
Innholdsfortegnelse:
- Rekvisita
- Trinn 1: Koble til skjermen
- Trinn 2: Last ned den medfølgende programvaren
- Trinn 3: Kjøre demoen
- Trinn 4: Bruke det forbedrede biblioteket
- Trinn 5: Programmering av det selv
- Trinn 6: Skrive tekst
- Trinn 7: Tegne linjer og rektangler
- Trinn 8: Tegne sirkler
- Trinn 9: UFARGET på en FARGET Bakgrunn
- Trinn 10: Rotasjon
- Trinn 11: Tegne bitmaps
- Trinn 12: Visning av Bitmap
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.


Mange prosjekter innebærer overvåking av noen form for data, for eksempel miljødata, ofte ved hjelp av en Arduino for kontroll. I mitt tilfelle ønsket jeg å overvåke saltnivået i vannmykneren. Det kan være lurt å få tilgang til dataene over hjemmenettverket, men det er lurt å vise dem der de måles. Eller du kan ha en alltid-på eksternt tilkoblet skjerm på et mer praktisk sted.
Det er nå flere typer skjermer du kan bruke, alle ganske billige, men som har forskjellige fordeler og ulemper:
- En alfanumerisk LCD -skjerm er den billigste, men også den mest begrensede.
- En OLED -skjerm kan vise grafikk, men de billige er veldig små. Det andre bildet viser en 128 x 64 piksler OLED-skjerm ved siden av en E-Ink.
- En E-Ink (eller E-Paper) skjerm er noe større og dermed lettere å lese, og har den fordelen at displayet beholdes selv når det er slått av! Men det tar flere sekunder å tegne skjermen på nytt.
E-Ink-skjermen virket ideell for applikasjonen min, da jeg kunne programmere Arduino til å våkne bare noen få timer, lese og vise den før jeg sovnet igjen. Det har da ingen betydning at det tar flere sekunder å tegne skjermen på nytt.
I en slik applikasjon kan gjennomsnittlig strømforbruk ordnes til å være så lavt at et 9V litiumrøykvarslerbatteri kan få til å vare i 10 år! I tillegg vil noen av disse skjermene vise tre farger: hvit, svart og rød (eller gul). Ideell hvis du vil vise en advarsel eller et varsel i rødt.
Rekvisita
De billigste E-Ink-skjermene jeg har funnet, selges av BuyDisplay, også tilgjengelig fra mange eBay-selgere. Dessverre overlater dokumentasjonen ganske mye å ønske, så jeg tok på meg å skrive en opplæring - les videre!
Avhengig av dine krav og budsjett, kan du velge mellom forskjellige størrelser:
- 1,54 "(152x152 = 23, 104 piksler)
- 2,13 "(212x104 = 22, 048 piksler)
- 2,6 tommer (296 x 152 = 44, 992 piksler)
- 2,7 "(176x264 = 46, 464 piksler)
- 2,9 "(296x128 = 37, 888 piksler)
- 4,2 tommer (400 x 300 = 120 000 piksler)
- 5,83 "(640x480 = 307, 200 piksler)
- 7,5 "(880x528 = 464, 640 piksler)
(Utvalget har utvidet seg siden sist jeg så, så det kan ha utvidet seg ytterligere når du leser dette.)
De er tilgjengelige som enten 2-farger (svart/hvit) eller 3 farger (svart/rød/hvit eller svart/gul/hvit). Denne instruksen forutsetter at du bruker den røde, men hvis du har valgt den gule versjonen, kan du bare lese "gul" for "rød" hele veien.
Velg en SPI-versjon (4-leder). Jeg brukte 1,54 modellen, som er en veldig fin størrelse.
Trinn 1: Koble til skjermen

Disse skjermene kommer med en 2x4 -pins header. Pinnetallene er tydelig merket, pinne 7, 5, 3 og 1 (fra venstre til høyre) langs den øverste raden og 8, 6, 4, 2 langs bunnen.
Skjermen kan komme med en 8-veis patch-kabel, noe som gjør tilkoblingen enkel. (Min patchkabel har 2 røde ledninger og 2 brune. De kan ikke byttes ut!
Tabellen nedenfor viser tilkoblingene, som gjelder for de fleste typer Arduino (inkludert Uno, Pro Mini, Pro Micro og Nano).
| E-blekkmodul | Arduino | ||
| Pin | Navn | Pin | Navn |
| 1 | VDD | Vcc | 3.3/5V |
| 2 | VSS | Gnd | Gnd |
| 3 | Serielle data i | 11 | MOSI |
| 4 | Seriell klokke inn | 13 | SCK |
| 5 | /Chip Select | 10 | |
| 6 | Data/Instr | 9 | |
| 7 | Nullstille | 8 | |
| 8 | Enhet opptatt | 7 | |
Trinn 2: Last ned den medfølgende programvaren
Du kan bruke den medfølgende programvaren som beskrevet i dette trinnet, eller du kan bruke det forbedrede biblioteket mitt i det neste trinnet.
Finn enheten din på BuyDisplay.com. Mot bunnen av siden finner du en nedlastbar ZIP-fil "Arduino Library and Example for 4-wire SPI". Klikk på denne for å laste ned og åpne i Windows Utforsker.
Windows Utforsker viser at den inneholder en enkelt toppmappe "Libraries-Exempler_ER-EPM0154-1R". (Navnet vil være litt annerledes hvis ditt ikke er 1,54 "modellen.)
Kopier denne mappen på toppnivå til mappen Arduino biblioteker. Høyreklikk for å gi nytt navn til mappen, og slett "Biblioteker-eksempler_" fra navnet.
(For å finne mappen Arduino libraries, klikk på File… Preferences i Arduino IDE, og legg merke til Sketchbook Location. Naviger til dette, og du finner Arduino "biblioteker" -mappen blant skissemappene dine.)
Åpne denne mappen og åpne mappen "Libraries" i den. Dra og slipp alle filene i denne mappen til hovedmappen ett nivå opp ("ER-EPM0154-1R"). Slett (nå tom) "Libraries" -mappen.
Du har nå installert filene og en testskisse som et Arduino -bibliotek. Vær oppmerksom på at hvis skjermen ikke er 1,54 , synes den eneste forskjellen å være to linjer i ER-ERM*-1.h som definerer WIDTH og HEIGHT.
I Arduino IDE klikker du på Fil … Eksempler og ruller ned til ER-EPM0154-1R for demoskissen, som du skal kunne kompilere og kjøre så snart du har koblet skjermen til Arduino.
Trinn 3: Kjøre demoen


I Arduino IDE klikker du på Fil … Eksempler … ER-EPM0154-1R.
Koble Arduino til datamaskinen med en USB -kabel, eller slik du vanligvis gjør.
Under Verktøy, angi styret, prosessoren og porten.
Klikk på Last opp under Skisse.
Det vil være en liten forsinkelse etter at opplastingen er fullført, og ti forsinkelser vil blinke flere ganger når det maler det første bildet. Se mens den går gjennom demoen.
Trinn 4: Bruke det forbedrede biblioteket
Du kan laste ned det forbedrede biblioteket mitt fra github på
N. B. Jeg har stor grad av tillit til at biblioteket mitt vil fungere med alle størrelser som er kompatible, men jeg har faktisk bare testet det med 1,54 modellen. Hvis du bruker en annen, vennligst gi meg beskjed i kommentarene på slutten av denne instruksen, for å bekrefte at den fungerer. Men hvis den ikke gjør det, skal jeg gjøre mitt beste for å få deg i gang.
Last ned og lagre zip -filen. I Arduino IDE klikker du Sketch… Inkludere bibliotek… Legg til. ZIP -bibliotek og velg den lagrede zip -filen.
Mitt bibliotek inneholder flere mindre forbedringer:
- Det gjør det mulig å bruke forskjellige Arduino pin -numre (bortsett fra MOSI).
- Det samme biblioteket kan brukes til alle størrelser.
- En ny 50% skyggelagt fylling og en flekkete fylling (sett med tilfeldige piksler) er gitt.
Biblioteket kommer som en standard Arduino -komprimert (zip) -fil. Last den ned til nedlastingsmappen din (eller der du foretrekker det), og klikk på Sketch… Inkluder bibliotek… Legg til ZIP -bibliotek i Arduino IDE.
Under eksempler finner du nå E-ink_ER-EPM. Det er tre eksempler på skisser:
- ER_EPM154-1R-Test: Den originale demonstrasjonen levert av leverandøren
- E-ink_demo: Skissen utviklet seg i de neste trinnene
- E-ink_rotate: En demonstrasjon av bildrotasjon.
Trinn 5: Programmering av det selv
Det er dessverre ingen dokumentasjon med koden fra leverandøren, og eksemplet på koden kommenteres heller ikke tilstrekkelig. Dette gjør det vanskeligere enn det burde være å bruke, og hovedhensikten med denne instruksen er å gjøre det riktig.
Enkle konsepter
Siden en Arduino er begrenset i mengden tilgjengelig RAM, lar biblioteket deg tegne eller skrive i små deler av skjermen om gangen, og laste dem opp individuelt til enhetens interminne. Bare når du har lastet opp alle delene du trenger, forteller du den til å vise hva den har i minnet.
Disse delene av skjermen er kjent som "Paint" -objekter. Du trenger bare én, og for hver del av skjermen definerer du høyden, bredden og rotasjonen. Når du er ferdig, laster du den opp og definerer posisjonen på skjermen du vil laste den til og om den skal være svart og hvit eller rød og hvit.
Øverst til venstre på skjermen har horisontale (x) og vertikale (y) koordinater (0, 0), nederst til venstre er (0, 151) og øverst til høyre er (151, 0).
Initialisering
Åpne te E-ink_demo-skissen i Arduino IDE og følg den mens jeg beskriver hvordan du bruker biblioteket.
Øverst på skissen vil du se følgende linjer, som alltid er nødvendige:
#include <SPI.h #include "ER-ERM0154-1.h" #include "imagedata.h" #include "epdpaint.h" #define COLORED 0 #define UNCOLORED 1 Epd epd;
Linjene #include trekker inn de nødvendige bibliotekene. SPI.h er et standard Arduino-bibliotek, men de andre er en del av e-ink-biblioteket.
Vi definerer navn for UFARGET (hvit) piksler og FARGET (svart eller rødt). (Merk til mine med -europeere: den amerikanske rettskrivningen av COLOR brukes.)
Epd epd; line lager det elektroniske papirenhetsobjektet, som vi skal vise på. Dette må være her i begynnelsen av skissen for å gjøre det tilgjengelig for funksjonene setup () og loop ().
Hvis du har en annen størrelse, kan du erstatte EPD -linjen med:
Epd epd (BREDDE, HØYDE);
(har tidligere definert BREDDE og HØYDE i #define utsagn.)
På samme måte kan du angi pin-numre som ikke er standard med:
Epd epd (WIDTH, HEIGHT, BUSY_PIN, RESET_PIN, DC_PIN, CS_PIN);
Innen oppsett () må vi initialisere enheten som følger:
Serial.begin (9600)
if (epd. Init ()! = 0) {Serial.print ("e-Paper init mislyktes"); komme tilbake; }
(Faktisk returnerer epd. Init () aldri en feil, men en fremtidig forbedring kan oppdage fravær av en skjerm eller en som ikke fungerer.)
Trinn 6: Skrive tekst

I E-ink_demo vender du oppmerksomheten mot loop (). La oss først tømme skjermen:
epd. ClearFrame ()
(Dette er faktisk ikke nødvendig hvis du skal vise ditt eget bilde.)
Før vi kan tegne noe (tekst eller grafikk) må vi lage et Paint -objekt for å tegne på:
usignert røyebilde [1024]
Maling (bilde, 152, 18); // bredde skal være multipelen av 8
Dette reserverer litt plass (1024 byte) og tildeler det til Paint -objektet, omsluttet av den andre linjen. Dette er foreløpig konfigurert som 152 piksler bredt og 18 piksler dypt. Vi kan omkonfigurere det senere for gjenbruk etter behov, men merk: bredden må være en mengde på 8 siden 8 piksler lagres per byte, og vi kan ikke dele byte. (Det vil faktisk avrunde det om nødvendig, men det kan da være forvirrende når skjermen ikke ser ut som den skal.
Nå må vi fjerne malingsobjektet til UFARGET (hvit), så i posisjon (x, y) = (22, 2) skriver vi "e-ink Demo" ved hjelp av en 16 piksler høy skrift og FARGET (for å vise mot UFARGET bakgrunn.
male. Clear (UFARGET)
paint. DrawStringAt (12, 2, "e-paper Demo", & Font16, COLORED);
Vær oppmerksom på at koordinatene (22, 2) er øverste venstre hjørne av strengens første tegn, og er 22 piksler inn og 2 piksler ned i forhold til det øverste venstre hjørnet av malingsobjektet, ikke hele displayet. Tekst ser best ut minst en piksel ned fra toppen av malingsobjektet.
Følgende fonter er tilgjengelige:
Font8 - 5x8 piksler Font12 - 7x12 piksler Font16 - 11x16 piksler Font20 - 14x20 piksler Font24 - 17x24 piksler
Vi må nå bare sende malingsobjektet ("maling") til enheten ("epd"):
epd. SetPartialWindowBlack (paint. GetImage (), 0, 3, paint. GetWidth (), paint. GetHeight ());
SetPartialWindowBlack er en metode som vi bruker på epd -objektet, ved hjelp av bildet og dets bredde og dybdeegenskaper for malingsobjektet. Vi forteller det å skrive dette bildet til enheten på (x, y) = (0, 3). Og vi sier at de FARGEDE pikslene skal være svarte.
Det var ikke så vanskelig, var det? La oss prøve en annen.
male. Clear (COLORED);
paint. DrawStringAt (20, 2, "(hvit på farge)", og Font12, UFARGET); epd. SetPartialWindowRed (paint. GetImage (), 0, 24, paint. GetWidth (), paint. GetHeight ());
Vi gjenbruker det samme malingsobjektet, og samme bredde og høyde, men denne gangen, la oss fjerne det til FARGET og skrive en UFARGET streng til det. Og for en endring vil vi gjøre de FARGEDE pikslene røde og skrive den til enheten på (0, 24), like under den første.
Vi har skrevet de to malingsobjektene til enhetens minne, men ennå ikke fortalt det å vise dem. Vi gjør dette med følgende uttalelse:
epd. DisplayFrame ();
(I E-ink_demo-skissen lar vi dette være til slutten, etter å ha tegnet noen flere ting, men du kan sette det inn her hvis du vil, etterfulgt av forsinkelse (10000); for å gi deg tid til å beundre håndarbeidet ditt.
Trinn 7: Tegne linjer og rektangler

La oss se hvordan vi tegner linjer og rektangler. Vi skal bruke det samme malingsobjektet, men vi må omkonfigurere det som 40 piksler bredt og 36 piksler høyt. Vi klarerer det til UFARGET.
paint. SetWidth (40);
paint. SetHeight (36); male. Clear (UFARGET);
Vi skal tegne et (FARGET) rektangel med øvre venstre hjørne (5, 3) og nederst til høyre (35, 33), i forhold til malingsobjektet, som vanlig. Vi tegner også diagonaler som linjer fra (5, 3) til (35, 33) og fra (35, 3) til (5, 33). Til slutt skriver vi hele malingsobjektet (rødt) til skjermen på (32, 42).
//ØVERSTE RAD:
// Rektangulær maling. Klar (UFARGET); paint. DrawRectangle (5, 3, 35, 33, COLORED;) paint. DrawLine (5, 3, 35, 33, COLORED); paint. DrawLine (35, 3, 5, 33, FARGET); epd. SetPartialWindowRed (paint. GetImage (), 32, 42, paint. GetWidth (), paint. GetHeight ());
Biblioteket, som det kom, ga også et fylt rektangel, men hei, jeg ville ha et skyggelagt, så jeg la til en ny metode. Vi skal gjøre ytterligere to rektangler, en skyggelagt og en fylt, og plassere dem til høyre for den første, og veksle dem svart og rødt.
// Shaded Rectange paint. Clear (UFARGET); paint. DrawShadedRectangle (5, 3, 35, 33); epd. SetPartialWindowBlack (paint. GetImage (), 72, 42, paint. GetWidth (), paint. GetHeight ()); // Fylt rektangelmaling. Klar (UFARGET); paint. DrawFilledRectangle (5, 3, 35, 33, COLORED); epd. SetPartialWindowRed (paint. GetImage (), 112, 42, paint. GetWidth (), paint. GetHeight ());
Trinn 8: Tegne sirkler

Sirkler er like enkle å tegne. I stedet for koordinatene til to hjørner må vi angi koordinatene til sentrum og radius. Vi fjerner malingsobjektet, og legg deretter en sirkel på (20, 15) (i forhold til malingsobjektet) og radius 15. Og gjenta for en skyggelagt og fylt sirkel.
// ANDRE RAD
// Sirkelmaling. Klar (UFARGET); paint. DrawCircle (20, 18, 15, FARGET); epd. SetPartialWindowBlack (paint. GetImage (), 32, 78, paint. GetWidth (), paint. GetHeight ()); // Shaded Circle paint. Clear (UFARGET); paint. DrawShadedCircle (20, 18, 15); epd. SetPartialWindowRed (paint. GetImage (), 72, 78, paint. GetWidth (), paint. GetHeight ()); // Fylt sirkelmaling. Klar (UFARGET); paint. DrawFilledCircle (20, 18, 15, COLORED); epd. SetPartialWindowBlack (paint. GetImage (), 112, 78, paint. GetWidth (), paint. GetHeight ());
Trinn 9: UFARGET på en FARGET Bakgrunn

Vi fortsetter berømt her! Så mens vi er på rull, la oss gjøre ytterligere 3 sirkler på rad nedenfor, denne gangen UFARGET på et FARGET malingobjekt, slik vi gjorde med den andre tekstlinjen.
// TREDJE RAD
// Sirkelmaling. Klar (FARGET); paint. DrawCircle (20, 18, 15, UFARGET); epd. SetPartialWindowRed (paint. GetImage (), 32, 114, paint. GetWidth (), paint. GetHeight ()); // Shaded Circle paint. Clear (COLORED) paint. DrawShadedCircle (20, 18, 15); epd. SetPartialWindowBlack (paint. GetImage (), 72, 114, paint. GetWidth (), paint. GetHeight ()); // Fylt sirkelmaling. Klar (FARGET); paint. DrawFilledCircle (20, 18, 15, UFARGET); epd. SetPartialWindowRed (paint. GetImage (), 112, 114, paint. GetWidth (), paint. GetHeight ());
I tillegg til den skyggelagte fyllingen, er det også en flekkete fyll, som farger tilfeldige piksler. Så i stedet for den skyggelagte sirkelen ovenfor kunne vi ha satt
paint. DrawSpeckledCircle (20, 18, 15, 25);
Den siste parameteren (25) er tettheten, dvs. prosentandelen piksler som skal farges. Hvis utelatt, antas 50%.
Det er også et DrawSpeckledRectangle, med en ekstra parameter som spesifiserer tettheten.
Trinn 10: Rotasjon


Alt vi kan tegne, kan vi rotere 90, 180 eller 270 grader. (Vi teller rotasjoner med klokken.)
Vi kan bruke en ROTATE -egenskap på et malingsobjekt, men det er viktig å forstå at det ikke er malingsobjektet som roteres, men alt du skriver til det. Så hvis du vil ha vertikal tekst, må du konfigurere malingsobjektet så langt og tynt i vertikal retning i stedet for horisontalt.
Så hvis du vil at teksten skal roteres med 90 grader med klokken slik at den leser fra topp til bunn (i stedet for fra venstre til høyre), vil det øverste høyre hjørnet av malingsobjektet være (0, 0) for alt du skriver eller tegne i det, med x målt fra det hjørnet nedover, og y fra det hjørnet mot venstre.
Du har sikkert lagt merke til at vi la igjen et mellomrom på venstre side av skjermen. Så la oss skrive litt tekst der den roterte 270 grader, dvs. lese nedenfra og opp. Dette vil sette (0, 0) nederst i venstre hjørne.
Vær oppmerksom på at rotasjonen bare gjelder når du roterer et malingsobjekt når du tegner piksler på det. Når du kommer til å skrive det til enheten, er det fortsatt koordinatene til det øvre venstre hjørnet du må gi til SetPartialWindow.
Så for å oppsummere, la oss konfigurere malingsobjektet til å ha bredde 32 og høyde 110, så gir vi det en ROTATE_270 -egenskap. Ikke at vi må gjøre alt dette før vi skriver eller tegner noe til det.
paint. SetWidth (32);
paint. SetHeight (110); paint. SetRotate (ROTATE_270);
Vi fjerner den til FARGET og skriver en UFARGET streng til den, og plasserer den på (0, 42). (Det er det øverste venstre hjørnet, husk. Glem enhver rotasjon av pikslene i den.)
male. Clear (COLORED); paint. DrawStringAt (8, 8, "Sideways!", & Font16, UFARGET); epd. SetPartialWindowBlack (paint. GetImage (), 0, 42, paint. GetWidth (), paint. GetHeight ());
Til slutt må vi fortelle enheten om å vise alle pikslene vi har gitt den. Og hvis vi ikke kommer til å ønske å bytte det en stund og ønsker å spare batteristrøm, kan vi sette det i dvale, og hvorfor ikke sette Arduino i dvale også, for å bli vekket når det er på tide å ta og vise en annen mål.
epd. DisplayFrame ();
epd. Sleep ();
En annen eksempelskisse viser rotasjon gjennom 90, 180 og 270 grader. Nå bør du være i stand til å følge det selv.
Trinn 11: Tegne bitmaps

Leverandørens demo inkluderer visning av et par bitmap -bilder. Disse er enkle å lage ved hjelp av et verktøy som kan lastes ned fra
www.buydisplay.com/image2lcd
Den kommer som en zip -fil som inneholder en.exe installasjonsfil og en tekstfil som inneholder en lisensnøkkel. Utvid den og dobbeltklikk deretter på.exe-filen for å installere den.
Det er tydelig at det er ganske strenge restriksjoner på hva du kan vise siden E-blekkpiksler bare kan være enten på eller av og derfor ikke kan representere gråtoner. Men det er mulig å legge et rektangulært malingsobjekt på et bilde. Det kan være lurt å vise en logo, symboler eller fast tekst i en fancy skrift, som du kan legge variabel tekst eller grafikk på, for eksempel et søyle- eller sektordiagram, som kanskje indikerer noe som et væskenivå.
Du kan lage bildet ditt med hvilken som helst tegneprogramvare du er kjent med, eller du kan skanne inn en skisse eller tegning, men i begge tilfeller må du kunne redusere det til bare 2 nivåer. Lagre den som.gif,-j.webp
Start Image2Lcd. Langs bunnen ser du en kategori Registrer. Klikk på dette og skriv inn registreringskoden som kom i en tekstfil i zip -filen du lastet ned. Dette vil fjerne et overlegg på bildet.
Åpne bildefilen i Image2Lcd. Sørg for at du har det i ruten til venstre
- Utdatafiltype: C -matrise
- Skannemodus: Horisontal skanning
- BitsPixel: Monokrom
- Maks bredde og høyde: størrelsen på skjermen og
- Inkluder hodedata må være avmerket.
Klikk på knappen ved siden av Maksimal bredde og høyde for å behandle. Resultatet av behandlingen vil bli vist. Du må kanskje justere glidebryterne for lysstyrke og kontrast for å få de beste resultatene.
Klikk på avmerkingsboksen Omvendt farge over glidebryteren Lysstyrke, noe som gjør det til et negativt bilde, noe som av en eller annen grunn er nødvendig, og klikk deretter på Lagre for å lagre det som imagedata.cpp i mappen som inneholder Arduino -skissen. Neste gang du åpner skissen med Arduino IDE, bør du se den som en ny fane.
Trinn 12: Visning av Bitmap

I hovedfilen til Arduino -skissen, umiddelbart etter #include -linjene øverst, setter du inn:
#include "imagedata.h"
Lag en ny fane (klikk på nedoverpilen på slutten av fanelinjen) og kall den imagedata.h. Sett inn følgende 2 linjer i den:
ekstern const usignert char IMAGE_BLACK ;
ekstern konst usignert char IMAGE_RED ;
I filen imagedata.cpp begynner den første linjen med
const unsigned char gImage_image [2888] = {
(Tallet i firkantede parenteser vil være annerledes hvis du ikke bruker 1,54”skjermen.) Erstatt dette med
const unsigned char IMAGE_BLACK PROGMEM = {
Dette er for et svart -hvitt bilde. Hvis du vil ha den rød og hvit, bytt den til
const unsigned char IMAGE_RED PROGMEM = {
Rett før denne linjen, legg til
#inkludere
#include "imagedata.h"
Du er nå klar til å vise bildet ditt. I loop () i hovedfilen, legg til
epd. ClearFrame ();
epd. DisplayFrame (IMAGE_BLACK, NULL);
Eller, hvis det var et rødt bilde du hadde laget, burde den andre linjen være
epd. DisplayFrame (NULL, IMAGE_RED);
Faktisk kan du lage et kombinert rødt og svart bilde ved å konvertere de røde og svarte delene separat med Image2Lcd, og vise dem begge med
epd. DisplayFrame (IMAGE_BLACK, IMAGE_RED);
Imidlertid vil alle piksler som er spesifisert både som svart i det svart -hvite bildet, og rødt i det røde og hvite, komme rødt ut.
Til slutt kan du legge bildet ditt over med hvilken som helst av tekst- eller grafikkfunksjonene vi lærte om tidligere. Jeg ønsket å legge til Twitter -håndtaket mitt, så jeg la til
Maling (bilde, 20, 152); // bredde skal være multipelen av 8
paint. SetRotate (ROTATE_270); male. Clear (UFARGET); paint. DrawStringAt (20, 2, "@pleriche", og Font16, FARGET); epd. SetPartialWindowRed (paint. GetImage (), 0, 0, paint. GetWidth (), paint. GetHeight ()); epd. SetPartialWindowRed (paint. GetImage (), 0, 0, paint. GetWidth (), paint. GetHeight ()); epd. DisplayFrame ();
Anbefalt:
Slik legger du til FPV til en racingdrone: 4 trinn

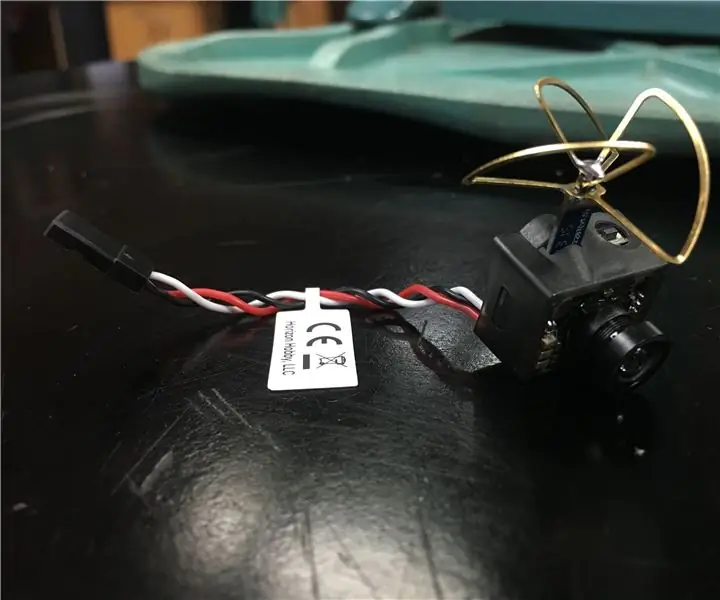
Slik legger du til FPV til en racingdrone: Vi begynte med å sette på alt-i-ett FPV-kamera, sender og antenne. vår modell har bruk av inngang 5-12v strøm for et bredt spekter av droner
Slik deler du prosjektet ditt med instrukser: 10 trinn

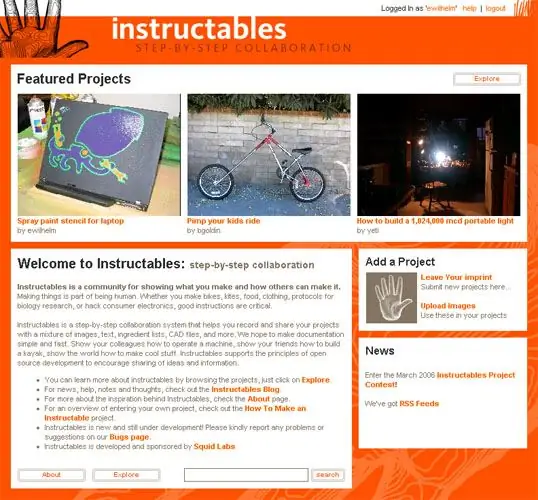
Slik deler du prosjektet ditt på instruksjoner: Før du lager ditt eget prosjekt, bør du utforske nettstedet litt for å forstå hvordan prosjektene fungerer - ta en titt på noen få prosjekter (men ikke føl deg skremt, selv enkle prosjekter er verdt!). kan du vise i prosjektet ditt? Hvordan lage noe
Slik legger du til "Åpne med notisblokk" til høyreklikk: 11 trinn

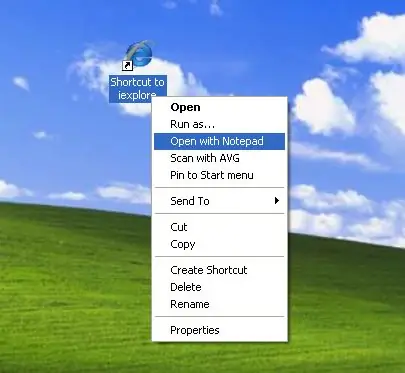
Hvordan legge til "Åpne med notisblokk" til høyreklikk: Jeg personlig hater å bruke "åpen med" på grunn av tiden, selv om det bare er noen få sekunder, og må huske hvor akkurat et bestemt program er plassert i katalogen min . Dette viser deg hvordan du legger et hvilket som helst program til høyreklikk (hurtigmeny
Slik legger du til brukernivåer fra NUMA til din kopi av N ved hjelp av NumADD Firefox AddOn: 4 trinn

Slik legger du til brukernivåer fra NUMA til din kopi av N ved hjelp av NumADD Firefox AddOn: Enhver bruker av Metanets N -brukerdatabase NUMA vil vite hvor klumpete grensesnittet er for å kopiere brukeropprettede nivåer til din kopi av spillet. NumADD, utrydder behovet for kopiering og liming og gjør overføringsnivåer til en museklisk
Slå ut brødbrettet ditt (hvordan du legger til LED -strømindikator til Solarbotics gjennomsiktig brødbrett): 7 trinn

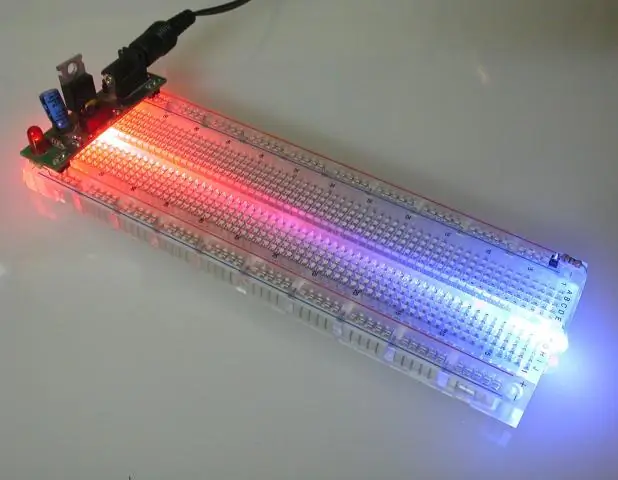
Slå ut brødbrettet ditt (hvordan legge til LED -strømindikator til Solarbotics Transparent brødbrett): Disse gjennomsiktige brødbrettene ligner mye på alle andre elektroniske brødbrett, men de er klare! Så, hva kan man gjøre med et klart brødbrett? Jeg tror det åpenbare svaret er å legge til en strøm -LED
