
Innholdsfortegnelse:
- Trinn 1: Programmering av grensesnittet for prosessering (oppsett)
- Trinn 2: Programmering av grensesnittet på prosessering (hovedmeny)
- Trinn 3: Programmering av grensesnittet for prosessering ("Teach" -menyen)
- Trinn 4: Programmering av grensesnittet for behandling ("Evaluer" -menyen)
- Trinn 5: Når musen trykkes
- Trinn 6: Når musen dras
- Trinn 7: Når musen slippes
- Trinn 8: Kommunikasjon med Arduino
- Trinn 9: Konfigurere Arduino (skjema)
- Trinn 10: Programmering av Arduino
- Trinn 11: Det er alt, ha det gøy
- Forfatter John Day [email protected].
- Public 2024-01-30 11:25.
- Sist endret 2025-01-23 15:02.


Dette prosjektet ble utviklet som en del av en universitetsklasse, målet var å lage et interaktivt system for å undervise og evaluere et bestemt tema. For det brukte vi en Processing på en PC for grensesnittet og en Arduino NANO for arkadeknappen og lysdioder, så det er ganske enkelt. For å lære, tilbyr det et grensesnitt der en modell vises og brukeren kan klikke i hver av komponentene for å få en tekstbeskrivelse av den. For å evaluere brukeren tilbyr den imidlertid et puslespilllignende problem, der brukeren må dra og slippe hver del for å bygge den tilsvarende modellen, og trykke på en knapp for å bekrefte svaret sitt, så vil lysdiodene på knappen fortelle brukeren om svaret er riktig eller ikke.
Det vanligste problemet vi løp inn i ved å lage dette prosjektet var kommunikasjonen mellom prosessering og en Arduino ettersom latensen til tilkoblingen kan variere mellom datamaskiner, noe som hindrer enhetens bærbarhet. Du må også definere porten som Arduino kobles til hver gang, for hver USB -enhet som er tilkoblet teller, så du må sjekke hvilken COM det er.
Trinn 1: Programmering av grensesnittet for prosessering (oppsett)

Vi setter opp variablene som skal brukes, posisjonen til alle delene som matriser for x- og y -koordinater, samt matriser for bildene av hver av delene i Teach (imgA) og Evaluate (img) -menyene, en matrise for å sjekke om svarene er riktige og matriser for bovers og låste, som skal avgjøre om musen er over brikkene og om den prøver å plukke dem opp. Fortsett deretter med å initialisere dem og åpne porten som grensesnittet skal kommunisere med Arduino.
Trinn 2: Programmering av grensesnittet på prosessering (hovedmeny)


Først vil hovedmenyen vise to knapper, og når en av dem trykkes, laster programmet enten "Teach" -menyen eller "Evaluer" -menyen.
Så når musen trykkes, og er over en av knappene, sender den posisjonene til alle delene som den nye menyen trenger og laster den andre menyen.
Trinn 3: Programmering av grensesnittet for prosessering ("Teach" -menyen)


Her, hvis musen holder en av delene på musen, vil den aktivere den tilhørende svingeren, som hvis musen trykkes vil aktivere den tilsvarende teksten og vise den på skjermen.
Trinn 4: Programmering av grensesnittet for behandling ("Evaluer" -menyen)


Her er det samme, det ville aktivere bovers, som, når musen trykkes, ville aktivere låsene, men denne gangen i stedet for å vise tekster, ville det dra den valgte delen. (Dette var basert på "Dra, slipp og hold markøren med musen." Fra processing.js)
Trinn 5: Når musen trykkes

Som nevnt tidligere, når musen trykkes og en bover er "sann", vil den aktivere den tilsvarende låst.
Trinn 6: Når musen dras

Hvis musen dras, er selve menyen evalueringsmenyen, og en av de låste er "sant", den vil dra den tilsvarende delen ved siden av musen.
Trinn 7: Når musen slippes


Så hvis musen slippes og fremdeles er på "Evaluer" -menyen, vil den sette delen som ble dratt på stedet der du trenger å bygge modellen hvis den er nær nok og ville sjekke om svaret ditt er riktig. Da ville det tilbakestille alle låste og tekster til "falske".
Trinn 8: Kommunikasjon med Arduino

Så nå hvis du trykker på knappen på Arduino, sjekker den om du setter alle de riktige delene på plass og forteller deg om det er riktig eller galt, og sender deretter en "1" hvis den er riktig eller en "2" hvis den er feil til Arduino.
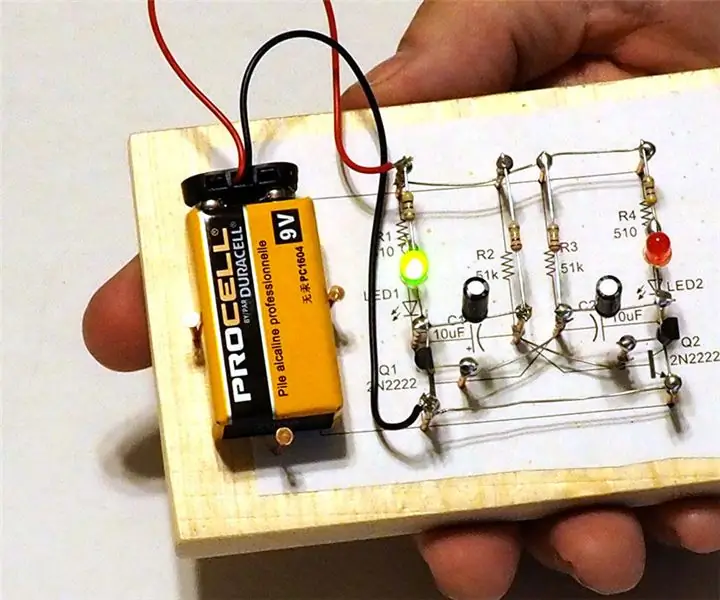
Trinn 9: Konfigurere Arduino (skjema)


Dette var skjemaet som ble brukt for arduinoen, men med en Arcade -knapp, så den grønne ledningen som gikk til knappen, gikk til den nederste kontakten på knappen (COM) og den røde ledningen gikk til den midterste (NO). En 220Ω motstand ble brukt for lysdiodene, en 1kΩ for knappen.
Trinn 10: Programmering av Arduino

Nå konfigurerer den knappen som INNGANG på den digitale pinnen 2 og lysdiodene som UTGANG på 4, 6 og 8. Konfigurerer deretter porten og leser den, hvis den får en "1" (riktig svar) vil den lyse opp 3 Lysdioder en etter en, hvis den får "2" (feil svar) vil den bare lyse opp en av dem. Hvis knappen trykkes, vil den også sende en "e" til grensesnittet.
Trinn 11: Det er alt, ha det gøy
Her er kodene som brukes for dette prosjektet:
Anbefalt:
COVID-19 Dashboard (enkelt og enkelt): 4 trinn

COVID-19 Dashboard (enkelt og enkelt): Overalt er det et stort utbrudd av det nye COVID-19-viruset. Det ble nødvendig å holde øye med det nåværende scenariet med COVID-19 i landet. Så, hjemme, var dette prosjektet jeg tenkte på: " An Information Dashboard " - En dag
Retro prototyping, flott for undervisning: 14 trinn (med bilder)

Retro prototyping, flott for undervisning: Har du noen gang lurt på hvor begrepet " Breadboard " kom fra? Her er et eksempel på hva brødbrett handlet om. I elektronikkens første dager var komponenter store og tungvint. De hadde ikke transistorer eller integrert krets
Arduion Stop Watch -undervisning: 5 trinn

Arduion Stop Watch Undervisning: Jeg spiller ofte sent på kvelden når jeg spiller elektrisk, så jeg planlegger å bruke en kodemåler til å sette tiden. Når timeplanen når en viss tid, vil den avgi musikk og LED -lys for å minne tiden for å skrive leksene. Til slutt kommer det en LED. JEG
Undervisning i PID -kontroll med legobotter: 14 trinn

Undervisning i PID -kontroll med Lego Robots: Mange unge robotentusiaster er interessert i mer avanserte kontrollemner, men kan bli stammet av beregningen som ofte kreves for å analysere lukkede sløyfesystemer. Det er fantastiske ressurser tilgjengelig på nettet som forenkler konstruksjonen av en
Enkelt og enkelt bærbart stativ for fanget: 4 trinn

Enkelt og enkelt bærbart stativ for fanget: Jeg så meg rundt i en rekke butikker etter et bærbart stativ som får luftstrøm til den bærbare datamaskinen, men en der jeg faktisk kunne bruke den på fanget. Fant ikke noe som var det jeg ønsket, så jeg bestemte meg for å lage mitt eget
