
Innholdsfortegnelse:
- Trinn 1: Idékonsept
- Trinn 2: Materialeliste
- Trinn 3: Verktøy
- Trinn 4: Lag ramme
- Trinn 5: Skisse av siste bilder og konsepter
- Trinn 6: Gjør Moving Image Cut
- Trinn 7: Forbered programvare
- Trinn 8: Lag maskinvare for strøm
- Trinn 9: Lage maskinvare -I/O og sjekke OUTPUT (NeoPixel Working)
- Trinn 10: Montering og festing til hjulet
- Trinn 11: Kontrollere INPUT (HALL Sensordata)
- Trinn 12: Kodingsalgoritme
- Trinn 13: Bruke programvare
- Trinn 14: Fullfør
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.


Digilog
Digital + analog
Digital møter analog
POV
Utholdenhet av visuelt
Også kjent som etterbildedisplay, hvis det ristes i høy hastighet, forblir etterbildet.
Folk tror de ser på video når de ser på TV. Men faktisk ser han på flere påfølgende bilder. Dette er feil for et bilde på grunn av effekten av etterbilder igjen på netthinnene våre når vi ser påfølgende bilder. Denne typen illusjon kalles en POV.
Trinn 1: Idékonsept

POV implementeres ved å feste en LED -stropp til hjulet på en sykkel.
Trinn 2: Materialeliste


Datamaskin og I/O
1. Arduino Mega 2560 [arduino] x3
2. Hallsensormodul V2 [YwRobot] x3
3. WS2812-5050 Fleksibel Neopixel [Adafruit] x3
4. Magnetisk (diameter på 15 mm, tykkelse på 50 mm) x3
5. Arduino Mega -veske x3
Høyspentlinje
5. 5000mAh/3,7V litiumbatteri [TheHan] x3
6. AVR 5V regulator & lading og PCM-modul: JBATT-U5-LC [Jcnet] x3
7. 4Jumper wire kit 65PCS/SET [OR0012] x3
Trinn 3: Verktøy

Ikke for mange verktøy trengs, men du trenger:
1. Loddemaskin
2. Et loddejern
3. Lim pistol
4. Nipper
Trinn 4: Lag ramme



Klippe sykkelen og feste basen
Kvernen ble brukt til å kutte sykkelhjulene av sykkelen og sveisede stålplater for å feste hjulene.
Trinn 5: Skisse av siste bilder og konsepter



Vi valgte en drage som det siste bildet. Fordi dragen av dragen syntes å være best representert av etterbildeffekten.
Trinn 6: Gjør Moving Image Cut


Del bildet i tre deler som passer på hver sykkel og del de totalt 12 bildene etter farge og bevegelse.
Trinn 7: Forbered programvare


Deldel 1. Installer Arduino
Arduino Last ned:
(Installer for å passe OS -versjonen og systemet.)
-
Del del 2. Installer bibliotek
*(Hvis du vil installere via Github, kan du gå til lenken over Github Arduino Library:
1. Kjør Arduino -programmet
2. Tillat lenken Toppmeny - skisse - inkluder bibliotek - legg til. Zip -bibliotek
3. Du bør velge. Zip -filen som allerede installerte github library4
*(Hvis du vil bruke Arduino -programtjenestene)
1. Kjør Arduino -programmer
2. Tillat lenken Toppmeny - skisse - inkluder bibliotek - administrasjonsbibliotek - søker etter ‘Adafruit neopixel’ - du kan se ‘Adafruit Neopixel by Adafruit’
3. Installer og oppdater biblioteket
-
Del del 3. Installer konverteringsprogram
1. Installer Rotation Circle Program (R. C. P):
2. Du må lese en README -fil
Trinn 8: Lag maskinvare for strøm



*Slik leverer du Arduino 5V spenning gjennom batteriet. Følg trinnene nedenfor.
1. Koble til litiumbatteri og JBATT -lademodul. (Til referanse har JBATT-modulen en innebygd strømbryter.)
2. Koble utgangsterminalen til JBATT til Vin -terminalen på Arduino og Ground -terminalen.
3. Koble Micro 5pin usb -porten til ladeporten for å kontrollere om produktet har fungert som det skal.
4. Deretter slår du den innebygde bryteren til PÅ.
5. Hvis den røde lysdioden lyser og den grønne lyser i Arduino, fullføres konfigurasjonen av produktets effektfase normalt.
Trinn 9: Lage maskinvare -I/O og sjekke OUTPUT (NeoPixel Working)



*Denne delen består av sensor og utgangstrinn
1. Koble til Arduino- og Hall -sensorene. Datapinnen kobles til Arduino pin 2.
2. Når Arduino slås på og magneten er i nær kontakt med Hall -sensoren, lyser den røde lysdioden.
3. Koble Arduino og Neopixel. Bare 30 Neopixels brukes.
4. Koble datapinnen med Arduino -pinne 6.
5. Koble Arduino og last ned kabelen til datamaskinens usb -port og kjør Arduino på datamaskinen.
6. Velg Verktøykort - “Arduino / Genuino Mega eller Mega 2560” fra den øverste menylinjen i Arduino -programmet.
7. Sjekk om det er en liste over produkter som kan kobles direkte til porten. Hvis det ikke er merket av, klikker du for å velge det.
8. Lim inn koden nedenfor og klikk på Last opp øverst til venstre. (Etterpå følger alle programopplastinger trinn 5-8.)
9. Konfigurasjonen er fullført når alle 30 neoled -pikslene slås på.
#1. inkludert toppfil og forhåndsbehandling
Først må vi ta med biblioteket Adafruit_NeoPixel som er i stand til å fungere Neopixels.
Bibliotek kan brukes ved å deklarere objekter.
Adafruit_NeoPixel -klassen kan legge inn 3 parametere offentlig.
Den første parameteren er antall lysdioder.
sekunder parameter er pin -nummeret som er koblet til Neopixel digital inngang.
Tredje parameter er å angi alternativer i henhold til produktets egenskaper. trefarget WS2812b-produkt bruker inngangen 'NEO_GRB'
#inkludere
#define PIN 6 Adafruit_NeoPixel strip = Adafruit_Neopixel (30, PIN, NEO_GRB+NEO_KHZ800);
#2. oppsett
I oppsettdelen initialiserer du objektet og klargjør det for bruk.
'Adafruit_Neopixle_Object.begin ()' setter alle lysdioder til å slås av.
'Adafruit_Neopixle_Object.show ()' utganger med lysstyrken angitt i LED.
ugyldig oppsett () {
strip.begin (); strip.show (); }
#3. hovedsløyfe
Handlingen til hovedsløyfen bruker en for sløyfe for å sekvensielt sende ut (0,1 sekunder) lysdiodene i hvitt
void loop () {
for (uint16_t i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, 255, 255, 255); strip.show (); forsinkelse (100); }}
Trinn 10: Montering og festing til hjulet


1. Koble til Neopixels. (Vær oppmerksom på pin -nummer sjekk)
2. Koble til hallsensoren. (Se trinn 9)
3. Fest rammen til Arduino mellom syklene. (Fest Arduino -saken parallelt med sykkelrammen).
4. Sett inn Arduino koblet til Neopixel. (Vær forsiktig fordi limpistolen er varm).
5. Sett den tilkoblede Hall -sensoren inn i Arduino, (Fest kabelbåndet slik at Hall -sensoren ikke faller av).
6. Lodde for å koble til batteri. (Vær forsiktig når du lodder).
7. Fest det med en limpistol. (Fest lademodulen på batteriet for å sikre plass).
8. Koble til hver linje før du kobler til Arduino, 9. Koble til i henhold til hvert pin -nummer. (Koble hoppelinjene for lademodulen uten å forvirre dem).
10. Avslutt med en limpistol en gang (vær forsiktig så du ikke faller).
Trinn 11: Kontrollere INPUT (HALL Sensordata)



*Sjekk programvarekoden for å se om sensoren fungerer.
1. Lim inn og last opp koden nedenfor.
2. Klikk på Serial Monitor -knappen øverst til høyre på Arduino.
3. Når magneten er i kontakt med Hall -sensoren i mer enn 1 sekund, fullføres konfigurasjonen når ordet "kontaktmagnet" vises på den serielle skjermen.
-------------------------------------------------- -------------------------------------------------- -------------------------------------------------- #1. Definer pin -nummer og oppsett
Det første konfigurasjonspinnummeret for å bruke Hall-sensoren og angi pin-nummeret som en port som bare er inngang.
Sett kommunikasjonen til å kontrollere dataene fra Hall -sensoren på den serielle skjermen.
#define HALL 2
ugyldig oppsett () {pinMode (HALL, INPUT); Serial.begin (9600); }
#2. hovedsløyfe
Kontroller hallsensordataene med 0,1 sekunders mellomrom.
Hvis magneten registreres og dataene endres, sendes "kontaktmagnet" til den serielle skjermen.
void loop () {
if (digitalRead (HALL)) {Serial.println ("kontaktmagnet"); } forsinkelse (100); }
Trinn 12: Kodingsalgoritme
*Lag logikk og koding for å kontrollere Neopixels basert på sensorverdier.
1. Lim inn og last opp koden nedenfor.
2. Det er normalt at bildet ikke vises riktig fordi det ikke produseres noen ramme. Men du kan se at det fungerer omtrent.
3. Berør og slipp raskt Hall -sensoren og magneten innen 1 sekund. Gjenta denne operasjonen omtrent 10 ganger.
4. Konfigurasjonen er fullført når fargene på Neopixels endres regelmessig.
#1. Inkludert topptekster og forhåndsbehandling
Først må vi forstå at Arduino Megas minne ikke er stort nok til å inneholde en bildefil.
Derfor brukes headerfilen 'avr/pgmspace' til å utnytte forskjellig minneplass.
For å bruke Neopixels, erklærer du et objekt og en konfigurasjon som et I/O -pinnummer.
Bildeoppsettet er for stort til å kode, så last ned og lim de vedlagte filene.
#inkludere
#include #define PIN 6 #define NUMPIXELS 30 #define HALL 2 Adafruit_NeoPixel strip = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_RGB + NEO_KHZ800); // lim inn matrise i 'image_array_1.txt' // "'image_array_2.txt' //" 'image_array_3.txt' // "'image_array_4.txt'
#2. Global variabel og oppsett
Angi en global variabel.
Det viktigste er å stille inn lysstyrken, det var som bestemmer produktets livssyklus.
int count = 0;
dobbel v = 0; dobbel siste_v = 0; dobbel timer = micros (); dobbel ex_timer = micros (); dobbel siste_timer = mikro (); int deg = 36; int pix = 35; int rgb = 3; dobbel q_arr [2] = {0, 0}; int HALL_COUNT = 0; dobbel VELO; dobbel prosesseringstimer = micros (); ugyldig oppsett () {strip.setBrightness (255); strip.begin (); strip.show (); Serial.begin (230400); }
#3. hovedløkke - bildeuttrykk utdata
Denne koden er en betinget uttalelse om hvordan du sender ut tiden hjulet snurrer etter oppløsning.
Denne delen bruker syklusen for å snu sykkelhjulet en gang som en veldig viktig parameter.
Det er også viktig å lese bildearraydata fra minnet.
void loop () {
if ((count (ex_timer / 120.0) - (micros () - processing_timer))) {timer = micros (); hvis (VELO> 360000) {for (int i = 0+5; i <pix; i ++) {strip.setPixelColor (i - 5, strip. Color (pgm_read_byte (& (image_1 [count] [1])), pgm_read_byte (& (image_1 [count] [2])), pgm_read_byte (& (image_1 [count] [0])))); } strip.show (); } annet hvis (VELO 264000) {for (int i = 0+5; i <pix; i ++) {strip.setPixelColor (i - 5, strip. Color (pgm_read_byte (& (image_2 [count] [1])), pgm_read_byte (& (image_2 [count] [2])), pgm_read_byte (& (image_2 [count] [0])))); } strip.show (); } annet hvis (VELO 204000) {for (int i = 0+5; i <pix; i ++) {strip.setPixelColor (i - 5, strip. Color (pgm_read_byte (& (image_3 [count] [1])), pgm_read_byte (& (image_3 [count] [2])), pgm_read_byte (& (image_3 [count] [0])))); } strip.show (); } annet hvis (VELO <= 204000) {for (int i = 0 + 5; i = 120)) {for (int i = 0 + 5; i <pix; i ++) {strip.setPixelColor (i - 5, strip. Color (0, 0, 0)); } strip.show (); }
#4. hovedløkke - prosessering og syklustidskontroll og sensing
Dette er den viktigste delen av hele systemet.
Sjekk først tiden det tar å utføre hele koden og juster LED -utgangstiden per syklus.
Tiden som registreres hver gang hjulet snurrer, forutsier tidspunktet for neste syklus.
Akselerasjon kan estimeres ved å trekke den siste målte syklustiden fra den målte syklustiden i tide.
Systemet beregner behandlingstiden og akselerasjonen for å beregne hvor lenge lysdiodene lyser kontinuerlig.
processing_timer = micros ();
hvis ((digitalRead (HALL) == HIGH) && (HALL_COUNT == 1)) {VELO = v; v = micros () - last_timer; ex_timer = q_arr [0] - q_arr [1] + v; last_timer = micros (); q_arr [0] = q_arr [1]; q_arr [1] = v; telle = 0; HALL_COUNT = 0; } annet hvis (digitalRead (HALL) == LOW) {HALL_COUNT = 1; }}
Trinn 13: Bruke programvare



*Bruk programvare for å transformere bildet og sette inn prosesjonsdata i koden
1. Sett inn bildet fra trinnet ovenfor i bildemappen i R. C. P -mappen som ble installert i forberedelsestrinnet.
- Slik legger du til bildet.- Gi nytt navn til 4 animerte bilder av produkt nr. 1 i rekkefølge av 1.png, 2.png, 3-p.webp
2. Kjør filen Ver.5.exe.
3. Kontroller at 12 filer pro_1_code_1.txt til pro_3_code_4.txt er opprettet i R. C. P -mappen.
4. Hvis den ikke er opprettet, endrer du innholdet i config.txt som følgende konfigurasjonsfil.
5. Når filen er opprettet, kopierer du hele innholdet fra filen pro_1_code_1.txt og limer den inn i delen som vises i koden nedenfor.
6. Legg til pro_1_code_2.txt, pro_1_code_3.txt og pro_1_code_4.txt innholdet i den merkede delen i 5. rekkefølge.
7. Med henvisning til 5 og 6, fullfører pro_2_code…, pro_3_code koden på samme måte.
Trinn 14: Fullfør



Fullførte produksjonen av en POV som lager ett bilde med tre hjul.
Anbefalt:
Usare Un Display Grande a 4 Cifre 8886 Display Con Wemos ESP8266 Arduino NodeMCU: 6 Steps

Usare Un Display Grande a 4 Cifre 8886 Display Con Wemos ESP8266 Arduino NodeMCU: Questo progetto è un semplice esempio che mostra come collegare and display del tipo 8886 -Display e, per comodità nostra, and Wemos D1 - ma potrebbe essere un Arduino o un NodeMCU o qualsiasi altro microcontrollore che state usando per un progetto.Esi
TTGO (farge) Display Med Micropython (TTGO T-display): 6 trinn

TTGO (farge) Display Med Micropython (TTGO T-display): TTGO T-Display er et bord basert på ESP32 som inkluderer en 1,14 tommers fargeskjerm. Brettet kan kjøpes for en premie på mindre enn 7 $ (inkludert frakt, premie sett på Banggood). Det er en utrolig premie for en ESP32 inkludert en skjerm. T
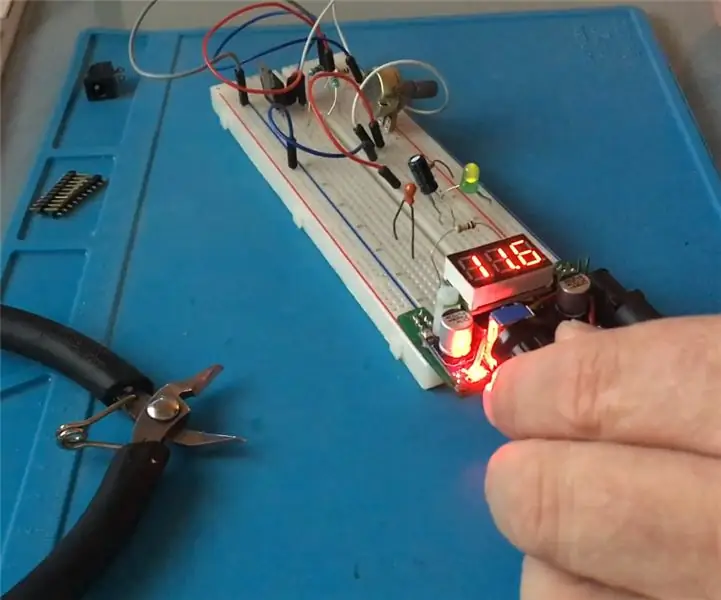
Breadboard Spenningsregulator Med Display / Regulador De Voltagem Com Display Para Placa De Ensaio: 8 trinn

Breadboard Voltage Regulator With Display / Regulador De Voltagem Com Display Para Placa De Ensaio: Skaff de nødvendige komponentene som er i vedlagte liste (det er koblinger for å kjøpe eller se deres egenskaper). lá os links para poderem comprar ou ver as caracteristicas d
Arduino Horisontal POV Display: 3 trinn

Arduino Horisontal POV-skjerm: Enkleste POV-skjerm med 5LED-er og Arduino Nano
Arduino Wireless Power POV Display: 6 trinn (med bilder)

Arduino Wireless Power POV Display: Da jeg først møtte denne lille enheten, likte jeg den umiddelbart. Jeg bestemte meg for å lage min egen POV. Jeg så mange videoer og kjente igjen noen hovedproblemer. Strømforsyningen til mikrokontrolleren var den største. Spinner batteri eller skyver kommutat
