
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.

Denne instruksjonen viser deg hvordan du oppretter et meldingstavle -nettsted ved hjelp av php, mysql, html og css. Hvis du er ny innen webutvikling, ikke bekymre deg, det vil være detaljerte forklaringer og analogier, slik at du bedre kan forstå konseptene.
Nødvendige materialer:
- Teksteditor (dvs. sublim tekst, Atom, osv.). Jeg kommer til å bruke sublim tekst.
- WAMP står for Windows Apache MySQL og PHP
- MAMP står for Mac Apache MySQL og PHP
MAMP for Mac -brukere: https://www.mamp.info/en/ (inkluderer MySQL og PHP)
WAMP for Windows -brukere: https://www.wampserver.com/en/ (inkluderer MySQL og PHP)
Sublim tekst:
Trinn 1: Prosjektoversikt
Måten å holde oversikt over meldinger på er å lagre dem i en database. I denne opplæringen bruker vi MySQL. (Jeg bruker WAMP siden jeg har et Windows -basert operativsystem)
- Konfigurer PHP og MySQL ved å kontrollere at de er lastet ned, og du kan navigere til filens plassering på datamaskinen din.
- Åpne ledeteksten og naviger til mysql -katalogen din og skriv "mysqladmin -u root -p passord." Denne kommandoen vil be om passordet ditt og du må skrive det inn igjen.
- Start nå WAMP- eller MAMP -serveren din. Det vil vises et grønt ikon når serveren er ferdig lastet. Klikk på ikonet -> MySQL -> MySQL -konsoll for å være sikker på at du kan logge inn med ditt nyopprettede passord.
- Nå er oppgaven å lage databasen der informasjonen om meldingene skal lagres. La oss tenke på hva som vanligvis er nødvendig fra en melding. Vanlige elementer inkludert: Navn, tidspunktet for meldingen ble lagt ut, tidspunktet for meldingen ble lagt ut og selve meldingen.
- Lag en database med navnet "melding".
- Lag tabell med navnet "kommentarer" og legg til radene: id (heltallstype som automatisk øker), navn (Varchar -type), kommentar (Varchar -type), tid (Varchar -type), dato (Varchar -type),
- Koble til "melding" -databasen i et php -filnavn "db.php".
- Lag inndatafeltet for forfatterens navn og tekstområde for meldingen.
- Valider dataene før du setter dem inn i databasen. Hvis alt er bra, sett inn meldingen, forfatterens navn, dato og klokkeslett for innlegget ble lagt ut.
- Vis meldingene ved å hente alle databaseposter til en html div og style siden ved hjelp av CSS.
- Horray, du har lykkes med å lage et meldingssystem.
Trinn 2: Trinn 2 - Sett opp database



Bilde 1 - Når databasen er opprettet, kan du skrive inn kommandoen 'vis databaser' for å sikre at databasen ble opprettet.
VIS DATABASER;
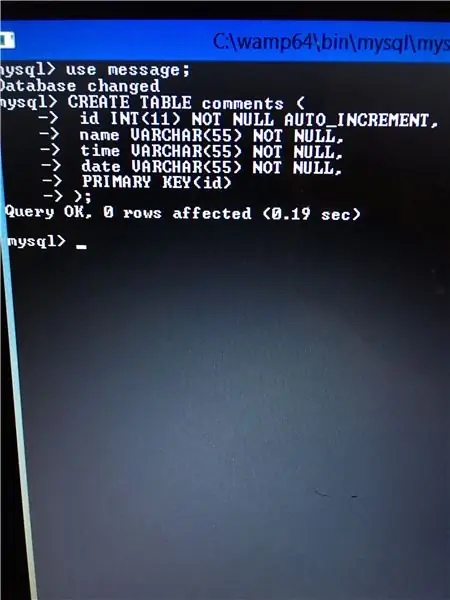
Bilde 2 - For å lagre informasjon i databasen må det lages en tabell. Å lage tabellen med de viktigste radene er nøkkelen til å sikre at nettstedet har all nødvendig informasjon. Tabellkommentarene vil ha all nødvendig informasjon
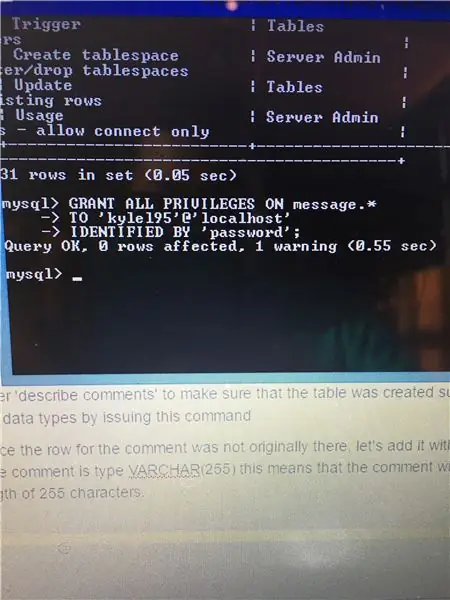
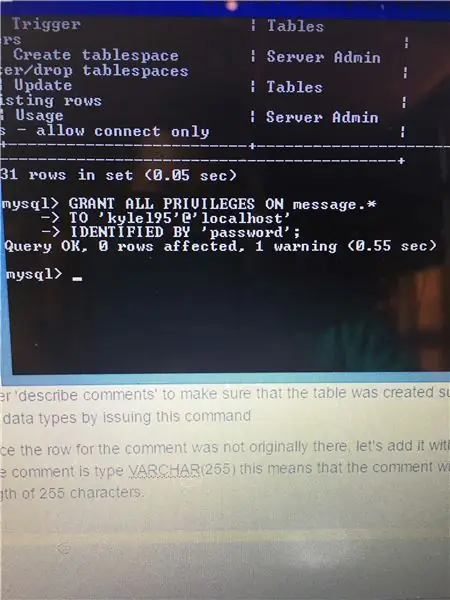
For å kunne koble til meldingsdatabasen, må du sende kommandoen "TILBUD ALLE PRIVILEGER PÅ.*". Du kan bruke ditt eget brukernavn og passord, bare ikke glem det.
SKAP DATABASE -melding; TILBUD ALLE PRIVILEGER PÅ melding.* TIL 'brukernavn'@'localhost' IDENTIFISERT MED 'passord';
Bilde 3 - Skriv inn "beskriv kommentarer" for å sikre at tabellen ble opprettet. Du kan se radene og datatypene deres ved å utstede denne kommandoen.
BESKRIV KOMMENTARER;
Bilde 4 - Siden raden for kommentaren ikke opprinnelig var der, la oss legge den til med ALTER TABLE -kommandoen. Kommentaren er av typen VARCHAR (255) dette betyr at kommentaren vil være tekst som ikke kan overstige en lengde på 255 tegn.
ALTER TABLE melding Legg til kolonne kommentarer VARCHAR (255) NOT NULL;
255 representerer maks lengde for kommentar. Ikke null betyr at når en melding settes inn i databasen, kan kommentarfeltet i databasen ikke være tomt (null; ikke-eksisterende).
Trinn 3: Lag Php -filer
Følgende trinn vil finne sted i tekstredigereren du ønsker. Jeg kommer til å bruke sublim tekst.
1. Vi må lage to filer. Den ene vil bli kalt db.php som vil koble til eller nettsted til MYSQL (mitt standard spørrespråk) database og index.php, siden der meldingene vil finne sted.
2. La oss først lage db.php. Når databasen ble konfigurert, ble tilkoblingsinformasjonen koblet til databasen. Denne filen vil koble index.php til databasen slik at vi kan fylle den med informasjonen som trengs for å opprette chatterommet.
Kode for db.php
? php define ("DB_SERVER", "localhost");
definere ("DB_USER", "kylel95"); definere ("DB_PASSWORD", "passord"); definere ("DB_NAME", "melding"); $ connect = mysqli_connect (DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME);
hvis (mysqli_connect_errno ())
{die ("Databaseforbindelse mislyktes:". mysqli_connect_error (). "(". mysqli_connect_errno (). ")"); }
?>
3. La oss deretter lage index.php. Denne filen er der vi oppretter chatterommet. Vi bruker htmls inndatafelt for navnet, tekstområdet for meldingen og et div -element for å inneholde meldingene. Vi bruker CSS (Cascase Style Sheet) for å plassere sideelementene og dekorere sidens innhold.
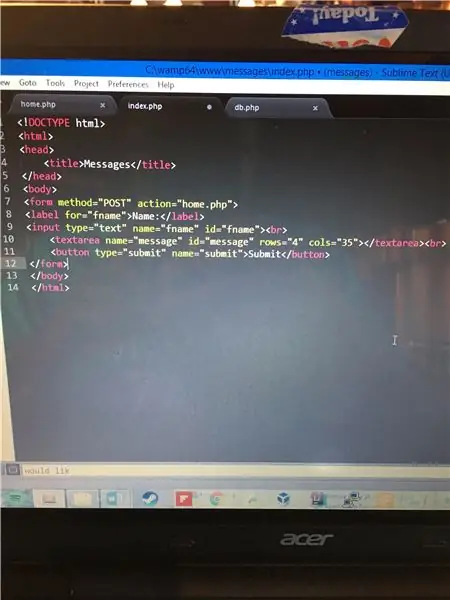
kode for index.php
? phprequire_once ('db.php');
if (isset ($ _ POST ['submit'])) {$ time = date ("g: i: s A"); $ date = date ("n/j/Y"); $ msg = $ _POST ['melding']; $ name = $ _POST ['fname']; $ resultat = ""; if (! empty ($ msg) &&! empty ($ name)) {// name time date message $ query = "INSERT INTO comments ("; $ query. = "name, time, date, comment"; $ query. = ") VERDIER ("; $ query. = "'{$ Name}', '{$ time}', '{$ date}', '{$ msg}'"; $ query. = ")"; $ result = mysqli_query ($ connect, $ query); }}?>
tekstområde {kant-radius: 2%; } #thread {border: 1px #d3d3d3 solid; høyde: 350px; bredde: 350px; overløp: bla; }
? php $ select = "VELG * FRA kommentarer"; $ q = mysqli_query ($ connect, $ select); mens ($ rad = mysqli_fetch_array ($ q, MYSQLI_ASSOC)) {echo $ rad ['navn']. ":". $ rad ['kommentar']. ""; }?> Navn: Send inn
4. Vi vil bruke php's innebygde funksjonsdato () for å få dato og klokkeslett for meldingen ble lagt ut og tom () for å sikre at brukerne ikke skriver inn en tom melding eller navn.
5. Når skjemadataene er sendt inn, vil vi sette inn navn, melding, klokkeslett og dato i databasen.
6. Vi vil nå spørre fra databasen og få alle kommentarer. Kommentarene vil bli lagret i en div.
?>
Trinn 4: Fyll ut Db.php og Index.php filene



1. db.php (db forkortelse for database) bruker brukernavnet og passordet jeg brukte da databasen ble opprettet da jeg ga kommandoen "TILBUD ALLE PRIVILEGER".
Defineringsfunksjonen øverst i filen indikerer at variablene DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME er konstanter (de endres ikke i verdi). If -setningene kontrollerer om tilkoblingen til databasen mislyktes eller ikke.
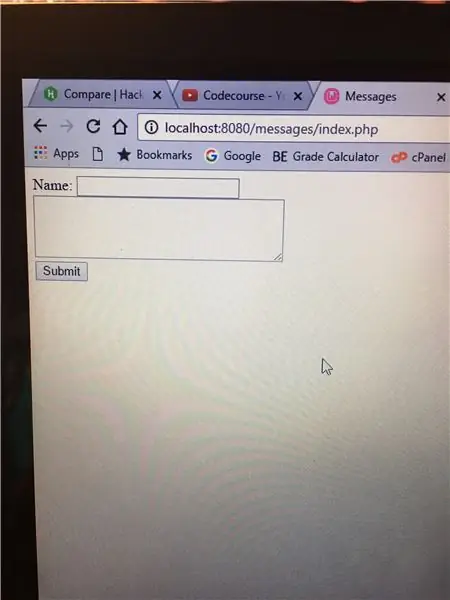
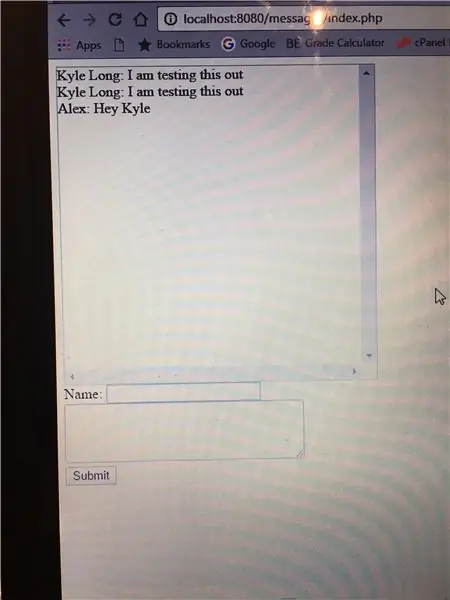
2. I index.php -filen vil vi bruke phps kravfunksjon for å koble siden til databasen. Deretter oppretter du et inndatafelt for navnet. Lag deretter tekstområdet for meldingen. Når disse er opprettet, kan du besøke https:// localhost: 8080/messages/index.php (du har kanskje ikke et portnummer, dvs. 8080) for å være sikker på at du ser inndatafeltet og tekstområdet.
3. La oss deretter samle skjemadataene og deretter sette dem inn i databasen.
4. La oss nå legge til spørringen i databasen og sende alle meldingene til en div.
5. For å style ting litt bedre, la oss legge til litt CSS for å gjøre det litt penere.
PS: Jeg hadde en skrivefeil. Endre "melding" for å kommentere nær INSERT -kommandoen for $ -spørringsvariabelen.
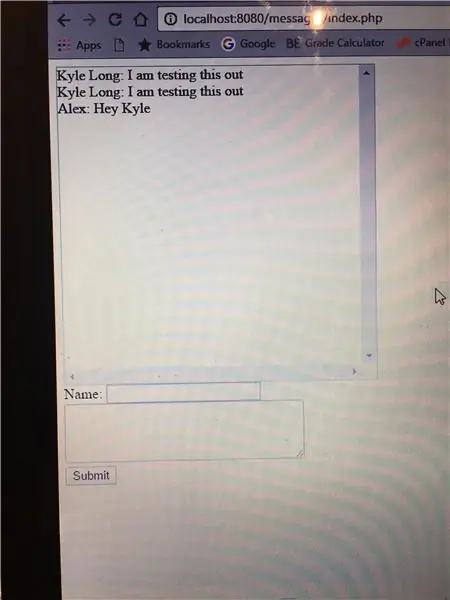
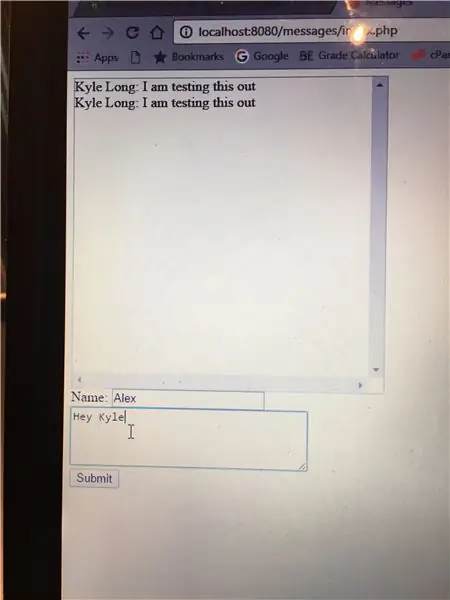
Trinn 5: Trinn 5: Eksempel og neste trinn


Forhåpentligvis ser du noe som ligner på det som er ovenfor etter å ha lagt til css og testet det.
Neste trinn: Legg til mer css for å gjøre nettstedet mer attraktivt.
Anbefalt:
DIY -- Hvordan lage en edderkopprobot som kan kontrolleres ved hjelp av smarttelefon ved hjelp av Arduino Uno: 6 trinn

DIY || Hvordan lage en edderkopprobot som kan kontrolleres ved hjelp av smarttelefon ved hjelp av Arduino Uno: Mens du lager en edderkopprobot, kan du lære så mange ting om robotikk. Som å lage roboter er både underholdende og utfordrende. I denne videoen skal vi vise deg hvordan du lager en Spider -robot, som vi kan bruke ved hjelp av smarttelefonen vår (Androi
Hvordan lage en MP3 -spiller med LCD ved hjelp av Arduino og DFPlayer Mini MP3 -spillermodul: 6 trinn

Hvordan lage en MP3 -spiller med LCD ved hjelp av Arduino og DFPlayer Mini MP3 -spillermodul: I dag skal vi lage en MP3 -spiller med LCD ved hjelp av Arduino og DFPlayer mini MP3 -spillermodul. Prosjektet kan lese MP3 -filene på SD -kortet og kan sette en pause og spille det samme som enheten for 10 år siden. Og den har også forrige sang og neste sang moro
Hvordan lage analog klokke og digital klokke med LED -stripe ved hjelp av Arduino: 3 trinn

Hvordan lage analog klokke og digital klokke med LED -stripe ved hjelp av Arduino: I dag skal vi lage en analog klokke & Digital klokke med Led Strip og MAX7219 Dot -modul med Arduino. Den vil korrigere tiden med den lokale tidssonen. Den analoge klokken kan bruke en lengre LED -stripe, så den kan henges på veggen for å bli en kunstner
Hvordan lage en drone ved hjelp av Arduino UNO - Lag en quadcopter ved hjelp av mikrokontroller: 8 trinn (med bilder)

Hvordan lage en drone ved hjelp av Arduino UNO | Lag en Quadcopter ved hjelp av mikrokontroller: Introduksjon Besøk min Youtube -kanal En Drone er en veldig dyr gadget (produkt) å kjøpe. I dette innlegget skal jeg diskutere hvordan jeg får det billig? Og hvordan kan du lage din egen slik til en billig pris … Vel, i India er alle materialer (motorer, ESCer
Oppmøtesystem ved å sende RFID -data til MySQL -server ved hjelp av Python With Arduino: 6 trinn

Oppmøtesystem ved å sende RFID-data til MySQL-server ved hjelp av Python With Arduino: I dette prosjektet har jeg tilkoblet RFID-RC522 med arduino, og deretter sender jeg data fra RFID til phpmyadmin-databasen. I motsetning til våre tidligere prosjekter bruker vi ikke ethernet -skjold i dette tilfellet, her leser vi bare serielle data som kommer fra
