
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.


Hei alle sammen. I denne instruksen vil vi se hvordan du oppretter en "kobling" mellom en behandlingsskisse og et Arduino -kort. I dette eksemplet vil en ultralydsmodul brukes til å kontrollere et fly i et enkelt spill. Igjen, denne opplæringen er bare et eksempel, du kan bruke den til å lage noe annet, et annet spill eller et annet morsomt prosjekt! Bare se på de forskjellige sensorene som støttes av Arduino og forestill deg hva slags prosjekter du kan gjøre! Målet med spillet er enkelt: kontroller høyden på et fly, og prøv å unngå skyene. Høyden på flyet er gitt av hånden din. Som alltid, vennligst fortell meg om du finner engelske feil! Still gjerne spørsmål.
Trinn 1: Materialeliste

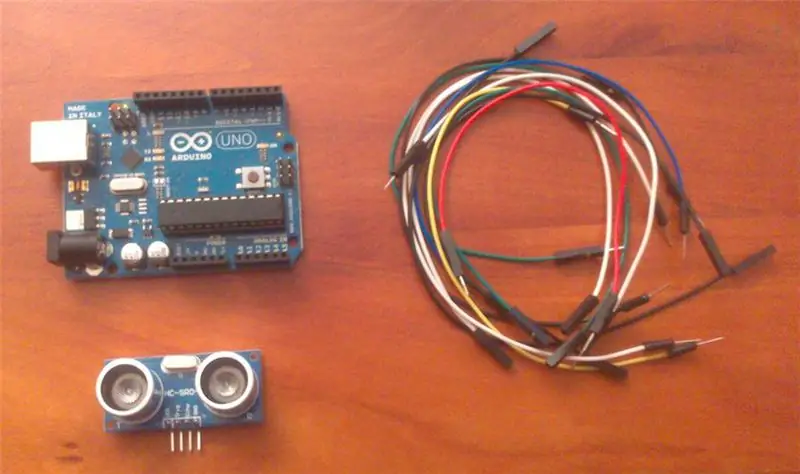
Ok, du trenger: • et Arduino -kort (UNO i dette eksemplet) • en ultralydsmålemodul • brødbrettledninger • Arduino -programvare installert på datamaskinen (lenke her) • Behandlingsprogramvare (lenke her) • Arduino- og behandlingsskissene (se neste skritt)
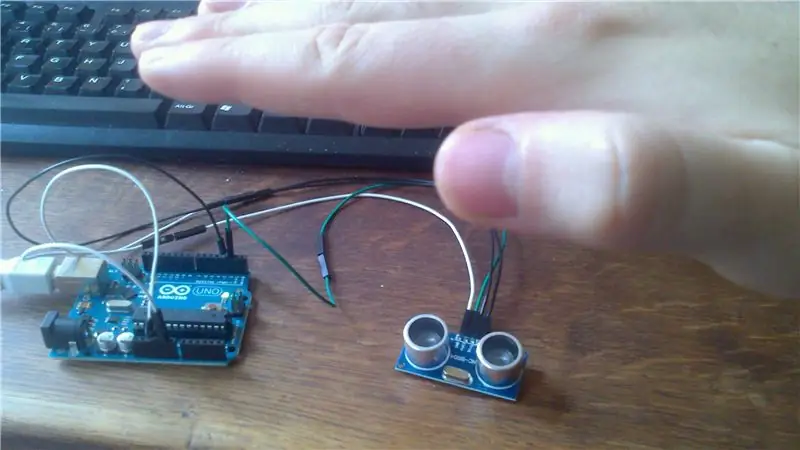
Trinn 2: Arduino ledninger



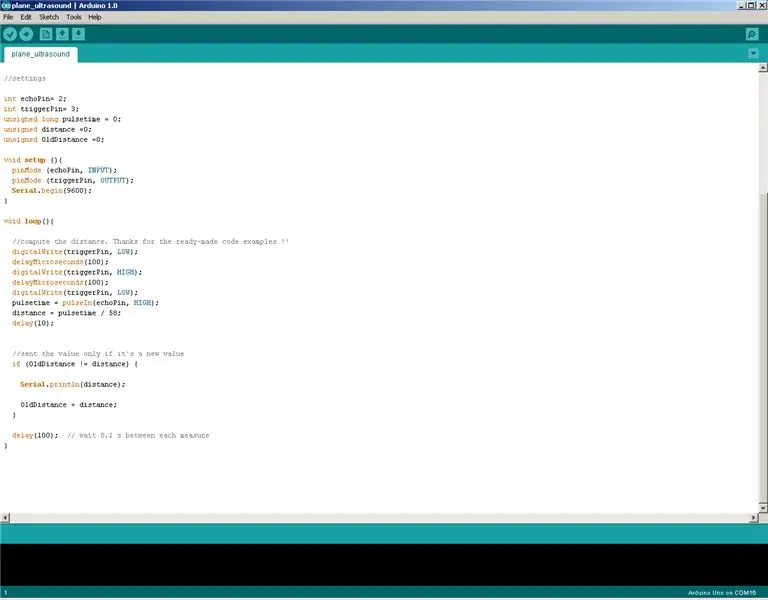
Ok, vennligst legg den vedlagte skissen inn i Arduino IDE. Ultralydsmodulledningen er enkel:
- Vcc -> til Arduino 5v
- Trig -> Arduino pin 3
- Ekko -> Arduino pin 2
- GND -> til Arduino GND
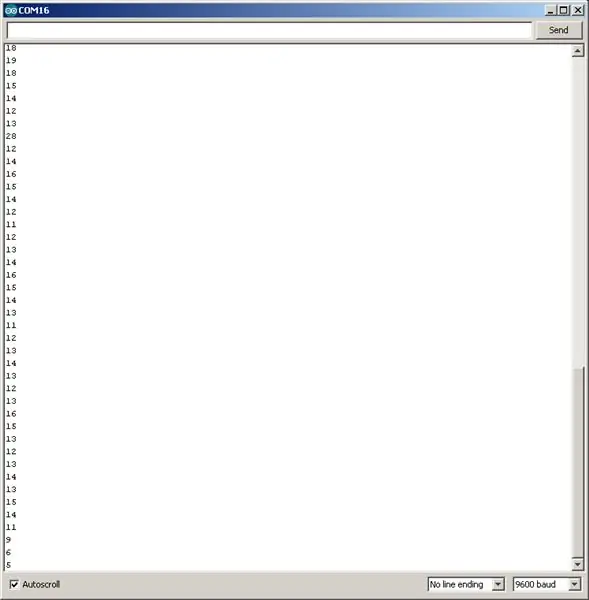
Hvordan fungerer denne modulen? Den inneholder to ultralydsendere og mottakere (de grå sylindrene). Emitteren sender en lydvibrasjon, vibrasjonen spretter på det nærmeste objektet (hånden din) og signalet mottas av modulen. Ved å beregne tiden mellom utslipp og mottak, vil modulen utlede avstanden mellom ham og hånden din. Kontroller ledningene, og last opp koden på Arduino. Åpne deretter Serial Monitor, og beveg hånden over modulen. Den serielle skjermen skal vise en liste med tall … Avstanden i cm mellom ham og deg. Fremdeles i dette vinduet får du serienummeret. I mitt tilfelle, COM16. (nederst til høyre i vinduet)
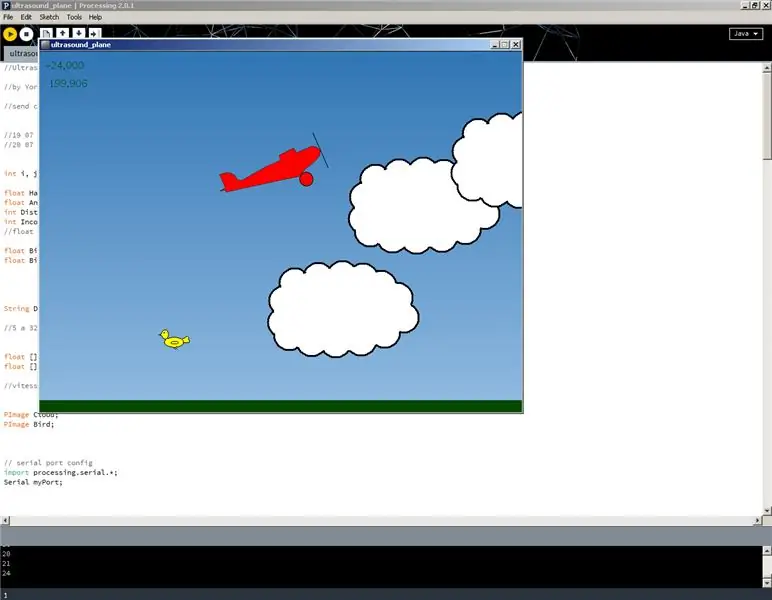
Trinn 3: Behandle konfigurasjon


Ok, åpne Processing og åpne den vedlagte zip -filen. Den inneholder kildeskissen og noen bilder. Vennligst la dem være i samme mappe.
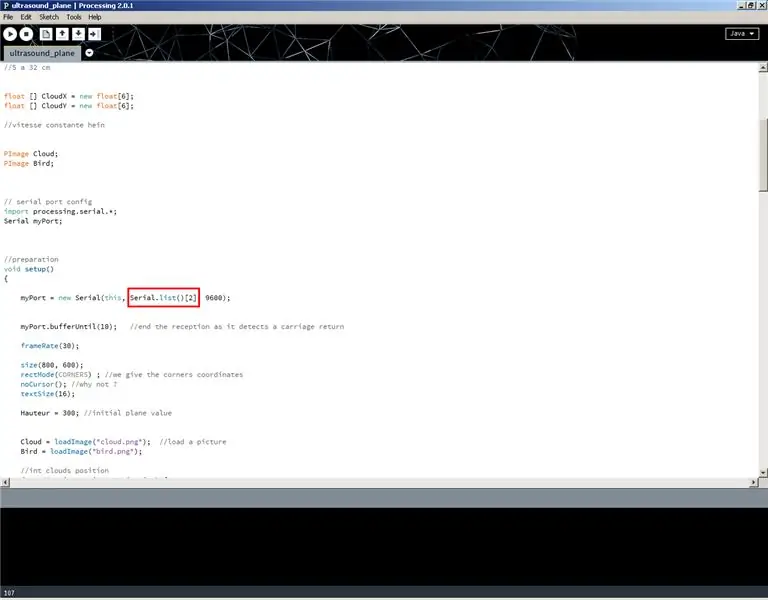
Kontroller linjen 52 i koden. Vi legger serienummeret vårt her.
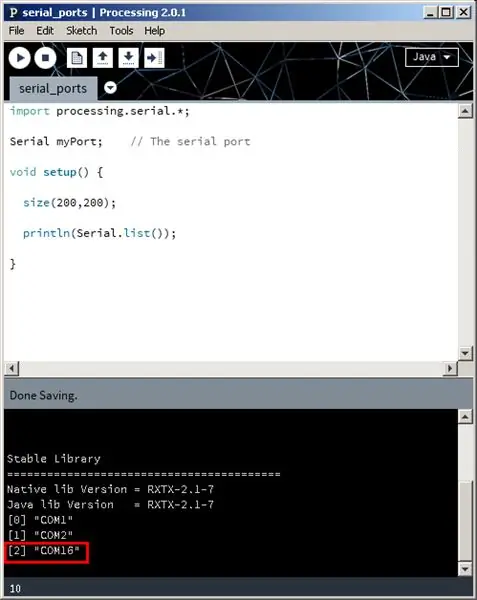
Ok det er rart, Processing fungerer ikke direkte med COM -portnummeret, men med en annen nummerering. Hvis den serielle porten din er 1, er behandlingsnummeret 0. COM 2 -> Behandler nummer 1, … I mitt tilfelle er COM16 nummer 2. (Ved problemer, bare last opp og kjør den vedlagte skissen "serial_ports.pde" i behandling for å søke etter eksisterende serielle porter.)
Processing sketch -spillet vil få serielle data levert av Arduino, og verdiene vil bli brukt til å flytte flyet.
Hvordan det fungerer ?
Arduino -kortet sender data bare hvis spilleren beveger hånden. Så snart data er mottatt, aktiveres en spesiell hendelse i behandlingskoden:
Så når spilleren beveger hånden, sendes en ny avstandsverdi. Behandlingsskissen får verdien, sjekk området og bruk den nye verdien på høydevariabelen. I mellomtiden fortsetter spillet …
For feilsøkingsproblemer skrives den innkommende avstanden ut i behandlingskonsollen.
Trinn 4: Spill


Ok, hvis alt er i orden, velg Kjør i hovedverktøylinjen. Sett emitteren horisontalt på et bord, og legg hånden på omtrent 20 cm over for å starte. Flyet skal bevege seg mens du beveger hånden … Høydeverdiene vises i behandlingskonsollen. Husk at dette spillet bare er et eksempel, du kan ikke tape eller vinne … (men ser veldig hardt ut?) Det er alt, en enkel måte å bruke Arduino -sensorer til å drive, i dette tilfellet, et spill skrevet i Processing. Men tenk deg hva du kan gjøre med andre sensorer: et akselerometer (med tanke på wiimote -spill), digitale knapper, gyroskopsensor, lyddetektorer, piezzosensorer … Hva slags spill vil du lage? Takk for at du leser!
OPPDATERING: Sjekk det nye neste trinnet for å lære hvordan du erstatter flytegningen med et fint bilde.
Trinn 5: Valgfritt trinn: Hvordan bytte flyet ut med et bilde

Jeg fikk mange tilbakemeldinger om dette prosjektet. Takk alle sammen, det er alltid en glede.
Noen spør meg hvordan jeg skal erstatte den (stygge) flymodellen med et bilde, som skyene. (Det er riktig, den opprinnelige modellen var egentlig ikke vakker …)
For å erstatte det med et bilde, trenger du bare å erstatte linjekoordinatene med et bildeanrop. Så du må laste det inn først, og for å sikre at bildet oversetter og roterer fint.
Sjekk den vedlagte ZIP -filen. Den inneholder den nye prosjektfilen, med det nye flybildet. Flere forklaringer er i programmet. Bare spør hvis du har flere spørsmål.
Takk for at du leste !!
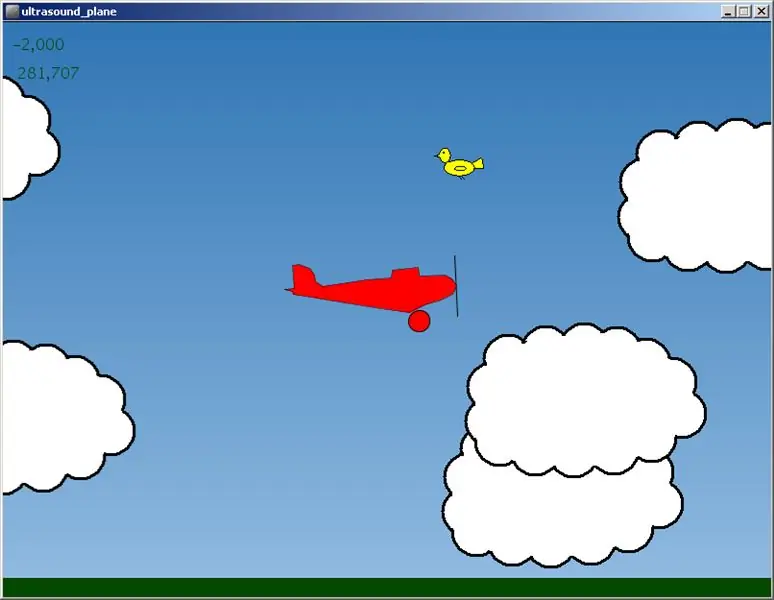
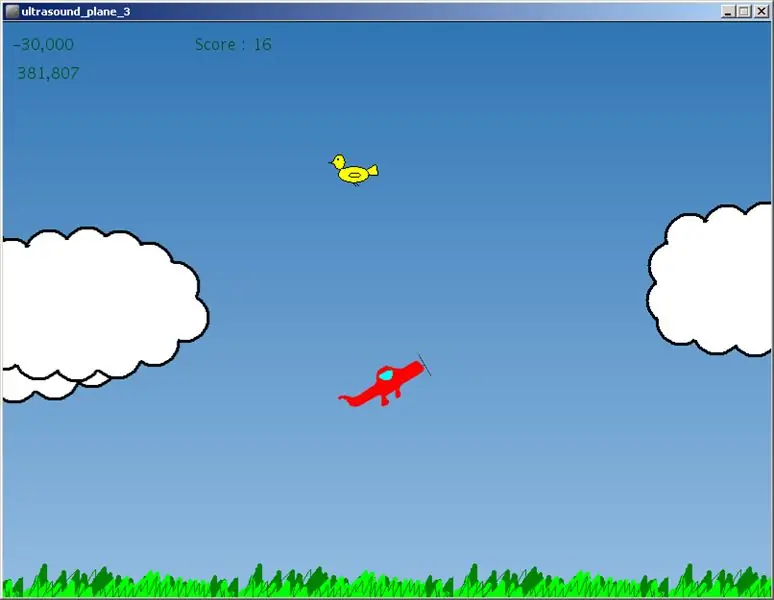
Trinn 6: Et poengsystem

OPPDATERING 07/12/15:
Hei lesere, Mange spurte hvordan de skulle legge til et poengsum når du traff (litt voldelig nei?) Fuglen.
En enkel måte å oppnå dette på er å beregne avstanden mellom flyet og fuglen. Når denne avstanden går under en gitt verdi (40 piksler i koden min), økes poengsummen med en og fuglposisjonen blir tilbakestilt til høyre side av skjermen.
Poengsummen vises også på skjermen.
Den eneste ulempen med denne metoden er at den egentlig ikke tar vare på flyposisjonen. Men det fungerer.
Hvis du vil ha noe vanskeligere, bare reduser terskelavstanden, prøv 20 piksler.
Sjekk den vedlagte koden. Pakk ut filen og sørg for å beholde bildene i samme mappe.
Anbefalt:
Hvordan bygge en 8x8x8 LED -kube og kontrollere den med en Arduino: 7 trinn (med bilder)

Hvordan bygge en 8x8x8 LED -kube og kontrollere den med en Arduino: Jan 2020 -redigering: Jeg lar dette stå i tilfelle noen vil bruke det til å generere ideer, men det er ikke lenger noe poeng i å bygge en kube basert på disse instruksjonene. LED -driver -ICene er ikke lenger laget, og begge skissene ble skrevet i gammel versjon
Hvordan kontrollere adresserbare lysdioder med Fadecandy og prosessering: 15 trinn (med bilder)

Slik kontrollerer du adresserbare lysdioder med Fadecandy og prosessering: WhatThis er en trinnvis veiledning om hvordan du bruker Fadecandy og prosessering for å kontrollere adresserbare lysdioder. Fadecandy er en LED-driver som kan kontrollere opptil 8 strimler på 64 piksler hver. (Du kan koble flere Fadecandys til en datamaskin for å øke
Hvordan kontrollere I2C Oled -skjerm med Arduino: 9 trinn (med bilder)

Hvordan kontrollere I2C Oled -skjerm med Arduino: Dette er en veldig enkel veiledning for hvordan du kontrollerer I2C Oled -skjerm med ArduinoHvis du liker denne instruksjonsboken, vennligst abonner på min kanal https://www.youtube.com/ZenoModiff
Hvordan kontrollere husholdningsapparater med TV -fjernkontroll med timerfunksjon: 7 trinn (med bilder)

Slik kontrollerer du husholdningsapparater med TV -fjernkontroll med timerfunksjon: Selv etter 25 år med introduksjon til forbrukermarkedet, er infrarød kommunikasjon fortsatt veldig relevant de siste dagene. Enten det er din 55 tommers 4K -TV eller billydsystemet ditt, trenger alt en IR -fjernkontroll for å svare på vår
Hvordan bruke ESP32 til å kontrollere LED med Blynk Via WiFi: 7 trinn (med bilder)

Slik bruker du ESP32 til å kontrollere LED med Blynk Via WiFi: Denne opplæringen skal bruke ESP32 utviklingsbord for å kontrollere LED med Blynk via WiFi. Blynk er en plattform med iOS- og Android -apper for å kontrollere Arduino, Raspberry Pi og lignende over Internett. Det er et digitalt dashbord hvor du kan bygge et
