
Innholdsfortegnelse:
- Rekvisita
- Trinn 1: Rekvisita
- Trinn 2: Bestemme riktig strømforsyning for LedWall
- Trinn 3: Strømledningen
- Trinn 4: Koble til strømforsyningen
- Trinn 5: Koble til ESP32S
- Trinn 6: Slå på LED -lysstrimlene
- Trinn 7: Koble ESP32 til LED -lysstrimlene
- Trinn 8: Klargjøring av datamaskinen: C2102 -driver
- Trinn 9: Arduino -programvare - Legge til ESP32 -støtte - Trinn 1
- Trinn 10: Arduino -programvare - Legge til ESP32 -støtte - Trinn 2
- Trinn 11: Arduino -programvare - Legge til ESP32 -støtte - Trinn 3
- Trinn 12: Legge til biblioteker i Arduino IDE
- Trinn 13: Første kode: Strand Test
- Trinn 14: SHU -prøvekode
- Trinn 15: Last opp kode til ESP32
- Trinn 16: Sitater
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.

Hei alle sammen! På slutten av denne opplæringen vil du vite hvordan du lager din egen LED -vegg.
Denne opplæringen er basert på et sommerprogram som tilbys ved Sacred Heart University.
Ha det gøy!
Rekvisita
Rekvisita oppført nedenfor.
Trinn 1: Rekvisita

La oss starte med å samle alt vi trenger for å fullføre vår Led Wall:
(Lenker ble opprettet 7/10/2019)
Arduino IDE programvare
ESP32 mikrokontroller
LED Pixel Light
Strømforsyning
Strømledning
Wire Stripping Tool
Jumperkabler for brødbrett
Elektrisk ledning
Trinn 2: Bestemme riktig strømforsyning for LedWall
Det er en enkel matematisk måte å finne ut hvilken strømforsyning som er best for deg.
Vi bruker Ohms kraftlov: P = IxV (Effekt = Intensitet x Spenning)
Spenningen bestemmes av våre leds: i dette tilfellet 5V.
Intensiteten avhenger av maskinvaren, en enkelt LED bruker 30mA.
Hver stripe med 50 Leds bruker derfor 50 x 30mA = 1250mA = 1,25A.
Vår 500 Led -vegg bruker derfor 10 ganger det (10 strimler): 12,5A.
Strømforbruket er da 5V x 12,5A = 62,5W for Leds.
På toppen av Leds må du selvfølgelig ta hensyn til ESP og alle andre elementer i kretsen din.
Vi har en 60A strømforsyning, vi har mye mer enn vi trenger.
Trinn 3: Strømledningen


Strømforsyningen kommer med ledningskontakter. Vi må tilpasse en strømledning for å koble den til en 110V plugg.
- Kutt hunkontakten av strømledningen. Vi beholder hanndelen, ellers kjent som NEMA 5-15P.
- Strip kabelen for å ha ca 3 mm kobber synlig på alle ledninger.
Her er en rask videoopplæring om hvordan du fjerner ledninger:
Trinn 4: Koble til strømforsyningen

Nå er vi klare til å koble til strømforsyningen!
Koble alltid fra strømforsyningen når du jobber med den.
Kabling
- Den svarte ledningen (fase) kobles til strømforsyningens 'L' pinne
- Den hvite ledningen (nøytral) kobles til strømforsyningens N -pinne
- Den grønne ledningen kobles til strømforsyningens 'Ground' pin
(Hvis strømledningenes innvendige ledninger ikke har de samme fargene som våre, vær trygg og se opp skjemaene på nettet.)
Testing
Koble datamaskinens strømledning til en stikkontakt. Den grønne LED -lampen på strømforsyningen skal tennes.
Trinn 5: Koble til ESP32S
Når du ser på ESP -en din, bør det være etiketter ved siden av hver pin. Hvis den ikke er merket, kan du slå opp "pinout" for din individuelle ESP online.
Koble til:
- '5V' ESP32S -pinnen til '+V' på strømforsyningen (oransje på bildet ovenfor)
- 'GND' ESP32S-pinnen til '-V' -delen av strømforsyningen (svart på bildet ovenfor)
(På noen ESPer er '5V' -pinnen merket som 'VCC' i stedet, de betyr begge det samme.)
Vær oppmerksom på at ESP kan ha en annen "pinout" enn den vi bruker. Som sådan kan du koble ledningene dine til et annet sted enn på bildet ovenfor. Så lenge du kobler til de riktige pinnene (5V & GND), den fysiske plasseringen på tavlen spiller ingen rolle.
TestingKoble til strømforsyningen igjen, og hvis ESP -en har en LED -indikator (de fleste gjør det), vil den lyse for å indikere at strøm sendes til ESP. Gratulerer!
Trinn 6: Slå på LED -lysstrimlene

Bruke elektriske ledninger:
- Koble den røde ledningen til LED Light Strip til V+ på strømforsyningen.
- Koble den blå ledningen til LED Light Strip til V- på strømforsyningen.
Trinn 7: Koble ESP32 til LED -lysstrimlene
Vår ESP32 instruerer WS2811 -driveren som er koblet til hver led i fargen og lysstyrken de trenger å være. For å gjøre det trenger vår ESP32 en "datakabel" til stripene.
Leds -stripene kommer med en 3 -leder -kontakt:
- Rød: Strøm- Blå: Nøytral- Hvit: Data
La oss koble den hvite led stripekabelen til en digital pin på ESP. Husk PIN -koden som er valgt, da vi må velge den i koden senere. Vi koblet vår til pin 13.
Trinn 8: Klargjøring av datamaskinen: C2102 -driver
Nå som maskinvaren er kablet, vil vi laste opp vår første kode for å teste den. Som standard kan ikke Windows eller MacO kommunisere med ESP32. For å gjøre det, må vi laste ned en "driver" for ESP USB -kommunikasjonsbrikke: C2102.
Denne driveren må lastes ned og installeres:
- Windows 10: https://www.silabs.com/documents/public/software/C…- Windows 7/8/8.1: https://www.silabs.com/documents/public/software/C…- Mac:
(Lenker fra 7/10/2019)
Trinn 9: Arduino -programvare - Legge til ESP32 -støtte - Trinn 1


Før vi kan bruke ESP32 med Arduino -programvaren, må vi sørge for at den blir gjenkjent. Som standard kan ikke Arduino -programvaren kompilere kode for ESP32, la oss fikse det:
Trinn 1: Legge til tavler til lederen
1 - Klikk på alternativet Fil >> Innstillinger i Arduino
2- I feltet "Ekstra Boards Manager-nettadresser" kopierer du følgende lenke:
Trinn 10: Arduino -programvare - Legge til ESP32 -støtte - Trinn 2


Nå som Arduino -programvaren "kjenner" flere brett, la oss installere ESP32 -støtten vår
Trinn 2: Installere ESP32 -støtten
1 - I toppmenyen velger du: Verktøy >> Brett >> Boards Manager
2 - Et vindu vises. Bruk søkefeltet øverst til høyre for å finne "ESP32".
3 - Finn den som er laget av espressif. Installer den. (Se bildet)
Trinn 11: Arduino -programvare - Legge til ESP32 -støtte - Trinn 3

Nå som Arduino -programvaren kan kommunisere med ESP32, la oss koble den til datamaskinen og kontrollere at alt fungerer.
1 - La oss sørge for at vi jobber med ESP32 -plattformen:
Klikk på Verktøy >> Brett >> ESP32 Dev Module
1- La oss sørge for at Arduino-programvaren vet hvordan den kommuniserer til ESP:
Klikk på Verktøy >> Port og velg den som dukker opp ved å koble til denne kabelen.
Viktig:
Hvis du har problemer med å laste opp koden til ESP, sjekk disse to menyene først. Hvis porten ikke er merket med en hake, vil Arduino -programvaren ikke kommunisere med den.
Trinn 12: Legge til biblioteker i Arduino IDE

Nå skal vi legge til et bibliotek som lar oss teste vår Led Wall!
1- Klikk på Verktøy >> Administrer biblioteker.
2- I øvre høyre hjørne, søk etter NeoPixelBus. Finn "NeoPixelBus by Makuna", installer den (se bilde)
Potensielle andre interessante biblioteker: (Ikke nødvendig for denne opplæringen)
- NeoMatrix
- FastLed
- Artnet
- GFX
Trinn 13: Første kode: Strand Test

Vår første kode er et eksempel fra biblioteket.
Du kan enten kopiere / lime inn koden nedenfor eller klikke på:
Fil >> Eksempler >> Adafruit NeoPixelBus >> Strandtest
Sørg for å endre LED_PIN til den du brukte til fysisk å koble lysdiodene dine. Vi brukte 13 gjennom hele denne opplæringen.
Sørg også for å tilpasse strengstørrelsen med LED_COUNT -variabelen.
// Et grunnleggende daglig striptestprogram for LED.
#include #ifdef _AVR_ #include // Påkrevd for 16 MHz Adafruit Trinket #endif // Hvilken pin på Arduino er koblet til NeoPixels? #define LED_PIN 13 // Hvor mange NeoPixels er festet til Arduino? #define LED_COUNT 500 // Declare our NeoPixel strip object: Adafruit_NeoPixel strip (LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800); // Argument 1 = Antall piksler i NeoPixel -stripe // Argument 2 = Arduino -pinnummer (de fleste er gyldige) // Argument 3 = Pixel -type flagg, legg sammen etter behov: // NEO_KHZ800 800 KHz bitstream (de fleste NeoPixel -produkter m/ WS2812 LED) // NEO_KHZ400 400 KHz (klassiske 'v1' (ikke v2) FLORA -piksler, WS2811 -drivere) // NEO_GRB Piksler er koblet til GRB -bitstrøm (de fleste NeoPixel -produkter) // NEO_RGB -piksler er koblet til RGB -bitstrøm (v1 FLORA -piksler, ikke v2) // NEO_RGBW Piksler kobles til RGBW-bitstrøm (NeoPixel RGBW-produkter) // setup () -funksjon-kjøres en gang ved oppstart -------------------- ------------ ugyldig oppsett () {// Disse linjene er spesifikt for å støtte Adafruit Trinket 5V 16 MHz. // Alle andre brett, du kan fjerne denne delen (men ingen skade å forlate den): #if definert (_ AVR_ATtiny85_) && (F_CPU == 16000000) clock_prescale_set (clock_div_1); #endif // END of Trinket-specific code. strip.begin (); // INITIALISER NeoPixel stripeobjekt (påkrevd) strip.show (); // Slå AV alle piksler ASAP strip.setBrightness (50); // Sett BRIGHTNESS til omtrent 1/5 (maks = 255)} // loop () -funksjon-kjører gjentatte ganger så lenge kortet er på --------------- void loop () {// Fyll langs stripens lengde i forskjellige farger … colorWipe (strip. Color (255, 0, 0), 50); // Rød colorWipe (strip. Color (0, 255, 0), 50); // Grønn colorWipe (strip. Color (0, 0, 255), 50); // Blå // Gjør en teatereffekt i forskjellige farger … theaterChase (strip. Color (127, 127, 127), 50); // Hvit, halv lysstyrke theaterChase (strip. Color (127, 0, 0), 50); // Rød, halv lysstyrke theaterChase (strip. Color (0, 0, 127), 50); // Blå, halv lysstyrke regnbue (10); // Flytende regnbuesyklus langs hele strip theatreChaseRainbow (50); // Rainbow-forbedret theaterChase-variant} // Noen egne funksjoner for å lage animerte effekter ----------------- // Fyll stripepiksler etter hverandre med en farge. Strip er IKKE ryddet // først; alt vil bli dekket pixel for pixel. Send inn farge // (som en enkelt "pakket" 32-biters verdi, som du kan få ved å ringe // strip. Color (rød, grønn, blå) som vist i loop () -funksjonen ovenfor), // og en forsinkelse (i millisekunder) mellom piksler. void colorWipe (uint32_t color, int wait) {for (int i = 0; i strip.setPixelColor (i, color); // Angi pikselens farge (i RAM) strip.show (); // Oppdater stripe for å matche forsinkelse (vent); // Pause et øyeblikk}} // // Teater-markeringsstil-jaktlys. Send inn en farge (32-biters verdi, // a la strip. Color (r, g, b) som nevnt ovenfor), og en forsinkelse (i ms) // mellom rammer. void theaterChase (uint32_t color, int wait) {for (int a = 0; a <10; a ++) {// Gjenta 10 ganger … for (int b = 0; b <3; b ++) {// 'b' teller fra 0 til 2 … strip.clear (); // Sett alle piksler i RAM til 0 (av) // 'c' teller opp fra 'b' til slutten av stripe i trinn på 3 … for (int c = b; c strip.setPixelColor (c, color); // Sett piksel 'c' til verdi 'color'} strip.show (); // Oppdater stripe med forsinkelse av nytt innhold (vent); // Pause et øyeblikk}}}} // Regnbuesyklus langs hele stripen. Pass forsinkelsestiden (i ms) mellom bildene. ugyldig regnbue (int vent) {// Fargen på første piksel kjører 5 komplette sløyfer gjennom fargehjul. // Fargehjulet har en rekkevidde på 65536, men det er det OK hvis vi ruller over, så // bare tell fra 0 til 5*65536. Å legge 256 til firstPixelHue hver gang // betyr at vi får 5*65536/256 = 1280 passeringer gjennom denne ytre sløyfen: for (long firstPixelHue = 0; firstPixelHue <5*65536; firstPixelHue += 256) {for (int i = 0; I // Offset pixel fargetone med et beløp for å gjøre en full omdreining av // fargehjulet (område på 65536) langs stripens lengde // (strip.numPixels () trinn): int pixelHue = firstPixelHue + (i * 65536L / strip.numPixels ()); // strip. ColorHSV () kan ta 1 eller 3 argumenter: en fargetone (0 til 65535) eller // eventuelt legge til metning og verdi (lysstyrke) (hver 0 til 255). // Her bruker vi bare fargetonen med ett argument. Resultatet // blir ført gjennom strip.gamma32 () for å gi "sannere" farger // før du tildeler hver piksel: strip.setPixelColor (i, strip.gamma32 (strip. ColorHSV (pixelHue)));} strip.show (); // Oppdater stripe med forsinkelse av nytt innhold (vent); // Pause et øyeblikk}} // Rainbow-forbedret teatertelt. Pass forsinkelsestid (i ms) mellom rammene. void theaterChaseRainbow (int wait) {i nt firstPixelHue = 0; // Første piksel begynner med rødt (fargetone 0) for (int a = 0; a <30; a ++) {// Gjenta 30 ganger … for (int b = 0; b RGB strip.setPixelColor (c, farge); / / Sett piksel 'c' til verdi 'color'} strip.show (); // Oppdater stripe med forsinkelse av nytt innhold (vent); // Pause et øyeblikk førstPixelHue += 65536 /90; // En syklus med fargehjul over 90 bilder}}}
Trinn 14: SHU -prøvekode

Koden vår slår på alle lysdioder en etter en for å sikre at de fungerer:
// Dette eksemplet går mellom å vise 500 piksler som rødt
#includeconst uint16_t PixelCount = 500; // dette eksemplet forutsetter 4 piksler, noe som gjør det mindre vil føre til en feil const uint8_t PixelPin = 13; // sørg for å sette denne til riktig pin, ignorert for Esp8266
#define colorMettning 128 // tre elementpiksler, i forskjellig rekkefølge og hastighet
NeoPixelBus -stripe (PixelCount, PixelPin);
// NeoPixelBus -stripe (PixelCount, PixelPin); RgbColor rød (0, colorSaturation, 0); RgbColor green (colorSaturation, 0, 0); RgbColor blue (0, 0, colorMettning); RgbColor white (colorSaturation); RgbColor black (0); HslColor hslRed (rød); HslColor hslGreen (grønn); HslColor hslBlue (blå); HslColor hslWhite (hvit); HslColor hslBlack (svart); void setup () {Serial.begin (115200) while (! Serial); // vent på seriell vedlegg Serial.println (); Serial.println ("Initialiserer …"); Serial.flush (); // dette tilbakestiller alle neopikslene til en off state strip. Begin (); strip. Show (); Serial.println (); Serial.println ("Kjører …"); } void loop () {delay (100); Serial.println ("Farger R, G, B, W …"); for (int i = 0; i <= 499; i ++) {// angi fargene, // hvis de ikke stemmer overens i rekkefølge, må du bruke NeoGrbFeature funksjonslist. SetPixelColor (i, rød); strip. Show (); forsinkelse (100); strip. SetPixelColor (i, hslRed); strip. Show (); forsinkelse (100); }}
Trinn 15: Last opp kode til ESP32
Viktig:
For å kunne laste opp kode til en hvilken som helst mikrokontroller, må den være i programmeringsmodus. De fleste gjør dette automatisk, og alt du trenger å gjøre er å klikke last opp i programvaren.
ESP32 krever at du holder inne programmeringsknappen mens koden sendes. Du må også tilbakestille den etter at koden er lastet opp ved å trykke én gang på tilbakestillingsknappen.
ESP32s programmeringsknapp er plassert til venstre, tilbakestillingsknappen til høyre. Se manualen din hvis du har en annen mikrokontroller.
Trinn 16: Sitater
Denne instruksen ble laget ved hjelp av følgende opplæringsprogrammer:
randomnerdtutorials.com/installing-the-esp…
Brukes til å installere ESP32 i Arduino IDE.
Forfattere:
Nathaniel Barone Gabriel Castro
Redaktør:
Cedric Bleimling
Anbefalt:
Komme i gang med ESP32 - Installere ESP32 -kort i Arduino IDE - ESP32 Blink -kode: 3 trinn

Komme i gang med ESP32 | Installere ESP32 -kort i Arduino IDE | ESP32 Blink -kode: I denne instruksjonsboken vil vi se hvordan du begynner å jobbe med esp32 og hvordan du installerer esp32 -kort i Arduino IDE, og vi vil programmere esp 32 for å kjøre blinkkode ved hjelp av arduino ide
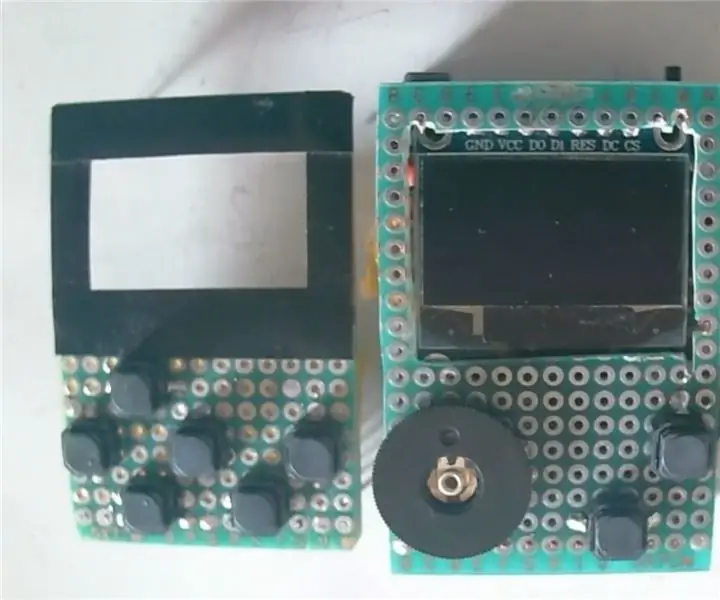
ArduBaby - halv størrelse Arduboy med 500 spill på seriell flash: 10 trinn

ArduBaby - Arduboy i halv størrelse med 500 spill på seriell flash: Du kan se denne youtube -videoen for å se prosessen fra ende til annen hvordan jeg lagde denne lille hjemmelagde Arduboy med det serielle flashminnet som kan lagre så mange som 500 spill å spille på veien. . Kreditt til skaperen (Kevin Bates), Arduboy er en veldig
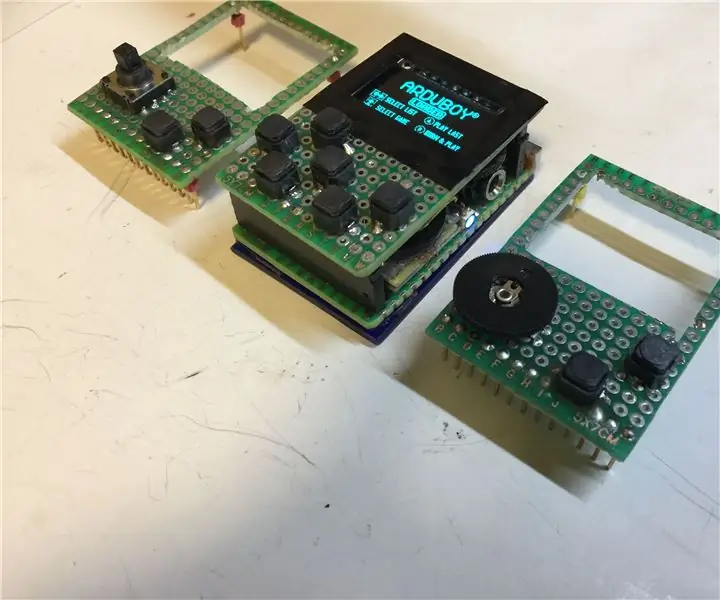
Ardubaby minispillkonsoll med 500 spill: 10 trinn

Ardubaby Mini Game Console Med 500 spill: Credits til skaperen (Kevin Bates), Arduboy er en veldig vellykket 8 -biters spillkonsoll. Det var tusenvis av spill skrevet av hobbyisten som delte dem fritt på fellesskapsforumet til Arduboy, slik at flere kan lære å kode. Hardw
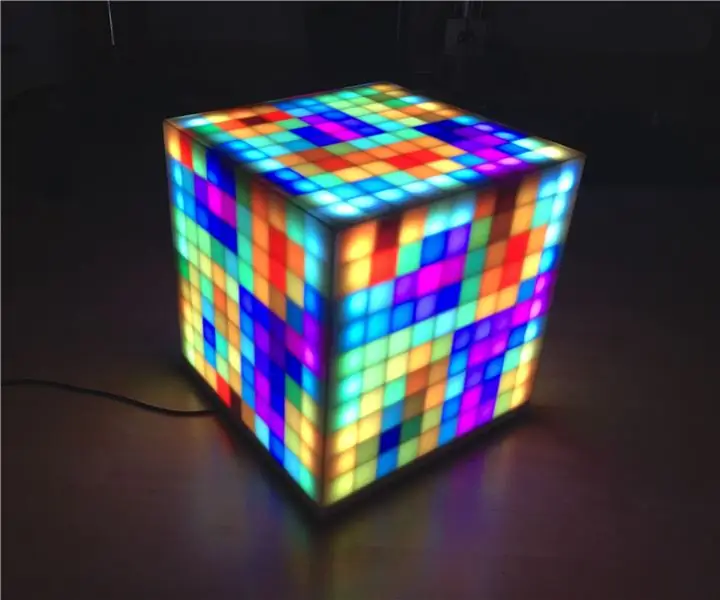
500 LED-Pixel RGB-murstein: 9 trinn (med bilder)

500 LED-Pixel RGB-murstein: For en stund siden bygde jeg en 10x10 LED-koffert med noen av disse WS2812 lysdiodene, men selv om det er mulig å spille old-school-spillet Snake med en smarttelefon tilkoblet, vil jeg ha noe mer spesiell. Så jeg bestemte meg for å sette noen flere lysdioder til det, arra
Slik bruker du Dragon Rider 500 med din AVR -drage: 10 trinn

Slik bruker du Dragon Rider 500 med din AVR -drage: Denne instruksen er et krasjkurs i hvordan du bruker noen av funksjonene til Dragon Rider 500 fra Ecros Technologies. Vær oppmerksom på at det er en veldig detaljert brukerhåndbok tilgjengelig på Ecros -nettstedet. The Dragon Rider er et grensesnittkort
