
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.



I dagens artikkel vil vi vise en automatisering, som kan være bolig, ved hjelp av funksjonen DDNS (Dynamic Domain Name System). Du vil forstå hvordan du konfigurerer programmet du vil plassere på ESP8266, på NodeMCU. Vi vil også se hvordan du konfigurerer DDNS for å kontrollere enhetene i huset ditt fra smarttelefonen din.
I utgangspunktet fungerer ordningen som følger: smarttelefonen din sender data til skyen med DDNS -tjenesten, som får tilgang til ESP8266 som ligger i hjemmet ditt.
I dette tilfellet er kildekoden stor og bruker ESP -funksjonen til å fungere som en webserver selv. Hvorfor er det fordelaktig? Vel, du trenger ikke å installere noen applikasjoner på smarttelefonen din. Det fungerer perfekt på iOS, datamaskin, Android eller nesten alt annet som inneholder en nettleser.
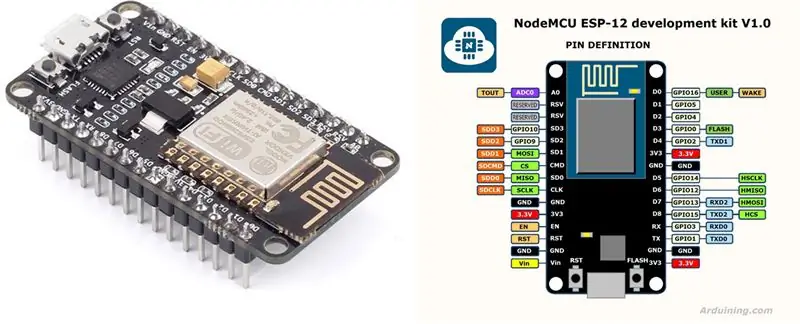
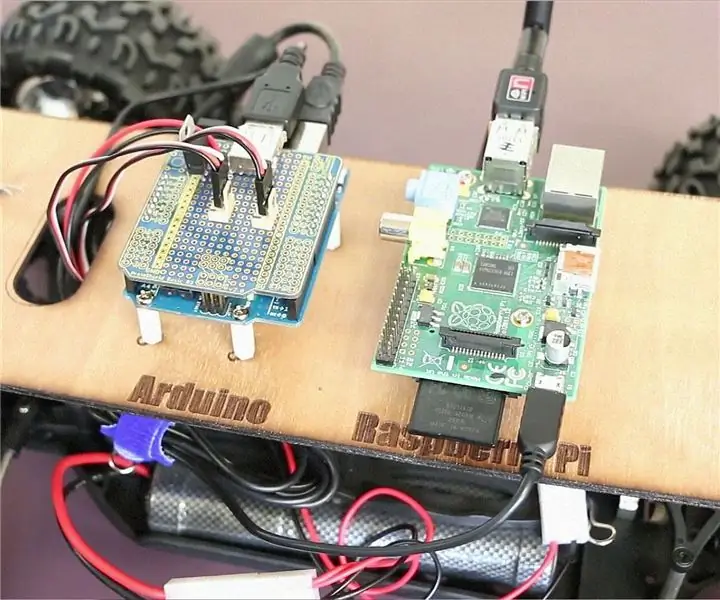
Trinn 1: WiFi ESP8266 NodeMcu ESP-12E
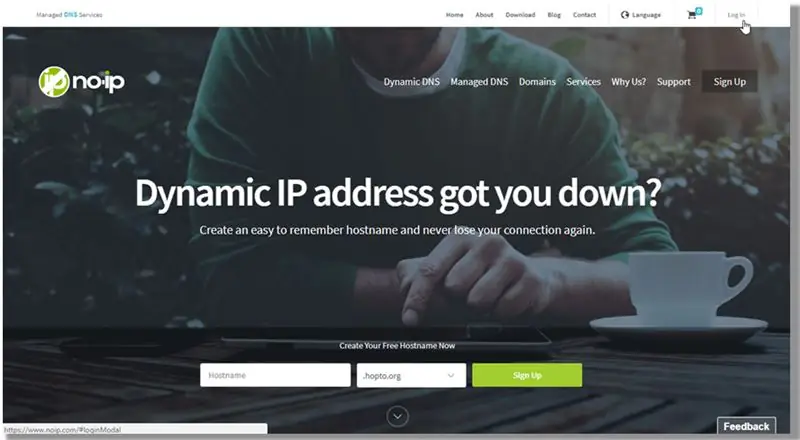
Trinn 2: DDNS



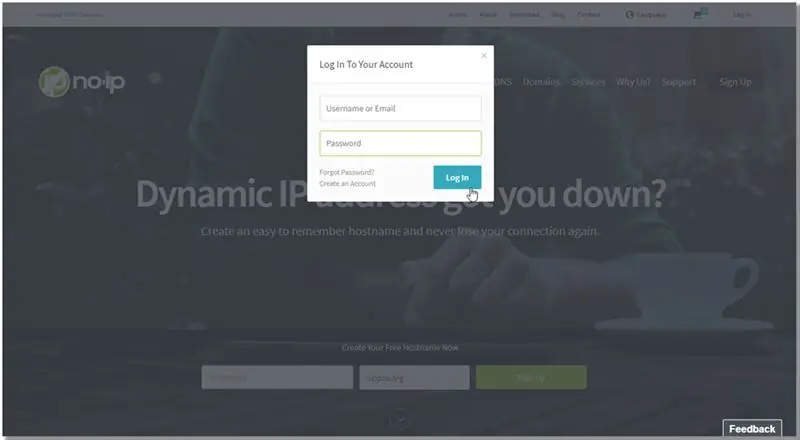
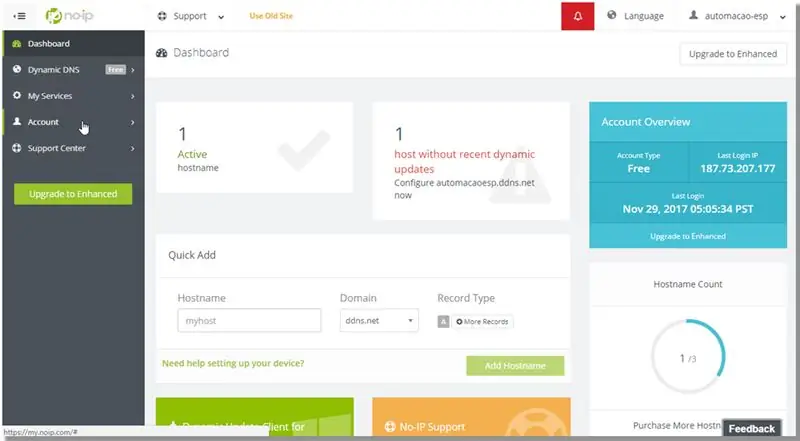
Først er det nødvendig å opprette en konto på NO-IP-nettstedet, https://www.noip.com/. Dette er tjenesten vi vil bruke. Etter at du har konfigurert påloggingen og passordet, logger du på kontoen din og angir "vertsnavn" og "Domene". Registreringstype og la den være som den er (A). Etter at du har fylt ut, klikker du på "Legg til vertsnavn." Gå deretter til kontooppsettet ved å klikke på "Konto". I dette tilfellet bruker vi "automacaoesp.ddns.net."
Sett deretter "USERNAME" og lagre innstillingene.
Gå nå til ruteren og klikk på "Dynamisk DNS". Fyll ut feltene med brukernavnet du definerte i kontokonfigurasjonen, passordet og domenenavnet, som i dette tilfellet var "automacaoesp.ddns.net". Aktiver alternativet "Aktiver DDNS" og klikk på lagre. Nå vil det gi meldingen "Lyktes!" hvis det fungerte.
For å gå tilbake til NO-IP-siden, klikk på sidemenyen "Vertsnavn", og sjekk om ruteren din har registrert seg, som vist nedenfor. Den eksterne IP -en til ruteren din skal vises.
Det siste trinnet er å omdirigere ruterporten til den interne nettverksenheten. Vi definerer IP -en til ESP (192.168.1.111), så vi går inn i "Videresending" -> "Virtuelle servere" -skjermen til ruteren og klikker på "Legg til ny".
Fyll ut porten som vil omdirigere og IP -adressen til den interne nettverksenheten, og deretter vil protokollen vise "ALLE" (med mindre du bare jobber med en bestemt) og beholde statusen som "Aktivert" for å være aktiv. Lagre.
Trinn 3: Diagram

Når dette er gjort, vil det fungere. Uansett ekstern IP -adresse, når du åpner "automacaoesp.ddns.net" på standardport 80, faller du på port 80 på den interne nettverksenheten, som har en IP på 192.168.1.111.
Husk å holde denne adressen fast.
Trinn 4: Endringer i Automacao.ino -filen

Gjør følgende innstillinger til nettverksinnstillingene og angi det maksimale tilgjengelige GPIO -nummeret på + 1 -kortet ditt på MAX_PIN_COUNT.
// Mude para os dados da sua rede #definere SSID "TesteESP" #define SENHA "87654321" #define IP "192.168.1.111" #define GATEWAY "192.168.1.1" #define SUBNET "255.255.255.0" // Quantidade máxima de pinos, lembrando que os gpios // geralmente começam em 0. // Se o gpio máximo for 16, exemplo, coloque 17 #define MAX_PIN_COUNT 17
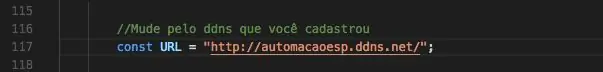
I filen automacao.html, endre på linje 117 nettadressen du registrerte på nettstedet til ddns no-ip.
Trinn 5: Plugin for å skrive filer
Du bør inkludere pluginet i Arduino IDE for å skrive filer til esp8266 -blitsen. Last ned pluginet her. Pakk ut filen, og hvis den er i Windows, legg inn.jar -filen i:
C: / Users / Documents / Arduino / tools / ESP8266FS / tool / esp8266fs.jar
Hvis du bruker Mac, setter du.jar -filen i:
~ / Documents / Arduino / tools / ESP8266FS / tool / esp8266fs.jar
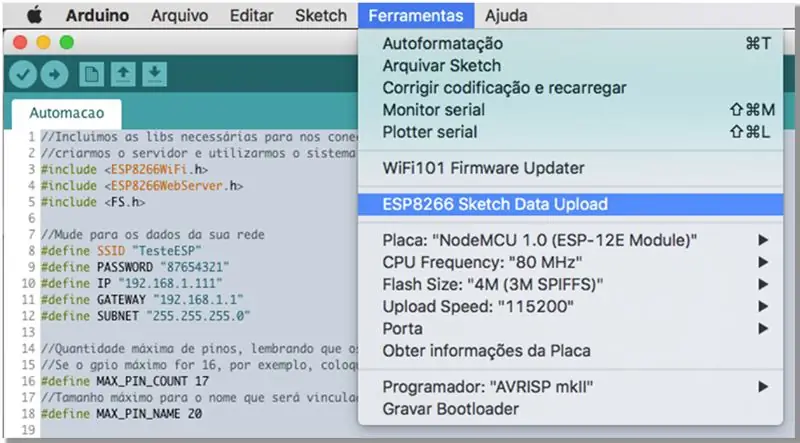
Start Arduino IDE på nytt. Nå vil et nytt alternativ vises i Verktøy. Dette alternativet, kalt "ESP8266 Sketch Data Upload", registrerer innholdet i "data" -mappen i ESP8266 -blitsen.
"Datoen" -mappen må være inne i mappen til den nåværende.ino -filen.
Hvis du vil lagre en html -fil, for eksempel:
~ / Automatisering / Automatisering
~ / Automation / data / automation.html
Trinn 6: Lagre HTML -fil

Klikk på dette alternativet for å sende automacao.html -filen som er i "data" -mappen til ESP -filsystemet
Trinn 7: Testing



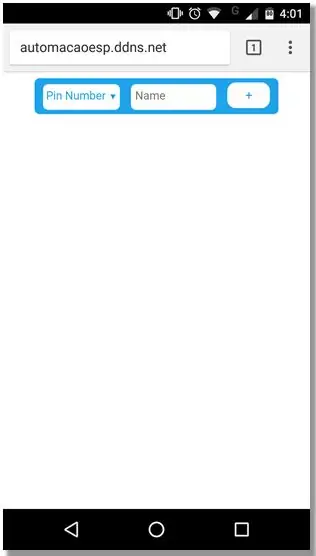
1. Fortsatt i Arduino IDE, klikk på pilen for å kompilere og sende koden til ESP. Gå nå til nettleseren og skriv inn URL-adressen i adresselinjen du registrerte på no-ip-nettstedet. Resultatet skal være det av bildet.
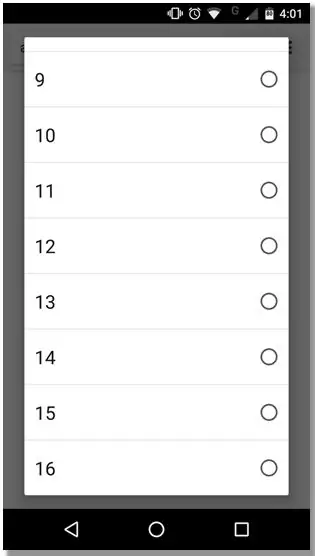
2. Klikk på "Pin Number" og velg nummeret til en pin fra listen som vises.
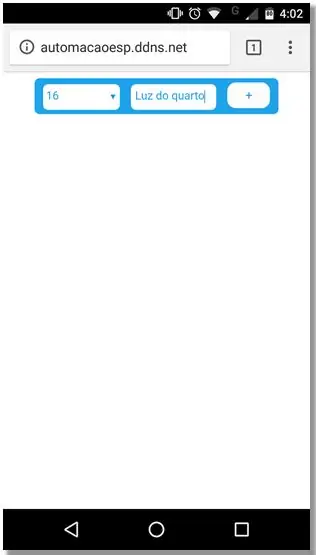
3. Skriv inn navnet på knappen som vil matche den valgte pinnen, og klikk "+".
4. En knapp med det valgte navnet vil vises i listen.
5. Når du klikker på knappen, blir den blå og pinnen med nummeret du har valgt vil være HØY.
6. Hvis du vil at pinnen skal gå tilbake til LAV, klikker du bare på knappen igjen. Klikk "-" for å fjerne knappen
Trinn 8: Last ned filene
Last ned filene:
INO
Anbefalt:
Talkative Automation -- Lyd fra Arduino -- Stemmestyrt automatisering -- HC - 05 Bluetooth -modul: 9 trinn (med bilder)

Talkative Automation || Lyd fra Arduino || Stemmestyrt automatisering || HC - 05 Bluetooth -modul: …………………………. Vennligst abonner på YouTube -kanalen min for flere videoer …. …. I denne videoen har vi bygget en Talkative Automation .. Når du sender en talekommando via mobil, vil den slå på hjemmeapparater og sende tilbakemeldinger i
Alle ønsker automatisering med en stor skjerm !: 16 trinn

Alle ønsker automatisering med stor skjerm !: Ja, nok en video om DISPLAYS, et emne jeg virkelig liker! Vet du hvorfor? Fordi med det er det mulig å forbedre brukergrensesnittet. Automatiseringsbrukere trenger en god visuell indikasjon. Så jeg gir deg et eksempel med en 7 -tommers skjerm, med kapasitet
Raspberry Pi webgrensesnitt: 5 trinn

Raspberry Pi webgrensesnitt: Dette er instruksjonene for å installere webgrensesnittet jeg utviklet for å bytte gpio -pinnene til en bringebær pi for å kontrollere et aktivt lavrelébrett designet for arduino. Den serverer en enkel side som lar deg klikke på en lenke til alt
Bringebærtank med webgrensesnitt og videostreaming: 8 trinn (med bilder)

Bringebærtank med webgrensesnitt og videostreaming: Vi skal se hvordan jeg har realisert en liten WiFi -tank, som kan fjernkontrollere og videostreaming. Dette er ment å være opplæring som krever grunnleggende kunnskap om elektronisk og programvareprogrammering. Av denne grunn har jeg valgt
Kontrollere RC -bilen via et webgrensesnitt: 6 trinn (med bilder)

Kontrollere RC -bil via et webgrensesnitt: Hei venner, I denne instruksen skal jeg lære deg å lage en RC -bil via et webgrensesnitt. Vi kontrollerer det trådløst gjennom en egen server. Ved å bruke metoden som jeg skal vise deg, trenger vi ikke å bruke en RC -mottaker. Å være vert for nettet
