
Innholdsfortegnelse:
- Rekvisita
- Trinn 1: Probando Dirección Con Bus I2C
- Trinn 2: Modificando Código Del MPU6050
- Trinn 3: Creando Proyecto En Godot
- Trinn 4: Creando Colisiones En Los Modelos 3D
- Trinn 5: Implementado Código Del MPU6050 En El Motor De Videojuegos Godot
- Trinn 6: Creando Interfaz En Godot
- Trinn 7: Creando Código Del Dragon En Godot (Lenguaje C#)
- Trinn 8: Exportando El Videojuego
- Trinn 9: Creando Control En Cartulina
- Trinn 10: Juego Terminado
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.


Si quieres crear el videojuego "The history of Max: The little dragon" puedes seguir este paso a paso:
Rekvisita
Estos son los materiales que vas a nesesitar:
1. Wemos Lolin32 (Cantidad: 1)
2. Protoboard (Cantidad: 1)
3. Sensor MPU6050 (Cantidad: 1)
4. Kabler til koneksjon (Dupont tipo Macho-Macho ó de cobre) (Cantidad: 6)
5. Motor de videojuego: Godot
6. Cartulina blanca
7. Tijeras8. Pegante
Trinn 1: Probando Dirección Con Bus I2C

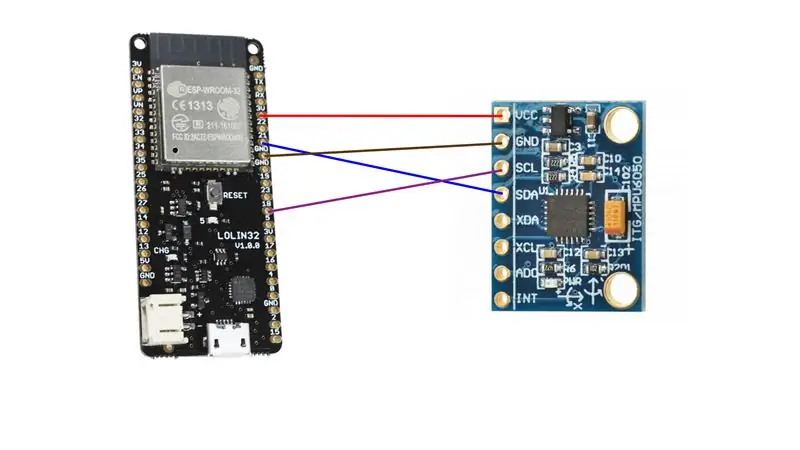
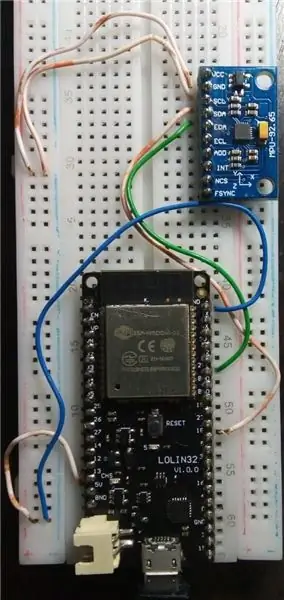
El primer paso será conectar el sensor MPU6050 al Wemos Lolin32, con el fin de comprobar que se está enviando la dirección del sensor. En la parte de arriba se muestra como se realiza la conexión.
Luego deberás realizar el código "giroscopio" en el software Arduino IDE que aparecerá en la parte inferior.
Si deseas puedes consultar más información el siguiente enlace: Bus I2C
Trinn 2: Modificando Código Del MPU6050
Deberás realizar este código en el software Arduino IDE for calcular la rotación and la aceleración. Luego en el Step 4 er implementering og motor for Videojuegos Godot.
Esta página te servirá si tienes más dudas: Sensor MPU6050
Trinn 3: Creando Proyecto En Godot


Lo primero que deberás hacer es ir al motor de videojuegos Godot, crear un nuevo proyecto (dando click en la parte derecha donde dice Nuevo proyecto) y cuando te aparezca la escena dar click en el botón + (que se encuentra arriba al lado izquierdo) velg romlig.
Luego for importar imagenes (cielo y lava) se deberá dar click derecho en Spatial, seleccionas +Añadir Nodo Hijo y and donde dice buscar se coloca: Sprite 3D. Las dos imagenes las puedes hallar en la parte superior.
Para importar los diferentes modelos 3D (Dragón, enemigo, moneda, torre) es el mismo proceso que se realiza al importar imogenes pero donde dice buscar se debe colocar: MeshInstance.
En av videoene til youtube kan inkludere mer informasjon: Importer modell 3D
Cargar tekstur og modell 3D
En fortsettelse som inneholder 3D -modeller:
Trinn 4: Creando Colisiones En Los Modelos 3D
Du kan også importere modeller for 3D -serier som er nødvendige for en koloni for fiender og las torres.
Primero deberás ir a la parte de arriba donice dice malla y seleccionar Create Single Convex Collision Sibling y te aparecerá CollisionShape debajo del modelo, el cual será importante que acomodes (para que quede en el objeto), lo puedes hacer dirigiendote a las propiedades en la parte derecha en transform.
Posteriormente para el dragón deberás crear un KinematicBody for luego arrastrarlo al CollisionShape, y para las torres y fiendigos, ir a Spatial, dar click derecho y buscar Area.
Este video te servirá si quedas con dudas: Kollisjonsdeteksjon
Trinn 5: Implementado Código Del MPU6050 En El Motor De Videojuegos Godot
Du kan lese mer om regi a la parte de abajo al lado izquierdo y dar click derecho y seleccionar Nuevo Script.
En el script se deberá escribir el código que aparece en la parte inferior.
Para más información puedes visitar la siguiente página: Conectando Arduino y Godot
En caso de que aparezca error is a la siguiente página and installal Download. NET framework 4.7 Developer Pack.
dotnet.microsoft.com/download/dotnet-frame…
Trinn 6: Creando Interfaz En Godot

Empezar dirigiendose a la parte de arriba no Escenas y crear una Nueva escena (2D), después crear un CanvasLayer y crear un nuevo hijo de tipo Sprite (2D) importar la imagen de la interfaz previamente diseñada.
Posteriormente crear un script (inicio) og cuatro botones los cuales cada uno deberá tener un script:
1 manus: Para jugar.
2 y 3 script: Para ver las instrucciones.
4 manus: Para cuando el jugador ha completeado el nivel.
5 manus: Para cuando el jugador se choca con una torre o enemigo and le aparece Game Over.
En la parte superior puedes hallar los seis scripts en formato de texto para que los puedes copiar en el script de Godot.
Trinn 7: Creando Código Del Dragon En Godot (Lenguaje C#)
Se deberá crear un nuevo script dando click derecho en la parte de abajo a la izquierda, el cual permitirá que el dragón se traslade y que rote.
Visninger av videoer og informasjon som er nødvendig for oss: Traslación and godot for objetos 3D
Rotasjon og godot for 3D
Trinn 8: Exportando El Videojuego
Avslutt for å eksportere videooppdateringer og dele deler av terninger Proyecto, klikk og eksporter, velg og velg Windows -skrivebord. Valg av administrasjonsanlegg for eksport og nedlasting.
For å fjerne feil kan du laste ned og laste ned eksportmaler (Mono c#).
Du kan også bruke en prosedyre som ikke kan brukes til å installere det ved å klikke og eksportere det og arkivere et arkiv for et teppe og et godt valg.
Si requieres más información observa este video: Export game
Trinn 9: Creando Control En Cartulina



Para crear el control en cartulina podrás utilizar la plantilla que se muestra al final. Pega cada una de las partes como se muestra en las imágenes, decora el dragón a tu gusto, and finalmente inserta el control por la parte posterior (esta plantilla está creada en base a una protoboard de aproximadamente 5, 5cm x 16cm).
Trinn 10: Juego Terminado
Si no deseas crear el videojuego desde cero, aqui encontrarás dos carpetas: una del proyecto en Godot y otra del ejecutable. Si deseas irte por este camino, debes seguir todos los pasos hasta el 2.
Anbefalt:
Sonic Pi "Twinkle Twinkle Little Star" kodet sang for Mac: 6 trinn

Sonic Pi "Twinkle Twinkle Little Star" kodet sang for Mac: Dette er de grunnleggende instruksjonene for hvordan du koder " Twinkle Twinkle Little Star " på Sonic Pi på en Mac
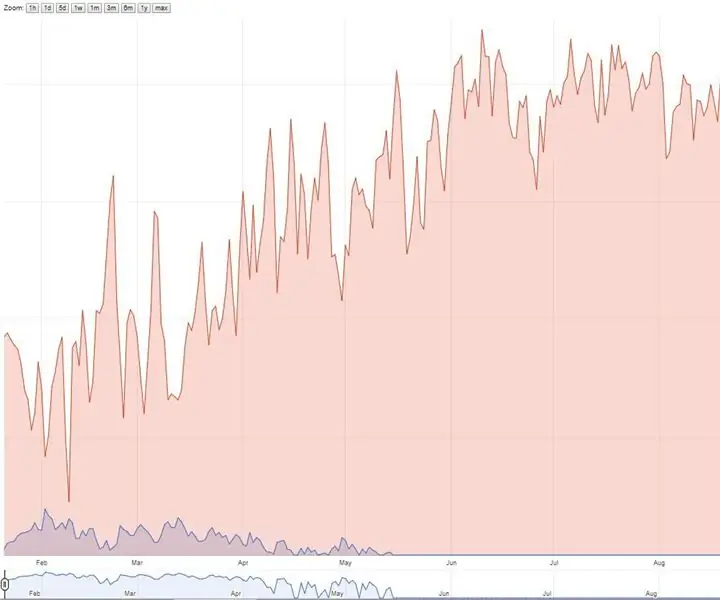
Nest Thermostat History Data Logger: 6 trinn (med bilder)

Nest Thermostat History Data Logger: Nest -termostat sporer temperatur, fuktighet og ovn/AC -bruk, og brukerne kan bare se historiske data i 10 dager. Jeg ønsket å samle historiske data (> 10 dager) og kom over Google -regnearkskript som pinger nest hver gang
Oral History Booth From an Antique Payphone: 11 Steps (with Pictures)

Oral History Booth From an Antique Payphone: Det er morsomt hvordan et fantastisk prosjekt fører til et annet. Etter å ha vist frem lydminnekisten min i Boston Makers (min hjemby), spurte en av byens 2018 Artists in Residence meg om jeg ville være interessert i å bygge en muntlig telefonbok med muntlig historie
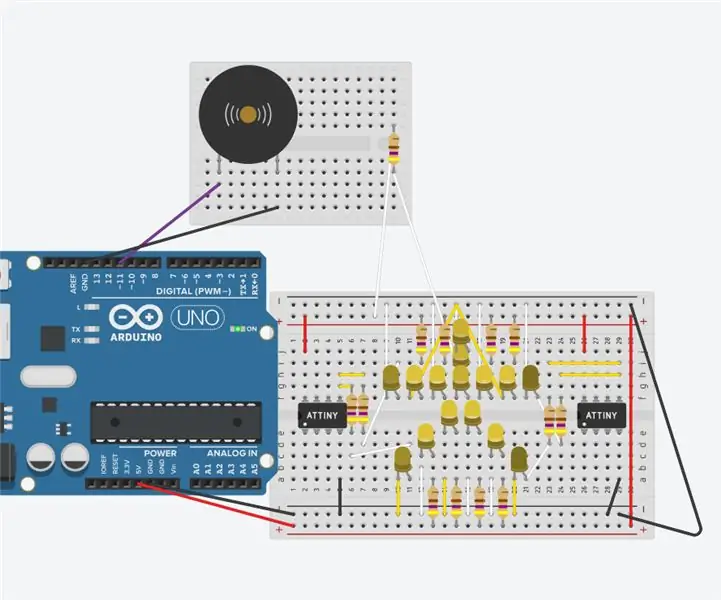
Bruk LED og AT Tiny til å lage en blinkende stjerne med Piezo som spiller "Twinkle, Twinkle, Little Star": 6 trinn

Bruke LED og AT Tiny til å lage en blinkende stjerne med piezo som spiller "Twinkle, Twinkle, Little Star": Denne kretsen bruker LED, AT TINY og piezo til å produsere en blinkende stjerne og musikk av " Twinkle, Twinkle, little star " Vennligst se det neste trinnet for og kretsoversikt
HC - 06 (Slave Module) Endre "NAME" Uten bruk "Monitor Serial Arduino" som "Fungerer enkelt": Feilfri måte!: 3 trinn

HC - 06 (Slave Module) Endre "NAME" Uten bruk "Monitor Serial Arduino" … som "Fungerer enkelt": Feilfri måte!: Etter " Lang tid " prøver å endre navn på HC - 06 (slave -modul), ved hjelp av " seriell skjerm av Arduino, uten " Suksess ", jeg fant en annen enkel måte og jeg deler nå! Ha det gøy venner
