
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.

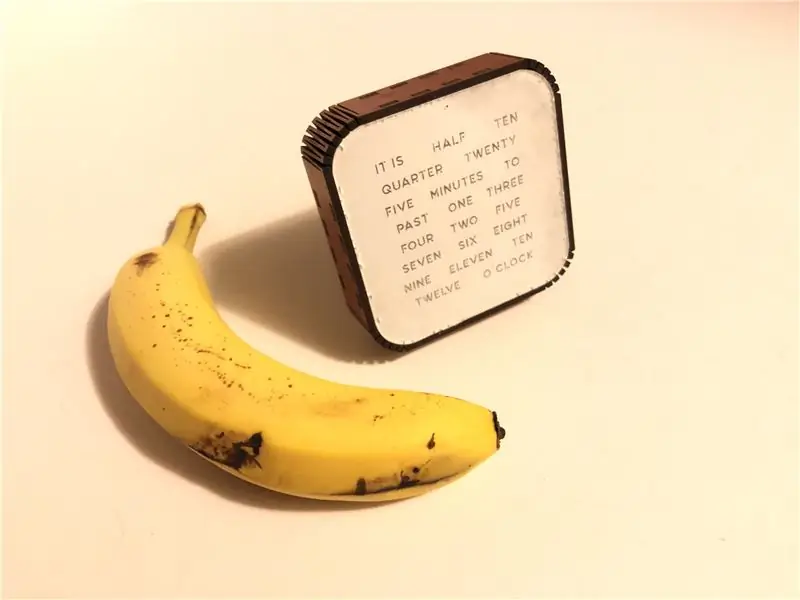
Glem tall, RGB LED Word Clock viser tiden som tekst! I stedet for to hender eller en digital skjerm, viser Word Clock gjeldende tid som ord i sterkt LED -lys ved hjelp av en standard 8x8 LED -matrise. For eksempel, hvis klokken var 10:50, ville LED -klokken si DET ER TI MINUTTER TIL ELVEN. Klokken 10:30 ville det stå DET ER HALV TID.
Rekvisita
Maskinvarekomponenter:
WS2812 LED 5050 RGB 8x8 64 LED Matrix for Arduino
Wemos D1 Mini Pro
M3 x 12 mm sekskantskruer Bolter
Programvare -apper og online -tjenester: Arduino IDE
Håndverktøy og fabrikasjonsmaskiner:
Glowforge - Laserskærer eller laserskjæring.
Trinn 1: Ikke den første


Jeg har sett denne typen Word Clock før og ESP8622 klokker, men ingen var like enkle. Jeg fant en instruerbar av neotrace. Det var veldig nær det jeg trengte. Faktisk skulle jeg klare det til jeg fant disse 8x8 matrisenettene på aliexpress. Jeg brukte koden og endret den litt for å jobbe med oppsettet mitt.
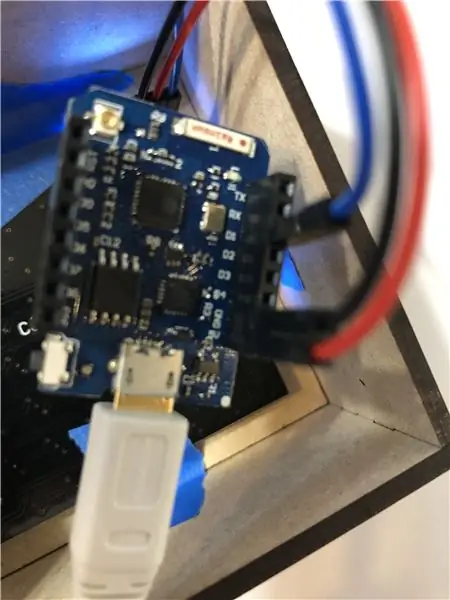
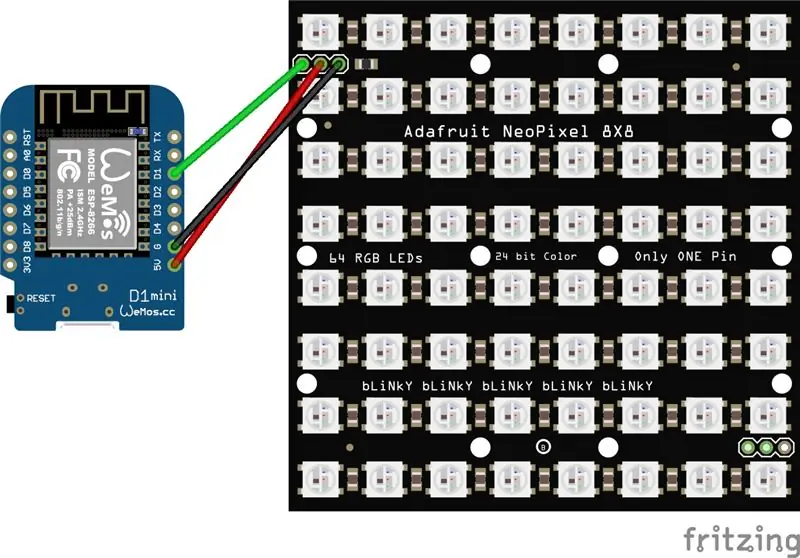
Trinn 2: Koble til RGB LED Matrix

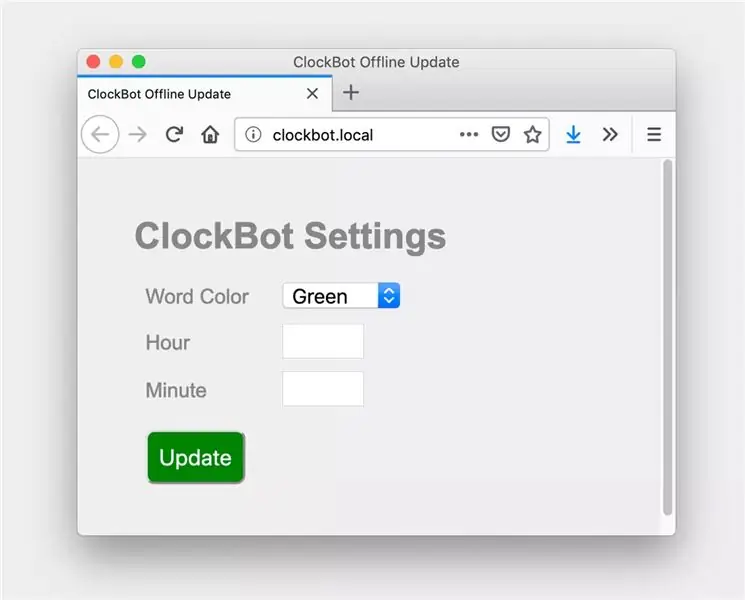
Kretsen er den enkleste delen. Bare koble til +5v, bakken og dataene. Last opp koden når du er ferdig. Jeg hadde et problem med IOS og wifi, så når det går ut, vil det sette opp et tilgangspunkt og servere sin egen side for å oppdatere innstillingene. Det vil ikke være like nøyaktig uten en RTC, men det er mer kunst enn klokke.
Trinn 3: Design kabinettet


Jeg er så heldig å ha en laser tilgjengelig, noe som gjorde det enklere å lage skapet. Jeg brukte fantastisk svg -boksgenerator Boxes.py for å lage den opprinnelige strukturen. Jeg snudde lokket for å gjøre "ansiktet" større. Dette gir en bedre synsvinkel for klokken.
Trinn 4: Bygg kabinettet

Jeg vil foreslå at du lager din egen fil for skapet ditt. Det vil avhenge av tykkelsen på materialet ditt. Jeg har inkludert SVG -cutfilen som referanse. Jeg spraymalte et tynt stykke klart akryl og graver deretter av malingen med laseren og kutter den ut.
Trinn 5: Koden

Jeg klippet og klistret inn kode fra forskjellige stykker, ikke sikker på hvor effektiv den er eller elegant, men den fungerer. Det er ganske greit å lese gjennom den. Men jeg ville være glad for eventuelle tillegg eller koderettelser.
Jeg vil fortsette å jobbe av og på med dette prosjektet. Når det gjelder koden, er den god nok for meg å vite. Hvis noen ønsker å bidra, kan du legge det til i github -prosjektet.
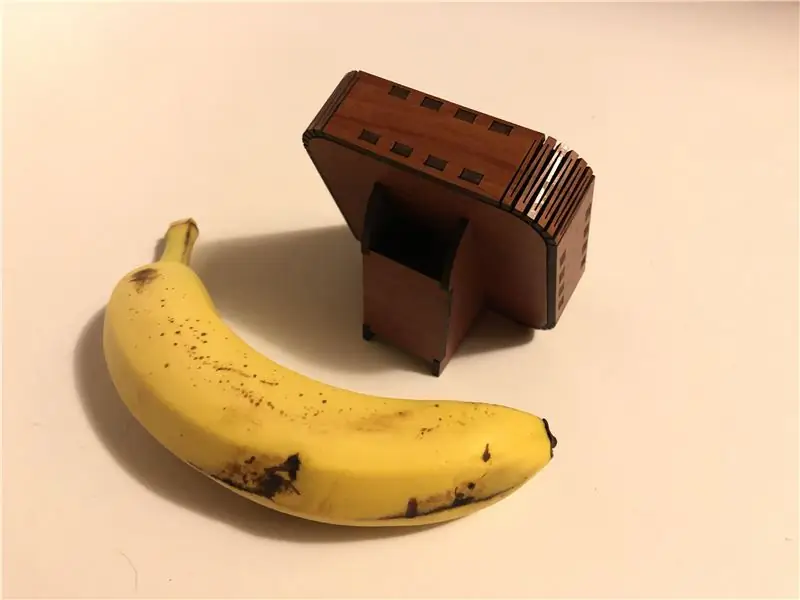
Trinn 6: Alternativ vedlegg


Jeg lagde et annet kabinett, denne er enda mindre. Som du kan se, er det mange måter å presentere klokken på.
Anbefalt:
Digital Clock LED Dot Matrix - ESP Matrix Android App: 14 trinn

Digital Clock LED Dot Matrix - ESP Matrix Android App: Denne artikkelen er stolt sponset av PCBWAY. PCBWAY lager prototyper av høy kvalitet for mennesker over hele verden. Prøv det selv og få 10 PCB for bare $ 5 på PCBWAY med veldig god kvalitet, takk PCBWAY. ESP Matrix Board som jeg utvikler
Budget Arduino RGB Word Clock !: 7 trinn (med bilder)

Budget Arduino RGB Word Clock !: Hei alle sammen, her er min guide til hvordan du lager din egen enkle & billig ordklokke! Verktøy du trenger for dette prosjektet Loddejern & Loddetråder (Ideelt sett minst 3 forskjellige farger) 3D -skriver (Eller tilgang til en, du kan også
IoT Smart Clock Dot Matrix Bruk Wemos ESP8266 - ESP Matrix: 12 trinn (med bilder)

IoT Smart Clock Dot Matrix Bruk Wemos ESP8266-ESP Matrix: Lag din egen IoT Smart Clock som kan: Vis klokke med et vakkert animasjonsikon Vis påminnelse-1 til påminnelse-5 Vis kalender Vis muslimsk bønnetid Vis værinformasjon Nyheter Vis råd Vis Bitcoin rate Display
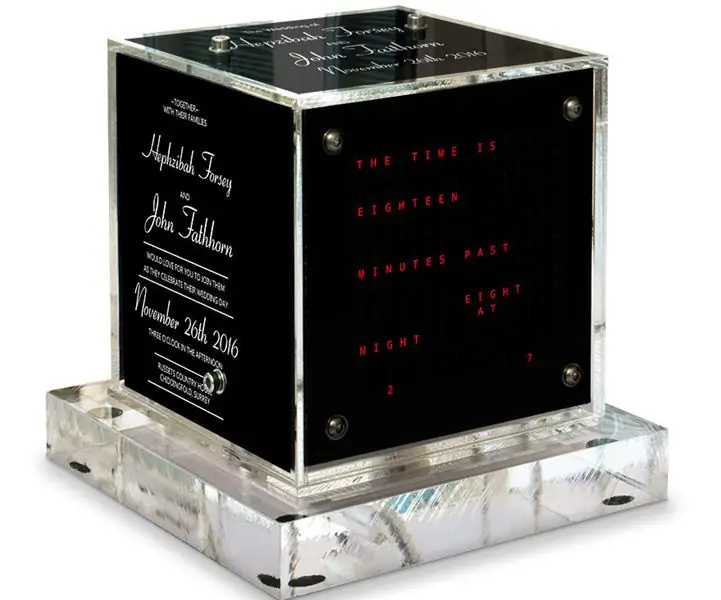
Arduino Word Clock Mini: 20 trinn (med bilder)

Arduino Word Clock Mini: Arduino Word Clock Mini- Anniversary Clock Relativt lett å bygge Word Clock ved hjelp av en Arduino Nano og fire MAX7219 32 mm Dot Matrix Display Modules Valg av stiler, bilderamme eller Perspex-terning med forskjellige basealternativer. Spesifikasjoner Mini Arduino Word Clo
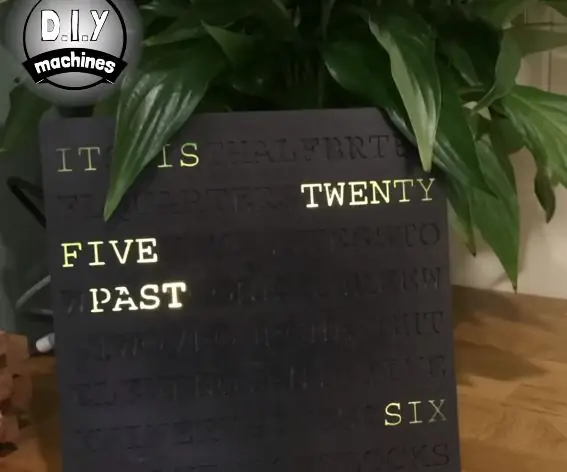
Arduino Word Clock - tilpassbar og enkel å bygge: 15 trinn (med bilder)

Arduino Word Clock - tilpassbar og enkel å bygge: Partneren min så en klokke i en butikk som fortalte deg tiden ved å lyse opp ord for å skrive en fullstendig setning fra det som virket som et virvar av tilfeldige bokstaver. Vi likte klokken, men ikke prisen - så vi bestemte oss for å lage et eget design
