
Innholdsfortegnelse:
- Trinn 1: Installasjon
- Trinn 2: Opprette prosjekt
- Trinn 3: Firebase
- Trinn 4: Opprette komponenter
- Trinn 5: Kursside
- Trinn 6: Emneside
- Trinn 7: Videoside
- Trinn 8: Evalueringsside
- Trinn 9: Konseptuell side
- Trinn 10: Metodologisk side
- Trinn 11: Funksjonell side
- Trinn 12: Logg inn side
- Trinn 13: Last ned hele koden for komponenter og tjenester
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.

Dette prosjektet ble opprettet som en oppgave for video- og digital -tv -kurset der vi måtte løse problemet med undervisning og læring på tre nivåer: Metodologisk, funksjonelt og konseptuelt.
Dette prosjektet ble opprettet som en oppgave for løpet av video og digital fjernsyn, der vi måtte løse problemet med undervisning og læring på disse tre nivåene: Metodologisk, funksjonelt og konseptuelt. Vi bestemte oss for å løse dette problemet ved hjelp av en webplattform, der studenter og lærere på kurset kan logge på. Studentene kan også få tilgang til undervisningsvideoer som dekker temaer som kodeker og videoformater, etter at de har lært den konseptuelle delen av emnet, de kan fortsette med å gjøre en evaluering. Evalueringen består av tre aktiviteter; hver aktivitet kommer til å ha en slags videoer som lærer emner relatert til kodeker og videoformater, og samtidig har hver aktivitet et annet formål, så med denne plattformen kan vi oppnå undervisning og evaluering av den metodiske, funksjonelle og konseptuelle delen. For å oppnå alt dette brukte vi Angular 4 og Firebase, ved å bruke biblioteker som AngularFire5 og dragula. For videoene brukte vi web-appen "PowToon".
For denne instruksjonsmessige trenger du:
- NodeJs
- Vinklet4
- Firebase -prosjekt
- En datamaskin
Trinn 1: Installasjon
- Installer nodejs 8.9.1 med NPM (Node Package Manager)
- Installer Angular -CLI (Command Line Interface) ved å skrive på konsollen "npm install -g @angular/cli"
Trinn 2: Opprette prosjekt
- Lag et prosjekt ved hjelp av "ng new my-app"
- Installer nodepakker med "npm install"
- Installer dragula med "npm install dragula --save"
- Installer AngularFire2 med "npm install firebase angularfire2 --save"
Trinn 3: Firebase

For dette kan du sjekke bildene av dette trinnet
- Opprett en Google -konto
- Klikk på "Gå til konsoll"
- lage et prosjekt
- Gå til general og ta tak i klientnøklene
Trinn 4: Opprette komponenter

For dette kan du sjekke bildene av dette trinnet
Lag komponentene for appen.
Bruke "ng g" komponentnavn "" for hver av følgende komponenter:
- Kursside
- Emneside
- Videoside
- Evalueringsside
- Metodologisk side
- Konseptuell side
- Funksjonell side
- Kommentarer komponent
- Admin
Trinn 5: Kursside


For dette kan du sjekke bildene av dette trinnet
Lag html og ts
I ts vil du skrive logikken bak autentiseringen, hvis brukeren er en student eller en Admin, og du vil skrive en tabell med kursinformasjon fra studenten. For det kan du bruke en autentiseringstjeneste og en databasetjeneste som begge tilbys på slutten av denne instruksjonsboken.
Trinn 6: Emneside


For dette kan du sjekke bildene av dette trinnet
I denne komponenten skriver du html og ts.
I likhet med kurssiden, bortsett fra at du ikke trenger å sjekke om brukeren er administrator eller student, trenger du bare å skrive autentisering og oppgi lister over emner i emnet.
Trinn 7: Videoside


For dette kan du sjekke bildene av dette trinnet
I denne komponenten skriver du html og ts.
For denne komponenten gir du lenken fra powToon for å spille av videoen og kommentarkomponenten
Trinn 8: Evalueringsside


For dette kan du sjekke bildene av dette trinnet
for denne posisjonen vil du bruke den samme videokomponenten med en annen video som du vil forklare evalueringsprosessen for.
Så er det bare å ha en knapp som lenker til den konseptuelle siden
Trinn 9: Konseptuell side


For dette kan du sjekke bildene av dette trinnet
På denne siden vil du lage både html og ts.
- Lag to videokomponenter med en knapp
- Lag en matrise med to videoer med en boolsk "isCorrect"
- Skriv en CheckScore () -funksjon
- Last opp poengsummen til databasen
- Transport til neste side
Trinn 10: Metodologisk side


For dette kan du sjekke bildene av dette trinnet
På denne siden vil du opprette både html og ts.
- Du vil bruke dragula, for å lese dokumentene til dragula
- Lag en rekke videoer
- Lag rekkefølgen på videoer
- skrive en sjekk score
- Last opp poengsum
- Gå til neste side
Trinn 11: Funksjonell side


For dette kan du sjekke bildene av dette trinnet
På denne siden vil du lage både html og ts.
- Samme som den konseptuelle siden vil du ha knapper og videoer som alternativer.
- Skriv et problem for brukeren å løse i html
- Legg deretter videoene i en matrise med en boolsk "IsCorrect"
- Last opp poengsummen til databasen
Trinn 12: Logg inn side


For dette kan du sjekke bildene av dette trinnet
- Lag html og ts
- Plasser bildet i html
- Skriv skjemaet i html
- Send inn skjemaet i ts til autorisasjonstjenesten
- Lagre brukeren i databasen
Trinn 13: Last ned hele koden for komponenter og tjenester
I tilfelle du hadde problemer, her er det sjeldne med komponentene og tjenestene
Anbefalt:
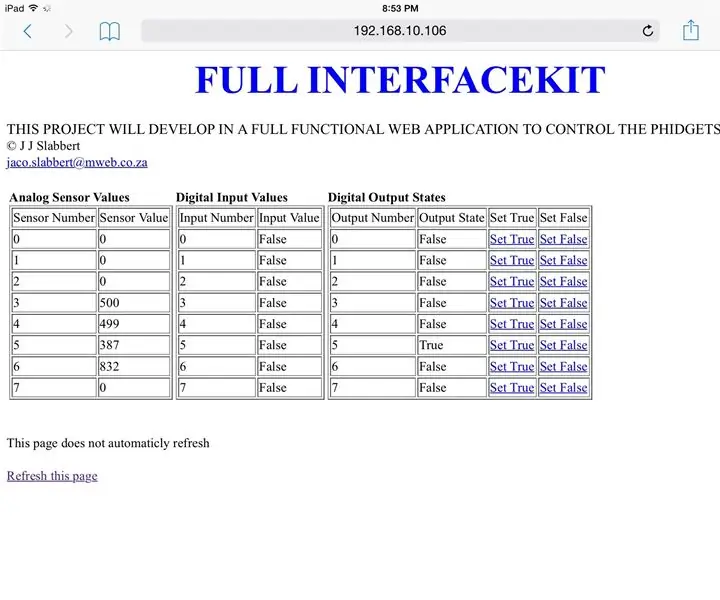
Fullt Python Web Interface Kit for PhidgetSBC3: 6 trinn

Full Python Web Interface Kit for PhidgetSBC3: PhidgetSBC3 -kortet er en fullt funksjonell Single Board -datamaskin som kjører Debain Linux. Den ligner bringebær Pi, men har 8 analoge sensorinnganger og 8 digitale innganger og 8 digitale utganger. Den leveres med en webserver og webapplikasjon for å
Chrome Web Extension - Ingen tidligere kodingserfaring nødvendig: 6 trinn

Chrome webutvidelse - Ingen tidligere kodingserfaring nødvendig: Chrome -utvidelser er små programmer som er bygd for å forbedre brukerens nettopplevelse. For mer informasjon om kromutvidelser, gå til https://developer.chrome.com/extensions.For å lage en Chrome Web Extension, er koding nødvendig, så det er veldig nyttig å gjennomgå HT
Hvordan lagde jeg en fruktkurv ved hjelp av "Web" i Fusion 360?: 5 trinn

Hvordan lagde jeg en fruktkurv ved hjelp av "Web" i Fusion 360 ?: For noen dager siden innså jeg at jeg ikke har brukt " Ribs " funksjon av Fusion 360. Så jeg tenkte å bruke den i dette prosjektet. Den enkleste applikasjonen av "ribbeina" funksjonen kan være i form av en fruktkurv, ikke sant? Se hvordan du bruker
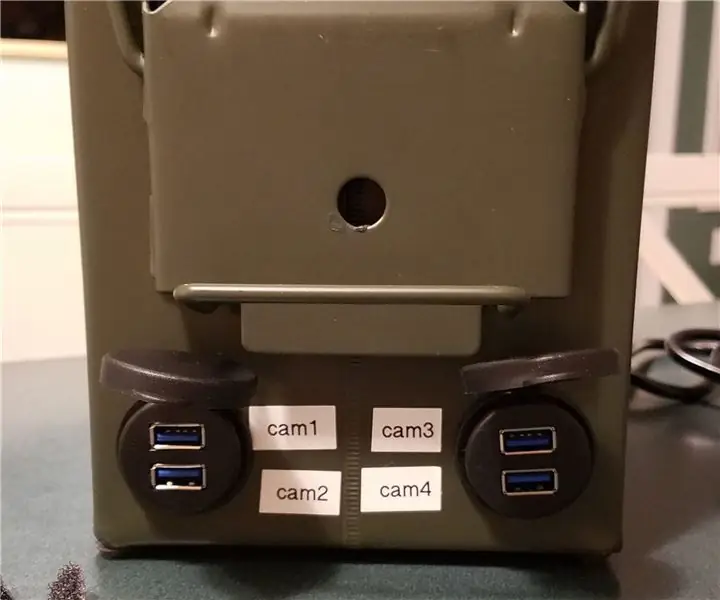
Raspberry Pi Web Stream Kit - Del 1: 5 trinn

Raspberry Pi Web Stream Kit - Del 1: Her er et enkelt, men litt stygt kamerasett jeg satte sammen for å støtte skolearrangementer, for eksempel en FØRSTE LEGO League -kvalifiseringsturnering. Formålet er å tillate et enkelt drop -in -sett som vil levere 4 webstrømmer til en ekstern datamaskin. Nei
Arduino batteritester med WEB -brukergrensesnitt .: 5 trinn

Arduino batteritester med WEB -brukergrensesnitt .: I dag bruker elektronisk utstyr backupbatterier for å lagre tilstanden da operasjonen ble igjen da utstyret ble slått av eller når utstyret ved et uhell ble slått av. Brukeren, når han slår på, går tilbake til punktet der han bodde
