
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.

Ingenting er bedre enn å lage et DIY -prosjekt som erstatter et kommersielt produkt som du synes er nyttig. Vel, faktisk er det noe bedre enn det. Legger til IOT -evne til prosjektet ditt.
Når det gjelder automatisering, begynner nybegynnere vanligvis å tenke på at de trenger å gjøre kompleks programmering og hva ikke. Men takket være mange gratis tjenester og programvare tilgjengelig for akkurat dette formålet i disse dager, har det blitt enklere enn noen gang å legge til grunnleggende IOT -funksjoner i prosjektene dine.
I denne instruksen vil jeg vise deg hvordan du kan bruke to slik programvare - Blynk og IFTTT, for å automatisere dine DIY -prosjekter. La oss komme til det!
Trinn 1: Hvordan fungerer disse?
Jeg kommer til å bruke esp8266 for prosjektet mitt, men husk at denne opplæringen gjelder for nesten alle Wi-Fi-aktiverte mikrokontroller (for eksempel esp32) For denne opplæringen, la oss lage et prosjekt som slår på en LED hver gang du får en ny twitter-følger. For å gjøre dette prosjektet mulig må vi bruke Blynk og IFTTT sammen.
IFTTT:
IFTTT fungerer slik: "Hvis DETTE skjer så gjør DET". Hvis du liker koding, kan du sammenligne dette med en 'if -setning'. I vårt tilfelle er det slik: "Hvis jeg får en ny twitter -tilhenger, så send et signal til Blynk"
Blynk:
Blynk simpy overfører IFTTT -utløseren til esp8266. Si at vår LED er koblet til GPIO pin 5. Blynk vil motta data fra IFTTT og trigger pin 5.
Faktisk kan disse to appene gjøre mye mer enn bare å automatisere DIY -prosjektene dine. Du kan leke med dem for å vite mer.
Trinn 2: Konfigurere Blynk




Installer først Blynk.
Android
IOS
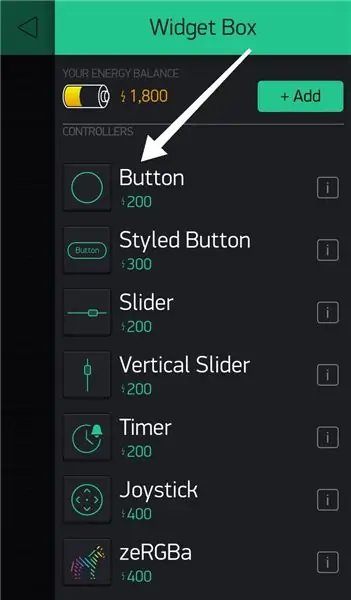
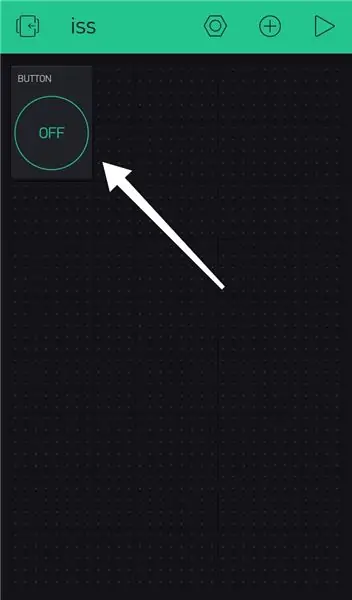
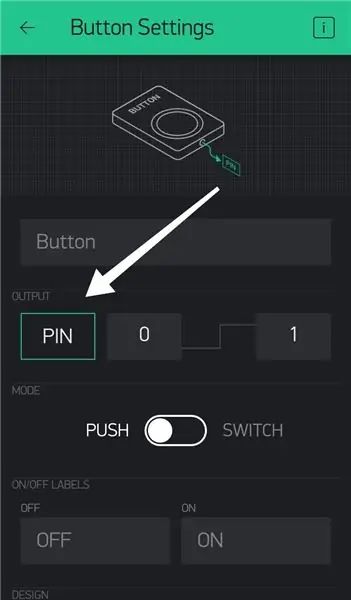
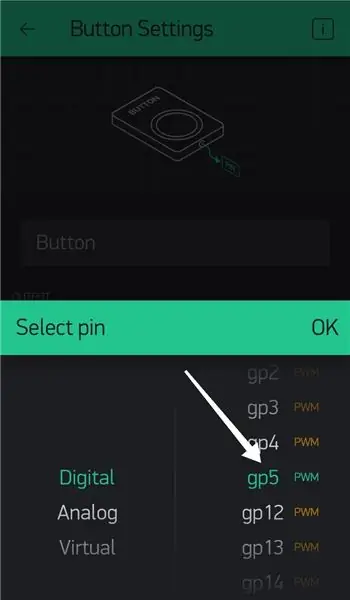
Lag nå et nytt prosjekt. Så snart du gjør dette, mottar du et Auth -token i e -posten din. Dette symbolet er veldig viktig, og vi vil bruke det i de neste trinnene. Trykk på "+" og legg til en knapp fra widgetboksen. Trykk på den nylig lagt til knappen, og knappinnstillingen vises. Velg her pinnen du vil utløse (GPIO 5 i dette tilfellet). Du kan angi modus for å trykke eller bytte basert på applikasjonen din. Hvis den er satt til å trykke, så snart IFTTT utløses, blir pinnen slått PÅ og umiddelbart slått AV (som en generisk trykknapp) Hvis den er satt til å bytte, så snart IFTTT utløses, blir pinnen slått PÅ og forblir PÅ
Trinn 3: Konfigurere IFTTT



Installer IFTTT:
Android
IOS
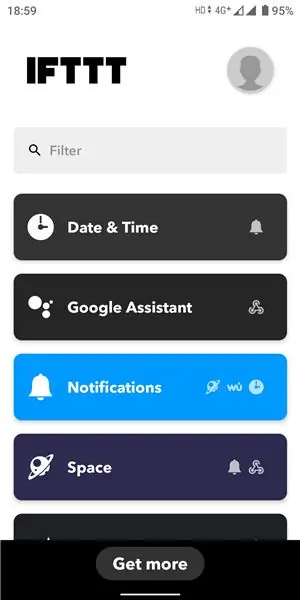
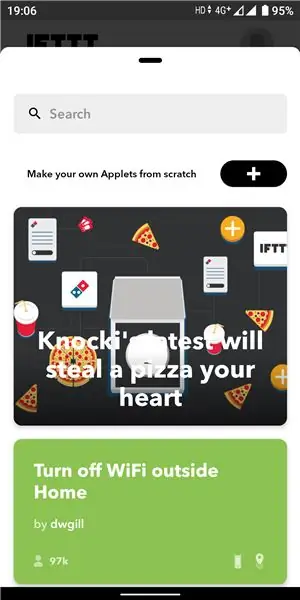
Klikk på "få mer" på IFTTT. Klikk nå på + og klikk deretter på "dette". Søk deretter etter og velg "twitter". Klikk deretter på "new follower".
Klikk nå på "det" og søk etter "webhooks" i søkefeltet. Klikk på "send en webforespørsel" og skriv inn nettadressen. URL -formatet er https:// IP/Auth/update/pin
Siden PIN -koden vår er GPIO 5, erstatter “pin” i URL -en til “D5” Erstatt Auth med Auth -tokenet til blynk -prosjektet du mottok i e -posten din i forrige trinn. Erstatt IP med blynk -sky -IP i ditt land. For å få IP-en, åpne ledeteksten og skriv "ping blynk-cloud.com". For India er IP 188.166.206.43
Velg "put" i metodeseksjonen og velg "application/json" i innholdstypen. Skriv ["1"] i kroppen.
Det skal bemerkes at [“1”] representerer trigger ON og [“0”] representerer trigger OFF
Trinn 4: Programmering av maskinvaren


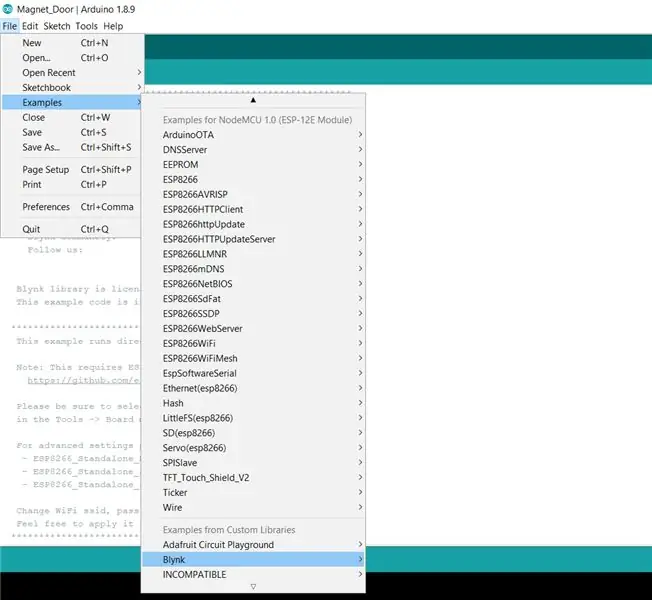
Sørg for at du har esp8266- og Blynk -bibliotekene installert på Arduino IDE. Hvis du ikke er sikker på hvordan du gjør dette, klikk her for en rask opplæring. Gå nå til filer> eksempler> Blynk> boards_wifi> esp8266. Et eksempelprogram vil vises.
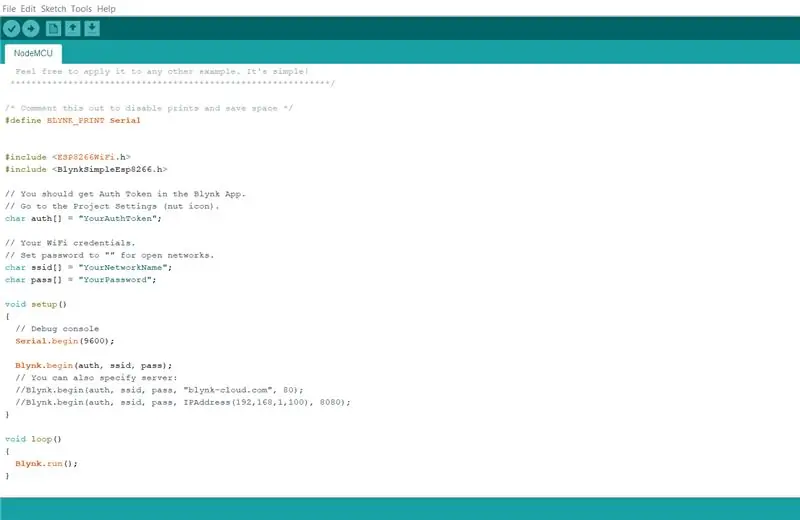
Selv om du kan redigere dette, vil jeg ikke anbefale å endre en eksempelskisse. Bare kopier koden og lim den inn i en ny fil. Nå kan du redigere denne filen.
Du må legge til wifi ssid og passord i programmet der det står 'YourNetworkName' og 'YourPassword'. Også 'YourAuthToken' bør byttes ut med autentiseringstokenet du mottok fra blynk. Etter å ha gjort disse, kan du legge til prosjektkoden din i loop () -funksjonen etter linjen Blynk.run ().
Siden vår er en enkel LED -trigger, trenger vi ikke å skrive noen kode. Hvis vi kobler LED -en til GPIO pin 5 (D1), kan vi få prosjektet til å fungere.
Trinn 5: Prøv det
Denne enkle metoden kan gjøre prosjektene dine fantastiske. Du kan leke med flere IFTTT -utløsere og Blynk -funksjoner for å innse hvor mye mer du kan gjøre med disse to appene.
Er du usikker på hvilket prosjekt du skal begynne med? Her er noen av prosjektene mine laget med Blynk og IFTTT
En klokke som skifter farge hver gang en astronaut kommer inn i verdensrommet
En enhet som minner deg om å drikke vann
En lampe som blinker hver gang ISS passerer overhead
Ha det gøy med å automatisere DIY -prosjektene dine:)
Anbefalt:
Motta e -postvarsler fra IoT -prosjektene dine: 6 trinn

Motta e -postvarsler fra IoT -prosjektene dine: Programmer e -postvarsler som kobler IoT -prosjektene dine til Adafruit IO og IFTTT. Jeg har publisert noen IoT -prosjekter. Jeg håper du har sett dem. Hvis ikke inviterer jeg deg til profilen min og sjekker dem. Jeg ønsket å motta noen varsler når en variabel
ADD Capacitive Touch Switch til prosjektene dine: 7 trinn

LEGG TIL Kapasitiv berøringsbryter til prosjektene dine: Hvordan legge til kapasitiv berøringsbryter til prosjektene dine hjemme Hei elektroniske DIY -venner i denne opplæringen, jeg viser deg hvordan du kan legge til en kapasitiv berøringsbryter til dine elektroniske prosjekter for billig, og gi ditt DIY -prosjekt et profesjonelt utseende
Slik legger du til FPV til en racingdrone: 4 trinn

Slik legger du til FPV til en racingdrone: Vi begynte med å sette på alt-i-ett FPV-kamera, sender og antenne. vår modell har bruk av inngang 5-12v strøm for et bredt spekter av droner
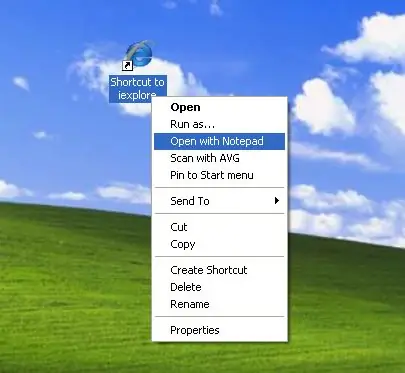
Slik legger du til "Åpne med notisblokk" til høyreklikk: 11 trinn

Hvordan legge til "Åpne med notisblokk" til høyreklikk: Jeg personlig hater å bruke "åpen med" på grunn av tiden, selv om det bare er noen få sekunder, og må huske hvor akkurat et bestemt program er plassert i katalogen min . Dette viser deg hvordan du legger et hvilket som helst program til høyreklikk (hurtigmeny
Slik legger du til brukernivåer fra NUMA til din kopi av N ved hjelp av NumADD Firefox AddOn: 4 trinn

Slik legger du til brukernivåer fra NUMA til din kopi av N ved hjelp av NumADD Firefox AddOn: Enhver bruker av Metanets N -brukerdatabase NUMA vil vite hvor klumpete grensesnittet er for å kopiere brukeropprettede nivåer til din kopi av spillet. NumADD, utrydder behovet for kopiering og liming og gjør overføringsnivåer til en museklisk
