
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.




Kjære venner velkommen til et annet ESP8266 -prosjekt I dag skal vi bygge en DIY YouTube -abonnentdisk med en stor LCD -skjerm og et 3D -trykt kabinett. La oss komme i gang!
I denne opplæringen lager vi dette: En DIY YouTube -abonnentteller. Den bruker den store I2C -skjermen jeg gjennomgikk for noen uker siden for å vise antall abonnenter med store, enkle å se fra distansetall. Kapslingen til disken er 3D -trykt ved bruk av trefilament. Jeg brukte to forskjellige trefilamenter denne gangen, og jeg elsker fargekombinasjonen! Etter min mening ser det så kult ut. Jeg ville virkelig ha en YouTube -abonnentteller for å hjelpe meg å holde meg motivert! Å produsere videoer krever mye tid og krefter. Når du vet at 35.000 mennesker venter på en video fra deg, jobber du hardere og hardere for å holde alle disse menneskene fornøyde, det gir deg et godt motiv. Så denne telleren vil hjelpe meg å holde fokus. La oss nå se hvordan du bygger dette prosjektet!
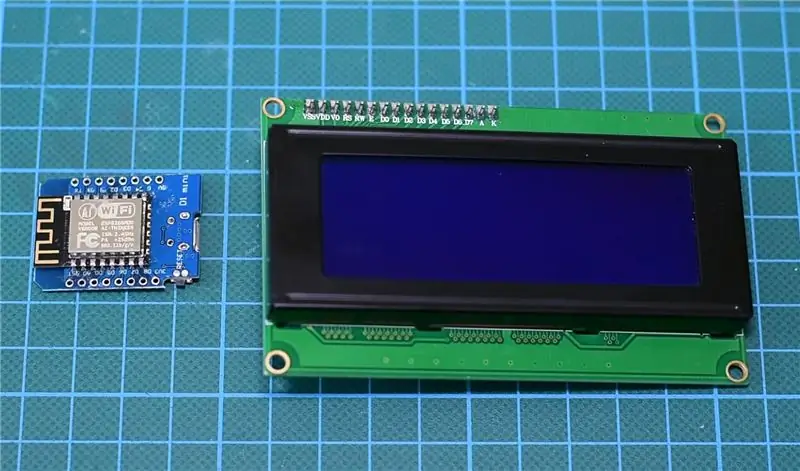
Trinn 1: Få alle delene


Prosjektet er veldig enkelt og enkelt å bygge. Delene som trengs for å bygge dette prosjektet er følgende:
- Et Wemos D1 minikort ▶
- En 20x4 LCD -skjerm ▶
- Noen ledninger ▶
- Power Bank ▶
Kostnaden for elektronikken er mindre enn 10 $
Hvis du skal 3D -skrive ut kabinettet, trenger du også to ruller med trefilament. Jeg brukte FormFutura's Easy Wood Birch og Coconut filamenter.
Kokosfilament ▶
Bjørkefilament ▶
For kabinettet trenger vi omtrent 100 gram materiale, så det vil koste oss rundt 5 dollar. Så den totale kostnaden for prosjektet er rundt 15 dollar.
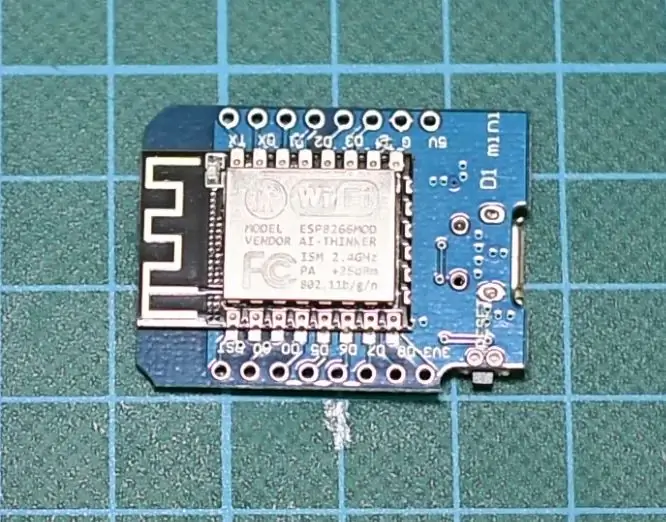
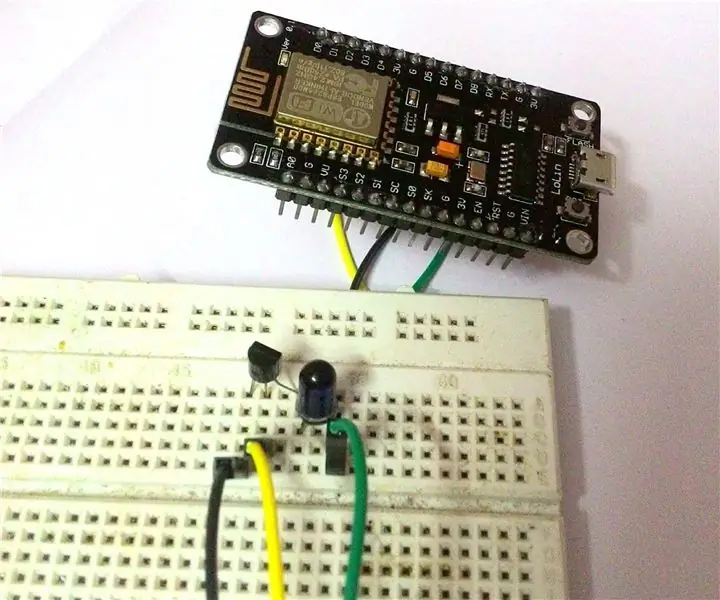
Trinn 2: Wemos D1 Mini Board


Wemos D1 mini er et fantastisk nytt brett som koster rundt $ 5!
Brettet er veldig lite. Den bruker ESP8266 EX -brikken som kan operere med en frekvens på opptil 160 MHz. Den har mye minne, 64Kb instruksjons -RAM, 96Kb data -RAM og 4MB flash -minne for å lagre programmene dine. Den tilbyr WiFi -tilkobling, Over the Air -oppdateringer og mye mer. D1 -minikortet har 11 GPIO -pinner og en analog inngang. Til tross for sin lille størrelse utvikles mange skjold for dette brettet som jeg synes er flott, siden vi på denne måten enkelt kan bygge flotte Internett -ting -prosjekter! Selvfølgelig kan vi programmere dette brettet ved hjelp av Arduino IDE.
Tavlen til tross for sin lille størrelse, er bedre enn alle de andre Arduino -kompatible brettene i ytelse. Jeg har utført en sammenligning mellom ESP8266 og Arduino, du kan sjekke videoen jeg har vedlagt i dette trinnet. Dette brettet er 17 ganger raskere enn en Arduino Uno! Det overgår også det raskeste Arduino -brettet, Arduino Due. Alt det, med en pris på mindre enn $ 6! Imponerende.
Få den her ▶
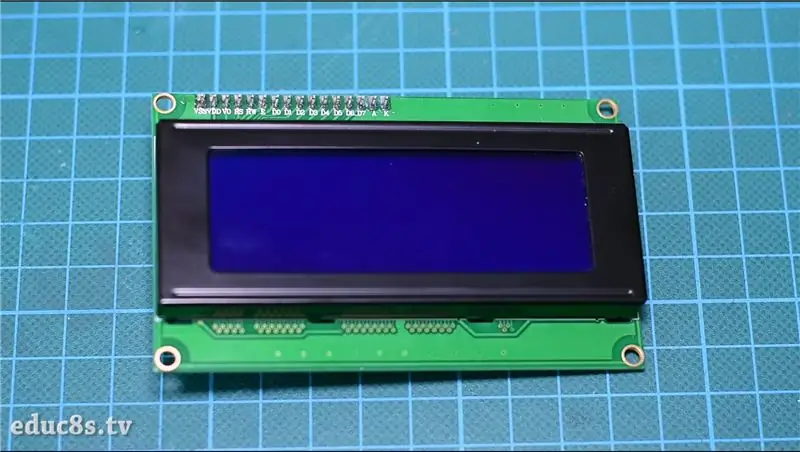
Trinn 3: LCD -skjermen på 20 x 4 tegn



Jeg oppdaget denne skjermen for en tid siden på Banggood.com. Det vakte oppmerksomhet fordi det er billig, det koster rundt 7 $, det er stort, og det bruker I2C -grensesnittet. Siden den bruker I2C -grensesnittet, er den ekstremt enkel å bruke med Arduino. Vi trenger bare å koble to ledninger. Jeg trengte en stor, enkel å koble til skjerm for prototyping av noen prosjekter, og den eneste skjermen som brukte I2C -grensesnittet var denne lille OLED -skjermen. Nå har vi en stor I2C -skjerm å bruke i prosjektene våre! Flott!
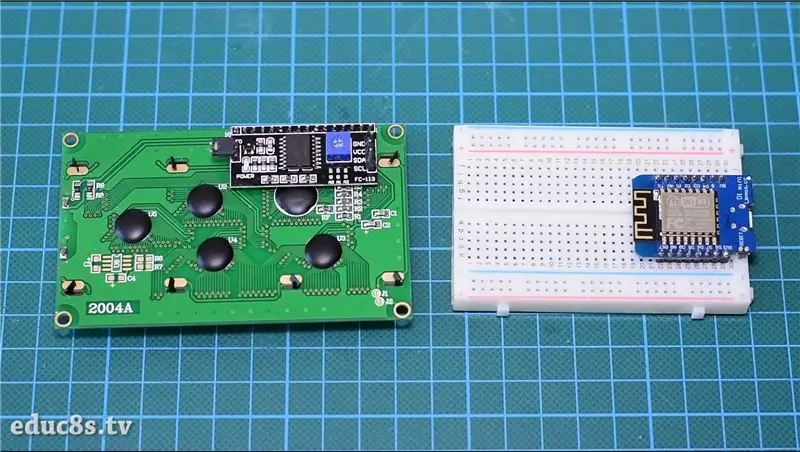
Som du kan se, er skjermen veldig stor. Den kan vise 20 tegn per linje, og den har 4 linjer. Den kan ikke tegne grafikk, bare tegn. På baksiden finner vi et lite svart brett loddet på skjermen. På den svarte tavlen er det en trimpot som styrer kontrasten på LCD -skjermen.
Få den her ▶
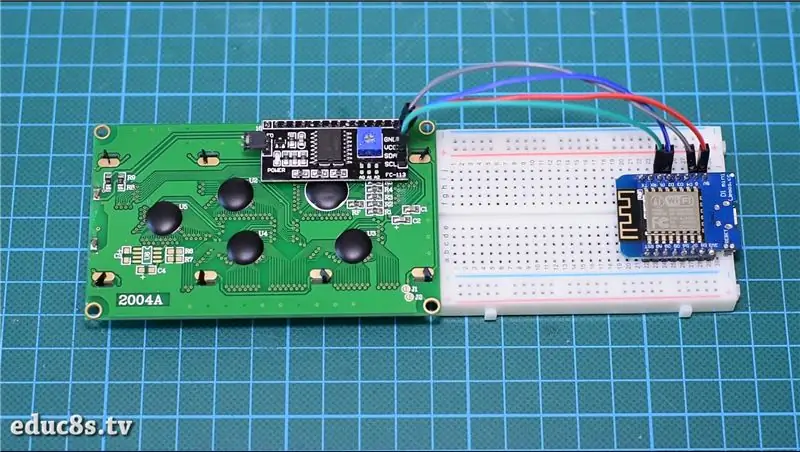
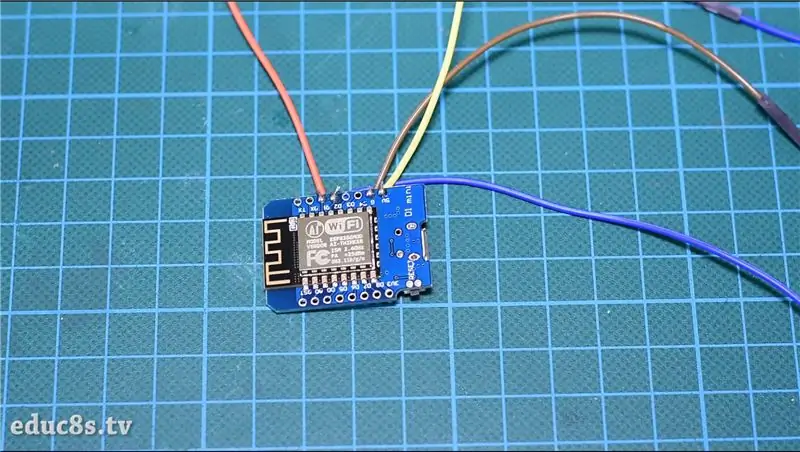
Trinn 4: Bygg prototypekretsen


Tilkoblingen kunne ikke vært enklere.
Koble til LCD -skjermen
- Vcc på displayet går til 5V utgang fra Wemos D1 mini
- GND på displayet går til Wemos GND
- SDA -pin på displayet går til D2 -pin på Wemos Board
- SCL -pinnen på displayet går til D1 -pinnen på Wemos -kortet
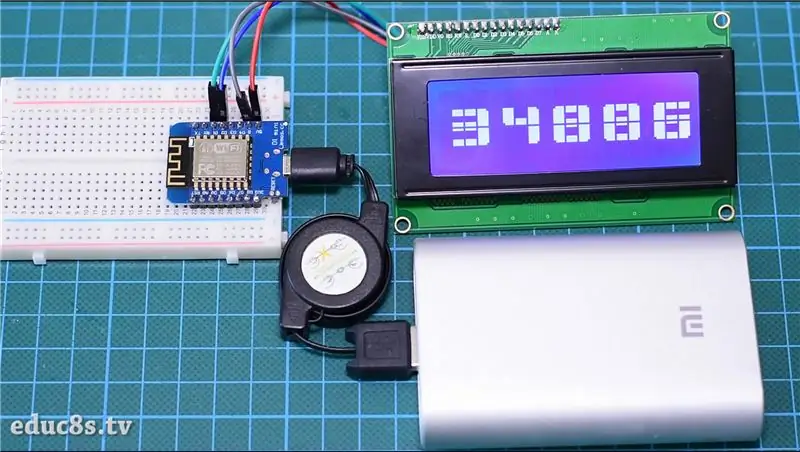
Det er det! Hvis vi starter prosjektet, kan vi se at brettet etter noen sekunder er koblet til WiFi -nettverket, og på skjermen vises antallet abonnenter på denne kanalen med store tall. Prosjektet fungerer som forventet, slik at vi kan gå videre.
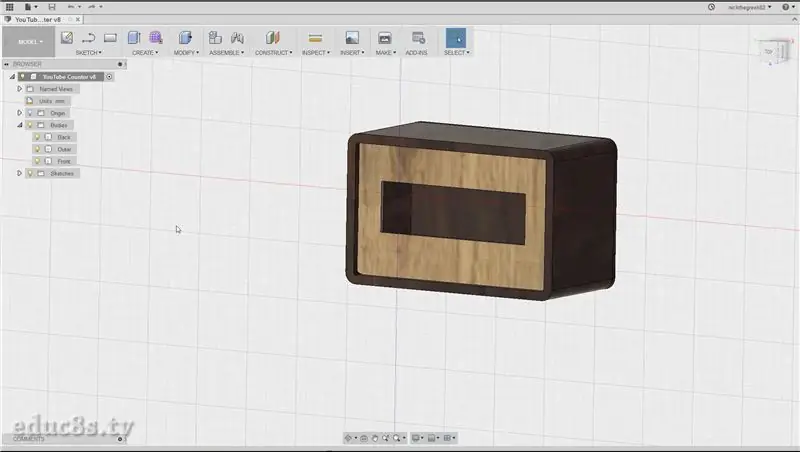
Trinn 5: 3D -utskrift av vedlegget



Det neste trinnet er å skrive ut kabinettet i 3D. Jeg designet dette kabinettet ved hjelp av Fusion 360 gratis programvare.
Jeg prøvde mange forskjellige 3D -designprogramvare, men Fusion 360 ble min favoritt av følgende grunner.
- Det er veldig kraftig og det er gratis
- Det er relativt enkelt å bruke
- Det er mange opplæringsprogrammer på nettet om hvordan du bruker denne programvaren
Jeg tok meg rundt en time å designe dette kabinettet og har i tankene at jeg er veldig ny innen 3D -design og 3D -utskrift. Jeg har lastet opp designfilene til Thingiverse og kan laste dem ned gratis.
Jeg brukte Formfuturas EasyWood Coconut filament for de to delene og Birch filament for den fremre delen.
Få den her ▶
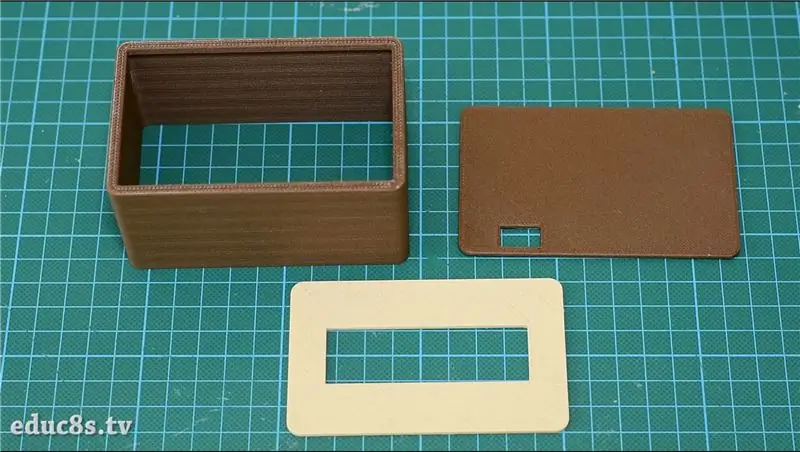
Trinn 6: Fullfør 3D -utskriften




Det var en enkel og rask utskrift. Det tok meg rundt 5 timer å skrive ut alle delene ved hjelp av min Wanhao i3 3d -skriver. men resultatet ble fantastisk!
Etter at delene var skrevet ut, pusset jeg dem med fint sandpapir og deretter påførte jeg trelakk på dem. Jeg brukte forskjellig trelakk for hver farge, og jeg brukte den med et lite stykke tøy.
Deretter lot jeg lakken tørke i 24 timer, og sluttresultatet er flott!
Trinn 7: Koble alt sammen



Etter at lakken var tørr, var det på tide å sette elektronikken inne i skapet.
Jeg limte frontstykket på plass, og deretter plasserte jeg skjermen til sin nøyaktige posisjon.
Jeg brukte også litt varmt lim for å holde skjermen på plass. Så loddet jeg noen kvinnelige ledninger til Wemos D1 minipinnene vi bruker, og deretter koblet jeg dem til skjermen. Jeg testet prosjektet for å se at alt fungerer fint, og deretter brukte jeg varmt lim for å lime brettet på plass. Det siste trinnet var å lime bakdekselet på kabinettet!
Prosjektet vårt er klart, og det ser så kult ut! Etter min mening ser det ikke plast ut som de fleste 3D -trykte objekter ser ut! Jeg elsker virkelig hvordan det ble. La oss nå se koden til prosjektet.
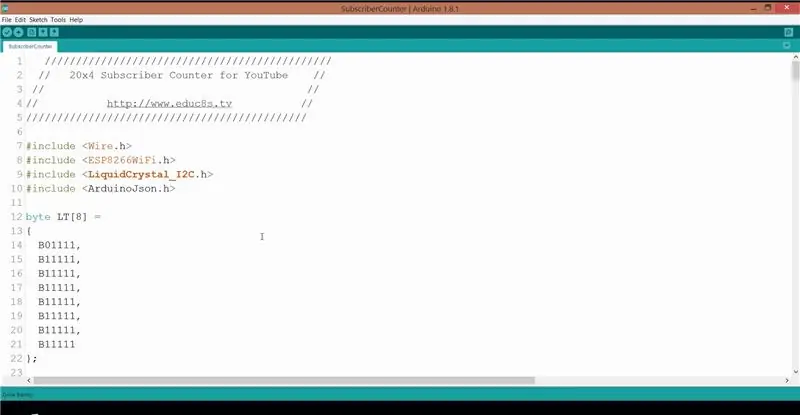
Trinn 8: Koden til prosjektet




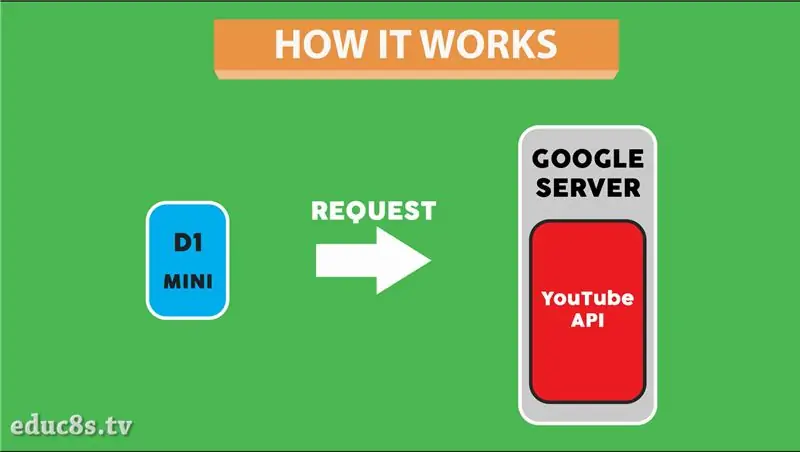
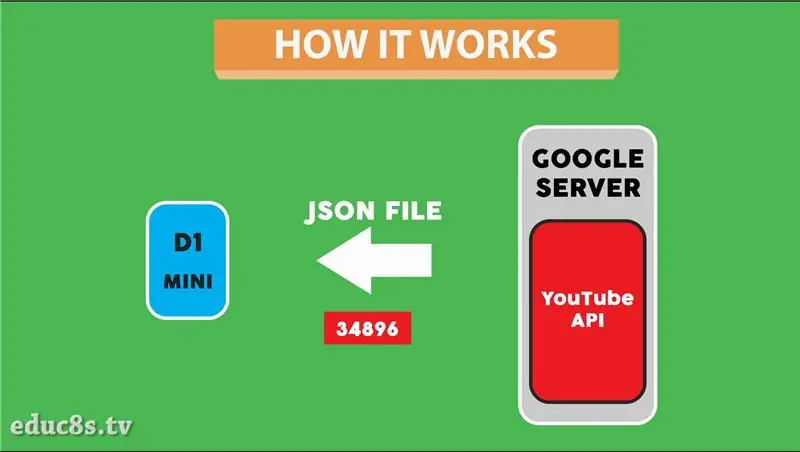
Prosjektet henter antall abonnenter på en gitt YouTube -kanal ved hjelp av YouTube API. Vi sender en forespørsel til en Google -server, og serveren svarer med en JSON -fil med antall abonnenter. For å bruke YouTube API må vi ha en API -nøkkel.
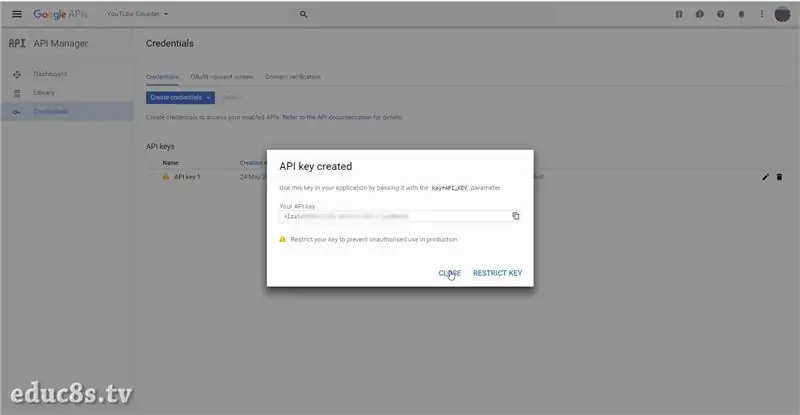
La oss gjøre det først. Så vi har logget på Google -kontoen vår og besøkt utviklerkonsollen. (https://console.developers.google.com) Vi klikker for å opprette et nytt prosjekt, vi gir det et navn og trykker på opprett. Med det nye prosjektet som er valgt, aktiverer vi YouTube Data API. Det siste trinnet er å opprette legitimasjon. Vi trykker på legitimasjonstasten, og deretter velger vi for å opprette en ny API -nøkkel fra vinduet som vises. Vi trykker tett og vi er ferdige. For mer informasjon, se videoen som er vedlagt det første trinnet.
La oss nå ta en rask titt på koden til prosjektet. Først av alt må vi laste ned noen biblioteker. Vi trenger en versjon av LiquidCrystal_I2C -biblioteket som fungerer med ESP8266 -brikken. Vi trenger også det utmerkede ArduinoJSON -biblioteket.
- Arduino JSON:
- Displaybibliotek:
Deretter må vi definere noen variabler. Vi angir ssid og passord for WiFi -tilkoblingen. Vi må også skrive inn API -nøkkelen vi opprettet i den aktuelle variabelen. Til slutt må vi angi channelID for YouTube -kanalen vi vil kontrollere antall abonnenter.
const char* ssid = "SSID"; // SSID for lokalt nettverkconst char* password = "PASSWORD"; // Passord på nettverket String apiKey = "YOURAPIKEY"; // API KEY String channelId = "UCxqx59koIGfGRRGeEm5qzjQ"; // YouTube -kanal -ID
Koden er relativt enkel. Først initialiserer vi skjermen, og vi lager noen tilpassede tegn for skjermen. Vi trenger disse tegnene for å kunne produsere store sifre. Ikke glem, displayet vi bruker er tegn LCD -skjerm, det kan ikke vise grafikk. Den kan bare vise 4 linjer med tekst. For å lage store tall bruker vi to tekstlinjer og noen egendefinerte tegn!
ugyldig oppsett () {Serial.begin (9600); int cursorPosition = 0;
lcd.begin (20, 4);
lcd.setCursor (0, 0); lcd.print ("Kobler til …");
createCustomChars ();
WiFi.begin (ssid, passord); mens (WiFi.status ()! = WL_CONNECTED) {forsinkelse (500); lcd.setCursor (cursorPosition, 1); lcd.print ("."); cursorPosition ++; }
Deretter kobler vi til WiFi, og vi får abonnentene hvert minutt. For å få antall abonnenter sender vi en forespørsel til en Google -server, og vi analyserer JSON -boten som den svarer ved hjelp av ArduinoJSON -biblioteket. Vi lagrer abonnenttellingen i en variabel. I loop -funksjonen sjekker vi om det er en endring i antall abonnenter, vi tømmer displayet og skriver ut det nye nummeret.
void loop () {int length; String subscribersString = String (getSubscribers ()); hvis (abonnenter! = subscribersBefore) {lcd.clear (); length = subscribersString.length (); printSubscribers (lengde, subscribersString); subscribersBefore = abonnenter; } forsinkelse (60000); }
Som alltid kan du finne koden til prosjektet vedlagt i denne instruksjonsboken. Siden jeg oppdaterer koden fra tid til annen, kan du gå til prosjektets nettsted for den siste versjonen av koden:
Trinn 9: Sluttresultat


Som en siste tanke, elsker jeg virkelig dette prosjektet. Det var veldig enkelt å bygge og billig. Selvfølgelig er det rom for forbedringer. Vi kan legge til et batteri inne i kabinettet eller til og med lyd. Jeg tenker på å legge til et 18650 litiumbatteri sammen med wemos batteriskjold. Jeg gjorde det ikke i dette prosjektet fordi jeg må teste Wemos batteriskjerm litt mer. Dette lille skjoldet kan lade og beskytte litiumbatterier, så det gir en enkel måte å legge til oppladbare batterier i prosjektene våre.
Jeg vil gjerne høre din mening om dette prosjektet. Liker du hvordan det ser ut, og kan du tenke deg noen forbedringer av dette prosjektet? Vennligst legg inn kommentarene dine i kommentarfeltet nedenfor.
Anbefalt:
IoT nøkkelringfinder ved bruk av ESP8266-01: 11 trinn (med bilder)

IoT nøkkelring Finder Bruke ESP8266-01: Er du som meg som alltid glemmer hvor du oppbevarte nøklene dine? Jeg finner aldri nøklene mine i tide! Og på grunn av denne vanen min, har jeg vært forsinket på college, det begrensede opplaget star wars -godbitsalget (fortsatt bekymret!), En date (hun valgte aldri
$ 5 DIY YouTube -abonnentdisplay ved bruk av ESP8266 - Ingen koding nødvendig: 5 trinn

$ 5 DIY YouTube -abonnentdisplay ved bruk av ESP8266 - Ingen koding nødvendig: I dette prosjektet vil jeg vise deg hvordan du kan bruke ESP8266 -kortet Wemos D1 Mini til å vise en YouTube -kanals abonnenttall for mindre enn $ 5
Universell fjernkontroll ved bruk av ESP8266 (Wifi -kontrollert): 6 trinn (med bilder)

Universell fjernkontroll ved bruk av ESP8266 (Wifi -kontrollert): Dette prosjektet skal erstatte den konvensjonelle fjernkontrollen for alle husholdningsapparater som AC, TV, DVD -spillere, musikksystem, SMART apparater !!! Gjør en hel søppel av fjern søppel rundt, noe som gjør oss puslespill !!! Dette prosjektet vil redde oss fra
Internett/skystyrt hjemmeautomatisering ved bruk av Esp8266 (aREST, MQTT, IoT): 7 trinn (med bilder)

Internett/skystyrt hjemmeautomatisering ved bruk av Esp8266 (aREST, MQTT, IoT): ALLE studiepoeng til http://arest.io/ for skytjenesten !! IoT det mest diskuterte emnet i verden akkurat nå !! Skyservere og -tjenester som gjør dette mulig er tiltrekningspunktet i dagens verden … UTGIVELSE AV DISTANCE BARRIER var og er
Nybegynnerguide til ESP8266 og tweeting ved bruk av ESP8266: 17 trinn (med bilder)

Nybegynnerguide til ESP8266 og tweeting ved bruk av ESP8266: Jeg lærte om Arduino for 2 år siden. Så jeg begynte å leke med enkle ting som lysdioder, knapper, motorer osv. Da tenkte jeg at det ikke ville være kult å koble til ting som å vise dagsvær, aksjekurser, togtider på en LCD -skjerm. Jeg
