
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:20.
- Sist endret 2025-01-23 15:02.

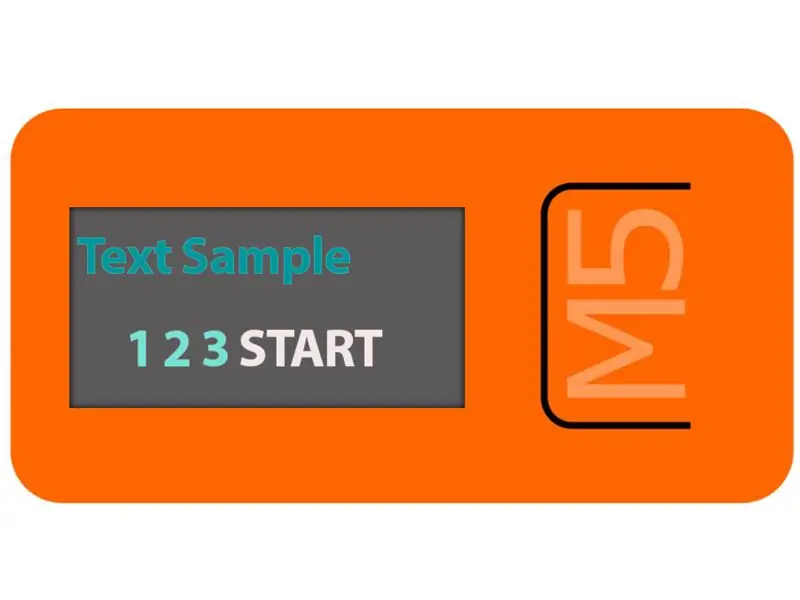
I denne opplæringen lærer vi hvordan du programmerer ESP32 M5Stack StickC med Arduino IDE og Visuino for å vise tekst på LCD.
Trinn 1: Det du trenger


M5StickC ESP32: du kan få den her
Visuino -program: Last ned Visuino
Trinn 2: Start Visuino, og velg M5 Stack Stick C -korttype


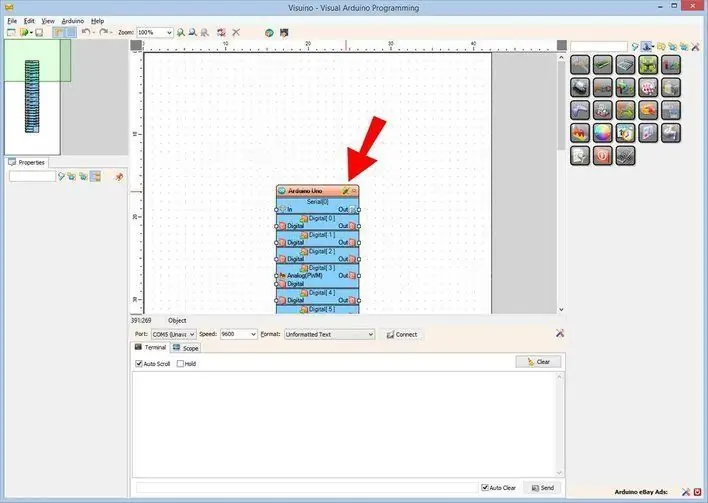
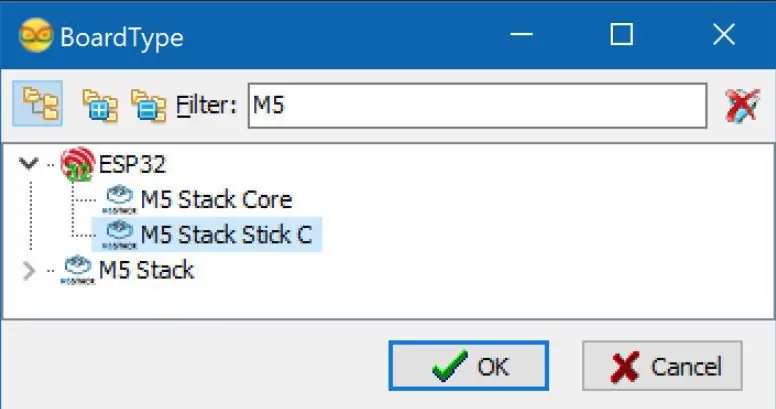
Start Visuino som vist på det første bildet Klikk på "Verktøy" -knappen på Arduino -komponenten (Bilde 1) i Visuino Når dialogboksen vises, velg "M5 Stack Stick C" som vist på Bilde 2
Trinn 3: I Visuino Legg til og sett komponenter




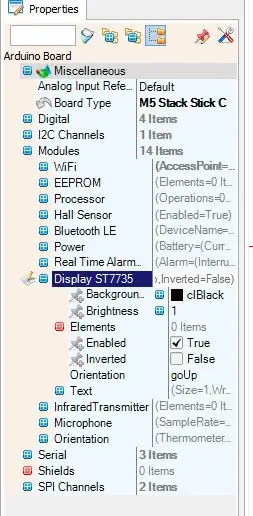
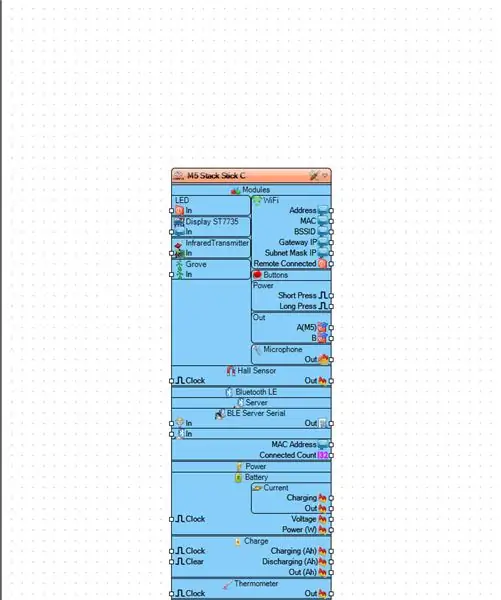
- Klikk på "M5 Stack Stick C" -brettet for å velge det
- I "Egenskaper" -vinduet, velg "Moduler" og klikk "+" for å utvide, velg "Display ST7735" og klikk "+" for å utvide det,
-
Sett Orientering til "goRight" <dette betyr hvordan teksten skal orienteres
- Velg "Elements" og klikk på den blå knappen med 3 prikker …
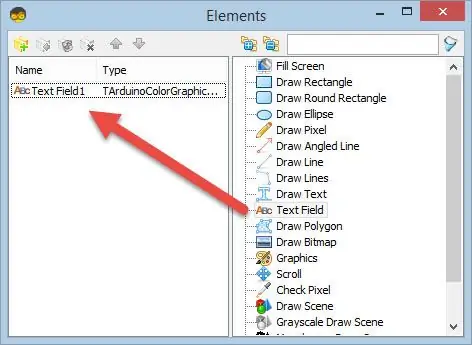
- Elements Dialog vil vises
- I "Elements Dialog" drar du "Tekstfelt" fra høyre side til venstre
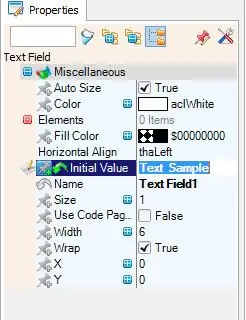
Klikk på "Tekstfelt1" på venstre side for å velge det, og klikk deretter på "Startverdi" i "Egenskapsvindu" for å angi standardtekst som "Eksempeltekst"
-oso i egenskapsvinduer angir X og Y, der du vil vise denne teksten på LCD, er standarden 0, noe som betyr at den vil begynne å vise teksten i øverste venstre hjørne.
-Du kan også angi tekststørrelse og farge hvis du vil
Lukk elementvinduet
Eventuelt:
Klikk på "M5 Stack Stick C" -brettet for å velge det
I "Egenskaper" -vinduet, velg "Moduler" og klikk "+" for å utvide, velg "Display ST7735" og klikk "+" for å utvide det, og du vil se "Bakgrunnsfarge", dette er standardfargen på skjermen, endre den til din favorittfarge, kan du også angi lysstyrken på skjermen, standard er 1 (maks) du kan sette den til 0,5 eller en annen verdi for å gjøre den mer svak.
Trinn 4: Eventuelt - Vis tekst ved hjelp av "Tekstverdi" -komponent


Når du har lagt til "Tekstfelt" -elementet i dialogboksen Elementer.
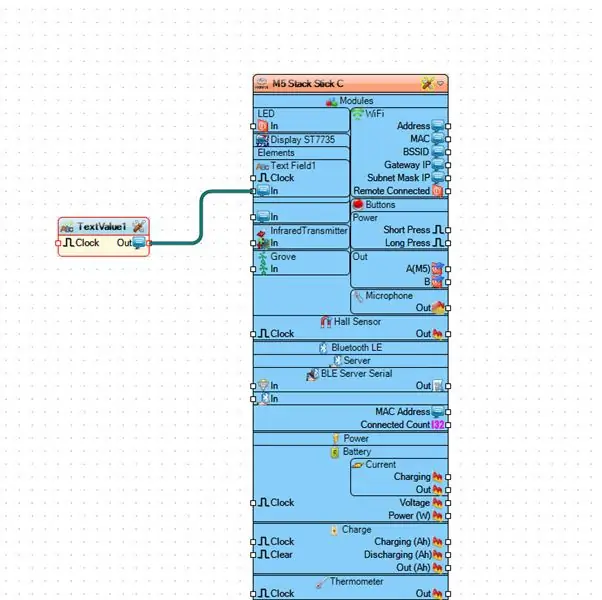
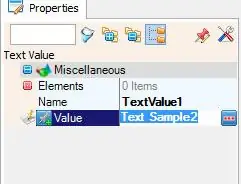
Du kan angi teksten ved hjelp av "Tekstverdi" -komponent.
- For å gjøre det, dra "Tekstverdi" -komponenten og koble den til "M5 Stack Stick C"> "Text Field1" pin [In]
- I egenskapsvinduet angir du teksten du vil vise
Trinn 5: Generer, kompiler og last opp Arduino -koden

-
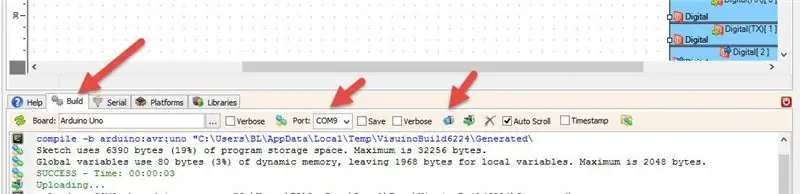
I Visuino klikker du på "Build" -fanen nederst, og kontrollerer at den riktige porten er valgt. Klikk deretter på "Compile/Build and Upload" -knappen.
Trinn 6: Spill
Hvis du driver M5Sticks -modulen, bør displayet begynne å vise teksten du satte den.
Gratulerer! Du har fullført M5Sticks -prosjektet ditt med Visuino. Vedlagt er også Visuino -prosjektet, som jeg opprettet for denne Instructable. Du kan laste den ned og åpne den i Visuino:
- Den første filen "StickC-Display-Text.visuino" er bare å sette inn tekst i elementvinduet
- Den andre filen "StickC-Display-Text-using-textvalue.visuino" setter inn teksten ved hjelp av "Text Value" -komponent
Anbefalt:
DIY Hvordan vise tid på M5StickC ESP32 ved hjelp av Visuino - enkelt å gjøre: 9 trinn

DIY Hvordan vise tid på M5StickC ESP32 ved hjelp av Visuino - enkelt å gjøre: I denne opplæringen lærer vi hvordan du programmerer ESP32 M5Stack StickC med Arduino IDE og Visuino for å vise tiden på LCD -skjermen
DIY -- Hvordan lage en edderkopprobot som kan kontrolleres ved hjelp av smarttelefon ved hjelp av Arduino Uno: 6 trinn

DIY || Hvordan lage en edderkopprobot som kan kontrolleres ved hjelp av smarttelefon ved hjelp av Arduino Uno: Mens du lager en edderkopprobot, kan du lære så mange ting om robotikk. Som å lage roboter er både underholdende og utfordrende. I denne videoen skal vi vise deg hvordan du lager en Spider -robot, som vi kan bruke ved hjelp av smarttelefonen vår (Androi
M5STACK Slik viser du temperatur, fuktighet og trykk på M5StickC ESP32 ved hjelp av Visuino - Enkelt å gjøre: 6 trinn

M5STACK Slik viser du temperatur, fuktighet og trykk på M5StickC ESP32 ved hjelp av Visuino - enkelt å gjøre: I denne opplæringen lærer vi hvordan du programmerer ESP32 M5Stack StickC med Arduino IDE og Visuino for å vise temperatur, fuktighet og trykk ved hjelp av ENV -sensor (DHT12, BMP280, BMM150)
Hvordan lage en drone ved hjelp av Arduino UNO - Lag en quadcopter ved hjelp av mikrokontroller: 8 trinn (med bilder)

Hvordan lage en drone ved hjelp av Arduino UNO | Lag en Quadcopter ved hjelp av mikrokontroller: Introduksjon Besøk min Youtube -kanal En Drone er en veldig dyr gadget (produkt) å kjøpe. I dette innlegget skal jeg diskutere hvordan jeg får det billig? Og hvordan kan du lage din egen slik til en billig pris … Vel, i India er alle materialer (motorer, ESCer
Slik viser du en melding på en SenseHat: 5 trinn

Hvordan vise en melding på en SenseHat: Hei, i dag skal jeg vise deg hvordan du viser en melding på en Raspberry Pi SenseHat
