
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.



L'idée est de créer une chaise longue interactive: un utilisateur qui s'assoit dans le transat déclenche une ambiance sonore et visuelle lui rappelant la mer, la plage … Nous utilisons donc un capteur de luminosité (placé sous le transat) reliés à Arduino, stole på en USB til en ordinatør for Max/MSP som kan hjelpe deg med å oppnå et nytt spørsmål.
Forfattere:
Léo, Baptiste, Yvain, Yannick, Tristan, Matthieu, Gaby
Trinn 1: Le Matériel
Nous avons nevne de:
- en transat
- capteurs de luminosité
- fils
- une carte Arduino
- uslåelig USB AB.
- un ordinateur avec Max/MSP
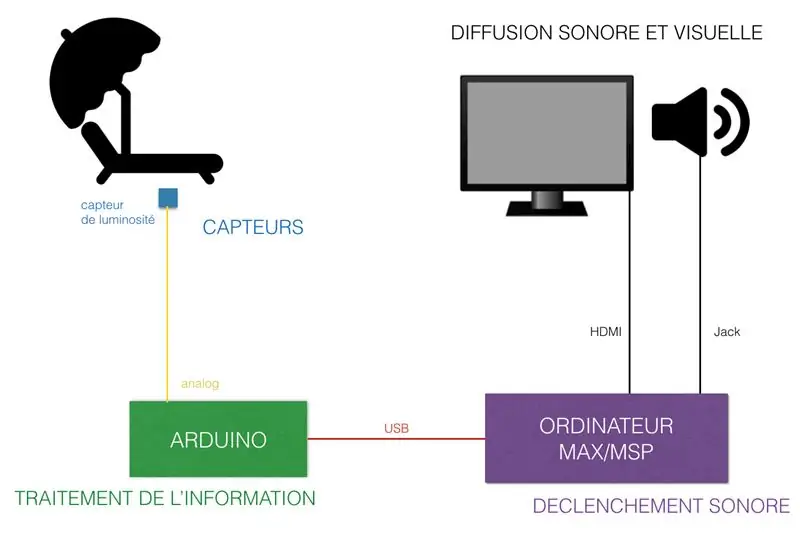
Trinn 2: Arkitektur

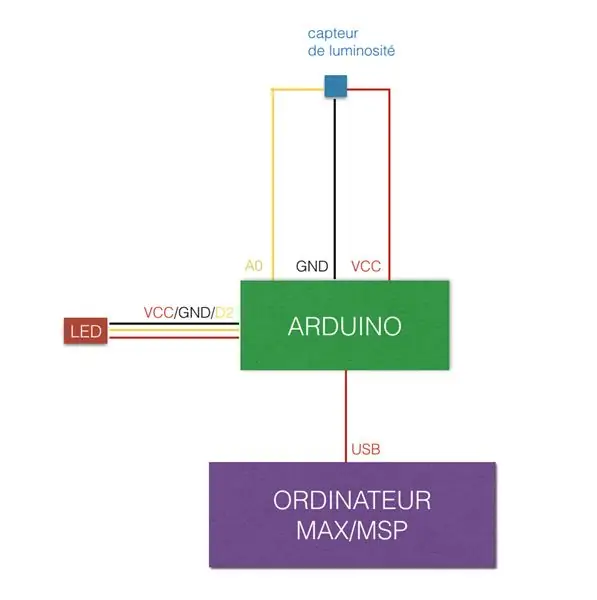
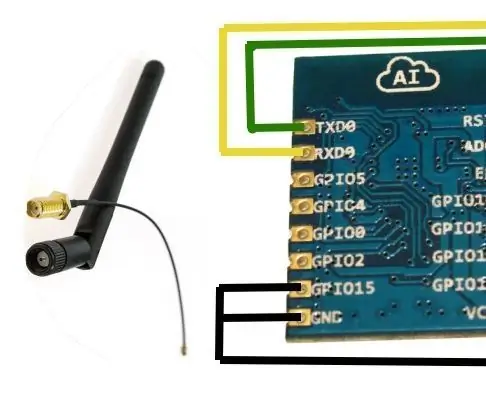
Trinn 3: Les Branchements


Le capteur est branché à l'entrée Analog2 A2.
La LED est branchée à l'entrée Digitale2 D2.
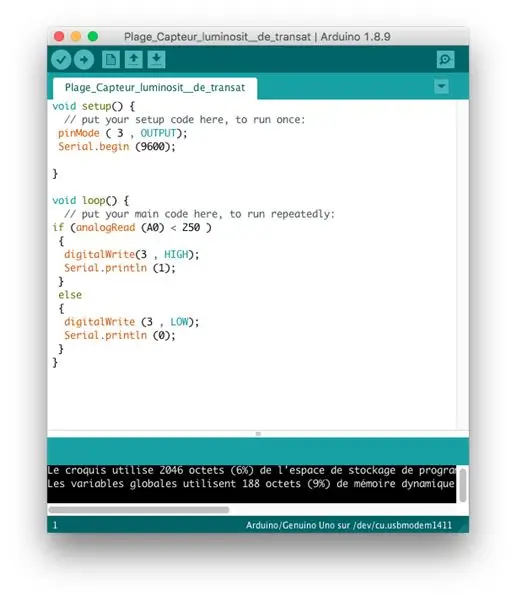
Trinn 4: Le Code Arduino

Programmet, relativement simple agit de la façon suivante:
* Si le capteur capte une valeur omfatter entre 0 et 250, la valeur retenue est 1.
* Si le capteur capte une valeur supérieure à 250, la valeur retenue est 0.
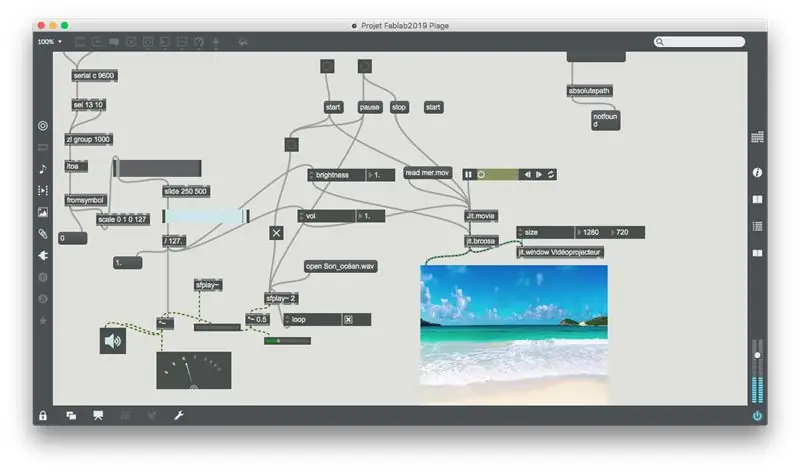
Trinn 5: Le Patch Max/MSP

På bruk l'objet Serial pour récupérer les données de l'Arduino: on récupère une chaine de caractères que l'on transforme en 1 et 0 grâce à l'objet fromsymbol.
Ensuite på redimensionne l'échelle de 0 à 1 en 0 à 127 av l'objet skala.
Objektglasset (250, 500) er en introduksjon og en ny versjon av en temps de 250 ms og en temps de descente de 500 ms: voici le fade-in og le fade-out de notre vidéo og de notre son.
Par la suite, on divise ces valeurs par 127 pour avoir des valeurs omfatter entre 0 et 1. Ensuite, on multiplie avec l'objet *~ ces valeurs (entre 0 et 1) et notre son, pour plus ou moins l'amplifier. Ainsi, quand la personne s'assoit, il y a un fade-in du son et quand elle se relève un fade-out.
De l'objet /127, on branche également un objet Val lui même branché au jitter (objet lié à la vidéo) de la vidéo, permettant de contrôler le fade in-out du son de la vidéo.
Eget bad, på branche le fichier vidéo au jitter pour pouvoir lire la vidéo.
Hell pouvoir faire le fade in-out de la vidéo, på branche un objet jit.brcosa à la suite du jitter ainsi qu'un attribut brightness lui même relié à l'objet /127. Ainsi la valeur de brightness varie et permet donc le fade in-out de l'image.
Des attributes Loop sont branchés sur le lecteur son Sfplay et le lecteur video jitter afin de faire tourner le son et la vidéo en boucle: c'est la valeur captée par le capteur qui va déterminer si le level sonore et la luminosité doit augmenter.
De base, quand le spectateur n'est pas assis, le capteur reçoit de la lumière: le niveau sonore et la luminosité sont à 0. Quand il s'assoit, le capteur ne reçoit plus de lumière: le son et la luminosité augmentent en fade-in, avant que le spectateur ne se lève et enclenche le fade-out.
Anbefalt:
Max MSP Ambient Loop Generator: 19 trinn

Max MSP Ambient Loop Generator: Dette er en veiledning om hvordan du kommer i gang med å lage en ambient loop -generator i Max MSP. Denne opplæringen forventer at du har en grunnleggende forståelse av Max MSP, DAW -grensesnitt og signalbehandling. Hvis du vil bruke programmet som er designet i denne opplæringen
Videojuego "The History of Max: The Little Dragon": 10 trinn

Videojuego "The History of Max: The Little Dragon": Si quieres crear el videojuego " Historien til Max: Den lille dragen " puedes seguir este paso a paso:
Long Range Wifi PPM / MSP: 5 trinn

Long Range Wifi PPM / MSP: For en tid siden postet jeg Wifi PPM -kontrolleren min. Det fungerer ganske bra. Bare rekkevidden er litt kort. Jeg fant en løsning på dette problemet. ESP8266 støtter en modus som kalles ESPNOW. Denne modusen er mye mer lavt nivå. Det mister ikke forbindelsen, så
Spline Modeling Flower Blossoms i 3DS MAX for 3D -utskrift: 7 trinn (med bilder)

Spline Modeling Flower Blossoms i 3DS MAX for 3D -utskrift: I denne instruksjonsboken lærer du tips om hvordan du lager en blomst med organisk utseende i 3DS Max for 3D -utskrift for en unik gave til høytider som morsdag eller Valentinsdag. Krav: En prøveversjon eller personlig kopi av Autodesk 3ds Max Some kno
Stemmeaktivert assistent - MAX: 10 trinn

Stemmeaktivert assistent - MAX: Hei i denne instruksen Jeg skal snakke om hvordan du lager en chat -bot MAX (kalt meg selv !!!) Med noen implementering kan du gjøre denne chatbot -stemmestyrte eller med bruk av forskjellige programvarer du kan gjøre det som en stemmeassistent. Jeg her jeg
