
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.

Jeg begynte nylig å bruke Arduino for å lage prosjektene mine. Som designer elsker jeg å lage tilpassede grensesnitt for spill/interaktive prosjekter.
Det eneste problemet jeg kom over var at bruk av seriell kommunikasjon er ganske komplisert og utsatt for problemer og feil, og jeg ønsket en rask og enkel løsning for å la meg bruke eksterne knapper for å kontrollere spillene mine.
Ettersom jeg ønsket en plug and play -enhet som du kunne bruke umiddelbart med hvilken som helst datamaskin, kjøpte jeg en Arduino Leonardo. Det er nesten identisk med en Uno, men med noen få forskjeller. Hovedforskjellen som jeg vil bruke til min fordel for dette prosjektet er evnen til å fungere som et HID. En HID eller en menneskelig grensesnittenhet er en USB -protokoll som lar datamaskinen din gjenkjenne og godta input fra tastaturer og en datamus uten å måtte installere egendefinerte drivere for hver enhet.
Merk: Du kan også bruke en Uno hvis du oppdaterer fastvaren, som vist her.
Trinn 1: Materialer
For dette prosjektet trenger du:
1x HID -kompatibel mikrokontroller (det er noen få som Arduino micro, Due & leonardo, jeg skal bruke Arduino Leonardo)
1x USB til arduino -kabel (for Leonardo er det USB -mikro)
3x Arcade -knapper (jeg kjøpte disse)
1x loddfritt brødbrett
3x 10k ohm motstander
3x 220 ohm motstander
Jumper ledninger
Du kan selvfølgelig legge til flere knapper, eller lodde alt på et brødbrett for å gjøre ting mer permanente.
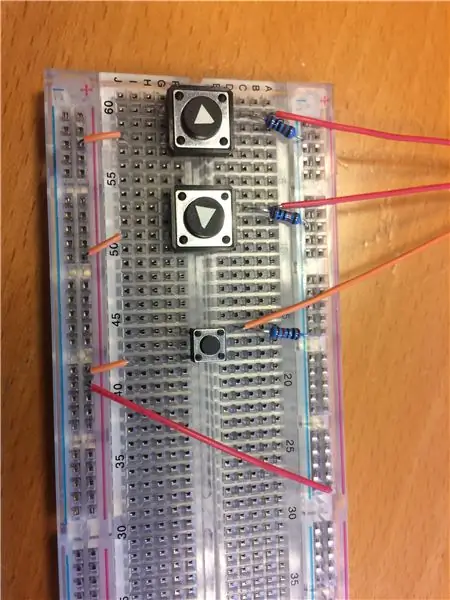
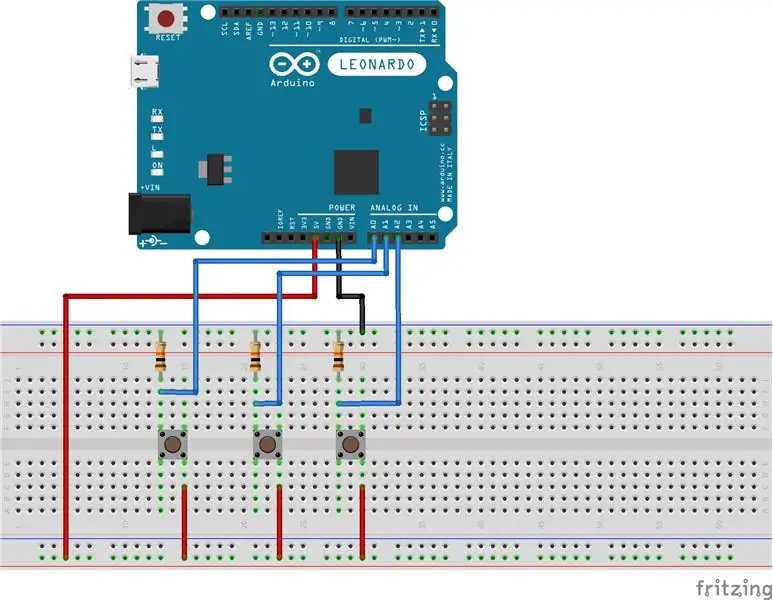
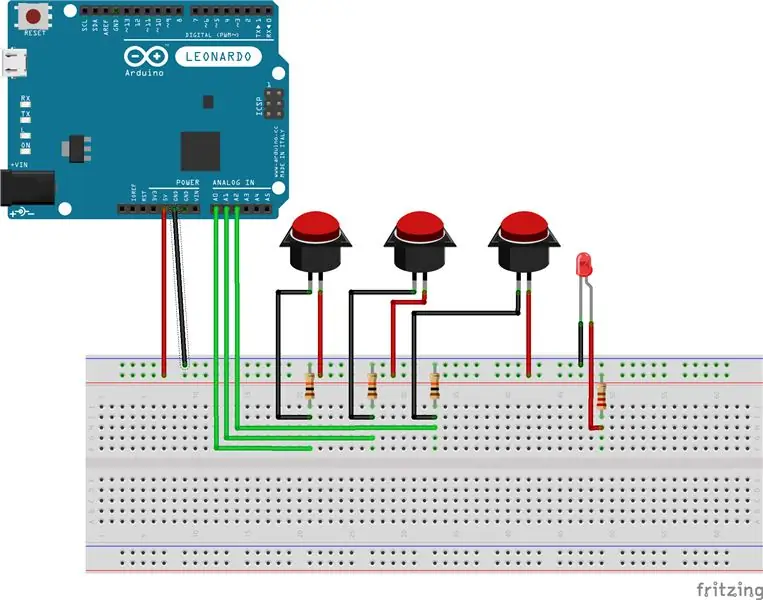
Trinn 2: Prototyping



Så før jeg kjøpte arkadeknappene som jeg ønsket å bruke, testet jeg dette med vanlige trykknapper. Tråd opp knappene på standard måte, jeg tror jeg brukte 10K ohm motstander.
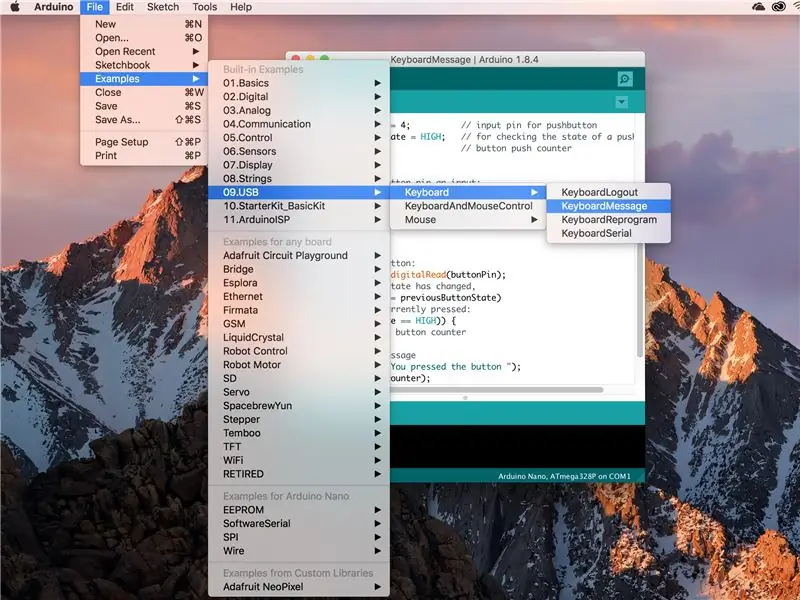
Takket være Leonardo er programmeringen ganske enkel. Du må inkludere tastaturbiblioteket. Jeg brukte Arduino standardeksempel "Tastaturmelding" som basis for koden min.
Nå er spørsmålet hvordan du vil at knappene dine skal fungere. Du har i utgangspunktet to valg, enkle knappetrykk og en kontinuerlig strøm av bokstaver hvis du trykker på den. Det avhenger virkelig av prosjektet ditt hva du ønsker.
Hvis du vil at en enkelt forekomst av noe skal skje hvis du trykker på en tast, for eksempel et hopp eller en av/på -bryter, ville du velge enkel push -metoden. Med denne metoden ser du på tilstanden til knappen, er den opp eller ned? Så sammenligner du det med den forrige tilstanden, var det allerede opp eller ned? Hvis den forrige knappestatusen er den samme som gjeldende knappestatus, skjer ingenting. Men hvis knappen endres, som når du trykker på eller slipper en knapp, skjer det noe. I koden min skriver den bare en bokstav når du trykker på knappen, ikke når den slippes, men du kan endre dette.
#include "Keyboard.h"
const int buttonLeft = A0; // inngangspinne for trykknapp
const int buttonRight = A1; const int buttonUp = A2;
int previousButtonStateLeft = HIGH; // for å kontrollere tilstanden til en trykknapp
int previousButtonStateRight = HØY; int previousButtonStateUp = HØY;
ugyldig oppsett () {
// gjør pushButton pin til en input: pinMode (buttonLeft, INPUT); pinMode (buttonRight, INPUT); pinMode (buttonUp, INPUT); // initialiser kontrollen over tastaturet: Keyboard.begin (); }
void loop () {
// les trykknappen: int buttonStateLeft = digitalRead (buttonLeft); // hvis knappestatusen er endret, hvis ((buttonStateLeft! = previousButtonStateLeft) // og den er trykket for øyeblikket: && (buttonStateLeft == HIGH)) {// skriv ut en melding Keyboard.print ("a"); } // lagre gjeldende knappestatus for sammenligning neste gang: previousButtonStateLeft = buttonStateLeft;
// les trykknappen:
int buttonStateRight = digitalRead (buttonRight); // hvis knappestatusen er endret, hvis ((buttonStateRight! = previousButtonStateRight) // og den er trykket for øyeblikket: && (buttonStateRight == HIGH)) {// skriv ut en melding Keyboard.print ("w"); } // lagre gjeldende knappestatus for sammenligning neste gang: previousButtonStateRight = buttonStateRight;
// les trykknappen:
int buttonStateUp = digitalRead (buttonUp); // hvis knappestatusen er endret, hvis ((buttonStateUp! = previousButtonStateUp) // og den er trykket for øyeblikket: && (buttonStateUp == HIGH)) {// skriv ut en melding Keyboard.print ("d"); } // lagre gjeldende knappestatus for sammenligning neste gang: previousButtonStateUp = buttonStateUp; }
Hvis du vil at noe skal skje kontinuerlig så lenge du trykker på knappen, slik du vil for en bevegelse til venstre eller høyre, bare la den skrive en bokstav uten å kontrollere den forrige knappestatusen. Husk å legge til en liten forsinkelse for å forhindre at den blir gal og motvirke eventuelle sprett knappene dine kan ha. Det er mer elegante måter å løse dette problemet på, men dette er enkelt og raskt.
#include "Keyboard.h"
const int buttonLeft = A0; // inngangspinne for trykknapp
const int buttonRight = A1; const int buttonUp = A2;
ugyldig oppsett () {
// gjør pushButton pin til en input: pinMode (buttonLeft, INPUT); pinMode (buttonRight, INPUT); pinMode (buttonUp, INPUT); // initialiser kontrollen over tastaturet: Keyboard.begin (); }
void loop () {
// les trykknappen: int buttonStateLeft = digitalRead (buttonLeft); if (buttonStateLeft == HIGH) // hvis knappen trykkes {// skriv ut en melding Keyboard.print ("a"); forsinkelse (50); // Forsinkelse for sprett og for å la datamaskinen komme i gang}
// les trykknappen:
int buttonStateRight = digitalRead (buttonRight); if (buttonStateRight == HIGH) // hvis knappen trykkes {// skriv ut en melding Keyboard.print ("w"); forsinkelse (50); // Forsinkelse for sprett og for å la datamaskinen ta igjen}
// les trykknappen:
int buttonStateUp = digitalRead (buttonUp); if (buttonStateUp == HIGH) // hvis knappen trykkes {// skriv ut en melding Keyboard.print ("d"); forsinkelse (50); // Forsinkelse for sprett og for å la datamaskinen ta igjen}}
Du kan alltid bruke en blanding av begge metodene, avhengig av hva som passer best for dine behov.
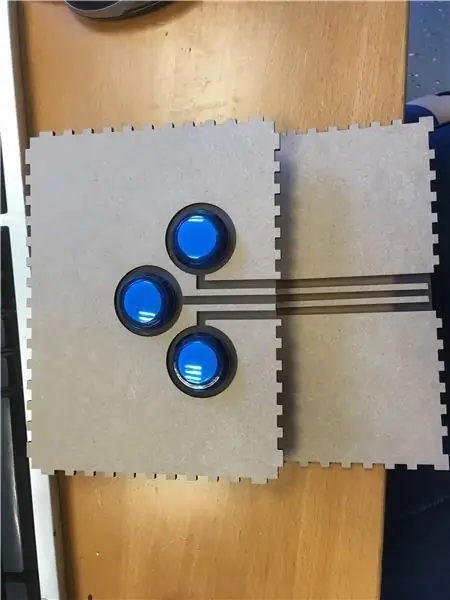
Trinn 3: Laserskjæring av saken

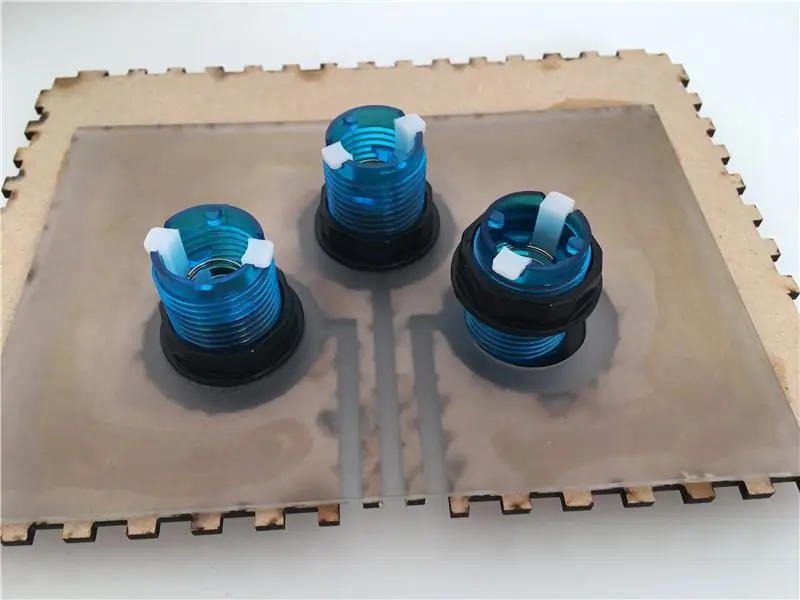
For saken brukte jeg 3 mm mdf, med en 2 mm plexiglasinnsats. Jeg la til innsatsen som jeg vil legge til noen lysdioder på innsiden av saken på et senere tidspunkt for å gjøre den fin og glødende.
Jeg angav dimensjonene mine for å lage store versjoner og lastet ned svg -filen. Jeg åpnet den i Illustrator og la til hullene der jeg ville ha dem. Hvis du ikke har Illustrator, kan du bruke Inkscape til dette trinnet.
Du trenger selvfølgelig ikke å bruke laserskjærer, da dette er en enkel eske med noen få hull i. Det burde være enkelt nok å lage det ved hjelp av mer tradisjonelle elektroverktøy (eller til og med håndverktøy!) Jeg er bare veldig lat og hadde tilgang til en laserskjærer.
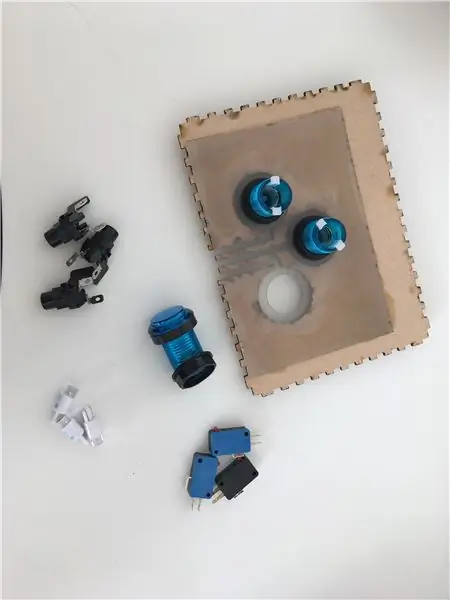
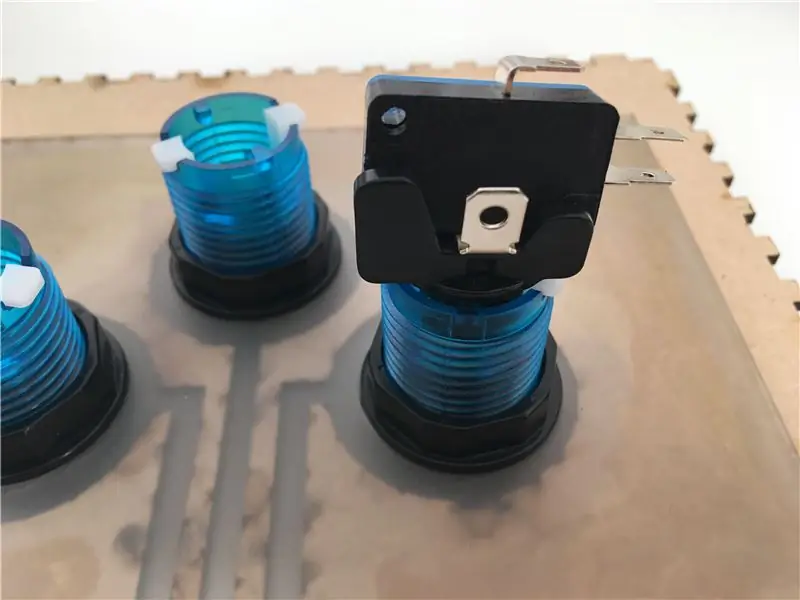
Trinn 4: Lodding av arkadeknapper



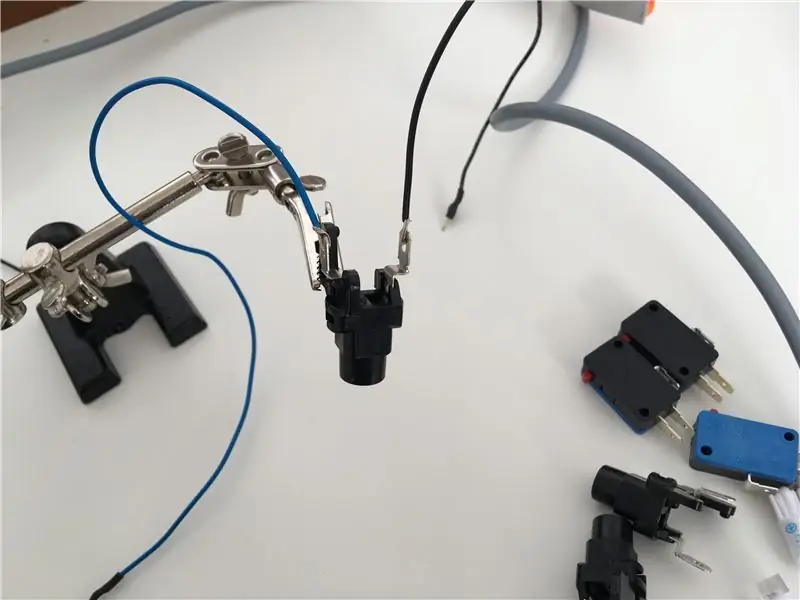
En arkadeknapp (eller min i det minste) består av tre deler. Plasthuset, LED -holderen (med LED i) og mikrobryteren. Mikrobryteren er den faktiske knappdelen av knappen og er det du trenger for å koble til Arduino. Det er tre terminaler (metallbiter som stikker ut, hvor du lodder ledningene dine) på mikrobryteren. Den på toppen (eller bunnen, det du vil) er bakken. De to andre terminalene er Normal Open (NO) og Normal Closed (NC). NO betyr at hvis du trykker på bryteren, oppretter den en tilkobling. NC betyr at hvis du trykker på knappen, bryter den forbindelsen. Vi vil bruke NEI for dette prosjektet. Jeg merket bakken, NO og NC på min mikrobryter på bildene.
Knappene mine er opplyst, så jeg loddet ledninger til LED -holderen. Sørg for å fargekode ledningene dine slik at du vet hvilken side som er anoden og hvilken katode (positive og negative sider av LED -en).
Jeg loddet toppstifter på ledningene mine, for å gjøre dem enkle å bruke med et loddfritt brødbrett. Jeg loddet bare ledningen til en toppnål og la litt varmekrympeslange rundt for å gjøre dem mer spenstige.
Trinn 5: Stabel knappene og koble dem til brettet ditt




Nå er det på tide å stable arkadeknappene i saken din. Fjern låseringen fra plasthuset og stikk den gjennom hullet i saken. Fest låseringen på den andre siden for å feste knappen på plass. Fest i LED -holderen og vri den for å låse den på plass. Wiggle i mikrobryterne (det er små nobber og hull som er på linje med hverandre for å holde den på plass).
For å koble bryterne til brettet, fjern trykknappene du kanskje har lagt til. Koble ledningen fra bakken på mikrobryteren til bakken på Arduino og motstanden (der benet på trykknappen var). Koble ledningen som fører fra NO på mikrobryteren til 5v på Arduino.
For LED -ledningene kobler du den negative ledningen til bakken og den positive via en 220OHM motstand til 5v. Hvis du kobler dem opp slik vil de alltid være på. Du kan legge dem til i koden og få dem til å slå på og av synkronisert med knappene hvis du vil.
Trinn 6: Koder for helvete
Så nå har du festet de flotte nye knappene til den gamle koden, og plutselig fungerer den ikke som den skal lenger. Bokstavene vises to eller tre om gangen, og det fungerer ikke som det skal med enkle HTML5 -spill. Velkommen til debounce helvete.
Første ting først. Koden vi skrev under prototyping? det fungerer fint og er enkelt, men det er ikke elegant. Hvis du vil legge til flere knapper, må du kopiere og lime inn kodebiter og endre alle verdiene i dem. Hvis du glemmer en av dem, går du inn i feilrettingshelvete. Oppdager du et tema her? Koding er helvete, men et veldig morsomt, problemløsende helvete.
Vi vil ha pen, kort kode. Så vi endrer alle de enkelte knappens heltall til matriser. På denne måten, hvis du vil legge til flere knapper, trenger du bare å endre knappemengden, pinnene der de er plassert og utgangen. Vi endrer også nøkkelinngangene til ASCII fordi … det fungerer bedre?
Hvis du er som meg, skriver du en enkel og enkel måte å bruke knappene på, og det fungerer ikke så bra som du vil. Så du lager nye versjoner (husk barn, trinnvise sikkerhetskopier!), Prøv forskjellige ting, skriv stadig mer komplisert kode som fremdeles ikke fungerer bra, og gå til slutt tilbake til den enkle koden du skrev for flere timer siden OG legg merke til en liten feil som fikser alt med en gang.
La meg spare deg for den reisen, her er arbeidskoden:
Ansvarsfraskrivelse: denne teksten ble skrevet etter timer med koding og feilretting av en veldig enkel kode. Se bort fra tegn på frustrasjon og fokuser på arbeidskoden som er lagt ut nedenfor;)
#include "Keyboard.h" #define buttonAmount 3
int buttonPin = {
A0, A1, A2}; // Hvor er knappene? int asciiLetter = {97, 100, 119}; // Bokstaver i ASCII, her: a, d, w int buttonState [buttonAmount]; // Er knappen trykket eller ikke?
ugyldig oppsett () {
for (int i = 0; i <buttonAmount; i ++) {// bla gjennom matrisen pinMode (buttonPin , INPUT); // sett alle pinnene til å skrive inn}}
void loop () {
for (int i = 0; i <buttonAmount; i ++) // bla gjennom matrisen {buttonState = digitalRead (buttonPin ); // Hva gjør knappene? if (buttonState == HIGH) {// Hvis du trykker på knappen Keyboard.press (asciiLetter ); // send den tilsvarende bokstaven} else // hvis knappen ikke trykkes på {Keyboard.release (asciiLetter ); // slipp brevet}}
}
Trinn 7: Alt fungerer

Nyt din plug & play tilpassede kontroller!
Hvis du likte dette instruerbart, kan du vurdere å stemme på meg i konkurransen!
Anbefalt:
Slik fikser du en Plug and Play satellittradio .: 6 trinn

Slik reparerer du en Plug and Play satellittradio: Før du begynner, må du bestemme det beste stedet å montere satellittradioen på dashbordet eller kolonnen, og du trenger en sokkeldriver, skrutrekker og wire cutters
2-4 Player Plug and Play Raspberry Pi Arcade: 11 trinn

2-4 Player Plug and Play Raspberry Pi Arcade: Plug and play, ikke bare et begrep for de elendige plastkonsollene du kjøpte på din lokale Walmart. Dette plug and play arkadeskapet har verkene, drevet av en Raspberry Pi 3 som kjører Retropie, og denne maskinen kan skryte av full tilpasningsevne og
Plug 'n' Play Retro Arcade -konsoll: 5 trinn (med bilder)

Plug 'n' Play Retro Arcade Console: Plug 'n' Play Retro Arcade Console pakker mange av dine favoritt klassiske konsoller og spill i én enhet. Det beste er at alt du trenger er å koble konsollen til TV -ens videoinngang og til en strømkilde for å nyte alle dine
DIY Bygg mini USB Plug & Play -høyttalere (med mikrofon): 3 trinn (med bilder)

DIY Bygg mini USB Plug & Play -høyttalere (med mikrofon): Hei folkens.! Jeg ville vise deg en enkleste metode som jeg har brukt for den bærbare høyttaleren. Denne metoden er virkelig veldig unik fordi " det ikke er noen opplæring om denne typen høyttalereemner ". Noen grunner: Har du noen gang møtt noen
Loddefrie brødbrettoppsettark (plug and Play Electronics): 3 trinn (med bilder)

Loddefrie brødbrettoppsettark (plug and Play Electronics): Her er et morsomt system som er designet for å ta vare på noen av hodepine som er involvert i breadboarding på en krets. Det er et enkelt sett med malfiler tegnet i målestokk med virkelige elektroniske komponenter. Ved å bruke et vektortegningsprogram flytter du ganske enkelt c
