
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:25.
- Sist endret 2025-06-01 06:10.

Vektorillustrasjon er ofte ganske vanskelig å pakke inn i gamle noggin noen ganger - spesielt for nybegynnere. Selv om de fleste Illustrators pleier å bruke de større mer ortodokse illustrasjonsprogrammene som Adobe Illustrator og Freehand, velger jeg å bruke Flash på grunn av det enkle og animasjonsvennlige tegneverktøyet. Jeg har tenkt å skrive noen av disse, men først vil jeg legge ned det grunnleggende før jeg skriver om skygge og tone, så yeaaaaaaaah! Selvfølgelig kan alt som vises i denne opplæringen enkelt oppnås ved hjelp av alternative pakker - jeg vil gå gjennom min generelle arbeidsflyt av hensyn til opplæringen, og dekke prosessen som ble brukt for å lage illustrasjonen du ser av steve som ble angrepet min blekksprut.
Trinn 1: Få riktig utstyr

Ok nok jibber jabbering. For denne opplæringen trenger du bare Flash og en tegning å jobbe ut fra. Jeg anbefaler en skannet grov, eller noe skissert opp i Photoshop eller Alias Sketchbook (det jeg vanligvis bruker). Jeg vil nevne at et tegnebrett definitivt er ønskelig for å oppnå nøyaktig linjearbeid, og også gjøre prosessen raskere (nettbrett er ninja raske).
Trinn 2: Skiss det opp

Før du åpner Flash, bør du alltid tenke ut konseptet først. Selv om det er enkle blokker og elementer for å etablere komposisjonen. Jo mer rot rundt deg gjør i starten, bestemmer hvor mye finjusteringer og kjedelige forbedringer du trenger for å bruke på sluttproduktet. Ofte vil jeg virkelig løst trekke elementer et par ganger til jeg får den generelle følelsen av dem, og begynne å legge grovene på hverandre til jeg har en fin og balansert form. I blekksprutskissen ovenfor er den litt mer detaljert enn jeg vanligvis ville angripe en tegning, fordi den ble brukt til et prosjekt. Likevel, hvis du beskriver bildet ditt i begynnelsen, betyr det at du ikke trenger å bekymre deg for å legge til og berøre det vektoriserte linjearbeidet ditt når du farger og skygger.
Trinn 3: Still det opp

Ok, nå kan du åpne Flash!
- Lag et nytt dokument og sett det til noe fint og stort (1280-1024 piksler er en god start).
- Lag et nytt lag og legg til den grove skissen din. Skaler den så den passer til størrelsen på scenen ganske bra. Sett laget til guidemodus, og lås det.
- Igjen, lag et lag, men denne gangen legger du det over det første og lager et tomt nøkkelbilde.
lag.jpgDu bør nå ha en lagkonfigurasjon som ligner på bildet ovenfor. søt. Nå som du er klar, ta tak i linjeverktøyet (snarveien er "N") og sett den til en farge som er helt annerledes enn den opprinnelige linjen. Jeg skisserer vanligvis med blå animatør blyant, så jeg bruker rødt for å gjøre det enkelt å skille vektorlinjene fra grove. Et linjeslag på 1 piksel fungerer bra - så hold deg til den bredden.
Trinn 4: Få Bendy



Så langt som foringsteknikken går, er det ganske rett frem.
chord-j.webp
Trinn 5: Her er en jeg forberedte tidligere

Dette er hva jeg endte opp med etter å ha stilt opp alt
Trinn 6: Blokkert i farger

Begynn å fylle ut grunnfargene med bøtteverktøyet
Trinn 7: Grunnleggende skyggelegging

Denne biten er virkelig for deg å bli eksperimentell med. Jeg velger ofte hva som føles? høyre og justere og justere derfra. Fyll ut hovedfargene dine med fyllverktøyet, og finn ut noe som komplimenterer fargegruppen i scenen. Med min vektorstil skygger jeg vanligvis på et lag over og fletter det deretter ned igjen, og sletter deretter alt linjearbeid.
Skygge handler ganske enkelt om å prøve ut grunnfargen og bevege seg over og under midttonene. Jo hardere belysning, jo lenger må du avvike fra tonene. For å unngå større trinn er tofarget skygge og utheving en fin måte å bryte de harde toneavdelingene opp på. Tenk på lyskildens retning, og projiser skyggene i motsatt retning, mens du holder skapet vendt mot kilden uthevet. Den enkleste metoden for å velge tonale verdier er å flytte glidebryteren for lysstyrke opp og ned mens den aktuelle mellomtonen er valgt. Dette forhindrer at det skjer farlige fargetoner med skyggelegging.
Trinn 8: Rydde opp i sammensetningen og konklusjonen
Etter at fargen er sortert, kan detaljer legges til. Jeg la i suckers til blekkspruten og noen få bobler og ting for å gjøre komposisjonen mer mangfoldig. Jeg la til noen forgrunns- og bakgrunnselementer i komposisjonen ved å duplisere noen bobler og variere størrelsene for å balansere rammen., så fortsett å leke med ideer til du treffer noe fint. Et vektordel er bare så sterkt som konseptet bak det, og dine egne grenser. Nesten alt er mulig med vektorkunst, du må bare ha tålmodighet og dyktighet (etter trening) for å kunne oversette tankene til "kunst". her er en haug med illustrasjoner jeg har laget ved hjelp av denne arbeidsflyten Vel, jeg antar at det avsluttes med den første av mange guider. Jeg håper det gir deg et generelt innblikk i arbeidsflyten jeg følger. Denne generelle metodikken kan brukes på alle former for illustrasjon og animasjon. Hvis du har spørsmål, er du velkommen til å sende meg en e -post, legge ut en kommentar eller spore meg på Kirupa -forumene!
Anbefalt:
Flash Arduino Bootloader på en ATMega328: 4 trinn

Flash Arduino Bootloader on a ATMega328: Questo tutorial ci permette di caricare il Bootloader nel caso in cui l'ATmega, presente su una bord di nostra creazione, sia vergine; kom ad esempio nel caso in cui si vuole realizzare la Drivemall
Funksjonell USB Flash Drive Rubiks Cube: 7 trinn (med bilder)

Funksjonell USB Flash Drive Rubiks Cube: I denne opplæringen skal jeg vise deg hvordan du lager din egen Rubik USB Flash Drive Du kan se det ferdige produktet i følgende video:
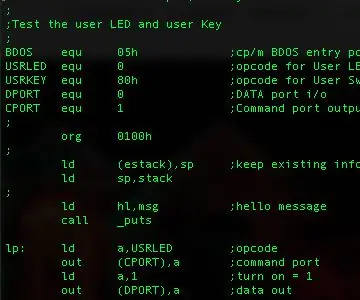
Z80-mbc2 Z80 Code Flash User LED: 3 Trinn

Z80-mbc2 Z80 Code Flash User LED: Dette er et eksempel bruker-LED-program skrevet i Z80 assembler for z80-mbc2 datamaskinen.Jeg gjorde dette en test- og revisjonsøvelse for meg, dette er mitt første Z80-program på over 35 år.Nyt
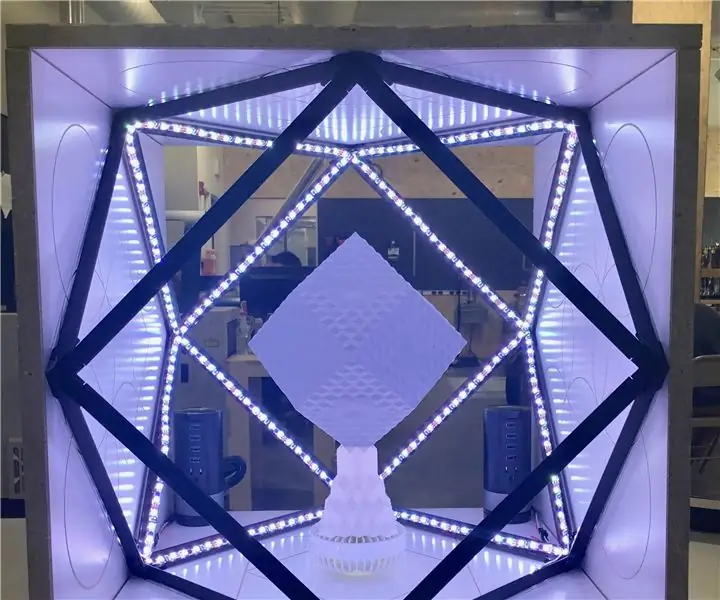
JCN: Vector Equilibrium Food Computer Concept: 9 trinn

JCN: Vector Equilibrium Food Computer Concept: Vi åpner med traileren til den kommende videoen " JCN and the Astronauts; en episk fortelling om mat og moro i det ytre rom ". Det jeg tok fra prosjektvideokonferanser er at vi skal fokusere på romlige konsepter og ha det gøy! Jeg har
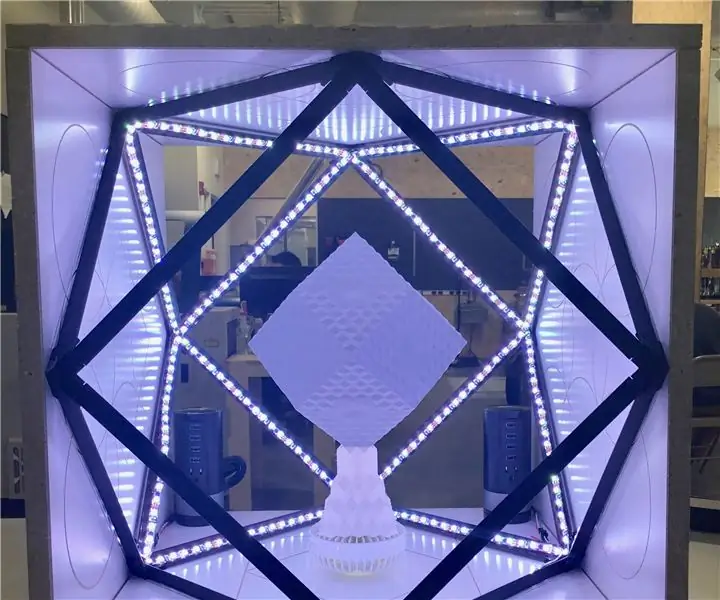
JCN: Vector Equilibrium Food Computer Concept V60.s: 10 trinn

JCN: Vector Equilibrium Food Computer Concept V60.s: Hei og velkommen. Dette er en profesjonell kategoriinnlevering. Jeg satte meg to viktige mål for å ta dette prosjektet videre. Mine prioriteringer stammer fra telekonferansene med NASA -forskerne og andre. Min takeaways fra disse øktene var å
