
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.

Stem på meg i Maps Challenge!
Nylig har jeg opprettet et nettsted som bruker Google Maps. Å legge inn Google Maps på nettstedet mitt var ganske enkelt og ikke så vanskelig å gjøre. I denne instruksen vil jeg vise deg hvor enkelt det er å legge inn Google Maps på nettstedet ditt.
For å være ærlig med deg, har jeg nettopp innebygd Google Maps på nettstedet mitt bare for moro skyld. Det er ikke så mye å gjøre mens du er i karantene, så hvorfor ikke lage et nettsted som bruker Google Maps, og deretter vise folk trinnene jeg har tatt mens jeg opprettet dette nettstedet.
Nå må jeg si at du må vite en ting eller to om HTML og CSS for å bygge Google Maps inn på nettstedet ditt. Hvis du ikke vet noe om HTML eller CSS, kan du prøve å gå til
Merk: Jeg er ikke tilknyttet W3Schools i noen form eller form. Det er bare et nettsted som jeg har funnet nyttig for å lære HTML og CSS.
Rekvisita
- Teksteditor (brukes til å tilpasse nettstedet ditt og levere innholdet på nettstedet ditt).
- Google Maps (hva som er innebygd på nettstedet ditt).
- Grunnleggende forståelse av HTML og CSS (dette er følgende programmeringsspråk som vil bli brukt når du tilpasser nettstedet ditt og leverer innhold på nettstedet ditt).
Trinn 1: Gi innhold på nettstedet ditt


Gå til tekstredigeringsprogramvaren på datamaskinen. For eksempel, siden jeg har Windows, bør jeg gå til Notisblokk. Etter at du har gått til Notisblokk, skriver du følgende:
Google Kart
Google Kart
Når du er ferdig med å skrive inn følgende i Notisblokk, går du til Google Maps, hvor du senere får koden du kan bruke til å legge inn Google Maps på nettstedet ditt.
Her er lenken for å gå til Google Maps:
Trinn 2: Bygg inn Google Maps på nettstedet ditt



Når du er på Google Maps, klikker du på "Meny" -knappen og ser etter "Del eller legg inn kart". Når du ser "Del eller legg inn kart", klikker du på det. Når du har klikket på det, bør du se "Send en lenke" og "Legge inn et kart". Klikk nå på "Legge inn et kart", når du har klikket på "Bygg inn et kart", bør du nå se en nedoverpil til venstre i en tekstboks som kan brukes til å velge hvor stort eller lite du vil at kartet skal være. Kopier teksten i boksen. Og lim inn teksten i HTML -en til nettstedet ditt.
Trinn 3: Tilpass nettstedet ditt


Gå tilbake til tekstredigeringsprogramvaren på datamaskinen og skriv inn følgende:
Google Maps-kropp {bakgrunnsfarge: rgb (129, 207, 224, 1);}
Google Kart
Stilkoden brukes for å tilpasse nettstedet ditt. Nå vil jeg gi deg råd om at dette trinnet bruker CSS. Du kan skrive inn følgende slik at ditt ser akkurat ut som nettstedet mitt.
Når du er ferdig, lagrer du filen som "Google Maps.html". Ikke glem html -delen, for hvis du ikke inkluderer denne delen, kan du ikke lage et nettsted.
Trinn 4: Se på det endelige produktet

Når du er ferdig med å følge alle trinnene i denne instruksjonsboken, kan du se på det endelige produktet godt. Hvis du er fornøyd med det endelige produktet ditt, er det flott. Men hvis du ikke er fornøyd med sluttproduktet ditt, kan du gå tilbake til notatblokken og prøve å fikse det endelige produktet, slik at du neste gang du ser på det ferdige produktet ditt, blir fornøyd med det du har laget med dine hender.
Hvis du ønsker å se kildekoden min, finner du den nederst i denne instruksen. Takk for at du så på instruksjonene mine og glad koding!
Som en påminnelse, vær så snill å stemme på meg i Maps Challenge!
Anbefalt:
Slik legger du til en E-Ink-skjerm i prosjektet ditt: 12 trinn (med bilder)

Slik legger du til en E-Ink-skjerm i prosjektet: Mange prosjekter innebærer overvåking av noen form for data, for eksempel miljødata, ofte ved hjelp av en Arduino for kontroll. I mitt tilfelle ønsket jeg å overvåke saltnivået i vannmykneren. Du vil kanskje få tilgang til dataene over hjemmenettverket ditt
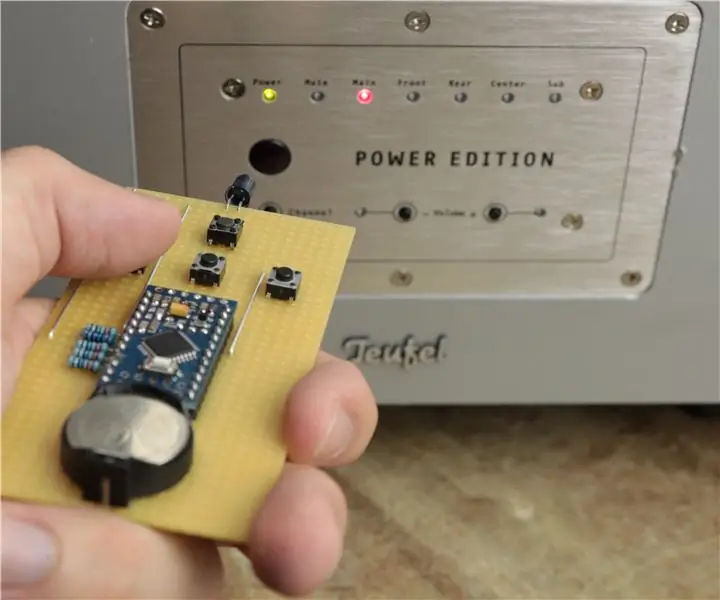
Slik legger du til en IR -fjernkontroll i et høyttalersystem: 5 trinn (med bilder)

Slik legger du til en IR -fjernkontroll til et høyttalersystem: I dette prosjektet vil jeg vise deg hvordan jeg opprettet en ekstra krets for høyttalersystemet mitt for å kontrollere det trådløst med en hjemmelaget IR -fjernkontroll. La oss komme i gang
Slik legger du til videoer på din iPhone fra Ubuntu: 4 trinn

Slik legger du til videoer på din iPhone fra Ubuntu: Hvis du bruker Ubuntu og iPhone, kan det være lurt å legge til noen videoer på enheten din med datamaskinen din. Ikke bekymre deg, det er ganske enkelt og krever ikke at du jailbreaker din iPhone
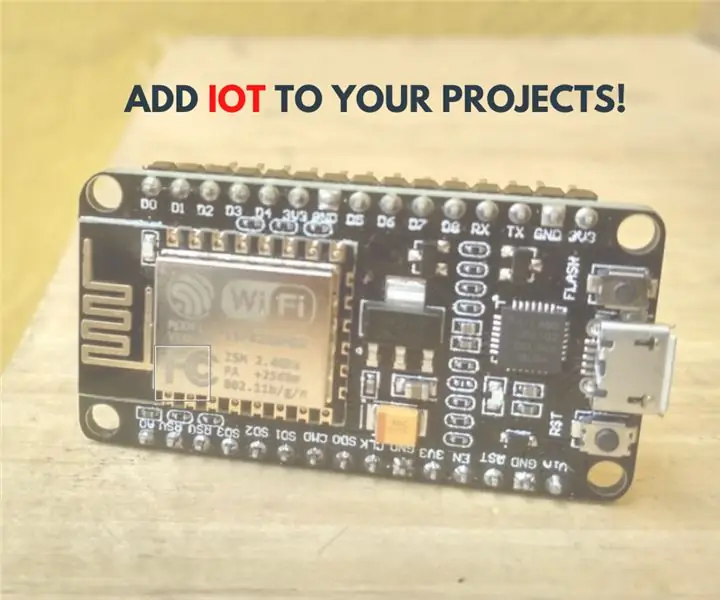
Slik legger du til IOT -funksjoner i prosjektene dine: 5 trinn

Slik legger du til IOT -funksjoner i prosjektene dine: Ingenting er bedre enn å lage et DIY -prosjekt som erstatter et kommersielt produkt som du synes er nyttig. Vel, faktisk er det noe bedre enn det. Legger til IOT -evne til prosjektet ditt. Når det kommer til automatisering, blir nybegynnere vanligvis flau
Slik legger du ut bilder på Instagram fra datamaskinen din ved hjelp av Google Chrome: 9 trinn

Slik legger du ut bilder på Instagram fra datamaskinen din ved hjelp av Google Chrome: Instagram er en av de ledende sosiale medieplattformene akkurat nå. Folk som bruker denne plattformen kan dele bilder og korte videoer som kan lastes opp ved hjelp av mobilprogrammet Instagram. En av de viktigste utfordringene som Instagram -brukere står overfor er r
