
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.



Vi opprettet dette regnbue -prosjektet ved hjelp av forskjellige "støy" -teknikker, som skaper kontrollerte tilfeldige effekter. Ved å legge til litt farge, kan det oppstå en regnbueeffekt. Den bruker en Arduino Nano og en 128x128 OLED -skjerm. Vi viste effektene ved hjelp av TFT -biblioteket. Vi brukte også noen diverse komponenter som et brødbrett og noen få ledninger.
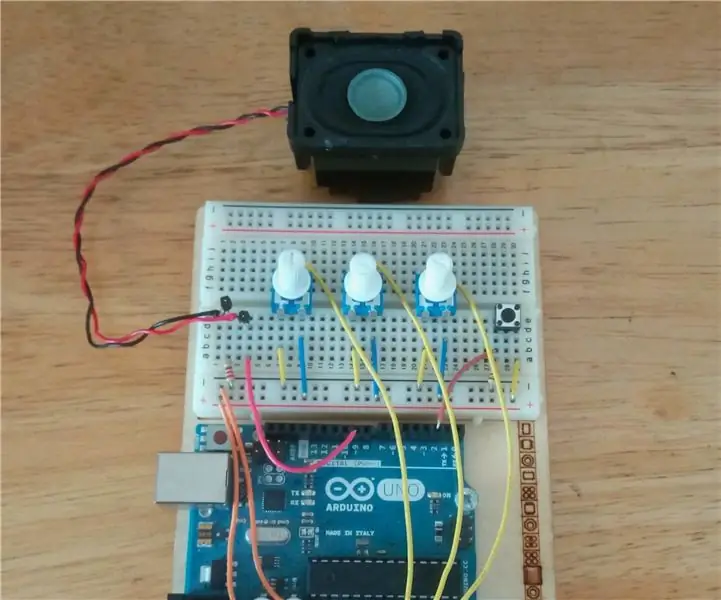
Trinn 1: Kabling
Den mest grunnleggende oppgaven var ledningen til OLED til Arduino. Vi koblet GND og VCC til de respektive bussene på brødbrettet; SCL til digital pin 13; SDA til digital pin 11; RES til digital pin 8; DC til digital pin 9; CS til digital pin 10 og til slutt BL til 3.3V på Arduino. Ved å bruke 5v- og GND -pinnene fra Arduino klarte vi å drive hele brødbrettet.
Trinn 2: Glatt støy
Etter å ha initialisert kravene til TFT -skjermen. For å skape den jevne støyeffekten trengte vi først en grunnleggende støyfunksjon. Dette gir en relativt tilfeldig verdi mellom 0 og 1 basert på x- og y -verdiene som er sendt inn. Det er viktig å merke seg at en datamaskin aldri kan gi et virkelig tilfeldig resultat, og denne tilfeldigheten oppnås bare ved å endre tallet så mye som mulig, derfor de veldig store tallene i ligningen.
flytestøy (int x, int y) {int n; n = x + y * 57; n += (n << 13) ^ n; retur (1,0 - ((n * ((n * n * 15731) + 789221) + 1376312589) & 0x7fffffff) / 1073741824.0); }
Vi glatter deretter støyen med en annen funksjon. Dette oppnås ved å produsere en verdi ikke bare basert på resultatet fra koordinaten som ble sendt inn i funksjonen, men også de omkringliggende koordinatene. Som et resultat av dette produserer koordinater i nærheten av hverandre en lignende verdi.
float smoothNoise (float x, float y) {float fractX = x - (int) x; flytefraktY = y - (int) y; int x1 = ((int) (x) + noiseWidth) % noiseWidth; int y1 = ((int) (y) + noiseHeight) % noiseHeight; int x2 = (x1 + noiseWidth - 1) % noiseWidth; int y2 = (y1 + noiseHeight - 1) % noiseHeight; flyteverdi = 0,0f; verdi += fractX * fractY * støy (x1, y1); verdi += (1 - fractX) * fractY * støy (x2, y1); verdi += fractX * (1 - fractY) * støy (x1, y2); verdi += (1 - fractX) * (1 - fractY) * støy (x2, y2); returverdi; }
Trinn 3: Effekter ved bruk av jevn støy

Med dette skapte vi to effekter. For å gjøre dette gikk vi gjennom hver piksel på OLED og tok en tilfeldig støyverdi basert på x- og y -koordinatene til disse pikslene. Den første av disse effektene produserte vi ved å bruke den genererte verdien til å velge en farge og fargelegge den pikselet med den nevnte fargen. Den andre effekten ble produsert på en lignende måte, men vi multipliserte også fargen med den genererte støyverdien. Dette ga mønsteret en mer skyggelagt effekt. Koden som brukes er vist nedenfor:
void Noise2n3 (bool Noisy) {for (int y = 0; y <noiseHeight; y ++) {for (int x = 0; x 8) absNoise = 8; if (Noisy) setNoisyColour (farger [absNoise], støy); else setBlockColour (farger [absNoise]); TFTscreen.point (x, y); }}} void setNoisyColour (Fargefarge, flytestøy) {TFTscreen.stroke (colour.red * noise, colour.green * noise, colour.blue * noise); } void setBlockColour (farge farge) {TFTscreen.stroke (farge.rød, farge.grønn, farge.blå); }
Trinn 4: Tilfeldige gradienteffekter



Det er to effekter som gir en tilfeldig gradient. Den første effekten plasserer pikslene i forhold til rgb -fargen, og gir sakte et gradientmønster til skjermen. Den andre bruker de samme fargede pikslene som den første, men plasserer dem i en fast rekkefølge og skaper en diagonal gradient langs skjermen.
Her er den første (basert på fargene):
void Noise1 () {for (int z = 0; z <3; z ++) {TFTscreen.background (0, 0, 0); int CurrentColour [3] [3] = {{64, 35, 26}, {24, 64, 34}, {20, 18, 64}}; R = CurrentColour [z] [0]; G = CurrentColour [z] [1]; B = CurrentColour [z] [2]; for (int x = 0; x <128; x ++) {for (int y = 0; y <128; y ++) {int R_Lower = R - ((x+y) / 4); hvis (R_Lower = 255) {R_Higher = 254; } int R_Offset = tilfeldig (R_Lower, R_Higher); int G_Lower = G - ((x + y) / 4); hvis (G_Lower = 255) {G_Higher = 254; } int G_Offset = tilfeldig (G_Lower, G_Higher); int B_Low = B - ((x + y) / 4); hvis (B_Lower <1) {B_Lower = 0; } int B_Higher = B + ((x + y) / 4); hvis (B_Higher> = 255) {B_Higher = 254; } int B_Offset = tilfeldig (B_Lower, B_Higher); int mult = 2; hvis (z == 1) mult = 1; TFTscreen.stroke (R_Offset * mult, G_Offset * mult, B_Offset * mult); TFTscreen.point ((R_Offset * (B_Offset / 32)), (G_Offset * (B_Offset / 32))); TFTscreen.point ((G_Offset * (B_Offset / 32)), (R_Offset * (B_Offset / 32))); TFTscreen.point ((B_Offset * (G_Offset / 32)), (R_Offset * (G_Offset / 32))); }}}}
Og den andre (den mer ryddige effekten):
void Noise4 () {for (int z = 0; z <3; z ++) {TFTscreen.background (0, 0, 0); int CurrentColour [3] [3] = {{64, 35, 26}, {24, 64, 34}, {20, 18, 64}}; R = CurrentColour [z] [0]; G = CurrentColour [z] [1]; B = CurrentColour [z] [2]; for (int x = 0; x <128; x ++) {for (int y = 0; y <128; y ++) {int R_Lower = R - ((x+y) / 4); hvis (R_Lower = 255) {R_Higher = 254; } int R_Offset = tilfeldig (R_Lower, R_Higher); int G_Lower = G - ((x + y) / 4); hvis (G_Lower = 255) {G_Higher = 254; } int G_Offset = tilfeldig (G_Lower, G_Higher); int B_Low = B - ((x + y) / 4); hvis (B_Lower <1) {B_Lower = 0; } int B_Higher = B + ((x + y) / 4); hvis (B_Higher> = 255) {B_Higher = 254; } int B_Offset = random (B_Lower, B_Higher); int mult = 2; hvis (z == 1) mult = 1; TFTscreen.stroke (R_Offset * mult, G_Offset * mult, B_Offset * mult); TFTscreen.point (x, y); }}}}
Trinn 5: Det endelige resultatet
Til slutt kombinerte vi disse effektene til en slags "lysbildefremvisning" av regnbuer. For å oppnå dette kalte vi ganske enkelt hver funksjon etter den andre på en stund -sløyfe:
mens (true) {Noise2n3 (false); Noise2n3 (true); TFTscreen.background (0, 0, 0); Støy1 (); Støy4 (); }
Anbefalt:
Arduino Noise Machine: 4 trinn

Arduino Noise Machine: Jeg fant en liten høyttaler mens jeg rev en gammel PC for resirkulering og tenkte jeg skulle se hvordan det hørtes ut ved å bruke Arduino Tone () -funksjonen. Jeg begynte med et 10Ω potensiometer for å kontrollere tonehøyden og begynte å lage litt støy. Tone () -funksjonen
Neopixel Ws2812 Rainbow LED-glød med M5stick-C - Kjører Rainbow på Neopixel Ws2812 Bruke M5stack M5stick C Bruke Arduino IDE: 5 trinn

Neopixel Ws2812 Rainbow LED-glød med M5stick-C | Running Rainbow på Neopixel Ws2812 Bruke M5stack M5stick C Bruke Arduino IDE: Hei folkens i denne instruksen, vi lærer hvordan du bruker neopixel ws2812 LED eller led strip eller led matrise eller led ring med m5stack m5stick-C utviklingstavle med Arduino IDE, og vi skal lage et regnbuemønster med den
White Noise Night Light: 11 trinn (med bilder)

White Noise Night Light: Dette er et prosjekt jeg laget for 1-åringen min til jul. Ærlig talt var det en fornuft til stede for meg og min kone. Det er en hvit støymaskin som kan spille flere forskjellige lyder valgt gjennom et webgrensesnitt, og inneholder også lys
Rainbow Word Clock med full Rainbow -effekt og mer: 13 trinn (med bilder)

Rainbow Word Clock Med Full Rainbow Effect og mer: Mål1) Enkel2) Ikke dyrt3) Så energieffektiv som mulig Rainbow Word Clock med full regnbueeffekt. En Smilefjes på Word Clock. Enkel IR-fjernkontroll Oppdater 03-nov-18 LDR for Brightness Control of the NeopixelsUpdate 01-jan
Hvordan lage sanntidsklokke ved hjelp av Arduino og TFT -skjerm - Arduino Mega RTC med 3,5 tommers TFT -skjerm: 4 trinn

Hvordan lage sanntidsklokke ved hjelp av Arduino og TFT-skjerm | Arduino Mega RTC med 3,5 tommers TFT-skjerm: Besøk min Youtube-kanal. Introduksjon:- I dette innlegget skal jeg lage “Real time Clock” ved å bruke 3,5 tommers TFT touch LCD, Arduino Mega 2560 og DS3231 RTC-modul …. Før du starter … sjekk videoen fra YouTube-kanalen min..Merk:- Hvis du bruker Arduin
