
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:25.
- Sist endret 2025-01-23 15:02.



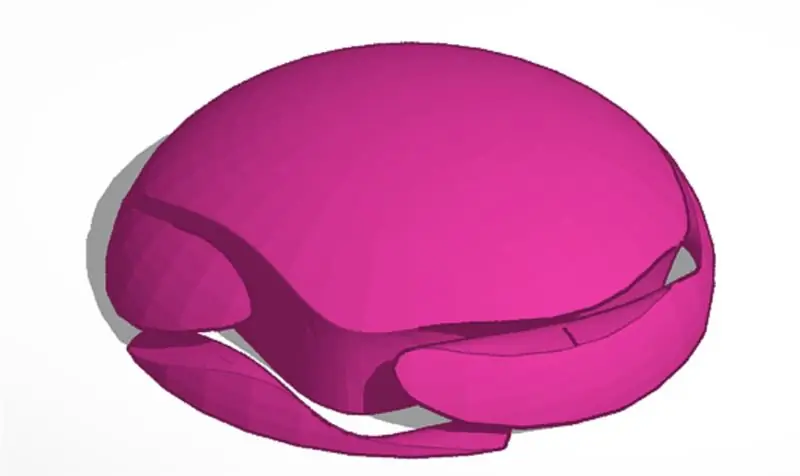
Mens jeg bla gjennom dingiverse, så jeg denne helt fantastiske Wave Lampen og jeg MÅ bygge den.
www.thingiverse.com/thing:774456
Lampen er veldig godt designet og skriver ut uten støtte (må skrives ut på siden)
Det er også en lampefot som tar LED -strips

Og selvfølgelig kunne jeg ikke bare la det være en nattlampe. Jeg måtte gjøre det wifi og vise været. Så jeg bruker en allestedsnærværende ESP8266 -modul med WS2812B -lysdioder for å kontrollere fargen på lysene basert på dagens prognose. Lyset slås også av automatisk kl. 22.00 og slås PÅ kl. 06.00.
Trinn 1: Krav


Du trenger følgende elementer for å lage denne bølgelampen:
Verktøy:
- 3D -skriver - en som kan skrive ut minst 30-35 cm
- USB-TTL-modul for programmering av ESP-12E
- Varm limpistol
- Loddejern
Forbruksvarer:
- PLA - hvit for lampen og en annen farge for basen
- 30 WS2812B adresserbare RGB -lysdioder
- ESP8266 - 12E
- 74HCT245N
- 5V strømforsyning
- 5V-3.3V Strømomformer
- Noen få toppnål og motstander
- Lodding
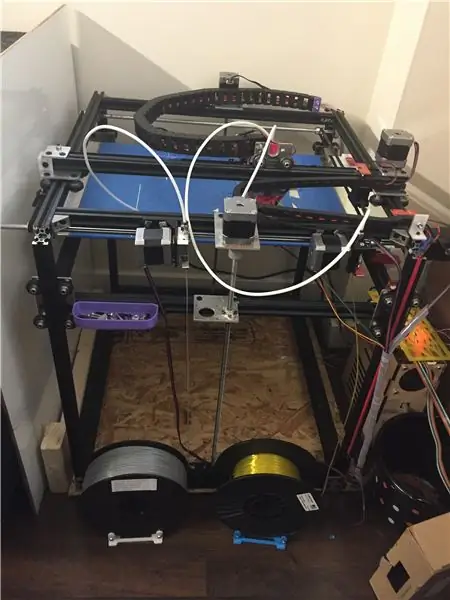
Trinn 2: 3D -utskrift



3D Skriv ut følgende deler
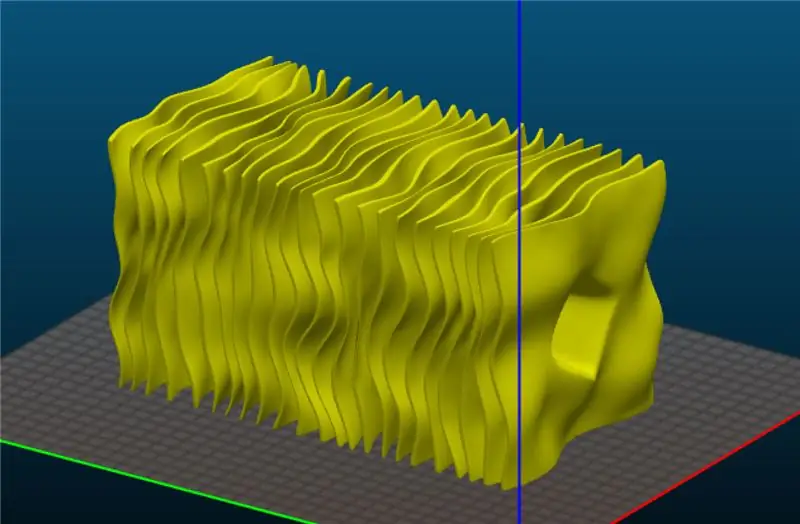
Lampen
- Skriv ut med den hvite PLA rotert på siden
- Støtter og flåter er ikke nødvendig
- Selv om jeg brukte en 5 mm kant for å sikre at den ble sittende fast i sengen mens jeg skrev ut
-
Jeg brukte følgende innstillinger:
- 0,8 mm vulkanmunnstykke og 0,3 mm laghøyde.
- 2 omkretser
- 100% fylling (dette spiller egentlig ingen rolle da bitene er så tynne, de blir fylt ut uansett)
- Vær advart - dette er en STOR utskrift og tar mye tid. Så hvis du ikke er komfortabel med å forlate skriveren over natten (eller over flere netter) er dette ikke noe for deg. Få den skrevet ut ved hjelp av 3Dhubs. Min tok ~ 30 timer
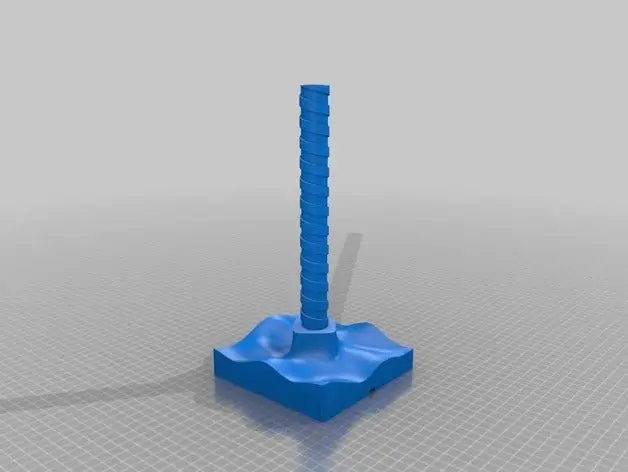
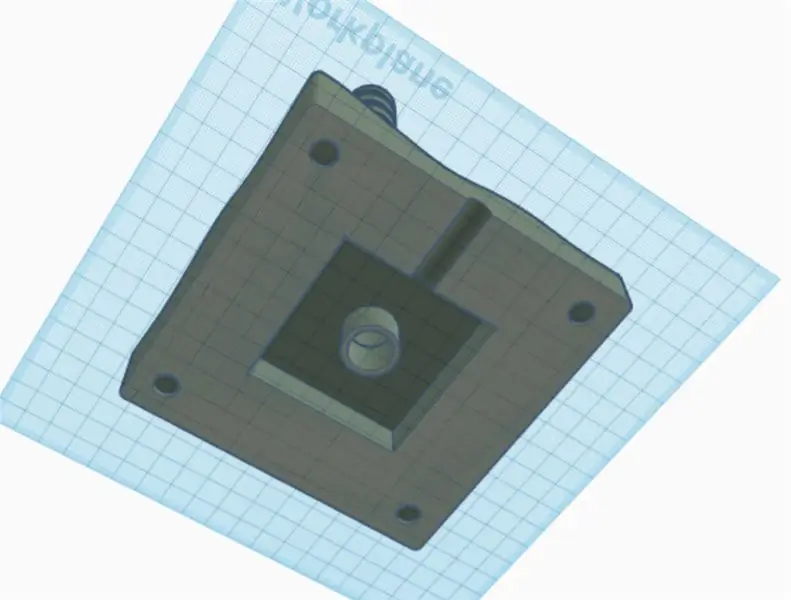
Stativet
- Jeg endret stativet ved hjelp av TinkerCAD for å lage et hulrom i basen for elektronikken. Du kan laste den ned her:
-
Skriv ut med den fargede PLA (jeg brukte trefylling):
- 0,8 mm vulkanmunnstykke og 0,3 mm laghøyde.
- 2 omkretser
- 20% fylling
- Vær advart skjønt - hulrommet jeg har opprettet har ingen støtter, og innsiden blir litt rotete (spesielt med trefyllingsplaten som ikke bygger godt)
Toppen
Dette er et valgfritt stykke. Jeg opprettet det i TinkerCAD for å skjule hullet på toppen av lampen. Det er ikke noe flott, men fungerer.
- https://www.tinkercad.com/things/5aD6V4O0jpy
- Støtter og flåter er ikke nødvendig
-
Jeg brukte følgende innstillinger:
- 0,8 mm vulkanmunnstykke og 0,3 mm laghøyde.
- 2 omkretser
- 30% fylling
Trinn 3: Elektronisk krets



Kretsen som brukes til denne lampen er ekstremt enkel, og hvis WS2812B -er (noen gjør, noen ikke) fungerer på 3,3V -signal, er det enda enklere, siden du kan unngå 74HCT245N.
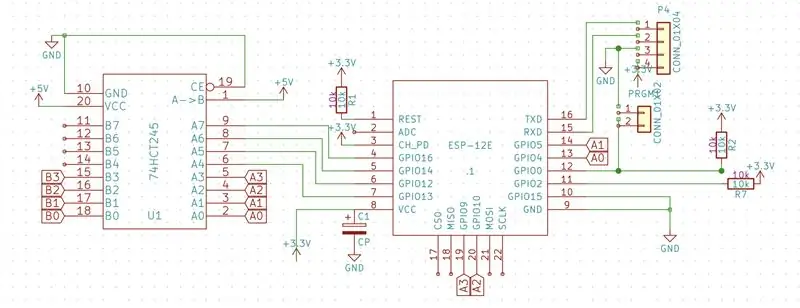
Hovedkretsen (se skjematisk over):
-
ESP-12E (du kan hoppe over disse trinnene hvis du bruker en av de forhåndsbygde modulene fra Adafruit, Sparkfun, osv.):
- Koble pinnene 3 og 8 til 3,3V
- Koble pinnene 1, 11 og 12 til 3,3V gjennom en 10k motstand
- Koble pinnene 9 og 10 til GND
- Koble pinne 12 til GND gjennom en åpen 2-pinners kontakt. Disse pinnene kan kobles sammen for å programmere ESP-12E
- Koble pinnene 15 og 16 til toppnålene (dette er RX- og TX-pinner som brukes til å programmere ESP-12E)
-
74HCT245N (ignorer dette hvis WS2812B -lysdiodene dine fungerer direkte på 3,3V)
- Koble pinnene 1 og 20 til +5V
- Koble pinnene 10 og 19 til GND
- Koble pin 2 til pin 13 på ESP-12E
-
WS2812B
- Koble +5V og GND til henholdsvis +5V og GND -pinnene
- Koble DIN til pinne 18 på 74HCT245N
- Hvis du hopper over 74HCT245N, kobler du DIN til pinne 13 på ESP-12E
Sørg for at alle GND -er er koblet sammen. Pass på at du ikke kobler +5 eller +3.3 til GND.
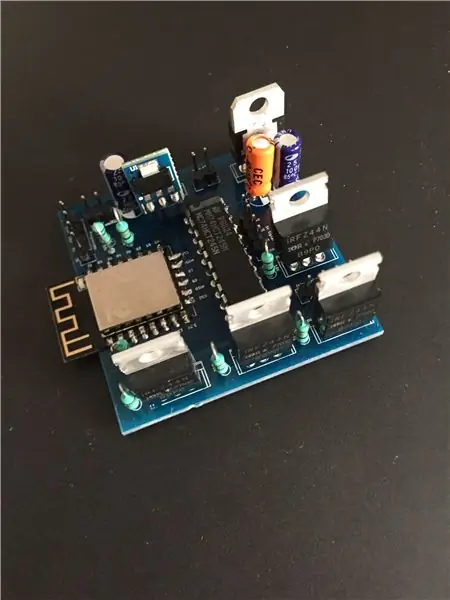
Jeg hadde et par tavler liggende fra et tidligere prosjekt og brukte det ganske enkelt (bildene ovenfor)
github.com/dushyantahuja/ESP8266-RGB-W-LED…
Trinn 4: Programmering av ESP-12E

Jeg brukte Arduino IDE til å laste opp koden til ESP-12E. Det trenger litt oppsett før du kan gjøre dette.
Sette opp Arduino IDE
Den siste versjonen av Arduino IDE har gjort det enklere å programmere disse kortene, og du trenger ikke lenger å gå gjennom flere bøyler for å få det til å fungere med ESP8266 -kortene.
Trinnene er som følger:
- Last ned den nyeste IDE fra
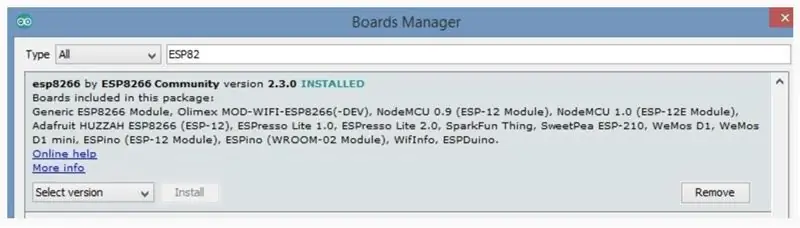
- Åpne IDE og gå til Verktøy -> Boards -> Boards Manager …
- Søk etter ESP8266 og klikk installer (se bildet ovenfor)
Programmering av modulen
Denne modulen kommer ikke med et USB-grensesnitt, så du må bruke en USB-TTL-modul / arduino for å håndtere USB-kommunikasjonen med datamaskinen. Du kan kjøpe hvilken som helst av de billige modulene som er tilgjengelige på ebay (https://www.ebay.com/sch/i.html?_from=R40&_sacat=0&…) - alle fungerer på samme måte - bare forbehold om å finne de riktige driverne så at datamaskinen din oppdager modulen.
Tilkoblingene er ganske enkle:
- Koble GND fra USB-TTL til pinnen merket GND på ESP-12E
- Koble 3.3V fra USB-TTL til pinnen merket VCC på ESP-12E
- Koble TX fra USB-TTL til pinnen merket RX på ESP-12E
- Koble RX fra USB-TTL til pinnen merket TX på ESP-12E
- Kort programoverskriften slik at PIN 12 kobles til GND
Modulen er nå klar til å bli programmert.
Trinn 5: Koden
Koden er sterkt avhengig av opplæringen om Random Nerd Tutorials https://randomnerdtutorials.com/esp8266-weather-fo…-faktisk er værbitene rent kopiert derfra.
-
Installer følgende biblioteker:
- FastLED (https://fastled.io)
- ArduinoOTA (https://github.com/esp8266/Arduino/tree/master/libraries/ArduinoOTA)
- ArduinboJSON (https://github.com/bblanchon/ArduinoJson)
- Få et OpenWeatherMap API (https://openweathermap.org/api)
- Last ned koden fra github:
-
Gjør følgende endringer:
- Wifi og passord på linje 56 og 57
- By og API -nøkkel på linje 23 og 24
- Last opp til ESP-12E
Hvis alt gikk bra, lastes koden opp, modulen kobles til wifi -ruteren og viser været. Foreløpig har jeg satt opp slik at:
- Hvis det blir overskyet / regn - Blått
- Hvis det kommer til snø / tordenvær - Rød -blå
- Hvis det er klart - grønt
- Else Rainbow - for å ta hensyn til spesielle forhold / feil
Du kan gjøre endringer i linje 365-377 for å endre disse. Palettene som brukes er på linje 70-82
Trinn 6: Monter



Sett sammen følgende deler:
- Fest LED -stripen til LED -stativet og fest med varmt lim
- Sett inn kretsmodulen nederst og fest med varmt lim
- Skyv bølgelampen på toppen av LED -stativet
- Legg toppen på toppen
Koble til en 5V strømforsyning og nyt
Trinn 7: Fremtidsplaner
Det fungerer for nå, men jeg planlegger å legge til følgende funksjoner:
- Inkluder MQTT slik at den kan kobles til OpenHAB
- Kanskje lage en slags varslingsfunksjon for tapte anrop / meldinger
- Våkn opp lys
Forslag mottas med takk. Og hvis du lager et, må du legge ut et bilde her.
Anbefalt:
IoT-varsler ved bruk av ESP-12E: 7 trinn (med bilder)

IoT-varsler ved bruk av ESP-12E: Fast hjemme borte fra din kjære? I denne vanskelige tiden vil dette morsomme lille prosjektet definitivt prøve å få et smil til ansiktene dine. I denne instruksen vil jeg vise deg hvordan du viser varsler fra mobiltelefonen din i form av
Kvinners sikkerhetsenhet med GPS -sporing og varsler ved bruk av Arduino: 6 trinn

Kvinners sikkerhetsenhet med GPS -sporing og varsler ved bruk av Arduino: Med all teknologien tilgjengelig for oss i nyere tid, er det ikke vanskelig å bygge en sikkerhetsenhet for kvinner som ikke bare vil generere en nødalarm, men også sende en melding til venner, familie , eller bekymret person. Her skal vi bygge et band
Bygg en DIY selvvannende gryte med WiFi - vanner planter automatisk og sender varsler når vannet er lavt: 19 trinn

Bygg en DIY selvvannende gryte med WiFi - vanner planter automatisk og sender varsler når vannet er lavt: Denne opplæringen viser deg hvordan du bygger en tilpasset WiFi -tilkoblet selvvannende planter med en gammel hageplanter, en søppelbøtte, litt lim og et selv Vannkanne -delmonteringssett fra Adosia
Hvordan bygge et DIY automatisk plantevanningssystem med WiFi -varsler: 15 trinn

Hvordan bygge et DIY automatisk plantevanningssystem med WiFi -varsler: Dette er det ferdige prosjektet, et DIY automatisk plantevanningssystem som styres via #WiFi. Til dette prosjektet brukte vi det automatiske hagesystemet for selvmontering av hagesystem fra Adosia. Dette oppsettet bruker magnetventiler for vann og en analog jordsmuss
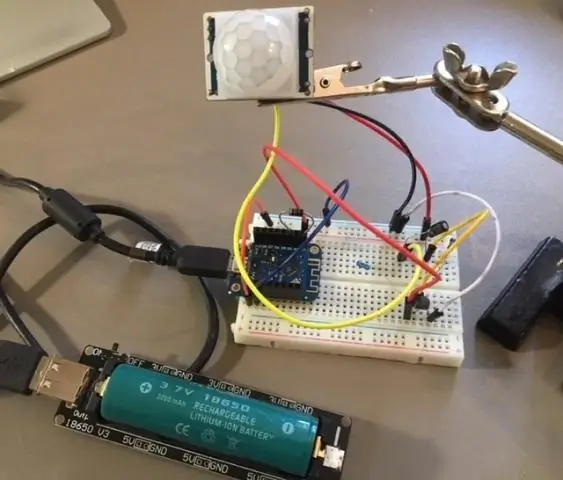
Bevegelsesdetektor med Blynk-varsler (WeMos D1 Mini + HC-SR04): 4 trinn (med bilder)

Bevegelsesdetektor med Blynk-varsler (WeMos D1 Mini + HC-SR04): VENNSTEMME for dette prosjektet i den trådløse konkurransen. Takk! Oppdater nr. 2 - Noen få tilpasninger (versjon 2.2), du kan sette opp sensoren din (område og navn) rett i definisjonen. Noen ganger skjedde det også at sensoren leste feil verdier og sendte varsel
