
Innholdsfortegnelse:
- Trinn 1: Demovideo
- Trinn 2: Ting vi trenger
- Trinn 3: Hvordan fungerer det?
- Trinn 4: Brukergrensesnitt
- Trinn 5: Bruk tilfeller og fordeler
- Trinn 6: Arduino MKR WiFi 1010
- Trinn 7: Arduino IDE
- Trinn 8: Captive Portal
- Trinn 9: Twilio & Things Speak
- Trinn 10: AP ELLER STA -modus
- Trinn 11: TM1637 4 -bits digital rør LED -skjerm og trykknapp
- Trinn 12: Krets
- Trinn 13: Sak
- Trinn 14: Arduino Sketch
- Trinn 15: QMN
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.

Hei Geeks, Nå studerer jeg i +2 som tilsvarer 12. klasse. Jeg er veldig interessert i informatikk, og hovedfaget mitt er det. Jeg brukte mye tid på å utvikle innebygde prosjekter. Jeg har rundt 3 års erfaring innen det innebygde feltet. Jeg fokuserer alltid på innovative og varierte løsninger. Foreldrene mine ga meg enorm støtte for å lage dette prosjektet.
Hovedtemaet i konkurransen er å lage håndfrie løsninger.
Her lager jeg en enhet som heter QMN (Queue Management Node) som kan lage et virtuelt token og dermed kan opprettholde den virtuelle køen.
I visse køer må vi motta fysiske tokens fra disken som sannsynligvis vil føre deg i fare. Så ved å bruke disse virtuelle tokens kan du unngå den faren. Du får faktisk virtuelle tokens på smarttelefonen din. Token er helt håndfritt.
Det er en enkel brukervennlig virtuell køprodusent drevet av Arduino MKR WiFI 1010.
Trinn 1: Demovideo


Se demovideoen for å vite om det.
Trinn 2: Ting vi trenger
Maskinvarekomponenter
- Arduino MKR WiFi 1010 x 1
- Trykknappmodul x 1
- TM1637 4 -bits digital rør LED -skjermmodul x 1
-
Gensere x 1
Programvarekomponenter
- Arduino IDE
- Twilio SMS API
- ThingSpeak API
Verktøy
- Wire Stripper & Cutter x 1
- Loddejern x 1
- Lodding x 1
Trinn 3: Hvordan fungerer det?

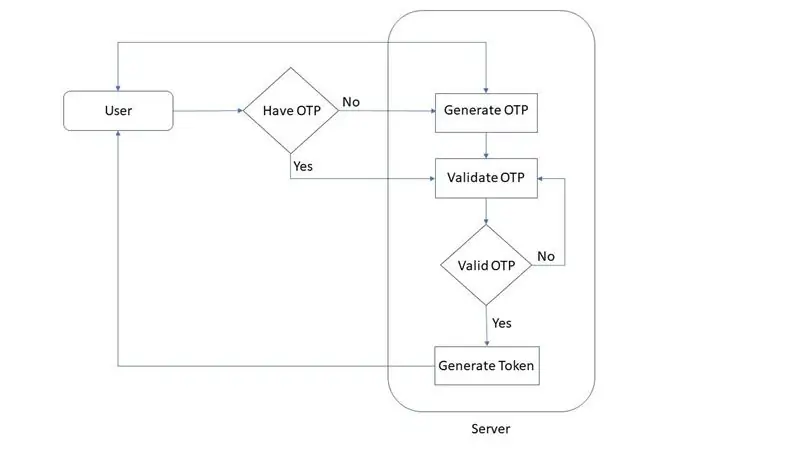
Køstyringsnode (QMN) er enheten som lager smarte tokens. For å lage smarte tokens, bør personen være i wifi -området til Arduino MKR 1010. Personen trenger også en smarttelefon for å få prosessen utført. Arbeidsflyten vil gå som følger …
- Et WI-FI-tilgangspunkt vil bli opprettet av Arduino MKR 1010.
- Personen som ønsker token må koble telefonen til tilgangspunktet, og som vil bli omdirigert til den lokale verten.
- På den siden må personen angi telefonnummeret sitt. I det øyeblikket vil OTP bli sendt til det aktuelle nummeret for å bekrefte det. Telefonnummeret er tatt med vilje for å gi varsel.
- Etter at du har bekreftet telefonnummeret, blir tokenet vist på den lokale verten.
- Når hans/hennes tur kommer, vil enheten (QMN) sende en melding til den aktuelle personen om å ta sin tur.
Denne enheten mottar faktisk forespørselen fra folk og gir dem smarte tokens. For å sende meldingen bruker vi et Twilio SMS API i QMN -enheten. Meldingen om Turn kan sendes ved å trykke på knappen i QMN.
Når alle tokens er kalt ut, kan du tømme minnet ved å trykke på tilbakestillingsknappen på Arduino MKR WiFi 1010.
Trinn 4: Brukergrensesnitt


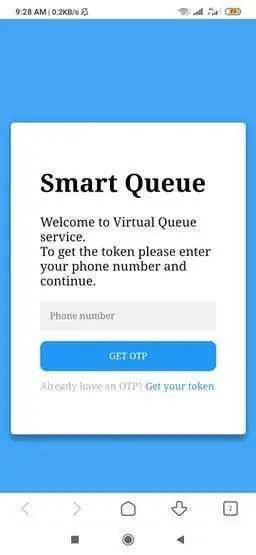
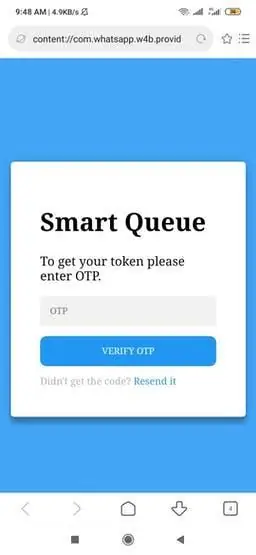
*) Når du koblet til tilgangspunktet, blir du omdirigert til siden som den første.
*) Etter at du har sendt telefonnummeret, får du en OTP på dette nummeret. Deretter viser den OTP -siden for å skrive inn OTP -nummeret.
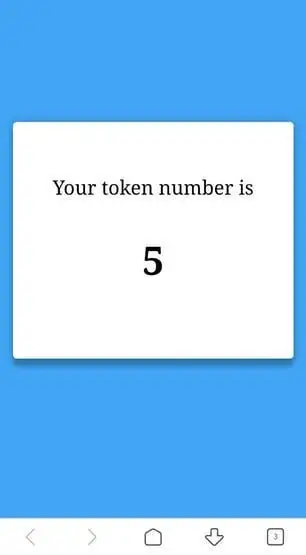
*) Når du sender inn riktig OTP, får du tokenet på denne token -siden.
*) Hvis du skrev inn feil OTP, vil det vise ugyldig OTP.
*) Hvis nummeret ditt allerede hadde mottatt tokenet, vil det fortelle deg at du allerede har registrert deg.
Det handler om brukergrensesnittet.
Jeg vet ikke så mye om HTML. Min far gjorde disse sidene mer attraktive ved å bruke CSS.
Trinn 5: Bruk tilfeller og fordeler
Den kan brukes hvor som helst som sykehus, butikker og hoteller.
Fordeler
- Ingen internettforbindelse kreves for å få tokens
- Et enkelt brukervennlig webgrensesnitt.
- Varsel om opprinnelig enhet, når turen kommer.
- Ingen fysiske tokens.
- Lett å implementere.
- Ingen unødvendig ventetid, møt opp når din tur kommer.
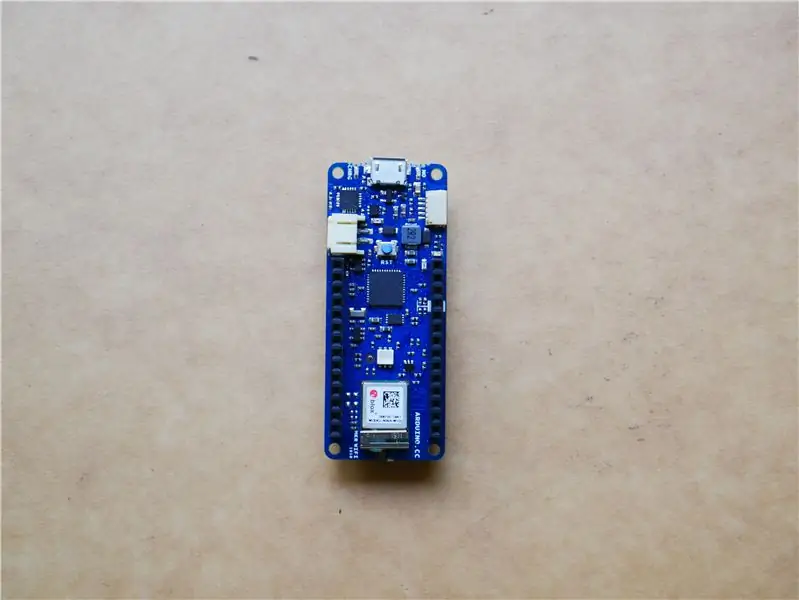
Trinn 6: Arduino MKR WiFi 1010


Hjernen til enheten er Arduino MKR WiFi 1010. Det er det enkleste inngangspunktet til grunnleggende IoT- og pico-nettverksprogramdesign. Brettets hovedprosessor er en lav effekt Arm® Cortex®-M0 32-biters SAMD21, som i de andre kortene i Arduino MKR-familien. WiFi- og Bluetooth®-tilkoblingen utføres med en modul fra u-blox, NINA-W10.
Denne enheten er helt avhengig av WiFi -tilkoblingen til Arduino MKR WiFi 1010. Enheten bruker både AP (Acces Point) -modus og STA (Station) -modus for wifi -modulen. Enheten vil intelligent bytte mellom disse modusene for riktig bruk av denne enheten.
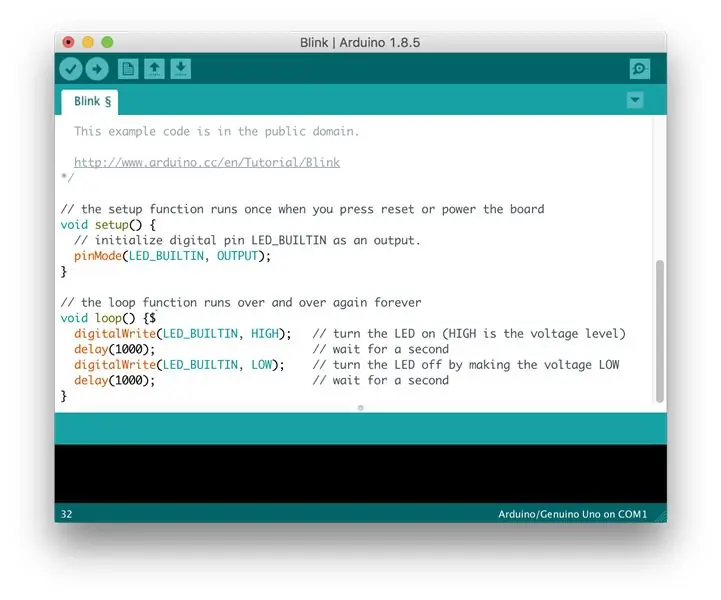
Trinn 7: Arduino IDE

Arduino IDE brukes her for programmering av Arduino MKR WiFI 1010. Ta en titt her for å komme i gang med enheten. Bruk den nyeste Arduino IDE for programmering av Arduino MKR wifi 1010. Kontroller om det er noen nyeste fastvareoppdatering for enheten før du går inn i programmeringen. Ta en titt her for å vite hvordan du oppdaterer fastvaren.
Trinn 8: Captive Portal
Vi lager faktisk et tilgangspunkt (AP) av Arduino MKR WiFI 1010, hvilken som helst enhet (mobil) kan kobles til denne AP. For å gå inn i webgrensesnittet tidligere, må en person skrive inn IP -adressen eller vertsnavnet i nettleseren. Det er nesten greit, men brukeren må sette IP eller vertsnavn manuelt i nettleseren. Det er en veldig rar ting. Men i dette tilfellet blir enheten som kobler til QMN automatisk omdirigert til webgrensesnittet via Captive Portal. Her spiller Captive Portal en stor rolle i å redusere brukerens innsats. Det er mange Captive Portal -prosjekter med Espressif -enheter, dessverre er det ingen med NINA -biblioteket. Fordi MKR WiFi 1010 bruker NINA -biblioteket. Til slutt fant jeg et prosjekt i Arduino -hub som bruker Captive Portal som de viktigste tingene av JayV. Da begynte jeg prosjektet mitt med å ta det som grunnkoden. Det fungerer nesten fint.
Det vi faktisk gjør er at vi setter inn DNS og eier Access Point (AP) - IP -adresse og sjekker først (16) DNS -forespørsler via UDP -port 53. Etter å ha sjekket de første 16 forespørslene sender vi et svar for DNS -forespørslene. med den omdirigerte IP -adressen til ditt eget tilgangspunkt. Deretter laster telefonen automatisk nettgrensesnittet gjennom nettleserne. Den siste effekten vil være slik når en enhet som er koblet til det angitte AP, vil telefonen automatisk laste inn webgrensesnittet. UDP -server og webserver fungerer begge samtidig. Webserveren er en enkel hovedside med en skjema -knapp for å angi telefonnummeret.
Trinn 9: Twilio & Things Speak


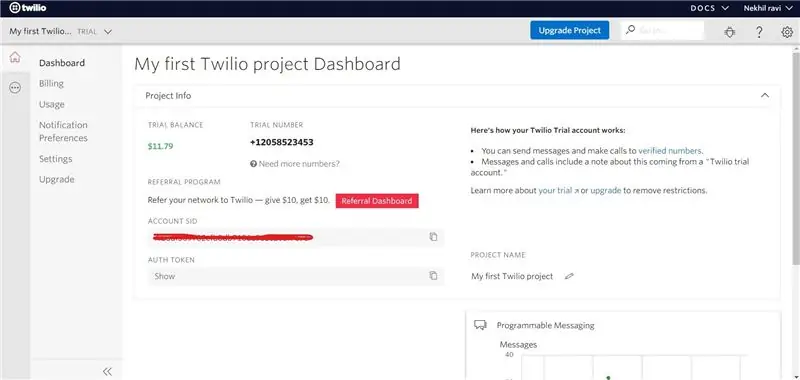
Dessverre har jeg ikke en GSM -modul for å sende meldingene. For å sende OTP og varsling om enheten må vi bruke en hvilken som helst SMS API. Så i dette prosjektet brukte jeg Twilios SMS API for å utføre oppgaven. Som vi vet det, for at API -en skal fungere, må vi gi HTTP -forespørselen for serveren. Først ga jeg vanlig HTTP -forespørsel uten kryptering til Twilio, men Twilio tok ikke hensyn til forespørselen min. De trenger SSL -fingeravtrykk for å sikre sikkerhet. Jeg så ingen funksjoner i NINA -biblioteker som støtter disse SSL -ene. Så jeg brukte Thingsspeak til å utløse Twilio. For å bruke disse tjenestene må du registrere deg på begge plattformene.
Opprett et nytt nummer i Twilio, og det vil være nummeret du sendte dataene til. Du får gratis kreditt i Twilio for meldinger. For prøvekontoen må du bekrefte tallene du vil sende dataene til.
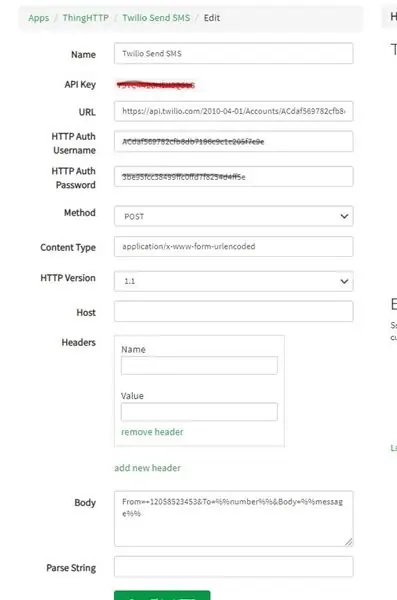
Gå til Thingspeak.com, klikk på apper, deretter ThingHTTP, og deretter New ThingHTTP. Dette tar deg til konfigurasjonssiden. Du må finne Twilio -kontoens SID og godkjenningstoken på Twilio dashbord -siden.
- Gi den navnet Twilio Send SMS
- URL-adressen er https://api.twilio.com/2010-04-01/Accounts/DINE TWILIO-KONTO-SID/SMS/meldinger
- HTTP -autentisk brukernavn er DITT TWILIO -KONTOSIDE
- HTTP Auth Password er DITT TWILIO AUTH TOKEN
- Sett metoden til POST
- Innholdstype er application/x-www-form-urlencoded
- Klikk på Fjern overskrifter, og la verten stå tom
- Body = From = DITT TWILIO NUMBER & Til = %% number %% & Body = %% melding %%
Klikk Save ThingHTTP. API -nøkkelen til ThingHTTp bør inkluderes i Arduino Sketch.
Trinn 10: AP ELLER STA -modus
Alle Arduino -kortene som har Nina -modul, spiller en rolle om gangen, dvs. stasjonsmodus eller tilgangspunktmodus. Vi må hele tiden bytte mellom disse modusene for å få jobben gjort. Først vil QMN være i AP -modus etter å ha fått nummeret, den vil bytte til STA -modus for å sende OTP. Etter å ha sendt OTP vil QMN gå tilbake til AP -modus. Hvis en person utløste trykknappen, vil QMN bytte til STA -modus for å gi SMS -varsling. Etter det vil det komme tilbake til AP -modus. For å gi internettforbindelsen bytter vi QMN for STA -modus. SMS API krever internettforbindelse.
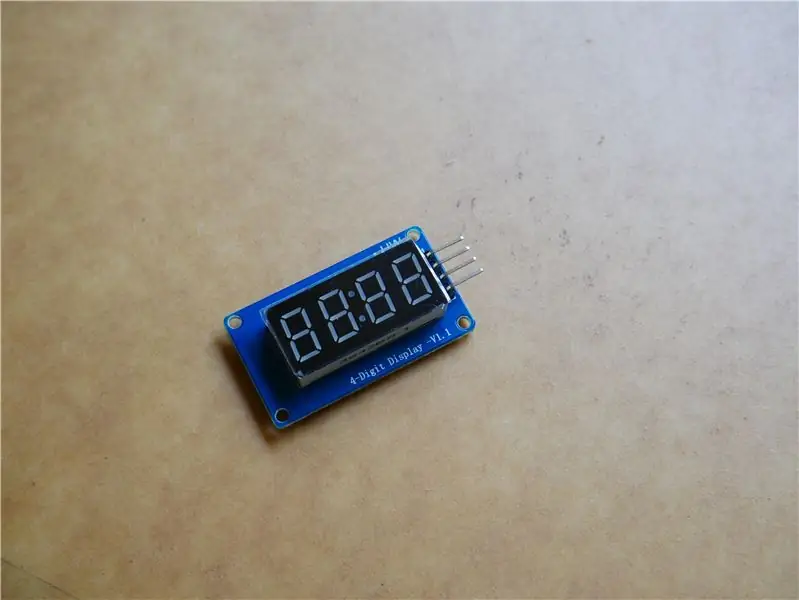
Trinn 11: TM1637 4 -bits digital rør LED -skjerm og trykknapp


TM1637 4 Bits Digital Tube LED -skjermmodul er en rimelig løsning for visning av utdataene til ditt innebygde prosjekt. Selv om dataene som vises er begrenset av tall, kan brukerne også vise noen tegn, for eksempel A, B, C etc. Det nåværende token-nummeret som skal kjøres, vises på denne 4-bits syv-segment-LED-en. Denne 7 -segmenters LED Dsiplay har 4 sifre som styres av TM1637 Driver Chip. Det krever bare to tilkoblinger for å kontrollere denne TM1637 4 Bits Digital Tube LED Display Module. Ved å se på denne skjermen kan alle enkelt forstå Token -nummeret. Det er den virkelige bruken av denne enheten.
Du trenger et bibliotek kalt TM1637Display.h for å jobbe med denne modulen. Bare last ned biblioteket herfra.
Her brukes trykknapp for å ringe tokens. Jeg har brukt trykknappmodulen, så den er veldig enkel å integrere. Trykknappen er her i nedtrekksmodus. Du kan også enkelt lage en modul med en motstand og trykknappen.
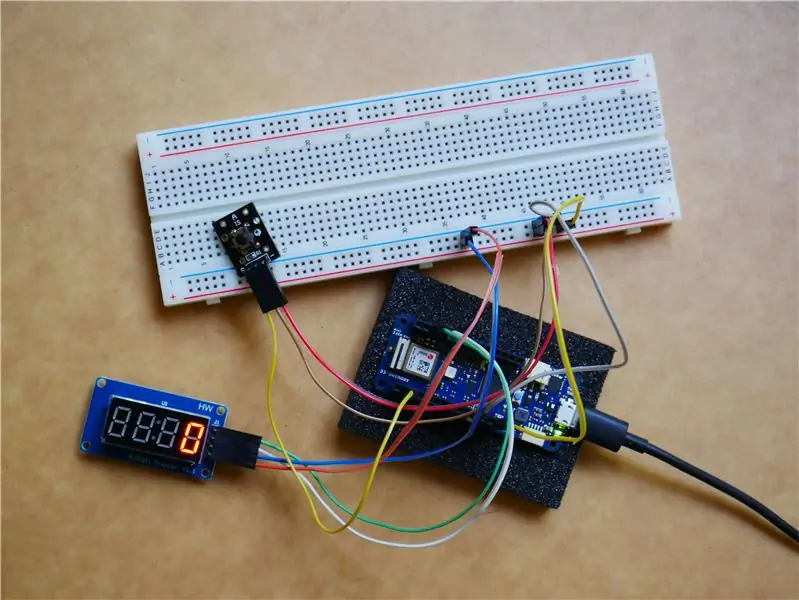
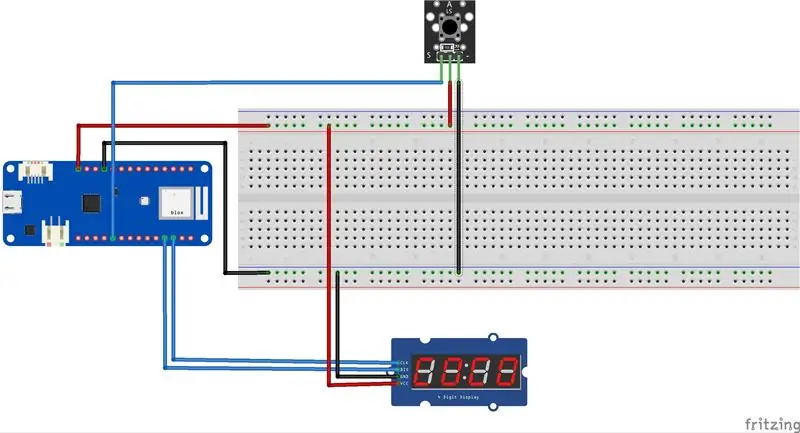
Trinn 12: Krets


Kretsen er veldig enkel, den består ikke av noen kompleks maskinvare. Bare koble til i henhold til skjemaene. Først lagde jeg kretsen på brødbrettet. Deretter koblet jeg med hopperne.
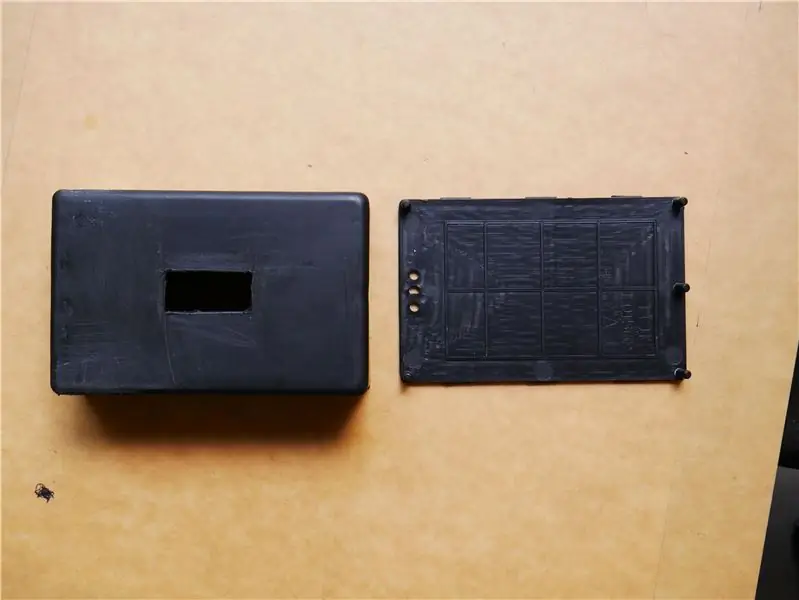
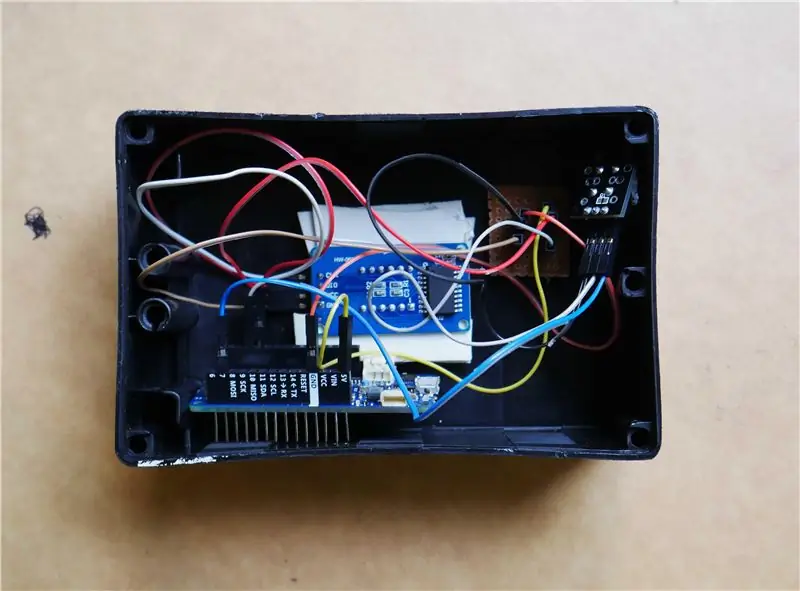
Trinn 13: Sak



Jeg fikk denne saken fra en lokal butikk. Jeg skar bare et lite stykke foran for å vise de syv segmentene som ble ledet for å vise tokenet. Jeg har også revet todelt fra siden, den ene er for trykknappen og den andre er for USB-kabelen. Å gi makt for noden. Denne saken passer veldig godt, alle komponentene er plassert veldig godt.
Trinn 14: Arduino Sketch
Alle HTML -sidene som vises i grensesnittet, er lagret i flashminnet til Arduino MKR WiFi 1010. For å lagre det brukte jeg PROGMEM -verktøyet.
PROGMEM er en del av pgmspace.h biblioteket. Den er automatisk inkludert i moderne versjoner av IDE. Men hvis du bruker en IDE -versjon under 1.0 (2011), må du først inkludere biblioteket øverst på skissen din, slik:
#inkludere.
Mens PROGMEM kan brukes på en enkelt variabel, er det egentlig bare verdt oppstyret hvis du har en større datablokk som må lagres, som vanligvis er enklest i en matrise. Vi har en stor datablokk her, så vi går for dette.
Alle HTML -filene lagres i "source.h" -fanen. Hele koden for dette prosjektet finner du her. Bare last opp denne koden til Arduino -enheten.
Trinn 15: QMN

Den endelige utsikten til enheten. Enheten er klar til bruk. Bare slå den på med USB -kabel og nyt!


Andreplass i familiekonkurransen "Can't Touch This"
Anbefalt:
Ta flotte bilder med en iPhone: 9 trinn (med bilder)

Ta flotte bilder med en iPhone: De fleste av oss har med oss en smarttelefon overalt i disse dager, så det er viktig å vite hvordan du bruker smarttelefonkameraet ditt til å ta flotte bilder! Jeg har bare hatt en smarttelefon i et par år, og jeg har elsket å ha et greit kamera for å dokumentere ting jeg
Slik gjør du det: Installere Raspberry PI 4 Headless (VNC) med Rpi-imager og bilder: 7 trinn (med bilder)

Howto: Installere Raspberry PI 4 Headless (VNC) Med Rpi-imager og bilder: Jeg planlegger å bruke denne Rapsberry PI i en haug med morsomme prosjekter tilbake i bloggen min. Sjekk det gjerne ut. Jeg ønsket å begynne å bruke Raspberry PI igjen, men jeg hadde ikke tastatur eller mus på min nye plassering. Det var en stund siden jeg konfigurerte en bringebær
Slik demonterer du en datamaskin med enkle trinn og bilder: 13 trinn (med bilder)

Slik demonterer du en datamaskin med enkle trinn og bilder: Dette er en instruksjon om hvordan du demonterer en PC. De fleste grunnkomponentene er modulære og fjernes lett. Det er imidlertid viktig at du er organisert om det. Dette vil bidra til å hindre deg i å miste deler, og også i å gjøre monteringen igjen
Håndfrie krykker: 5 trinn (med bilder)

Håndfrie krykker: Et av de største problemene i samfunnet handler om fysisk helse, fordi en person med nedsatt funksjonsevne har mange begrensninger i livskvaliteten. For å lette livet til disse menneskene er det derfor at de skapte krykker, som er gjenstander for
Håndfrie melodier: 5 trinn

Håndfrie melodier: Sett sammen en bryterboks for å bytte fra å lytte til musikk på hodetelefoner til å lytte til å svare telefonen med venstre øre, mens musikken fortsetter i høyre. (krever noen elektroniske komponenter og grunnleggende soldatferdigheter)
