
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.




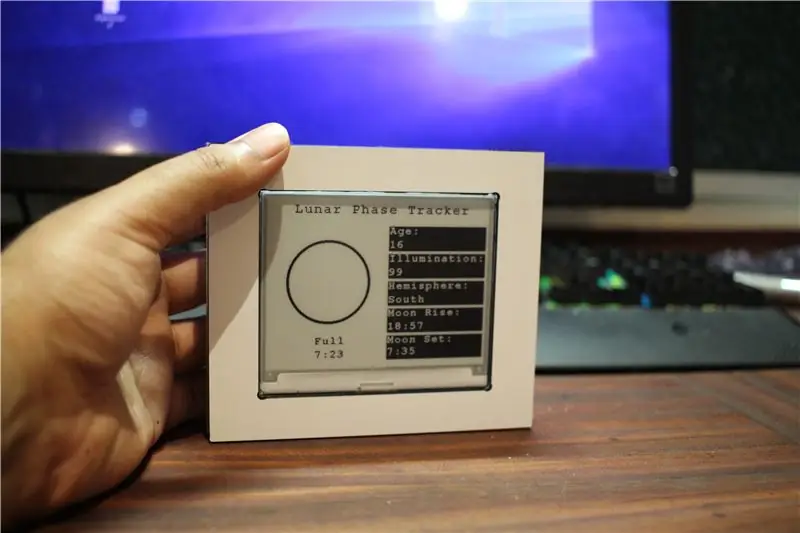
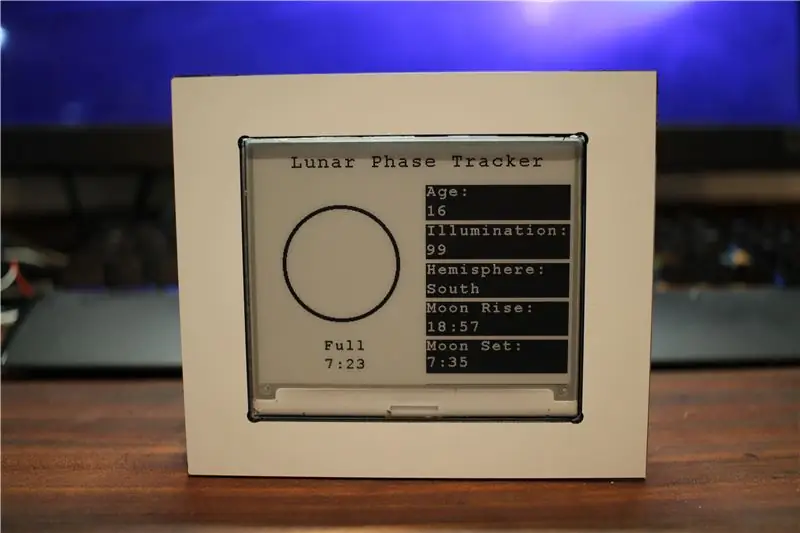
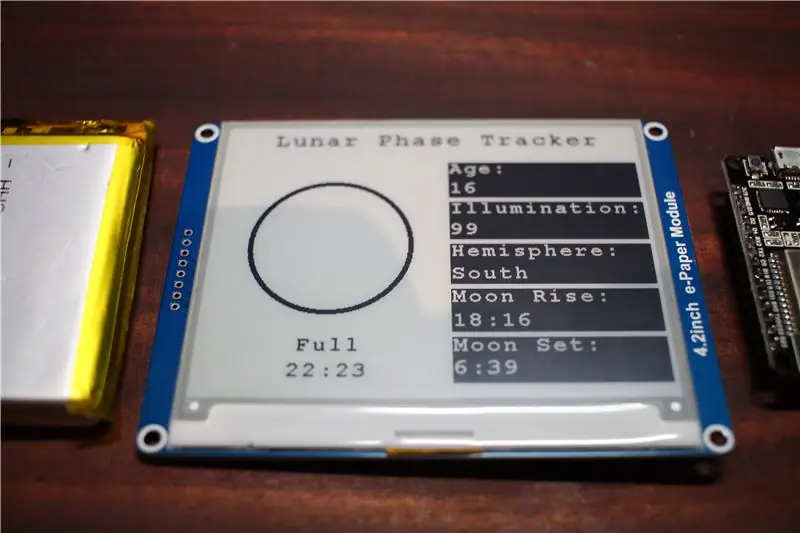
Lunar phase tracker er en liten, semi-bærbar enhet som lar deg samle kritisk informasjon om månen. Enheten rapporterer tilbake parametere som synlig belysning, fase, måneoppgang og innstilte tider og mer.
Denne enheten er avgjørende for alle som har interesse for vitenskap eller astronomi og gir en flott skrivebordsdekorasjon og absolutt er en samtalestarter.
Prosjektet er ganske enkelt og krever en Internett -tilkoblet enhet, for eksempel en ESP32, men du kan alltid tilpasse koden til å fungere med et WiFi -skjerm, Ethernet -skjold eller en annen Internett -tilkoblet enhet du måtte ha. Lunar Phase Tracker er designet for å arbeide med litiumpolymerbatterier og en svært energieffektiv E-blekkdisplay som ikke bare gir en fantastisk skjerm å se på, men som også holder det siste bildet selv om strømmen går av!
Trinn 1: Registrering for astronomiinformasjon


Dette trinnet er helt avgjørende (selv om det er kjedelig) ettersom vi bruker et online API for å samle informasjonen vår. Selv om det er mulig å beregne månefasene, belysningen osv., Er det en kjedelig oppgave å gjøre det. API-et vi bruker, gir oppdatert informasjon fra levende værstasjoner og overvåkingssystemer, slik at dataene vi mottar, er virkelige verdensresultater og ikke beregnet verdier.
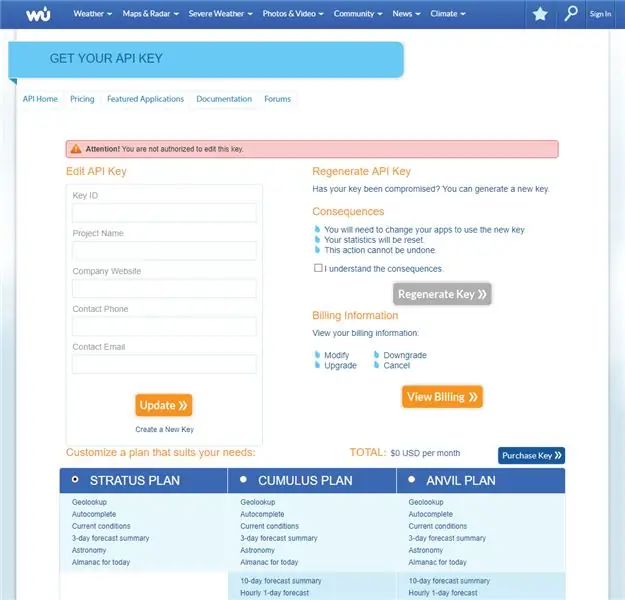
Gå til Weather Underground, klikk på "registrer deg" og fyll ut all informasjonen din. Kontoen er helt gratis, og det samme er API -anropene dine så lenge du ikke ber om for mange resultater per minutt eller overstiger 500 forespørsler per dag. Sørg for at du bokmerker denne siden. Du kan alltid komme tilbake senere og bruke API for værstatistikk og annen flott informasjon. Når du har opprettet kontoen din, går du til API -nettstedet, klikker på "kjøpsnøkkel" og velger gratisplanen. Du må bare legge inn noen detaljer, og du får problemer med en devoloper -nøkkel -ID. Denne ID -en er unik for deg og bør holdes privat. Jeg har gitt nøkkelen min i Arduino -eksemplet, som vi skal se litt på senere. Du er mer enn velkommen til å bruke nøkkel -ID -en min til testformål, men jeg anbefaler på det sterkeste å registrere deg for din egen.
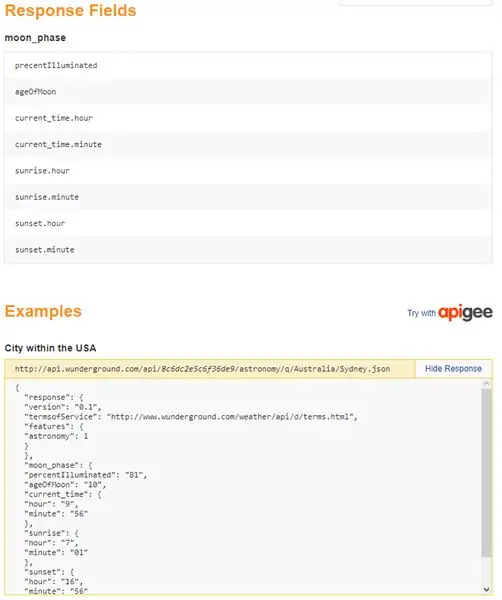
Når du har din unike ID, kan du gå videre til Astronomy API -informasjonen, som ærlig er veldig bar. Du finner et enkelt eksempel som ser slik ut:
api.wunderground.com/api/8c6dc2e5c6f36de9/a…
Denne nettadressen er ekstremt viktig, da dette er det som gir oss all informasjonen vi trenger for å lage prosjektet vårt. Klikk på lenken, du vil se resultater for Sydney som månefase, belysning og annen god informasjon. Ta en titt på URL -en, vi får se Sydney, Australia og en lang kode som starter med "8c6dcwe …". Denne koden er din nøkkel -ID som vi hentet tidligere. Endre koden med din unike ID og se hvordan det fungerer. Du bør få nøyaktig det samme resultatet. Prøv å leke med steder. For meg selv i Sør -Afrika bruker jeg Johannesburg og ZA.
Trinn 2: Komponenter



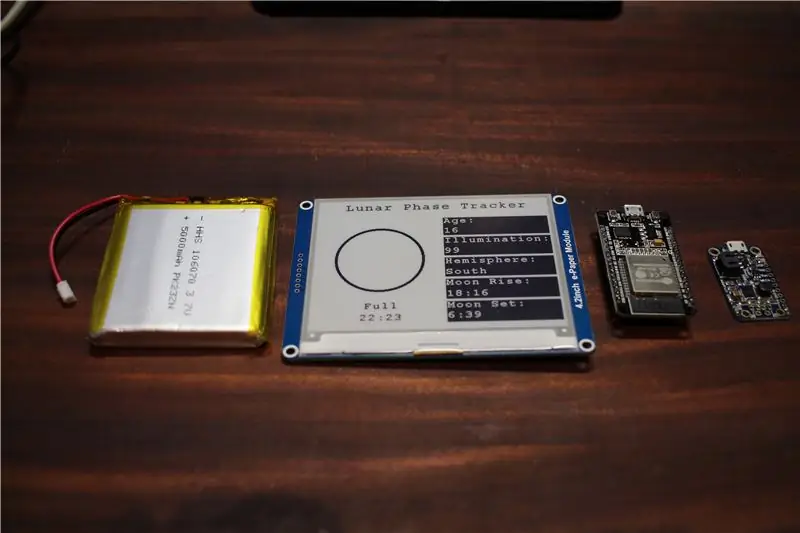
Så nå for de interessante tingene. Vi trenger noen få komponenter, ikke mange, og ingen av dem er ekstremt dyre, og jeg har gitt Amazon -lenker til komponentene jeg brukte. Husk at hvis du er god til å programmere, kan du bruke hvilken som helst skjerm eller internett -enhet du har tilgjengelig. For min konstruksjon brukte jeg følgende:
Waveshare E-Ink SPI 4,2 "SPI-skjerm
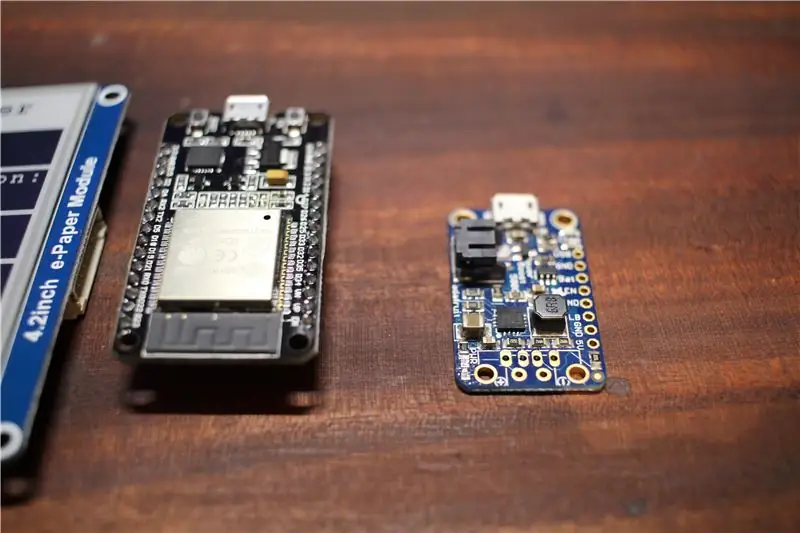
- ESP32 Dev Board (generisk)
- Adafruit Power Boost 500
- 5000mAh Lipo batteripakke
- Stripboard (Protoboard)
Du trenger ofte de grunnleggende verktøyene som:
- Loddejern
- Lodding
- Multimeter
- Calipers
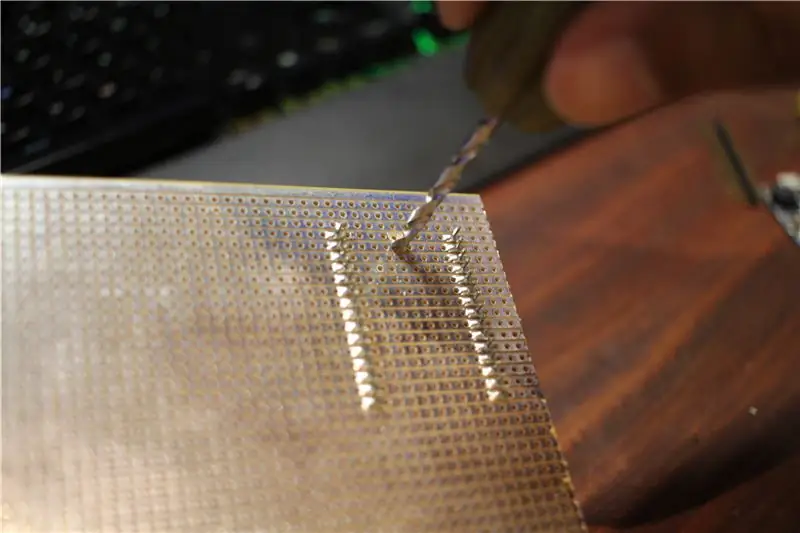
- Borekrone til separate spor på protoboard
- Metalltråd
- Wire Snips
- Lim (varmt lim vil fungere)
- Bærbar datamaskin med Arduino IDE installert
Det eneste avanserte verktøyet du trenger er en 3D -skriver for å lage kabinettet. Hvis du ikke har en, er det greit, lag kabinettet av tre og håndsager eller noe du har tilgjengelig. Og ja, 3D -skriveren min er gammel og støvete lol.
Trinn 3: Dataprogramvaren
Før vi kan begynne å jobbe med kretsen og programmeringen, trenger vi først den nyeste versjonen av Arduino IDE som du finner her.
Siden vi bruker ESP32 med Arduino -kjerne, må vi installere denne kjernen på Arduino IDE. Følg denne enkle guiden fra Github som viser deg hvilken programvare og konfigurasjon du må gjøre, slik at du kan bruke ESP32 dev -kortet i Arduino IDE.
Vi trenger også to ekstra biblioteker for å få systemet til å fungere. Den første er et Arduino JSON -bibliotek som lar oss lese og analysere JSON -forespørsler som er akkurat det vi får fra Weather Underground. Du kan laste ned disse to bibliotekene fra min personlige Dropbox eller nedenfor. Når du har filene, trekker du dem ut og plasserer dem i Arduino bibliotekmappen. Den er vanligvis lokalisert på C: / Users / YOUR_NAME / Documents / Arduino / biblioteker. Sørg for å starte IDE på nytt, ellers vil Arduino ikke plukke opp de nye tilleggene. Den viktigste Arduino SRC -koden er også i den mappen. Biblioteket inneholder også en modifisert versjon av prøven fra Waveshare -skjermer. Filene er endret for å kjøre på ESP32 -modulen med sine GPIOer, og jeg har implementert en ny "font" som inneholder alle bildene for de forskjellige fasene på månen.
Trinn 4: Kretsen



Ok, så kretsen for dette er ekstremt enkel og krever bare noen få komponenter og ledninger.
Den generelle ideen er at vi har en Lipo -ladekrets, en boost -omformer for å gi oss 5V og deretter ESP32 Dev Kit som senker spenningen til 3,3V. Denne 3.3V brukes også til Waveshare E-Ink-skjermen. Ja, dette er litt ineffektivt på grunn av boost og deretter trappe ned med en lineær regulator, men ESP32 fungerer over et veldig fryktelig spenningsområde. Et sted rundt 2,5 - 3,6V. Dette er ikke egnet for batteriprosjekter, spesielt de som bruker litiumpolymerceller.
Den grunnleggende ledningen er som følger:
- Boost -omformer 5V utgang Vin & GND på ESP32 Dev Kit
- ESP32 3.3V 3.3V og GND E-blekkdisplay
- ESP32 PIN 18 CLK E-blekkdisplay
- ESP32 PIN 23 DIN/MOSI E-blekkdisplay
- ESP32 PIN 5 CS/SS E-blekkdisplay
- ESP32 PIN 32 DC E-blekkdisplay
- ESP32 PIN 33 RST E-blekkdisplay
- ESP32 PIN34 BUSY E-blekkdisplay
Du kan se at ledningene er veldig enkle, og mine DIY -plater tok bare omtrent 15 minutter å konstruere. Sørg for å se etter kortslutninger med et multimeter før du gir strøm.
Jeg fjernet også LED -lampene fra ESP32 og Lipo boost -kortet for å spare ca 40mA strøm i hvilemodus. Dette vil hjelpe batteriene til å vare litt lenger. Du kan implementere en strømbryter, strømsparingskrets, automatisk frakobling osv. Hvis du ønsker det. Du kan utvide dette prosjektet og gjøre det så komplekst du vil.
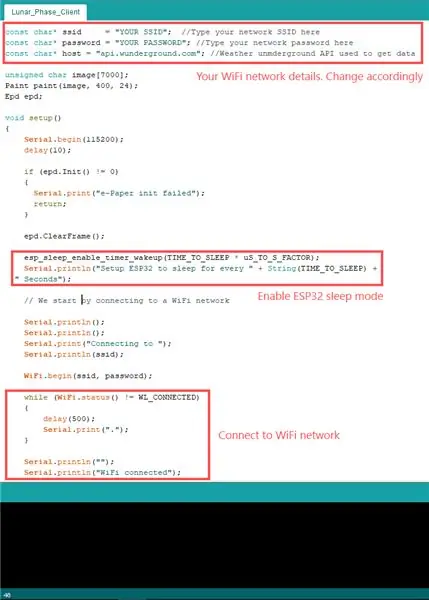
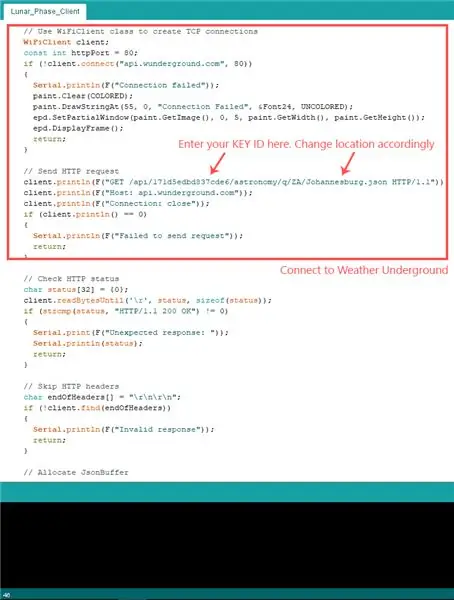
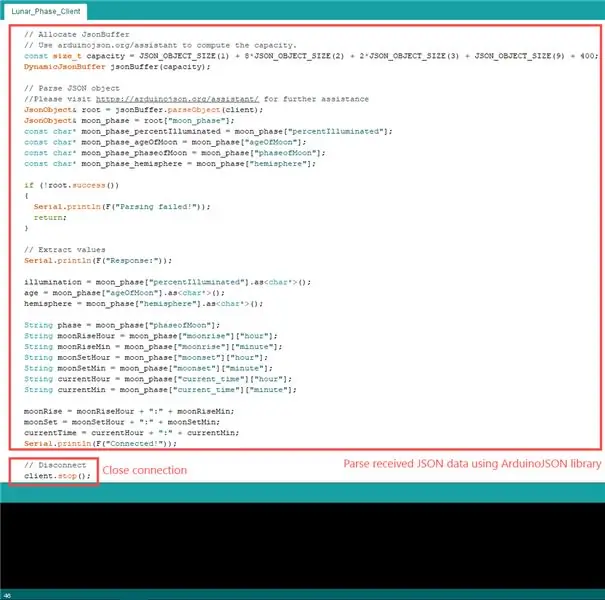
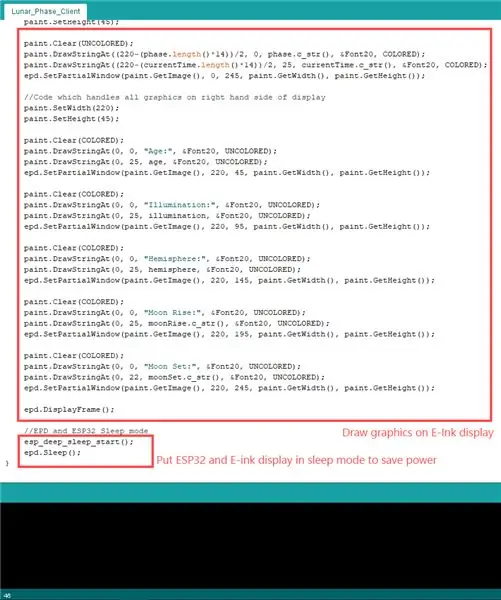
Trinn 5: Koden




Koden finner du i den medfølgende mappen under trinn 3, eller du kan laste ned.ino -filen nedenfor. Du må installere de tilknyttede bibliotekene som nevnt i trinn 3 for å få alt til å fungere sammen. Det er ikke mye å si for dette trinnet, da koden leveres i fungerende tilstand. Sørg for å legge inn SSID og nettverkspassord før du tester programmet. Du kan alltid kjøre ESP32 WiFi Scan for å oppdage eventuelle trådløse nettverk i nærheten, men i mitt program er nettverksinformasjonen bare angitt i kode og kode. Kanskje du kan endre det for å spørre hvilket nettverk du vil koble til:)
Koden er ganske enkel, og jeg vil bruke litt tid på å kommentere og finpusse den i løpet av de neste ukene. Vi kobler i utgangspunktet til et nettverk, i mitt tilfelle mitt hjemmenettverk. Vi prøver deretter å koble til Weather Underground og motta JSON -teksten fra nettsiden. ArduinoJSON -biblioteket brukes deretter til å trekke ut. eller analysere, JSON -koden i char -matriser eller strenger som lar oss manipulere verdiene før vi viser den til brukeren. Den siste koden er strengt for programmering av GUI og ble utført ved prøving og feiling. Jeg så på displayet, økte eller reduserte en eiendelsposisjon og kjørte koden igjen til jeg var fornøyd med hvordan skriftstørrelsen, layouten og bildene så ut.
Jeg implementerte en dyp søvnrutine for ESP32 for å spare strøm. Standarden er 60 sekunder, men jeg foreslår at du endrer verdien til noe som en time eller to siden oppdateringer ikke skjer i minst et par timer. Eksemplet godtar sekunder, så sørg for at du gjør konverteringene riktig.
Jeg brukte også The Dot Factory -programmet til å generere hex -matriser for en ny skrift. Denne skrifttypen brukes til å generere "bildene" for månefasene. Hvis du vil redigere fontfilen, må du sørge for at du bruker ovennevnte program for generering. Det er litt forvirrende siden E-Ink-biblioteket ikke er godt dokumentert, og det meste av suksessen min var takket være prøving og feiling. Når jeg bruker mer tid med denne koden, vil jeg oppdatere instruksjonsboken for å gi mer informasjon om funnene mine.
Skrifttypen som brukes for månefasene må utføres i henhold til et standard ASCII -oppsett. Hvis du åpner font24 i EPD-master-mappen, kan du se oppsettet der den første grafikken er identifisert med et hvitt mellomrom, den andre er en "!" (utropstegn) og så videre. Du vil se at jeg trekker den tilhørende skriften med nummer 3 eller et hashtag -symbol i den siste koden (funksjon getLunarChar). Dette er fordi Arduino forventer ASCII -standarden fra 32 til 127. Fordi vi bruker fonter som ikke har noe å gjøre med faktiske fonter og snarere en månefase grafisk matrise, må vi sikre at ASCII -tegnet refererer til vårt valgte månefasebilde. Dette betyr at du bruker en! tegn, viser vår månefasefont oss den andre månefasegrafikken i den listen. Hvis du ser på månefasefonten, vil du se en hel haug med månefaser, alle med forskjellige belysningsnivåer. I fremtiden vil jeg legge til mer kode for å bruke all grafikken vi har implementert. For øyeblikket bruker vi bare noen få, men grafikken er allerede implementert i månefasen og må bare implementeres i koden for å bruke den.
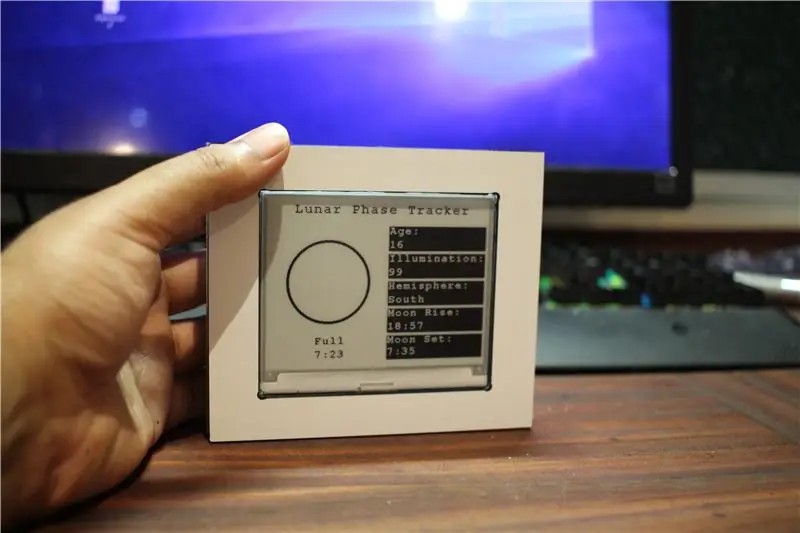
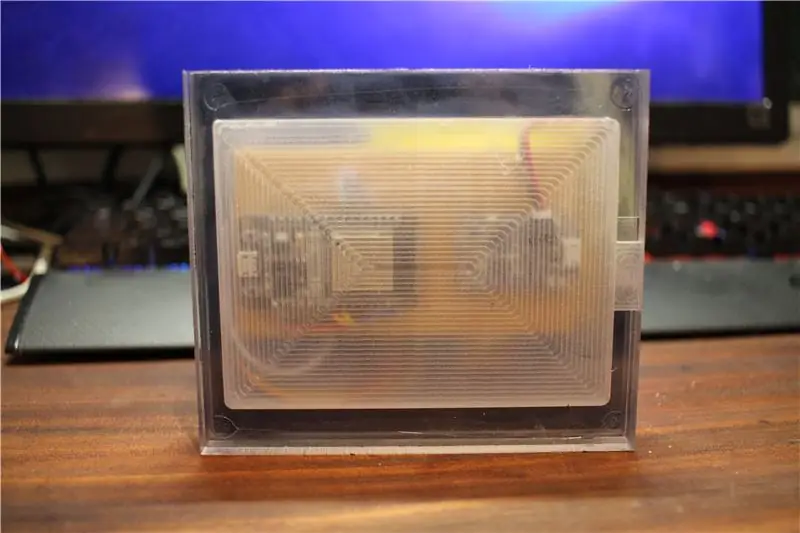
Trinn 6: Sluttmontering



Den siste delen av bygget og den mest tilfredsstillende, er monteringsprosessen. Jeg designet og 3D -trykte et kabinett som passer til brettet mitt. Prosjektet er veldig DIY, det er ingen profesjonelle PCB -er eller et enkelt standardoppsett. For det meste er boksen jeg brukte stor nok til å romme enhver lipolader eller boost -omformer du velger å bruke. Så lenge de gir den samme grunnleggende funksjonaliteten nevnt i denne instruksjonsboken, bør du ha det bra.
Jeg brukte 4 skruer for å holde den øvre og nedre halvdelen av kabinettet sammen og varmt lim for montering av DIY -kretsene mine. Jeg brukte noen veldig små dråper lim for å holde batteriet inne, men hvis jeg hadde mer tid, ville jeg laget en tilpasset brakett for all elektronikken.
Jeg bestemte meg også for å lage et hull for en trykknapp på baksiden. Dette kobler batteriet fra boost -omformeren, noe som er nyttig hvis du ikke har tenkt å kjøre enheten 24/7. Dessverre bruker boost -omformeren fortsatt strøm, selv om ESP32 er i dyp hvilemodus.
Totalt sett er jeg veldig fornøyd med resultatet. Jeg lærte mye mens jeg brukte ESP32 og kan se meg selv bruke det til en rekke prosjekter i fremtiden.
Hvis du har spørsmål, kan du gjerne spørre, jeg vil være mer enn villig til å hjelpe, og hvis du finner feil i denne instruksjonsboken, vennligst gi meg beskjed.
EDIT: Jeg har faktisk CNC -maskinert et lite etui i stedet for 3D -trykt versjon, som er det du ser på de viste bildene.
EDIT: På de viste bildene ser vi en fullmåne med 99% belysning. Derav den hvite sirkelen, når månen går gjennom sine typiske faser, vil bildet av månen endres tilsvarende. Ytterligere bilder vil bli lastet opp etter hvert som månen utvikler seg gjennom fasene, slik at du kan få en representasjon av grafikken.


Runner Up i Space Challenge
Anbefalt:
Trådløs Arduino -robot ved bruk av HC12 trådløs modul: 7 trinn

Trådløs Arduino -robot som bruker HC12 trådløs modul: Hei folkens, velkommen tilbake. I mitt forrige innlegg forklarte jeg hva en H Bridge Circuit er, L293D motordriver IC, piggybacking L293D Motordriver IC for å kjøre motorer med høy strøm og hvordan du kan designe og lage ditt eget L293D motorførerkort
Lang rekkevidde, 1,8 km, Arduino til Arduino Trådløs kommunikasjon med HC-12 .: 6 trinn (med bilder)

Lang rekkevidde, 1,8 km, Arduino til Arduino Trådløs kommunikasjon med HC-12 .: I denne instruksen lærer du hvordan du kommuniserer mellom Arduinos over en lang avstand opp til 1,8 km i friluft. HC-12 er en trådløs seriell port kommunikasjonsmodul som er veldig nyttig, ekstremt kraftig og enkel å bruke. Først vil du lære
SOLAR TRÅDLØS LAMPE MED MAGNETISK FLEKSIBEL ARM: 8 trinn (med bilder)

SOLAR TRÅDLØS LAMPE MED MAGNETISK FLEKSIBEL ARM: Dette prosjektet ble laget av en ødelagt lampe & nodeMCU. Denne dekorative lampen kan justeres i alle retninger & festet på magnetiske materialer eller lagt på bordet. Den kan styres i to moduser som følger:- Trådløs kontrollmodus, som
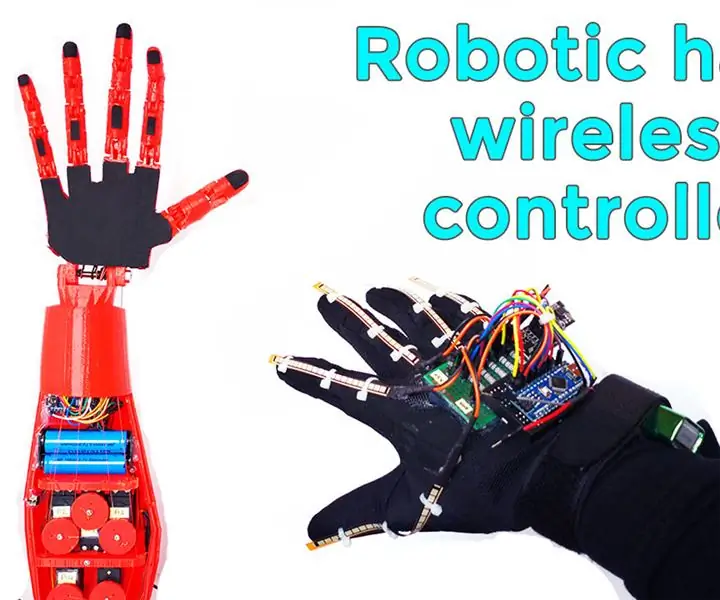
Robotic hånd med trådløs hanske kontrollert - NRF24L01+ - Arduino: 7 trinn (med bilder)

Robotic hånd med trådløs hanske kontrollert | NRF24L01+ | Arduino: I denne videoen; 3D robot håndmontering, servokontroll, flex sensor kontroll, trådløs kontroll med nRF24L01, Arduino mottaker og sender kildekoden er tilgjengelig. Kort sagt, i dette prosjektet vil vi lære å kontrollere en robothånd med en tråd
Hack en trådløs dørklokke til en trådløs alarmbryter eller av/på -bryter: 4 trinn

Hack en trådløs dørklokke til en trådløs alarmbryter eller på/av -bryter: Jeg har nylig bygget et alarmsystem og installert det i huset mitt. Jeg brukte magnetiske brytere på dørene og koblet dem gjennom loftet. Vinduene var en annen historie, og harde ledninger var ikke et alternativ. Jeg trengte en trådløs løsning, og dette er
