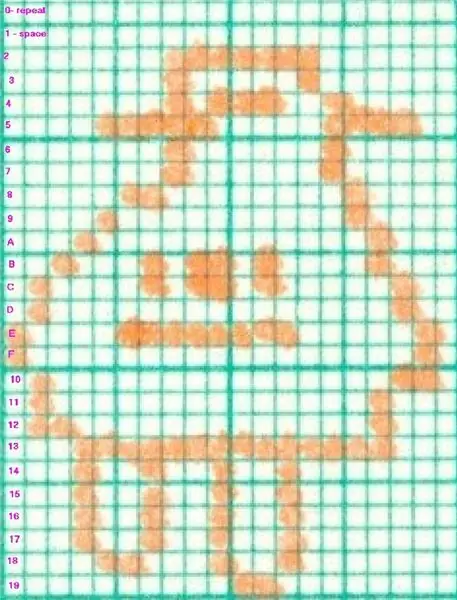
Det kan gjøres, som skal diskuteres og demonstreres. Jeg skal skrive programmer som viser tekstlinjen "Instructables" som et bitmap, og instruerbare roboten, som en grafikk på 24 piksler høy. Først må de nødvendige bildene digitaliseres. Det første trinnet er å tegne dem ut på grafpapir. "Instructables" ble skrevet med en skrift på fem piksler høy. Siden dette blir overført som et bitmap, har jeg kjørt bokstaver sammen hvor som helst uten å ødelegge lesbarheten. Bildet av instruerbare roboten ble krympet ned til 24 piksler vertikalt, og deretter markerte jeg omrisset med prikker, og la til et par prikker på interiøret også. Jeg tror folk vil kjenne igjen roboten, spesielt hvis du på forhånd forteller dem at det er det den skal være.
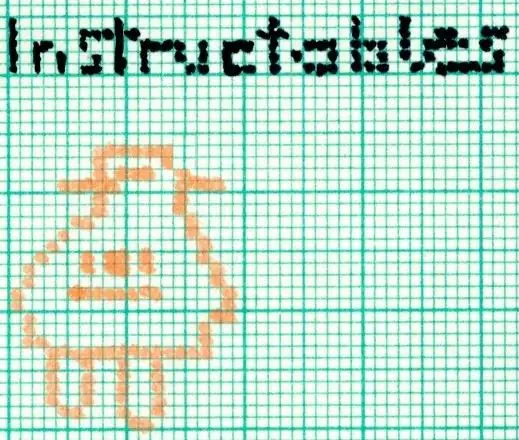
Trinn 6: Digitalisering av "instrukser"

Bildet viser hvordan bitmapet til tekstlinjen digitaliseres.
Ved å ta kolonnen lengst til venstre, for eksempel, er alle pikslene svarte. Så de er alle ett: 11111 Vi grupperer oss i firere og lager to nibbles: 1 1111 Disse to blir deretter uttrykt som heksadesimale, for en kompakt representasjon: 1 F Siden tegnene er fem bits høye, kommer det første sifferet til å være enten 0 eller 1, og det andre sifferet skal være 0-1, AF. Bunnen antas å være den mer betydningsfulle enden. Den andre kolonnen er tom, så alle null: 00 hex. Den tredje kolonnen har de tre første, fulgt av to nuller: 1 1100 -> 1 C Og så fortsetter det helt til siste slutt. Alt dette er stappet sammen i en inkluderer -fil, kalt "instructlables.inc". Ved å endre linjen som angir inkluderingsfilen i hovedprogrammet, kan du endre bitmapet som vises. Hvis du for eksempel lager et nytt bimap som viser navnet ditt, kan du sette det inn i filen "dittnavn.inc" og kalle det i hovedprogrammet.
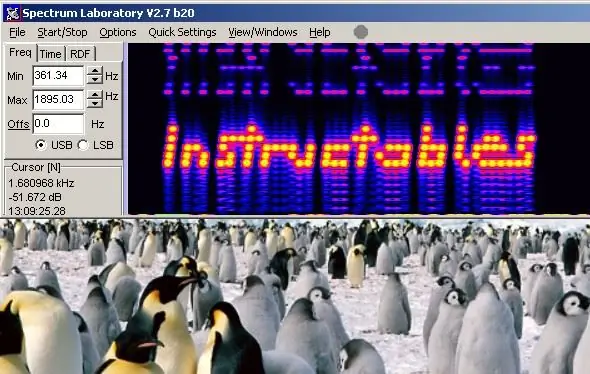
Trinn 7: Det resulterende displayet

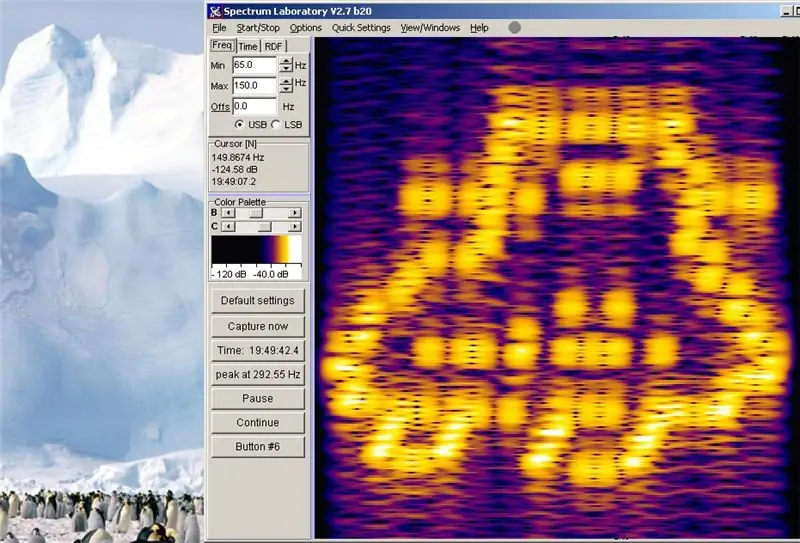
Det fungerer, som du kan se av det resulterende bildet på skjermen.
Med Spectrum Lab -programvaren kan du velge fargene og nyansene på skjermen, så ved et klokt valg kan du vise veldig vakker tekst ved hjelp av dette programmet.
Trinn 8: Sekvens av frekvenser


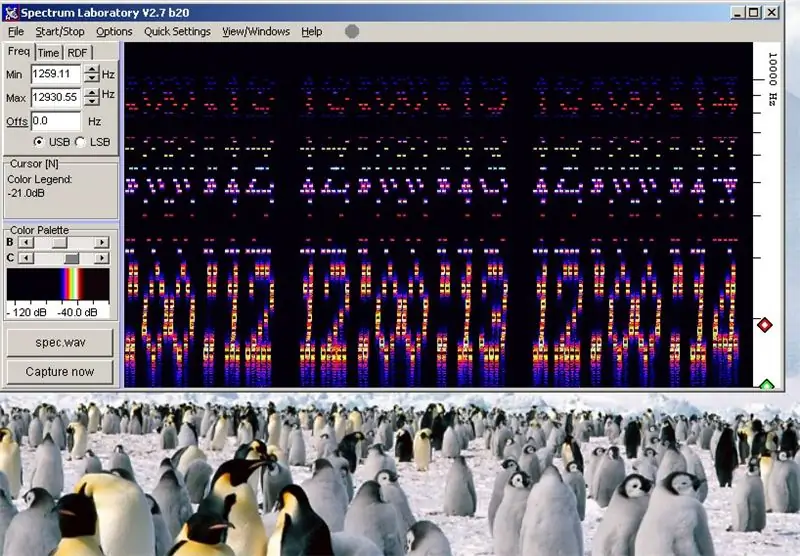
La oss se nærmere på hvordan bildet ble dannet.
Det første bildet nedenfor viser sekvensen av frekvenser som sendes ut av mikroen, med en kort tidsoppløsning. Det viser klart tonene i trappetrinn, ettersom tonene som utgjør prikkene sendes ut i seriesekvens. Du kan også se hvorfor karakterene dannet hele skråningen til høyre. Den andre viser den samme skjermen, med en annen filterinnstilling. Tidsoppløsningen til dette filteret reduseres, slik at prikkene ser ut til å ta mer tid. Den resulterende horisontale flekken har resultert i at teksten er lettere å lese. Et signal må ha en tilsvarende innstilling for programmet før det vises som et gjenkjennelig bilde.
Trinn 9: Digitalisering av roboten

Roboten er 24 bits høy, og passer derfor ikke i et åtte biters ord. En annen teknikk ble brukt til å digitalisere roboten, denne gangen lånt fra programmet som ble brukt til "musikalsk gratulasjonskort" instruerbart.
Siden bildet er dannet av en sekvens av toner, bør et musikalsk program kunne vise roboten, forutsatt at roboten mates til den som en sekvens av frekvenser som skal konverteres til musikk. Figuren viser roboten, rader merket med forsinkelsesverdier som skal kobles til et musikkprogram. Disse verdiene ble litt modifisert og er tilgjengelige som oppføringsroboten.asm, og det resulterte i en nesten gjenkjennelig robotvisning.
Trinn 10: Roboten på dataskjermen

Det er en fugl … Det er et fly … Det er en martian flygende tallerken …
Det er den instruerbare roboten.
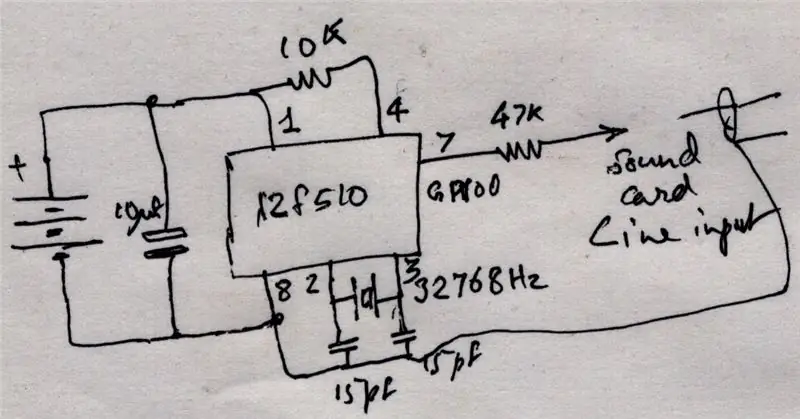
Trinn 11: Maskinvaren


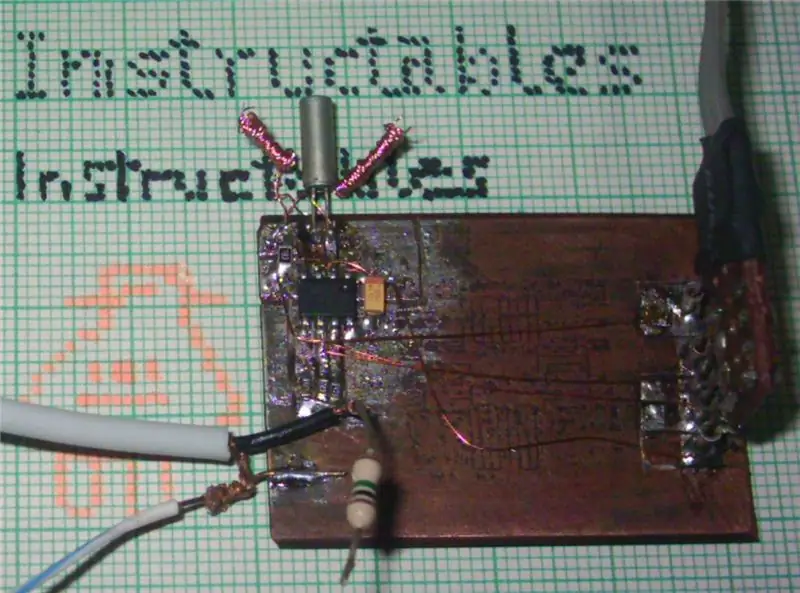
Figurene viser bildet og kretsdiagrammet til mikrokontrolleren som produserer disse bildene.
Det er en åtte -pinners mikrokontroller, 12F510, produsert av mikrochip. Den skjermede kabelen til venstre kobles til datamaskinens lydkort. Kontakten til høyre kobles til programmereren, og leverer også strøm. Uten å koble fra noe eller endre tilkoblinger, kan mikrokontrolleren slettes og omprogrammeres via ICSP bare ved å kjøre de riktige programmene på datamaskinen.
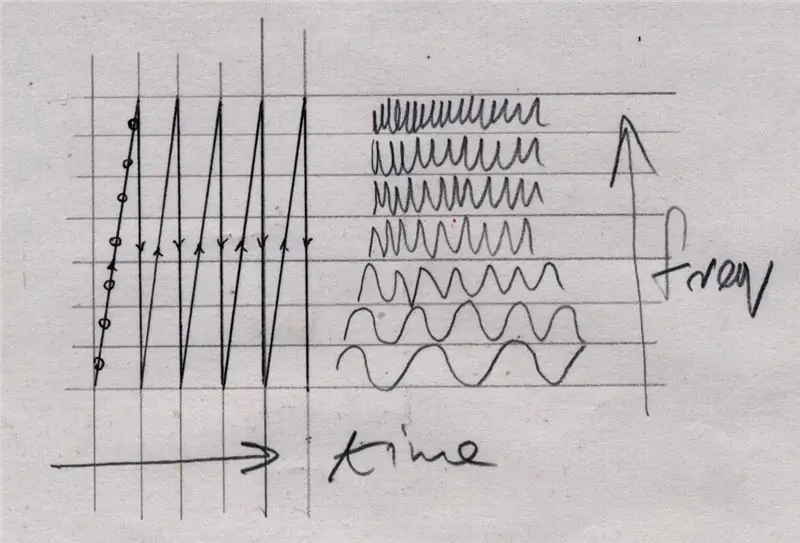
Trinn 12: Prinsippet

Figuren viser prinsippet bak visningen av matrisen med prikker som består av tegnene. Sekvensen av stigende toner utgjør en trappevifteform, som gjentas med bestemte intervaller danner en sågtann over frekvensbåndet som danner karakteren. Jeg hadde en tidligere instruerbar, https://www.instructables.com/id/Oscilloscope-clock/, om visning av tiden på et oscilloskop. Prinsippet er likt, bortsett fra at det tidligere brukte spenningsnivåer og dette bruker frekvens. Forskjellen er at spenningsnivåer er svært vanskelige å vise ved hjelp av lydkortet, og nesten alle programmer som viser spenningsnivåer viser det ikke i modusen som gjør tegn synlige. Hvert tegn vises som en sekvens av kolonner med sju piksler høye. Hvis den nederste pikslen må tennes, slås frekvensen til den på for en kort periode. I tilfelle "oscilloskopklokken" holdes et bestemt spenningsnivå for den tiden. Hvis den pikslen skal være mørk, lages ikke tonen i det hele tatt, eller et blanking -nivå sendes i stedet. Siden disse frekvensene (eller spenningsnivåene) sendes sekvensielt, danner de ikke en vertikal linje etter hverandre. De danner en linje som lener seg mot høyre. Det er mulig å sende disse bitene i motsatt retning, og deretter vil de resulterende tegnene lene seg til venstre. Dette ser unaturlig ut, og derfor er det nåværende arrangement foretrukket. En annen type hellschreiber, som sender alle toner samtidig, er i stand til å produsere perfekt vertikale tegn. Siden dette krever å produsere alle toner samtidig, uten forvrengning, er det ikke mulig å implementere det på en enkel måte ved hjelp av en enkelt mikrokontroller.
Anbefalt:
Ta flotte bilder med en iPhone: 9 trinn (med bilder)

Ta flotte bilder med en iPhone: De fleste av oss har med oss en smarttelefon overalt i disse dager, så det er viktig å vite hvordan du bruker smarttelefonkameraet ditt til å ta flotte bilder! Jeg har bare hatt en smarttelefon i et par år, og jeg har elsket å ha et greit kamera for å dokumentere ting jeg
Raspberry Pi -eske med kjølevifte med CPU -temperaturindikator: 10 trinn (med bilder)

Raspberry Pi-eske med kjølevifte med CPU-temperaturindikator: Jeg hadde introdusert bringebær pi (heretter som RPI) CPU-temperaturindikatorkrets i det forrige prosjektet. Kretsen viser ganske enkelt RPI 4 forskjellige CPU-temperaturnivå som følger.- Grønn LED ble slått på når CPU -temperaturen er innenfor 30 ~
Slik gjør du det: Installere Raspberry PI 4 Headless (VNC) med Rpi-imager og bilder: 7 trinn (med bilder)

Howto: Installere Raspberry PI 4 Headless (VNC) Med Rpi-imager og bilder: Jeg planlegger å bruke denne Rapsberry PI i en haug med morsomme prosjekter tilbake i bloggen min. Sjekk det gjerne ut. Jeg ønsket å begynne å bruke Raspberry PI igjen, men jeg hadde ikke tastatur eller mus på min nye plassering. Det var en stund siden jeg konfigurerte en bringebær
Plattformspill med uendelige nivåer på GameGo med Makecode Arcade: 5 trinn (med bilder)

Plattformspill med uendelige nivåer på GameGo med Makecode Arcade: GameGo er en Microsoft Makecode -kompatibel retro spillkonsoll utviklet av TinkerGen STEM education. Den er basert på STM32F401RET6 ARM Cortex M4 -brikken og laget for STEM -lærere eller bare folk som liker å ha det gøy med å lage retro videospill
Slik demonterer du en datamaskin med enkle trinn og bilder: 13 trinn (med bilder)

Slik demonterer du en datamaskin med enkle trinn og bilder: Dette er en instruksjon om hvordan du demonterer en PC. De fleste grunnkomponentene er modulære og fjernes lett. Det er imidlertid viktig at du er organisert om det. Dette vil bidra til å hindre deg i å miste deler, og også i å gjøre monteringen igjen
