
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.

Her lærer du hvordan du lager en sprite
Behov for behov:
Datamaskin (alle typer vil gjøre)
Internett (Duh)
Nettleser (Enhver annen nettleser enn Internet Explorer eller Safari)
Trinn 1: Åpne nettstedet

Gå til denne lenken https://piskelapp.com/ dette nettstedet fungerer ikke med safari fordi det ikke lagrer prosjektet ditt.
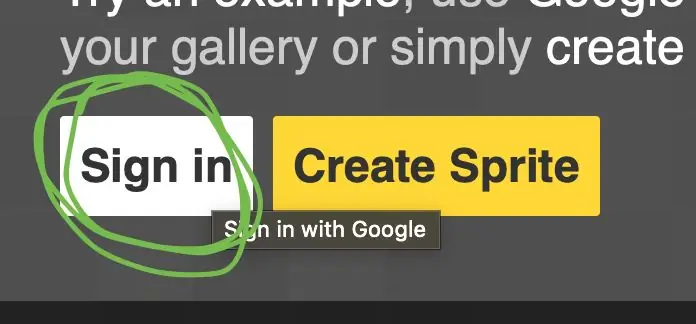
Trinn 2: Opprett en konto

Opprett en konto, klikk på logg inn og bruk din foretrukne Google -konto. Dette vil opprette en konto for deg uten å be om noe, alt er automatisk.
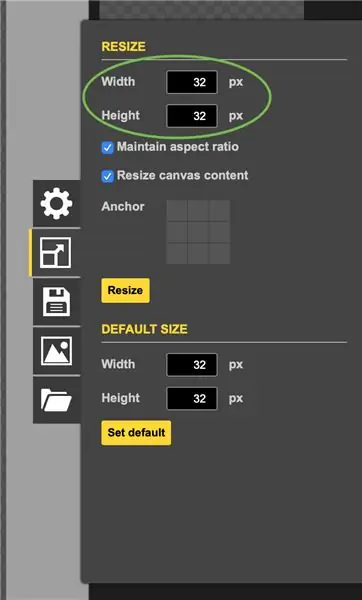
Trinn 3: Hvordan lage en sprite



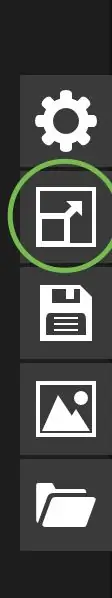
Etter det klikker du på Lag en sprite. Etter det, se på siden for å se mini -menyen som vist på bildet ovenfor. Etter å ha klikket endre størrelse, bestem størrelsen din, bruk 90 x 90 hvis du vil ha noe stort (i dette tilfellet bruker vi standardstørrelsen 32 x 32) etter at du har gjort det, klikker du på størrelsesknappen.
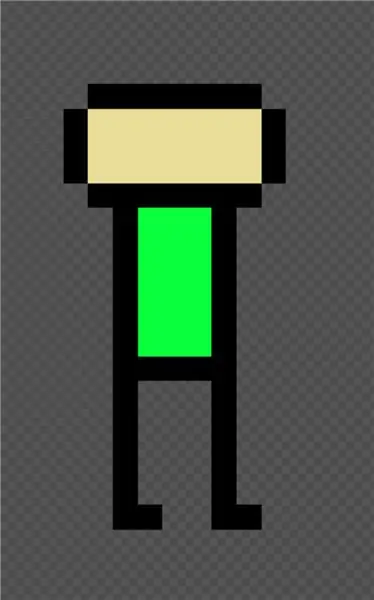
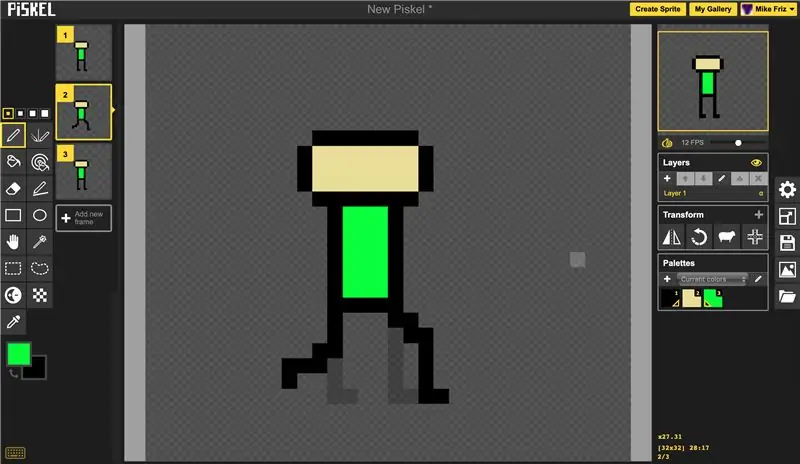
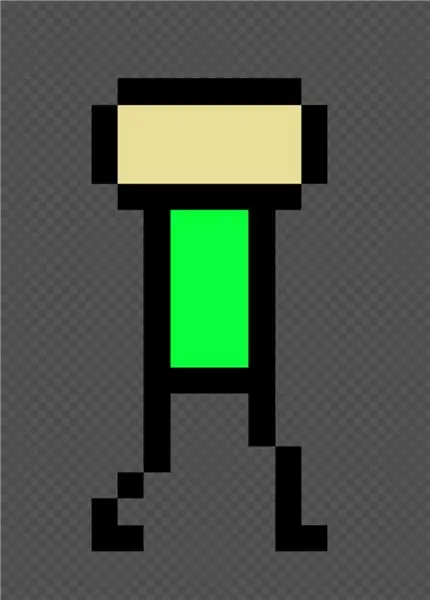
Trinn 4: Design en karakter


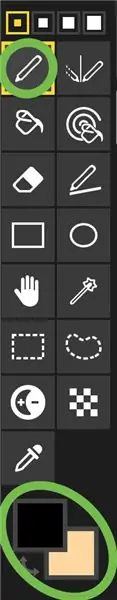
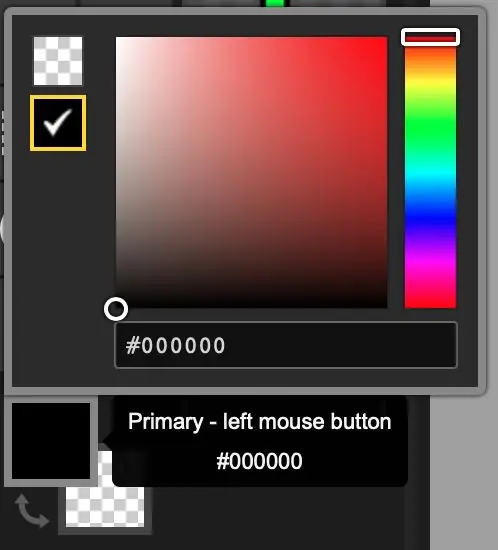
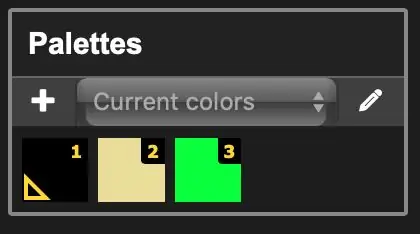
Design karakteren din, sørg for at den har klare armer og ben, for det er det vi kommer til å bruke mest. Vi bruker en enklere design, men du kan gjøre din så kompleks som du vil. Bruk verktøyene som pensel og farger for å lage karakteren. For å velge farger må du klikke på fargekategorien, og deretter kan du velge ønsket farge. Hvis du vil bruke den andre fargekategorien, klikker du på fargevekslingsknappen nederst.
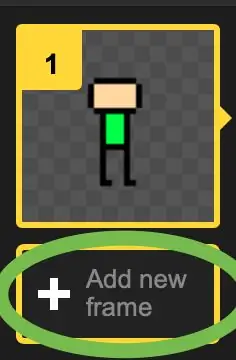
Trinn 5: Lag nøkkelrammer


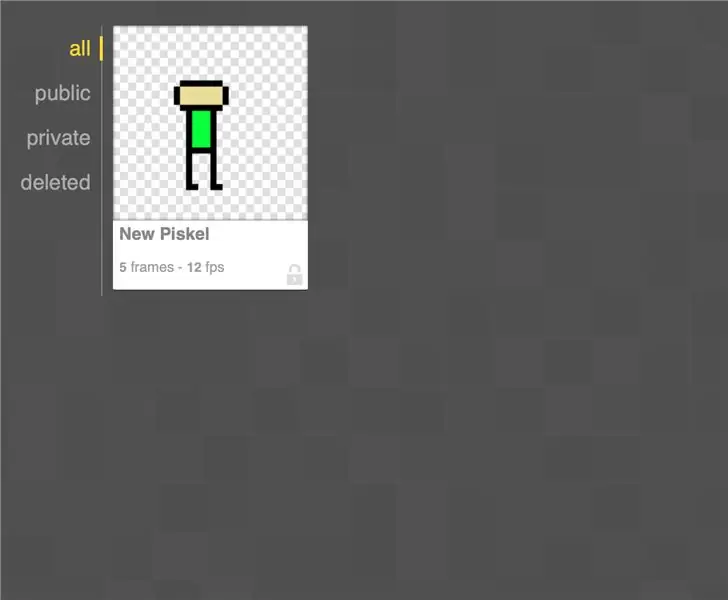
Du spør kanskje hva en nøkkelramme er. Nøkkelbilder er hovedrammene som betrakteren kommer til å se. Lag først en ramme av karakteren din som står stille. Lag dem deretter i en mellomløp (som vist på bildet ovenfor).
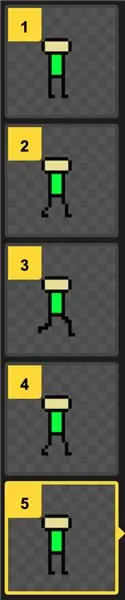
Trinn 6: Lag resten av rammene


Lag rammene i mellom. Du vil først bevege armer og ben litt (men ikke for langt eller for lite), dette vil få karakteren til å se ut som om den har mer flyt. Flytt dem hver nye ramme til de samsvarer med rammens nøkkelrammer som kommer etter dem. Beveg deretter beina litt til de krysser hverandre. deretter gjenskaper du rammene før korset i bakvendt rekkefølge (husk å gjenskape midtkjøringsrammen etter). Deretter gjenskaper du rammene før midtløpet (inkludert rammen som står stille).
Trinn 7: Polsk animasjon

Legg til noen farger og noen designfunksjoner for å gjøre karakteren din unik, og husk å gjøre disse for alle rammer. Alle de tidligere fargene du brukte, blir lagret i den lyseste delen på siden av skjermen, uansett om du fortsatt bruker dem
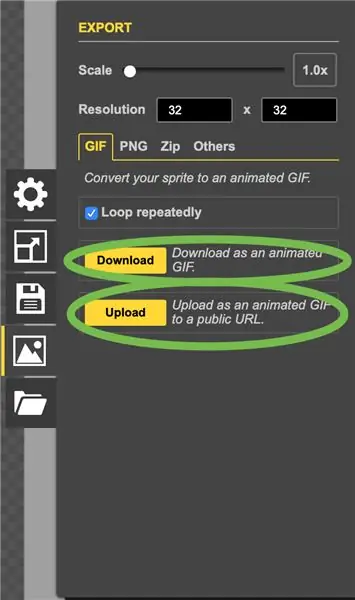
Trinn 8: Eksporter


Gå tilbake til mini -sidefeltet som vi gjorde før, og klikk på eksporter animasjonen. Her kan du velge skala/størrelser, og du kan velge om du vil ha den som en gif,-p.webp
Trinn 9: Du er ferdig

Når du er ferdig, kan du dele animasjonen din hvor som helst
Anbefalt:
Hvordan lage 4G LTE Double BiQuade Antenna enkle trinn: 3 trinn

Hvordan lage 4G LTE dobbel BiQuade-antenne til enkle trinn: Mesteparten av tiden jeg møtte, har jeg ikke god signalstyrke til det daglige arbeidet mitt. Så. Jeg søker og prøver forskjellige typer antenner, men fungerer ikke. Etter bortkastet tid fant jeg en antenne som jeg håper å lage og teste, fordi det ikke er byggeprinsipp
Hvordan lage en Linux -oppstartsdisk (og hvordan du bruker den): 10 trinn

Hvordan lage en Linux Boot Drive (og hvordan du bruker den): Dette er en enkel introduksjon om hvordan du kommer i gang med Linux, spesielt Ubuntu
Hvordan lage et nettsted (en trinn-for-trinn-guide): 4 trinn

Hvordan lage et nettsted (en trinn-for-trinn-guide): I denne veiledningen vil jeg vise deg hvordan de fleste webutviklere bygger nettstedene sine og hvordan du kan unngå dyre nettstedbyggere som ofte er for begrenset til et større nettsted. hjelpe deg med å unngå noen feil som jeg gjorde da jeg begynte
Hvordan lage en delt skjermvideo med fire trinn: 4 trinn (med bilder)

Hvordan lage en delt skjermvideo med fire trinn: Vi ser ofte en samme person vise i en scene to ganger i et TV -spill. Og så vidt vi vet har ikke skuespilleren en tvillingbror. Vi har også sett at to sangvideoer blir satt på en skjerm for å sammenligne sangferdighetene sine. Dette er kraften til spl
Hvordan lage en besteforeldres kalender & Utklippsbok (selv om du ikke vet hvordan du skal utklippsbok): 8 trinn (med bilder)

Hvordan lage en besteforeldres kalender & Utklippsbok (selv om du ikke vet hvordan du skal utklippsbok): Dette er en veldig økonomisk (og mye verdsatt!) Feriegave til besteforeldre. Jeg laget 5 kalendere i år for mindre enn $ 7 hver. Materialer: 12 flotte bilder av barnet ditt, barn, nieser, nevøer, hunder, katter eller andre slektninger 12 forskjellige stykker
