
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.


GameGo er en Microsoft Makecode -kompatibel bærbar spillkonsoll for retro utviklet av TinkerGen STEM education. Den er basert på STM32F401RET6 ARM Cortex M4 -brikken og laget for STEM -lærere eller bare folk som liker å ha det gøy med å lage retro -videospill. Du kan følge denne opplæringen og prøve spillet i Makecode Arcade -simulatoren og deretter kjøre det på GameGo.
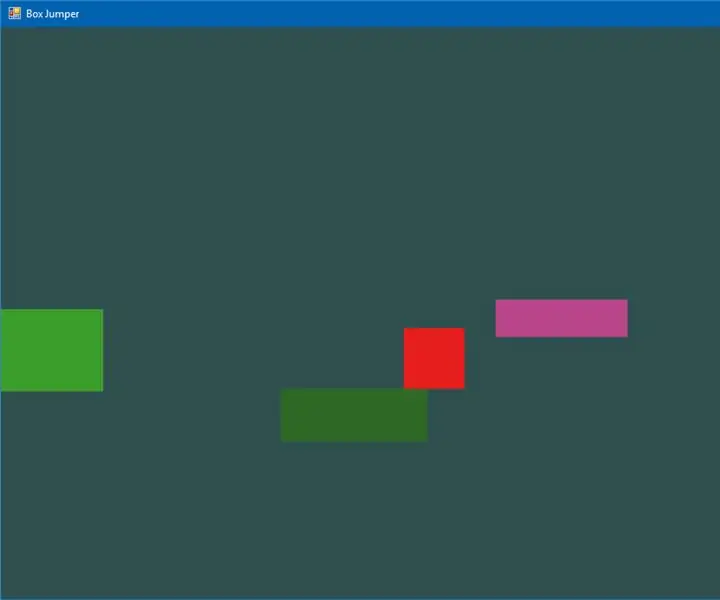
I denne artikkelen skal vi lage et plattformspill med uendelige tilfeldig genererte nivåer. I en plattformspiller må den spillerkontrollerte karakteren hoppe og klatre mellom hengende plattformer mens du unngår hindringer. Miljøer har ofte ujevnt terreng med varierende høyde som må krysses. Spilleren har ofte en viss kontroll over høyden og avstanden til hopp for å unngå å la karakteren falle i hjel eller gå glipp av nødvendige hopp. Vi implementerer alle disse grunnleggende elementene og legger også til en tilpasset funksjon som vil generere nye nivåer når vi når slutten av den siste. La oss begynne!
Rekvisita
GameGo
Trinn 1: Helten

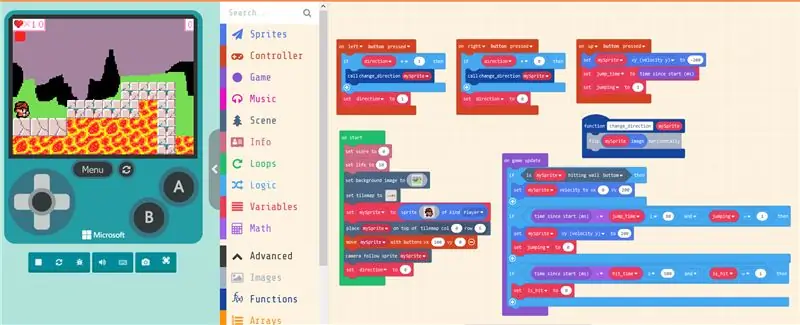
Som et første skritt vil vi lage vårt alter-ego. Mine tegneferdigheter er ganske dårlige, så jeg bestemte meg for å bruke en fra galleriet;) I motsetning til det forrige spillet vi laget, kan denne spillbare karakteren vår bare bevege seg til venstre og høyre, og den kan også hoppe. Så i stedet for å ha to forskjellige sprites for hovedpersonen, er en nok denne gangen - vi kan bare snu sprites bilde når vi endrer retning.
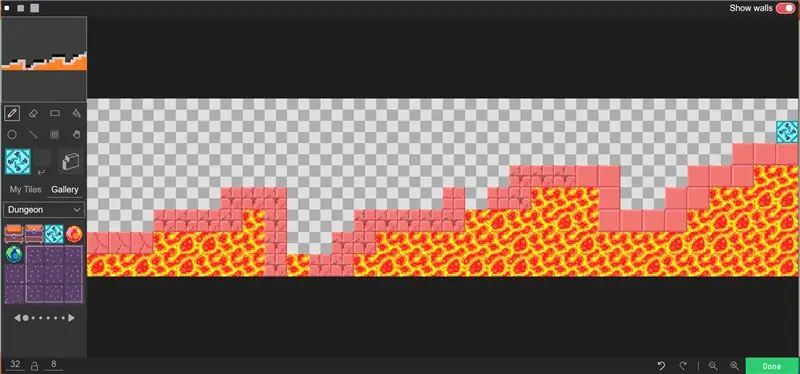
Det første du må gjøre er å legge til bakgrunn og flisekart. Jeg har valgt et 32x8 langt flisekart - for det første nivået tegner vi det manuelt, som i skjermbilde 2. Deretter legger vi til vår spillbare karakter med sett mySprite til sprite av slag Player -blokk og plasserer den på toppen av flis 0-5. Vi satte også kameraet til å bevege seg med spillbar karakter og kontrollere bevegelsen til venstre og høyre - vi vil sette bevegelseshastigheten til 0, siden karakteren vår ikke burde kunne flyte fritt på kartet langs y -retningen. Legg til to på … knappetrykkede blokker, en for venstre knapp, en for høyre. Når du trykker på venstre knapp, sjekker vi om retningen vår var "venstre" før vi trykker på knappen. Hvis det var det, fortsetter vi bare å gå til venstre. Hvis det ikke var vi trenger å snu vår karakter sprite image. Lignende logikk for riktig bevegelse.
Alt bra for nå, det eneste problemet ser ut til at vår helt ikke kan se ut til å overvinne noen hindring. Så vi må legge til hopping. Vi overvåker kontrollene for opp -knappetrykk, og når det oppdages, setter vi variabel hopping til 1, noterer tidspunktet hoppebevegelser startet og satte karakterens spritehastighet vy til -200 (går opp). Etter en bestemt tidsperiode setter vi hastigheten til 200 (går ned), slik at vår helt ikke ville skyte opp til himmelen som en rakett.
Jeg tror vi har skapt en helt som er verdig utfordringen nå! Vel, hvor er utfordringen?
Trinn 2: Fiendene

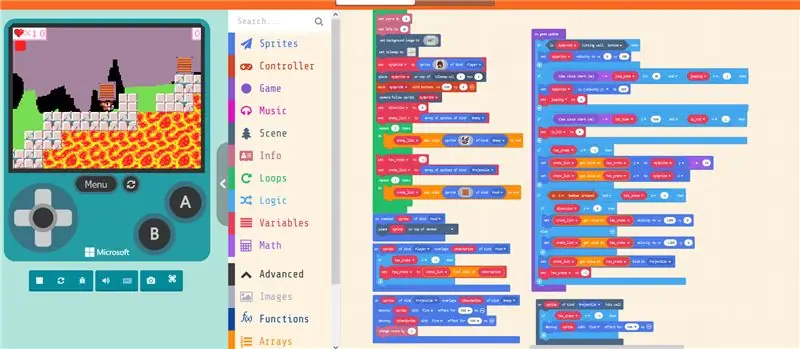
Vi vil bruke en matrisestruktur for å lagre fiendens sprites. For fiendtype tar vi en liten snarvei og bruker flaggermus:) ikke en koronavirus -referanse, det er bare flaggermus som kan fly, derfor trenger vi ikke å "simulere" tyngdekraften for dem, slik vi gjør med vår spillbare karakter. Bruk på opprettet sprite of kind Enemy -blokk for å plassere nyopprettede flaggermus på tilfeldige gytefliser (merket med et lite hvitt merke) og sett vx -hastigheten til -10 (sakte drivende til høyre). Så i spilloppdateringen hver 2000 ms -blokkering, går vi gjennom hvert element på fiende_list og tilfeldig endrer retning, samtidig som vi vender flaggermusens sprites om nødvendig (for å gjenspeile endringen i bevegelsesretning). Til slutt legger vi til på sprite of kind Player overlapper med otherSprite of kind Enemy -blokk, der vi gjør en enkel sjekk om spilleren allerede har blitt truffet. Hvis det ikke var det vi trekker ett liv, setter hit flagg til 1 (har blitt truffet) og starter timeren. Når 500 ms siden den siste trefftiden gikk, endrer vi flagget tilbake til 0. Vi gjør det for at spilleren skal unngå å miste for mange av sine dyrebare liv etter å ha kollidert med en fiende.
La oss sjekke hvordan vi har det. Vel, scenen virker absolutt livligere med alle flaggermusene som flyr rundt og biter spilleren vår. Nå trenger vi et våpen for å gjøre våre heltedåd!
Trinn 3: Våpenet

For våpenet hentet jeg inspirasjonen fra et gammelt Nintendo -spill om to jordekornbrødre:) La oss legge kasse -sprites til nivået, på samme måte som vi gjør med å legge til fiender. Vi initialiserer også has_crate -variabelen til -1, noe som indikerer at karakteren vår ikke har en kasse. I på sprite of kind Spiller overlapper det med otherSprite of kind Matblokk, vi sjekker om vi allerede har en kasse, og hvis vi ikke gjør det, setter vi variabelen has_crate til indeksen for kasse -sprite i listen. Så i spilloppdateringsblokken flytter vi den sprite sammen med spillerens sprite, og hvis du trykker på knapp A, endrer vi kassens vx -hastighet til 1200 eller -1200 (avhengig av karakterens bevegelsesretning). Vi setter også has_crate -variabelen tilbake til -1 igjen og endrer typen sprite i kassen som ble lansert i luften akkurat nå til Projectile.
Til slutt trenger vi at kassene faktisk ødelegger fiendene når de blir lansert (men ikke når fiendene tilfeldigvis snubler over en kasse! Det er derfor vi tildelte kasser til å skrive Food og bare endre den til Projectile når de ble lansert) og selvdestruere når de traff veggen. Vi bruker en annen på sprite of kind Prosjektil overlapper med andreSprite of kind Enemy -blokk for det - i så fall ødelegger vi begge sprites og øker poengsummen med en. Hvis prosjektil treffer veggen, ødelegger vi dens sprite.
Nesten ferdig nå! Spillet er spillbart nå, men neppe noen utfordring - bare ett nivå og ganske enkelt på det. Vi kan lage flere nivåer for hånd eller skrive en algoritme som vil generere disse nivåene automatisk for oss - selv om de ikke vil være like vakre som menneskeskapte nivåer selvfølgelig.
Trinn 4: Uendelige eventyr



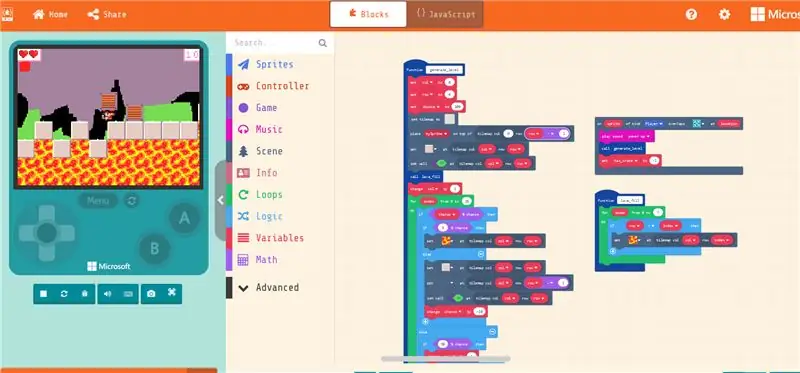
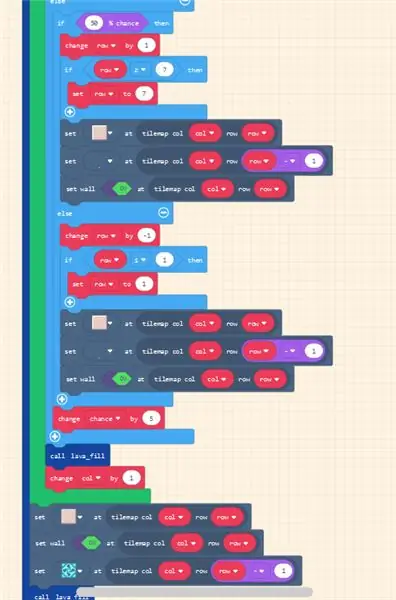
Funksjonen for tilfeldig nivågenerering ser først litt skummel ut, men det er egentlig en enkel rekke trinn for å generere et nytt nivå algoritmisk, på den måten at et nytt nivå er akseptabelt for spillbar karakter. For det første tar vi vare på å få karakteren vår til det nye nivået - ved å bruke på overraskende spilleroverlappinger … på stedet - bruker vi portaldørfliser som utløser til et nytt nivå. I generere -nivå -funksjonen initialiserer vi variablene rad, kol og sjanse. Vi lager også et nytt flisekart, samme størrelse som før, men tomt. Her er imidlertid en liten advarsel - for å bruke sett … på tilemap row … col… block, må tilemap ha disse spesielle flisene --- det er litt motintuitivt og kanskje en feil i Makecode. Så det du må gjøre er å lage et tilemap, sette alle flisetyper du vil bruke i tilfeldig generasjon OG deretter slette dem.
Vi la den første flisen (0x6) og spilleren manuelt oppå den. Deretter gjentar vi neste trinn 30 ganger - neste trinn er en enkel serie med True -False -sjekker, som avgjør om neste kolonne skal være 1) samme nivå som forrige 2) en opp eller 3) en ned. Det er også en veldig liten sjanse for at neste flis kommer til å være en lavaflise - vi vil ikke ha for mange av disse! Etter hver flis som er generert, fyller vi plassen under den med lava - bare for nydelighetens skyld. Som et siste trinn legger vi til fiender og kasser og legger dem på tilfeldige gytefliser.
Trinn 5: Eventyret begynner

Voila! Vi fullførte plattformspilleren vår og helten vår kan dra på et uendelig eventyr, beseire flaggermus og ødelegge kasser. hvis du støter på problemer, kan du laste ned koden fra vårt GitHub -depot.
Det er bare en blåkopi, og det er definitivt noen forbedringer som kan gjøres, for eksempel forskjellige typer fiender, bonuser, bedre nivågenerering og så videre. Hvis du lager en forbedret versjon av spillet, del det i kommentarene nedenfor! For mer informasjon om GameGo og annen maskinvare for produsenter og STEM -lærere, besøk vårt nettsted, https://tinkergen.com/ og abonner på vårt nyhetsbrev.
TinkerGen har opprettet en Kickstarter -kampanje for MARK (Make A Robot Kit), et robotsett for undervisning i koding, robotikk, AI!
Anbefalt:
(Flerspiller) Kamp på GameGo med Makecode Arcade: 6 trinn

(Multiplayer) Fighting on GameGo With Makecode Arcade: GameGo er en Microsoft Makecode -kompatibel retro gaming bærbar konsoll utviklet av TinkerGen STEM education. Den er basert på STM32F401RET6 ARM Cortex M4 -brikken og laget for STEM -lærere eller bare folk som liker å ha det gøy med å lage retrovideo
Battle City Remake på GameGo With Makecode Arcade: 4 trinn (med bilder)

Battle City Remake på GameGo With Makecode Arcade: GameGo er en Microsoft Makecode -kompatibel retro spillkonsoll utviklet av TinkerGen STEM education. Den er basert på STM32F401RET6 ARM Cortex M4 -brikken og laget for STEM -lærere eller bare folk som liker å ha det gøy med å lage retrovideo
Krets Lær NANO: En PCB. Lett å lære. Uendelige muligheter.: 12 trinn (med bilder)

Krets Lær NANO: En PCB. Lett å lære. Uendelige muligheter .: Å begynne i en verden av elektronikk og robotikk kan være ganske skremmende i begynnelsen. Det er mange ting å lære i begynnelsen (kretsdesign, lodding, programmering, valg av riktige elektroniske komponenter osv.) Og når ting går galt
Barn kan lage uendelige speil også !: 8 trinn (med bilder)

Kids Can Make Infinity Mirrors Too !: Dream AcadeME er en ideell alternativ utdanningsorganisasjon. Vår filosofi fokuserer på barnsentrert læring knyttet til STEAM (vitenskap, teknologi, ingeniørfag, kunst og matematikk), natur og sosialkonstruktivisme, en tilnærming der barn
Arduino-kontrollert plattformspill med joystick og IR-mottaker: 3 trinn (med bilder)

Arduino-kontrollert plattformspill med joystick og IR-mottaker: I dag skal vi bruke en Arduino-mikrokontroller for å kontrollere et enkelt C#-basert plattformspill. Jeg bruker Arduino til å ta input fra en joystick -modul, og sende den til C# -programmet som lytter og dekoder input over en seriell c
