
Innholdsfortegnelse:
- Rekvisita
- Trinn 1: Bygg hjertet av Pipboy
- Trinn 2: Kartongprototype
- Trinn 3: Fra prototype til mal
- Trinn 4: Legg til etui for Screen & Pi
- Trinn 5: Gjenta for Kontrollpanel
- Trinn 6: Klipp ut røret
- Trinn 7: Bezel
- Trinn 8: Batteritest
- Trinn 9: Testing av passform
- Trinn 10: Legg til kontroller og detaljer
- Trinn 11: Ombygging av ramme nr.3
- Trinn 12: Prototyping av elektronikken
- Trinn 13: Transponere elektronikken i kroppen
- Trinn 14: Finjustere passformen
- Trinn 15: Retro opp Rotary Encoder
- Trinn 16: Innerfôr
- Trinn 17: Legge til detaljer
- Trinn 18: Maling og etterbehandling Body Build
- Trinn 19: Koding
- Trinn 20: Statistikkskjerm
- Trinn 21: Inventory Screen
- Trinn 22: Kartskjerm
- Trinn 23: Dataskjerm
- Trinn 24: Radioskjerm
- Trinn 25: Avsluttende tanker
- Trinn 26: Kodeåpning på Github
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.



Dette er min fungerende Pipboy, bygget av tilfeldig søppel fra garasjen og et raid av mine elektroniske komponenter. Jeg syntes dette var en utfordrende konstruksjon, og det tok meg flere måneders arbeid, så jeg ville ikke kategorisere dette som et komplett nybegynnerprosjekt. Ferdigheter som trengs inkluderer plast- og treverk, elektronikk og koding. Kroppen er bygget av forskjellige deler av plastskrap som er kuttet og sveiset sammen. Jeg brukte en Raspberry Pi 0 som mikrokontroller, med et displayhodet montert på en del av GPIO-pinnene. De resterende pinnene brukes til å drive lysdioder og koble til knapper/kontroller. Jeg skrev et brukergrensesnitt i "Pipboy" -stil med noen demoskjermer i Python for å fullføre prosjektet.
Mine mål for prosjektet var:
- Måtte jobbe - dvs. trengs for å faktisk ha en skjerm som gjorde ting
- Jeg ville at den skulle ha en "skive" for å velge de forskjellige skjermene, ettersom det alltid skilte seg ut for meg som en ikonisk del av brukergrensesnittet i Fallout
- Hele bygget måtte fullføres med ting jeg allerede hadde i garasjen eller på kontoret mitt (dette ble ikke helt oppnådd, men jeg kom nært - oppover 90% av dette ble funnet gjenstander eller ting jeg allerede hadde liggende)
- Må være bærbar
Et mål jeg ikke hadde var å gjøre det til en eksakt kopi av en av spillmodellene - jeg foretrekker å bygge ting "i stil" med en ting, ettersom det gir meg rom til å tilpasse tilfeldig søppel jeg finner, og lar meg være litt mer kreativ. Til slutt, ja jeg vet at du kan kjøpe disse, men det var ikke poenget heller;)
Rekvisita
Rekvisita
- Bredt borerør (for eksempel et stykke avløpsrør)
- Skrapplast (både for å lage kroppen og for dekorative formål)
- Liten beholder
- Skumgulvmatte
- Bringebær Pi
- 3,5 "display
- KY040 Rotary Encoder
- 3x lysdioder
- 2x trykknapper
- Powerbank
- Kabling
- Skruer, lim, maling, fyllstoff etc.
Verktøy
- Dremmel
- Multiverktøy med kutter og slipefester
- Bore
- Filer
- Loddejern
- Varm limpistol
- Skrutrekker (e)
- Skarp kniv
- Sag
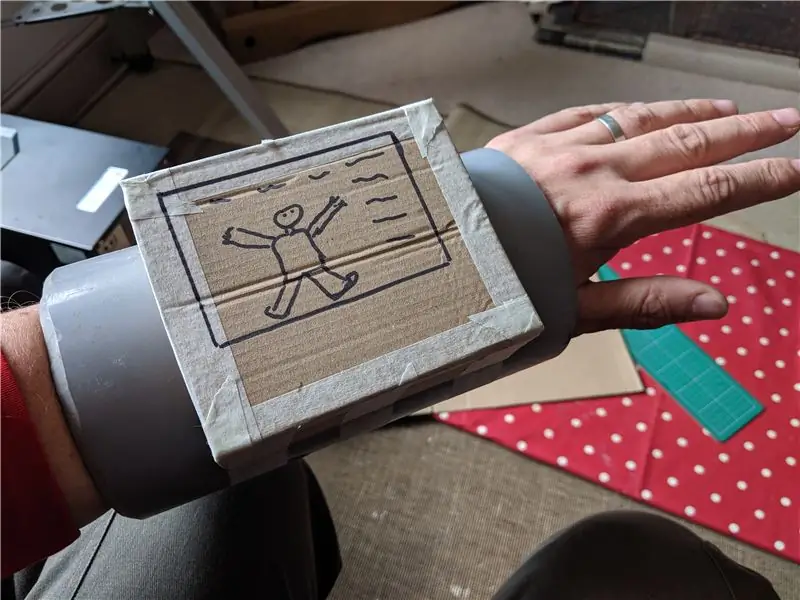
Trinn 1: Bygg hjertet av Pipboy

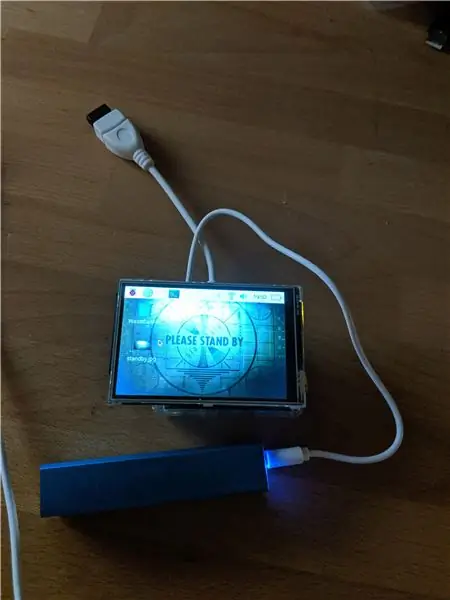
Det første jeg måtte gjøre var å sikre at jeg kunne få en skjerm og mikrokontroller i en formfaktor jeg kunne jobbe med. Jeg hadde tilfeldigvis en 3,5 skjerm som sparket rundt som sitter som en HAT på GPIO -pinnene på en Raspberry PI, så jeg bestemte meg for å bruke denne. Jeg parret den med en Raspberry Pi 0 og sørget for at den fungerte OK, det er en få trinn for å få Linux til å gjenkjenne skjermen du må kjøre gjennom.
Som du kan se på det andre bildet, la jeg til en liten papp/skumplattform som jeg limte på saken for å støtte skjermen. Jeg gjorde dette fordi jeg visste at jeg ville håndtere denne delen mye og ville ikke bryte pins eller displayet på grunn av mangel på støtte. Etter hvert ble dette erstattet, men det var en god bit ekstra beskyttelse under byggeprosessen.
Det er også verdt å merke seg på dette tidspunktet, at jeg senere i bygget støtte på ytelsesproblemer med dette oppsettet - hovedsakelig oppdateringsfrekvensen over grensesnittet mellom Pi og skjermen, vil jeg gå inn på dette mer senere i bygget, men hvis jeg gjorde dette igjen jeg kan vurdere annen maskinvare her.
Her er noen nyttige lenker for dette:
www.raspberrypi.org/forums/viewtopic.php?t…
www.raspberrypi.org/forums/viewtopic.php?t…
www.raspberrypi.org/forums/viewtopic.php?f…
learn.sparkfun.com/tutorials/serial-periph…
Jeg vil også inkludere noen notater i githuben knyttet til dette for hva jeg faktisk gjorde for å få dette til å fungere (selv om det er mye variasjon i hvordan dette fungerer for bestemte forekomster/drivere, så millagen din kan variere).
Trinn 2: Kartongprototype



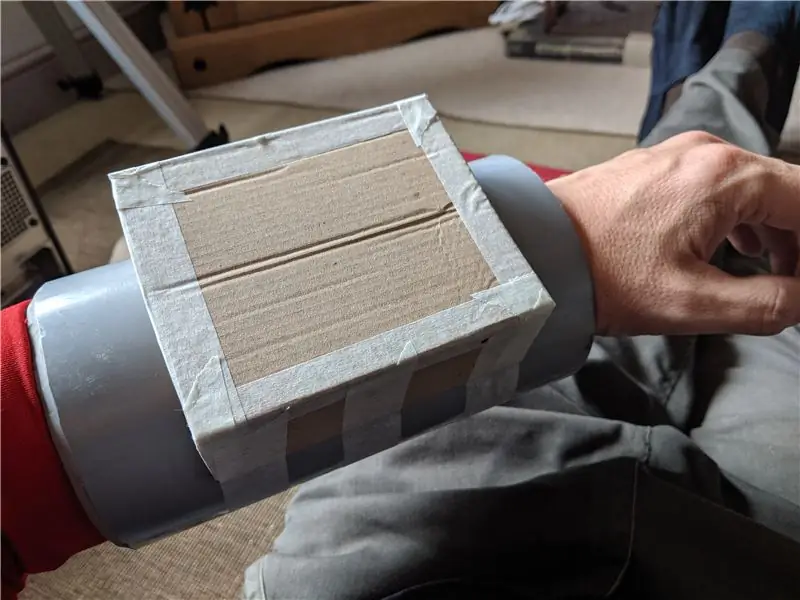
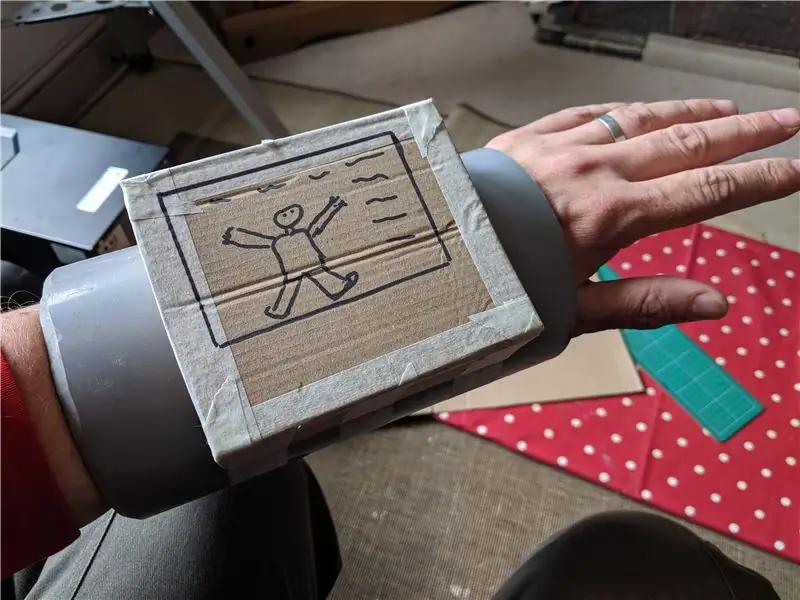
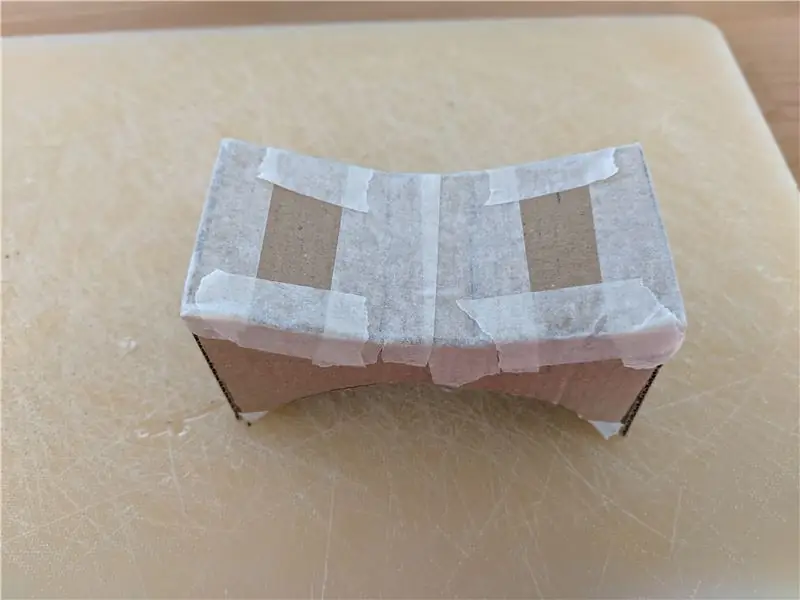
Jeg fant noen gamle takrenner/rør som jeg kunne bruke til kroppen, men jeg trengte å komme med et design for selve skjermområdet og kontrollpanelet. Til dette laget jeg bare mock -ups av papp og brukte maskeringstape for å feste dem til røret. Den første var en enkel "boks", men den føltes for enkel, så jeg endret den for å gjøre skjermområdet mer interessant og la til et eget kontrollpanelområde. Dette ble mer eller mindre det endelige designet (det var noen få justeringer som du ser, men det er nært).
Trinn 3: Fra prototype til mal



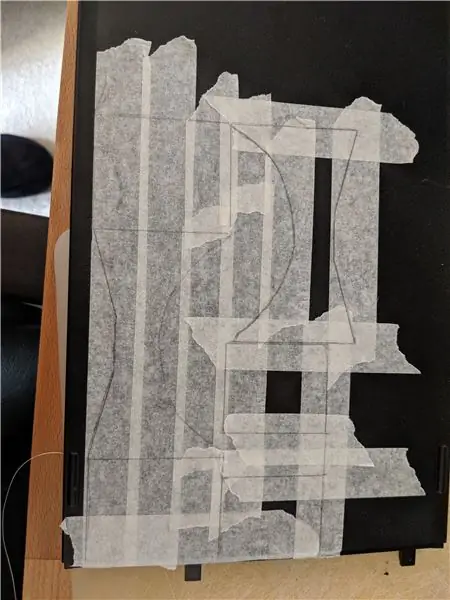
Nå hadde jeg en prototype jeg var fornøyd med, jeg kunne flate ut pappa og gjøre den til en mal som jeg deretter transponerte på en del av en gammel PC -eske jeg hadde sparket rundt. Enhver lignende tøff plast ville fungere, jeg brukte bare søppel jeg måtte levere. Når jeg hadde merket det, klarte jeg å kutte ut bitene slik at jeg kunne begynne å montere hoveddelen. Et nyttig tips her, for å gjøre det lettere å merke og deretter kutte plasten, dekket jeg de områdene jeg måtte kutte med malertape først, dette ga meg begge en enklere måte å tegne malen på plasten, og noe for å hjelpe til med å stoppe kutteplaten fra å skli da jeg foretok de første kuttene.
Trinn 4: Legg til etui for Screen & Pi


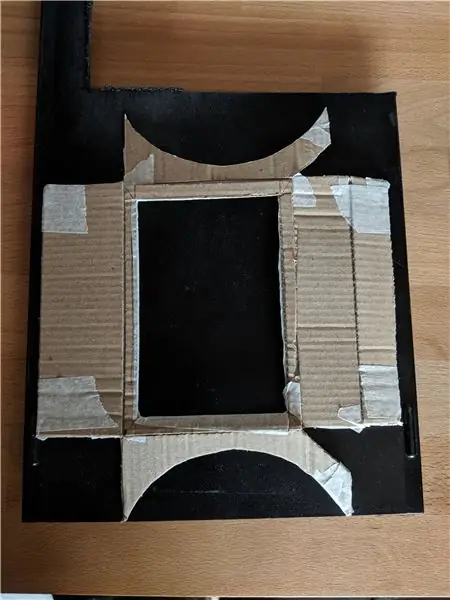
Jeg ville at hjørnene på skjermområdet skulle være buet, og jeg trengte noe for å faktisk holde Pi -en og vise den - løsningen min var å bruke en liten plastbeholder jeg hadde. Jeg skar et hull ut av toppen av kroppen og limte beholderen gjennom dette. Så limte jeg alle sidene sammen. Jeg brukte superlim her med rikelig med natron for å styrke sveisene. Senere fylte jeg og arkiverte/pusset alt for å rydde opp i alt og gi det en mer "støpt" følelse.
Trinn 5: Gjenta for Kontrollpanel



Deretter transponerte, klippet og limte jeg nøyaktig samme mal for å bygge kontrollpanelhuset.
Trinn 6: Klipp ut røret

Som du kan se beholderen jeg planlegger å bruke til å huse de viktigste elektroniske komponentene, sitter den nå stolt inne i den svarte plastrammen, dette betyr at jeg må lage en åpning i røret for at den skal sitte i. Jeg brukte maskeringstape igjen for å stille opp der jeg ville kutte, og kutte ut en firkant av røret slik at delene skulle passe.
Trinn 7: Bezel


En utfordring jeg ved et uhell tvang på meg selv var å prøve å komme opp med en ramme som ville fylle området rundt skjermen opp til kantene på beholderen. Dessverre, måten skjermen er laget på, har heller ikke noe nyttig i utformingen (som hull eller noe) for å montere den, så rammen måtte også holde skjermen på plass. Mitt første forsøk (sett her) var en blanding av plast og skum. Jeg endte til slutt med å gjenta dette flere ganger, og det endte opp som en av de mer utfordrende delene av bygget. Forverret av de små toleransene og den delikate naturen til både rammen og skjermen.
Trinn 8: Batteritest



På dette tidspunktet tenkte jeg på hvordan jeg skulle få dette til å kjøre uavhengig av en USB -strøm. Jeg testet forskjellige batterier og fant ut at Raspberry Pi + -skjermen faktisk ikke trakk så mye strøm, og det var helt fornøyd å kjøre på selv en av mine mindre batteripakker (en freebie fra en messe). Dette var virkelig heldig da pakken passet perfekt inn i et gap inne i bygget (bilder senere). Nå kan vi midlertidig tape hovedkomponentene sammen, og få vår første testkjøring av den slått på armen min!
Trinn 9: Testing av passform



Her kan du se hvor jeg har endret kjernerøret ytterligere for å gi tilgang til undersiden av komponentene. Du kan også se hvordan jeg var heldig med at batteriet passet fint i et hulrom på den ene siden av Pi -beholderen. Til slutt startet prosessen med å rydde opp bindene, fylle, slipe og teste et lag med primer for å få en følelse av det ferdige utseendet (jeg visste at jeg på dette stadiet ville slipe dette mange flere ganger, og nesten hele den primeren ville gå, men jeg ønsket å få en følelse av hvordan det ville se ut).
Trinn 10: Legg til kontroller og detaljer



Jeg ønsket at en serie med røde/gule/grønne lysdioder skulle danne en måler, samt en dreiehjul og minst 2 trykknapper. Disse var alle montert på kontrollpanelseksjonen - bare et bor for alle de riktige hullene. Jeg begynte også å legge til små biter av skrapplastkomponenter (i utgangspunktet kitbasering) for å legge til detaljer og mer interesse for kroppen og kontrollpanelet.
Trinn 11: Ombygging av ramme nr.3



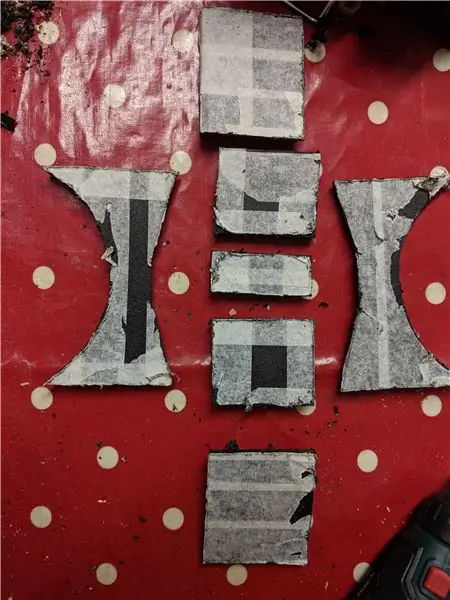
Som jeg nevnte tidligere, slet jeg med rammen for denne bygningen og bygde den om flere ganger. Dette er den tredje iterasjonen jeg ble sittende med. Min tilnærming her til å bruke hardboard og kutte 2 forskjellige former, den ene tenkeren enn den andre og deretter limte (og klemte) dem sammen for å danne det midterste bildet. Disse formene tillot den firkantede skjermen å sitte inne i denne, og deretter holdt den skjermen på plass inne i beholderen (som på bilde 3). Dette ga meg akkurat nok materiale til å bruke 4 veldig små skruer som inventar - som jeg brukte til å fikse dette godt på plass inne i saken, og det ville igjen holde skjermen stabil og trygg. I ettertid ville jeg finne en skjerm som fulgte med noen anstendig monteringsalternativer (eller bruk en 3D -skriver - som jeg ikke hadde den gangen).
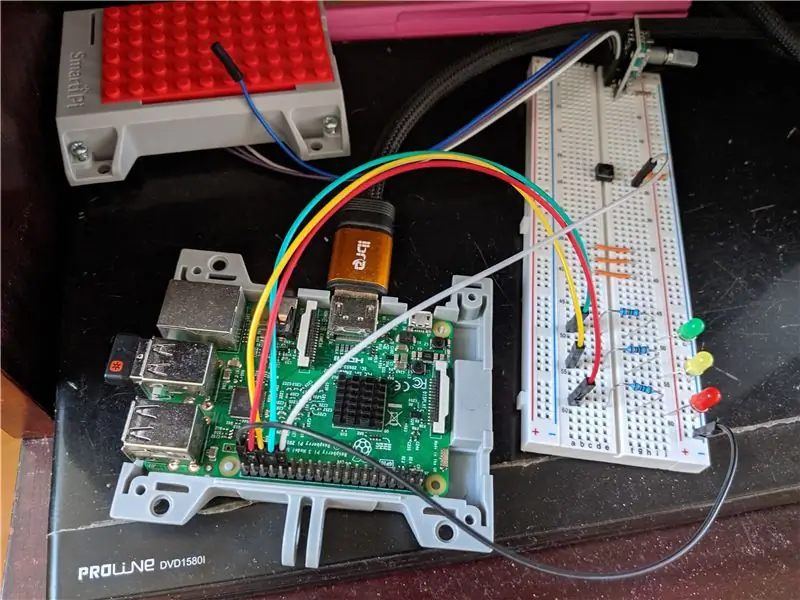
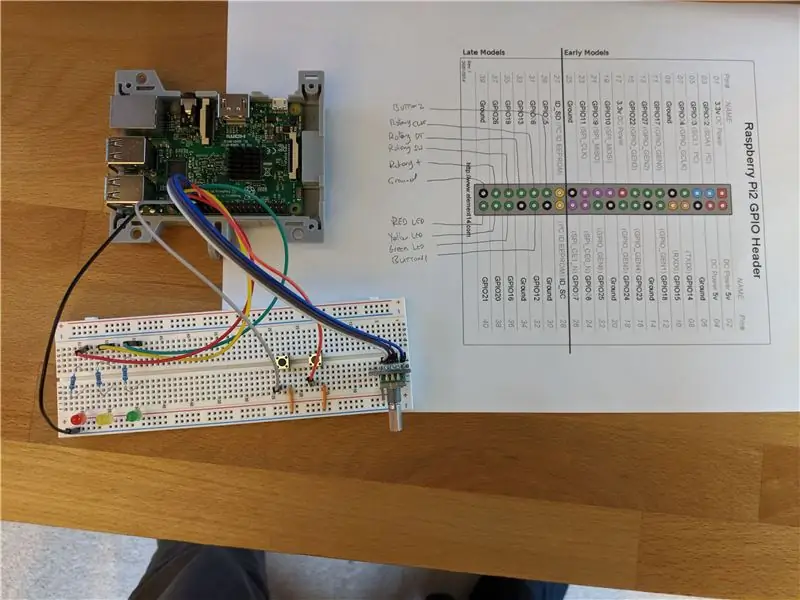
Trinn 12: Prototyping av elektronikken


Jeg bruker et brødbrett til å sette opp de enkle kretsene mine slik, og da jeg ofte gjør denne delen av prosjektet i et annet rom enn hovedkonstruksjonen, koblet jeg den også sammen med en annen Raspberry PI. Her brukte jeg en modell 3, som ga meg litt mer kraft til å faktisk koble til den og kjøre en IDE ombord. Dette gjorde bare rask kodeprototyping litt lettere for meg. Det er mange andre måter å ekstern koble til/kode/feilsøke, dette er bare det jeg foretrekker å gjøre her.
Designet her er ganske rett frem, vi har;
- Rotary encoder - denne bruker en bakke og haug med GPIO -pinner for å håndtere klikkretningen og trykknappen.
- Et par trykknapper, disse bruker ganske enkelt en enkelt GPIO -pin hver og en felles grunn
- 3 lysdioder, hver med en innebygd motstandsdyktig for å stoppe dem som popper, alle går til et felles grunnlag, men med en individuell GPIO -pin hver slik at hver kan adresseres individuelt.
Dette ga meg 3 lysdioder for min måler, en roterende encoder for å rotere gjennom skjermene på pipboyen og 3 trykknapper for å drive handlinger (en på roterende encoder og 2 separat kablet). Dette var omtrent alt jeg kunne få plass til, og ettersom skjermen tar en haug med pinner, bruker den ganske mye det du har på et standard Pi GPIO -oppsett. Men det var greit for mine formål.
Det andre bildet viser ganske mye det endelige interne oppsettet jeg gikk med. Jeg brukte litt tid her på å teste ut måter å kjøre komponentene på og bekrefte at alt fungerte før jeg transponerte dette i byggekroppen. All koden er i github.
En merknad om roterende kodere. Jeg brukte mye tid på å skrive min egen Rotary Encoder -tilstandsmaskin for å spore GPIO høye/lave endringer og kartlegge disse til rotasjonsposisjoner. Jeg hadde blandet suksess her, jeg fikk det til å fungere for "de fleste" saker, men det er alltid kantsaker og (de) sprett osv. Å håndtere. Det er langt, langt lettere å bruke et ferdig bibliotek, og det er et flott bibliotek for disse som kan installeres for Python. Jeg brukte det til slutt da det tillot meg å fokusere på den morsomme delen av å bygge, i stedet for å bruke aldre på å feilsøke problemer. Alle detaljer for det er inkludert i kildekoden.
Hvis du er ny på Raspberry Pi, GPIO og elektronikk, anbefaler jeg på det sterkeste følgende opplæringsprogrammer som leder deg gjennom alt du trenger for å gjøre oppsettet ovenfor;
projects.raspberrypi.org/en/projects/physi…
thepihut.com/blogs/raspberry-pi-tutorials/…
Trinn 13: Transponere elektronikken i kroppen



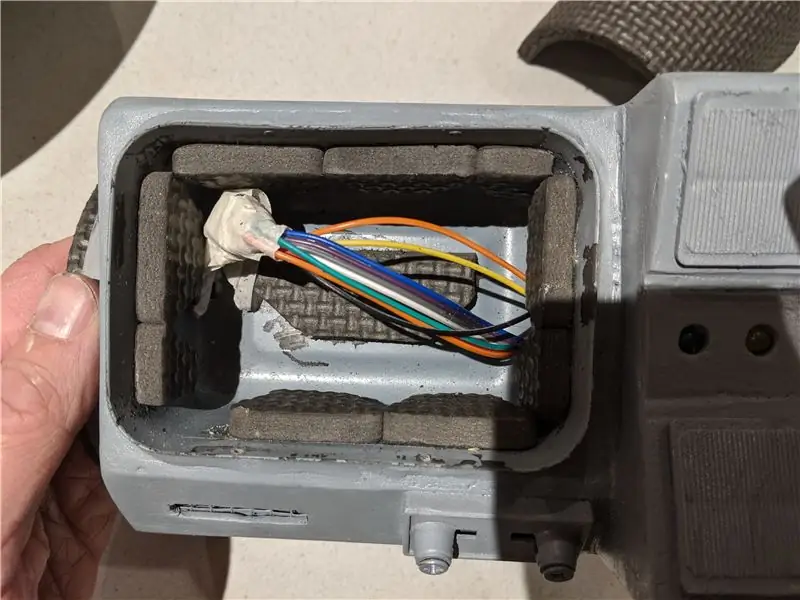
Etter at jeg hadde fullført oppsettet med et brødbrett, var det på tide å begynne å tenke på hvordan du monterer dem i pipboyens kropp. Jeg bestemte meg for at jeg ville gjøre det slik at jeg kunne demontere og fjerne alle elektroniske komponenter i tilfelle jeg skulle reparere eller endre noe i fremtiden. For å oppnå dette bestemte jeg meg for å gjøre alle delene pluggbare ved hjelp av dupont-kontakter.
For knappene jeg loddet på noen forlengelsestråder og brukte wirewrap for å isolere endene, tillot dette meg å montere og demontere disse fra kroppen (f.eks. For testing, deretter maling osv.). Rotary Encoder hadde allerede pinner som kunne godta dupont -kontakter, så jeg trengte bare å lage noen ledninger i riktig lengde.
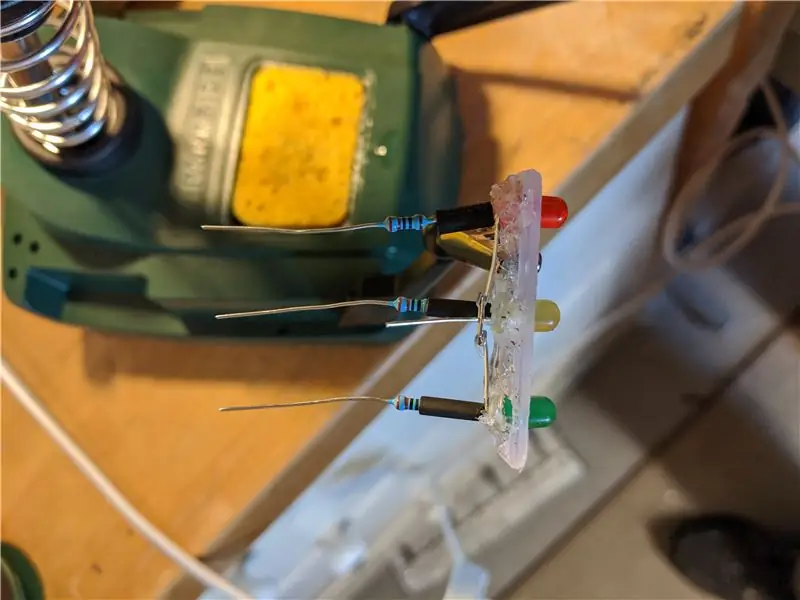
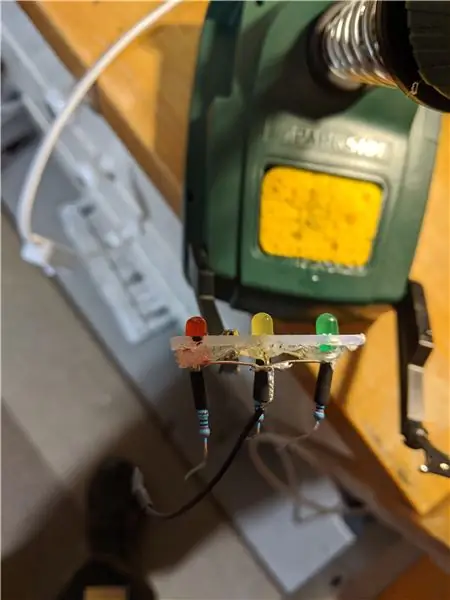
Lysdiodene tok litt mer arbeid - for dette bestemte jeg meg for å bruke litt skrapplast jeg hadde (kuttet for å passe) for å lage et avtagbart panel for å montere lysdiodene i. Deretter limte jeg dem på plass og loddet motstander og ledninger. Dette gjorde en fjerningsenhet som jeg kunne montere og fjerne, og gjorde maling og etterbehandling enklere.
Legg merke til at lodding er forferdelig, så jeg holdt dette enkelt og unngikk alt for detaljert/fint. I det siste bildet kan du se at jeg også hadde noen veldig små bredbrett (5x5), jeg brukte en av disse montert inne for å gi et panel for å koble alt til/fra GPIO. Spesielt var dette nyttig for å lage en felles bakkeskinne som jeg kunne bruke og unngå å ha mange jordledninger som snakket tilbake til Pi.
Jeg skar deretter forskjellige hull i beholderen for å føre ledningene gjennom til Pi og koble til GPIO. Denne designen tillot meg å fjerne alt hvis jeg måtte (noe jeg gjorde flere ganger mens jeg var i ferd med å fullføre byggingen).
Trinn 14: Finjustere passformen


På dette tidspunktet løp jeg inn i noen "passform" -problemer. For det første betydde bruken av dupont -kontakter for ledningene at det var vanskelig å få dem til å passe på pinnene med displayhatten på plass, da det ikke var nok høydehøyde. Jeg løste dette ved å kjøpe (dette er en av få ting jeg faktisk kjøpte for dette prosjektet) en liten GPIO -pinforlenger, slik at jeg kunne få skjermhatten til å sitte høyere og la rommet få tilgang til de gjenværende GPIO -pinnene ved hjelp av dupont -kontakter.
Jeg kuttet også opp noen små biter av skumgulvmatte for å lage sidepolstring inne i beholderen, dette bidro til å sette Pi + Displayet på riktig sted og stoppe det å bevege seg rundt.
Trinn 15: Retro opp Rotary Encoder

Rotary encoders kommer ofte (som min gjorde) med en fin skinnende moderne "hi fi" -knott. Dette var helt ute av karakter for bygget, så jeg måtte finne på noe annet. I min tilfeldige eske med deler kom jeg over en gammel tannhjul fra en drill jeg brøt for lenge siden. Dette så bra ut, men passet ikke til den roterende omkoderen. Løsningen min her var å prøve ut forskjellige veggplugger til jeg fant en som passet på dreiehjulet, og deretter kutte den i form slik at jeg kunne bruke den som en "indre krage" for å sette boretannet på dreiekoderen som et mer passende tema kontroll.
Trinn 16: Innerfôr


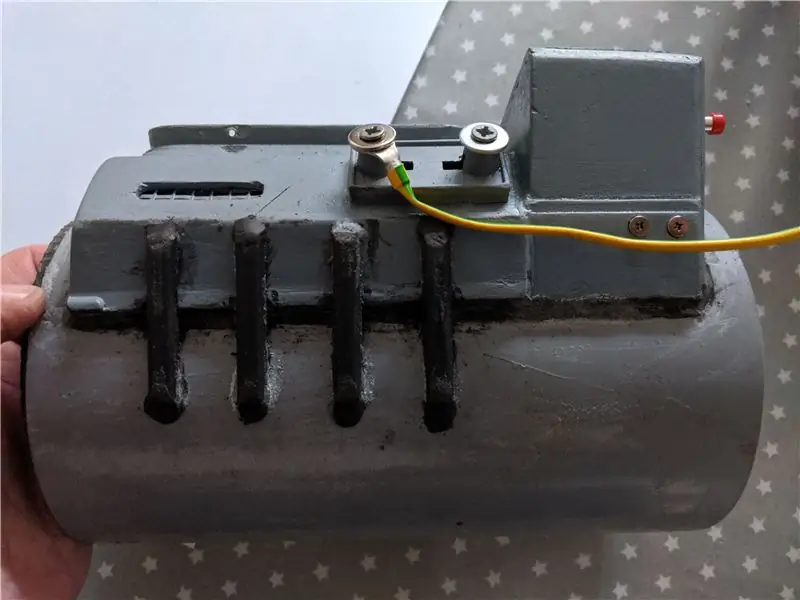
Flere skumgulvfliser! Denne gangen brukte jeg dem til å bygge et mykt fôr for å få en mer behagelig passform (uten at den var for løs). Ved å skjære et hull ut av skummet klarte jeg også å absorbere noe av "klumpen" som beholderen til Pi lager. Totalt sett gjorde dette det mye mer bærbart. Ikke vist på disse bildene, men jeg gjorde den litt større enn hoveddelen, så den er synlig i endene, som jeg senere malte, og det hele bidro til å legge til litt kontrast og interesse for det ferdige elementet.
Trinn 17: Legge til detaljer


På tide å begynne å legge til litt dekorasjon og gjøre den mer interessant. Først av alt la jeg til noen skrapstrimler av plast langs det ene ansiktet for å gi det litt visuell interesse. Så la jeg noen falske ledninger til noen terminaler og presset dem bare inn i et hull jeg boret i kroppen. Dette ble senere malt i forskjellige farger.
Trinn 18: Maling og etterbehandling Body Build



Jeg var ikke så opptatt av en perfekt finish - som skal være gammel og godt brukt uansett (faktisk kan jeg komme tilbake og gjøre enda mer forvitring på den på et tidspunkt). Men jeg ønsket at det skulle se ut som et konsistent og komplett objekt som ikke ble hobbled sammen fra tilfeldig søppel (selv om det var akkurat det det var). Jeg har gjennomgått mange gjentakelser av sliping, fylling (milliput er mitt valgfrie fyllstoff for plast), og gjenta. Deretter flere lag med grunning og maling for ytterligere å glatte ut alle skjøtene. Deretter mer sliping og mer fylling, og mer maling.
Når jeg hadde sett og følt kroppen jeg var fornøyd med, begynte jeg å legge til noen detaljer. Jeg brukte rub and buff på grillene på kontrollene for å gi dem en mer trådnettfølelse. Jeg har også lagt til små detaljer om maling her og der ved hjelp av akryl.
Jeg gravde meg inn i min samling av tilfeldige klistremerker og la til noen få for å fullføre effekten. Deretter vasket jeg en forvitring med litt blandet maling for å legge til noe skitt og smuss i de vanskelig tilgjengelige områdene som ville være vanskelige å rengjøre. Dette er kanskje litt for subtilt for øyeblikket, og jeg kan komme tilbake og legge til litt mer senere.
Trinn 19: Koding

En del av ambisjonene mine for dette prosjektet var å få det til å reagere som en faktisk pipboy - og for meg er den mest ikoniske delen av det i spillet å dreie skiven for å snu mellom forskjellige skjermer. For å oppnå dette bestemte jeg meg for å skrive et pipboy -brukergrensesnitt som kunne vise en rekke skjermer og la deg bla mellom dem. Jeg ønsket å gjøre innholdet på skjermene til noe jeg enkelt kunne endre, og faktisk kunne legge til/fjerne skjermer.
Jeg velger å skrive dette i Python på grunn av den gode støtten til Raspberry Pi, GPIO etc. Python er ganske lavt på listen over språk jeg er kjent med, så dette var en stor læringskurve for meg, og mye av koden er rotete som et resultat. Jeg kommer til å oppdatere dette over tid, siden jeg ikke har fullført alt jeg ønsket å gjøre her - men det er nært nok til å dele nå, ettersom alle hovedkonseptene er der.
Designet mitt for UI -koden er rimelig rett frem, det er et hoved Python -script som setter opp skjermen, konfigurerer GPIO, laster inn skjermene og går inn i en uendelig oppdateringssløyfe, venter på brukerhendelser og oppdaterer skjermen etter behov. I tillegg er det forskjellige støtteskript som hjelper deg med å generere UI -skjermene på forhånd.
Hovedbiblioteker som brukes:
- pygame: Jeg bruker dette som motor for å kjøre brukergrensesnittet, da det tillot meg å tegne vilkårlig grafikk, manipulere bilder, fonter, gå i fullskjerm etc.
- pyky040: Dette gir håndtering av dreiehjulet og sparte meg for mye tid (tusen takk til Raphael Yancey for at han ga ut dette.
- RPi. GPIO: For godt GPIO -kjøring lekte jeg rundt med noen få alternativer her, men dette ga meg den riktige fleksibiliteten jeg ønsket, spesielt med ting som å bruke en ekstra GPIO som en annen 3.3v for å kjøre den roterende encoderen etc.
- støy: For å generere perlinstøy, for å la meg lage en tilfeldig bølgeform for radioskjermen som ser mer naturlig ut
- kø: Jeg løp inn i en frustrerende feil med tidspunktet for hendelser fra roterende encoder som ble slått og (veldig) langsom oppdateringsfrekvens på LCD -skjermen. Til slutt, måten jeg løste dette på, var å stå i kø for innkommende hendelser fra den roterende koderen og plukke dem av en om gangen mens skjermen oppdateres.
- os, sys, threading, time: alt brukt til standard python -funksjoner
Et notat om utformingen av skjermhåndteringen. Skjermene er definert som en liste med navn i koden. Hver oppføring i listen kan enten ha en png- eller en txt -fil (eller begge) tilknyttet, koden bygger en cache for hver skjerm etter å ha sett etter filer i linux -katalogstrukturen som er knyttet til koden.
Innholdet i disse filene genereres andre steder (for hånd eller ved andre skript), hvis utdata lagres som png- eller txt -filer som pipboy -brukergrensesnittet deretter kan lastes inn som en skjerm som skal vises. Dette holder hovedoppdateringsløkken relativt ren og enkel, men gir meg også fleksibiliteten til å oppdatere eller endre innholdet på skjermene med nye data når jeg finner det passende.
Det er merkelige unntak der noen få ting er kodet - for eksempel bølgeformen for den tilfeldige radioskjermen slik den blir beregnet i sanntid og animert.
Hvis en analogi hjelper, tenk på UI -designet som en ekstremt grov og enkel nettleser - hver "skjerm" er som en veldig enkel webside som bare kan bestå av en png, en txt -fil eller en kombinasjon av de to. Innholdet i disse er uavhengige og er bare tegnet av brukergrensesnittet som en nettleser ville tegne en webside.
Her er lenker til hovedbibliotekene jeg brukte her:
www.pygame.org/news
pypi.org/project/pyky040/
pypi.org/project/noise/
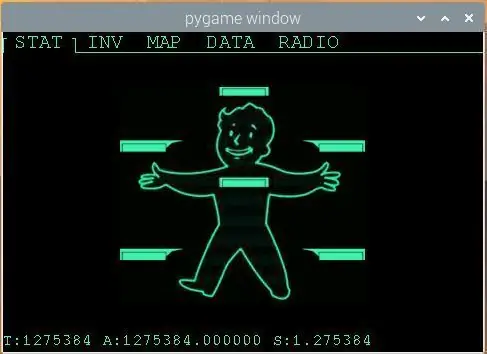
Trinn 20: Statistikkskjerm

Ingen pipboy ville være komplett uten den klassiske pipboy -silhuettstatistikkskjermen. For dette opprettet en venn av meg en statisk-p.webp
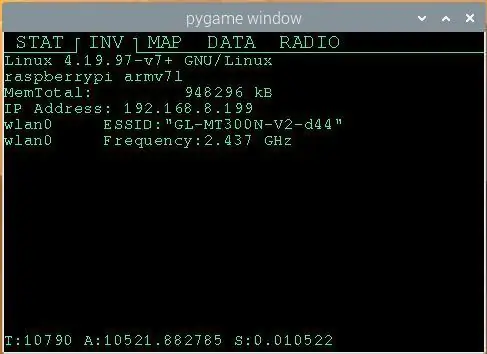
Trinn 21: Inventory Screen

Noe som alltid er nyttig med Pi -prosjekter er å ha en måte å vise grunnleggende informasjon som IP -adressen, dens DHCP'd osv. Jeg bestemte meg for å overbelaste Inventory -skjermen som en visning av Pi "inventar" - hvilken CPU, minne, IP -adresse osv.. Jeg skrev et lite Linux -skript for å samle denne informasjonen og bare omdirigere den til en tekstnavn (.txt) -fil som brukergrensesnittet deretter henter og viser. På denne måten, hvis jeg noen gang er på et annet sted, kan jeg starte skriptet og hente en ny.txt -fil med den oppdaterte IP -adressen osv.
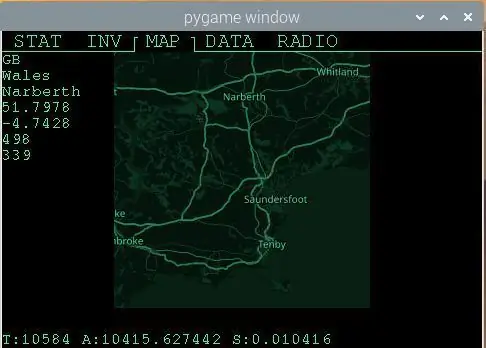
Trinn 22: Kartskjerm

Denne skjermen var en av de mer komplekse skjermene å jobbe med. Raspberry Pi 0 kommer ikke med en GPS -modul, men jeg ønsket å få kartet til å ha noen gyldighet for hvor Pi var. Min løsning på dette er et eget skript som trekker Pi IP -adressen, bruker https://ipinfo.io for å slå opp en omtrentlig plassering. JSON-svaret fanges opp, og deretter konverterer jeg koordinatene slik at jeg kan trekke ned en openstreetmap.org-flis for den omtrentlige plasseringen.
Flisene kommer ned i flere farger, men jeg ønsket at et grønnskala bilde skulle passe til utseendet og følelsen til Pipboy, og jeg kunne ikke finne en akkurat slik, så jeg skrev et grønnskala filter i Python for å gjøre om fargene av openstreetmap -flisen og lagre det nye bildet i en-p.webp
Under prosessen ovenfor genereres en tekstfil med omtrentlig plassering og koordinater, og kartflisen opprettes som en png. Pipboy -brukergrensesnittet trekker opp begge disse filene og overlegger innholdet for å lage en kartskjerm som fungerer (til nøyaktigheten til IP -adresseoppløsningen til et sted).
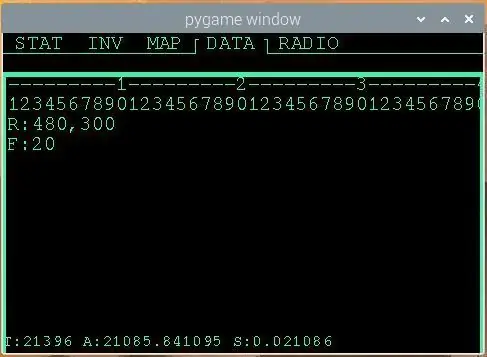
Trinn 23: Dataskjerm

Dette er bare et testkort (generert av et annet python -skript og utdata til en-p.webp
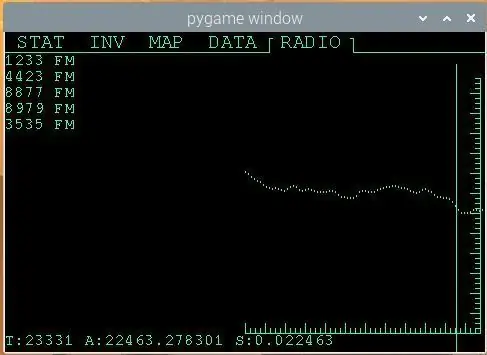
Trinn 24: Radioskjerm

Sammen med kartskjermen er dette den andre skjermen som virkelig forårsaket meg mye arbeid. Dette er den eneste skjermen hvor jeg lekte med animasjon - og den fungerer stort sett etter hensikten, men ytelsen er fortsatt et problem med oppdateringshastighetene på LCD -skjermen. Strukturen på skjermen er en tekstfil som inneholder noen tilfeldig valgte radionavn (dette er bare vilkårlige strenger og gjør ikke noe annet enn å presentere en liste på skjermen), en-p.webp
Dette er den eneste skjermen der pygamesløyfen utfører reelt arbeid under hver syklus, den må beregne den nye bølgeformen, slette delen av skjermen i denne bor i og tegne om.
Trinn 25: Avsluttende tanker



Dette er muligens den mest utfordrende bygningen jeg har gjort, med mange forskjellige konsepter og ferdigheter påkalt, men det er også en av de morsomste med virkelige ting som fungerer som et resultat. Jeg er fortsatt i gang med å rydde opp i noen av mine mer tekniske notater, så vel som github -repoen for koden. Alt dette vil jeg gjøre tilgjengelig snart, så kom tilbake snart igjen for mer informasjon og informasjon etter hvert som jeg får tid til å legge dem til i oppskriften.
Hvis du kommer til å gjøre noe slikt, vil jeg gjerne se resultatene. Hvis du har spørsmål, er du velkommen til å ta kontakt, så prøver jeg å legge til mer informasjon i alle trinnene du vil hjelpe.
Trinn 26: Kodeåpning på Github

Jeg kom endelig til å åpne koden på Github. Den er tilgjengelig på denne lenken:
Anbefalt:
Koffert -PC Bygget av en kvinne .: 14 trinn (med bilder)

Koffert PC Bygget av en kvinne .: TRINN 1: Skriv ned materialene som skal brukes: Balsatre 3”skjermmonitor AMD RYZEN 5 3500X 3.6GHZ 35MB AMD CPU (6C/6T) GIGABYTE B550 AORUS PRO A WIFI AM4 ATX DDR4 CORSAIR VENGEANCE LPX3600416GB (2X8GB) KIT CL18 DDR4 (RYZEN) ADATA XPG SX8200 2TB PRO 2 P
PA1 DIY Tube Preamp: Effektivt bygget med bergede komponenter: 13 trinn

PA1 DIY Tube Preamp: Effektivt bygget med bergede komponenter: Det er mange ressurser om å bygge rørforsterkere på nettet og på trykk, så jeg tenkte at jeg ville dele noe litt annerledes. Denne instruksjonsfilen dekker konstruksjonen av en åpen forforsterker av mitt rør i mitt design, og ikke bare er dette en
Automatisert hagesystem bygget på Raspberry Pi for utendørs eller innendørs - MudPi: 16 trinn (med bilder)

Automatisert hagesystem Bygget på Raspberry Pi for utendørs eller innendørs - MudPi: Liker du hagearbeid, men finner ikke tid til å vedlikeholde det? Kanskje du har noen stueplanter som er litt tørste eller på utkikk etter en måte å automatisere hydroponikken din på? I dette prosjektet vil vi løse disse problemene og lære det grunnleggende om
Objektsporingskamera -glidebryter med rotasjonsakse. 3D -trykt og bygget på RoboClaw DC -motorstyringen og Arduino: 5 trinn (med bilder)

Objektsporingskamera -glidebryter med rotasjonsakse. 3D-trykt og bygget på RoboClaw DC Motor Controller & Arduino: Dette prosjektet har vært et av mine favorittprosjekter siden jeg fikk kombinere interessen min for å lage video med DIY. Jeg har alltid sett på og ønsket å etterligne de filmiske opptakene i filmer der et kamera beveger seg over en skjerm mens du panorerer for å spore
Kartonghøyttaler fra skrot !: 5 trinn (med bilder)

Cardboard Speaker From Scrap !: Denne instruksjonsboken er en liten guide til hvordan du lager en solid og sterk bærbar høyttaler som er resirkulert fra gammel papp. Når vi hører ordet papp tenker vi generelt på en pappeske, og etter alles mening er en tavleboks ikke så sterk
