
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:25.
- Sist endret 2025-01-23 15:02.


Hva om restauranter eller andre virksomheter kunne samle tilbakemeldinger fra kunder på stedet og umiddelbart synkronisere det med et regneark?
Denne oppskriften er en rask og enkel måte å lage ditt eget interaktive vurderingssystem på. Bare ta et sett med Internett-tilkoblede knapper for å komme i gang. Vi har bygget et femstjerners rangeringssystem ved hjelp av MESH-knapper og If This Then That ("IFTTT").
Oversikt:
- Start MESH -appen (tilgjengelig på Android og iOS)
- Sett opp hver MESH -knapp med spesifikk verdi på vurderingsskalaen
- Koble MESH -knapper til Google Sheets på IFTTT
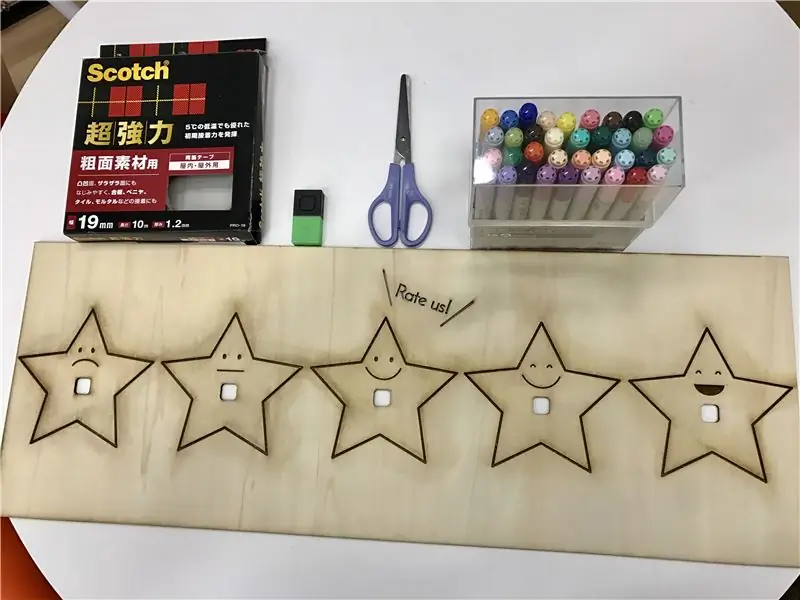
- Valgfritt: Bygg ditt eget brett for å holde og vise knapper
- Start og samle vurderingsdata i et Google -ark
Trinn 1: Ingredienser

Foreslått:
- x5 - MESH -knapper (Få den på Amazon med 5% rabatt på kampanjekode: MAKERS00)
- x1 - Smarttelefon eller nettbrett (Android eller iOS)
- IFTTT -konto (gratis registrering på ifttt.com)
- Wi-Fi
Valgfri:
- 2 mm treverk som kan tilpasses på laserskjærer (alternativ: plast eller sterkt papir)
- Sterk dobbeltsidig tape
- Maling eller tusjer
- Saks
Trinn 2: Forbered MESH -appen og IFTTT
Start MESH -applikasjonen og par MESH -knapper (lenke til Google Play og iTunes)
-
Registrer deg for IFTTT og aktiver MESH på kontoen din
- Dra et IFTTT -ikon på MESH -appen til lerretet.
- Trykk på IFTTT -ikonet for å åpne innstillingene og se din unike IFTTT -nøkkel.
- På IFTTT åpner du MESH -kanalen og bruker IFTTT -tasten fra MESH -appen til å aktivere og koble MESH -kanalen til IFTTT -kontoen din.
Trinn 3: Lag oppskriften i MESH -appen


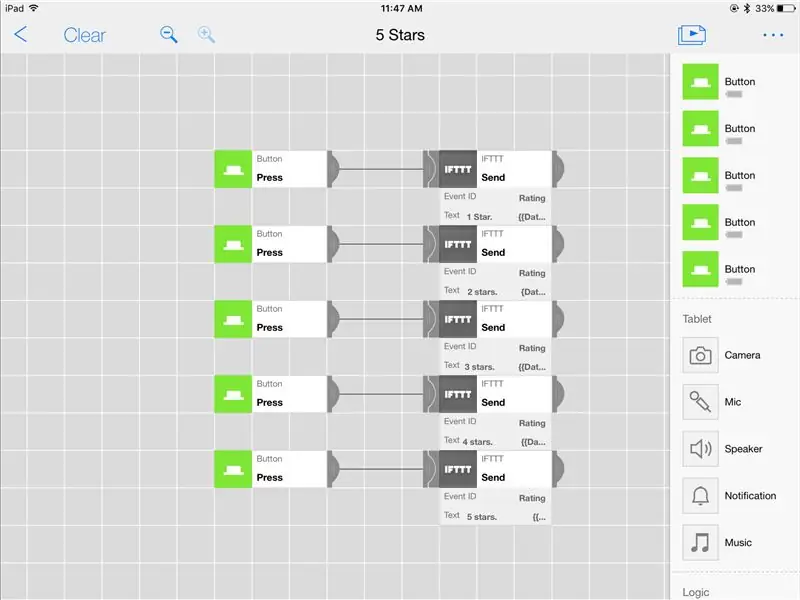
- Dra fem MESH Button -ikoner og fem IFTTT -ikoner til lerretet i MESH -appen.
- Koble hvert MESH Button -ikon til et tilsvarende IFTTT -ikon
Innstillinger for MESH -knapp:
Trykk på hvert MESH -knappikon for å sette til "Trykk" -funksjonen
IFTTT -ikoninnstillinger:
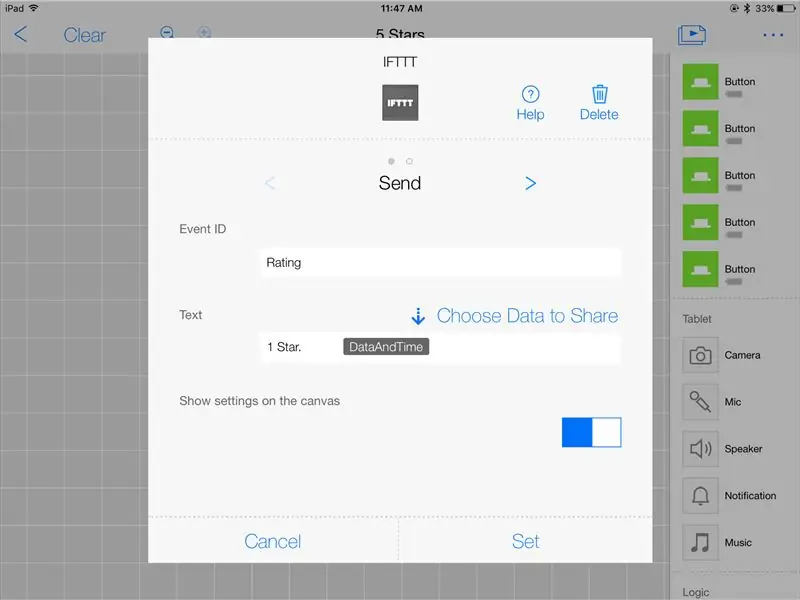
- Trykk på hvert IFTTT -ikon for å sette til "Send"
- Hendelses -ID - Lag en hendelses -ID som "Ratings" (bruk samme hendelses -ID for alle fem IFTTT -ikonene i denne oppskriften/på lerretet)
- Tekst - Skriv inn tilpasset tekst for hvert IFTTT -ikon som tilsvarer verdien du vil bruke for MESH -knappen som er knyttet til IFTTT -ikonet. (Dette er dataene som blir logget i Google Regneark. Vi anbefaler å bruke noe enkelt som "1 stjerne", "2 stjerne", "3 stjerne", "4 stjerner", "5 stjerner".)
- Valgfritt: Send andre data som dato eller klokkeslett for hvert knappetrykk til Google Regneark. For å gjøre det, trykk på "Data som skal deles" over tekstdelen for å velge og dele ulike typer data.
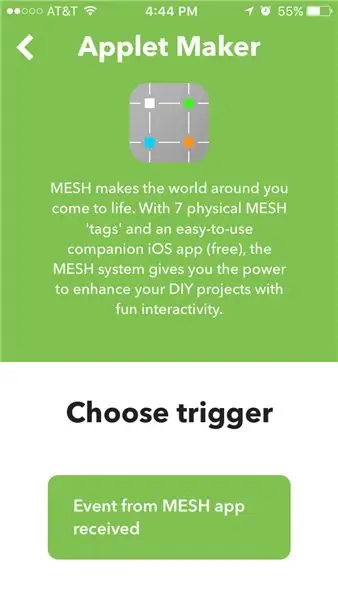
Trinn 4: Sett opp en ny applett på IFTTT




Start IFTTT -appen eller besøk IFTTT.com:
- Åpne Mine appleter og velg "Ny applett" eller "+" -tegnet
-
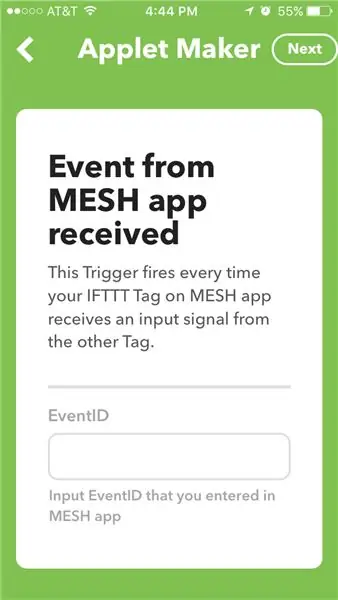
"+DETTE" - Velg MESH -kanal på IFTTT og velg "Hendelse fra MESH -app mottatt" -utløser
Skriv inn hendelses -ID -en du opprettet for oppskriften på MESH -appen
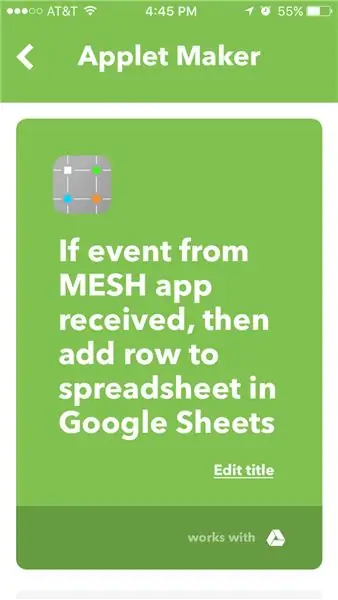
- "+Det" - Velg Google Disk - "legg til en rad i et regneark" i Google Regneark
- Lagre applet
Trinn 5: Start og saml data
Anbefalt:
Arduino - Piezo Piano med tre knapper: 4 trinn

Arduino - Piezo Piano med tre knapper: Piano med tre knapper er et prosjekt for nybegynnere med litt erfaring med å bruke Arduino. Jeg ble utilsiktet feid opp i å prøve å lage dette mens jeg lekte med piezo -summer for første gang. Det var SÅ høyt! I forsøket på å finne ut forskjellige
Lett å implementere brukergrensesnitt -- OLED -skjerm med joystick og knapper: 6 trinn

Lett å implementere brukergrensesnitt || OLED-skjerm med joystick og knapper: Denne modulen har en OLED-skjerm med to knapper, 5-veis joystick og et 3-akset akselerometer. Dette er nyttig for å sette opp brukergrensesnitt for et prosjekt. Hei, hva skjer gutter? Akarsh her fra CETech. I dag skal vi ta en titt på en alt-i-ett-modul som
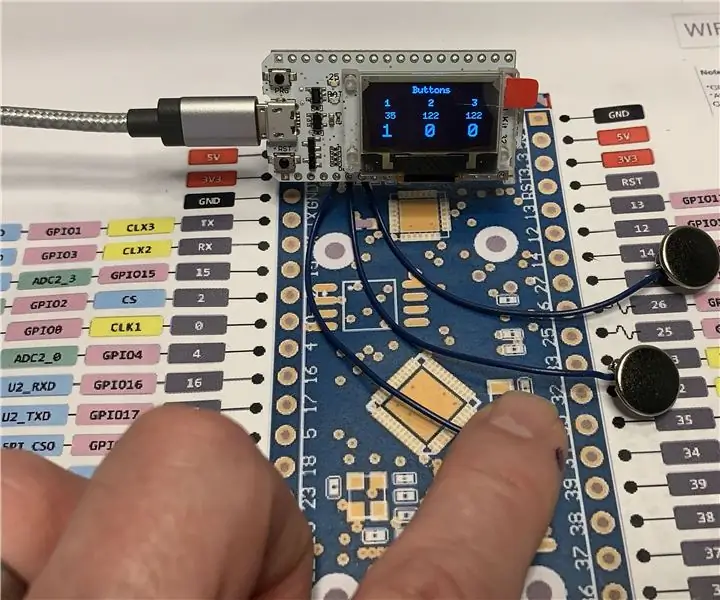
ESP32 kapasitiv berøringsinngang ved bruk av "metalliske hullplugger" for knapper: 5 trinn (med bilder)

ESP32 kapasitiv berøringsinngang ved bruk av "Metallic Hole Plugs" for knapper: Da jeg var i ferd med å fullføre designbeslutninger for et kommende ESP32 WiFi Kit 32 -basert prosjekt som krever inngang med tre knapper, var et merkbart problem at WiFi Kit 32 ikke har en enkelt mekanisk trykknapp, ennå alene tre mekaniske knapper, f
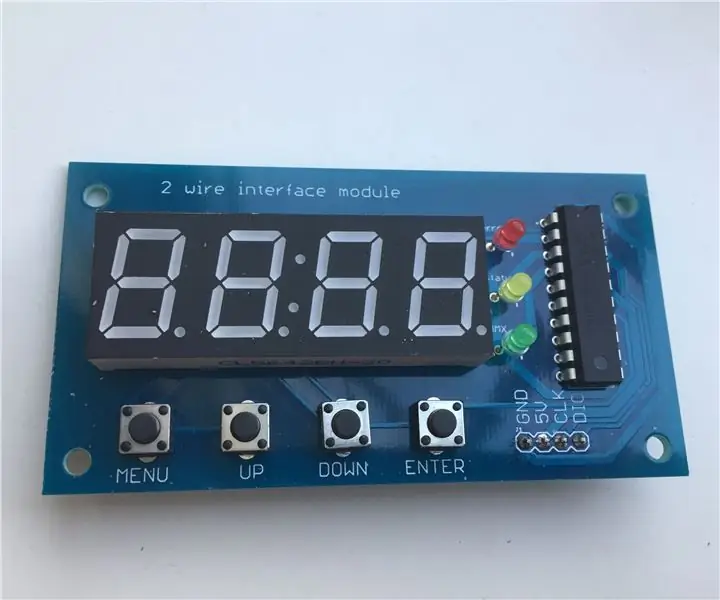
Two Wire (DMX) grensesnitt med skjerm og knapper: 5 trinn (med bilder)

Two Wire (DMX) grensesnitt med skjerm og knapper: DMX er en protokoll som brukes til å kontrollere scenelysarmaturer og spesialeffekter. Hver enhet har sine egne kanaler som den reagerer på. Denne kanalen kan velges av en DIP -bryter eller et display med knapper. Det er flere måter å velge en
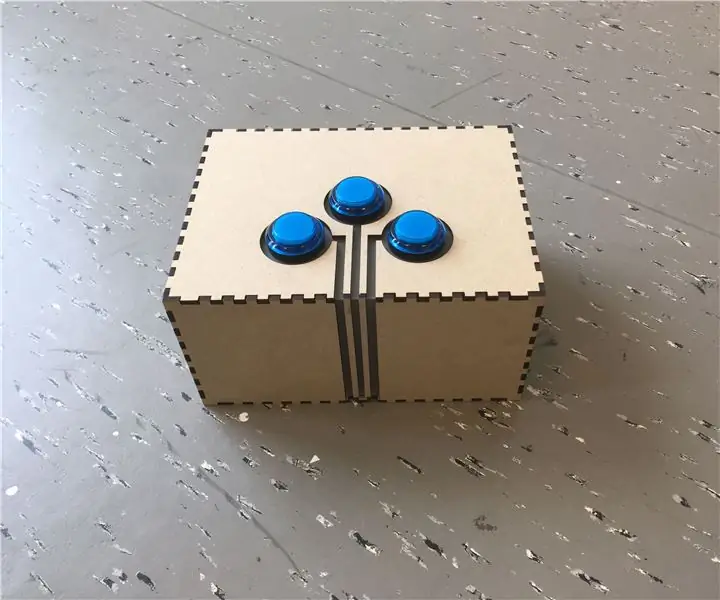
Plug and Play Arcade -knapper: 7 trinn (med bilder)

Plug and Play Arcade Buttons: Jeg begynte nylig å bruke Arduino for å lage prosjektene mine. Som designer elsker jeg å lage tilpassede grensesnitt for spill/interaktive prosjekter. Det eneste problemet jeg kom over var at bruk av seriell kommunikasjon er ganske komplisert og utsatt for problemer og problemer
