
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.




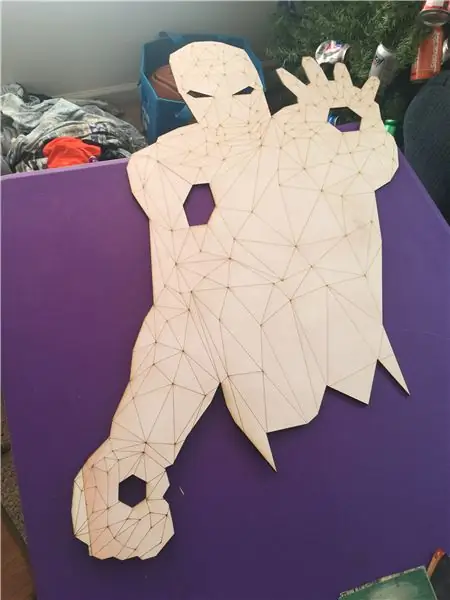
Dette interaktive veggkunstverket er omtrent 39 "høyt og 24" bredt. Jeg laserskåret treet ved Clemson University's Student Makerspace, så håndmalte jeg alle trekanter og installerte lysene på baksiden av det. Denne instruktive vil gå gjennom hvordan jeg laget dette eksakte stykket, forhåpentligvis vil konseptet med det inspirere noen andre til å lage sitt eget unike kunstverk. Den bruker en ESP8266 mikrokontroller med adresserbare WS2812B LED -stripelys og vanlige RGB LED -stripelys.
Deler og materialer
- 1/4 "tre - 40" med 28 "(Maksimale dimensjoner for laserskjæreren vår)
- 1/8 "ugjennomsiktig akryl - TAPPlastics (jeg bruker Lighting White, 69%)
- Batteripakke - TalentCell 12V/5V batteripakke (jeg brukte 12V/6000mAh pakke)
- RGB LED -stripe - 6ft ish (Standard 4 -leder, 5050 -versjonen der RGB -lyset er alt i en modul)
- TIP122 -transistor for PWM -kontroll av mange lys
- WS2812B LED -stripe - 2ft ish (jeg brukte versjonen med 144 LED -er per meter)
- ESP8266 NodeMCU mikrokontroller
- Solid core 22 gauge kontaktledning (link1 - link2 - link3 - link4)
- Noen 300Ω ish motstander
- Pensler
- Maling - jeg brukte mest Craft Premium -maling. Detaljer i maletrinn
Verktøy
- Tilgang til en laserskærer (jeg brukte en på Clemson)
- Loddejern
- Varm limpistol (dette er viktig)
- Wire cutters/strippers
- Adobe Illustrator
- Tålmodighet
Trinn 1: Design i Illustrator


Kildebildet er en illustrasjon av William Teal. Vennligst gi porteføljen en titt på andre flotte verk av ham: https://www.behance.net/tealeo93 (jeg tror det er hans - jeg fulgte kaninhullet til GoogleImages, Pinterest, GraphicDesignJunction, Behance)
Jeg fant kildebildet fra et google-søk etter "Low-Poly Iron Man" eller "Geometric Iron Man Wallpaper". Jeg lastet ned bildet og åpnet det i Adobe Illustrator.
Deretter brukte jeg pennverktøyet i Illustrator til å tegne manuelt over hver linje i bildet. Jeg gjorde dette slik at laserskjæreren kunne etse alle de indre linjene som et vektorkutt satt til lav effekt i stedet for å måtte rastre over hele bildet. Det tok noen timer å gjøre (også ca. 3 klasseperioder på skolen)
Når bildet var helt skissert, grupperte jeg alle disse linjene sammen og tegnet deretter former for hender, bryst og øyne. Jeg setter alle sammen i en gruppe og setter fyllfargen til å være blå, så jeg lett kan skille dem fra hverandre. Jeg kopierte dem til en egen fil for akrylsnittet.
For akryldelen ønsket jeg å maksimere effektiviteten til akrylstykket mitt, så jeg lastet det opp til dette nettstedet https://svgnest.com/ og lastet opp en fil med bare de akrylskårne bitene og lot det "hekke" delene. Dette bruker noen iterasjoner og kule algoritmer for å bestemme den mest effektive utformingen av delene dine på arket for å minimere avfall. Den sender ut konfigurasjonen som er i IronManAcryl.ai -filen.
Trinn 2: Laserskjæring


Før jeg hugget veden sprayet jeg det med grunning og deretter pusset det lett for å starte det glatt. Jeg gjorde dette for at malingen senere skulle komme jevnere ut.
Da jeg klippet omrisset helt gjennom treet, brukte jeg 100% kraft 6% hastighet (tror jeg) på vår 60W Epilog Fusion M2 40 i Clemson Makerspace. Dette fungerte for det meste, men treverket var veldig vridd i et hjørne, så jeg måtte faktisk fokusere laseren for det hjørnet igjen og kjøre den delen av kuttet igjen.
Siden jeg også tegnet linjer for alle de innvendige trekanter, var jeg også i stand til å bruke et vektorkutt for å raskt etse alle disse linjene som vist i videoen ovenfor. Dette var betydelig raskere enn det ville ha vært å raste etse filen. Jeg tror jeg brukte 70% hastighet og 50% kraft - men du må bare eksperimentere.
Den 1/8 akrylen kuttet jeg først med 100% effekt og 8% hastighet som var litt for kraftig og etterlot noen svedmerker på den ubeskyttede akrylen, så da gjorde jeg det med 14% hastighet og det virket som en sjarm.
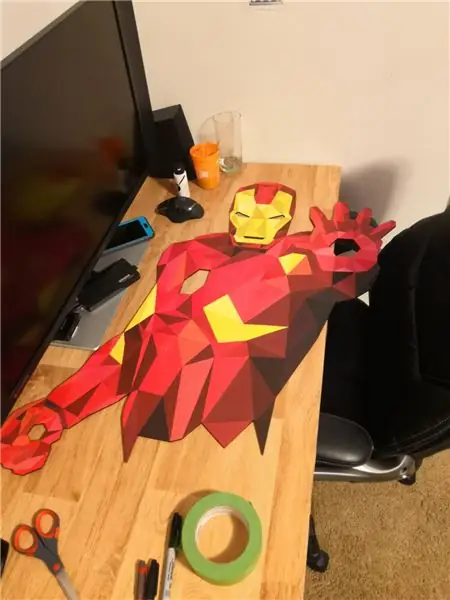
Trinn 3: Maling



Så. Mye. Maleri. Jeg tror det var rundt 20 timer med maling.
Hvis du tenker på å gjøre et prosjekt med så mange trekanter som dette, må du ikke male det selv. Bare betal for å få bildet skrevet ut på metall eller tre og deretter kutte det ut, eller få det trykt på noe annet og lim det stykket på noe solid. Bare ikke mal det selv med mindre du liker å male.
Jeg brukte FrogTape malere tape til å skissere hver trekant på stykket mens jeg malte dette. Dette ga meg mye mer konsistente resultater enn mine tidlige forsøk på å fylle ut hver trekant for hånd uten tapebånd.
FrogTape gir linjer som er mye mer sprø enn den hvite eller blå malertape. Din tid og fornuft er helt verdt de ekstra $ 2/tape. Hvis du vil at den skal være tynnere, kan du bruke en exacto -kniv til å skjære de øverste lagene med tape i enda mindre strimler, slik at når du skisserer en trekant, dekker den ikke så mange nabotrekanter.
Jeg er billig og har ikke mye erfaring med å male, så jeg brukte 2 oz flasker med maling fra Michael's eller Hobby Lobby. Jeg fant ut at Craft Smart Premium -serien dekket ganske godt, og endte opp med å bruke CraftSmart Premium Metallic Festive Red -maling blandet med hvit eller svart for å lage 95% av mine røde nyanser. Gult var bare Craft Smart premium gul, med litt gull kastet inn som et forsøk på å gjøre det litt glitrende.
Hvis du vet om en billig maling som dekker bedre - vennligst gi meg beskjed i kommentarene! Jeg måtte ofte gjøre to strøk med maling for at ingen av de hvite under skulle vise seg, og jeg vil gjerne ha litt bedre maling som ville unngå det.
Når det hele var malt (men før jeg limte inn akrylbitene) brukte jeg en blank, klar strøk for å beskytte malingen og gjøre den blank.
Trinn 4: Akrylstykker og akrylbelysning




Å feste akrylbitene var litt av en utfordring fordi arbeidsbenken/skrivebordet og trebiten begge er litt vridd, så det var ingen måte jeg kunne garantere at alt ville forbli flatt lenge nok til at epoksyet mitt kunne stivne. Som en løsning presset jeg treet ned til bordet i nærheten av akrylstykket jeg limte inn og brukte først varmt lim for å holde hvert akrylstykke på plass. Det varme limet er synlig fra forsiden av akryl, så jeg brukte deretter Gorilla Glue todelt epoxy påført med en tannpirker for å holde akrylbitene på plass permanent. Jeg gikk tilbake med en liten tang og lirket ut de originale varme limbitene.
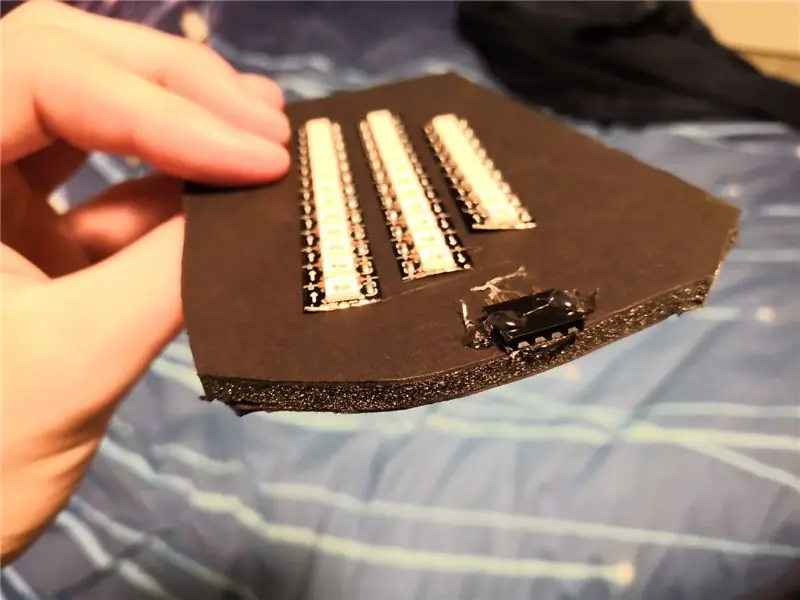
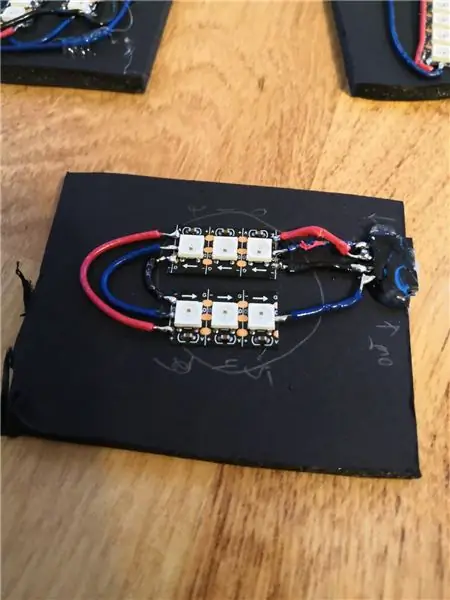
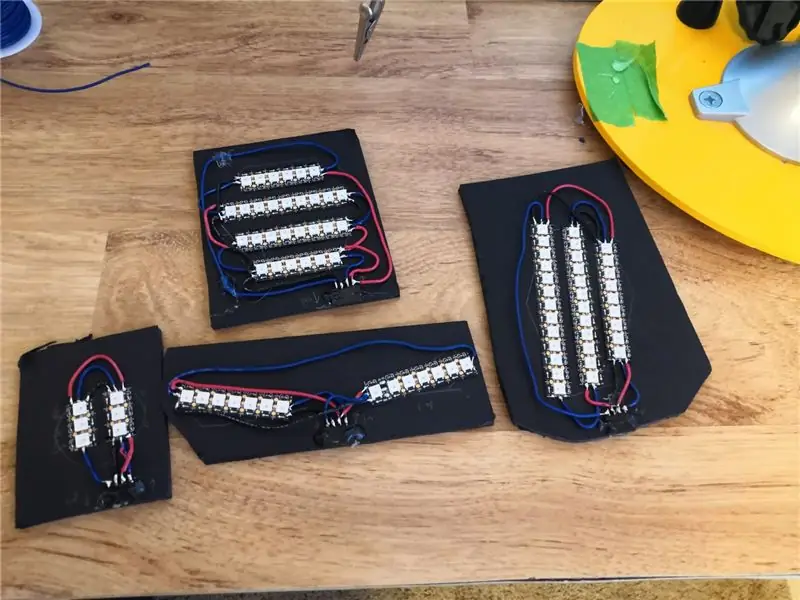
Jeg laget en egen lysmodul for hvert akrylstykke. Først kuttet jeg et stykke 1/4 svart skumbrett til en størrelse som var litt større enn nødvendig og tegnet en kontur av akrylstykket på det. Så klippet jeg og teipet LED -stripene for det stykket på en måte som stort sett dekket akryl område.
Dette trinnet ville vært bedre gjort med et prototypebrett og noen skrueterminaler, men jeg hadde dem ikke tilgjengelig når jeg var klar til å begynne å koble den. Som en løsning kuttet jeg noen kvinnelige header pin strips til 4 innganger - Ground, 5V in, data in, data out. Jeg varmlimte den kvinnelige topplisten til skumplaten og begynte å lodde alle lysene sammen.
Loddetinnet var faktisk veldig utfordrende på grunn av hvor små loddetinnene var. Heldigvis hadde jeg to sjanser for all strøm og jordputer fordi hver stripe kan få strøm til hver ende. Jeg la ut stripene slik at datakabelen strømmet i et serpentinmønster. Jeg bruker et loddejern med justerbar temperatur, og jeg har funnet ut at jeg liker at temperaturen er i den øvre enden av området farget grønt - jeg liker det sannsynligvis varmt fordi loddejernet jeg brukte i årevis var billig og hadde ingen temperaturkontroller og løp varmt.
Når alt var loddet på, brukte jeg en exacto-kniv (med et nytt blad) til å kutte strimler av skumplaten for å omslutte lysene og redusere gjennomblødning. Jeg brukte hvit i stedet for svart fordi jeg hadde lengre strimler av den, og faktisk var det en god ting fordi den tillot meg å enkelt se fra baksiden om den delen av LED -strimler ble slått på under testtrinnet for å koble alt sammen.
Trinn 5: Resten av elektronikken



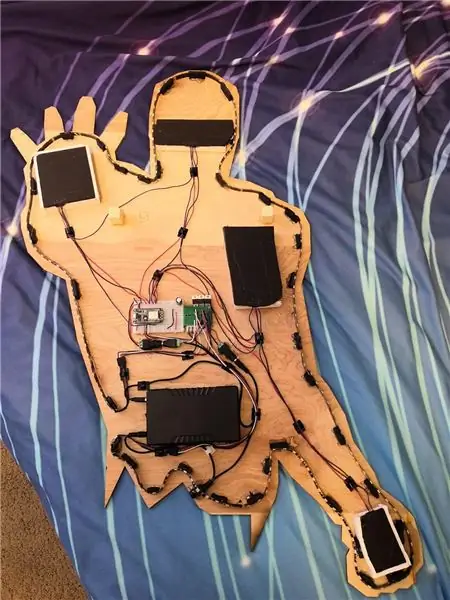
Jeg prøver alltid å koble prosjektene mine ved først å sette inn strøminngangene, deretter kontrolleren, deretter de andre kortelementene og eksterne enhetene. Jeg varmlimte batteripakken på plass og dirigerte deretter den delte DC -jackkabelen slik at ladeinngangen var lett tilgjengelig fra en kant av prosjektet for enkel lading. Batteripakken fulgte med den delte kabelen, og instruksjonene sa at det var greit å lade batteripakken mens den er i bruk.
Jeg kannibaliserte en billig mikro-usb-kabel og erstattet mikro-USB-enden med en DC-fatkontakt, slik at jeg bare kunne bruke 5V-inngangen. Jeg satte 5V på den ene spenningsskinnen på brødbrettet og inn i ESP8266 Vin -pinnen, deretter jordet i jordskinnen og en jordpinne på ESP8266 (alle grunnene skal kobles sammen internt i kontrolleren, så det spiller ingen rolle hvilken)
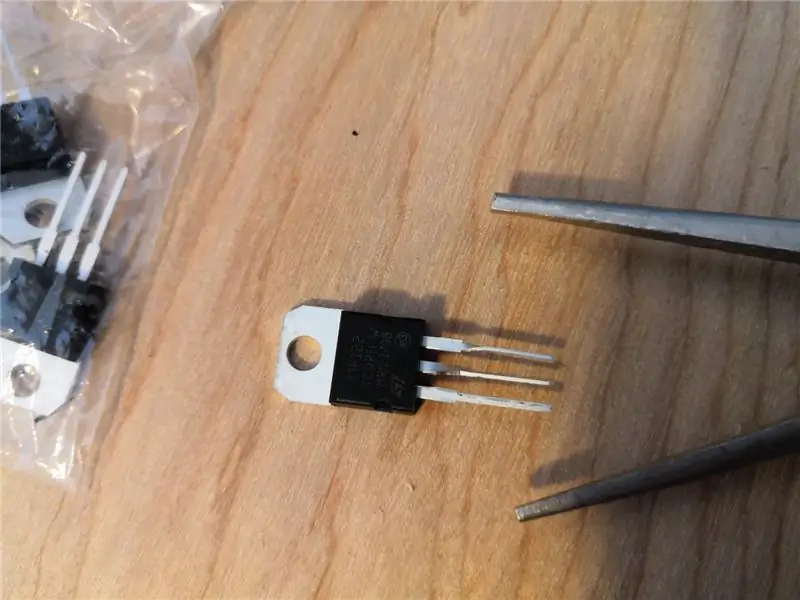
Standard RGB LED -strips kontrolleres av et PWM -signal fra kontrolleren. Imidlertid kan mikrokontrollere bare levere 20mA-50mA strøm per pinne, avhengig av kontrolleren. Hver LED i stripen krever rundt så mye strøm, så vi må bruke en slags transistor for å kontrollere stripene. Noen få steder som dukket opp på Google -søk foreslo TIP122 -transistoren som kan bytte 5 ampere eller 40W strøm - mer enn nok for applikasjonen vår. De er egentlig ikke designet for å passe inn i et brødbrett, men hvis du snur hver ledning 90 ° til siden, vil den passe inn i brødbrettsporene. Jeg planla opprinnelig å skru en liten kjøleribbe til hver, men etter noen tester bestemte jeg meg for at de ikke blir varme nok til at det er nødvendig. Jeg koblet hver transistorinngang til en pinne på ESP8266 beregnet på PWM -utgang
RGB LED -stripene som jeg tilfeldigvis hadde det "vannavstøtende" gummibelegget, og som et resultat ikke ville forbli limt til treet så godt som jeg skulle ønske. Som en løsning kuttet jeg små biter av skumbrett og limte skumstykket på treverket og limte deretter LED -stripen til dem.
Trinn 6: Oversikt over programmering
Dette prosjektet bruker forskjellige biblioteker slik at det kan styres fra en telefon -app kalt Blynk, slås på/av fra et Amazon Echo, og koden kan oppdateres via wifi. Noen av bibliotekene som brukes er nedenfor
Blynk -
Blynk er en tjeneste som tillater enkel kontroll mellom en ESP8266 mikrokontroller og en telefonapp som kan tilpasses. Telefonappen lar deg bygge et program med knapper, glidebrytere, RGB -fargeplukkere og mye mer. Hver "widget" endrer en verdi som kan hentes fra Blynk -appen når du kjører en bestemt funksjon.
OTA (Over the Air) -oppdatering- standardbibliotek inkludert i ESP8266
Alexa Wemo Emulator-https://github.com/witnessmenow/esp8266-alexa-wemo…
Lurer Amazon Echo til å tro at prosjektet ditt er en Wemo -lysbryter. Koden lar deg definere en funksjon som skal kjøres når Alexa sender "slå på" -signalet og en egen funksjon for slå av -signalet. Du kan etterligne flere enheter (opptil 10) med en enkelt kontroller som gir enda mer fleksibilitet. Koden min er satt opp slik at ekkoet finner to enheter som heter "Iron Man" og "Night Light". De er både dette prosjektet og denne kontrolleren, men hvis jeg slår på "Night Light", vil det kjøre en funksjon med svake hvite lys, der når du slår på "Iron Man" setter de ytre LED -stripene til rødt og akryldelene til hvitt.
Arduino -redigering i Visual Studio ved hjelp av vMicro
Jeg har brukt Visual Studio på jobb i noen måneder nå, og jeg elsker alle autofullføringsverktøyene den har innebygd, så etter litt søk fant jeg ut at jeg faktisk kunne bruke Visual Studio i stedet for den normale Arduino IDE. En enkelt datamaskin vMicro -lisens koster $ 15 for studenter, noe som etter min mening er helt verdt det hvis du skal bruke mer enn noen få timer på å programmere Arduino -kode.
FastLED vs Neopixel
Jeg bruker FastLED i prosjektene mine rett og slett fordi jeg fant flere funksjoner på nettet som allerede var laget for det, og på dette tidspunktet har jeg laget mange prosjekter som bruker det, så jeg har mye kode å gjenbruke. Jeg er sikker på at Neopixel -biblioteket ville fungert like bra hvis du jobbet med det nok. Jeg planlegger å sette alle mine egendefinerte funksjoner på GitHub for andre mennesker å bruke, jeg har bare ikke fått det til ennå.
Trinn 7: Programmeringstips
Samlet struktur
Jeg er kontrollingeniør i jobben min, og vi bruker ofte en programmeringsstil som kalles PLC -programmering. Denne typen ligner på Arduino ved at den har en sløyfe som hele tiden går noen få millisekunder og omhandler innganger/utganger, og hopper mellom forskjellige "tilstander" i koden. For eksempel kan koden treffe et trinn som omhandler en transportør, der hvis det er en skuff på transportøren, vil den fortsette til tilstand 45, men hvis det ikke er noen skuff, vil den fortsette til tilstand 100. Denne programmeringsstilen inspirerte imidlertid koden min. Jeg har gjort noen endringer slik at jeg bare kan lese en streng i stedet for et statlig nummer.
Jeg bruker en global variabel (commandString) for å holde oversikt over hvilken lysstatus prosjektet er i. I tillegg bruker jeg en boolsk kalt "animere" for å bestemme om den vil bryte ut av en funksjon eller ikke. Så når du trykker på "Classic mode" -knappen på Blynk, vil koden min sette animasjonen til false (slik at den bryter ut av den nåværende funksjonen) og sette commandString til "RunClassic". Hver funksjon sjekker konstant om input fra Blynk, Alexa og OTAUpdate ved å kjøre en funksjon "CheckInput".
Globale variabler
Jeg bruker globale variabler for å holde oversikt over noen innstillinger i prosjektet mitt. Disse variablene initialiseres før oppsettskoden min, noe som gjør dem tilgjengelige for alle funksjoner i koden min.
- globalBrightness (0-255)
- globalSpeed - animasjonshastigheten til alle animerte funksjoner. Dette prosjektet har bare falmende regnbuer
- globalDelayTime - FastLED trenger omtrent 30 mikrosekunder for å skrive informasjon til hver LED, så jeg satte denne variabelen til NUM_LEDS * 30/1000 + 1; legg deretter til forsinkelse (globalDelayTime) etter at jeg de fleste ganger har gjort FastLED.show () slik at kommandoen ikke blir avbrutt.
- _r, _g, _b - globale RGB -verdier. På den måten kan forskjellige fargevalgsknapper bare endre de globale r/g/b -verdiene og alle kalle den samme funksjonen til slutt
Navngivning av Arduino OTA -oppdateringskontroller
Det tok meg en irriterende mengde søk før jeg fant ut hvordan jeg navngav kontrolleren ved hjelp av oppdateringsfunksjonen over air. Inkluder bokstavelig talt denne linjen i oppsettdelen av koden din før "ArduinoOTA.onStart (" -
ArduinoOTA.setHostname ("IronMan");
vMicro med Visual Studio -tips
Noen ganger vil visual studio oppdage noen problemer med dype filer som standard C ++ - filer og kaste noen feil. Prøv å slå de forskjellige typene feilmeldinger på/av til du bare har feil med det åpne prosjektet og ikke støtter filer. Du kan også åpne koden i Arduino IDE og se om den vil kompilere der inne eller om den vil gi en mer nyttig feilkode.
FastLED
Send meg en melding hvis denne instruksjonsboken har vært i gang i mer enn noen få uker, og jeg fremdeles ikke har funnet ut hvordan jeg kan sette de egendefinerte funksjonene mine på GitHub.
FastLED er oppført som kompatibelt med ESP8266, men pin -definisjonene er kanskje ikke riktige. I dokumentasjonen for FastLED står det at du kan prøve å inkludere en av følgende linjer før #include
- //#definere FASTLED_ESP8266_RAW_PIN_ORDER
- //#definere FASTLED_ESP8266_NODEMCU_PIN_ORDER
- //#definere FASTLED_ESP8266_D1_PIN_ORDER
Imidlertid prøvde jeg alle tre og aldri hadde alle pinnene mine matchet. For tiden bruker jeg den siste linjen og aksepterte nettopp at når jeg sier til FastLED å bruke pin D2, bruker den faktisk pin D4 på kontrolleren min.
Selv om lysene mine bare er den billige kinesiske knockoffen på Neopixels, sier jeg fortsatt til FastLED om å behandle dem som Neopixels i oppsettet
- FastLED.addLeds (leds, NUM_LEDS);
- FastLED.setCorrection (TypicalLEDStrip);
- //FastLED.setMaxPowerInVoltsAndMilliamps(5, maxMilliamps); // Nyttig for batteridrevne prosjekter
- FastLED.setBrightness (globalBright);
Trinn 8: Sluttprodukt



Ta-da!
Kommenter eller send meg spørsmål på e -post - jeg elsker disse tingene og vil gjerne hjelpe andre med å lage kule prosjekter. Sjekk ut nettstedet mitt for noen andre prosjekter jeg har gjort og noen av bildene mine: www.jacobathompson.com
Anbefalt:
Ultra-lavt strøm WiFi hjemmeautomatiseringssystem: 6 trinn (med bilder)

Ultra-lavt strøm WiFi hjemmeautomatiseringssystem: I dette prosjektet viser vi hvordan du kan bygge et grunnleggende lokalt hjemmeautomatiseringssystem i noen få trinn. Vi skal bruke en Raspberry Pi som vil fungere som en sentral WiFi -enhet. Mens vi for sluttnoder skal bruke IOT Cricket for å lage et batteri
Lavt batteriindikator: 4 trinn

Lavt batteriindikator: Noen husholdningsapparater som drives av Li-Ion-batterier, inneholder ikke en indikator for lavt batteri. I mitt tilfelle er det en oppladbar gulvfeier med ett 3,7 V batteri. Det er ikke lett å bestemme et eksakt tidspunkt for å lade det opp og sette det på stikkontakten
Håndlaget lavt smeltepunktslegering: 5 trinn

Håndlaget lavt smeltepunktslegering: Gjør den lave smeltepunktslegeringen for enkel desoldering. Besøk min blogg.MaterialerBismuth Metal 2.5g63/37 Rosin Core Lodde 2.5g
Bygg en DIY selvvannende gryte med WiFi - vanner planter automatisk og sender varsler når vannet er lavt: 19 trinn

Bygg en DIY selvvannende gryte med WiFi - vanner planter automatisk og sender varsler når vannet er lavt: Denne opplæringen viser deg hvordan du bygger en tilpasset WiFi -tilkoblet selvvannende planter med en gammel hageplanter, en søppelbøtte, litt lim og et selv Vannkanne -delmonteringssett fra Adosia
Hvordan måle strømforbruket til trådløse kommunikasjonsmoduler på riktig måte i tiden med lavt strømforbruk ?: 6 trinn

Hvordan måle strømforbruket til trådløse kommunikasjonsmoduler på riktig måte i tiden med lavt strømforbruk ?: Lavt strømforbruk er et ekstremt viktig konsept på tingenes internett. De fleste IoT -noder må drives av batterier. Bare ved å måle strømforbruket til den trådløse modulen riktig kan vi estimere nøyaktig hvor mye batteri jeg
