
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

For å lære dette, henter vi data fra en database i Google Firebase og henter dem med en NodeMCU for videre analyse.
PROJEKTKRAV:
1) NodeMCU eller ESP8266 -kontroller
2) G-Mail-konto for å lage en Firebase-database.
3) Last ned Firebase Arduino IDE -biblioteket og installer det på Arduino IDE.
Trinn 1:
Trinn 2: Opprett en ny database på Firebase

Bare gå over til Firebase -konsollen og klikk på Legg til prosjekt.
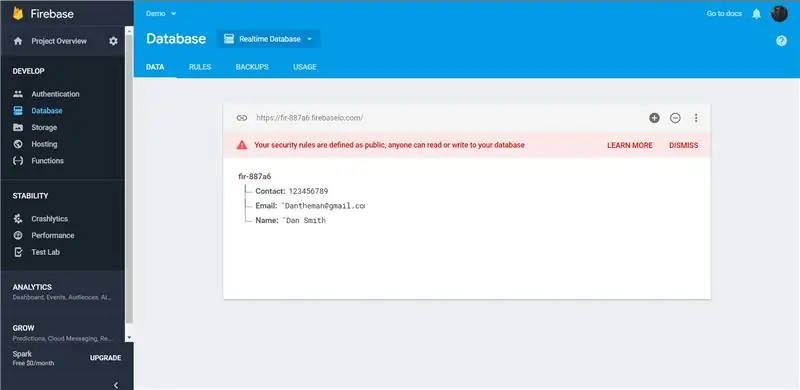
Når det er gjort, gå til Database -fanen og legg til en sanntidsdatabase.
Trinn 3: Legg til vertsnavn/database hemmelig nøkkel i Arduino Sketch

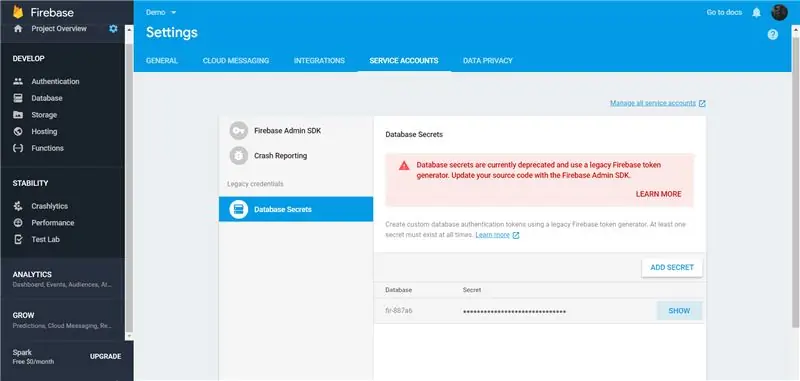
Kopier vertsnavnet fra toppen av databasen og Database Secret Key fra Setting> Project Setting> SERVICE ACCOUNTS> DATABASE Secrets.
Bruk disse detaljene mens du initialiserer Firebase i konfigurasjonskoden. For eksempel:
Firebase.begin ("doit-data.firebaseio.com", "lGkRasLexBtaXu9FjKwLdhWhSFjLK7JSxJWhkdJo");
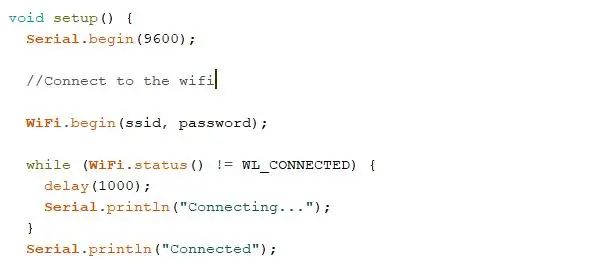
Trinn 4: Koble NodeMCU til en WiFi

Legg til følgende linje i Arduino Sketch for å koble NodeMCU til en ruter:
WiFi.begin ("SSID", "p@ssword");
Erstatt SSID med SSID på ruteren og p@ssword med ruteren passord.
Trinn 5: Fullfør Arduino Sketch

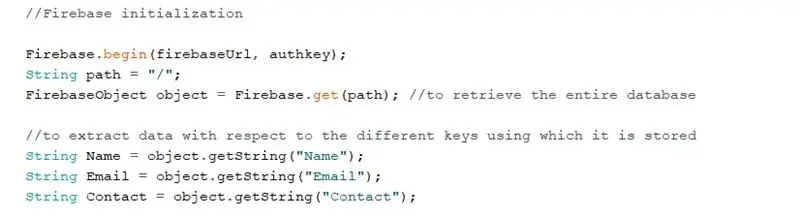
Firebase/Arduino -biblioteket tilbyr en rekke funksjoner for å forenkle tilgangen til Firebase -databasen:
FirebaseObject -objekt = Firebase.get ("/");
Etter å ha koblet til Firebase ved å bruke kommandoen begin, hjelper kommandoen ovenfor deg med å hente hele databasen, som deretter kan analyseres videre ved hjelp av flere Firebase -objekter.
classFirebaseObject
Representerer verdien som er lagret i ildbasen, kan være en entallverdi (bladnode) eller en trestruktur.
int getInt (const String & path)
Denne funksjonen kan hjelpe deg med å få en heltallsverdi lagret på banen som er nevnt.
String getString (const String og sti)
getString får strengen lagret under en gitt nøkkel (nevnt i banen).
Trinn 6: Last opp Arduino -skissen til NodeMCU
Kontroller at brettet er valgt riktig og at den riktige porten brukes.
Se eksempelskissen for ytterligere implementeringsdetaljer.
Trinn 7: Lag en progressiv webapp for ytterligere kontroll
For å utvide funksjonaliteten i IoT -området kan du også lage en Progressive Web App som kan utvide funksjonaliteten til Android/iOS -smarttelefoner. Overraskende krever å lage en PWA minimal kunnskap om Android Development og er helt nettbasert. Dermed kan vi manipulere databaser ved hjelp av en NodeMCU så vel som PWA.
Anbefalt:
Trekk og vis data fra alle nettsteder via Wifi (nordlysindikator) med NodeMcu: 6 trinn

Trekk og vis data fra ethvert nettsted via Wifi (nordlysindikator) med NodeMcu: Min motivasjon: Jeg har sett MASSE instrukser om hvordan du setter opp/ bruker en NodeMCU (bygget på ESP8266 -modulen) for å lage IoT -prosjekter (internett av ting) . Svært få av disse opplæringsprogrammene hadde imidlertid alle detaljer/ kode/ diagrammer for en veldig nybegynner
Sett opp fra scratch en Raspberry Pi for å logge data fra Arduino: 5 trinn

Sett opp fra scratch en Raspberry Pi for å logge data fra Arduino: Denne opplæringen er for de som ikke har erfaring med å installere en ny maskinvare eller programvare, enn si Python eller Linux. La oss si at du har bestilt Raspberry Pi (RPi) med SD kort (minst 8 GB, jeg brukte 16 GB, type I) og strømforsyning (5V, minst 2
Hvordan lage Firebase hjemmeautomatiseringssystem ved hjelp av NodeMCU - i IOT -plattform: 14 trinn

Hvordan lage Firebase Home Automation System ved hjelp av NodeMCU | i IOT -plattform: MÅL FOR DETTE PROJEKTET Dette prosjektet tar sikte på å utvikle et hjemmeautomatiseringssystem som gir brukeren full kontroll over alle fjernstyrbare enheter i hjemmet hans ved hjelp av IOT Android -appen. Det er mange tredjeparts online server og plattformer som
Hente signal fra en gammel joystick: 5 trinn

Hente signal fra en gammel joystick: Dette er et prosjekt som jeg begynte å jobbe med da jeg fant en gammel joystick med en D15 -port (spillport)
Hvordan kontrollere LED ved hjelp av ESP8266 NodemCU Lua WiFi fra nettsted: 7 trinn

Slik kontrollerer du LED ved hjelp av ESP8266 NodemCU Lua WiFi fra nettsted: Denne opplæringen skal lære deg noen grunnleggende om bruk av ESP8266 NodemCU Lua WiFi for å kontrollere LED -en fra nettet. Før du begynner, må du kontrollere at du har alt nødvendig materiale: ESP8266 NodeMCU Lua WiFi LED Breadboard Jumper (om nødvendig)
