
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:25.
- Sist endret 2025-01-23 15:02.




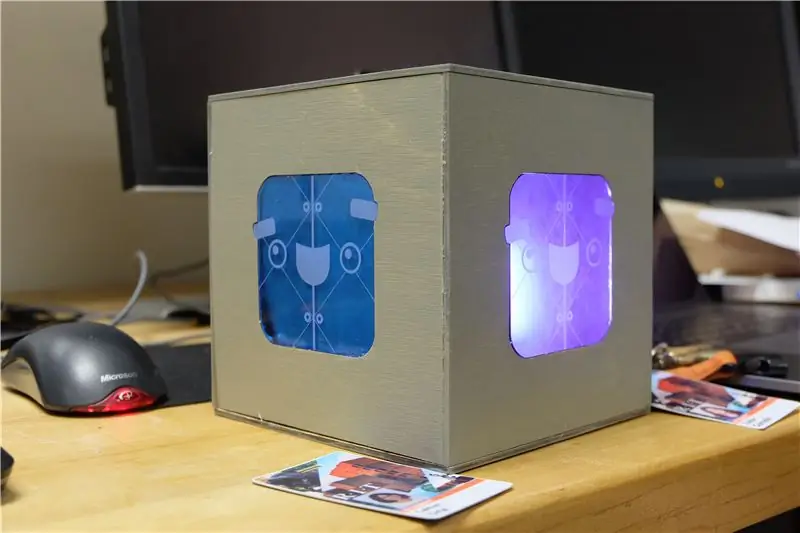
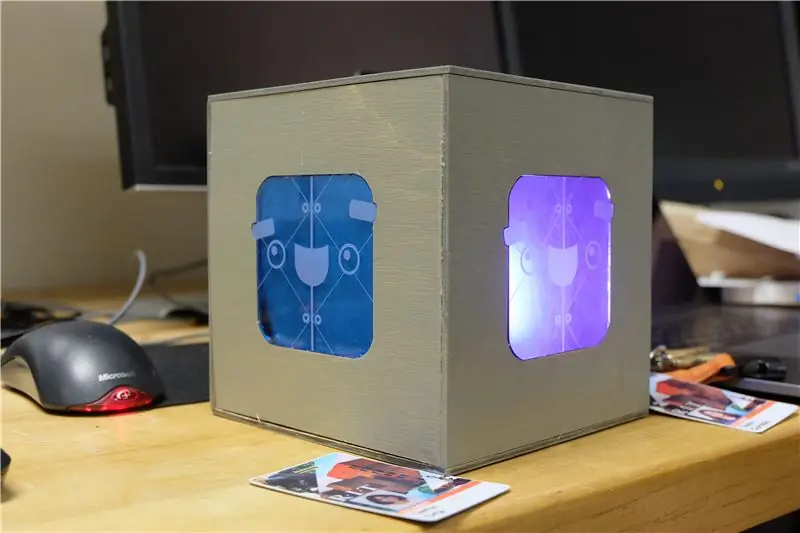
Har du noen gang problemer med å holde tritt med de forskjellige slakke kanalene eller savner varsler når en av gruppene dine blir aktive? Slack Buddy er en omgivende skjerm som kan oppbevares på skrivebordet ditt for å varsle deg forsiktig når dine slappe grupper er aktive. Opptil 4 slappe grupper kan legges til i Slack Buddy -terningen, og hver gruppe vil bli vist på den ene siden av Slack Buddy. Slack Buddy vil gradvis øke i lysstyrke etter hvert som du mottar flere varsler. Dette er en fin måte å se hvilke av lagene dine som kan trenge oppmerksomhet.
Laget for HCIN 720: Prototyping Wearable og Internet of Things Devices Class på RIT
fetlab.rit.edu/720/index.html
Materialeliste:
Rekvisita:
- Partikkelfoton
- Neopixel 8 RGB LED -pinne (4)
- Stikkledninger (minst 12)
- Brødbrett
- Bjørk kryssfiner (3)
- E6000 lim
- Vokspapir
- Merker i treverket
- Fargede akrylark (4 prøvestørrelser)
- Monteringstape
Nødvendige enheter:
- Laserskærer
- 3D -skriver
- Loddejern
Trinn 1: Ytterboksen



- Last ned følgende.ai -fil for å få tilgang til både vektoren til SlackBot og de allerede laget vektorboksen. Lagene vil bli merket med formål og materiale. SlackBot -vektoren er for din fargede akryl og eskebitene er for kryssfiner.
- For å kutte kryssfiner bruker vi kryssfinerinnstillingen med middels tetthet på laserskjæreren vår med en tykkelse på 3,5 mm. Dette sikrer at laseren er kraftig nok til å skjære den gjennom første gang.
- Laserskjær bitene fra kryssfinerplaten.
- Flekk de fire sidene med en flekkfarge du ønsker for å skjule eventuelle brannmerker. Gjenta så mange ganger du ønsker. Vi gjorde 3 strøk.
- Forsegl flekken din med en etterbehandlingsspray etter eget valg. Vi brukte en satengfinish.
- Med SlackBot -vektoren kutter du ut SlackBot -vindusstykker med laserskjæreren din. Vi brukte kvart tommer støpt akryl, men ekstrudert vil se lik ut. Avhengig av hvilken type akryl som brukes, bruker du enten støpt eller ekstrudert akryl på laserskjermen. Du kan bruke én farge, men vi valgte å bruke 4 for de forskjellige fargene i Slack -logoen.
- Bruk en Q-tip, og plasser E6000 forsiktig rundt kantene på SlackBot-utskjæringen. Plasser utskjæringen i vinduet på kryssfiner. Gjenta dette 3 ganger til.
Trinn 2: Den indre boksen
- Ved å bruke.ai -filen som følger med, kutter du ut laget som er angitt som "innerboks - kryssfiner" med laserskjæreren din med de samme innstillingene du tidligere brukte for ytterboksen.
- Med laget spesifisert "indre boks - papp", klipp ut de fire pappbitene med passende innstillinger på laserskjæreren.
Trinn 3: Innerbraketter
Ved å bruke.stl -filen som følger med, skriver du ut 8 av parentesene med omtrent 80% utfylling
Trinn 4: Kabling

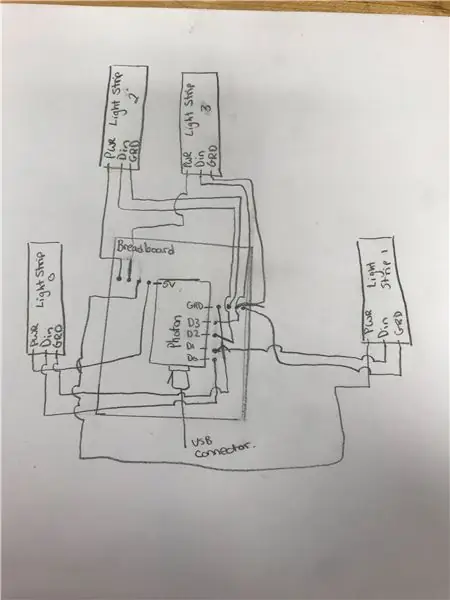
- Fire (4) LED -strips må være koblet til fotonet for dette prosjektet. Det er viktig at fotonet plasseres mot midten av brødbrettet slik at ladekabelen ikke stikker av kanten på brettet og forårsaker ytterligere høyde.
- Forbered LED -stripene ved å lodde en startkabel til bakken, Din og 5v power pad på hver LED. Det er viktig å sørge for at du lodder til siden som sier Din og ikke Dout.
- Når ledningene er loddet på brettet, viser følgende diagram de riktige forbindelsene til ledningene.
Trinn 5: Fotonkode
Fotonkoden er det som vil kjøre på fotonenheten din og vil kontrollere lysene inne i SlackBuddy. Denne delen forklarer oppsett av kode og foton.
- Registrer fotonet ditt - Fotonen din kan registreres via
- Koble til internett - Du kan følge disse trinnene for å koble fotonet ditt til internett
- Følgende IDE kan brukes til å kompilere og blinke kode til enheten din uten at du trenger å gå inn i DFU-modus (viktig når boksen er satt sammen) https://docs.particle.io/guide/getting-started/co… Legg til vedlagt kode til din.ino -fil. Denne koden er det som gir funksjonen ulest bytte som lar oss få serveren til å sende informasjon til fotonet. Det blir ringt opp i skjemaet {light}, {notifications} når lyset er gruppen som skal veksles og varslene er antall lysdioder på pikselstrimmelen som vi ønsker å lyse opp.
- Kompiler og blits koden din til fotonet ditt.
Trinn 6: Serverkode
Serveren er ansvarlig for å gjøre API -kallene slakk og sende dem til fotonet. Denne delen vil dekke hvordan du oppretter serverkoden.
-
Legitimasjon
- Eldre tokens:
- Enhets -ID og tilgangstoken: finnes under innstillinger på fotonets nettsted.
- Installer NodeJS - hvis node js ikke allerede er installert på maskinen din, må du installere den. Det beste å gjøre dette på en Mac er å bruke Brew.
- Kode - opprett en fil som heter server.js og legg den vedlagte koden til den
- Kjør serveren ved å skrive følgende kommando i terminalen fra katalogen til filen Node server.js
Trinn 7: Sette det sammen



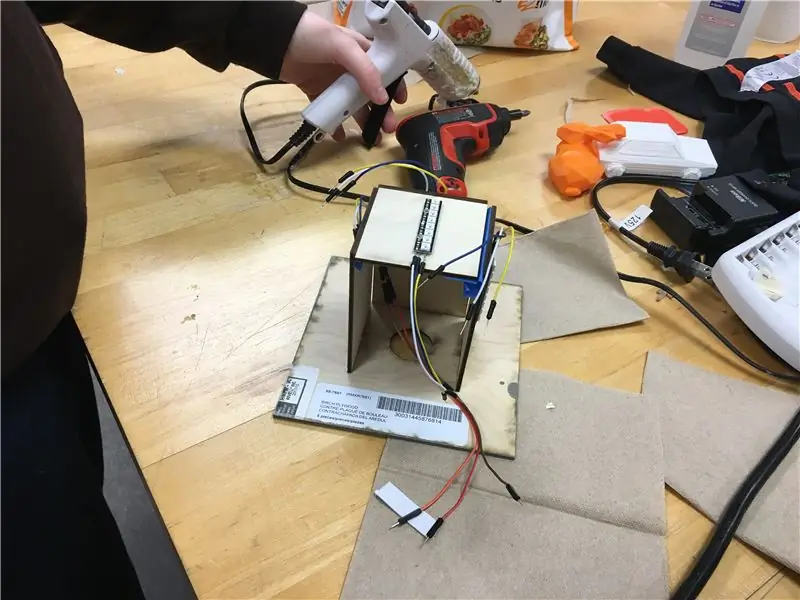
Selv om boksens slanke utseende kan virke vanskelig å oppnå, er det faktisk ganske enkelt og krever ingen spiker eller skruer! Vi laget spesielle 3D -trykte parenteser, hvor du limer brakettene til hvert respektive bunn- og øvre hjørne. Selv om det tar litt mer tid å montere, er resultatet slank og estetisk tiltalende. Vi fant liming av 4 braketter til sidene som er hjørnet i, noe som gjorde limingsprosessen enklere. Du må kanskje komprimere kryssfiner på grunn av vridning, så det anbefales å bruke en klemme!
- Lim to brakettene ned med E6000 ved å bruke to av de 6 tommers vindussidene. Braketten din skal stå opp i L -stillingen. Ikke lim braketten helt ned. La dette tørke helt før du går videre til trinn 2.
- Fest den tredje 6 -tommers vindussiden og baksiden til sidene på brakettene som ikke er festet med E6000. Sørg for å stille sidene perfekt opp for å skape et sømløst utseende. Merk: Du må kanskje gjøre dette et par iterasjoner, siden hver side vil ta tid å tørke.
- Når sidene er festet til brakettene, limer du hjørnene ned med mer E6000, kan det hende du trenger en klemme for å holde sidene sammen og hvis treet var vridd.
- Monter den indre boksen ved å lime de to sidene og midterste delene av den indre boksen inn i tapphullene. La disse tørke helt. Merk: Brikken vil ikke passe perfekt sammen, og det er tilsiktet. Dette gir plass til ledninger som skal plasseres gjennom hjørnene.
- Lim toppstykket til den indre boksen, bruk tape for å holde stykket opp ettersom limet tørker kan hjelpe.
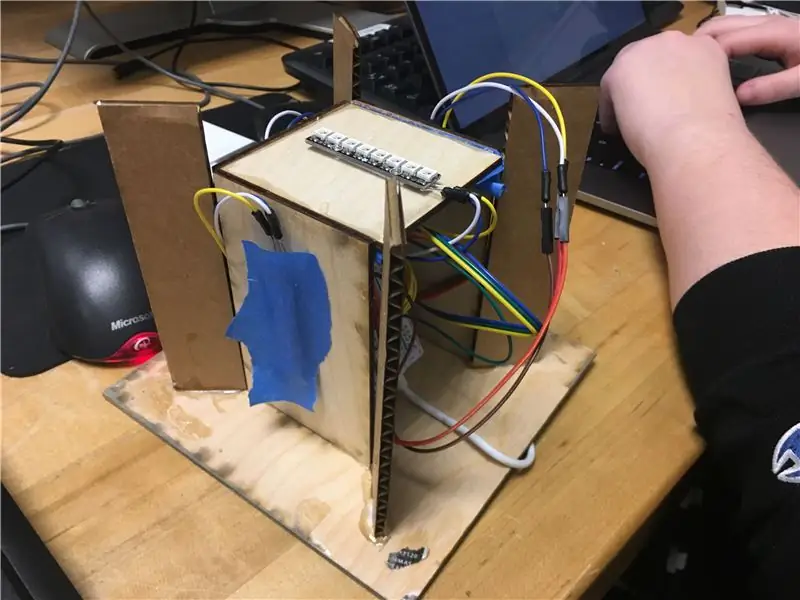
- Fest to lag med dobbeltsidig monteringstape på lysene.
- Legg lim på baksiden av festetapen og fest den til de 3 sidene og toppen av den indre esken. Bruk tape for å holde dem på plass til de er tørre.
- Plasser din Photon og brødbrett i den indre boksen og led lysene til fotonet ditt. Koble mikro -usb -kabelen til Photon. Merk: Mikro -usb -kabelen må være i esken før den limes.
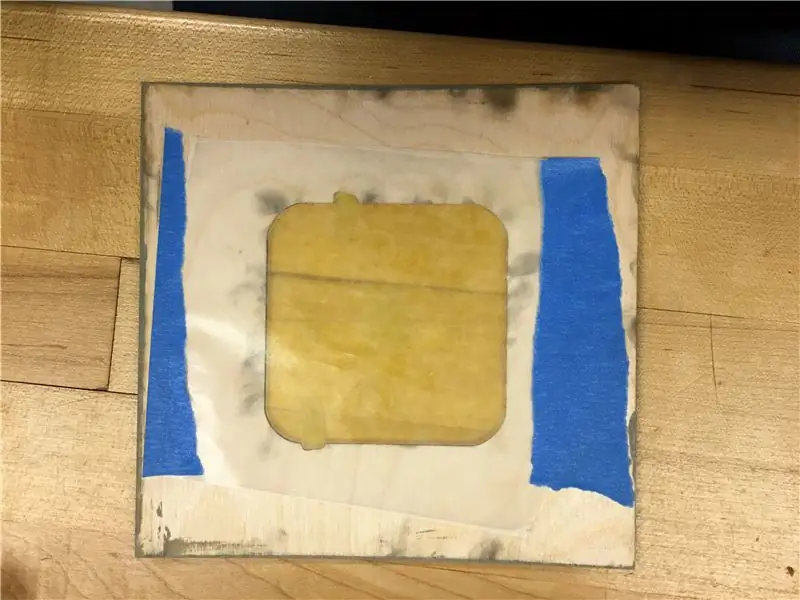
- Klipp ut biter av vokspapir og tape papiret bak akrylveggene. Dette vil spre lyset og gjøre det vanskeligere å se inni.
- Legg limet på bunnbrakettene på esken og fest bunnen. La dette tørke i minst en time før du går videre til neste trinn. Husk at det kan være lurt å legge en tung bok på den for å komprimere treverket. Sørg også for at usb -ledningen kommer ut fra hullet på baksiden.
- Lim inn pappbitene diagonalt på hvert hjørne. Du må kanskje holde hver enkelt et øyeblikk for å sikre at den ikke velter.
-
Skjær to firkantede stykker vellum eller vokspapir med en midtkant utskåret så stor som din indre eske. Tape disse to stykkene sammen og legg dette på toppen av alt. Dette er for å spre lys fra de 3 sidene.
- Lim ned det øverste vindusstykket og komprimere med en tung gjenstand som en bok.
Anbefalt:
Ta flotte bilder med en iPhone: 9 trinn (med bilder)

Ta flotte bilder med en iPhone: De fleste av oss har med oss en smarttelefon overalt i disse dager, så det er viktig å vite hvordan du bruker smarttelefonkameraet ditt til å ta flotte bilder! Jeg har bare hatt en smarttelefon i et par år, og jeg har elsket å ha et greit kamera for å dokumentere ting jeg
Raspberry Pi -eske med kjølevifte med CPU -temperaturindikator: 10 trinn (med bilder)

Raspberry Pi-eske med kjølevifte med CPU-temperaturindikator: Jeg hadde introdusert bringebær pi (heretter som RPI) CPU-temperaturindikatorkrets i det forrige prosjektet. Kretsen viser ganske enkelt RPI 4 forskjellige CPU-temperaturnivå som følger.- Grønn LED ble slått på når CPU -temperaturen er innenfor 30 ~
Slik gjør du det: Installere Raspberry PI 4 Headless (VNC) med Rpi-imager og bilder: 7 trinn (med bilder)

Howto: Installere Raspberry PI 4 Headless (VNC) Med Rpi-imager og bilder: Jeg planlegger å bruke denne Rapsberry PI i en haug med morsomme prosjekter tilbake i bloggen min. Sjekk det gjerne ut. Jeg ønsket å begynne å bruke Raspberry PI igjen, men jeg hadde ikke tastatur eller mus på min nye plassering. Det var en stund siden jeg konfigurerte en bringebær
Plattformspill med uendelige nivåer på GameGo med Makecode Arcade: 5 trinn (med bilder)

Plattformspill med uendelige nivåer på GameGo med Makecode Arcade: GameGo er en Microsoft Makecode -kompatibel retro spillkonsoll utviklet av TinkerGen STEM education. Den er basert på STM32F401RET6 ARM Cortex M4 -brikken og laget for STEM -lærere eller bare folk som liker å ha det gøy med å lage retro videospill
Slik demonterer du en datamaskin med enkle trinn og bilder: 13 trinn (med bilder)

Slik demonterer du en datamaskin med enkle trinn og bilder: Dette er en instruksjon om hvordan du demonterer en PC. De fleste grunnkomponentene er modulære og fjernes lett. Det er imidlertid viktig at du er organisert om det. Dette vil bidra til å hindre deg i å miste deler, og også i å gjøre monteringen igjen
