
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.

Vi skal se hvordan vi kan få appen din på AI2 til å se estetisk ut:)
Ingen kode denne gangen, bare tips for en jevn app som det fire eksemplet på toppen!
Rekvisita
Trinn 1: Introduksjon




Denne instruksen er for alle som lærer eller bruker App Inventor 2, programvare utviklet av MIT.
MIT AI2 er en gratis, enkel og fantastisk smarttelefon -apputvikling, som er perfekt for hver DIY Arduino eller elektronisk enhet. Men enkelheten gjør ham også ganske begrenset, spesielt når du prøver å få appen din til å se estetisk ut.
Formålet med denne instruksjonsboken er å gi deg noen tips for å lage en kul front for din fremtidige app, som vil se enkel og elegant ut, slik hver front skal være.
Vi skal se det grunnleggende for å lage en app som kommer til å se ut som eksemplet 4 viste.
La oss komme i gang !
PS: Hvis du liker dette prosjektet, kan du stemme på meg i Classroom Science Contest. Tusen takk !!
PS2: Noen engelske feil vil bli gjort, tilgi meg:)
Trinn 2: Bakgrunnen

Jeg har laget den videre skapelsen på Figma, en vektoriell gratis programvare, som en avansert maling, som lar deg lage former og farger enkelt: Det er veldig intuitivt, jeg anbefaler det: www.figma.com!
Du trenger ikke å bruke Figma på forsiden din, men jeg liker å lage designet før du lager selve applikasjonen.
Som du kan se på bildet, må bakgrunnen være veldig myk, siden vi skal sette noen knapper, bilder osv … på den …
Jeg anbefaler 30% gjennomsiktighet på fargen du bruker, og en bakgrunn med bare 1 farge.
Trinn 3: Fargene

Fargene du velger og intensiteten er veldig viktige i en app.
Det første rådet jeg gir er å velge maks 3 farger (+ svart og hvitt): vi prøver fortsatt å være myke:)
For de fire eksemplene jeg har laget, her er rådene jeg har valgt (du kan også se dem på bildet, som en oppsummering):
Bakgrunnen: en myk og lys bakgrunn uten form (30% gjennomsiktighet av fargen). Husk denne fargen for å integrere knappene dine!
Tittelen: Tynn tekst i den mørkegrå fargen ser bra ut! For følgende undertekst og tekst, hold deg i svart, men endre svart nyanse (grå når det ikke er stor informasjon), og lek med størrelsen og attributtet du kan (fet, kursiv).
Knappen: En enkelt farge, generelt bakgrunnsfargen din med (80-100% gjennomsiktighet), deretter svart eller hvit for å fullføre den.
Glidebryterne: ikke bruk to farger for dem, bare en farge på venstre side og høyre side i en nyanse av svart.
Det er det !!
Mindre er mer !!!! Ikke bruk for mange farger, form og størrelse, vær subtil!
Trinn 4: Angi riktig parameter på skjermen

På hovedskjermen til App Inventor Designer -delen kan du velge hovedkarakteristikken til skjermen.
På skjerm1 -> Egenskaper, følg følgende handling for å slette tilleggsrammen fra AI2 som ikke ser bra ut ^_ ^.
1 - Orientering av skjermen
Velg bare én retning fordi programmet ikke tilpasser seg veldig godt når du snur det.
Jeg valgte portrettretningen.
2 - Deaktiver "Tittel synlig" og 3- Deaktiver "ShowStatusBar"
Jeg deaktiverer tittelen og statuslinjen, fordi den legger til en bar på appen, som ikke er veldig estetisk (etter min mening).
4 - Dimensjon
Dimensjonen til den vanlige appen er 505x320 (høyde x bredde). Husk denne dimensjonen for å lage bakgrunnen og bildene dine (minst ha samme andel)! Hvis du bruker Figma, kan du opprette riktig størrelse på appen din umiddelbart.
5 - Størrelse
Hvis du velger Fixed, vil appen ha en størrelse på 505x320. Hvis du velger Responsive, passer appen til smarttelefonen din, men vær forsiktig, du må tilpasse bildene dine.
Trinn 5: Slik gjør du det:)

For å gjengi det første eksemplet, skal vi følge 3 trinn (som bildene):
1 - Ta dimensjonene
Det som er kult på figma, er at du kan se størrelsen på rammene og objektet, slik at du kan se hvilken størrelse objektene dine vil være, og det tomme! Emnet er veldig viktig på App Inventor fordi vi skal lage dem ved å sette en usynlig etikett!
2 - Fyll den tomme vil usynlige etiketter
Som du kan se på det andre bildet, gjengir vi fronten vi ønsker ved å plassere etiketten med den passende størrelsen. La den så se usynlig ut (klikk på knappen 'synlig').
Bruk også Layout -> Arrangement for å plassere elementene dine
3 - Prøv å lage knappene dine på programvaren
Når det er mulig, lag knappene dine på AI2 -nettstedet, de vil være av høy kvalitet, og den lille animasjonen "på klikk" vil være ganske kult:). Når du ikke kan lage dine egne knapper, kan du opprette dem på en annen programvare og deretter importere den som et bilde.
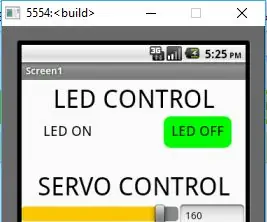
Trinn 6: Resultatet:)


Til venstre: et skjermbilde fra smarttelefonen min på AI2.
Til høyre: utkastet laget på Figma.
Jeg håper virkelig denne Instructable vil hjelpe deg med å bygge praktfull applikasjon på AI2.
Tusen takk for at du så på. Gi meg beskjed hvis du trenger flere råd.
En annen instruerbar på bakenden av AI2 vil bli utgitt snart!
Med vennlig hilsen, Thomas, fra Technofabrique
Anbefalt:
Soft Toy Bluetooth Dice og utvikle Android -spill med MIT App Inventor: 22 trinn (med bilder)

Soft Toy Bluetooth Dice og utvikle Android -spill med MIT App Inventor: Å spille terningspill har forskjellige metoder 1) Tradisjonelt spill med terninger av tre eller messing. spill terningen fysisk og flytt mynten i mobilen eller PCen
(Ascensor) Heismodell ved bruk av Arduino, App Inventor og annen gratis programvare: 7 trinn

(Ascensor) Heismodell ved bruk av Arduino, App Inventor og annen gratis programvare: ESPConstrucción, paso a paso, de un ascensor a escala usando arduino (como controlador del motor and entrada og salidas for bluetooth), app inventor (para diseño de aplicación como panel de control del ascensor) og freeCAD og LibreCAD para diseño.Abajo
Arduino Led/Strips RGB Bluetooth (Arduino + App Inventor): 5 trinn

Arduino Led/Strips RGB Bluetooth (Arduino + App Inventor): I denne opplæringen vil jeg vise hvordan du bruker App Inventor og kobler den til arduino ved hjelp av bluetooth
MIT App Inventor Particle Photon Test: 5 trinn

MIT App Inventor Particle Photon Test: Vi (Team Practical Projects) har utviklet Internett-tilkoblede prosjekter ved hjelp av Particle Photon og Electron IoT-enheter i noen år nå, se: https: //github.com/TeamPracticalProjects Vi har brukt en rekke tjenester for å kommunisere med vår pappa
SPILL OG LAD OPP IPODEN VED Å BRUKE GAMLE BOOMBOX - Tips og tips: 5 trinn (med bilder)

SPILL OG LAD OPP IPODEN VED Å BRUKE GAMLE BOOMBOX - Tips og tips: Vurder dette som et tillegg til andre iPod boombox -mods. Jeg innrømmer at jeg lånte fra andre instruktører. For ikke å ta fra disse instruksjonene, her er et "rop" " til de som inspirerte meg til å dykke ned i min egen mod. Takk skal du ha. Instruerbart
