
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

Dette er offisielt min første Instructables -artikkel, så jeg skal innrømme at jeg bruker denne muligheten akkurat nå til å prøve den. Få en følelse av hvordan plattformen fungerer, hele brukeropplevelsessiden av den. Men mens jeg gjorde det, tenkte jeg at jeg også kan bruke muligheten til å dele om et enkelt prosjekt som jeg har jobbet med i dag (ved å bruke produktene fra XinaBox, som forresten uttales som "X-in-a- Eske").
I denne enkle 5-trinns instruksen vil jeg dekke følgende emner:
- Komponenter som trengs
- Koble de forskjellige xChips sammen.
- Sette opp Arduino IDE -miljøet.
- Skriver koden
- Og til slutt, teste ideen ut
Hva jeg ikke vil dele i denne instrukserbare:
- Så mye som jeg elsker å dykke ned i å forklare hva hvert av disse xChipene kan gjøre og hvordan du kan manipulere dem til å utføre visse funksjoner, ville det ikke være målet med denne instruerbare. Jeg planlegger å publisere andre instrukser i nær fremtid som vil dykke ned i hvert av de forskjellige xChipene som er tilgjengelige gjennom XinaBox produktkatalog.
- Jeg vil ikke gå inn på det grunnleggende i Arduino -koden, da jeg antar at du allerede har en viss erfaring med bruk av Arduino IDE, samt en grunnleggende forståelse av C/C ++ programmering.
Trinn 1: Hva du trenger …



Teknisk sett begynner de fleste grunnleggende produktopplæringen vanligvis med en "Hei verden!" eksempel, eller til og med et "Blink" -eksempel, som du kanskje allerede er veldig kjent med siden du har jobbet med Arduino eller Raspberry Pi på et tidspunkt. Men jeg vil ikke begynne med det fordi alle allerede gjør det samme, noe som gjør det litt kjedelig egentlig.
I stedet ønsket jeg å starte med en praktisk prosjektidee. Noe som er både enkelt nok og skalerbart til en mer kompleks prosjektidee hvis du vil.
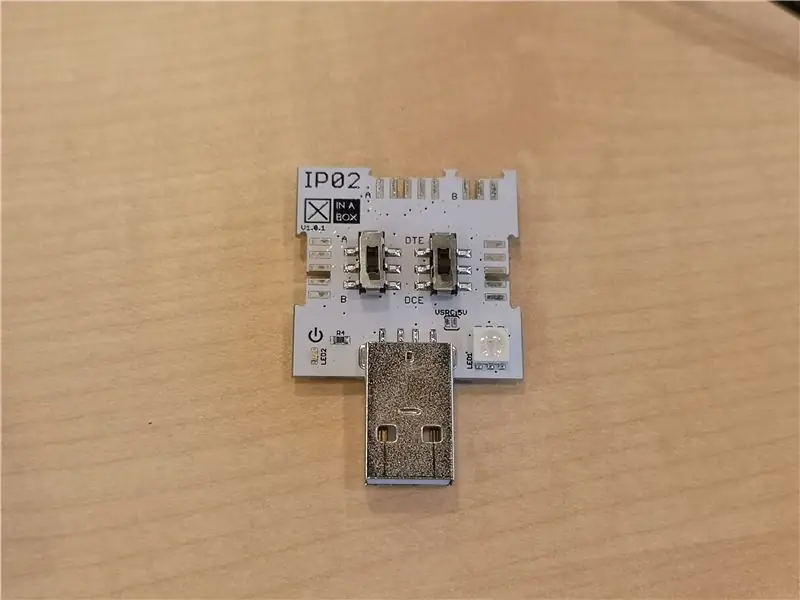
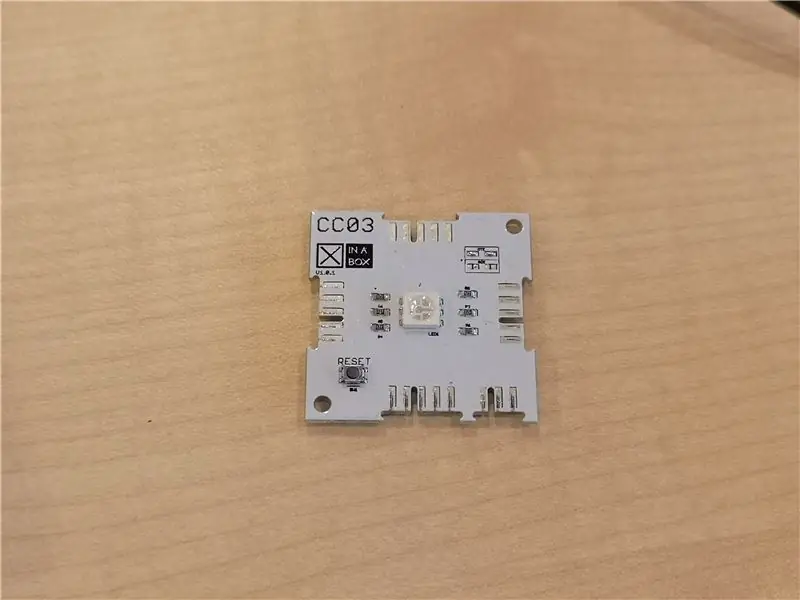
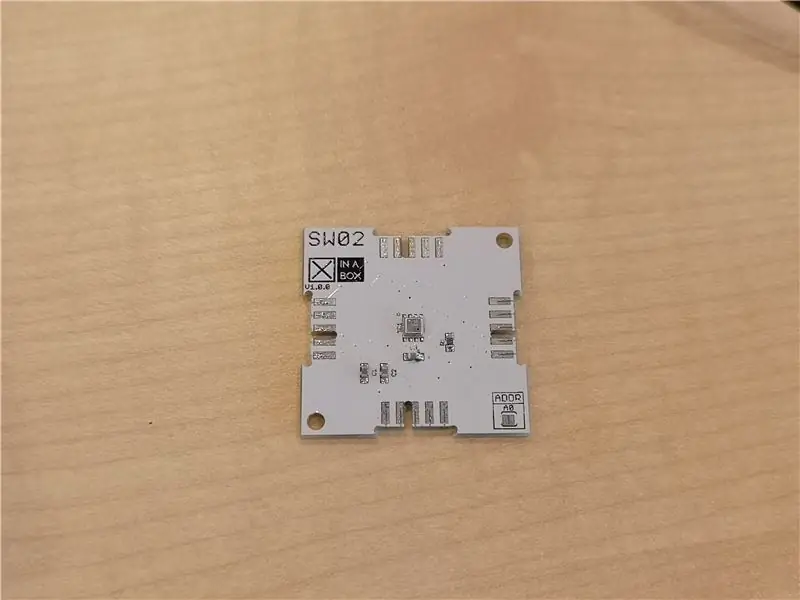
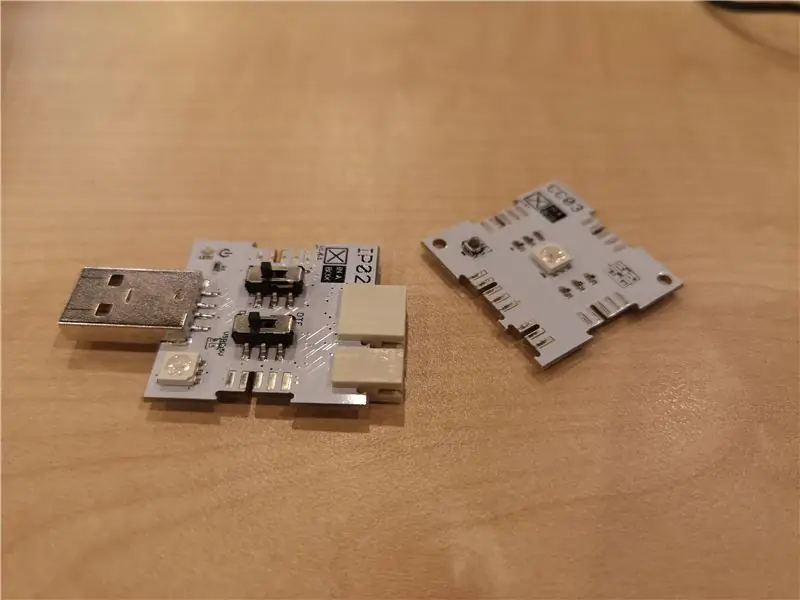
Her er elementene vi kommer til å trenge (se bildene som er gitt for denne delen av Instructable):
- IP02 - Avansert USB -programmeringsgrensesnitt
- CC03 - Arm Cortex M0+ Core
- SW02 - VOC og værsensor (som bruker BME680 -sensoren fra BOSCH)
- xBUS -kontakter - for å aktivere I2C -kommunikasjon mellom de forskjellige xChips (x2)
- xPDI -kontakt - for å aktivere programmering og feilsøking (x1)
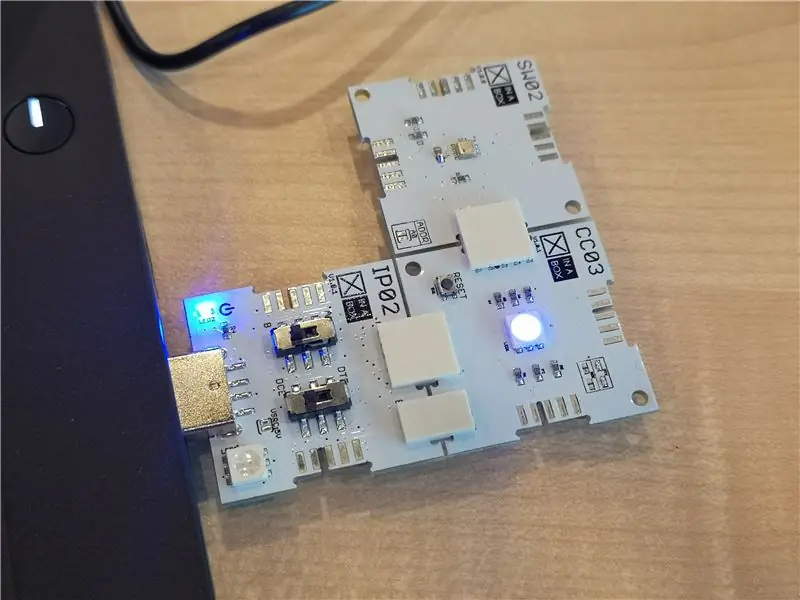
Trinn 2: Koble sammen brikkene



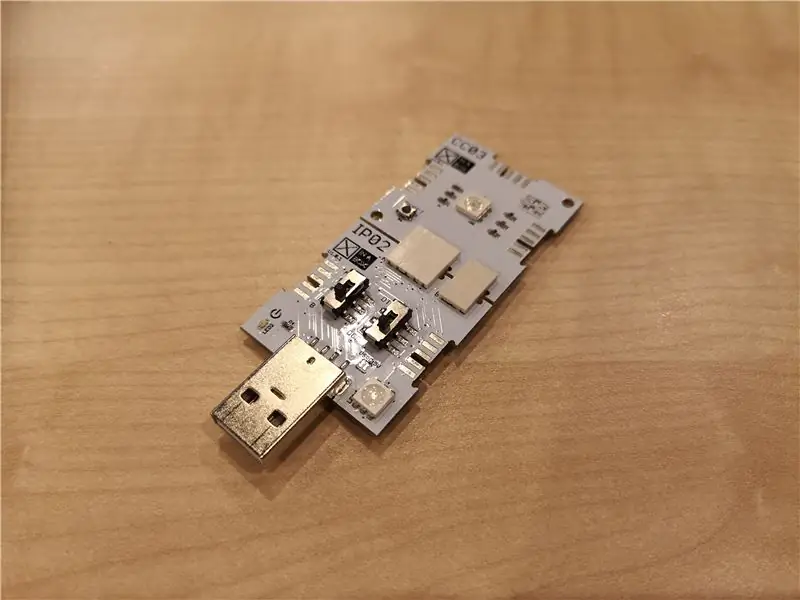
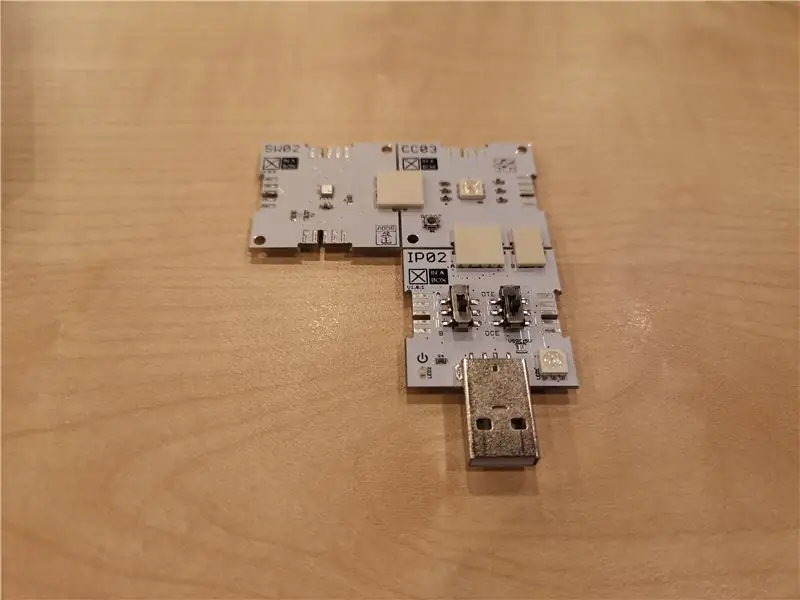
For å koble alle brikkene sammen, starter vi først med 1 stykke av xBUS -kontakten og xPDI -kontakten.
Etter bildene jeg har gitt, legg merke til retningen til xChips og hvor kontaktene skal gå.
Mellom IP02 og CC03 xChips er det ganske enkelt å identifisere koblingspunktene.
For CC03 blir det sørsiden. For IP02 vil det være nordsiden av xChip.
Når det er gjort, legger vi til en annen xBUS -kontakt på vestsiden av CC03 xChip.
Ferdig?
Nå er det bare å koble SW02 xChip til vestsiden av CC03.
Før vi setter inn IP02 i den bærbare datamaskinen, må du kontrollere at følgende alternativer er valgt for de to bryterne:
- B er valgt (venstre bryter)
- DCE er valgt (høyre bryter)
Endelig er vi nå klare til å sette inn IP02 i den bærbare datamaskinen og begynne å sette opp Arduino IDE.
Trinn 3: Konfigurere Arduino IDE


Igjen, i denne instruksen, har jeg antatt at du allerede er kjent med Arduino IDE -miljøet, samt hvordan du håndterer biblioteker i utviklingsmiljøet.
I forbindelse med dette prosjektet trenger vi to hovedbiblioteker:
- arduino-CORE-https://github.com/xinabox/arduino-CORE
- SW02 -bibliotek -
Last ned begge bibliotekene til et sted på skrivebordet.
Deretter starter du Arduino IDE.
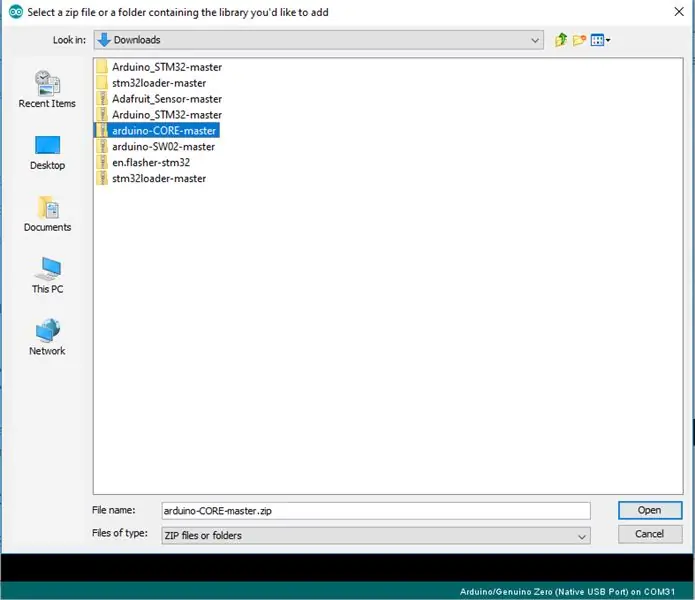
Velg "Skisse"> "Inkluder bibliotek"> "Legg til. ZIP -bibliotek …" fra hovedmenyen.
Gjenta den samme prosessen for begge bibliotekfilene.
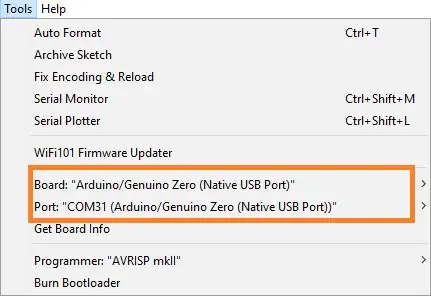
Deretter må vi velge det relevante "brettet" så vel som "havnen". (Legg merke til at jeg også har markert de nødvendige valgene med en oransje boks.
- Brett: "Arduino/Genuino Zero (Native USB -port)"
- Port: "COMXX" (dette skal være i henhold til COM -porten som reflekteres på maskinen din. Min bruker COM31)
Ok! Jeg vet at du har vært ivrig etter å hoppe inn i kodingen, så i det neste trinnet er det det vi vil fokusere på.
Trinn 4: Tid til kode
I denne delen vil jeg starte med å dele kodebiter fra den ferdige prosjektkoden. Og til slutt vil jeg publisere hele kilden, noe som gjør det enkelt for deg å bare kopiere og lime inn koden i Arduino IDE -kildefilen.
Overskriftsfiler:
#include /* Dette er biblioteket for de viktigste XinaBox -kjernefunksjonene. */
#include /* Dette er biblioteket for VOC & Weather Sensor xChip. */
Definere noen konstanter for kontroll av RGB LED -signalene:
#define redLedPin A4
#define greenLedPin 8 #define blueLedPin 9
Deretter må vi deklarere en funksjonsprototype for å passere RGB -verdiene
void setRGBColor (int redValue, int greenValue, int blueValue);
Deklarere SW02 -objektet:
xSW02 SW02;
Oppsett () metoden:
ugyldig oppsett () {
// Start I2C Communication Wire.begin (); // Start SW02 -sensoren SW02.begin (); // Forsinkelse for sensor for å normalisere forsinkelse (5000); }
Nå for hovedløkken ():
void loop () {
flyte tempC; }
Deretter må vi avstemme ved hjelp av SW02 -objektet som vi har opprettet tidligere i programmet for å starte kommunikasjonen vår med sensorbrikken:
// Les og beregne data fra SW02 sensorSW02.poll ();
Nå leser vi for å få sensorens temperaturavlesning
tempC = SW02.getTempC ();
Når vi har avlesningen, er det siste vi skal gjøre å bruke en rekke hvis … ellers … kontrollsetninger for å bestemme temperaturområdet, og deretter kalle funksjonen setRGBColor ()
// Du kan justere temperaturområdet i henhold til klimaet. For meg bor jeg i Singapore, // som er tropisk hele året, og temperaturområdet kan være ganske smalt her. hvis (tempC> = 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) {setRGBColor (255, 0, 0); }
Merk: Hvis du er interessert i å vite hva de relevante RGB -verdiene er for en bestemt farge, anbefaler jeg at du søker på Google etter "RGB -fargeverdier". Det er mange nettsteder tilgjengelig der du kan bruke fargevelgeren til å velge fargen du vil ha
// Hvis du liker det, og det er valgfritt, kan du også legge til en forsinkelse mellom avstemningen for sensorens avlesninger.
forsinkelse (DELAY_TIME);
Du kan selvfølgelig erklære DELAY_TIME -konstanten i begynnelsen av programmet, på den måten trenger du bare å endre verdien en gang i stedet for på flere steder i programmet. Til slutt trenger vi funksjonen for å kontrollere vår RGB LED:
void setRGBColor (int redValue, int greenValue, int blueValue) {
analogWrite (redLedPin, redValue); analogWrite (greenLedPin, greenValue); analogWrite (blueLedPin, blueValue); }
Endelig program
#inkludere
#include #define redLedPin A4 #define greenLedPin 8 #define blueLedPin 9 void setRGBColor (int redValue, int greenValue, int blueValue); const int DELAY_TIME = 1000; xSW02 SW02; ugyldig oppsett () {// Start I2C Communication Wire.begin (); // Start SW02 -sensoren SW02.begin (); // Forsinkelse for sensor for å normalisere forsinkelse (5000); } void loop () {// Lag en variabel for å lagre dataene som er lest fra SW02 float tempC; tempC = 0; // Les og beregne data fra SW02 -sensor SW02.poll (); // Be SW02 om å få temperaturmåling og lagre i // temperaturvariabel tempC = SW02.getTempC (); hvis (tempC> = 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) {setRGBColor (255, 0, 0); } // Liten forsinkelse mellom sensor leser forsinkelse (DELAY_TIME); } void setRGBColor (int redValue, int greenValue, int blueValue) {analogWrite (redLedPin, redValue); analogWrite (greenLedPin, greenValue); analogWrite (blueLedPin, blueValue); }
Nå som programmet vårt er klart, la oss programmere xChip! Opplastingsprosessen er nøyaktig den samme som hvordan du laster opp et program til Arduino -kortene.
Når du er ferdig, hvorfor ikke koble den fra og ta den ut for en testkjøring.
Anbefalt:
Temperaturmåling ved hjelp av XinaBox og en termistor: 8 trinn

Temperaturmåling ved hjelp av XinaBox og en termistor: Mål temperaturen på en væske ved hjelp av en analog inngang xChip fra XinaBox og en termistorsonde
Dato, tid og temperaturvisning ved hjelp av XinaBox: 8 trinn

Dato, tid og temperaturvisning ved bruk av XinaBox: Kult OLED -skjerm som viser dato, tid og temperatur i Celsius og Fahrenheit ved bruk av Xinabox xChips basert på ESP8266
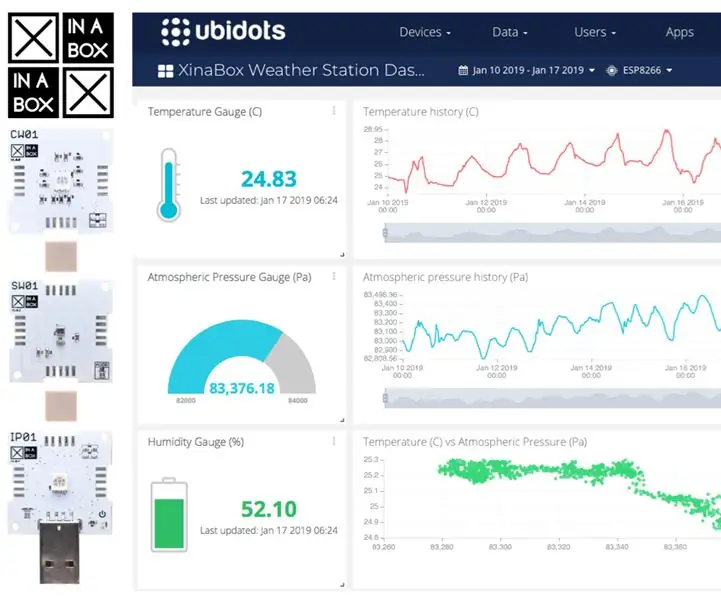
Hvordan bygge en værstasjon ved hjelp av XinaBox og Ubidots over HTTP: 7 trinn

Hvordan bygge en værstasjon ved hjelp av XinaBox og Ubidots via HTTP: Lær hvordan du lager din egen værstasjon på Ubidots, ved hjelp av XinaBox xChips (IP01, CW01 og SW01) ESP8266 Core og Wi-Fi-modulen (xChip CW01) lar brukerne sende data fra XinaBox modulære xChips til skyen. Disse dataene kan overvåkes eksternt
Lyd en piezo -summer med Blynk og XinaBox: 9 trinn

Lyd en Piezo -summer med Blynk og XinaBox: Kontroller alle 5V -elementer ved hjelp av Blynk og xChips. Dette prosjektet høres ut som en piezo -summer fra telefonen min
Slik demonterer du en datamaskin med enkle trinn og bilder: 13 trinn (med bilder)

Slik demonterer du en datamaskin med enkle trinn og bilder: Dette er en instruksjon om hvordan du demonterer en PC. De fleste grunnkomponentene er modulære og fjernes lett. Det er imidlertid viktig at du er organisert om det. Dette vil bidra til å hindre deg i å miste deler, og også i å gjøre monteringen igjen
