
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.





Av CarlSTeleToylandFølg Mer av forfatteren:






Om: En skaper siden barndommen med alle de klassiske symptomene, en robotbygger og en CTO/Tech Product Manager på Internett -programvare. Mer om CarlS »
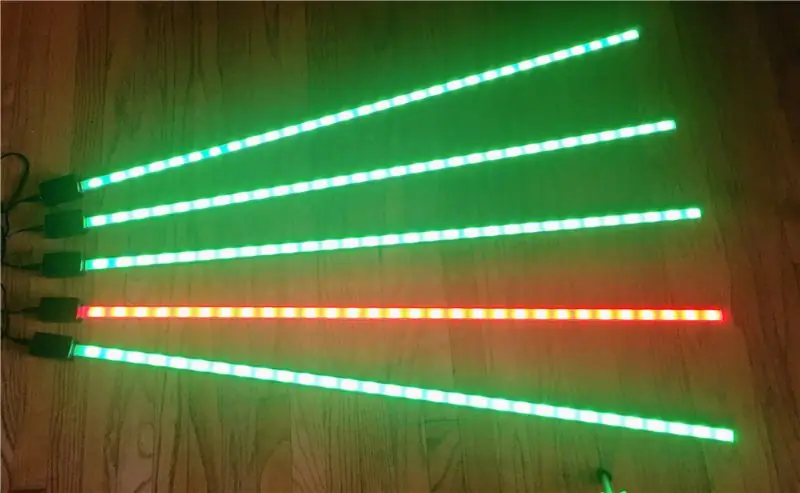
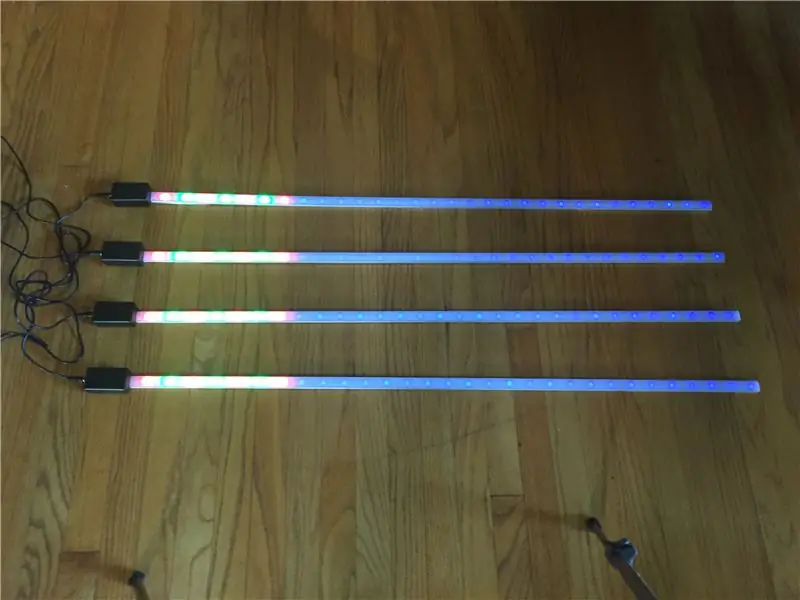
Dette prosjektet er en samling av LED -barer med individuelt kontrollerbare digitale LED -er (WS2812b "Neopixels"). De lar animasjoner utføres på tvers av dem uten å koble dem sammen. De bruker et WiFi Mesh for å koble seg til hverandre, og animasjonen tilpasser seg å ha mer eller mindre barer i masken.
Inspirasjonen var at et par trommemajorer skulle ha dekorerte mace/batons til en juleparade. LED -animasjonen mellom dem er synkronisert. Lysdiodene kan også være tråder i stedet for strimler.
Den andre bruken er for en LED -kunstinstallasjon der du ikke vil kjøre en datakabel mellom alle lysdiodene rundt et rom - alt de trenger å gjøre er å plugge inn individuelt.
For dette prosjektet er de ikke koblet til Internett. De setter opp sine egne private WiFi -tilgangspunkter og webservere. Så dette prosjektet er ikke avhengig av eksternt nettverk, og kan kjøres på eksterne steder. De går på 5v, så kan enkelt drives av eksterne mobiltelefonbatterier!
Trinn 1: Deler



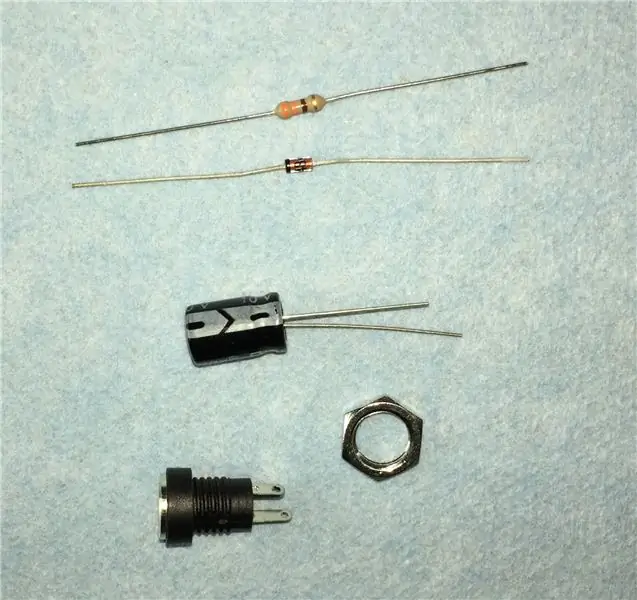
Følgende deler ble brukt i prosjektet for hver stripe:
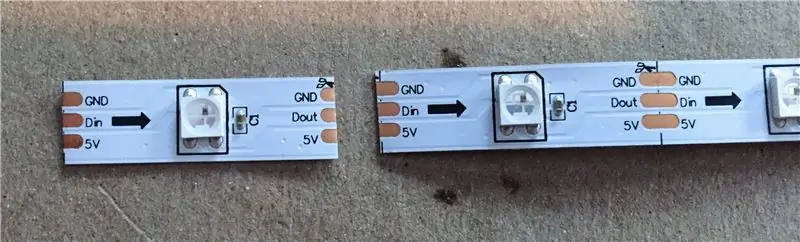
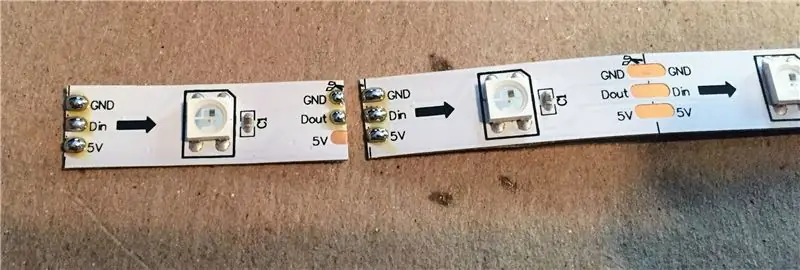
- En ikke-vanntett WS2812b LED-stripe. Jeg brukte 30 lysdioder/meter. De ikke-vanntette har vanligvis dobbeltsidig tape allerede festet til dem, slik at de er enkle å montere. Du trenger 1 meter per kanal siden kanalene er en meter lange. Flere lysdioder per meter er greit - bare sørg for å få en tilsvarende stor strømforsyning. Hver (5050) LED i disse stripene kan bruke opptil 60ma når den er fullt på.
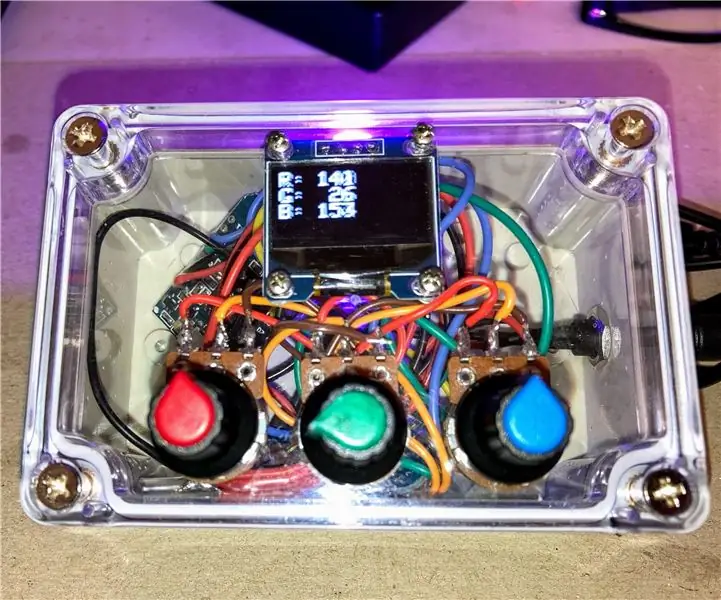
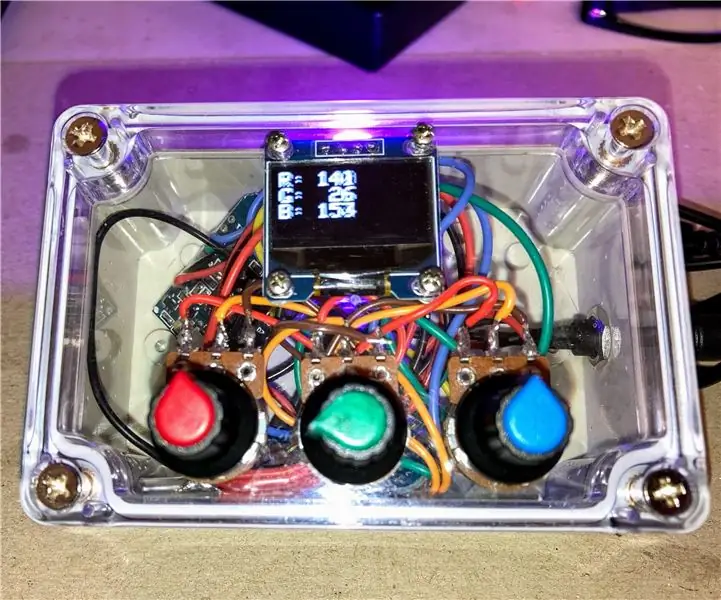
- Plastisk elektronisk prosjektkapsling 60x36x25mm - denne er liten nok til å holde en D1 Mini.
- En panelmontert 5.5 mm x 2.1 mm DC -kontakt
- En 5v strømforsyning - en 2 ampere bør være bra med 30 lysdioder @ 0,06 ampere hver når den er på.
- En USB til 5,5 mm x 2,1 mm kabel hvis du vil drive dette prosjektet fra et USB -batteri
- Et D1 Mini ESP8266 -kort - også tilgjengelig for mindre, men med lengre ventetid.
- Aluminiumskanal med deksel og endehetter for LED -strips. Det er mange profiler å velge mellom. Denne er bred nok for WS2812b LED -strips (12 mm) og lav profil.
- Aluminiumstang - kanalen er 17 mm bred, så en 1/2 "bred aluminiumsstang er en god størrelse. Den skal være 1/16" tykk og 6 "lang for hver stang du lager.
- Dobbeltsidig skumtape - 1/2 "bred.
- 1000uF kondensator - anbefalt for hver stripe, for å forhindre at spenningsspisser skader lysdiodene.
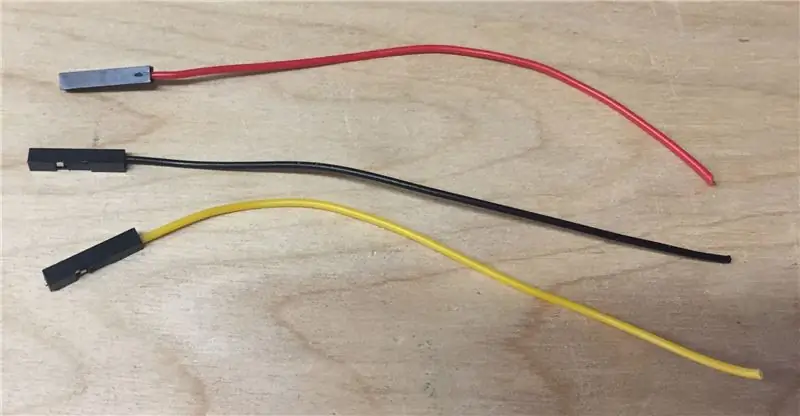
- Tilkoblingskabel. Denne silikontråden på 26 gauge er veldig fleksibel og hjelper til med å unngå at ledningen trekker loddeputene av LED -stripen. Det smelter heller ikke når du berører det med loddejernet. Jeg har også brukt servotråd som også er veldig fleksibel, men silikontråd er min nye favorittråd. Du trenger bare ca 6 "av hver farge (rød, svart, gul).
- Jumperkabler - hunnen rød, svart og gul brukes til å koble til CPUen. Du kan hoppe over disse og lodde tilkoblingskabelen direkte til brettet hvis du er trygg på det.
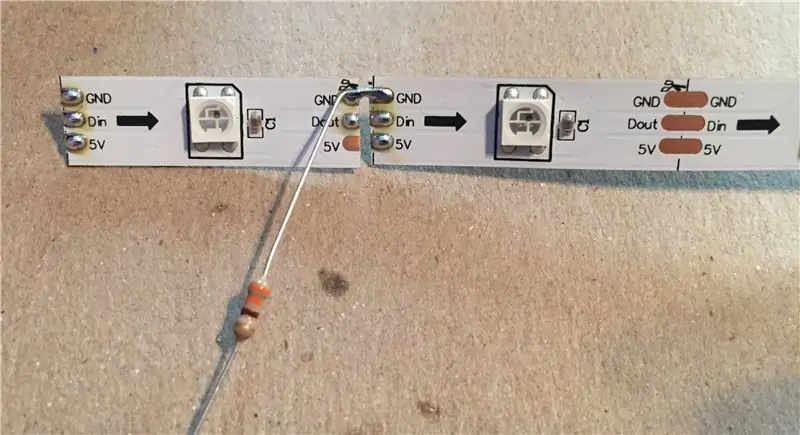
- En 330 ohm motstand for å redusere støy i LED -stripens datalinje.
- En 1N4448 Signaldiode eller lignende for å la 3.3v -prosessoren pålitelig drive 5v LED -stripen.
- 3 mm varmekrympeslange - du trenger bare omtrent 5 "av det.
Trinn 2: Bygg stolpene




Konstruksjonen for stengene er den samme som i denne forrige Instructable. Det er lignende trinnvise bilder her fra et nylig bygg, og diskusjonen kan bli funnet på den andre Instructable.
Ett nytt tips om å feste lysdiodene til aluminiumskanalen: Noen ganger er den dobbeltsidige tapen på LED-stripene litt kortere enn LED-kretskortet, og du vil se en liten spenne i LED-stripen. Hvis du bare kutter båndet på det stedet, vil det legge seg flatt.
Jeg brukte også noen dråper UV -lim for å låse strømledningen og deler av LED -stripen som ikke holdt seg nede.
I stedet for Particle Photon -kontrollerne brukte dette prosjektet brukte WeMos D1 Mini -kort, basert på ESP8266 -brikkesettet. Disse er fine og små for et LED -prosjekt. Jeg brukte mannlige overskrifter for å gi plass til kvinnelige hoppere. Å reversere kontaktene får ikke plass i kabinettet. Denne tilnærmingen er også enkel å lodde. Jeg har også brukt 20 gauge solid kjernetråd med krympet hunkontakter, og det fungerer også, men er mer innsats.
Disse stolpene bruker den samme offer -LED -tilnærmingen for den første LED -en. I praksis er det virkelig ikke merkbart. Det lille gapet mellom de to første er også nesten umerkelig
Hvis du har tenkt å bruke klipsene til å montere aluminiumskanalen, kan det hende at aluminiumstangen som forbinder kanalen til prosjektboksen kommer i veien for å montere klipsene direkte på en vegg, så det kan hende du må sette noen skiver eller en løs mutter under der for å skille dem ut med 1/16.
Trinn 3: Mesh -kode



Hver av LED -stolpene kjører samme kode. Grunnlaget for dette prosjektet er det smertefrieMesh -biblioteket på https://gitlab.com/BlackEdder/painlessMesh. Det biblioteket håndterer det meste av arbeidet på lavt nivå med å etablere tilgangspunkter, webservere osv. Hver stolpe er en maskenode.
Masken har én kontroller, og varsler om endring av animasjoner sendes til alle noder/LED -stolper. For et stort nett kan det være litt forsinkelse i meldingen, men for skalaen jeg jobbet var det ikke merkbart.
Ved oppstart antar noden at det er kontrolleren, men så utløser meldingen med changeNodes en evaluering. Den laveste # chip -ID i masken blir kontrolleren. Dette tar vanligvis et sekund eller to for alle nodene å slå seg ned og anta en enkelt kontroller. Du kan legge større krefter på å re-synkronisere raskere (midt-animasjon), men disse endringsmeldingene er ganske chatty, så det tar litt for nettverket å slå seg ned uansett. I praksis forblir de veldig solide når de synkroniseres på nytt.
For animasjoner som krysser søyler, får koden en liste over noder, sorterer den, og tegner deretter bare hvis den nåværende noden er den som tegnes. De sorterer i chip -ID -rekkefølge, slik at du kan gjøre animasjoner som vil være konsekvente, uansett når de starter. Animasjonene vil også tilpasse seg noder som slippes.
Animasjonskoden vises tre steder. Den første er mottattCallback -funksjonen, der linjen har mottatt en ny animasjonskommando. Dette er ganske enkelt - bare angir størrelsen på timetrinnet for animasjonen og tilbakestiller tellerne. Andreplassen er i loop -funksjonen. Der inne sjekker koden om den nåværende animasjonen er ferdig, og går til neste trinn. Det siste stedet for animasjonskode er stepAnimation -funksjonen, der all tegningen er utført.
Systemet bruker millis -timeren til å oppdatere - unngå bruk av forsinkelsesfunksjonen siden den blokkerer noen av bibliotekene. Millis -koden skal velte riktig.
Vær oppmerksom på at jeg hadde problemer med NeoPixel -biblioteket og smertefritt nett med mer enn én LED, så jeg byttet til FastLED.
Her er koden på GitHib, og den er også vedlagt her. Du laster den ganske mye på alle stolpene, og du er klar til å gå på LED -animasjonskoding!
Anbefalt:
Nabolaget brede synkroniserte lysdioder: 5 trinn (med bilder)

Nabolaget brede synkroniserte lysdioder: Jeg hadde noen trådløse LED -barer som jeg trodde jeg kunne slukke for ferien. Men i hagen min kunne de like gjerne vært koblet til. Så, hva er den kulere utfordringen? LED -dekorasjoner på alle husene på blokken min med en synkronisert displ
Wifi -synkroniserte lamper: 10 trinn (med bilder)

Wifi synkroniserte lamper: Et prosjekt for noen som lyser opp livet ditt … For 2 år siden, som en julegave til en langdistansevenn, opprettet jeg lamper som ville synkronisere animasjoner via internettforbindelse. I år, 2 år senere, opprettet jeg denne oppdaterte versjonen med
Iron-man med lavt polyetthet med Wifi-kontrollerte LED-striper: 8 trinn (med bilder)

Iron Man med lavt polyetthet med Wifi-kontrollerte LED-striper: Dette interaktive veggkunstverket er omtrent 39 " høy og 24 " bred. Jeg laserskåret treet ved Clemson University Student Makerspace, deretter håndmalte jeg alle trekanter og installerte lysene på baksiden av det. Dette instruerbare
Automatiser hjemmene dine med MESH og Logitech Harmony: 5 trinn (med bilder)

Automatiser hjemmene dine med MESH og Logitech Harmony: Leter du etter en måte å automatisere hjemmene dine på med liten innsats? Er du lei av å bruke en fjernkontroll for å slå på enhetene " On " og "Av"? Du kan automatisere enhetene dine med MESH -bevegelsessensoren og Logitech Ha
MESH: Rangeringssystem med Internett-tilkoblede knapper: 5 trinn (med bilder)

MESH: Rangeringssystem med Internett-tilkoblede knapper: Hva om restauranter eller andre virksomheter kunne samle tilbakemeldinger fra kunder på stedet og umiddelbart synkronisere det med et regneark? Denne oppskriften er en rask og enkel måte å lage ditt eget interaktive vurderingssystem på. Bare ta et sett med internett-tilkoblet b
