
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

I denne instruksen vil du få et Android -varsel når noen besøker nettstedet ditt. Så for dette Du må ha litt kunnskap om PHP -programmeringsspråk og grunnleggende kunnskap om enkelt C -språk for å vite hvordan denne IFTTT -appen fungerer (HVIS DETTE ER DETTE)
Trinn 1: Kanalaktivering av IFTTT Maker (Webhook)




Først må du få Android -appen til IFTTT fra Play -butikken IFTTT Android -appen, så ved å logge på den må du aktivere Webhooks ved å koble til Webhook -tjenesten som vist nedenfor.
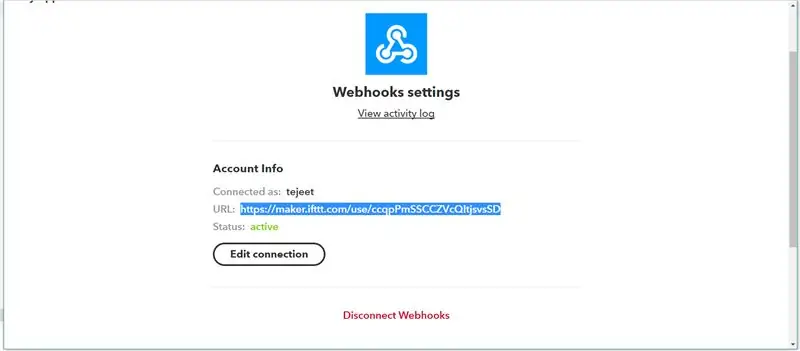
Etter å ha koblet deg til webhook -tjenesten, gå til Innstillinger> URL
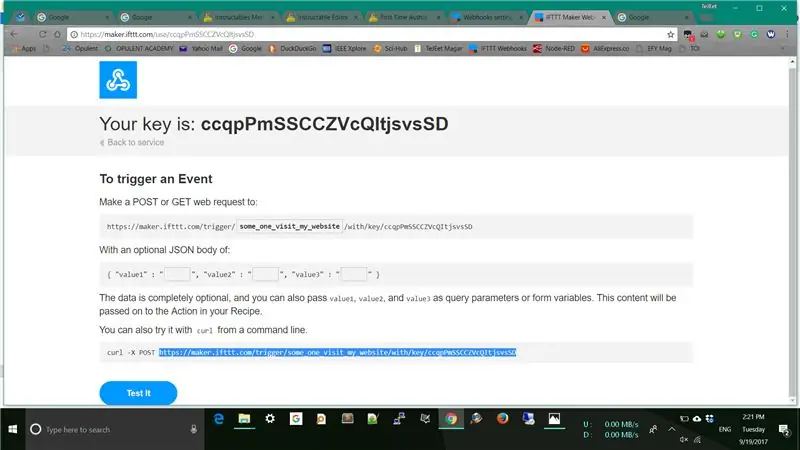
Kopier den nettadressen og lim inn i nettadresselinjen i nettleseren, så går du til innstillingene for webhooks -kanalen på den siden, du må opprette et hendelsesnavn og opprette et hendelsesnavn som er Event_Name ved å redigere i {Event} mellomromstasten. Kopier denne nettadressen til Notisblokken din …
Som dette….
maker.ifttt.com/trigger/some_one_visit_my_…
Trinn 2: Lag en PHP -side som utløser hendelsen

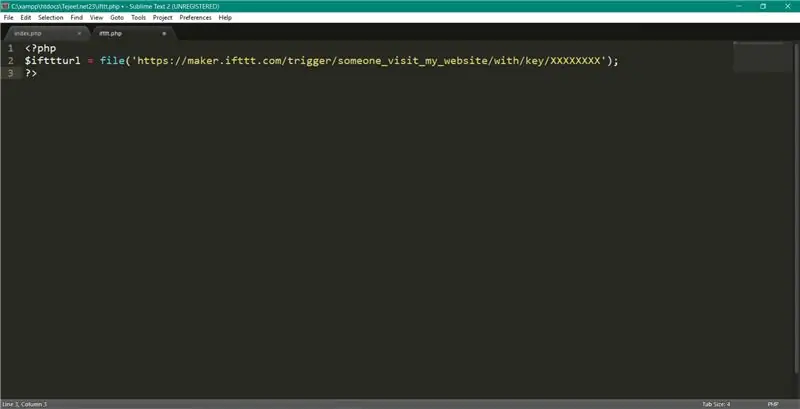
Lag en PHP -side ved ganske enkelt å integrere den kopierte URL -en i PHP -siden din
Som…
<? php
? php $ ifttturl = file ('https://maker.ifttt.com/trigger/someone_visit_my_website/with/key/XXXXXXXX');
?>
Og lagre denne filen som filnavn.php
?>
Trinn 3: Lag en IF -betingelse


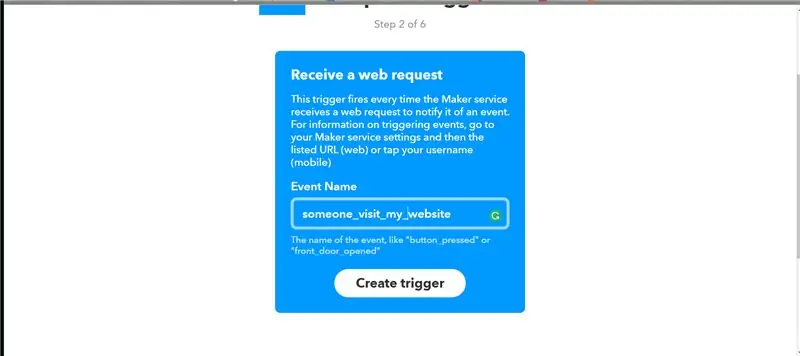
I denne tilstanden skriver vi først om Betingelse som skal gjøre Web -forespørselen til Webhooks -kanalen ved ganske enkelt å opprette en IF -tilstand Gå til Mine appletter> Ny applett> Klikk på If + Ikon> Søk etter Webhooks> Klikk på "Motta en webforespørsel "> Skriv inn hendelsesnavnet.
Hendelsesnavnet skal være det samme som først ble angitt i 2. etape
Klikk deretter på Opprett utløser
Trinn 4: 1st THEN Condition (Android -varsling)




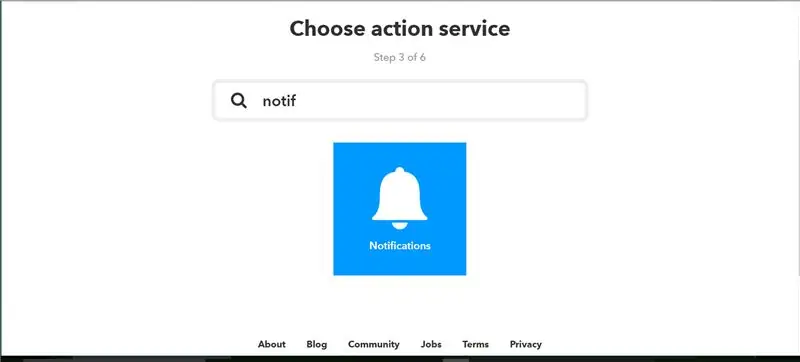
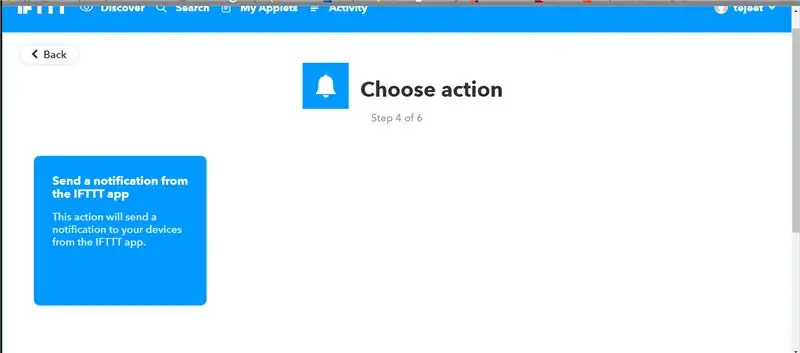
Etter at du har opprettet If -betingelsen, kommer du til en annen side av den knappen + Klikk på plussymbolet for den knappen og Søk etter varsel Etter den tilkoblede varslingskanalen må du velge handlingen
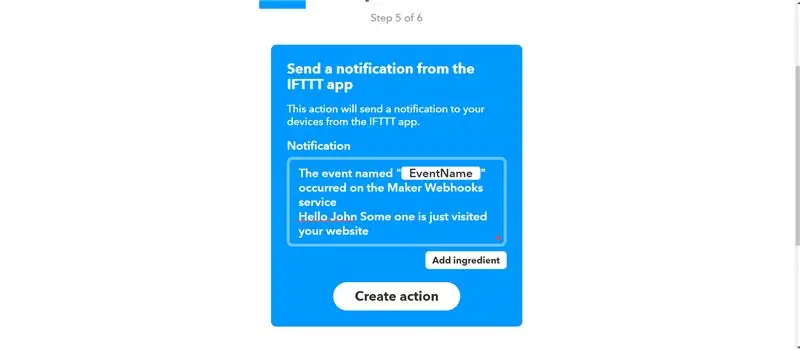
Skriv inn den egendefinerte meldingen for enkelhets skyld Melding i varslingsbrettet, så kan du legge til ingrediensene som hendelsestid oppstår …
Meldingen du har skrevet i boksen, den samme varslingsmeldingen du får etter at noen har besøkt nettstedet ditt
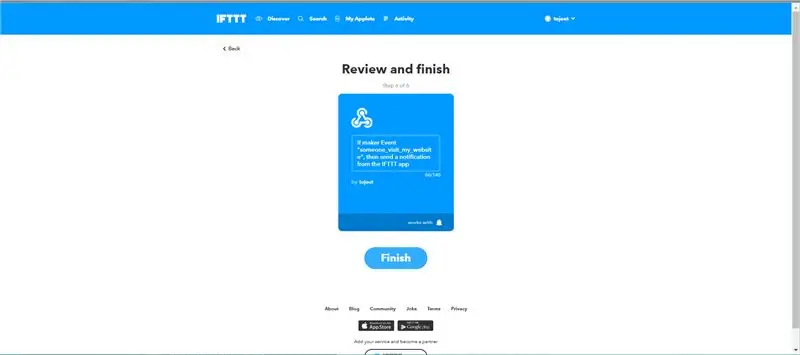
Etter at du har opprettet denne handlingen, fullfør denne appen
Trinn 5: Rediger din Index.html -fil på nettstedet ditt

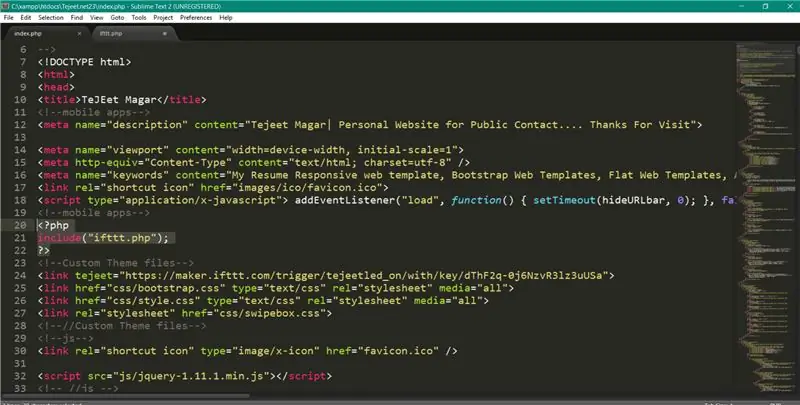
Til slutt, legg til filen ifttt.php filbane i hovedindeksen.html -filen på nettstedet ditt, som vist i Bilde av som å legge til banen til din
<? php
? php include ("ifttt.php");
?> ?>
Trinn 6: Last nå opp denne nyopprettede Php -filen

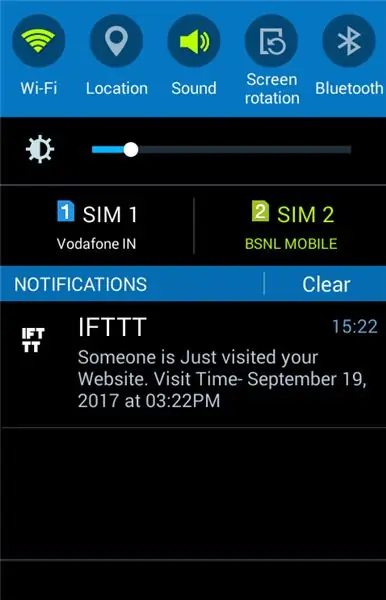
Last nå opp disse nylig tilføyde utløsende php -filene som ifttt.php eller redigert index.php -fil til hostingleverandøren din. og nå besøk nettstedet ditt, vil du få en umiddelbar melding som dette ….
Anbefalt:
UD-varsel. for en gutt med autisme: 7 trinn (med bilder)

UD-varsel. for en gutt med autisme: Ud-Alert, eller bedre kle av varsel, men for hva? Vår sønn, Scott, 13 år, lider av autisme. Han er ikke -verbal, og han har fortsatt problemer med å vise oss når han trenger å gå på toalettet. På grunn av sin begrensede kommunikasjon tar han av seg klærne
Slik legger du inn Google Maps på nettstedet: 4 trinn

Slik legger du inn Google Maps på nettstedet: Stem på meg i Maps -utfordringen! Nylig har jeg opprettet et nettsted som bruker Google Maps. Å legge inn Google Maps på nettstedet mitt var ganske enkelt og ikke så vanskelig å gjøre. I denne instruksen vil jeg vise deg hvor enkelt det er å legge inn Googl
Beacon/eddystone og Adafruit NRF52, annonser nettstedet/produktet ditt enkelt: 4 trinn

Beacon/eddystone og Adafruit NRF52, Annonser enkelt for nettstedet/produktet ditt: Hei alle sammen, i dag vil jeg dele med dere et prosjekt jeg gjorde nylig, jeg så etter en enhet for å koble den innendørs/utendørs og la folk koble seg til den ved hjelp av smarttelefonen sin, og gi dem muligheten til å besøke et bestemt nettsted eller annonsere
Anleggsovervåking med SMS -varsel: 5 trinn

Anleggsovervåking med SMS -varsel: Her oppretter jeg planteovervåking med SMS -varsel. Server er ikke nødvendig for dette varslingssystemet. Det er et veldig billig og pålitelig prosjekt
Arduino vaskemaskin tørketrommel varsel - push -melding til telefon med Blynk: 5 trinn (med bilder)

Arduino vaskemaskin tørketrommel varsel - push -melding til telefon med Blynk: Vaskemaskinen vår er i garasjen, og vi kan ikke høre pipene for å indikere at vasken er fullført. Jeg ønsket å finne en måte å bli varslet, uansett hvor vi er i huset, da syklusen var ferdig. Jeg har puslet med Arduino, ESP8266 WiFi
