
Innholdsfortegnelse:
- Rekvisita
- Trinn 1: BOM: Materialregningen
- Trinn 2: Konfigurere Raspberry Pi 3B+
- Trinn 3: Koble til komponentene
- Trinn 4: Opprette en passende database
- Trinn 5: Lag en funksjonell backend
- Trinn 6: Design frontenden
- Trinn 7: Bygg nettstedet
- Trinn 8: Implementere funksjonaliteten
- Trinn 9: Realisere et deksel
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

Etter hvert som teknologien og informatikken vokser, vokser fremdriften mot digitalisering og forenkling av arbeidsplasser med den. I prosjektet mitt vil jeg se på hvordan jeg kan forenkle og digitalisere veiingen av stoffer i et laboratoriemiljø. I et vanlig klassisk laboratorieoppsett samles data inn på papir, og har vært det så lenge vitenskap har eksistert. Dette kommer imidlertid med problemer, for eksempel å være tidkrevende når man ønsker å digitalisere nevnte data, lesbarheten er helt avhengig av forfatteren, fraværsinnstilling som fører til feil notering av nevnte data, etc.
Prosjektet mitt prøver å forenkle en annen ting som er nært knyttet til innsamling av data i et laboratoriemiljø: laboratoriehåndtering.
Noen lagrede stoffer kan løpe ut raskere enn andre, og det er opp til personen som sist veide stoffet å rapportere til avdelingslederen eller de ansvarlige for å bestille og fylle på nytt. Dette kan lett gå galt fordi vi har en tendens til å glemme ting når vi har andre presserende ting på hjertet.
Så løsningen er å overvåke stoffene og hendelsene der de blir veid. Her vil jeg bare finne ut noen grunnleggende: å holde oversikt over hvor mye stoff som tas ut og hvem som får tilgang til skapet som inneholder stoffene.
Rekvisita
For dette prosjektet brukte jeg visse ting:
- Bringebær Pi 3B+
- RFID -skanner
- OLED -skjerm
- Strekkodeskannermodul (2D)
- Elektromagnetisk lås
- Lastcelle, inkludert et HX711 -kort
- Relé (0RZ-SH-205L)
- Nok batterier til å lage en 12V kilde
- Transistor (BC337)
- En knapp
- Noen få motstander
- En haug med kabler
Trinn 1: BOM: Materialregningen
Trinn 2: Konfigurere Raspberry Pi 3B+

Sørg for å skaffe programmer som kitt for enkel tilgang til Pi via ekstern avstand. Monter et bilde på Pi som har Raspbarian og har en konsekvent APIPA -kjole.
Sørg for å installere flere programmer på Pi, for eksempel MySQL, Python og pip.
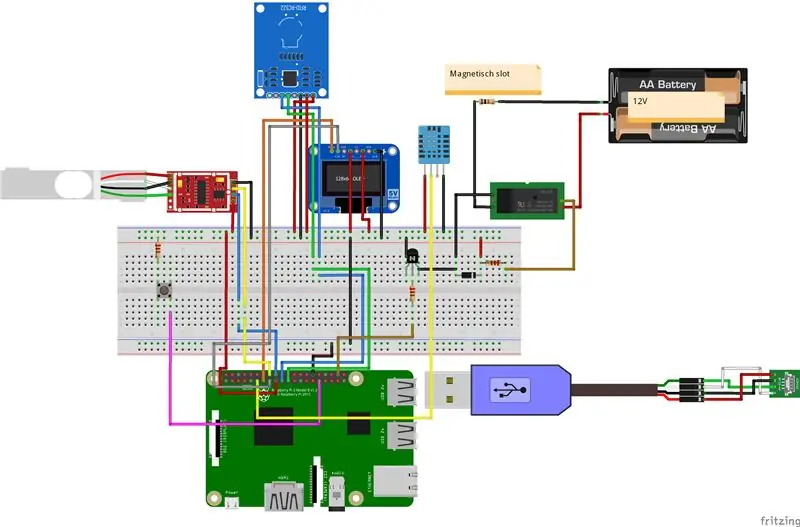
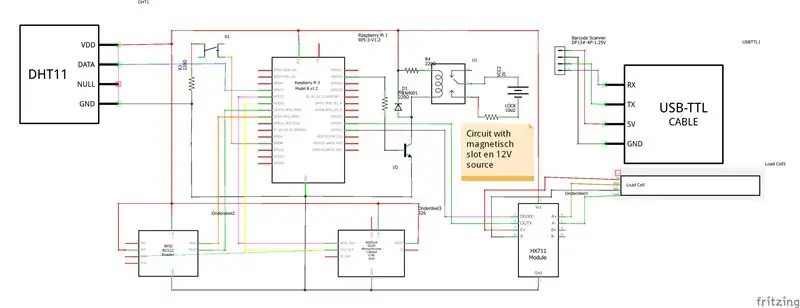
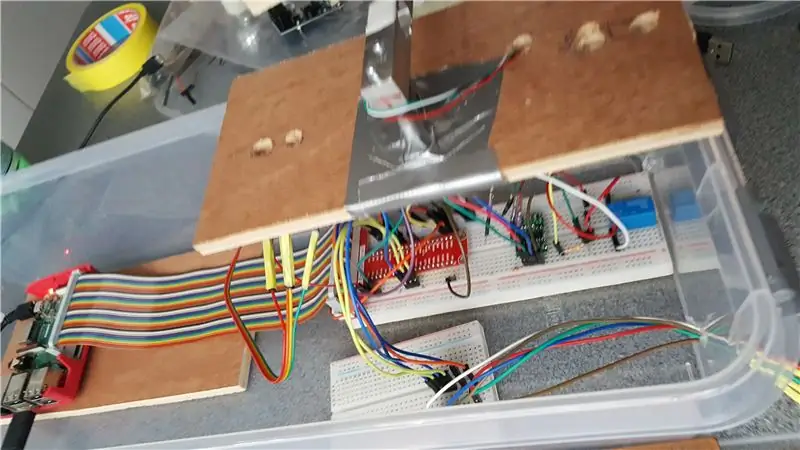
Trinn 3: Koble til komponentene


Alle komponentene er koplet som vist på figurene.
Følgende grensesnitt ble brukt:
- Seriell kommunikasjon for strekkodeskanneren
- I2C for OLED -skjermen og RFID
- Digital linje for HX711
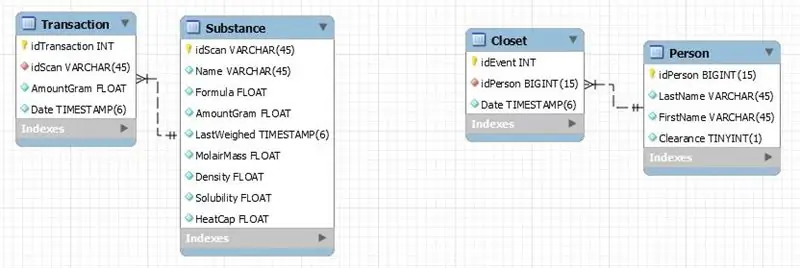
Trinn 4: Opprette en passende database

Prosjektet mitt kan sees på som to separate ting: skapet og balansen. Som sådan består databasen min også av 2 enheter: en databasemodell for balansen og skapet.
Disse er ikke noe fancy, men de eksisterer begge av 2 bord. Begge inneholder en tabell for historie, den ene inneholder en tabell for stoffinformasjon og den andre har en tabell for personell.
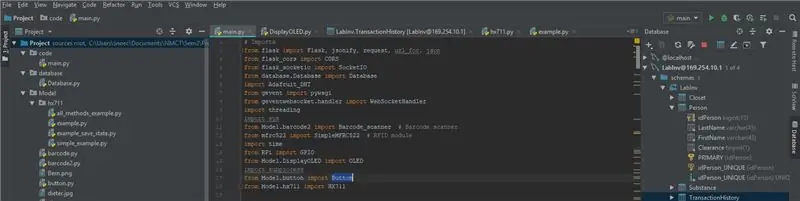
Trinn 5: Lag en funksjonell backend

All koding er utført i Python 3.5
Den har følgende avhengigheter:
- flask, flask_cors og flask_socketio
- gevent og geventwebsocket
- RPi
-
Innebygd:
- gjenging
- tid
-
Lokalt:
- EnkeltMFRC522
- HX711
- Strekkode skanner
- OLED
- Database
- Knapp
Koden finner du her.
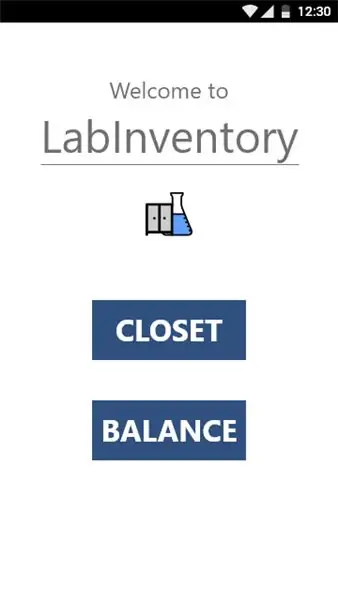
Trinn 6: Design frontenden



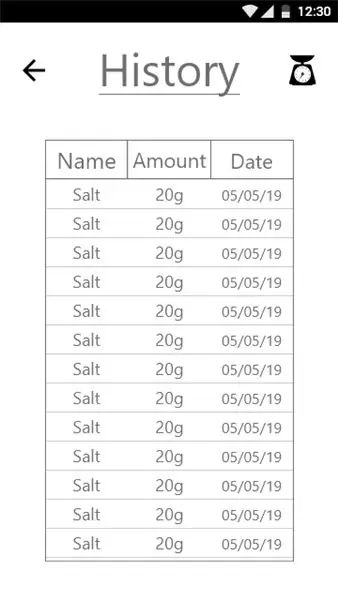
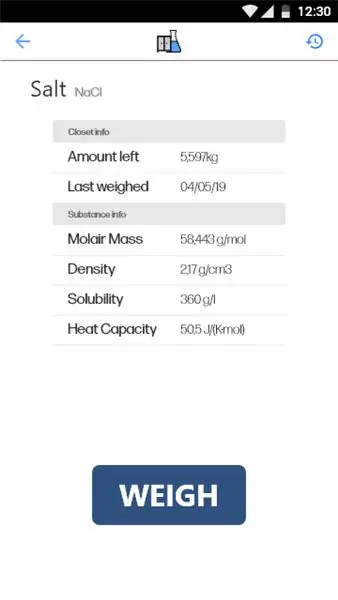
Et enkelt nettsted bør være tilstrekkelig til ikke bare å vise de innsamlede dataene fra skapet og veien. Men det bør også være en side som presenterer oss med sanntidsdata fra både skanneren og saldoen.
Alt dette designet for å være mobil først, holde det enkelt, holde det rent.
Denne koden finner du også her.
Trinn 7: Bygg nettstedet

Nettstedet ble kodet i HTML og CSS, med tanke på (for det meste) god praksis, for eksempel BEM -notasjon. Redaktøren som ble brukt var VS Code, for en rask og enkel lansering av servere (takket være plug-ins), opprydding og sortering av kode og raskt foreslå hva du kan skrive med rullegardinmenyer. Nettstedet (kode finner du her) er forenklet og ikke noe fancy, men det vil gjøre det, spesielt for neste trinn.
Trinn 8: Implementere funksjonaliteten

Med grunnlaget (nettstedet) nå på plass, kan vi begynne å implementere funksjonaliteten som trengs for å representere dataene på nettstedet.
Dette gjøres med Javascript, et lettlært språk som går hånd i hånd med HTML og CSS. Den aktuelle redaktøren er nok en gang VS Code. Koden var også strukturert på en måte som gjør det enkelt å lese den og brukervennlig, alt takket være regioner.
Med dette kan nettstedet kommunisere med databasen på bringebær -pi og visualisere dataene for brukeren.
Igjen kan den samme lenken brukes til å finne JS -koden.
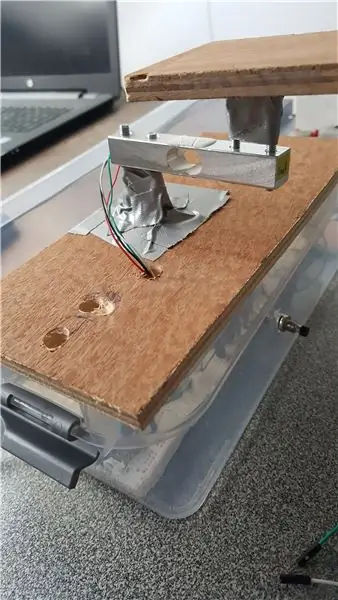
Trinn 9: Realisere et deksel



Et lite trekiste brukes til å etterligne et skap, og plasserer den elektromagnetiske låsen inne. Det er grovt, men man kan bruke tape for å binde de to komponentene sammen. Videre bores det et hull for kablene.
Hylsteret for pi, hvor balansen vil gå, er en helt annen sak. Plassert i en langstrakt plastboks, brukt til lagring, er pi og ledninger trygge for de fleste fysiske manipulasjoner. Det er laget hull slik at transport av data gjennom kabler.
Selve balansen er vanskelig, jeg anbefaler å kjøpe en forhåndsbygd lastcelle fordi jeg sliter med å sette sammen ønsket resultat for å si det mildt. Selv brukte jeg en kombinasjon av boret tre, med riktige mål, bruk av bolter, som var de samme målingene som borehodet, og andebånd, den sterkeste båndet. Dette resulterte i en balanse som er solid nok til å veie under 500g (fant det ut på den harde måten).
Med alt tilkoblet, skal sluttproduktet være klart.
Anbefalt:
Arduino bilvarslingssystem for omvendt parkering - Trinn for trinn: 4 trinn

Arduino Car Reverse Parking Alert System | Trinn for trinn: I dette prosjektet skal jeg designe en enkel Arduino Car Reverse Parking Sensor Circuit ved hjelp av Arduino UNO og HC-SR04 Ultrasonic Sensor. Dette Arduino -baserte bilreverseringssystemet kan brukes til autonom navigasjon, robotavstand og andre områder
Trinn for trinn PC -bygging: 9 trinn

Steg for trinn PC -bygging: Rekvisita: Maskinvare: HovedkortCPU & CPU -kjøler PSU (strømforsyningsenhet) Lagring (HDD/SSD) RAMGPU (ikke nødvendig) CaseTools: Skrutrekker ESD -armbånd/mathermal pasta m/applikator
Tre høyttalerkretser -- Trinn-for-trinn opplæring: 3 trinn

Tre høyttalerkretser || Trinn-for-trinn opplæring: Høyttalerkretsen styrker lydsignalene som mottas fra miljøet til MIC og sender den til høyttaleren der forsterket lyd produseres. Her vil jeg vise deg tre forskjellige måter å lage denne høyttalerkretsen på:
RC -sporet robot ved hjelp av Arduino - Trinn for trinn: 3 trinn

RC -sporet robot ved bruk av Arduino - Steg for trinn: Hei folkens, jeg er tilbake med et annet kult Robot -chassis fra BangGood. Håper du har gått gjennom våre tidligere prosjekter - Spinel Crux V1 - Gesture Controlled Robot, Spinel Crux L2 - Arduino Pick and Place Robot with Robotic Arms og The Badland Braw
Hvordan lage et nettsted (en trinn-for-trinn-guide): 4 trinn

Hvordan lage et nettsted (en trinn-for-trinn-guide): I denne veiledningen vil jeg vise deg hvordan de fleste webutviklere bygger nettstedene sine og hvordan du kan unngå dyre nettstedbyggere som ofte er for begrenset til et større nettsted. hjelpe deg med å unngå noen feil som jeg gjorde da jeg begynte
