
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.


Om prosjektet
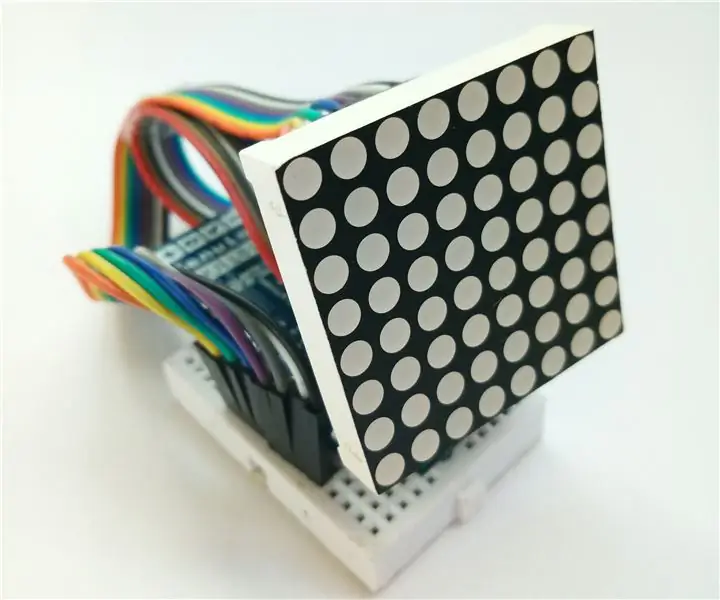
Mikrokontroller kan være morsom og underholdende på samme tid, og legge til litt internettilkobling for ekte tingenes internett! Tillat meg å vise deg hvordan jeg klarte å lage en mini -værstatusvisning med 8x8 matrisedisplay og en søt, men kraftfull MKR1000.
Jeg bruker Genuino MKR1000 for å hente temperatur, fuktighet og værforhold innenfor et valgt sted.
Vis status som skal vises i et lysbildeanimasjonsmønster.
Utfordringer
Utnytt kraften til mikrokontrolleren din og nivåer opp for ekte tingenes internett!
Siden 8x8 Matrix i utgangspunktet er en rekke lysdioder, må jeg programmere den for å vise tekst- og animasjonseffekter
På dette prosjektet lærer du også hvordan
- forbruke resten web service api
- hvordan du utnytter kraften til mikrokontrolleren fullt ut
- bruke internettforbindelse for IOT
- hvordan du analyserer Json -data
- hvordan du bruker tråder og Wifi -biblioteker i Arduino
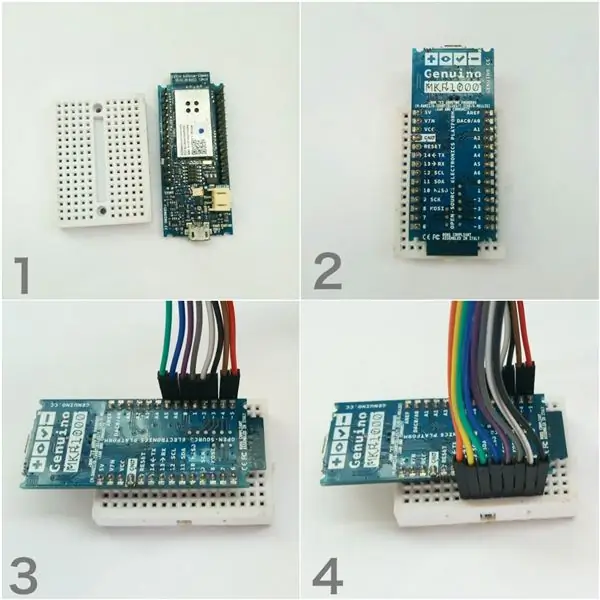
Trinn 1: Monter MKR1000 og 8x8 Display til Mini Bread Board



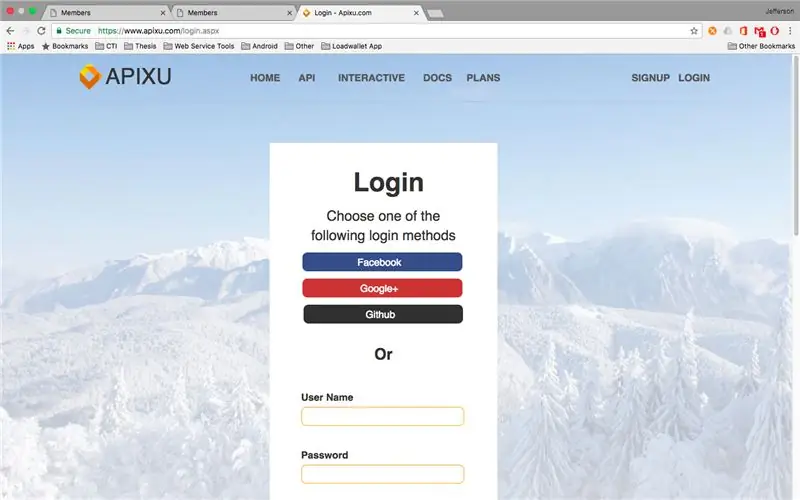
Oppsettet er ganske enkelt, vi trenger bare å feste 8x8 matriseskjermen til mikrokontrolleren vår.
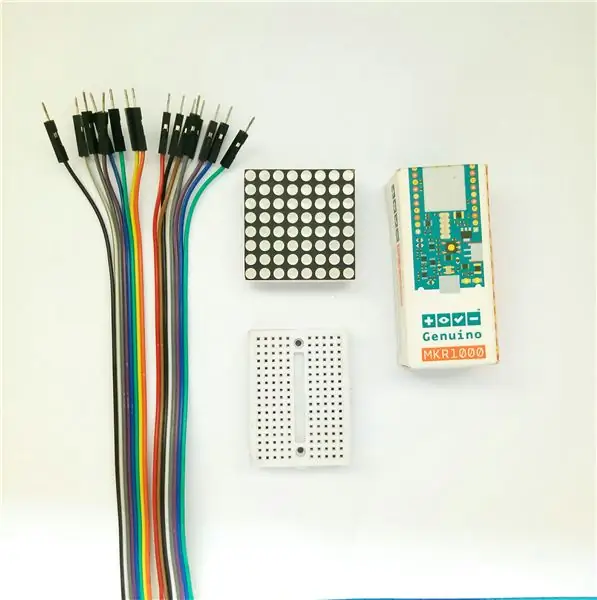
Krav
- 16 stk. Mannlige til kvinnelige hoppere
- Mini brødbrett
- Mikrokontroller
- 8x8 Matrix Display '
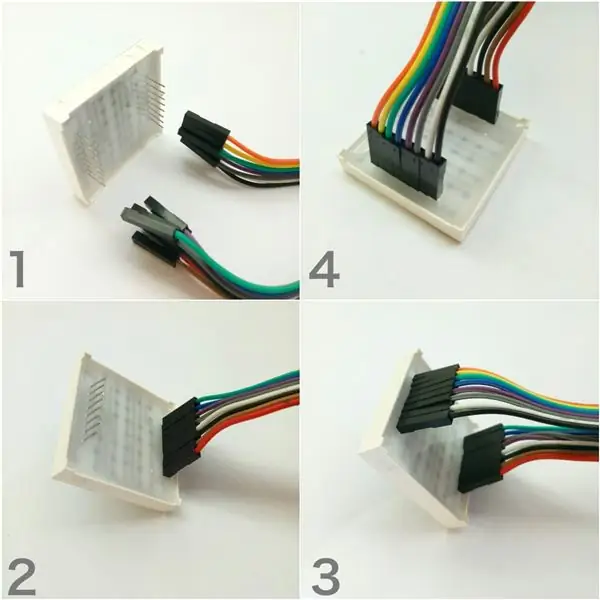
Monteringsskjerm
Del hopperne dine i en gruppe på 8 stk.
Sørg for at jumperledningene er perfekt innrettet.
Koble de 8 kvinnelige hopperne til de første 8 pinnene på matriseskjermen.
Koble de andre 8 kvinnelige hopperne til de andre 8 pinnene på matriseskjermen.
Fest til mikrokontrolleren
Fest mikrokontrolleren til mini -brødbrettet
Bruk endestiftene på hoppetrådene til å sette dem inn på de første 8 hullene der mikrokontrollertappene er festet (5-A5).
Sett inn de resterende på de andre 8 hullene der mikrokontrollertappene er festet (6-13).
Juster 8x8 Matrix Display slik at det vender mot forsiden når du legger det på bordet.
Trinn 2: Opprett Weather Api -kontoen din


For å bli fullt ut kalt tingenes internett, må vi hente noen data fra internett.
Jeg brukte APIXU API for å hente værdata fra det valgte stedet.
Registrer deg for kontoen her https://www.apixu.com/login.aspx og få API -nøkkelen til kontoen din.
Bruk gjerne min egen api -nøkkel
String apiKey = "8f0ff191defb4a20b5583518171203"; // apixu api -nøkkelen din
Trinn 3: Flash eller programmer MKR1000
Legg til vedlagte HexFont.h i Arduino -bibliotekene dine.
Bruk vedlagte simple_weather_display.ino for å blinke mikrokontrolleren din.
På denne delen av koden:
Erstatt med WiFi -innstillingene
char ssid = ""; // nettverks -SSID (navn) char pass = ""; // nettverkspassordet ditt (bruk for WPA, eller bruk som nøkkel for WEP)
Bytt ut med din Apixu Api Key og posisjonskoordinater
String apiKey = "8f0ff191defb4a20b5583518171203"; // apixu api -nøkkelen din
String koordinater = "14.3335591, 120.9758737"; // posisjonskoordinatene dine
Du kan også endre hvilke data som skal vises på denne delen av koden
// oppdater visningstekst til ny værforhold
melding = ""; // få gjeldende tilstand String condition = result ["current"] ["condition"] ["text"]; appendMessage (tilstand); appendMessage (""); String temp_c = resultat ["current"] ["temp_c"]; appendMessage (temp_c); appendMessage ("C"); appendMessage (""); Strengfuktighet = resultat ["nåværende"] ["fuktighet"]; appendMessage (fuktighet); appendMessage ("H"); appendMessage ("");
For eksempel hvis du vil legge til wind_mph fra apixu api -resultat:
String wind_mph = resultat ["current"] ["wind_mph"];
appendMessage (vind_mph); appendMessage ("Vind mph"); appendMessage ("");
Trinn 4: Fullfør

Når den er blinket, prøver den å koble til WiFI -en og vil hente værforhold, temperatur og fuktighet!
Sørg for at du har internettforbindelse.
Trenger hjelp?
Kommenter gjerne her.
Støtt prosjektet på min Github -repo
github.com/imjeffparedes/iot-simple-weath…
Vennligst vær så snill, vær så snill å stemme på meg i Microcontroller Contest.:)
Anbefalt:
Hvordan lage en MP3 -spiller med LCD ved hjelp av Arduino og DFPlayer Mini MP3 -spillermodul: 6 trinn

Hvordan lage en MP3 -spiller med LCD ved hjelp av Arduino og DFPlayer Mini MP3 -spillermodul: I dag skal vi lage en MP3 -spiller med LCD ved hjelp av Arduino og DFPlayer mini MP3 -spillermodul. Prosjektet kan lese MP3 -filene på SD -kortet og kan sette en pause og spille det samme som enheten for 10 år siden. Og den har også forrige sang og neste sang moro
Hvordan lage mini CNC -maskin: 11 trinn (med bilder)

Hvordan lage mini CNC -maskin: Hei alle håper dere gjør det bra. Jeg er her med et annet veldig kult prosjekt som du kan bygge ved hjelp av noen skrap/ brukte deler av datamaskinen. I denne instruksen skal jeg vise deg hvordan du kan lage en mini CNC -maskin hjemme fra den gamle DVD -skriveren
Hvordan lage en Linux -oppstartsdisk (og hvordan du bruker den): 10 trinn

Hvordan lage en Linux Boot Drive (og hvordan du bruker den): Dette er en enkel introduksjon om hvordan du kommer i gang med Linux, spesielt Ubuntu
Hvordan lage et nettsted (en trinn-for-trinn-guide): 4 trinn

Hvordan lage et nettsted (en trinn-for-trinn-guide): I denne veiledningen vil jeg vise deg hvordan de fleste webutviklere bygger nettstedene sine og hvordan du kan unngå dyre nettstedbyggere som ofte er for begrenset til et større nettsted. hjelpe deg med å unngå noen feil som jeg gjorde da jeg begynte
Hvordan lage en besteforeldres kalender & Utklippsbok (selv om du ikke vet hvordan du skal utklippsbok): 8 trinn (med bilder)

Hvordan lage en besteforeldres kalender & Utklippsbok (selv om du ikke vet hvordan du skal utklippsbok): Dette er en veldig økonomisk (og mye verdsatt!) Feriegave til besteforeldre. Jeg laget 5 kalendere i år for mindre enn $ 7 hver. Materialer: 12 flotte bilder av barnet ditt, barn, nieser, nevøer, hunder, katter eller andre slektninger 12 forskjellige stykker
