![[WIP] Opprette en drawbot kontrollert av et Myo -armbånd: 11 trinn [WIP] Opprette en drawbot kontrollert av et Myo -armbånd: 11 trinn](https://i.howwhatproduce.com/images/006/image-16723-30-j.webp)
Innholdsfortegnelse:
- Trinn 1: Hva vi planla å gjøre
- Trinn 2: Prototype ingrediensliste
- Trinn 3: [Prototype] Trebearbeiding av armene og vognens interiør
- Trinn 4: [Prototype] Making Our Carriage
- Trinn 5: [Prototype] Å sette alt sammen
- Trinn 6: [Prototype] Ferdig og i bevegelse
- Trinn 7: Oversette modellen vår til vårt ferdige design
- Trinn 8: Koding
- Trinn 9: Elektrisk
- Trinn 10: Mekanisk
- Trinn 11: Refleksjoner
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.
![[WIP] Opprette en Drawbot kontrollert av et Myo -armbånd [WIP] Opprette en Drawbot kontrollert av et Myo -armbånd](https://i.howwhatproduce.com/images/006/image-16723-31-j.webp)
Hei alle!
For noen måneder siden bestemte vi oss for å prøve å takle ideen om å bygge en drawbot med åpen ramme som bare brukte et Myo-band til å kontrollere den. Da vi først begynte på prosjektet, visste vi at det måtte deles opp i et par forskjellige faser. Vår første hovedfase var å prøve å vikle hodene våre rundt en åpen ramme for vår draw-bot. Dette er et ikke -standardoppsett, og vi ønsket å se hva fordelene med dette designet var.
For det andre visste vi at å bygge denne prototypen bare ville vise seg nyttig for oss selv. Vårt design og plan var å flytte den siste rammen til metall, og ved hjelp av en arduino, motta vår posisjon fra akselerometeret og gyroskopet som er innebygd i Myo -båndet. Denne informasjonen vil deretter bli sendt til motorene, og vil replikere brukerens bevegelse. Vi visste at dette ville gjøre at vår andre fase brytes opp i tre hovedaspekter:
- programmering fra Myo til motorer, gjennom Arduino
- elektrisk design for å oversette dataene våre til bevegelse
- mekanisk design for å lage en rimelig størrelse som vil lette bevegelsen vår
Hvert medlem i teamet vårt følte seg mest komfortabel med en unik del av designprosessen, så vi bestemte oss for å bryte opp arbeidet vårt mellom hver person. Vi har også holdt opp en blogg under hele designprosessen for å spore tankene våre hver dag, i motsetning til et mer globalt utseende.
Trinn 1: Hva vi planla å gjøre


Målet vårt var å kombinere disse to produktene på en måte som vi ikke har sett brukt før. Vi bestemte oss for å lage et live relé mellom Myo -armbåndet vårt og vår egen versjon av et design inspirert av Evil Mad Scientists AxiDraw.
Trinn 2: Prototype ingrediensliste
2 2 x 4 treplater 1 Belte- eller kjedemåling> = 65”4 Trespiker 3 Tannhjul med tenner som passer til beltet eller kjedet 4 3 x 8 perforerte plater med veksler 30 ⅜” Gummiavstandsstykker 8 1”diameter skiver 1 1” diameter tre dowel 1 'lang 8 Vex skruer 1”8 ½” Vex skruer 8 2”Vex skruer 8 ¼” Gummi distanser 48 Vex muttere 1 Liten glidelås
Trinn 3: [Prototype] Trebearbeiding av armene og vognens interiør
![[Prototype] Trebearbeiding av armene og vognens interiør [Prototype] Trebearbeiding av armene og vognens interiør](https://i.howwhatproduce.com/images/006/image-16723-34-j.webp)
Vi tok to 2x4 -er og skar dem ned til like lange (33 ¼”)
Ved hjelp av en bordsag lagde vi et hakk langs den smale delen av brettene ¼”dype og ⅛” brede i midten
Skjær pluggen i 4 2”biter og bor et hull i midten av pluggen ca ¼” i diameter ved hjelp av en borepresse
Trinn 4: [Prototype] Making Our Carriage
![[Prototype] Lag vår vogn [Prototype] Lag vår vogn](https://i.howwhatproduce.com/images/006/image-16723-35-j.webp)
![[Prototype] Lag vår vogn [Prototype] Lag vår vogn](https://i.howwhatproduce.com/images/006/image-16723-36-j.webp)
![[Prototype] Lag vår vogn [Prototype] Lag vår vogn](https://i.howwhatproduce.com/images/006/image-16723-37-j.webp)
Ideelt sett ville vi bruke to 7x7 stykker vex perforert stål, men alt vi hadde tilgjengelig for oss var 2x7 -listene, så vi boltet dem sammen i en "X" -konfigurasjon
Stabel 5 av ⅜”gummi -avstandsstykker og fest hjørnene på veskeplatene til hverandre
Sikre trepluggene løst som vist i figur 1 slik at de snurrer fritt med omtrent 2”mellomrom mellom dem. Bruk bildet for å se hvor tannhjulene skal plasseres på dette tidspunktet..
Ved hjelp av de ½ “vekseskruene, ¼” gummiavstandsstykkene og skiver med en diameter på 1”, festes skivene i en forhøyet posisjon som vist på figur 1 (vi brukte grønne plastgir fordi vi ikke fant de riktige skivene), og sørg for at skivene klarer å snurre enkelt og passe inn i hakkene på brettet.
Trinn 5: [Prototype] Å sette alt sammen
![[Prototype] Setter alt sammen [Prototype] Setter alt sammen](https://i.howwhatproduce.com/images/006/image-16723-38-j.webp)
![[Prototype] Setter alt sammen [Prototype] Setter alt sammen](https://i.howwhatproduce.com/images/006/image-16723-39-j.webp)
![[Prototype] Setter alt sammen [Prototype] Setter alt sammen](https://i.howwhatproduce.com/images/006/image-16723-40-j.webp)
![[Prototype] Setter alt sammen [Prototype] Setter alt sammen](https://i.howwhatproduce.com/images/006/image-16723-41-j.webp)
Legg et brett på et underlag og skyv vognen inn i midten slik at skivene holder vognen over brettet og på hver side av brettet spiker tannhjulene slik at de snurrer fritt. Spik et gir til den ene enden av det andre brettet, og sørg for at det er sentrert og skyv det på vognen vinkelrett på det første brettet.
Nå må beltet sløyfes gjennom systemet som vist. Vær nøye med hvordan pluggene er på utsiden av beltet og hvordan det ikke er noe i midten av chassiset som kan hindre beltet mens det beveger seg.
Nå må beltet festes på siden av brettet som ikke har gir. Vi brukte en ekstra spiker og glidelås for å feste vår. Men metoden som brukes spiller ingen rolle så lenge beltet er forankret på det stedet
Trinn 6: [Prototype] Ferdig og i bevegelse


Det skal være det, trekk beltet i forskjellige kombinasjoner og se de forskjellige effektene det har på armen!
Trinn 7: Oversette modellen vår til vårt ferdige design


Når vi hadde fullført prototypen vår, var vi i ekstase. Ingen av oss var sikre på hvordan systemet fungerte før montering. Men når våre deler kom sammen, oppdaget vi raskt hva vi likte og hvordan vi ville forbedre det når vi lager det endelige designet. Våre viktigste klager med systemet å løse var:
- Skala
- Prototypen vår var massiv og uhåndterlig, noe som gjorde den tilbøyelig til å velte på kanten av armene våre
- Vognen var mye større enn nødvendig, og den hadde mye bortkastet plass
- Beltet vårt (en sliten tankbane) var mye større enn nødvendig, noe som førte til overdreven plass mellom armene
-
Friksjon
- Våre veibaner passerte ikke lett over treskjærvalsene på alle punkter
- Plast på tre gjorde vognen uvillig til å bevege seg i mange tilfeller
-
Motoriserer
Vi trengte å gjøre systemet kraftig
Med disse tingene i bakhodet tegnet vi våre planer for den endelige designen. Vi ønsket at drawboten skulle styres med en Myo via en arduino, og vi ønsket å gjøre rammen aluminium og mindre.
For å gjøre dette tok vi en prosentandel av vår opprinnelige prototype, og begynte å jobbe fra den størrelsen. Ved å bruke metallplater som ville bli bearbeidet til å ha kanaler brede nok til at et skjermet lager kan passere gjennom, ville vi ha en lett, men robust design som ville ha høyere brukstoleranse.
Prototypen vår tillot oss også på bare noen få minutter å avgjøre hvordan motorrotasjonen påvirket hodet til vår drawbot. Dette førte oss til å forstå at kontrollutformingen vår ville være enklere enn vi hadde forventet. Ved nærmere inspeksjon fant vi ut at motorens bevegelse er additiv! Dette betyr at hver motor har en uavhengig ønsket effekt på bevegelsen vår, men når vi kombinerer dem sammen, begynner de å avbryte.
For eksempel, hvis det betraktes som et koordinatplan, vil motoren som ligger i den negative x ekstremiteten alltid ha en tendens til å trekke skuffen inn i den andre og fjerde kvadranten. Motsatt vil motoren som ligger på den positive x ekstremiteten alltid trakte skuffen inn i første og tredje kvadrant. Hvis vi kombinerer bevegelsen til motorene våre, vil den avbryte delene av å styre den konflikten, og vil forsterke delene som er enige.
Trinn 8: Koding
Selv om jeg jobbet ganske mye i C for noen år siden, hadde jeg ingen erfaring med lua eller C ++, og dette betydde at jeg måtte bruke betydelig tid på å se gjennom dokumentasjon. Jeg visste at den generelle oppgaven jeg ville prøve å utføre var å få brukerens posisjon i intervaller over tid og deretter overføre den til motorene. Jeg bestemte meg for å bryte oppgaven for meg selv for å bedre fordøye delene jeg ville trenge.
1. Få data fra Myo (lua)
Jeg visste at jeg måtte finne ut en måte å samle informasjonen fra Myo. Dette var den første delen av utfordringen jeg ønsket å nærme meg. For å gjøre dette ønsket jeg at brukeren skulle kalibrere lerretstørrelsen før han begynte å tegne. Dette ville tillate meg å ha en grense å jobbe ut fra. Jeg kunne deretter normalisere programmet mellom forskjellige brukere ved ganske enkelt å ta en prosentandel av det maksimale lerretet som dataene mine skal passere. Jeg bestemte meg for å ha en script -hendelse som ville gjøre en getOrientation -sjekk hvert halve sekund, da det ville tillate sjekkene å aldri utføre et vilt hopp som du måtte gjette fra (for eksempel hvis brukeren svingte vilt tilbake og frem).
Dette gjorde den første veisperringen jeg traff. Jeg oppdaget en veldig stor begrensning av lua, og at det ikke ville tillate meg å vente før jeg fortsetter manuset. Den eneste måten å utføre denne handlingen på var å enten sette CPU -en på pause (som ville stoppe den globalt, til og med holde systemklokken), eller å bruke OS -spesifikke kommandoer. I min eksempelkode la jeg igjen den originale operativsystemet som jeg utførte (kommenterte). Dette var etter å ha gjort en stor mengde undersøkelser i luas dokumentasjon, og ble gjort ved å kontrollere systembaneformateringen. Dette var da jeg bestemte meg for at jeg måtte se på dokumentasjonen for prosjekter som hadde blitt publisert tidligere. Jeg skjønte umiddelbart hvor mye tid jeg kastet bort, og ble umiddelbart ført til plattformvariabelen. Med den kunne jeg implementere operativsystemspesifikke ventekommandoer nesten umiddelbart, i motsetning til dagene det tok meg å brette sammen min forrige løsning.
Det var rundt denne designtiden som arbeidet med det elektriske aspektet begynte, og jeg stoppet arbeidet med dette aspektet av koden. Hensikten er å lære hvordan motorene våre grensesnittet med arduinoen.
2. Arbeide rundt Arduino (C ++)
Etter hvert som arbeidet med brødbrettet ble mer og mer komplekst, lærte jeg at arduinoen ikke var i stand til multitråding. Dette var en stor skiftenøkkel i min opprinnelige kodedesign, og etter å ha lest mer om begrensningene som presenteres med kontrolleren vår, fant jeg ut at jeg måtte programmere hvordan arduinoen ville bytte mellom de to. Dette ble fokus for min innsats da fristen nærmet seg. Jeg måtte skrote store deler av det originale skriptet mitt da de var designet for å skrive data til en fil synkront med motorstyringen som leser filen. Dette var for å tillate en køfunksjon for å sikre at selv om brukeren var foran skuffen vår, ville det ikke ødelegge prosjektet.
Jeg bestemte meg for at køfunksjonen skulle lagres, hvis den ikke ble implementert på samme måte som før. For å gjøre dette opprettet jeg en vektor med matriser. Dette tillot meg å ikke bare holde ånden til mitt forrige design relativt intakt, det betydde også at jeg ikke behøvde å holde oversikt over stedet mitt i filen for verken lesing eller skriving. I stedet var alt jeg trengte å bare legge til en ny verdi i vektoren min hvis brukeren beveget seg (foreløpig testing var mindre enn 1% av lerretsstørrelsesforskjellen i både x og y fra sist registrerte posisjon resulterte i ingen registrering av data). Jeg kunne da ta den eldste verdien i vektoren min og i ett slag, sende den til motorstyringen, skrive den til filen vår og deretter fjerne den fra vektoren min. Dette ryddet opp i mange av mine bekymringer for å ha en konstant IO -strøm.
Trinn 9: Elektrisk



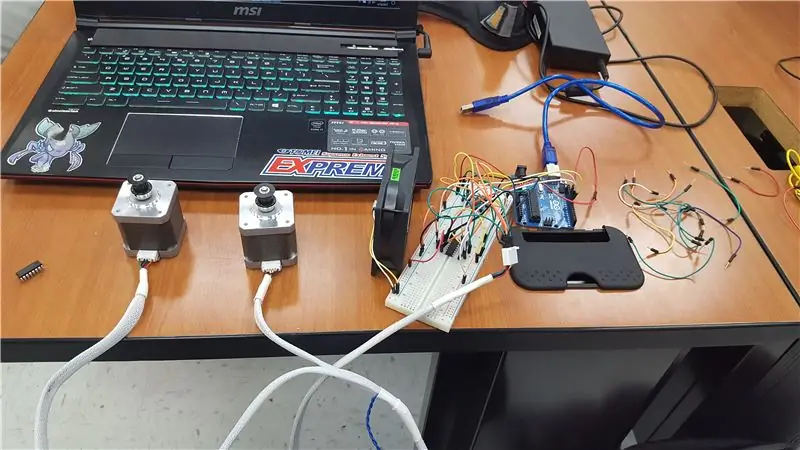
Mens jeg har tatt en elektronikk -klasse tidligere, og jobbet en god del med arduinos. Jeg har aldri dypt dypt i å få arduinoen til å motta informasjon fra en ekstern kilde (myo), jeg har bare erfaring med å sende informasjon gjennom arduinoen. Imidlertid begynte jeg å koble motorene på drawboten vår, og jobbet med kode for at de skulle kunne jobbe med myo -koden.
Materialer jeg brukte:
2 x trinnmotorer
1 x brødbrett
1 x Arduino (Uno)
2 x Driver IC L293DE
40 x hoppetråder
2 x vifter
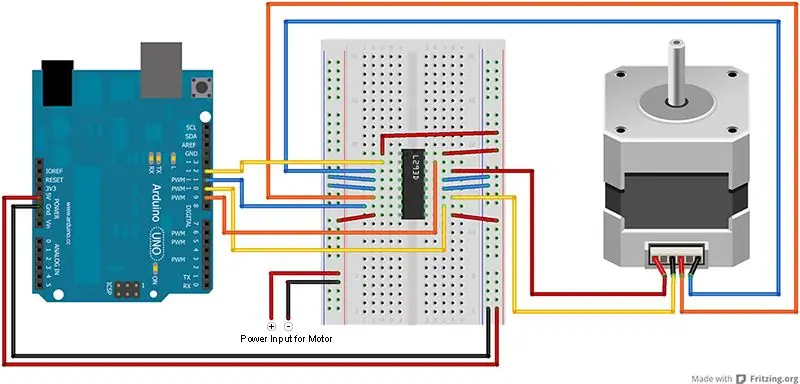
1. Koble trinnmotorer og viften til brødbrettet
Etter kretsdiagrammet kan vi koble en trinnmotor til føreren på brødbrettet. Deretter gjelder det samme diagrammet for den andre driveren og motoren, men hoppetrådene må plugges inn i et annet sett med pinner i arduinoen (siden den første motoren opptar plass til 4 andre).
Advarsel/tips:
Driverne er veldig små og pinnene er veldig tett. Det ville være lurt å plassere de to driverne slik at ledningene ikke blir forvirrende.
Neste er å koble viftene. Dette er ganske enkelt, viftene som jeg hadde tilgjengelig var grunnleggende datamaskinprosessorvifter, som har en positiv og grunn. Koble de to til sine respektive +/- pinner på brødbrettet, og vinkle hver mot hver driver. (Vi fant ut at fordi trinnmotorene mottar utbrudd av informasjon og kommandoer over lang tid, har driverne en tendens til å overopphetes og lukte. Ved å legge til en vifte for å kjøle den, løste dette problemet).
2. Arduino -kode
Dette er den enkle delen!
Åpne Arduino IDE, gå til "Fil" -fanen, og slipp deretter til "eksempel" -fanen som vil falle ned ytterligere og vise deg en "stepper" -fan. Så vil du åpne "Stepper_OneStepAtATime"
Dette vil forhåndslaste en eksempelkode som nesten er plug-and-play til arduino/motorkabler. Vi må gjøre små justeringer fordi vi skal kjøre to motorer, som jeg vil vise nedenfor. Du må kanskje også gjøre mindre justeringer avhengig av hvilke pinner du har bestemt deg for å bruke, siden Arduino IDE som standard er pinner 8-11.
Koden som jeg har brukt for å få de to motorene til å bevege seg i "synkronisering" er nedenfor:
//#inkludere
const int stepsPerRevolution = 200;
Stepper myStepper1 (stepsPerRevolution, 9, 10, 11, 12);
Stepper myStepper2 (stepsPerRevolution, 4, 5, 6, 7);
int stepCount = 0;
void setup () {// initialize the serial port: Serial.begin (9600); }
void loop () {
myStepper1.step (1);
Serial.print ("trinn:");
Serial.println (stepCount);
stepCount ++;
forsinkelse (0,5);
myStepper2.step (1); forsinkelse (0,5); }
3. Mulige problemer
Problemer som jeg løp inn i under denne prosessen var ikke å bruke riktig kodeeksempel, bruk av en dårlig startkabel, bruk av feil driver -IC.
Sørg for at driveren du bruker er i stand til å kontrollere en motor
Sjekk serienummeret og sjekk spesifikasjonene
Jeg løp inn i et problem med å ha en død hoppekabel, noe som gjorde at motorene mine snurret merkelig
Jeg måtte bruke et multimeter for å kontrollere hver ledning
Og dobbeltsjekk alltid koden din for små feil som å savne en slutt ";" kommando
Trinn 10: Mekanisk




1. Materiale
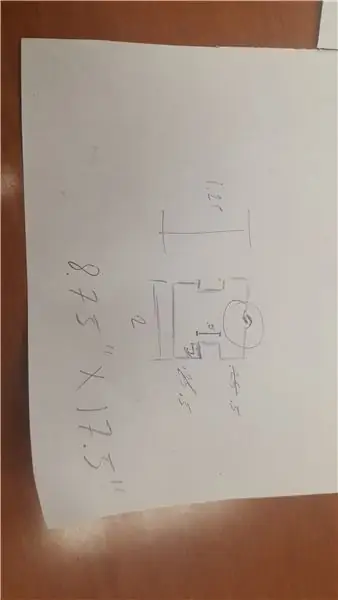
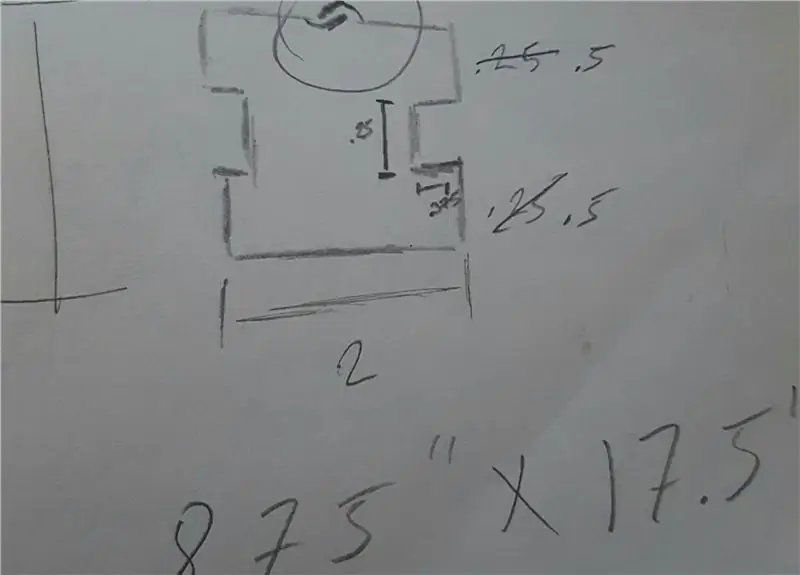
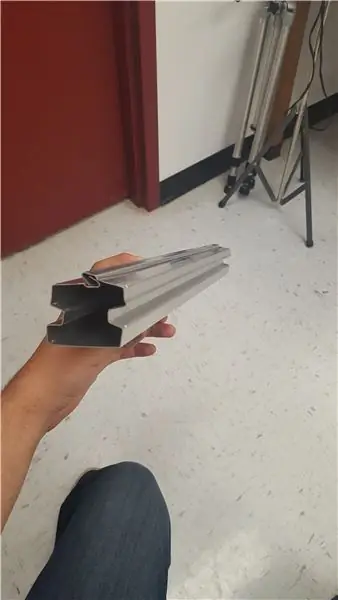
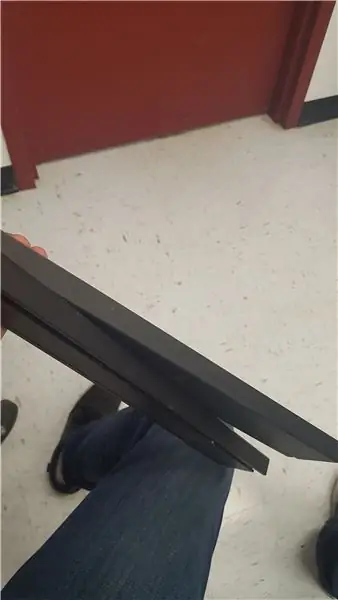
For hele produksjonsmodellen av armene anbefales det at de er laget av et sterkt, men lett materiale, og vi følte at aluminium passet perfekt.
Vi brukte 032 gauge aluminiumsplater kuttet til 9,125 "x 17,5" og sporet mønsteret fra tegningen vist i forrige trinn.
2. Fremstilling
Ved å bruke hammeren (den blå maskinen) la vi til felling som vender motsatt retning, slik at når stykket er brutt og brettet, vil de to kantene låse sammen og danne et enkelt komplett stykke.
For de store svingene brukte vi tennismith, på grunn av høy presisjon.
Nå for de mindre svingene, kommer du til å ønske å bruke en maskin med en mindre fot, det er her en maskin som roto-die kommer inn. På grunn av den mindre foten, gjør det dessverre mulig å gjøre mindre brudd, dessverre, roto-die til rådighet var fortsatt for stor for skinnen vår, og den ble deformert.
** Alternativt, hvis du ikke har tilgang til riktig utstyr eller verktøy, kan du gjøre en erstatning. **
I vårt tilfelle kuttet vi armene våre fra aluminiums solcellepanelskinner ved hjelp av en plasmaskærer og slipte endene glatte og boltet dem tilbake til rygg for å lage et dobbeltsidig skinnesystem. Ideelt sett ville vi ønske å sveise skinnene sammen, men uten tilgang til en sveisestasjon klemmet vi i stedet sammen skinnene og boret gjennom og deretter boltet dem sammen. Men hvis denne ruten er tatt, bør du være spesielt forsiktig med å bruke en låsemutter og skive for å sikre at stykket har så liten bøyning som mulig.
3. Beltet
For beltene brukte vi noen gamle 3D -skriverbelter som vi klarte å berge.
Beltene var ikke lange nok i utgangspunktet, så ved å bruke noen varmekrympeslanger kombinerte vi to stykker for å lage en som ville være tilstrekkelig lang.
De grønne tannhjulene og trespydene ble erstattet av skivelagre med ekstra brede skiver som ble brukt for å hindre at beltet glir ut av sted.
4. Vogn
Og til slutt var vognen laget av et 5 "x 5" ark av 032 aluminium, med hullbor presset der de tilhørende skruene og skivene skal dra. Avstanden vil variere avhengig av hvor bred skinnen din er og hvor mye klaring du har på vaskene.
Trinn 11: Refleksjoner
Dessverre løp hver side av prosjektet vårt inn i tidens store barrikade, og vi klarte ikke å fullføre designet vårt innen måldatoen. Hvert medlem av teamet vårt endte opp med å samarbeide i alle andre aspekter av designet vårt i hvert fall til en viss grad, noe som førte til en viss tid for læringskurve. Dette, kombinert med ønsket om å designe et produkt med så lite eksterne ressurser som mulig (ettersom vi alle ønsket å lage våre respektive deler fra bunnen av), fører til en stor mengde gjenoppfunnede hjul.
Alle som jobbet med prosjektet lærte mer om de andre aspektene av prosjektet. Å få programvare til å gjøre en bestemt handling er en ting, så er det en annen å få programvare til å fungere sammen med maskinvare. Jeg vil si at det er viktig at den som jobber med kodingsaspektet ved dette prosjektet, er like kjent som vår prosjektkoder.
Totalt sett klarte vi ikke å oppnå akkurat det vi ønsket. Imidlertid føler jeg at vi var på rett vei, og vi alle oppdaget og lærte nye konsepter som vi vil kunne bruke på fremtidige prosjekter.
Anbefalt:
Opprette en alternativ MIDI-kontroller ved hjelp av Makey-Makey og vann: 6 trinn

Å lage en alternativ MIDI-kontroller ved hjelp av Makey-Makey og vann: Å bruke Makey-Makey til å lage tilpassede og kreative innganger er utrolig enkelt! Mens mange som bruker maskinvaren lager sitt eget instrument ved å bruke inngangene på Makey-Makey for å utløse lyder eller notater, bestemte vi oss for at vi kunne gjøre enda mer
Opprette en digital timer med Blynk: 5 trinn

Opprette en digital timer med Blynk: I dette innlegget lærer vi hvordan du kommer i gang med Blynk - En IoT -plattform som er designet for å forenkle hele prosessen for oss og som også fungerer med flere internettaktiverte tavler
Opprette en lokal Blynk -server: 5 trinn

Opprette en lokal Blynk -server: I dette innlegget lærer vi hvordan du oppretter en lokal Blynk -server som vil redusere den totale ventetiden som noen ganger er tilstede når du bruker standard, ekstern server. Vi konfigurerte det med en Pi Zero W, og vi lager også et demoprosjekt for å sikre at det
Opprette en Arduino kilometerteller - del I: 4 trinn

Opprette en Arduino kilometerteller - Del I: Det er ganske vanlig at syklister og treningssykkelbrukere må måle hastigheten og tilbakelagte distanse. For dette trenger vi en enhet kjent som en kilometerteller. Kilometertelleren er ansvarlig for å måle disse variablene og overføre denne informasjonen
Opprette ditt første nettsted: 10 trinn

Opprette ditt første nettsted: I denne opplæringen lærer du å bygge en grunnleggende webside som har et koblet stilark og interaktiv javascript -fil
