
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.



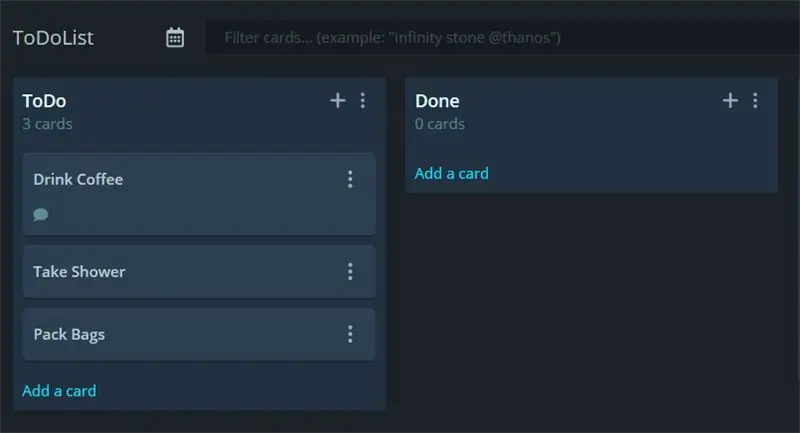
Hei! I denne opplæringen vil du finne ut hvordan du kobler alle Arduino -kompatible enheter, utstyrt med WiFi, til REST APIer! Dette bruker GitKraken Glo Board webapp til å lage tavler, kolonner og kort for å organisere ting!
Noe kunnskap om hvordan offentlig API fungerer er nødvendig. Dette prosjektet er ment å bruke GitKraken Glos API for å spore tiden du bruker på oppgaver på gjøremålslistene dine.
For eksempel må du gjøre disse oppgavene:
- Drikke kaffe
Du trykker på start når du starter, når du er ferdig, trykker du på Ferdig, og voilà, tiden du bruker blir kommentert.
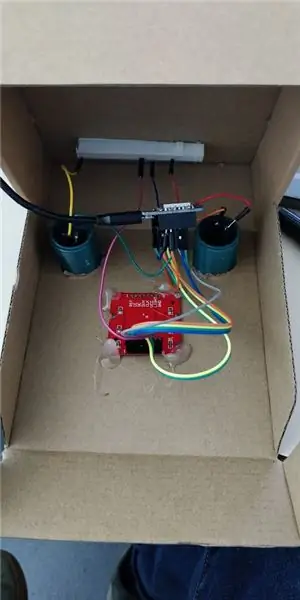
Trinn 1: Bygg


For å bygge kan du tenke på hva som helst. En liten stoppeklokke ville være flott, men jeg la ikke noe lite rundt meg.
Så trykknapper i papp og arkade var veien å gå!
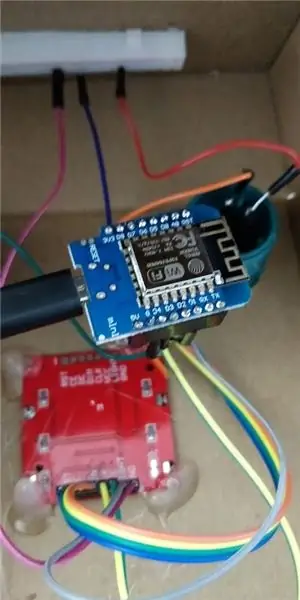
Brettet jeg brukte er en ESP8266 WeMos D1 Mini. Dette er billigere enn en Arduino, og har WiFi ombord!
Skjermen er en Nokia 5110 LCD.
n
Deleliste på AliExpress:
- Nokia 5110
- 2 arkadeknapper
- ESP8266
- Jumper ledninger
- Pappeske
Men du kan i utgangspunktet finne den hvor som helst eller på andre nettsteder som Amazon eller eBay.
Samlet regning: 5 € 86
Pins -tilkoblinger:
ESP8266 WeMos D1 Mini, Nokia 5110 LCD
- D2 (GPIO4) ↔ 0 RST
- D1 (GPIO5) ↔ 1 CE
- D6 (GPIO12) ↔ 2 DC
- D7 (GPIO13) ↔ 3 DIN
- D5 (GPIO14) ↔ 4 CLK
- 3V3, 5 VCC
- D0 (GPIO16) ↔ 6 BL
- G (GND) ↔ 7 GND
ESP8266 WeMos D1 Mini ↔ Arcade -knapper
D3 (GPI18) ↔ Venstre knapp
D4 (GPI17) ↔ Høyre knapp
Knappens andre pinne er koblet til jord (GND).
Trinn 2: Kode



Bare gi meg koden
Du finner hele kildekoden her:
github.com/antoinech/glo-stopwatch
For å få det til å fungere for deg, må du endre disse variablene:
// Sett WiFi-legitimasjonen din hereconst char* ssid = "--your-ssid--"; const char* passord = "-ditt-passord--"; // Sett ditt personlige tilgangstoken (https://support.gitkraken.com/developers/pats/) const char *bearer = "Bærer XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX";
Du trenger også 2 Adafruit -biblioteker:
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-PCD8544-Nokia…
Og denne fantastiske Arduino Json:
arduinojson.org/
Forklaringer
I kildekoden finner du ut:
- hvordan du kobler til et HTTPS -endepunkt
- hvordan du sender en POST eller en GET -forespørsel
- hvordan du serialiserer et JSON -svar for å få objekter og matriser
- hvordan vise tekst og bilder i en Nokia 5110 LCD
Hvis du vil lære mer om dette API:
support.gitkraken.com/developers/overview/
Denne forespørselen kan fungere med eksternt ethvert API som bruker POST- og GET -forespørsler:)
Trinn 3: Koble til et HTTPS -nettsted
Denne pseudokoden forklarer deg hvordan du kobler til et HTTPS-nettsted. De første trinnene er de samme som med a
WiFiClient -klient
men med et verifikasjonstrinn. Du må gå til API -endepunktet du vil bekrefte, og sjekke sertifikatets SHA1 -fingeravtrykk. Kopier lim den inn som en streng i koden og ring til client.verify (fingeravtrykk, hosturl).
WiFiClientSecure -klient;
// Koble til WiFi WiFi.mode (WIFI_STA); WiFi.begin (ssid, passord); mens (WiFi.status ()! = WL_CONNECTED) {forsinkelse (500); Serial.print ("."); } if (! client.connect (host, httpsPort)) {Serial.println ("tilkobling mislyktes"); komme tilbake; } if (client.verify (fingeravtrykk, vert)) {Serial.println ("sertifikat samsvarer"); } annet {Serial.println ("sertifikatet samsvarer ikke"); }
Trinn 4: Send POST / GET -forespørsler
POST
Dette er syntaksen for å sende en POST -forespørsel:
String PostData = "{"; PostData += "\" tekst / ": \" meldingen min / ""; PostData += "}"; Serial.print (PostData); client.print (String ("POST") + url + "HTTP/1.1 / r / n" + "Host:" + host + "\ r / n" + "Authorization:" + bærer + "\ r / n" + "User-Agent: BuildFailureDetectorESP8266 / r / n" + "cache-control: no-cache / r / n" + "Content-Type: application/json / r / n" + "Content-Length:" + PostData. length () + "\ r / n" + "\ r / n" + PostData + "\ n"); Serial.println ("forespørsel sendt");
PostData er dataene du sender som JSON, i dette tilfellet:
{
"text": "meldingen min"}
URL -variabelen er endepunktets url, vert, nettstedets url, bærer er API -tilgangstokenet.
FÅ
Dette er pseudokoden for en GET-forespørsel:
client.print (String ("GET") + url + "HTTP/1.1 / r / n" + "Host:" + host + "\ r / n" + "Authorization:" + bærer + "\ r / n" + "User-Agent: BuildFailureDetectorESP8266 / r / n" + "Connection: keep-alive / r / n / r / n"); Serial.println ("forespørsel sendt"); mens (client.connected ()) {String line = client.readStringUntil ('\ n'); if (line == "\ r") {Serial.println ("overskrifter mottatt"); gå i stykker; }} String line = client.readStringUntil ('\ n');
Resultatet av denne kommandoen blir lagret i linjevariabelen.
Trinn 5: JSON & NOKIA LCD
For å oppnå et lignende prosjekt, må du vise bilder, tekster og symboler til Nokia 5110 LCD. Du kan se denne dybdeopplæringen fra lastminuteengineers.
For å håndtere JSON i Arduino C ++, bruk ArduinoJson -nettstedet som vil fortelle deg alt om det!
Ikke nøl med å stille spørsmål hvis du har noen, eller legg ut det du har laget med denne kildekoden / opplæringen.
Anbefalt:
Arduino Leonardo stoppeklokke: 3 trinn

Arduino Leonardo Stoppeklokke: Kreditt: https://www.instructables.com/id/Arduino-Stopwatch … Denne stoppeklokke-designen stammer fra lenken ovenfor, som er en stoppeklokke som teller fra 1, mens denne teller ned fra 60 sekunder . Det meste av koden jeg har brukt følger originalen
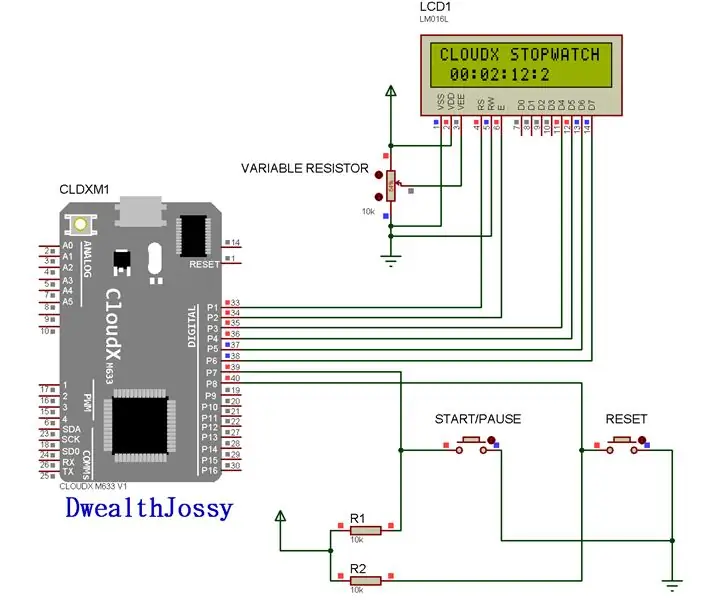
Enkel CloudX M633 digital stoppeklokke: 4 trinn

Enkel CloudX M633 digital stoppeklokke: I dette prosjektet skal vi lage en versjon av en digital klokke som kan holde oversikt over timer, minutter og sekunder, akkurat som et stoppeklokke på mobiltelefonen! Vi skal bruke en LCD for å vise tiden
Arduino stoppeklokke ved bruk av I2C LCD: 5 trinn

Arduino stoppeklokke ved bruk av I2C LCD: I dette prosjektet skal jeg lære deg å bruke en LCD -skjerm og en Arduino som en interaktiv stoppeklokke. Når prosjektet er ferdig med koden, skal det se ut som bildet ovenfor. Gå til neste trinn for å lære hvor du skal begynne
Automatisk stoppeklokke: 9 trinn

Automatisk stoppeklokke: Denne instruksen viser deg hvordan du bygger en automatisk stoppeklokke. Fordi løping er morsomt, men noen ganger har du ikke noen med deg som kan tidlegge deg. Jeg prøvde å holde det så enkelt, billig og nøyaktig som mulig. Du trenger ikke fjernkontroll
Hvordan lage en stoppeklokke ved hjelp av Arduino: 8 trinn (med bilder)

Hvordan lage en stoppeklokke ved hjelp av Arduino: Dette er en veldig enkel Arduino 16*2 LCD -skjermstoppur ……….. /ZenoModiff
