
Innholdsfortegnelse:
- Trinn 1: Samling av verktøy
- Trinn 2: Opprette skjermen for TeaCelebration
- Trinn 3: Slik oppretter du en tjenestekonto for fusjonstabeller med Google Developers -konsollen
- Trinn 4: Hvordan lage tabeller som skal deles
- Trinn 5: Bestemmelse av fusjonstabellens URL og tabell -ID
- Trinn 6: Lag blokker i MIT APP
- Trinn 7: Last opp appen i Google Play Butikk
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.

Har du noen gang ønsket å lage din egen applikasjon som kan være tilgjengelig i Google Play Store !!! Hvis du har en bedrift, vil denne opplæringen forandre livet ditt. Etter å ha lest dette nøye vil du kunne lage din egen applikasjon. Før du begynner med denne instruksjonsboken, må du lese ytterligere to instrukser. Lenken til disse to er gitt nedenfor. Disse instruksjonene er de grunnleggende opplæringsprogrammene for apputvikling.
www.instructables.com/id/How-to-Use-MIT-Ap…
www.instructables.com/id/Course-on-MIT-App…
Så for å lage en applikasjon antok vi at vi har en liten tebutikk med 20 tesorter, så kan kundene ved hjelp av din egen applikasjon bestille te før du kommer til tebutikken din eller for levering hjemme.
Denne opplæringen forutsetter at du er kjent med det grunnleggende i App Inventor, inkludert bruk av Component Designer for å bygge et brukergrensesnitt, og bruk av Blokkeredigering for å spesifisere appens oppførsel. Hvis du ikke er kjent med det grunnleggende, kan du prøve å gå gjennom noen av de grunnleggende opplæringsprogrammene før du fortsetter.
Før vi gjorde denne instruksjonsfulle, har vi gått gjennom så mange forskjellige ideer. Som om vi vil lage en app for medisinbutikk, restaurant, kosmetikk, bildeler, bøker osv. Endelig har vi bestemt oss for å lage en App for tebutikk. Navnet på denne appen er bestemt til å være "TeaCelebration".
Samme applikasjon kan brukes for alle typer virksomheter med nesten null investering. Så la oss starte det.
Trinn 1: Samling av verktøy

Hovedverktøyet for å bygge dette prosjektet er å bli kjent med MIT APP Inventor, Google Fusion Table, Google Console, Google Play store. Liten kunnskap om disse er tilstrekkelig, du trenger ikke gå grundig inn på dette emnet. Imidlertid har vi dekket alle nødvendige trinn for å bygge dette prosjektet på en enkel måte.
Andre ting som kreves før du starter dette prosjektet er:-
- Internett -tilkobling.
- MIT Inventor -appen installert på mobilen.
- Gmail -konto
- Fusion table- A Fusion Table er en Google-tjeneste for å støtte innsamling, administrering, deling og visualisering av data. Data lagres i Googles sky. Alle dataene er lagret i en offentlig tabell (eller tabeller) som kan nås via Google Disk, og lar forskjellige brukere legge til informasjon i tabellene.
Trinn 2: Opprette skjermen for TeaCelebration



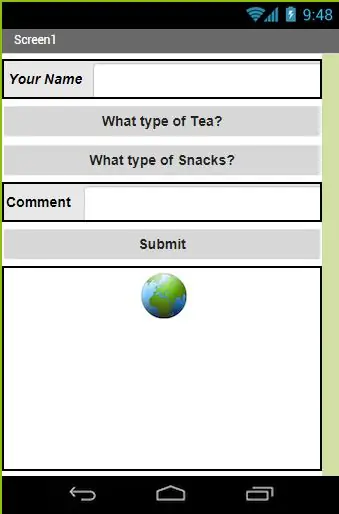
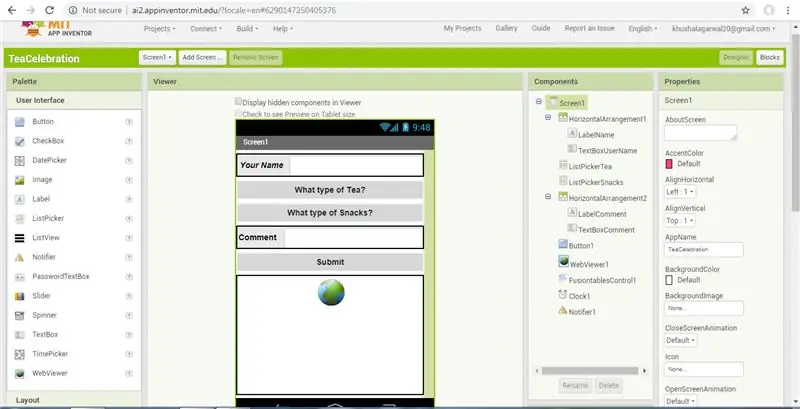
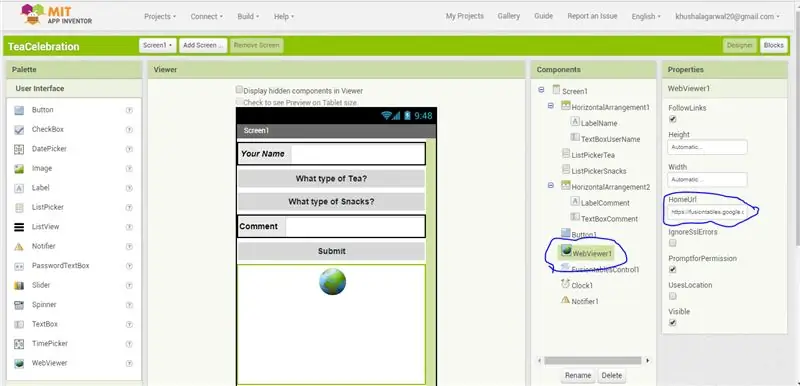
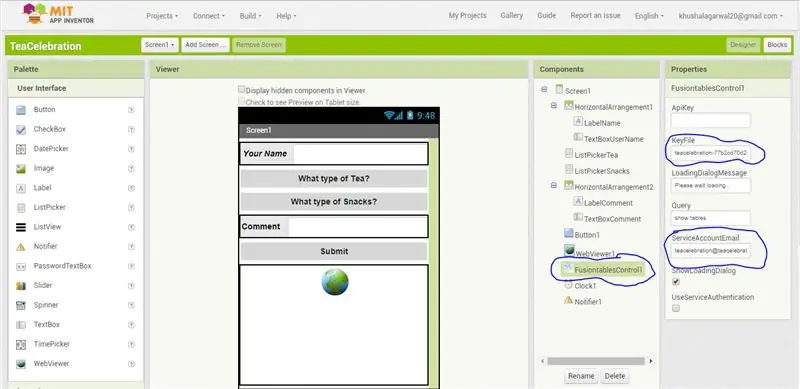
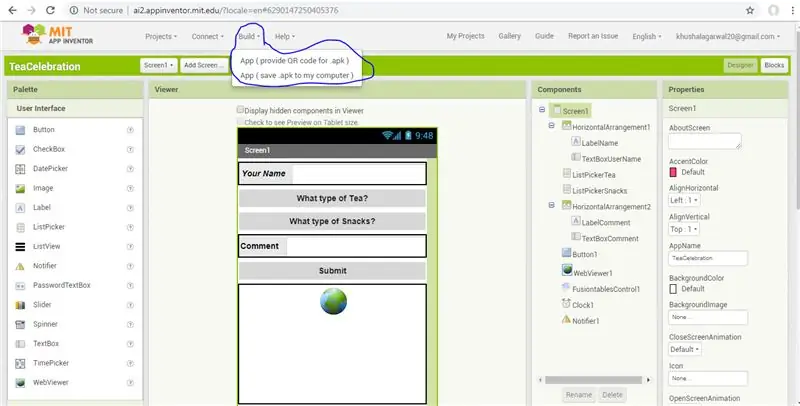
TeaCelebration -appen bruker flere andre typer komponenter. Det antas at du har lært hvordan du bruker disse i tidligere nevnte opplæringsprogrammer. Bruk designervinduet til å lage grensesnittet for TeaCelebration. Når den er ferdig, skal designeren se ut som den vedlagte figuren Screen1.
Jeg håper du vil bli kjent med komponenten som ble brukt til å lage denne skjermen og hvordan de fungerer. Hvis du har problemer med denne skjermen, vennligst se figuren:- Komponent1 og Komponent2.
Trinn 3: Slik oppretter du en tjenestekonto for fusjonstabeller med Google Developers -konsollen



Fusionstabeller er en flott skybasert måte å lagre data for App Inventor-appen på. Før du kan bruke Fusion Tables, må du sette opp flere ting.
1. Åpne console.developers.google.com
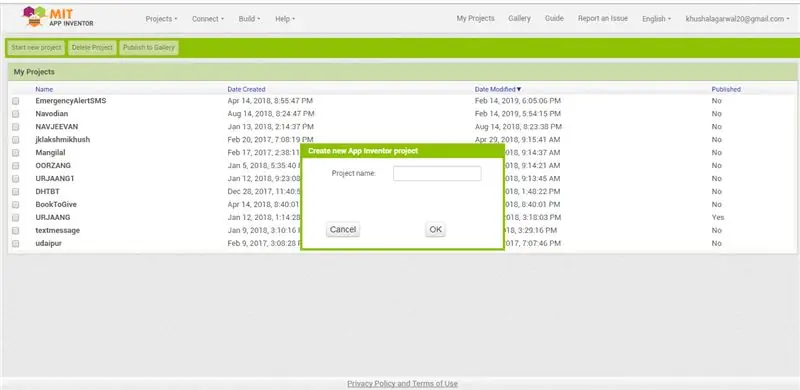
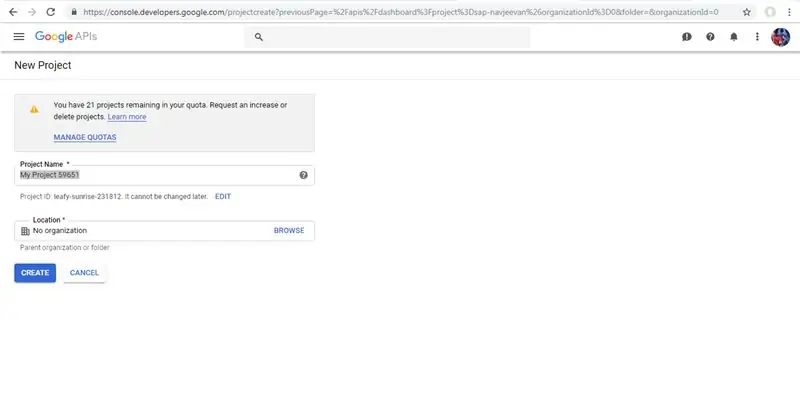
Klikk på "Opprett nytt prosjekt" eller velg prosjektet fra rullegardinlisten hvis du allerede har et prosjekt. Google vil be deg om et prosjektnavn. Velg et navn som ikke inneholder mellomrom. Her valgte vi prosjektnavnet TeaCelebration. Som kan sees på den vedlagte figuren.
2. Etter at du har opprettet prosjekt, klikk på menyen i øvre venstre hjørne av utviklerkonsollen (tre horisontale linjer).
3. klikk på API -manager
4. Hvis du ikke allerede ser på det, klikker du på API Manager fra utviklerkonsollmenyen.
5. Søk etter "Fusion Tables" i listen over APIer og klikk på Fusion Tables API
6. Klikk på "Aktiver"
Etter at den er aktivert, endres knappen, og du blir bedt om å opprette legitimasjon. (API -en er bare aktivert for det valgte prosjektet. Hvis du bare har en, ikke noe problem)
7. Klikk på "Gå til legitimasjon" -knappen for å fortsette.
8. Hvis du kom fra knappen "Gå til legitimasjon" (7), finner du setningen som sier "Hvis du ønsker det, kan du hoppe over dette trinnet og opprette en API -nøkkel, klient -ID eller tjenestekonto." Klikk på "tjenestekonto".
8.1 (alternativ til 8) Hvis du ikke kom fra knappen "Gå til legitimasjon", velger du "Legitimasjon" etter å ha valgt API -manager i utviklerkonsollmenyen. Klikk deretter på "New credentials" og deretter "Service account key"
9. Klikk "Opprett tjenestekonto"
10. Gi det et enkelt navn uten mellomrom, som TeaCelebration.
Merk av for "Aktiver Google Apps domeneregistrering" Skriv inn produktnavnet ditt, som er navnet på appen du bygger! Klikk deretter på Opprett. Etter et øyeblikk vil den rapportere "Tjenestekonto opprettet." Klikk "lukk"
11. Tjenestekonto -ID - Du bør nå se en side med tittelen "IAM og Admin" som viser tjenestekontoer for prosjektet ditt. Det skal se ut som nedenfor, med den nye tjenestekontoen oppført og en (lang) e -postadresse med tittelen "Tjenestekonto -ID". Du trenger denne e -postadressen senere i App Inventor.
Hvis du trenger å komme tilbake til denne IAM & Admin -siden, kan du finne den ved å gå til utviklerkonsollen https://console.developers.google.com og velge IAM & Admin fra de tre horisontale linjemenyen øverst til venstre. Velg deretter tjenestekontoer eller tillatelser for å se e -postadressen (tjenestekonto -ID).
12. Få nøkkelen din- Med en tjenestekonto nå satt opp, kan du få en nøkkel til å bringe inn i App Inventor. Fra API Manager Credentials-siden velger du tjenestekontoen din. klikk "Opprett legitimasjon". Velg at du vil ha en tjenestekontonøkkel. Velg hvilken konto du vil ha en nøkkel for (du har sannsynligvis bare en, den vi nettopp opprettet - velg den fra rullegardinlisten, og velg Nøkkeltype: P12. Klikk "Opprett".
Du vil umiddelbart laste ned en ny fil som ender på.p12. Dette er filen du må laste opp til App Inventor. Hvis denne filen har mellomrom i navnet, kan du gi filen nytt navn for å fjerne mellomrommene. App Inventor vil avvise filen hvis den har mellomrom eller merkelige tegn i navnet, så du kan like godt sjekke den nå.
Du får også muligheten til å opprette et passord for nøkkelen, med det første passordet "notasecret". Du kan la dette være slik det er, med mindre du vil lage tjenestekontoen din App Inventor -appen.
Puh! Det var en lang prosess. På slutten av alt dette bør du ha en tjenestekonto, sammen med en konto -ID (e -postadresse) og en p12 -tjenestekontonøkkel
Trinn 4: Hvordan lage tabeller som skal deles



Du har nå muligheten til å dele Fusion -tabeller. Her diskuterer vi hvordan du lager tabeller for å dele.
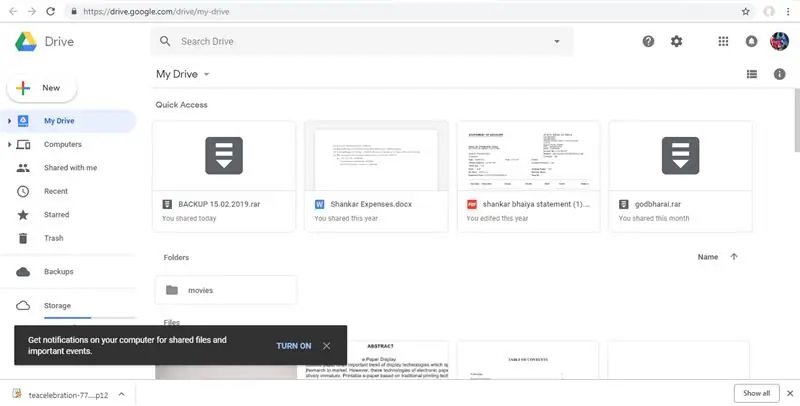
Åpne Google Disk på drive.google.com
1. "Koble" Fusion -tabeller til stasjon
Klikk "NY", deretter "Mer" og deretter "Koble til flere apper". (Fusionstabeller kan allerede være tilgjengelige i denne menyen, i så fall kan du hoppe over dette trinnet.)
Søk etter "fusjonstabeller" og klikk på "KOBLE" på Fusion Tabeller -kortet.
2. Lag en ny tabell
Klikk "NEW" i Disk, velg "More" og klikk "Google Fusion Tables".
Den vil spørre deg om du vil importere en eksisterende datafil, eller starte med en helt tom tabell. Valgene her er dine, og dine alene! Etterpå vil det bringe deg inn i ditt nye Fusion -bord.
Hvordan du konfigurerer tabellens data og struktur, avhenger av appen din.
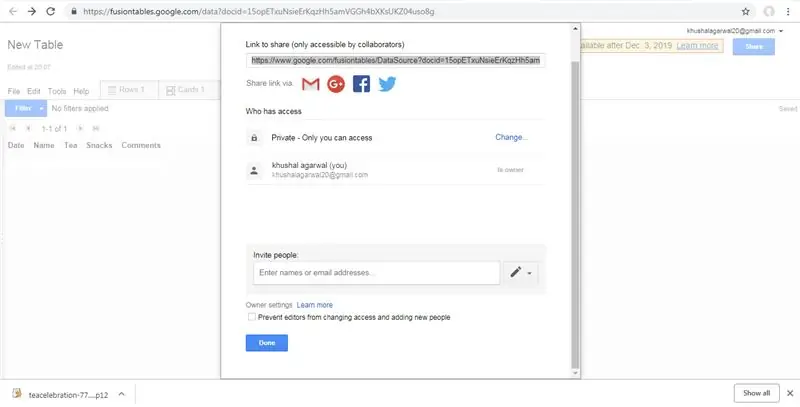
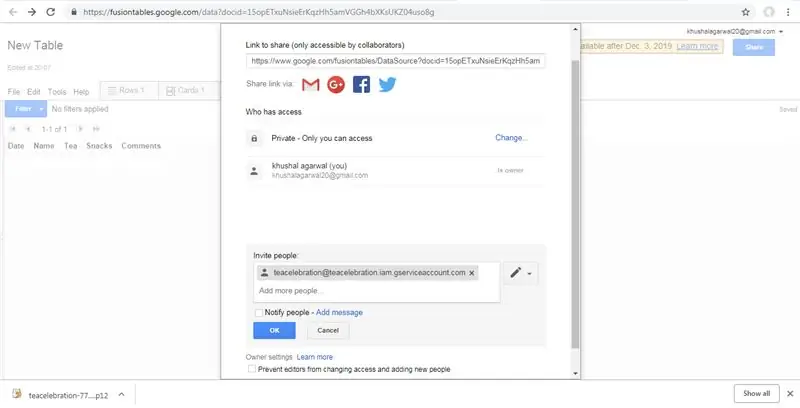
3. Del tabellen med tjenestekontoen.
For at App Inventor skal få tilgang til denne tabellen, må den deles med e -posten for tjenestekontoen du opprettet. I fusjonstabellen klikker du på "Del" under "Inviter folk", skriver du inn tjenestekontoen din fra utviklerkonsollen (f.eks. Myservice …@Developer.gserviceaccount.com) Sørg for at "Kan redigere" er valgt. Klikk på "varsle folk" (tjenestekontoen er ikke en ekte person, så det bryr seg ikke om varselet) Klikk "OK", og når det står "hopp over å sende varsel?" klikk "OK". Klikk "Ferdig"
Trinn 5: Bestemmelse av fusjonstabellens URL og tabell -ID


I blokkeredigereren vil du sette WebViewer -komponentens HomeURL -egenskap til å peke til URL -en til tabellen. Slik finner du fusjonstabellens URL:
1. I nettleseren, naviger til Fusion -tabellen du nettopp har opprettet.
2. Gå til menyen og velg Verktøy> Publiser.
3. Du vil se en melding som sier: "Dette bordet er privat og vil ikke være synlig".
4. Klikk på den blå lenken som sier "Endre synlighet". I listen over "Hvem har tilgang" klikker du på den blå "Endre …" -koblingen ved siden av "Privat - Bare personer som er oppført nedenfor …"
5. Velg "Offentlig på nettet" eller "Alle med lenken". Begge disse innstillingene fungerer for denne opplæringen. I fremtiden bør du bestemme denne innstillingen basert på sensitiviteten til dataene dine.
6. Klikk på den grønne Lagre -knappen og deretter på den blå knappen Ferdig.
7. Tilbake på siden Fusjonstabell, gå til menylinjen og velg Verktøy> Publiser. Velg nettadressen fra tekstboksen øverst (merket "Send i en e -post eller chat"), kopier URL -en og gå tilbake til App Inventor. Du limer inn nettadressen i definisjonsblokken for TABLE_URL.
8. Du finner tabell -ID -en ved å bla til tabellen og deretter velge Fil> Om denne tabellen i menyen.
Last opp.p12 -nøkkelfilen
Last opp nøkkelfilen du har lastet ned fra utviklerkonsollen i designeren. Last den opp under Media, på samme måte som du laster opp en bildefil. Klikk på FusiontablesControl1 -komponenten, og finn egenskapen KeyFile. Klikk der det står "ingen" under KeyFile, og velg.p12 -filen du tidligere lastet opp.
Trinn 6: Lag blokker i MIT APP



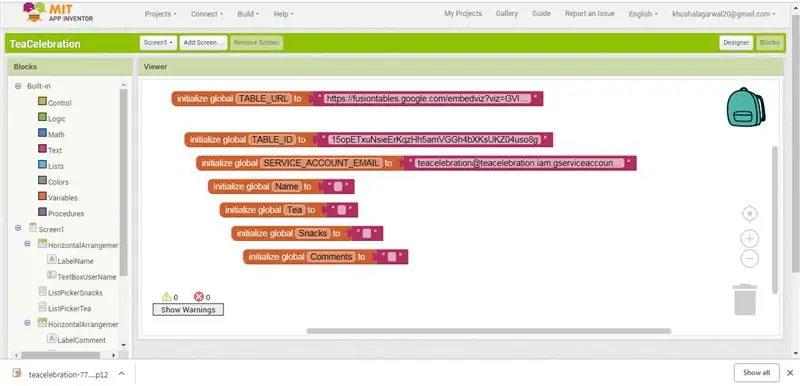
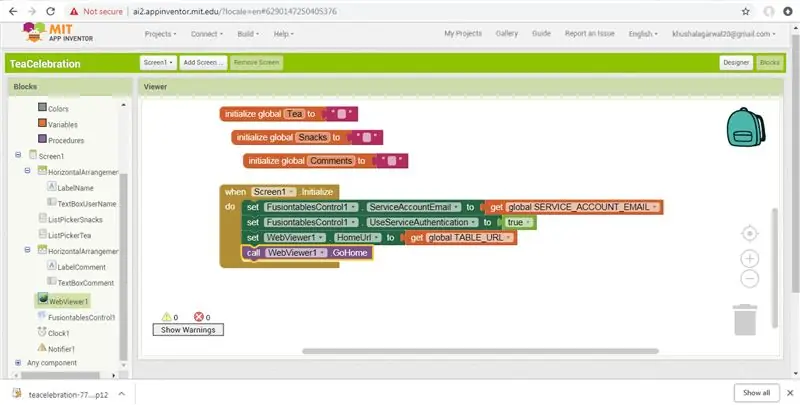
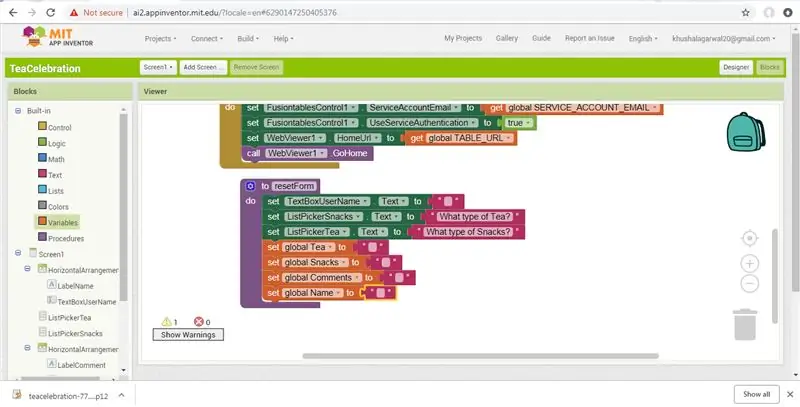
Åpne Blocks Editor slik at du kan programmere appens oppførsel. Før du leser dette trinnet, vennligst se alle vedlagte skjermdumpene fordi jeg er sikker på at du enkelt kan lage blokker som vist i skjermbilde uten å lese nedenfor Prosedyre.
1. Det er viktig å utføre noen initialiseringstrinn når appen startes. Disse gjøres i "Screen1. Initialize" -blokken. For denne appen må vi angi startverdiene for FusionTable -komponentens tjenestekontoegenskap (satt til global SERVICE_ACCOUNT_EMAIL) og WebViewer -komponentens HomeURL -eiendom (satt til global TABLE_URL). Se vedlagte skjermbilde for bedre forståelse.
2. Sett opp "resetForm" -prosedyren som vist nedenfor. Etter registrering av en oppføring, tilbakestiller denne prosedyren grensesnittet til opprinnelig tilstand.
3. Listevelgerblokker
I designeren angir du valgene for te og snacks ved å fylle ut "Selection" -egenskapen med kommaadskilte lister. Disse forhåndsprogrammerte valgene vises på brukergrensesnittet, slik at brukeren kan velge te og snacks. Valgene deres lagres i variablene Tea and Snacks.
4. Sette inn data i fusjonstabellen
FusiontablesControl -komponenten brukes til å sende dataene til fusjonstabellen. Denne handlingen vil opprette en ny rad i fusjonstabellen, som angir verdiene for de forskjellige kolonnene som er involvert. App Inventor gjør dette enkelt å gjøre, men du må være forsiktig med at innsatsforespørselen er riktig formatert. Først er det en liste over kolonnenavn, etterfulgt av en liste med verdier. Rekkefølgen på kolonnenavn og verdinavn må være i samme rekkefølge slik at de stemmer overens. Et eksempel på hvordan dette kan se ut er vedlagt. Sett først opp en ny prosedyre med resultat som tar en streng som et argument og returnerer den samme strengen omgitt av enkelt anførselstegn. Prosedyre sitere brukes i prosedyren InsertDataInTable for å plassere anførselstegn rundt alle verdiene i spørringen. Det tar også vare på å "unnslippe" eventuelle enkelt anførselstegn eller apostrofer som er lagt inn av brukeren. Du kan sende enkelt apostrofer som en del av en verdi i spørringen, så blokker "erstatt alle" legger til et ekstra enkelt tilbud. To enkle sitater på rad tolkes som ett enkelt sitat. Figurene nedenfor viser hvordan du gjør fremgangsmåten. Legg merke til at du må fortelle prosedyreblokken for å legge til en parameter. Du gjør dette med det blå ikonet som dukker opp i et lite vindu der du angir hvor mange elementer du trenger for å fungere som parametere. I dette tilfellet trenger du bare en. App Inventor vil automatisk gi parameteren navnet "x", men du kan gi den nytt navn til "str" ved å klikke på x og skrive direkte inn i blokken. På samme måte kan du gi prosedyren nytt navn fra "prosedyre" til "sitere" ved å skrive direkte inn i blokken.
Bruk Fusion Table -komponentens InsertRow -blokk. For å lage verdilisten bruker vi App Inventors tekstblokk.
For denne appen må kolonnenavnene samsvare med kolonnenavnene i tabellen vi opprettet tidligere. Deres respektive verdier er hentet fra prosedyrens globale variabler. Merk: Hvis du ikke brukte disse eksakte ordene for tabellens kolonner, må du bruke tabellens kolonnenavn når du bygger spørringen.
5. Når brukeren har angitt navn, te -valg og kommentarer, klikker de på Send -knappen. Appen tester for å sikre at feltene navn, te og snacks har verdier, og ber brukeren om å prøve igjen hvis noen av de nødvendige svarene mangler. Legg merke til at sammenligningstekstblokken brukes (finn den under Innebygd palett, Tekstskuff). Denne blokken sammenligner to tekststrenger for å se om de er like. Hvis all nødvendig informasjon er til stede, kalles prosedyren InsertDataInTable (se vedlagte figur).
6. Håndtering av svar fra Fusion Tables -tjenesten
FusiontablesControl. GotResult -hendelsen utløses når appen mottar et svar fra Googles Fusion Tables -tjeneste. For en innsatsforespørsel vil tjenesten returnere rowID for den nye raden som ble satt inn, eller en feilmelding hvis noe gikk galt. I dette enkle eksemplet bruker vi blokken "inneholder" (finn den under Innebygd palett, Tekstskuff) for å kontrollere om resultatstrengen har rowID i den. I så fall vet vi at rowID ble mottatt, og vi påkaller deretter WebViewer. GoHome -prosedyren, som laster inn "HomeURL" som angitt i WebViewer -egenskapene. Vær oppmerksom på at dette settet med blokker også kaller resetFormprocedure. Etter å ha registrert en oppføring, tilbakestiller den grensesnittet til opprinnelig tilstand.
Du er ferdig! Pakk appen ved å gå til Package for Phone on the Designer. Du kan nå teste appen for TeaCelebration. Når du forstår denne opplæringen, er du klar til å lage nye fusjonstabeller og endre appen for å samle inn forskjellige typer data fra brukere.
Trinn 7: Last opp appen i Google Play Butikk

Det er veldig enkelt å laste opp appen til Google play store. Bare google "Slik laster du opp app på Google Play Butikk", så får du all informasjon fra Google selv. Nedenfor er linken til google:-
support.google.com/googleplay/android-deve…
Bare du trenger å laste opp APK -filen i Play Console.
For å lagre APK -filen, gå til Build in MIT App og velg alternativet "Save.apk to my computer".
Til slutt, etter å ha gjort alt dette, er applikasjonen din klar til bruk. Hvis du ikke vil laste opp appen til Google Play -butikken, er det bare å dele appen til vennens/ kundene etc.
Dette er bare for læringsformål, og du har nå så mange alternativer for å øke, redusere, vise skjule fusjonstabellen.
Dette instruerbare er veldig unikt. Nå er det opp til deg å bruke prosedyren. Møtes i Next Instructable.
Takk for at du leste.
Anbefalt:
DIY -- Hvordan lage en edderkopprobot som kan kontrolleres ved hjelp av smarttelefon ved hjelp av Arduino Uno: 6 trinn

DIY || Hvordan lage en edderkopprobot som kan kontrolleres ved hjelp av smarttelefon ved hjelp av Arduino Uno: Mens du lager en edderkopprobot, kan du lære så mange ting om robotikk. Som å lage roboter er både underholdende og utfordrende. I denne videoen skal vi vise deg hvordan du lager en Spider -robot, som vi kan bruke ved hjelp av smarttelefonen vår (Androi
Hvordan lage en drone ved hjelp av Arduino UNO - Lag en quadcopter ved hjelp av mikrokontroller: 8 trinn (med bilder)

Hvordan lage en drone ved hjelp av Arduino UNO | Lag en Quadcopter ved hjelp av mikrokontroller: Introduksjon Besøk min Youtube -kanal En Drone er en veldig dyr gadget (produkt) å kjøpe. I dette innlegget skal jeg diskutere hvordan jeg får det billig? Og hvordan kan du lage din egen slik til en billig pris … Vel, i India er alle materialer (motorer, ESCer
8 Relékontroll med NodeMCU og IR -mottaker ved hjelp av WiFi og IR -fjernkontroll og Android -app: 5 trinn (med bilder)

8 Relékontroll med NodeMCU og IR -mottaker ved bruk av WiFi og IR -fjernkontroll og Android -app: Kontroll av 8 relébrytere med nodemcu og ir -mottaker over wifi og ir -fjernkontroll og android -app. Fjernkontrollen fungerer uavhengig av wifi -tilkobling.HER ER EN OPPDATERT VERSJONKLIK HER
Enkel måte å lage en vannkanne ved hjelp av Fusion 360: 5 trinn (med bilder)

Enkel måte å lage en vannkanne ved hjelp av Fusion 360: Dette er et perfekt prosjekt for alle nybegynnere som bruker Fusion 360. Det er superenkelt å lage. Se på dette som et eksempelprosjekt og lag dine egne kanne -design. Jeg har også lagt til en video som er laget igjen i Fusion 360. Jeg tror ikke du trenger å vite hvordan en
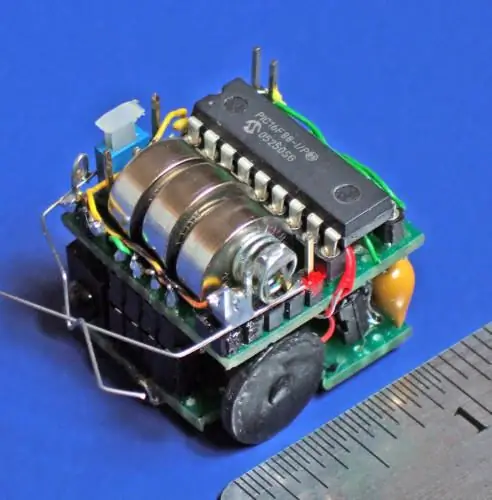
Bygge små roboter: lage en kubikk tommers mikro-Sumo-roboter og mindre: 5 trinn (med bilder)

Bygge små roboter: lage en kubikk tommers mikro-Sumo-roboter og mindre: Her er noen detaljer om å bygge små roboter og kretser. Denne instruksen vil også dekke noen grunnleggende tips og teknikker som er nyttige for å bygge roboter i alle størrelser. For meg er en av de store utfordringene innen elektronikk å se hvor liten en
