
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.



Hei alle sammen, i dag vil jeg dele med dere et prosjekt jeg gjorde nylig, jeg så etter en enhet for å koble den innendørs/utendørs og la folk koble seg til den ved hjelp av smarttelefonen sin, og gi dem muligheten til å besøke et bestemt nettsted eller annonsere et produkt for dem.
den beste løsningen var å bruke noe kalt "Eddystone" som lar deg sende en url til en klientenhet "Smartphone /Tablet".
så i denne artikkelen vil jeg vise deg trinn for trinn hva jeg brukte og hvordan jeg koblet til alt sammen og programvaren/appene jeg brukte i dette prosjektet.
Først: illustrer problemet
For å bruke en innendørs / utendørs enhet må du gjøre det:
- vanntett.
- slå den på fra et batteri
- batterilevetid så lenge som mulig
- lad et batteri enkelt "for eksempel gjennom en mikro-USB"
for å gjøre den vanntett, var den beste løsningen å finne et 3d -trykt objekt som kan holde enheten inne og lett å åpne og lukke den igjen, og sikkert forhindre at vannet kommer inn i enheten og skader det.
bruk av Li-ion polymer Batteri var det beste valget, liten størrelse, høy kapasitet og lett å lade opp siden Adafruit nRF52 fjær har innebygd li-ion batterilader.
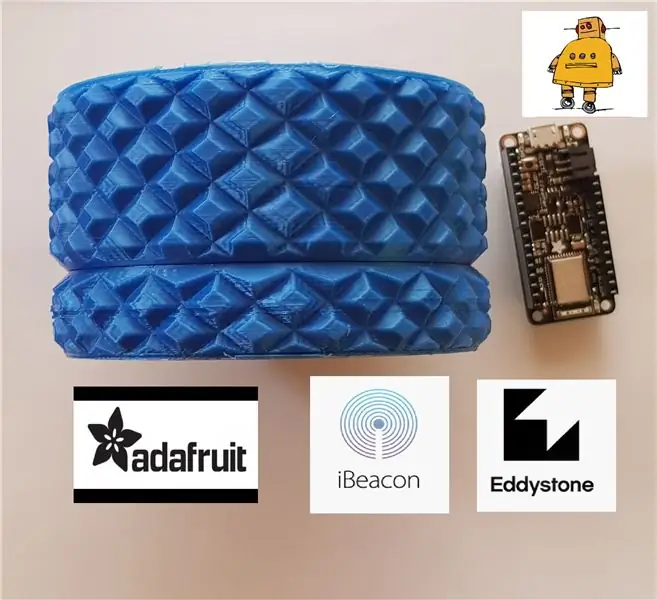
la oss starte fra det 3D -trykte objektet, jeg fant dette designet på thingiversewebsite, designet av: Jorg Jorgensen "takk Jorg" Jeg trykte med en skala på 100%, men det var veldig lite for å passe alle komponentene inne i det, så jeg skriver det ut med en skala på 200% og gi meg akkurat det jeg vil
Jeg liker dette designet fordi hvis du lukker det godt, vil ikke vannet komme inn.
last ned designet fra denne lenken nedenfor
https://www.thingiverse.com/thing:2246144
Trinn 1: Komponenter for dette prosjektet



bare noen få komponenter du trenger for å gjøre dette prosjektet:
- Adafruit nRF52 fjærbrett, leveres med nRF52832 BE.
- Pin header, Female or male header "and it's optional".
- Li-ion polymerbatteri, jeg brukte 3,7V / 1000mA batteri, hvis batteriet kommer uten kontakt, må du kjøpe JST 2-pinners jack.
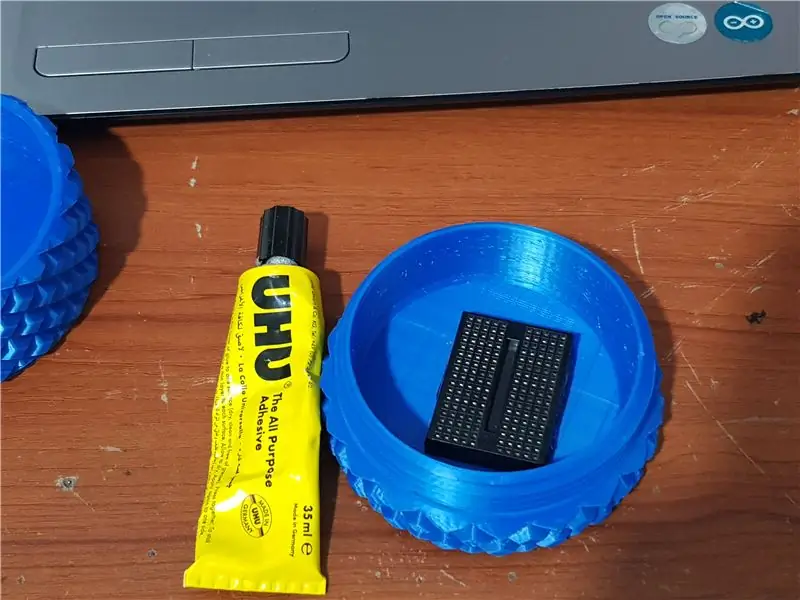
- mini brødbrett.
- UHU lim.
Trinn 2: Forberede maskinvaren / programvaren



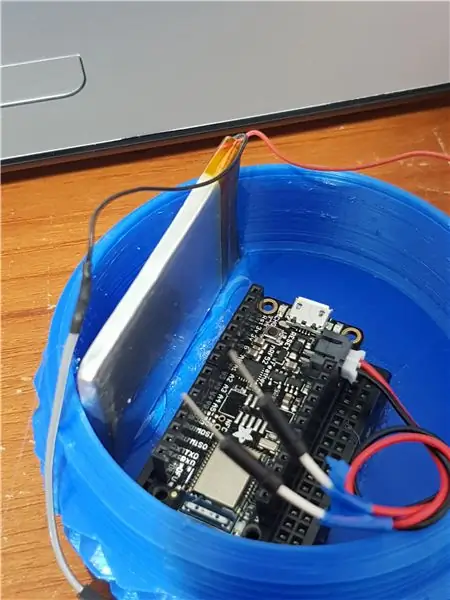
det er ikke så vanskelig å koble til alt sammen, men først må vi installere mini -brødbrettet og batteriet inne i enheten ved hjelp av UHU -lim, sørg for å gi det minst en time å tørke.
lad Li-ion-batteriet, i mitt tilfelle loddet jeg en ledning til batteriet for å koble det til JST-kontakten.
La oss nå gå til programvaren:
først må du ha Arduino IDE "last den ned herfra" og deretter gå til fil >> Innstillinger
Legg til https://www.adafruit.com/package_adafruit_index.js… som en "Ekstra Board Manager URL" (se bildet nedenfor).
Gå deretter til verktøy >> tavle >> tavler og søk etter nRF52 og installer det
start nå arduino IDE på nytt, og velg adafruit nRF52 fra brettene.
programvaren er klar til bruk, og du kan laste opp skisser til nRF52 -kortet
Trinn 3: Beacon -modus




fra Wikipedia siterer jeg "Bluetooth -beacons er maskinvaresendere - en klasse av Bluetooth lavenergienheter (LE) som sender identifikatoren til bærbare elektroniske enheter i nærheten. Teknologien gjør det mulig for smarttelefoner, nettbrett og andre enheter å utføre handlinger i nærheten av et fyrtårn. "slik at vi kan overføre en" universelt unik identifikator "UUID til enheter i nærheten
du kan sende UUID, Major og Minor Number, og angi tx -effekt og RSSI @ 1 meter.
last opp denne koden til nRF52 -kortet
du kan laste den ned fra github
/************************************************ ******************** MIT -lisens, sjekk LISENS for mer informasjon All tekst ovenfor og sprutskjermen nedenfor må inkluderes i enhver omfordeling
Original kode hentet fra Adafruit Bluefruit eksempel
Endret av: Mohannad Rawashdeh https://mb-raw.blogspot.com/ denne koden fungerer på Android/ IOS-enheter
Android App -navn: Beacon -skanner
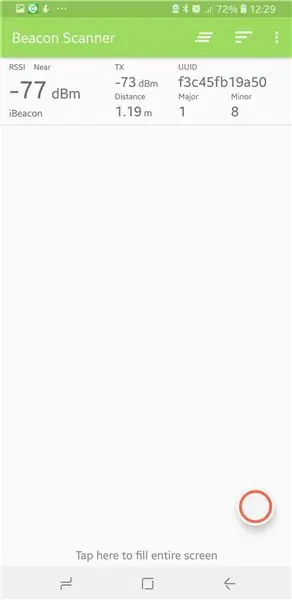
eple-appnavn: kjerne-beacons gå til beacon-appen, og du vil se enhetsnavnet (ibeacon /Rawashdeh) UUID: B3D6F818-DA71-09ED-EA80-F3C45FB19A50 Major = 0x01 Minor = 0x08 Beacon_RSSI -73db; ************************************************* ********************/ #include
#define MANUFACTURER_ID 0x004C // Apple gyldig produsent -ID
int Major = 0x01;
int Mindre = 0x08; int Beacon_RSSI = -73; int Tx_power = 4; // AirLocate UUID: B3D6F818-DA71-09ED-EA80-F3C45FB19A50 uint8_t beaconUuid [16] = {0xB3, 0xD6, 0xF8, 0x18, 0xDA, 0x71, 0x09, 0xED, 0xEA, 0x5, 0x9, 0x5, 0x50,}; BLEBeacon beacon (beaconUuid, Major, Minor, Beacon_RSSI);
ugyldig oppsett ()
{Bluefruit.begin (); Bluefruit.autoConnLed (usann); Bluefruit.setTxPower (Tx_power); Bluefruit.setName ("Rawashdeh"); beacon.setManufacturer (MANUFACTURER_ID); Bluefruit. ScanResponse.addName (); Bluefruit. Advertising.setBeacon (fyrtårn); Bluefruit. Advertising.restartOnDisconnect (true); Bluefruit. Advertising.setInterval (160, 160); // i en enhet på 0,625 ms Bluefruit. Advertising.setFastTimeout (15); // antall sekunder i hurtigmodus Bluefruit. Advertising.start (0); // 0 = Ikke stopp annonseringen etter n sekunder // Suspend Loop () for å spare strøm suspendLoop (); }
hulrom ()
{ }
hvis du har en Android -enhet
Gå til play store og last ned beacon scanner -appen "Jeg brukte 2 apper her og her"
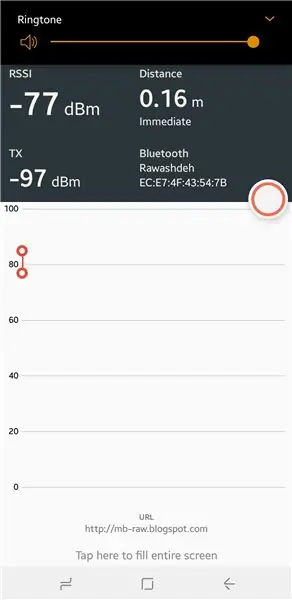
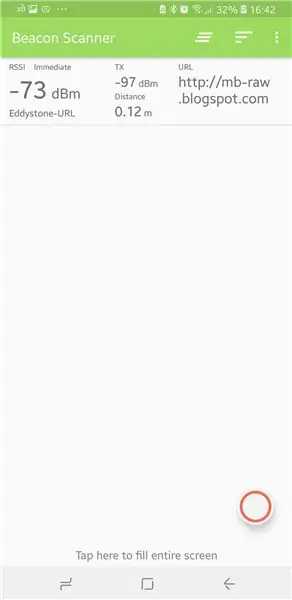
enkelt koble batteriet til enheten, og åpne appen, og du vil se et resultat "sjekk bildet ovenfor"
hvis du har IOS -enhet "iphone/ipad"
den beste appen jeg fant er Core beacons, last den ned fra app store
annen app "bare for beacons" er beacon Ranging ", ikke så bra, men jeg brukte den til en rask test.
for IOS -enheter, hvis du bruker beacon Ranging, må du legge til UUID først og deretter koble til enheten som ikke er pålitelig, så bruk Core beacon i stedet
Trinn 4: Eddystone, del nettstedet/produktet/tjenesten din med alle




med eddystone, kan du sende en URL til en enhet i nærheten og lede dem til nettstedet ditt eller en webside eller til og med en posisjonsadresse…etc
last opp koden, du kan laste den ned fra github
/************************************************ ******************** MIT -lisens, sjekk LISENS for mer informasjon All tekst ovenfor og sprutskjermen nedenfor må inkluderes i enhver omfordeling
Original kode hentet fra Adafruit Bluefruit eksempel
Endret av: Mohannad Rawashdeh https://mb-raw.blogspot.com/ denne koden fungerer på Android/ IOS-enheter
Android App -navn: Beacon -skanner
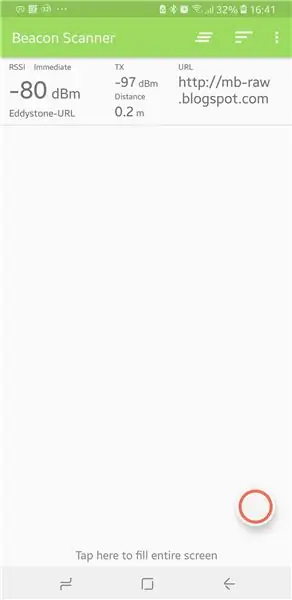
eple -appnavn: kjerne -beacons gå til beacon -appen, og du vil se enhetsnavnet (ibeacon/Rawashdeh) url: https://mb-raw.blogspot.com Beacon_RSSI -56db; ************************************************* ********************/ #include
// bloggen min
#define URL "https://mb-raw.blogspot.com" //#define URL "https://www.instructables.com" int Tx_power = 4; int Beacon_RSSI = -56; EddyStoneUrl eddyUrl (Beacon_RSSI, URL);
ugyldig oppsett ()
{Bluefruit.begin (); Bluefruit.setTxPower (Tx_power); Bluefruit.setName ("Rawashdeh"); Bluefruit. ScanResponse.addName (); Bluefruit. Advertising.setBeacon (eddyUrl); Bluefruit. Advertising.restartOnDisconnect (true); Bluefruit. Advertising.setInterval (320, 320); // i enhet på 0,625 ms Bluefruit. Advertising.setFastTimeout (15); // antall sekunder i hurtigmodus Bluefruit. Advertising.start (0);
}
hulrom ()
{
}
hvis du har en Android -enhet Gå til play store og last ned beacon -skannerapp "Jeg brukte 2 apper her og der" enkelt koble batteriet til enheten, og åpne appen, og du vil se et resultat "sjekk bildet ovenfor"
Hvis du har IOS -enheten "iphone/ipad" den beste appen jeg fant er Core beacons, last den ned fra app store.
du kan se videoen for min hurtige test for koden.
Anbefalt:
Slik legger du inn Google Maps på nettstedet: 4 trinn

Slik legger du inn Google Maps på nettstedet: Stem på meg i Maps -utfordringen! Nylig har jeg opprettet et nettsted som bruker Google Maps. Å legge inn Google Maps på nettstedet mitt var ganske enkelt og ikke så vanskelig å gjøre. I denne instruksen vil jeg vise deg hvor enkelt det er å legge inn Googl
Varsel om besøkende på nettstedet med IFTTT: 6 trinn

Varsel om besøkende på nettstedet med IFTTT: I denne instruksjonsboken vil du få et Android -varsel når noen besøker nettstedet ditt. Så for dette Du må ha litt kunnskap om PHP -programmeringsspråk og grunnleggende kunnskap om enkelt C -språk for å vite hvordan denne IFTTT -appen virker (
Blokker tusenvis av annonser med HOSTS: 5 trinn

Blokker tusenvis av annonser med HOSTS: I denne instruksen vil jeg vise deg en enkel måte å blokkere nesten tusenvis av annonser på en enkel, enkel metode
Legg et platialt kart på nettstedet ditt: 8 trinn

Legg et platialt kart på nettstedet ditt: Når du har funnet et kart på Platial eller opprettet ditt eget, vil du sette det kartet på bloggen eller nettstedet ditt. Denne instruktøren vil lede deg gjennom trinnene for hvordan du gjør det. Et hvilket som helst platialt kart kan publiseres av hvem som helst
Unngå Gmail -annonser: 4 trinn

Unngå Gmail -annonser: Er du en Gmail -bruker, eller har du venner som er det? Misbruker du "Sponsede lenker" -annonsene som kommer opp ved siden av den innkommende e -posten? Nå kan du og vennene dine gjøre noe med det
