
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:20.
- Sist endret 2025-01-23 15:02.



Hei Verden! Dette er min første instruks! Jeg er Marco fra Grosseto Italia, jeg er ikke en utvikler, jeg er ikke en elektronisk ingeniør, men jeg er en miljøguide i vår lokale naturpark (Maremma naturpark).
I mitt kooperativ jobber vi mye med kanoturer, naturalistiske og rolige turer på Ombrone -elven for fugletitting og litt fornuftig avslapping.
Men Ombrone-elven er også kjent for sin karakteristiske flyt: fra sommer "null" til høst-vinter strøm på flere tusen kubikkmeter vann i timen.
Av denne grunn blir Ombrone -elven konstant overvåket av den utmerkede regionale hydrometriske tjenesten (SIR), med et fantastisk nettsted som gjør de innsamlede dataene tilgjengelige.
Nå venter vi på slutten av sesongen og på de første høstflommene for å fjerne kaien og kanoene …
Men når vi begynner å snakke om skraping av parsing esp32ing osv? et øyeblikk til
Under den italienske lockdown har jeg gjort den første arduino blink -leksjonen, kult … og jeg har fortsatt å leke med sensorer og arduino C. Så hvis du finner koden min rå eller full av tull logiske hull, bør du vurdere dette!
Jeg gjorde mange ting bare for å kaste bort tid, men med denne konstante risikoen for flom bestemte jeg meg for å gjøre noe kult: takket være en ESP32 med en arduino formfaktor (Wemos d1 r32) som jeg holdt innpakket i flere måneder fordi jeg syntes "vanskelig", Jeg hadde virkelig mange tilfredsstillelser:
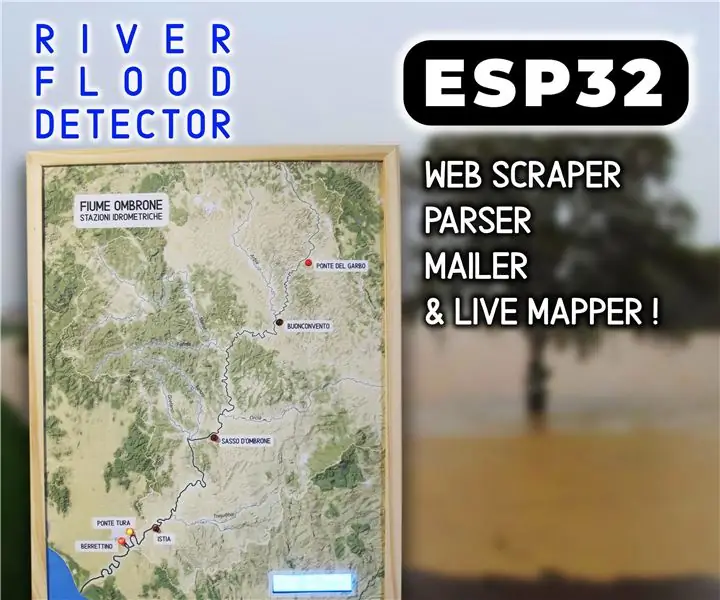
Jeg har gjort en skraper som bringer og analyserer data fra en SIR-webside og viser variablene som er oppnådd på en billig i2c LCD, og som lysstyrke-frekvens som blinker på noen lysdioder på et realistisk kart.
så hvis det kommer en flom fra fjellsiden, vil jeg bli advart av økende lysstyrke (nivåendring) og økende frekvens (nivåendring på en time) på lysdiodene på kartet … men ESP32 kan også sende e -post! Så hvorfor ikke gjøre en funksjon for dette?
la oss gå for å se koden nedenfor nå!
Rekvisita
- ESP32 -basert brett: Jeg har brukt Wemos d1 r32 årsaken har hunnpinner og det er lettere å håndtere
- lysdioder, rødt er mer "varslende"
- I2C 16x2 LCD er bare en blå, men den grønne er mer stilig
- billig korkbrett
- nattetid (valgfritt)
Trinn 1: Koden


på nettet har jeg bare funnet dampende opplæringsprogrammer som bruker eksterne nettsteder for å analysere data, så jeg prøvde å teste kraften til esp32 -kjernene som analyserte dataene direkte på brettet … uten problemer!
så hvis du ser på SIR -siden, kan kilden forstå hvordan den fungerer: heldigvis bruker de en "kommaadskilt" -verdi for å vise dataene sine, så med denne koden søker jeg etter en hydrografisk stasjon (kode TOSnumber) og teller antall komma (som separator) som inneholder verdien jeg vil ha (og lagre den som variabel), og deretter omforme den til LED -lysstyrke og tid i millis for at "variasjonsnivå" blinker
Kjernen i denne skrapen er i http -fanen:
ind = nyttelast.indexOf ("TOSstation_number"); // få posisjonen (ind) fra hvor du begynner å telle komma
String my_var = getValue_ind (nyttelast, ',', 8); // hvor 8 er den åttende cellen definert av kommaer (separator)
"nyttelast" er det jeg får fra nettet som tidligere er renset fra "sitater" og "& nbsp";
og getValue_ind -funksjonen som er i hovedfanen
String getValue_ind (String data, char separator, int index) {
int funnet = 0; int strIndex = {0, -1}; int maxIndex = data.length () - 1; for (int i = ind; i <= maxIndex && funnet <= index; i ++) {// fra ind -posisjon hvis (data.charAt (i) == separator || i == maxIndex) {funnet ++; strIndex [0] = strIndex [1] + 1; strIndex [1] = (i == maxIndex)? i + 1: i; }} retur funnet> indeks? data.substring (strIndex [0], strIndex [1]): ""; }
tilpasset fra
koden ber om siden hvert 15. minutt, det handler om 44Kb, jeg tror ikke det er en stor belastning for serverne og for ESP32.. For å unngå for mye rulling har jeg delt programmet i forskjellige funksjoner, les kommentarene
her er kodeklistringen virkelig et rot … jeg legger.ino -filene direkte
Jeg har brukt fanene i arduino IDE, så jeg har forskjellige.ino -filer
dette er den siste versjonen av koden (?), det er mye arbeid, så jeg vil sette pris på ethvert forslag!
- for rettelse av LED -lysstyrken for lave verdier, - for "kart" -funksjonen for flytende punktvariabler - for bruk av den andre kjernen på ESP32, - for å forstå hvordan du skriver ut en html -post fra en streng med sprintfI har brukte mye sann "nerding tid", så les på kommentarene til.ino -filene eller på github!
som opplastingsinnstillinger har jeg brukt Tools: Partition Scheme: NO OTA for å ha mer plass til denne enorme koden
ha det gøy
klikk her for koden på github
Trinn 2: Kartet



denne tut er incentred på ESP32 -koden, så jeg kan gi deg bare noen søkeord, lenker og verktøy som brukes:
den utmerkede servicen for ekstrakt av vektorområder fra openstreetmap
- de "ostiske" QGiene for å fordøye dem
- Søk etter attributtabell for å forenkle kartet ditt
- lage et utskriftsoppsett og eksportere kartet i svg -format på A3 -papirformat
- ha det gøy med den "jevnere" illustratøren
- skrive den ut
Trinn 3: The Hot Glue Party




så jeg kan foreslå å dø-kutte hullene for lysdioden og displayet på papiret før du fikser det på korkbrettet
ledningen er veldig enkel og dårlig gjort av meg: P
Mitt loddingnivå: Due
som du kan se fra koden, går lysdiodene til IO -pinner
#define LED_PIN0 14 // si #define LED_PIN1 27 // buon #define LED_PIN2 16 // sass #define LED_PIN3 17 // tur #define LED_PIN4 25 // ist #define LED_PIN5 26 // berr
Søk etter ESP32 pinout for å forstå
Trinn 4: Det ferdige produktet

så dette bildet er ikke det beste, men når vi fikk en flomflod, legger jeg en fin video!
Anbefalt:
Synkronisering av mapper med Python: 5 trinn

Synkronisere mapper med Python: Denne instruksjonen viser deg hvordan du holder to mapper (og alle mappene i dem) synkronisert, så den ene er en direkte kopi av den andre. Ideell for sikkerhetskopiering av arbeid både lokalt, til en sky-/nettverksserver eller en USB -stasjon. Ingen erfaring med programmering er
ESP32-CAM Bygg din egen robotbil med live videostreaming: 4 trinn

ESP32-CAM Bygg din egen robotbil med live videostreaming: Tanken er å gjøre robotbilen beskrevet her så billig som mulig. Derfor håper jeg å nå en stor målgruppe med mine detaljerte instruksjoner og de utvalgte komponentene for en billig modell. Jeg vil gjerne presentere ideen min om en robotbil
The Path Mapper: 6 trinn

Path Mapper: I dette IoT-prosjektet kobler vi opp en NEO-6M (GPS-modul) for å levere lokaliseringsdata gjennom Arduino til et Excel-ark som vil bli lagret på datamaskinen. Etterpå, med Tableau Public, lager vi en datavisualisering av disse dataene for å kartlegge pat
Slik endrer du ikoner for mapper (Mac Os X): 3 trinn

Slik endrer du ikoner for mapper (Mac Os X): En opplæring for mac -nybegynnere som ønsker å endre bildeikonet for mappene
Slik gjenoppretter du åpne mapper når du logger på igjen etter at du har logget av: 5 trinn

Slik gjenoppretter du åpne mapper når du logger på igjen etter at du har logget av: Ok, så her er situasjonen, du bruker datamaskinen med mange og mange mapper åpne … Så kom moren din hjem tidligere enn forventet! Du vet helt at hvis hun fanger deg ved hjelp av datamaskinen, mens du burde ligge i sengen
