
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.

Min motivasjon: Jeg har sett MASSE instrukser om å sette opp/ bruke en NodeMCU (bygget på ESP8266 -modulen) for å lage IoT (tingenes internett) prosjekter. Svært få av disse opplæringsprogrammene hadde imidlertid alle detaljene/ koden/ diagrammene for en veldig nybegynner å følge fra start til slutt, og ingen av dem gjorde akkurat det jeg ønsket.
Hva vil dette dekke ?: Dette vil dekke alt du trenger å vite (og det gjorde jeg ikke), inkludert:
- Materialer (det jeg brukte, spesielt)
- Arduino, NodeMcu, ESP8266, hva er forskjellen?
-
Komme i gang med NodeMcu
- Sette opp programvaren (Arduino IDE)
- Få en LED til å blinke
- Alternativer for å drive NodeMcu
- Koble til internett
-
Hvordan hente data fra et nettsted
- "Peker" på informasjonen du vil ha på nettstedet
- Thingspeak/ ThingHTTP/ APIer (ikke vær redd, ingen koding nødvendig)
- Få tilgang til disse dataene fra NodeMCU
-
Viser dataene
- Hva jeg brukte (hvordan koble en 7 -segmenters skjerm)
- Noen ideer/ ting jeg ville ha gjort med mer tid
- Hvordan bygge en boks antar jeg
ANSVARSFRASKRIVELSE: Jeg så på MASSE videoer for å lære å lage dette, og nesten hele koden er samlet fra andre kilder, og jeg kan ikke huske dem alle. Hovedkilden til tinghttp -inspirasjon var denne fyren som egentlig gjør det samme som jeg beskriver, men jeg fant å sile gjennom det som var berøringsskjerm -ting og det som ikke var forvirrende. Jeg anser denne instruerbare mer som en introduksjon til NodeMcu og en slags IoT -prosjekter i stedet for et spesifikt objekt, men inspirasjonen til denne spesifikke (nordlysindikatoren) var denne instruerbar fra 2008. Jeg elsket måten den ble beskrevet som en "dårlig" man's ambient orb ", som viser omgivelsesinformasjon som aksjer, YouTube -visninger eller vær uten bruk av telefoner eller andre påtrengende midler.
Trinn 1: Materialer


Du trenger disse:
1. Et NodeMcu -bord
2. En mikro -USB -kabel for opplasting av koden til kortet, og strømforsyning av sluttproduktet hvis du ønsker det.
3. Lysdioder, jumper ledninger (hann-mann, mann-hunn) og et brødbrett for tilkobling av ting … dette er litt av en gitt, men det du vil "sende ut" (vise eller gjøre avhengig av dataene) vil kreve maskinvare. Hvis du vil gjenskape omgivelseskulden, eller lage akkurat det jeg gjorde, er en 7 -segmenters skjerm eller noen lysdioder bare subtil nok. Brettbrettet er nødvendig for "prototyping" før du faktisk kobler ting 4 ekte, og jeg skal forklare hvordan de fungerer/ hvordan ting henger sammen i den relevante delen. Hvis du bare er nybegynner, kan du bare få et arduino -startpakke, siden det har mange små ting i det (inkludert alt jeg brukte), pluss en arduino -uno for et annet prosjekt.
Ting du KAN trenge:
4. En strømforsyningsmodul for brødbrett (Hvis du vil forsyne NodeMcu med en standard strømadapter … Jeg ville ikke gjort dette siden du bare kan drive den med en mikro -USB, noe som er mye mer praktisk. Hvis du vil lage prosjektet ditt helt trådløst, så trenger du selvfølgelig en batteripakke, men jeg tar opp dette i strømdelen.
5. 1/4 furu for en liten boks (hvis du vil)
6. Litt finer for å dekke boksen din, og/eller fungere som en diffusor for din LED eller skjerm
7. Super (CA) og/eller trelim for å feste 5. og 6.
Trinn 2: Hva er en node -MCU?


Hvis du er en virkelig nybegynner innen elektronikk som jeg var, lurer du kanskje på hva forskjellen mellom et Arduino -kort og et NodeMcu -kort er, og kanskje du også har hørt om ESP8266 … hva er forskjellen mellom disse?!?
Dette er på ingen måte teknisk, men dette er hva du trenger å vite.
Arduino har muligheten til å lese innganger fra en serie pins, "gjøre ting" ved å bruke disse inngangene og deretter sende ut til en serie pins. Det er egentlig en liten datamaskin. Arduino lager MASSE forskjellige tavler, og mange "skjold" som kobles til brettene for å gjøre flere ting. Produktene de selger for øyeblikket som er koblet til internett, er veldig dyre og har ikke så mye av et fellesskap som følger dem. Koden skrives og lastes opp til tavlene fra "Arduino IDE" -programvaren, som støtter C og C ++, med noen annen spesiell formatering sprinklet inn. Du trenger ikke å vite hvordan du programmerer C eller C ++ for å programmere, siden det er slike en gal overflod av kode tilgjengelig på nettet, men litt kjennskap til programmering (spesielt ting som mens og for sløyfer, variabel deklarasjon og omfang osv.) hjelper til med å fremskynde forståelsen. Arduino IDE gir også et enkelt sted for nedlasting av de nødvendige bibliotekene for forskjellige tavler (mer om det senere, ved konfigurering av NodeMcu).
ESP8266 er en ekstremt billig WiFi-modul som i utgangspunktet gjorde de internettaktiverte arduino-skjoldene foreldet (selv om du fortsatt ser arduino-kort som har wifi innebygd). DIY-samfunnet rundt ESP8266 er så stort at det nesten er det eneste logiske valget for å lage internettaktiverte enheter. Ofte brukes det i forbindelse med et arduino -kort via seriepinnene (Rx og Tx), selv om jeg antar at noen bruker dem "stand alone", men siden mikrochippen er så liten og vanskelig å koble til (den har i utgangspunktet 6 pinner: 2 for seriell (snakke med ting), 2 for strøm (bakken og VCC) og 2 GPIO (inngang for generell bruk), pluss at den fungerer på 3,3V og så vil 5V ødelegge den) at den ble raskt erstattet av …
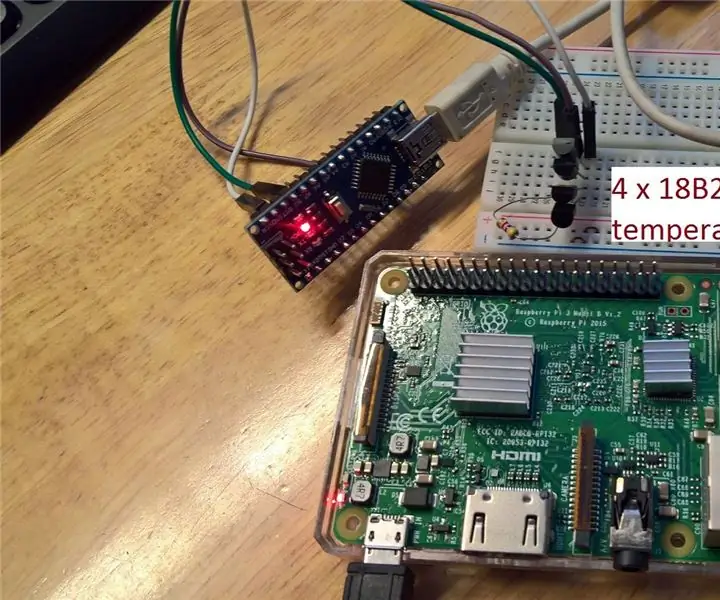
NodeMcu, som er et åpen kildekode -utviklingstavle akkurat som Arduino, bortsett fra med bygge på ESP8266. Du kan faktisk se ESP8266 innebygd i NodeMcu -kortet sirklet inn på bildene jeg vedlagte. Dette brettet er perfekt vennlig å programmere og grensesnitt med, og er i utgangspunktet sammenlignbart med en arduino nano. Den har mange flere pins, og kan programmeres via en USB direkte fra datamaskinen din, uten å måtte gå gjennom et annet kort. Selv om brettet fortsatt teknisk fungerer på 3,3V logikk i stedet for 5V logikk, har det innebygde sjetonger for å håndtere denne spenningen, så det kan drives akkurat som din arduino, enten via USB eller VCC (spenning i) pinner. I utgangspunktet, for alt IoT, er NodeMcu et godt, enkelt, enkeltkort å bruke, og er WiFi-aktivert … selv om det også er et godt valg for prosjekter som ikke er wifi. Teknisk er NodeMcus "out of the box" -språk LUA, men etter et 1-gangs oppsett i Arduino IDE, vil du kunne programmere det akkurat som alle andre Arduino.
Trinn 3: Komme i gang med NodeMcu
Jeg brukte følgende video til å starte min første gang med NodeMcu, og hvis du følger alle instruksjonene hans nøyaktig, burde alt fungere bra.
1. Sette opp programvaren (Arduino IDE)
- Last ned Arduino IDE fra lenken ovenfor, og velg "bare last ned" hvis du ikke kan donere
- Åpne Arduino IDE -programvaren
- Under File -> Preferences, Additional Boards Manager URLs, lim inn følgende lenke "https://arduino.esp8266.com/versions/2.5.0-beta2/package_esp8266com_index.json"
- Under Verktøy -> Board -> Boards Manager (øverst) rull ned til bunnen, eller søk etter ESP8266, og klikk installer
- Du må kanskje starte Arduino IDE på nytt for at dette skal dukke opp, men klikk nå på Verktøy-> Brett, og velg brettet du har, det vil si NodeMcu 1.0 ESP12-E-modulen
- Du trenger kanskje ikke å gjøre dette trinnet, men koble usb til datamaskinen fra NodeMcu (lampene blinker), og gå til Kontrollpanel-> Enhetsbehandling -> Porter -> og merk deretter COM -porten som er merket "Silicone Labs …" dette er COM -porten som NodeMcu bruker
- Gå tilbake til Arduino IDE og til Verktøy-> Port: og kontroller at denne porten er valgt
- Alt skal være bra, men sørg for at blitsstørrelsen under Verktøy er 4 (ikke bekymre deg for SPIFFS, det som er valgt er bra), og at opplastingshastigheten er 115200 antar jeg … NodeMcu bruker faktisk en baudhastighet på 9600 for å videresende informasjon tilbake til den serielle skjermen (hvis du ikke vet hva dette betyr, ikke bekymre deg, den vises i eksemplet), men hvis du har koden og deretter i skjermen, har du 9600, det er bra.
2. Få en LED til å blinke
Dette er som programmeringen "Hello World" (dvs. baby $ h1t), men den lar deg vite at alt er bra med tavlen, og vil hjelpe deg med å bli kjent med Arduino IDE. Dette demonstrerer IKKE WiFi -funksjonene til brettet (vi gjør det i neste eksempel), bare sørger for at det er tilkoblet og kan fungere etc.
- Åpne arduino IDE, og ha NodeMcu plugget inn
- Før du gjør noe, legg merke til at det er rammeverk for den mest grunnleggende koden du kan skrive til din arduino, med en setup () loop som kjøres en gang, og en annen loop () som vil kjøre kontinuerlig for alltid. Den endelige koden vår vil bli strukturert akkurat slik, med noen få ting lagt til ovenfor, og en funksjon definert nederst
- Fil-> Eksempler-> (under NodeMcu 1.0-delen) ESP8266-> Blink
- Dette åpner litt kode i vinduet. Lagre den gjerne et sted.
- I denne koden inneholder setup () sløyfen definisjonen av den innebygde lysdioden på brettet som en utgang, og sløyfen gir høy og lav utgang til denne lysdioden. Vær oppmerksom på at for LED -en som er innebygd på kortet (bare! Dette er ikke det vanlige tilfellet), vil "LOW" -utgang (0 volt) få den til å slås på, siden den er på som standard og "HIGH" (3,3V i denne saken antar jeg), er slått av
- Hvis alt er riktig konfigurert som beskrevet ovenfor, bør du kunne klikke "Bekreft" (haken i sirkelen øverst til venstre) for å sikre at det ikke er noen feil (denne vil ikke ha noen siden du ikke gjorde det) t skriv den, men din vil!), og når alt er bra, "Last opp" rett ved siden av den
- Når du klikker på opplasting, ser du ting som leses opp i det svarte området nederst, og prikker/ % fullfører utfyllingen
- Ikke bekymre deg for at det sier at det vil ta opp 33% av minnet … det er i utgangspunktet et "fast" beløp som tas opp av selv den enkleste koden, det jeg skrev tok bare ytterligere 1% plass
- Du vil se LED -en på tavlen begynne å blinke (som det kan ha gjort litt allerede), så du er velkommen til å endre mengden på tusendeler av et sekund (millisekunder) i forsinkelsesdelen av skriptet. Hvis dette er din første gang du programmerer, vil det sannsynligvis være en skikkelig spenning å se LED-en blinke med en litt annen frekvens
3. Alternativer for å drive NodeMcu
Jeg er ikke sikker på hvorfor jeg ikke forsto dette først, men koden du laster opp til tavlen vil bli der, og vil fungere for alltid og alltid så snart/ så lenge det er strømforsyning til den. For eksempel, etter å ha fullført trinn 2, hvis du skulle koble den fra datamaskinen og deretter slå den på et annet sted, ville den begynne å blinke igjen. Den enkleste måten å drive NodeMcu på er å bare koble en mikro -USB til den, og deretter til en ladeblokk akkurat som du bruker til mobiltelefonen i veggen (en 5V 1A -blokk eller hva det måtte være). Ta gjerne en titt på min andre instruksjonsboks for informasjon om hvordan du driver ting, polaritet på DC -kontakter, men kjernen er at du kan bruke hvilken strømstyrke du vil, så lenge det er tilstrekkelig til å drive alle tingene (1A er mer enn mye for dette brettet og alle LED -er du bruker, for eksempel), men spenningen må være innenfor et svært stramt område for at alt skal fungere korrekt. På NodeMcu kan du trygt bruke en strømforsyning med hvilken som helst spenning fra 3,3V til 20V, siden det er en regulator på brettet som reduserer denne spenningen (dette er en fin funksjon). Med strømstyrke er det ok å gå over siden brettet bare vil tegne det det trenger, men med spenning er det generelt tryggere å bruke spenninger så nær, uten å gå under, det nødvendige #, så mindre arbeid må gjøres/ strøm går til spill reduserer spenningen. Hvis du vil bruke en batteripakke, eller vil bruke en likestrømkontakt (kanskje slik at du kan ha en fin lang kabel), er pinnene som skal brukes VIN -tilstøtende jordpinner.
4. Koble til internett
Jeg har lagt ved som en fil (for ettertiden, i tilfelle videoen forsvinner) koden fra YouTube -videoen ovenfor, men vennligst gå gjennom YouTube -lenken og gi ham en visning for koden. Det er faktisk verdt tiden din, forklarer han styrets historie som er litt morsomt.
Åpne arduino -kodefilen kalt "Wifi_connect" og endre SSID og passord til din egen, og gå deretter
- Legg merke til at over løkkene er det en #include -linje, som forteller Arduino å inkludere et bibliotek fylt med WiFi -ting for ESP8266. Dette er i utgangspunktet en haug med verktøy og ting som er samlet sammen og lar deg gjøre bestemte ting relativt enkelt, ved å bruke de forhåndsskrevne tingene i biblioteket. For eksempel, hvis du kjøpte et skjold eller tillegg til et brett, har det sannsynligvis biblioteker tilknyttet det, slik at du lettere kan koble til det.
- Verktøy-> Seriell skjerm
- Sørg for at den serielle skjermen er satt til å lese til 9600. Hvis den ikke er i riktig hastighet, vil den serielle skjermen spytte ut et rotete rot, så det er en god indikator på at din serielle skjerm ikke er i samme hastighet som den serielle definisjonen i koden
- Klikk på bekreft og kjør, og se den serielle skjermen når den er fullført … den vil fortelle deg en haug med detaljer om tilkoblingen hvis den fungerte, og viser at ESP8266 i NodeMcu er i stand til å koble til WiFi -en din! Det gjør ingenting, men hvis du gikk og plugget dette brettet inn i veggen et sted, kan du vente 30 sekunder og være ganske trygg på at det etablerte en forbindelse med internett som også burde være spennende.
- For å teste deg selv, prøv å blande sammen "bllink" -koden og "wifi_connect" -koden for å slå på LED -lampen ombord, eller blinke når den er koblet til internett. Dette er en fin måte å lære på!
Gratulerer hvis du har gjort alt ovenfor. Du har vist at du kan laste opp kode til NodeMCU, og at NodeMcu kan koble til WiFi. Vi vil faktisk bruke en litt annen metode for å koble til WiFi, bruke MultiWifi -biblioteket i stedet for det vanlige gamle Wifi -biblioteket, siden det lar deg enkelt legge til en liste over WiFis og bare prøve å koble til alt det kan.
Trinn 4: Hvordan hente data fra et nettsted

Data på nettsteder lagres på en veldig skummel måte. Filtrere dette ned i tingene du vil ha, eller "analysere" for det er like skummelt, og å prøve å gjøre dette uten vesentlig kunnskap om HTML kan være skremmende … så målet er å få dataene du vil ha ut av det skumle stedet til et veldig rent og lykkelig sted. Funksjonelt betyr dette at det går fra en URL som viser hele nettstedet, til en URL som bare viser den eneste delen av dataene du vil ha.
1. "Peker" på informasjonen du vil ha på nettstedet
Gå til nettstedet du er interessert i, for eksempel her
www.timeanddate.com/worldclock/canada/edmonton
gå deretter til dataene du vil ha, høyreklikk på dem og velg "inspiser". Det vil åpne HTML -visningen i nettleseren din og vise deg den siste grenen av treet som dataene dine kommer fra. Jeg finner ut at den enkleste nettleseren å bruke for dette er krom, men tilsynelatende har firefox noen utvidelser som gjør det bedre … men jeg føler at det bare er en klassisk firefox-person å si?
Det er der dataene bor. Noen ganger har den en ID den refereres til, noen ganger er den bare skrevet rett inn. Så hvordan trekker vi ut dette?
2. Thingspeak/ ThingHTTP/ APIer (ikke vær redd, ingen koding nødvendig)
Jeg skal ikke engang snakke om hva API -er er og hvordan du lager dem, men du kan forestille deg dem som den faktiske forbindelsen eller overføringen mellom deg (dine forespørsler) og hvor tingene du ber om er. Den klassiske analogien er en servitør på en restaurant. For å utføre dette uten noen koding, vil du bruke en gratis tjeneste kalt "ThingSpeak", og spesielt applikasjonen deres "ThingHTTP". Bare opprett en konto, og gå deretter til apper, og helt nederst, tinghttp, og opprett en.
Det eneste du trenger å gjøre er å kopiere og lime inn nettadressen til nettstedet, for eksempel dato og klokkeslett -nettstedet ovenfor, og deretter bla ned til det siste feltet "Analysestreng". Dette er veien til dataene du vil ha.
Jeg antar at denne banen kan gis på noen få måter, men den enkleste og eneste måten jeg vet er å høyreklikke dataene som beskrevet ovenfor, inspisere den og deretter høyreklikke på linjen som er uthevet tilsvarende dataene i HTML-visningen, og gå til Copy-> x-banen. Dette er vist på vedlagte bilde.
Når du er ferdig, kan du prøve å gå til nettadressen som er generert for deg og se om den inneholder dataene du ønsker på en eller annen måte som i det minste kan arbeides med. For eksempel sier min temperaturen som "XX F" i stedet for antall grader Celsius, men enheter og F på enden kan enkelt endres innenfor koden. DET ER ekstremt vanlig å få feilen at den ikke kan analyseres. Hvis dette er tilfelle, kan du prøve å slette noen av overskriftene i xpath, se om du kan finne dataene andre steder, eller konsulter et forum der de kan identifisere de "ødelagte" aspektene av analysestrengen din. Denne metoden vil definitivt IKKE fungere på et nettsted som ikke laster inn de ønskede dataene med nettstedet, men i stedet (selv) henter fra en ekstern kilde, noe som krever litt tid å laste inn. Imidlertid bør det fungere bra for ting liker youtube ting, vær, etc.
3. Tilgang til disse dataene fra NodeMCU
Jeg har allerede skrevet mye, så se den vedlagte koden, som har mange kommentarer, og er for øyeblikket konfigurert for å lese med aurora borealis sannsynlighet for Edmonton AB, Canada (bare!). Den første finjusteringen du må gjøre er bare å endre URL -adressen (faktisk bare den 16 -sifrede api -nøkkeldelen av URL -en) til din egen tinghttp.
Den andre tingen du må tilpasse er i loop (), der den faktiske "verdien" hentes inn og lagres som variabelen "yourvalue", som er en streng (tekst). Den kan brukes på hvilken som helst måte du vil derfra. Jeg fjernet prosent -symbolet, delte de 2 sifrene i % i 2 variabler (for eksempel 14 % i 1, 4), og hadde disse lagret som heltall, men med noen raske google -søk eller kommentarer her burde du kunne for å trekke ut nøyaktig tallene du vil ha fra thinghttp -genererte strengen. Du trenger tall for å kunne gjøre ting som å bestemme om det er stort eller lite eller delbart med noe nok til å slå ting på eller av eller vise. Resten av koden fra det tidspunktet, inkludert funksjonen nederst kalt sevenseg () brukes til å vise de 2 tallene.
Still gjerne spørsmål om koden, eller hvordan du kan trekke ut eller vise hva slags ting du vil ha, eller hvordan du kan bruke disse tallene, for eksempel å dele opp spekteret til en rgb LED og kartlegge forskjellige verdier til forskjellige farger.
Trinn 5: Visning av data

1. Hva jeg brukte (hvordan koble en 7 -segmenters skjerm)
Jeg fikk det vedlagte diagrammet/ fulgte ledningene beskrevet av denne andre instruerbare.
Ledningene er ganske enkle, men hvis du aldri har brukt et brødbrett, kan det være forvirrende hva som skjer. I hovedsak er et brødbrett ment å gjøre forbindelsene tydelige og midlertidige.
Alle de følgende beskrivelsene vil være i forhold til det vedlagte diagrammet: Et brødbrett kan deles horisontalt i 2 gjentatte halvdeler, hver med 2 forskjellige segmenter: horisontal - og + rader som strekker seg lengden på brødbrettet (brukt til kraft) og vertikale kolonner, som er nummerert, og består av 5 flekker per kolonne som brukes til å merke forbindelser. Det er da et lite gap, og da doblet de samme funksjonene seg på den andre siden av den imaginære skillelinjen. Alle flekkene i den horisontale + raden er koblet sammen, og alle de horisontale radene er koblet sammen. Dette lar deg koble strøm til den ene enden av brødbrettet og deretter kunne koble ting til et hvilket som helst sted langs + for å ta ut strømmen, akkurat som en lang strømstang for stikkontakter. Det samme gjelder raden - som brukes til å male ting. For de nummererte kolonnene er hvert sted i en nummerert kolonne koblet til de fire andre stedene. Vær oppmerksom på at de fem punktene i en kolonne IKKE er koblet til de fem motsatt den imaginære halvveislinjen. Brettbrettet kunne kuttes på langs og ingen elektriske tilkoblinger ville bli kuttet.
NodeMcu strekker seg perfekt over de to halvdelene av brødbrettet, med hver pinne som tilsvarer strøm eller innganger/utganger som har en nummerert kolonne for seg selv, slik at du kan koble ledninger til det gjenværende tilgjengelige stedet og koble det andre steder på brødbrettet. Det samme gjelder skjermen med 7 segmenter vist i diagrammet. Følg for eksempel banen til bakken fra brettet til 7 -segmentet i diagrammet.
- bakkenål fra NodeMcu er plugget inn i kolonne 2
- ledning fra kolonne 2 til -ve horisontal kraftrekke (angitt med konvensjonell bakke)
- fra bakkeraden (kolonnenummeret er irrelevant, siden hele raden er koblet) til kolonne 22 via en motstand
- inn i "bakken" -pinnen på 7 -segmenters display som også er koblet til kolonne 22
Formålet med motstanden i diagrammet er i utgangspunktet å "suge opp" noe av overflødig effekt til lysdiodene, som funksjonelt fungerer for å dempe skjermen. Du vil se at når en "1" lyser mot en "8", er 1 mye lysere siden færre lysdioder er på. Jo mindre lysstyrke du kjører LED -lampen, jo lengre vil den vare, så motstanden er nødvendig. De fleste diagrammer for 7 segmentdisplayer viser faktisk at det er en motstand i serie med hvert av de enkelte segmentene, men dette ser ut til å fungere fint. Jeg brukte en 1K ohm motstand.
Vær veldig oppmerksom på hvilke pinner som tilsvarer hvilken pinne på displayet, siden disse er kartlagt i koden.
2. Noen ideer/ ting jeg ville ha gjort med mer tid
Det var egentlig her jeg stoppet, men du kunne ha valgt mange andre ting å sende ut basert på verdien av dataene dine, for eksempel:
- en rgb LED som endrer farge avhengig av verdien, eller dekker en gradient, fra grønt til rødt for eksempel
- en full LED -skjerm
- en logisk på/av over/under sann/usann LED som bare slås på eller av for å indikere noe
- en motor som svinger på et bestemt tidspunkt på dagen, som for en ventil på et vanningssystem eller for å slippe en godbit til hunden din … Jeg er sikker på at det er mer effektive måter å gjøre dette på enn å tolke tiden via wifi, men det er et alternativ!
Det neste trinnet (som det er overraskende mange flere opplæringsprogrammer for) er å legge ut data til din EGEN server (som også kan gjøres gjennom thingspeak) og deretter bruke disse dataene (som for en automatisert hage eller smarthus).
Trinn 6: Bygg en boks




Alle tilkoblinger som er gjort gjennom brødbrettet kan gjøres permanente ved enten å lodde ledningene direkte mellom brettet og utgangen (som lysdioden), eller ved å bruke et mye mindre brødbrett, eller kretskort for å lage tilkoblinger på en skala som kan passe inn i prosjektet ditt. Jeg valgte å bruke et lite brødbrett som fulgte med i settet jeg koblet til, og trengte bare å lodde en motstand på enden av en ledning … ikke veldig robust, men funksjonell!
Jeg kuttet 4 stykker 1/4 "x 3,5" furu på 3,5 "(sidene) og en på 4" (toppen), og bare rørte dem opp og limte dem sammen, og passet på å få alle ansiktene som firkantede som mulig, slik at hvert ansikt ble så spolt som mulig. Før jeg limte de fremre eller bakre delene, hakket jeg ut områder for displayet og brettet for å stikke ut nok til å bli sett/ plugget inn. Det lille brødbrettet jeg fikk hadde klebrig tape på baksiden slik at det kunne monteres på en av sideveggene, og 7 -segmenters displayet kunne holdes på plass ved først å legge brikken ned på pakningstape og plassere skjermen på denne båndet, og deretter dryss bakepulver over/inn i alle hullene. Deretter helte jeg CA (super) lim i hullene, som ved kontakt med natron umiddelbart herdet for å holde displayet på plass, og skyllet mot forsiden av forstykket. Pakningstapen skulle forhindre lim i å sive gjennom mellom skjermen og overflaten den vender ned mot og skjule den når den var tørr.
Jeg limte furufiner på alle sidene (ved hjelp av CA -lim, som etter min mening fungerer bedre enn trelim) og slipte kantene med hvert påført stykke, for å få det til å se jevnt ut/ skjule rumpeleddene/ fungere som en diffusor for vises som i denne videoen.
Anbefalt:
Sett opp fra scratch en Raspberry Pi for å logge data fra Arduino: 5 trinn

Sett opp fra scratch en Raspberry Pi for å logge data fra Arduino: Denne opplæringen er for de som ikke har erfaring med å installere en ny maskinvare eller programvare, enn si Python eller Linux. La oss si at du har bestilt Raspberry Pi (RPi) med SD kort (minst 8 GB, jeg brukte 16 GB, type I) og strømforsyning (5V, minst 2
Elektronisk alle årstider, alle helligdager, LED -øredobber: 8 trinn (med bilder)

Electronic All Seasons, All Holidays, LED Earrings: OK, så vi er i ferd med å lage ganske avanserte øredobber. Dette er IKKE et nybegynnerprosjekt, og jeg vil anbefale de som ønsker å ta dette på, begynne med mindre prosjekter og jobbe med ferdighetene dine opp til dette. Så først .. Ting vi trenger. (DELER) (1) L
Hvordan få musikk fra Nesten alle (Haha) nettsteder (så lenge du kan høre det, kan du få det Ok fint hvis det er innebygd i Flash du kanskje ikke kan) REDIGERT !!!!! Lagt til infor

Hvordan få musikk fra Nesten alle (Haha) nettsteder (så lenge du kan høre det, kan du få det … Ok fint hvis det er innebygd i Flash du kanskje ikke kan) REDIGERT !!!!! Lagt til informasjon: hvis du noen gang går til et nettsted og den spiller en sang du liker og vil ha den, så er det instruerbart for meg, det er ikke min feil hvis du ødelegger noe (den eneste måten det vil skje er hvis du begynner å slette ting uten grunn ) Jeg har klart å få musikk til
Få gratis videoer og flash -spill fra alle nettsteder: 24 trinn

Få gratis videoer og flash -spill fra et hvilket som helst nettsted: -MERK- jeg er ikke ansvarlig for hvilke ulovlige problemer eller problemer du kommer inn ved å bruke denne instruksen, den er kun til informasjonsformål! I denne instruksen vil jeg vise deg hvordan du får videoer og flash -spill fra et hvilket som helst nettsted på Internet Explorer
Vis lysboks fra en trekasse: 9 trinn (med bilder)

Vis lysboks fra en trekasse: Min kone og jeg ga mamma en glassskulptur til jul. Da mamma åpnet den, brøt broren min med "RadBear (han sa faktisk navnet mitt) kunne bygge deg en lysboks!". Han sa dette fordi jeg som en som samler glass
