
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

Beskrivelse:
Bygg klokken din med en Arduino, en matrisedisplay og en sanntidsklokke (RTC) -modul. Dette er et morsomt og enkelt prosjekt som jeg synes er flott for nybegynnere. Klokken bruker RTC -modulen til å spore tid, så vel som dag, måned og år. I tillegg har modulen en innebygd temperatursensor. Du kan lære mer om DS3231 -modulen her så vel som I2C -kommunikasjonsbussen som ble brukt til den her. Til slutt vil vi bruke en Dot Matrix Display for selvfølgelig å vise tid, ukedag, måned osv. Du kan lese mer om displayet her og MAX7219 IC -driveren i databladet nedenfor.
Du kan også laste ned pdf -versjonen for dette prosjektet her. Det er praktisk talt det samme som dette instruerbare.
[OPPDATERING: 2/22/19] Ikke bruk pdf -guiden. Jeg har oppdatert denne instruksen, men endringene er ennå ikke reflektert på pdf -en.
Trinn 1: Samle komponenter
Komponentene du trenger for dette prosjektet:
- Max7219 Dot Matrix Display [Kjøp her] [Dataark]
- RTC DS3231 [Kjøp her] [Dataark]
- 3V CR3032 batteri (for DS3231)
I tillegg trenger du en hvilken som helst Arduino (helst en Nano for å minimere prosjektets størrelse), et brødbrett, jumperkabler samt Arduino IDE installert på din PC.
Trinn 2: Biblioteker

Last ned følgende biblioteker og installer.zip -filen til Arduino IDE ved å gå til Sketch> Include Library> Add. Zip library
MERK: VERSJONENE SPILLER !
* Kontroller at du har de riktige versjonene før du laster ned. Jeg vil anbefale å laste ned hvert bibliotek i Arduino IDE for å være på den sikre siden.
MD_Parola 3.0.1:
MD_MAX72XX 3.0.2:
DS3231 1.0.2:
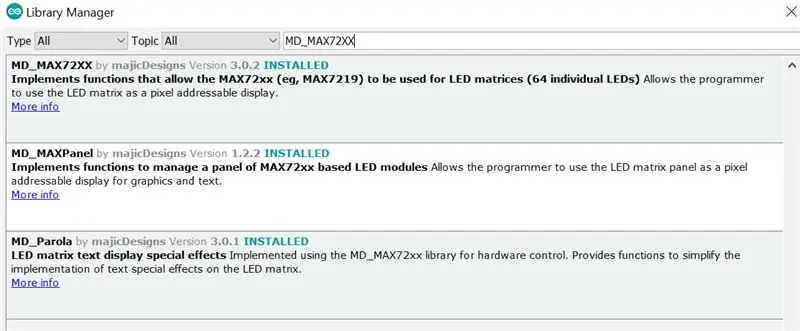
Alternativt, I Arduino IDE går du til Skisse> Inkluder bibliotek> Administrer biblioteker og skriver i søkefeltet: "MAX72XX", og du bør se følgende (se bilde):
Installer bare MD_MAX72XX og MD_Parola. MD_MAXPanel er IKKE nødvendig.
Trinn 3: Testing av komponentene
Etter å ha installert bibliotekene, test komponentene individuelt for å sikre at de fungerer som de skal. Følg disse trinnene før du kobler alt sammen
For å teste DS3231 RTC -modul, koble DS3231 til Arduino (se ledninger nedenfor). Gå deretter til Arduino IDE til Filer> Eksempler> DS3231> DS3231_Test og last opp skissen. Åpne Serial Monitor og kontroller at du får riktig dato, klokkeslett, dag. Etc.
For å teste matriseskjermen må du først koble den til Arduino (se ledninger nedenfor). Deretter går du til Arduino IDE til Filer> Eksempler> MD_Parola> Parola_HelloWorld og laster opp skissen. Du bør se HELLO trykt på skjermen, og det kan hende at det skrives ut bakover. Hvis teksten er bakover, må du endre følgende linje:
#define HARDWARE_TYPE MD_MAX72XX:: PAROLA_HW
Til
#define HARDWARE_TYPE MD_MAX72XX:: FC16_HW
Last opp skissen igjen, så skal problemet løses.
Nå som vi har testet komponentene våre, er vi klare til å koble alt sammen!
Trinn 4: Kabling



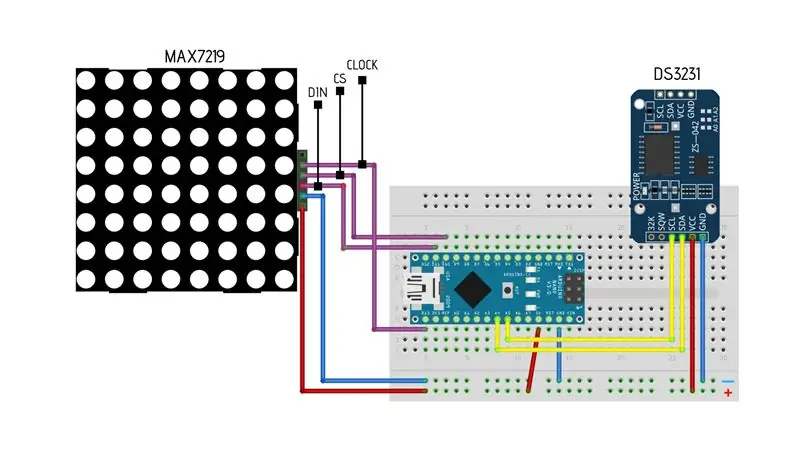
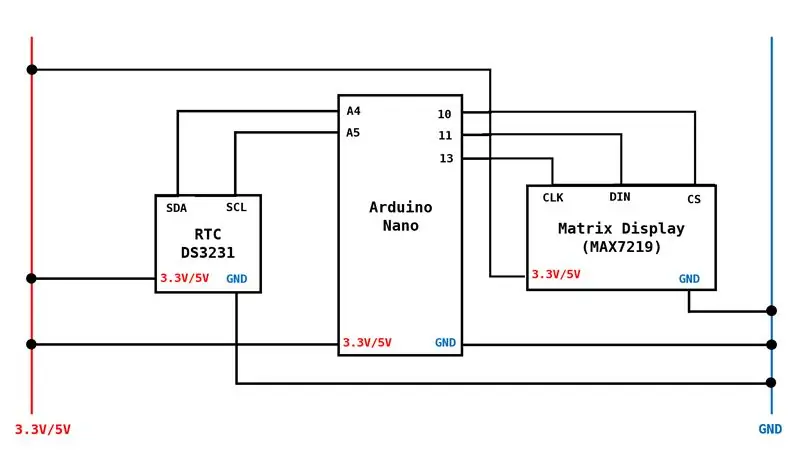
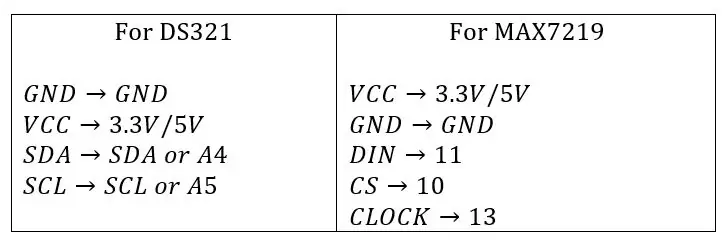
Se diagrammet eller skjemaet eller tabellen
Trinn 5: KODE
Få koden her
Merk: Jeg brukte en kode opprinnelig av Electronic Projects, men endret den for å støtte nåværende (på tidspunktet for ferdigstillelse) biblioteker.
Klokkefunksjoner:
Klokken settes automatisk til å fortelle klokkeslett i 24 -timers format, men den kan enkelt endres til 12 timer. Klokken vil også vise temperaturen (både i Celsius og Fahrenheit). Jeg har også inkludert en funksjon som heter "Dvalemodus" som er satt til "AV" (se hvilemodus nedenfor for detaljer).
12 -timers format: For å stille klokken til å fortelle tid i 12 -timers format, må du kommentere linje 88
time = Clock.gethour (h12, PM); // 24 -timers format
Og kommenter linje 93 til 100
hvis (Clock.getHour (h12, PM)> = 13 || Clock.getHour (h12, PM) == 0)
{h = Clock.getHour (12, PM) - 12; } annet {h = Clock.getHour (h12, PM); }
Sove modus:
Dette er en funksjon som reduserer lysstyrken på klokken, spesielt i timene vi sover. Jeg tror ikke du vil våkne midt på natten og bli blindet av denne klokken. Det er veldig lyst, selv når det er på den laveste innstillingen. Hvis du vil aktivere hvilemodus, fjerner du kommentarene 177 til 184
if (h == 12 || h <8) // Tidsintervaller (i dette tilfellet fra 12.00 til 08.00) {P.setIntensity (0); // Sett skjermens lysstyrke til laveste innstilling} annet {P.setIntensity (6); // Sett displayets lysstyrke til 6 (15 er den lyseste)}
Merk: Jeg har støtt på et problem når jeg bruker hvilemodus mens klokken er satt til 12 -timers modus. Du vil legge merke til at den vil kjøre to ganger om dagen siden 08.00 og 20.00 tolkes begge som 8. Så hvis du setter hvilemodus til å være aktiv fra 21.00 til 07.00, vil den også være aktiv fra 9.00 til 19.00. Dette problemet oppstår imidlertid ikke hvis klokken er satt til 24 -timers modus.
Trinn 6: Konklusjon
Gratulerer!!! Du har en arbeidsklokke. Slik ble min [Clock Gallery]. Jeg håper at du ikke bare lærte litt mer om komponenter og koding, men at du likte reisen dit. Vennligst del med meg tankene dine om denne guiden på [email protected]. Dette er faktisk min første prosjektguide og håpet det tjente deg godt. Jeg håper å lage mange flere guider. I tillegg, hvis du har spørsmål, forslag og/eller forbedringer på prosjektet, kan du gjerne sende meg en melding.
Anbefalt:
Digital Clock LED Dot Matrix - ESP Matrix Android App: 14 trinn

Digital Clock LED Dot Matrix - ESP Matrix Android App: Denne artikkelen er stolt sponset av PCBWAY. PCBWAY lager prototyper av høy kvalitet for mennesker over hele verden. Prøv det selv og få 10 PCB for bare $ 5 på PCBWAY med veldig god kvalitet, takk PCBWAY. ESP Matrix Board som jeg utvikler
IoT Smart Clock Dot Matrix Bruk Wemos ESP8266 - ESP Matrix: 12 trinn (med bilder)

IoT Smart Clock Dot Matrix Bruk Wemos ESP8266-ESP Matrix: Lag din egen IoT Smart Clock som kan: Vis klokke med et vakkert animasjonsikon Vis påminnelse-1 til påminnelse-5 Vis kalender Vis muslimsk bønnetid Vis værinformasjon Nyheter Vis råd Vis Bitcoin rate Display
Arduino RGB Matrix Word Clock: 6 trinn

Arduino RGB Matrix Word Clock: Glem tall, RGB LED Word Clock viser tiden som tekst! I stedet for to hender eller en digital skjerm, viser Word Clock gjeldende tid som ord i sterkt LED -lys ved hjelp av en standard 8x8 LED -matrise. For eksempel, hvis klokken var 10:50
Gixie Clock: Vakreste Glow Tube Clock: 4 trinn

Gixie Clock: Vakreste Glow Tube Clock: Jeg liker Nixie Tube veldig godt, men det er for dyrt, jeg har ikke råd til det. Så jeg brukte et halvt år på å lage denne Gixie Clock. Gixie Clock oppnås ved å bruke ws2812 belysning for å lage akryllyset. Jeg gjør mitt beste for å gjøre RGB -røret tynnere
M-Clock Miniature Multimode Clock: 11 trinn

M-Clock Miniature Multimode Clock: Minimalist's Clock? Flermodus klokke? Matrix Clock? Dette er et flermodus klokkeprosjekt basert på MSP430G2432. Den kan monteres uten lodding og minimal bruk av verktøy. Med begrenset 8x8 piksler skjermoppløsning viser denne 12 -timers klokken tid
