
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

Hei! I dag vil jeg dele hvordan jeg koder en Micro bit Terning. Før det vil jeg nevne liten informasjon om hva som egentlig er en mikrobit. Micro bit er en teknologi designet av BBC. Mest brukt til utdanning i Storbritannia. Det er lite og smidig, men det kan lastes med en. Implementert med flere funksjoner. Noen kule er akselerometer, visning av totalt 25 leds, prosessor og lett å lade med USB!
Kommer til poenget nå! ☺️Denne kodingen jeg gjorde var ganske vanskelig å komme ut med først. Prøvde flere forskjellige ideer og mislyktes. Jeg prøvde i utgangspunktet å lage en annen og morsom terning som folk ville glede seg over og forskjellig fra den klassiske terningen vi bruker mens vi spiller. Jeg prøvde også å eksperimentere med å bruke mange kategorier i stedet for å kutte den til enkel kjedelig koding for å utfordre kodingen min. Så etter flere forsøk endte jeg opp med en ren koding som gjør at terningene er forskjellige fra klassiske. Denne terningen teller tall fra 1 til 6 som vanlig. Men i spill blir vi alle veldig glade eller triste med tallene vi får. Så for det laget jeg emojis for å uttrykke følelsen av å få det nummeret.
Ting du trenger:
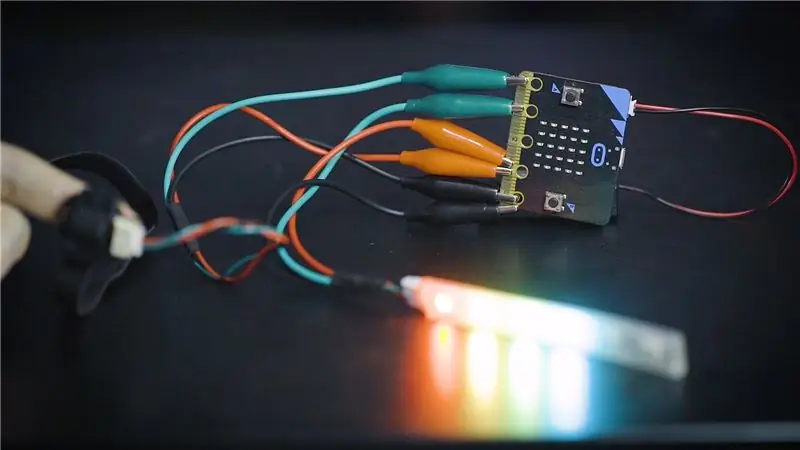
1) En mikrobit- det første!
2) En batteripakke- for lading
3) Micro USB til USB-kabel- for at mikrobiten skal kobles til datamaskinen
4) 2 AAA-batterier- vil være nødvendig for å settes i batteripakken
Så la oss komme i gang nå !!:)
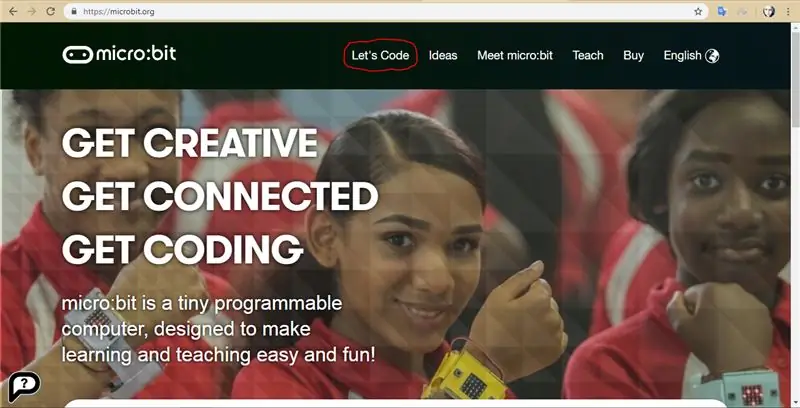
Trinn 1: Gå til hovednettstedet

For å komme i gang, gå først til siden https://microbit.org/ og trykk på La oss kode øverst på nettsiden.
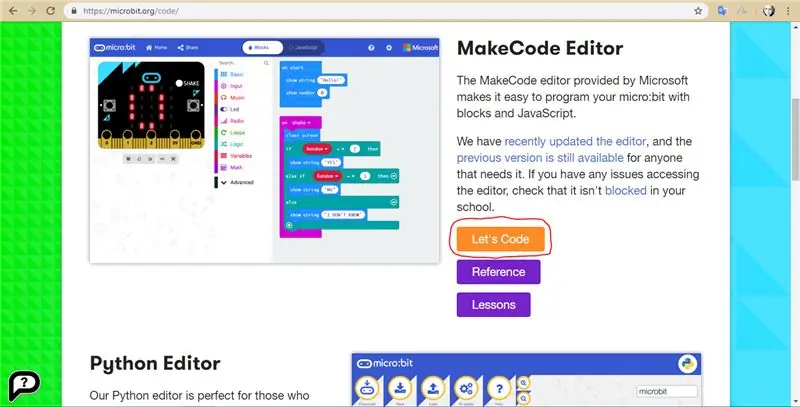
Trinn 2: Bruke riktig editor

Så neste finner du Python -editoren og MakeCode -editoren. Vi bruker MakeCode -editor for dette programmet. Så klikk på den "lar koden" oransje knappen ved siden av MakeCode -editoren.
Trinn 3: Gjør den første blokken


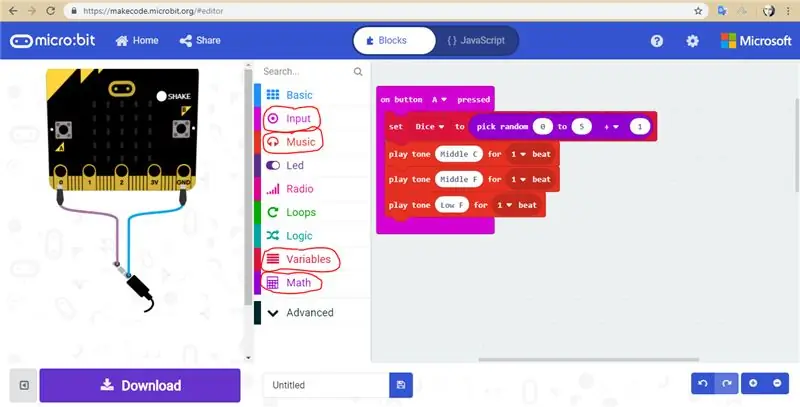
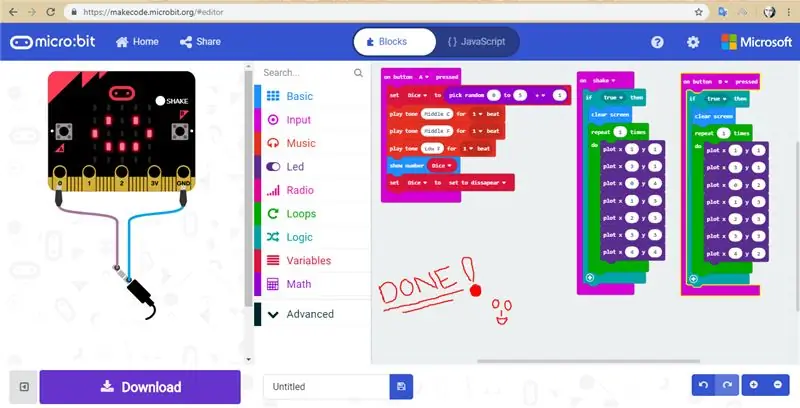
Først vil du trykke på knappen Input på venstre side. Bruk blokken "knapp-A trykket". Under det har jeg satt inn en blokk fra variabelen. I kategorien Variabel klikker du på "lag en variabel" og skriver "Sett terninger til". Deretter går du inn i matematikk og drar "0 + 0" -blokken. Det vil være den første blokken du vil se etter å ha klikket på matematikkategorien. På en av "0" setter du en blokk kalt "plukk tilfeldig 0 til 0". Jeg endret det tilfeldige plukknummeret til 1 til 5. Etterpå er det en annen "0" igjen til venstre, bare endre tallet til "1". Nå tok jeg i utgangspunktet 6 tall for å bli tilfeldig valgt. Du kan sette så mange som du vil. Deretter skal vi sette 3 musikkblokker i alle som heter "Play tone 1 beat". Du får velge lydene. Jeg ønsket å gå med Middle C, Middle F og Low F i rekkefølge. Jeg gikk også med bare 1 slag, men du kan endre i henhold til dine preferanser.
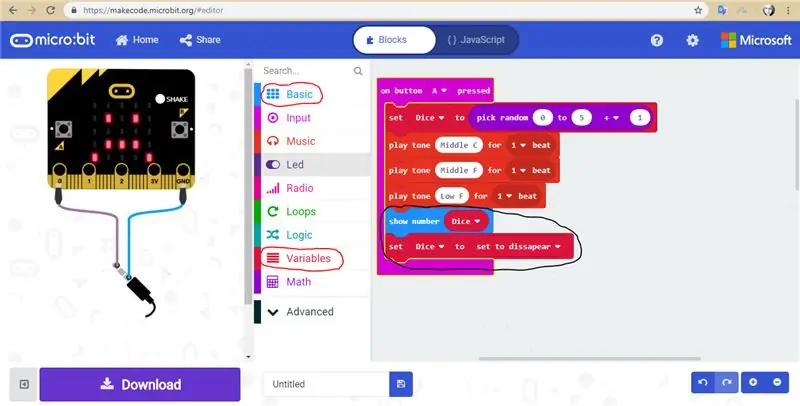
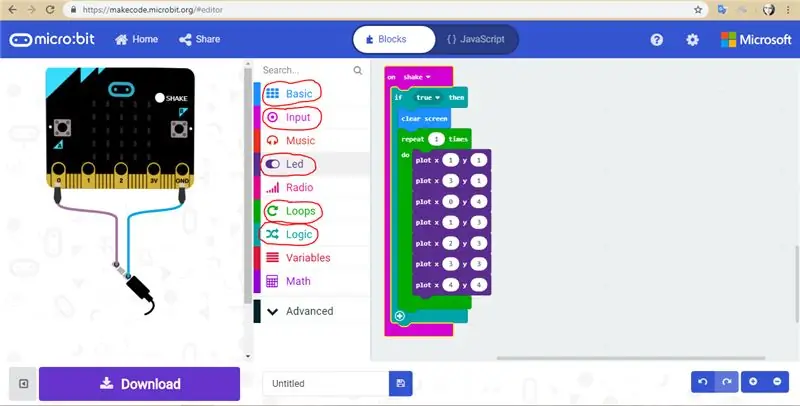
Deretter legger vi til en annen liten del til den. Så nå vil vi bruke en blokk fra Basic -matvaren. Dra blokken "Vis nummer". Deretter skal vi lage en variabel "terning" og sette inn i stedet for "0" i "Vis nummer". Bruk deretter en variabel "sett terningen til". Sett inn en variabel "sett til forsvinner" på nummerplassen til blokken som tidligere ble satt inn "sett terningen til". Sjekk kategoriene jeg har sirklet på bildet ovenfor for å vite hvilke jeg brukte. Dermed er vi ferdige med den første blokken!
Trinn 4: Den andre blokken


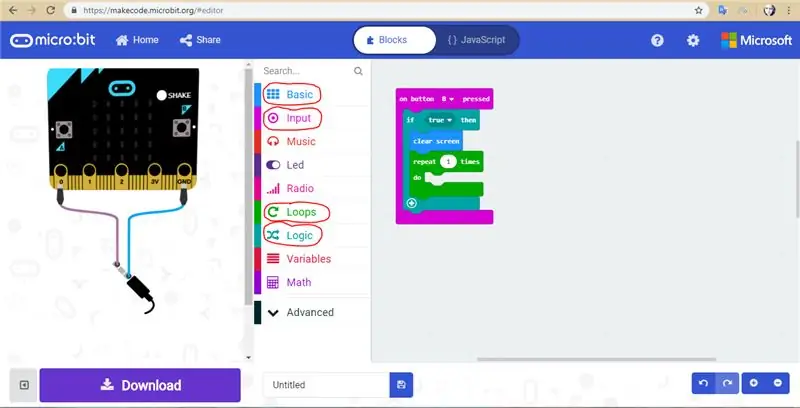
Når vi starter den andre blokken, starter vi igjen med input -kategorien først. Denne gangen skal vi velge "knapp B trykket". Deretter bruker vi en blokk "hvis sant da" fra Logic kategori og plasserer den under den første blokken vi valgte tidligere. Når vi fortsetter, bruker vi "clear screen" fra Basic og setter inn under "If true then". Du vil se et "+" - tegn under "hvis det er sant da" som ikke vil være nødvendig. Alle blokkene blir satt under den første innsatsen. For å fjerne om du har gjort det riktig, sjekk bildet for nøyaktighet. Jeg bestemte meg for å bruke en blokk fra Loops neste, og jeg brukte blokken "gjenta 1 ganger gjør". Jeg har kretset rundt kategoriene jeg brukte på bildet ovenfor. Så hvis du har forvirring om det, bare se på bildet.
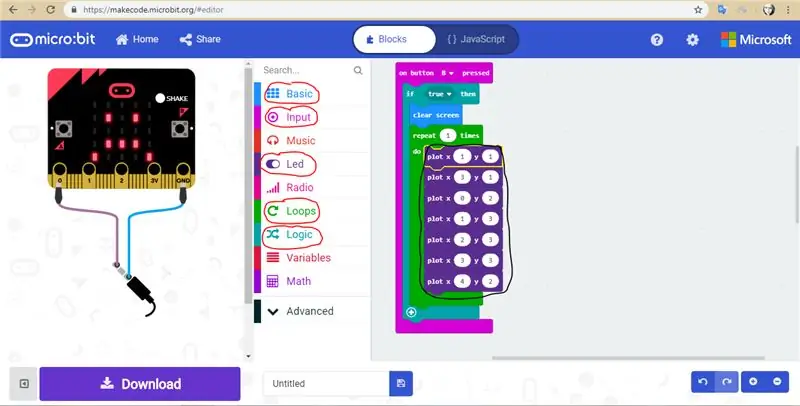
Deretter legger du til en del av 7 "plot x, y" blokker fra LED. Ved disse prøvde jeg å lage en smiley:) Så ned vil jeg oppgi tallene jeg har plottet.
Plott: x: 1 y: 1; x: 3 y: 1; x: 0 y: 2; x: 1 y: 3; x: 2 y: 3; x: 3 y: 3; x: 4 y: 2;
Hvis det er vanskelig å følge tallene, kan du også se på tallene på bildet ovenfor. Men husk også at dette bare er å lage en smiley:) Så hvis du planlegger å gjøre et annet ikon eller en emoji eller noe, kan du lære hvordan du gjør det nøyaktig ved å besøke denne videoen jeg fant online https://www.youtube.com /se? v = hI6jNTQipP4. Så nå har vi fullført med den andre blokken!
Trinn 5: Den tredje blokken

Denne blokken ligner veldig på den andre. Vi starter med "on shake" fra Input først. På samme måte som den andre blokken vil vi bruke en blokk "hvis sant da" fra Logic kategori og plassere den under den første blokken vi valgte tidligere. Vi skal da bruke "klar skjerm" -blokk fra Basic. Jeg brukte en blokk fra Loops, og jeg brukte blokken "gjenta 1 ganger gjør". Kontroller kategoriene med sirkler for å sikre nøyaktigheten av kategoriene du bruker.
Nå har jeg skapt et trist ansikt her, men brukte det samme "plot x, y" fra LED. Så bruk 7 blokker av blokken "plott x, y" og skriv dem i spesifikke tall. Tallene jeg brukte var å skape et trist ansikt. Jeg vil oppgi tallene nedenfor.
Plott: x: 1 y: 1; x: 3 y: 1; x: 0 y: 4; x: 1 y: 3; x: 2 y: 3; x: 3 y: 3; x: 4 y: 4;
Hvis du er forvirret om hvordan du gjør et annet ikon, bare se på videoen jeg la på forrige trinn. Så den tredje blokken er ferdig !! > <)
Trinn 6: Ferdig

Vil gi informasjon om hvordan du bruker den. Den er veldig enkel å bruke. Bare trykk "A" for å vise tilfeldige tall. Trykk deretter på "B" eller "shake the microbit" avhengig av om du er trist eller glad. B er for smilefjes, dermed glad og risting er for trist ansikt. Det er superenkelt, men likevel annerledes og forhåpentligvis morsomt. På slutten skal kodingen ende opp med hvordan kodingen ser ut på bildet for at den skal fungere. Håper opplæringen var nyttig og informativ og tydelig. Jeg ga det mitt beste. Denne ideen er hovedsakelig gjort meg. Dette var en god idé å dele. Terningen er morsom og forskjellig fra klassiske. Prøv kodingen, den er enklere enn den ser ut, og for det meste fungerer den perfekt!
Anbefalt:
Morsomme og enkle batteridrevne lysdioder: 6 trinn

Morsomme og enkle batteridrevne lysdioder: Mens vi sitter fast i karantene, fant jeg og mitt robotikk-team en måte å bryte kjedsomheten vår ved å bruke disse super enkle batteridrevne lysdiodene. De er flotte for fester, vitenskapelige eksperimenter og kjedsomhet. De lager også kule fotografering !! De er grå
Morsomme prosjekter med Elegoo Uno R3 Super Start Kit - Joystick Control for DC Motor: 4 trinn

Morsomme prosjekter med Elegoo Uno R3 Super Start Kit - Joystick Control for DC Motor: I denne instruksjonene skal jeg prøve å kontrollere retningen og hastigheten til en DC motor med en joystick ved hjelp av Arduino, bruke komponentene fra Elegoo Uno R3 Super Start Kit tilgjengelig fra Amazon.com
Den søte og morsomme Qbit kommer: 9 trinn

Den søte og morsomme Qbit kommer: Hvis du er interessert i en liten balansebil, er du på rett sted. Navnet på bilen er Qbit. Den har bare to hjul som kan balansere veldig godt, og det ser veldig kult ut! Nå kan vi gjøre en introduksjon til Qbit, I dette instruerbare
Morsomme prosjekter som ikke skal gjøres: Bluetooth -håndsett: 5 trinn (med bilder)

Morsomme prosjekter som ikke skal gjøres: Bluetooth -håndsett: Jeg fant dette Bluetooth -håndsettet mens jeg surfer på nettet. Jeg liker ideen, men likte ikke "Retro" -stilen. Jeg bestemte meg for å lage min egen
Morsomme / skumle ansikter på MS Paint: 5 trinn

Morsomme / skumle ansikter på MS Paint: JEG VET !!!!! JEG VET JEG HAR LAGET MASSE MS -MALINGSINSTRUKTABLER!: DSo jeg skal vise deg hvordan du lager morsomme/skumle ansikter på maling (Les stor melding ovenfor). Bildet nedenfor er et eksempel på hva jeg skal lære deg å lage. Vennligst gi en
