
Innholdsfortegnelse:
- Trinn 1: BOM
- Trinn 2: Spesifikasjoner for hovedkomponenter
- Trinn 3: KOBLING
- Trinn 4: FORBEREDE RASPBERRY O.S
- Trinn 5: HVORDAN KONTROLLERER DU WIFI -TANKEN MED NODE.JS OG WEBSOCKET.IO
- Trinn 6: LEGG TIL VIDEO STREAMING -KAPASJON
- Trinn 7: TANKPROGRAM
- Trinn 8: START KONTROLLGRensesnittet OG STREAMING SERVER
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.

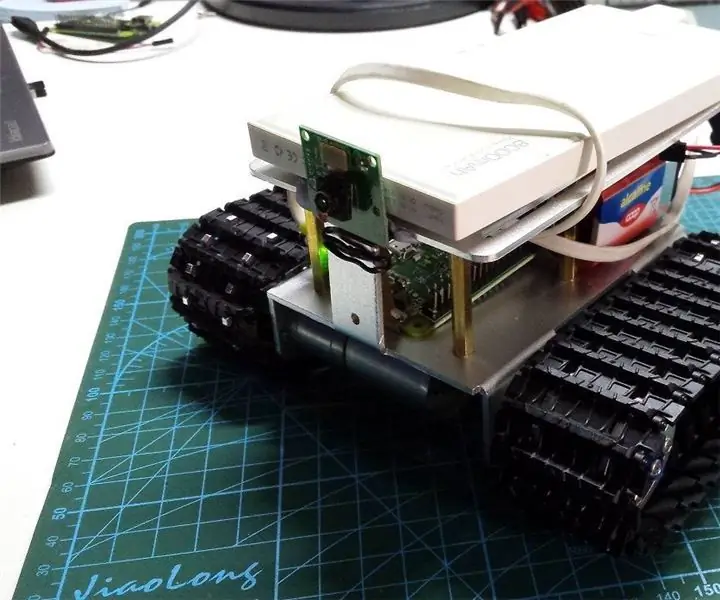
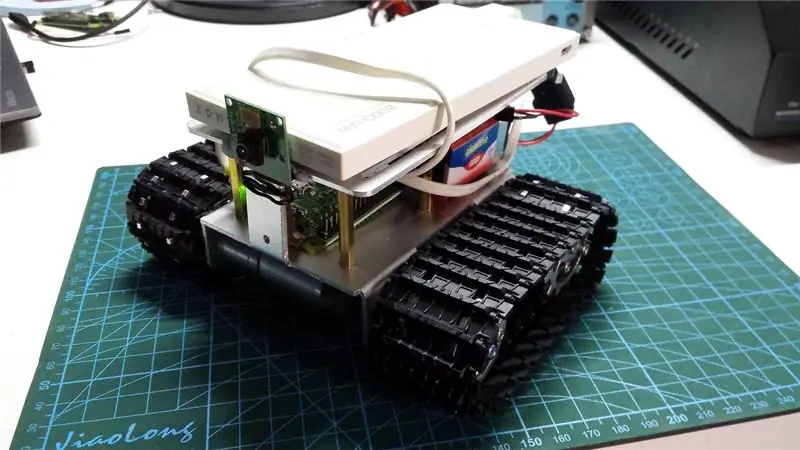
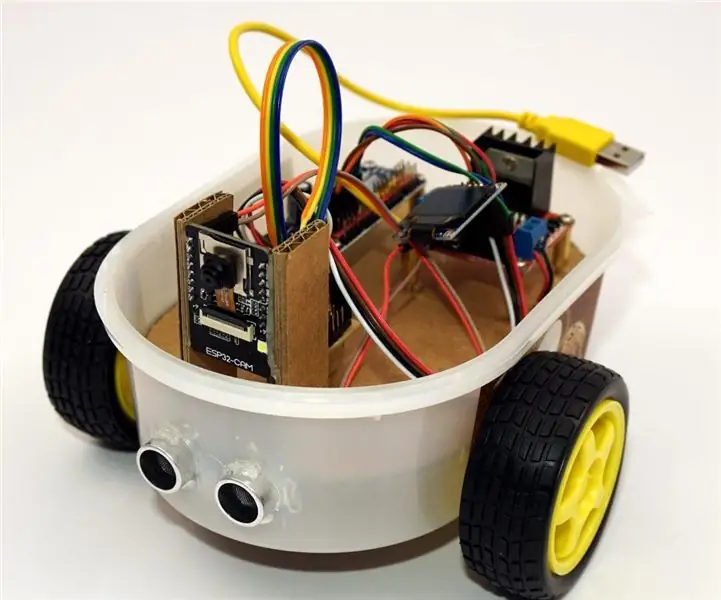
Vi skal se hvordan jeg har fått til en liten WiFi -tank, som er i stand til fjernkontroll og videostreaming.
Dette er ment å være opplæring som krever grunnleggende kunnskap om elektronisk programmering og programvare. Av denne grunn har jeg valgt et tankchassisett (i stedet for å skrive det ut med 3D -skriver, kan det være en senere oppgradering) og totalt 6 komponenter inkludert batterier. På programvaresiden kan du følge trinn for trinn installasjonsprosessen og programmeringen holdes på et minimum, en grunnleggende kunnskap om bringebær ting kan hjelpe.
Jeg har estimert 12 timers arbeid fra 0 til tank som er klar til å kjøre. Total kostnad på 70 € for alle komponenter.
Trinn 1: BOM




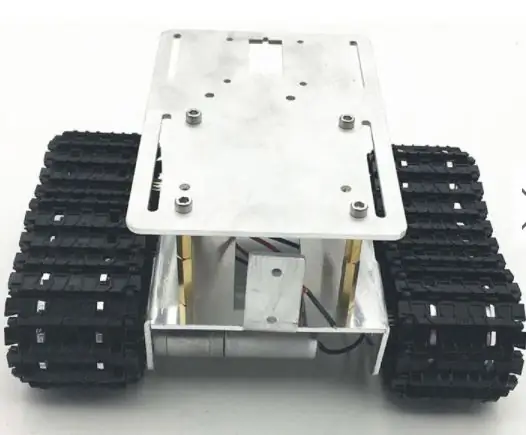
1 - DIY RC Robot Chassis Tank - 32 (€)
www.banggood.com/DIY-RC-Robot-Chassis-Tan…
1 - Dual Channel L298N DC Motor Driver Board - 1, 39 (€)
www.banggood.com/Dual-Channel-L298N-DC-Mo…
1 - Raspberry Pi Zero W Starter Kit - 26 (€)
amzn.eu/1ugAaMP
1 - 16 GB SD -kort - 5, 50 (€)
www.gearbest.com/memory-cards/pp_337819.h…
1 - Raspberry Pi 5MP kameramodul webkamera for Model Zero - 8 (€)
www.gearbest.com/raspberry-pi/pp_612249.h…
1 - Power Bank 5V
1 - 9v batteri
Dupont -kontakt for blandet brødbrett
Mus, tastatur, skjerm eller TV for bringebæroppsett (valgfritt, bare for å gjøre det første oppsettet enklere)
Trinn 2: Spesifikasjoner for hovedkomponenter
Motor
JGA25-370 DC girmotor
Denne motoren har en D-formet utgangsaksel.
Spesifikasjoner
· Driftsspenning: mellom 6 V og 18 V
· Nominell spenning: 12 V
· Friløpshastighet ved 12 V: 399 o / min
· Friløpsstrøm ved 12 V: 50 mA
· Stallstrøm ved 12V: 1200 mA
· Stopp dreiemoment ved 12V: 2,2 kg.cm
· Utvekslingsforhold: 1:21
· Reduktorstørrelse: 19 mm
· Vekt: 84 g
Dual Channel L298N DC Motor Driver Board
Dobbel H-bros motordriver, kan kjøre to likestrømsmotorer eller en 4-leder tofaset trinnmotorer. Innebygd TSD, for å beskytte mot motorstall.
Spesifikasjoner
· Modul forsyningsspenning: DC 2V-10V
· Signalinngangsspenning: DC 1,8-7V
· Enkel arbeidsstrøm: 1,5A
· Toppstrøm opptil 2,5A
· Lav standby -strøm (mindre enn 0,1 uA)
· Innebygd felles ledningskrets, inngangsterminalen er ledig, motoren fungerer ikke
· Størrelse: 24,7 x 21 x 7 mm
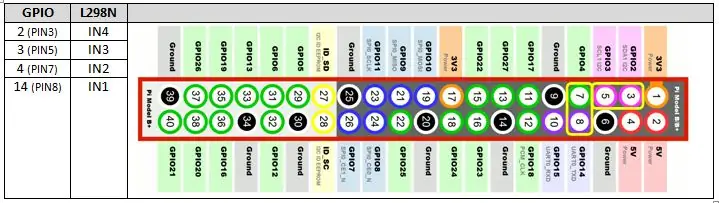
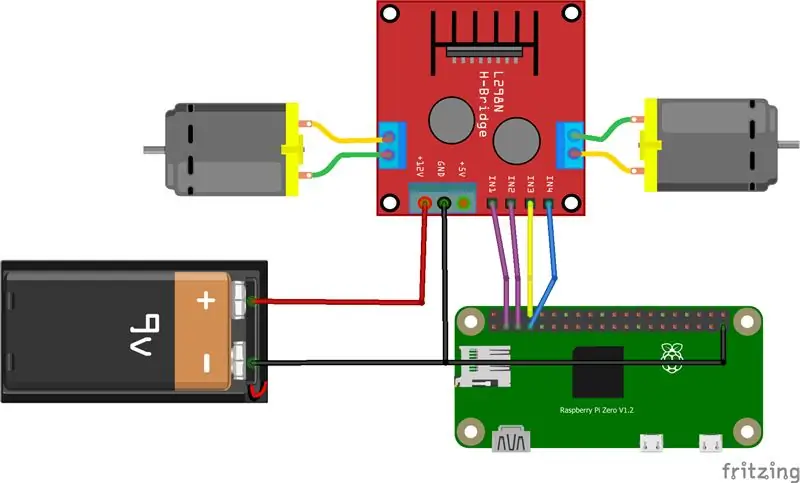
Trinn 3: KOBLING


Dette blir den siste ledningen, men VENT, før vi må installere noen
programvare, og det er en god idé å teste den med enklere ledninger når de er klare som kommer tilbake hit.
Vi trenger to forskjellige strømkilder, en for motoren og en for bringebæret.
Motordriveren Dual Channel L298N DC Motor Driver Board (maks inngangsspenning DC 2V-10V) drives av 9V-batteriet og Raspberry Pi bruker standard 5V USB-akkumulator.
GND -pinnen til motordriveren kobles til batteriet minus og Raspberry Pi (GND). GPIO -pinnene på Raspberry Pi er koblet til motordriveren som bord.
Trinn 4: FORBEREDE RASPBERRY O. S
Dette er en standard installasjon for Raspbian operativsystem, du finner
mye detaljert opplæring som søker på nettet, i utgangspunktet er trinnene:
1. Last ned iso RASPBIAN STRETCH WITH DESKTOP fra
2. Formater et 16 GB SD -kort, jeg har brukt SD -formater
3. Brenn. IMG -fil, jeg har brukt Win32DiskImager
Nå er bringebæret ditt klart til oppstart, koble det til en USB -strømkilde (5V, 2A) og forbered deg på første oppstart. Du kan gjøre det på to måter ved å bruke eksterne enheter som mus, tastatur og skjerm eller ved hjelp av PC -en og en ekstern tilkobling til Raspberry. Det er mye opplæring om dette, den ene er:
Trinn 5: HVORDAN KONTROLLERER DU WIFI -TANKEN MED NODE. JS OG WEBSOCKET. IO

Nå har vi en ny installasjon av vår bringebærmikro -PC klar til å kjøre jobben vår, så … hva bruker vi for å sende kommandoer til tanken?
Python er et veldig brukervennlig språk som vanligvis brukes til å kjøre Rapsberry -prosjektsand, som enkelt kan brukes også til å samhandle med Rapsberry input- og output pins (GPIO)
Men målet mitt var å koble tanken til wi-fi fra hvilken som helst enhet (PC, mobiltelefon, nettbrett …) ved å bruke en vanlig nettleser og også streame video fra den. Så, glem Python for nå, og la oss fortsette NODE. JS og SOCKET. IO.
NODE.js
Node.js (https://github.com/nodejs/node/wiki) er et serverprogram med åpen kildekode basert på js -språk. Siden jeg bruker Raspberry Pi Zero (ARMv6 CPU) kan vi ikke bruke den automatiske installasjonsprosessen (beregnet for ARMv7 CPU), og vi må gjøre det manuelt:
Last ned Nodejs lokalt, (jeg har brukt 7.7.2 versjon for ARMv6, sjekk andre versjoner her
pi@bringebær: ~ $ wget
nodejs.org/dist/v7.7.2/node-v7.7.2-linux-…
Når du er ferdig, trekker du ut den komprimerte filen:
pi@bringebær: ~ $ tar -xzf node-v7.7.2-linux-armv6l.tar.gz
Kopier og installer filene i /user /local
pi@bringebær: ~ $ sudo cp -R node-v7.7.2-linux-armv6l/*/usr/local/
Legg til stedet der vi installerer nodejs til banen, rediger ".profile" -fil:
pi@bringebær: ~ $ nano ~/.profil
Legg til følgende linje på slutten av filen, lagre og avslutt
PATH = $ PATH:/usr/local/bin
Fjern den nedlastede filen:.
pi@bringebær: ~ $ rm ~/node-v7.7.2-linux-armv6l.tar.gz
pi@bringebær: ~ $ rm -r ~/node-v7.7.2-linux-armv6l
Skriv inn følgende kommandoer for å kontrollere nodejs -installasjonen:
pi@bringebær: ~ $ node -v
pi@bringebær: ~ $ npm -v
Du bør lese v7.7.2 og v4.1.2 som svar.
Hvis alt gikk bra, kan du opprette en ny mappe for å være vert for nodejs -filene dine:
pi@bringebær: ~ $ mkdir nodehome
Flytt inn i ny mappe:
pi@bringebær: ~ $ cd nodehome
Installer tilleggsmodul som kreves for å administrere GPIO på den mest grunnleggende måten, PÅ og AV:
pi@bringebær: ~ $ npm installer onoff
Nå er det på tide å teste vårt første prosjekt “Blink.js”, resultatet blir… en blinkende LED
pi@bringebær: ~ $ nano blink.js
Lim inn følgende kode, lagre og avslutt:
var Gpio = require ('onoff'). Gpio; // inkludere onoff
var LED = ny Gpio (3, 'out'); // bruk GPIO 3
var blinkInterval = setInterval (blinkLED, 250);
// blink LED hver 250 ms
funksjon blinkLED () {// funksjon for å begynne å blinke
hvis
(LED.readSync () === 0) {// sjekk pin -tilstanden, hvis tilstanden er 0 (eller av)
LED.writeSync (1);
// sett pin -tilstand til 1 (slå på LED)
} annet {
LED.writeSync (0);
// sett pin -tilstanden til 0 (slå av LED -en)
}
}
function endBlink () {// funksjon for å slutte å blinke
clearInterval (blinkInterval); // Stopp blinkintervaller
LED.writeSync (0); // Slå av LED -en
LED.unexport (); // Ueksporter GPIO til gratis ressurser
}
setTimeout (endBlink, 5000); // slutte å blinke etter 5 sekunder
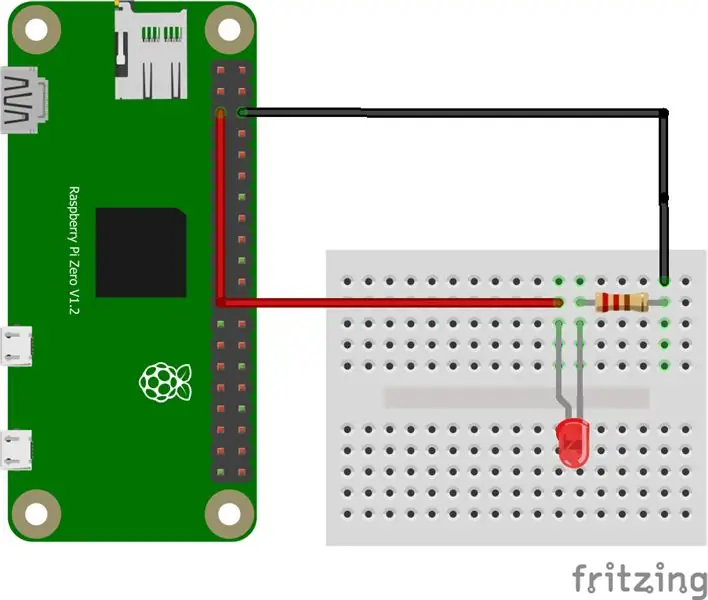
Koble til en LED, en motstand (200 ohm) som vist i skjemaet og kjør prosjektet:
pi@bringebær: ~ $ node blink.js
Noden er klar.
SOCKET. IO
WebSocket er en datakommunikasjonsprotokoll, basert på TCP -tilkobling, den gir en programmerer for å lage en server og klient. Klienten kobler seg til serveren og sender og mottar meldinger til og fra serveren. WebSocket -implementering for Node.js kalles Socket.io (https://socket.io/).
Installer socket.io:
pi@bringebær: ~ $ npm installer socket.io -lagre
Flytt inne i nodejs hjem, opprettet tidligere:
pi@bringebær: ~ $ cd nodehome
Og lag en ny mappe "offentlig":
pi@bringebær: ~ $ mkdir public
Lag en ny nettserver, kall den "webserver.js"
pi@bringebær: ~ $ nano webserver.js
Lim inn følgende kode, lagre og avslutt:
var http = require ('http'). createServer (handler); // krever http -server, og opprett server med funksjonsbehandler ()
var fs = krever ('fs'); // krever filsystemmodul
http.listen (8080); // lytt til port 8080
funksjonsbehandler (req, res) {// opprett server
fs.readFile (_ dirname + '/public/index.html', function (err, data) {// read
filindeks.html i offentlig mappe
hvis (feil) {
res.writeHead (404, {'Content-Type': 'text/html'}); // display 404 on error
returner res.end ( 404 Ikke
Funnet );
}
res.writeHead (200, {'Content-Type': 'text/html'}); // skrive HTML
res.write (data); // skrive data
fra index.html
returnere res.end ();
});
}
Denne webserveren vil lytte til bringebærporten 8080 og gi fil for enhver webklient som kobler den til. Nå må vi lage noe å være vert for og tilby våre kunder: Flytt inne i "offentlig" mappe: pi@raspberry: ~ $ cd public
Lag en ny html -fil “index.html”:
pi@bringebær: ~ $ nano index.html
Lim inn koden fra vedlagte "HelloWorld.txt", lagre og avslutt.
Flytt inne i nodejs -mappen "nodehome":
pi@bringebær: ~ $ cd nodehome
Start HTTP -webserver:
pi@bringebær: ~ $ node webserver.js
Åpne nettstedet i en nettleser ved å bruke https:// Raspberry_IP: 8080/(erstatt Raspberry_IP med din IP)
Trinn 6: LEGG TIL VIDEO STREAMING -KAPASJON
Det er forskjellige måter å implementere videostreaming på en bringebær, den enkleste
slik jeg har funnet ut til nå, er det at god ytelse og kan integreres i et webgrensesnitt er basert på prosjektet fra Miguel Mota:
miguelmota.com/blog/raspberry-pi-camera-bo…
Takk Miguel! Fra bloggen hans er dette trinnene:
Installer komponentene libjpeg8 og cmake:
pi@bringebær: ~ $ sudo apt-get install libjpeg8
pi@bringebær: ~ $ sudo apt-get install libjpeg8-dev
pi@bringebær: ~ $ sudo apt-get install cmake
Last ned mjpg-streamer med raspicam-plugin:
pi@bringebær: ~ $ git klon
github.com/jacksonliam/mjpg-streamer.git ~/mjpg-streamer
Endre katalog:
pi@bringebær: ~ $ cd ~/mjpg-streamer/mjpg-streamer-eksperimentell
Kompilere:
pi@bringebær: ~ $ gjør alt rent
Erstatt gammel mjpg-streamer:
pi@bringebær: ~ $ sudo rm -rf /opt /-j.webp
pi@bringebær: ~ $ sudo mv ~/mjpg-streamer/mjpg-streamer-eksperimentell
/opt/mjpg-streamer
pi@bringebær: ~ $ sudo rm -rf ~/mjpg -streamer
Lag en ny “start_stream.sh” -fil, kopier og lim inn fra vedlagte “start_stream.txt” -fil.
Gjør det kjørbart (lag skallskript):
pi@bringebær: ~ $ chmod +x start_stream.sh
Start streaming av server:
pi@bringebær: ~ $./start_stream.sh
Åpne nettstedet i en nettleser ved å bruke https:// Raspberry_IP: 9000 (erstatt Raspberry_IP med din IP)
Trinn 7: TANKPROGRAM
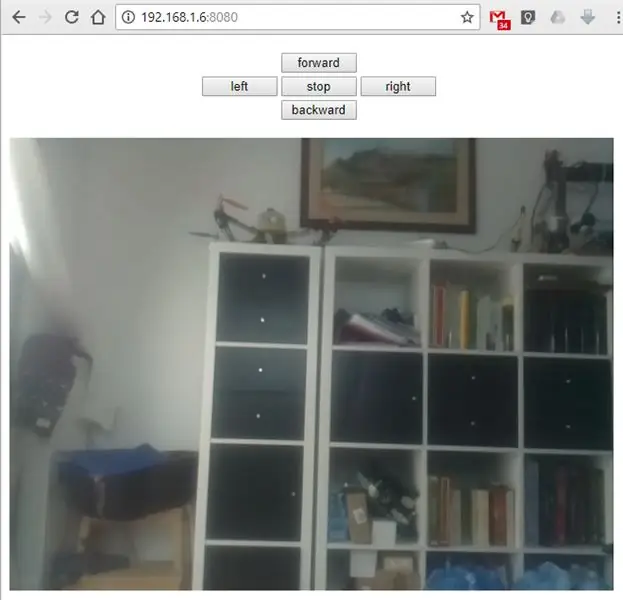
Alt er klart, nå må vi lage vår webside for å kontrollere tanken (index.html) og vår webserver for å lytte til kommandoene våre (webserver.js). Så, bare erstatt filene som er sett til nå (bare eksempler for å teste systemet) med den vedlagte webserver.txt og index.txt.
Trinn 8: START KONTROLLGRensesnittet OG STREAMING SERVER

For å starte tjenestene, åpne to terminalvinduer og kjør disse kommandoene:
node nodehome/webserver.js
./nodehome/start_stream.sh
Åpne nettstedet i en nettleser ved å bruke https:// Raspberry_IP: 8080 (erstatt Raspberry_IP med din IP)
Anbefalt:
ESP32-CAM Bygg din egen robotbil med live videostreaming: 4 trinn

ESP32-CAM Bygg din egen robotbil med live videostreaming: Tanken er å gjøre robotbilen beskrevet her så billig som mulig. Derfor håper jeg å nå en stor målgruppe med mine detaljerte instruksjoner og de utvalgte komponentene for en billig modell. Jeg vil gjerne presentere ideen min om en robotbil
Opplæring: Slik bruker du ESP32-CAM i videostreaming webserver: 3 trinn

Opplæring: Hvordan bruke ESP32-CAM i videostreaming webserver: Beskrivelse: ESP32-CAM er et ESP32 trådløst IoT Vision Development Board i en veldig liten formfaktor, designet for å brukes i forskjellige IoT-prosjekter, for eksempel hjemmet smarte enheter, industrielle trådløs kontroll, trådløs overvåking, trådløs QR -identifikasjon
ESP8266 automatisering med webgrensesnitt og DDNS: 8 trinn

ESP8266 automatisering med webgrensesnitt og DDNS: I dagens artikkel vil vi vise en automatisering, som kan være bolig, ved hjelp av DDNS (Dynamic Domain Name System) -funksjonen. Du vil forstå hvordan du konfigurerer programmet du vil plassere på ESP8266, på NodeMCU. Vi får også se hvordan
Raspberry Pi webgrensesnitt: 5 trinn

Raspberry Pi webgrensesnitt: Dette er instruksjonene for å installere webgrensesnittet jeg utviklet for å bytte gpio -pinnene til en bringebær pi for å kontrollere et aktivt lavrelébrett designet for arduino. Den serverer en enkel side som lar deg klikke på en lenke til alt
Kontrollere RC -bilen via et webgrensesnitt: 6 trinn (med bilder)

Kontrollere RC -bil via et webgrensesnitt: Hei venner, I denne instruksen skal jeg lære deg å lage en RC -bil via et webgrensesnitt. Vi kontrollerer det trådløst gjennom en egen server. Ved å bruke metoden som jeg skal vise deg, trenger vi ikke å bruke en RC -mottaker. Å være vert for nettet
