
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

Denne instruksen vil lære deg hvordan du lager en nedtellingstimer ved hjelp av en 4-sifret 7-segmenters skjerm som kan tilbakestilles med en knapp.
Inkludert i denne instruksjonsboken er det nødvendige materialet, de riktige ledningene og en nedlastbar fil med koden som skulle programmere funksjonen til 4-sifret 7-segmenters display.
Trinn 1: Trinn 1: Nødvendige deler


For å lage en 4-sifret 7-segmenters displaytimer, trenger du følgende:
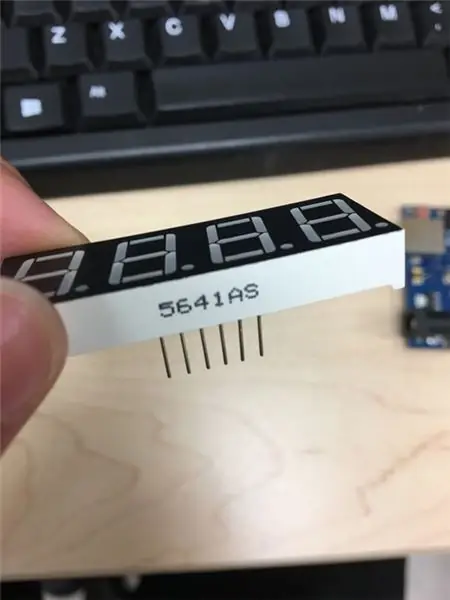
4-sifret 7-segmenters display
Modellen som ble brukt var 5641AS
14 ledninger
- 11 ledninger brukes til å koble 4-sifret 7-segmenters display til Arduino
- 2 ledninger brukes til å koble trykknappen til Arduino
- 1 ledning var igjen som en reserve for muligheten til å inkludere desimaltegn på din 4-sifret 7-segmenters skjerm
- Arduino Uno med tilkoblingskabel
- Trykknapp
Trinn 2: Trinn 2: Identifisering av lysdiodene til 4-sifret 7-segmenters display


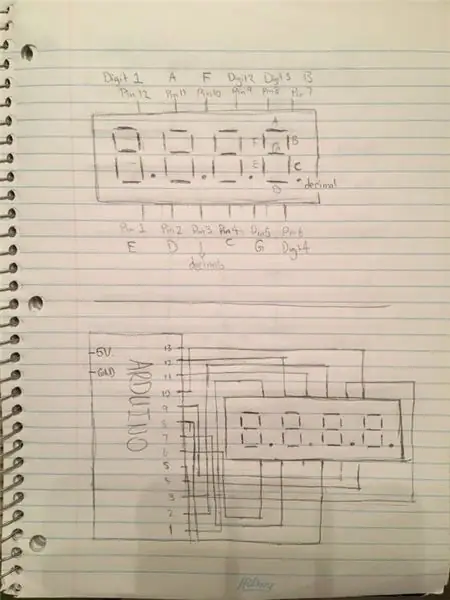
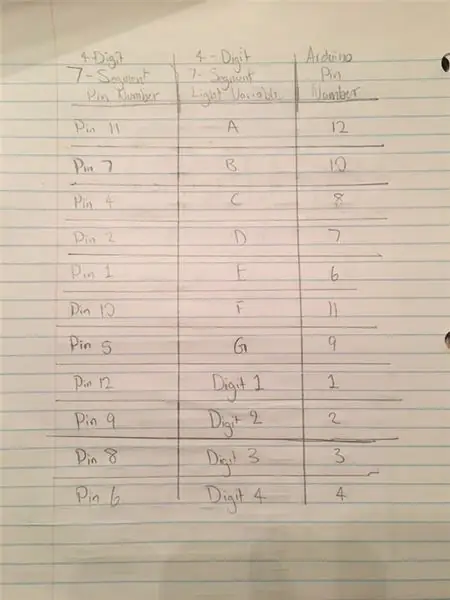
For å hjelpe til med å koble 4-sifret 7-segmenters display, identifiserte jeg først pinnene på 4-sifret 7-segment-displayet og hva de kontrollerer.
Etter å ha identifisert pinnene på den 4-sifrede 7-segmenters skjermen, laget jeg min egen skjema for å bestemme hvordan jeg skulle koble Arduino til 4-sifret 7-segmenters display. Ved å legge til det laget jeg et diagram for å identifisere 4-sifret 7-segmenters displaynål, dens funksjon og hva den pinnen var koblet til på Arduino.
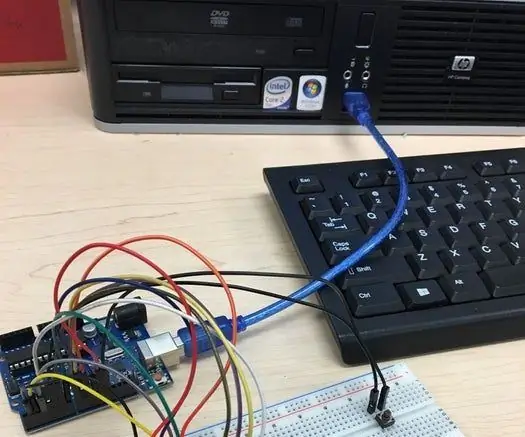
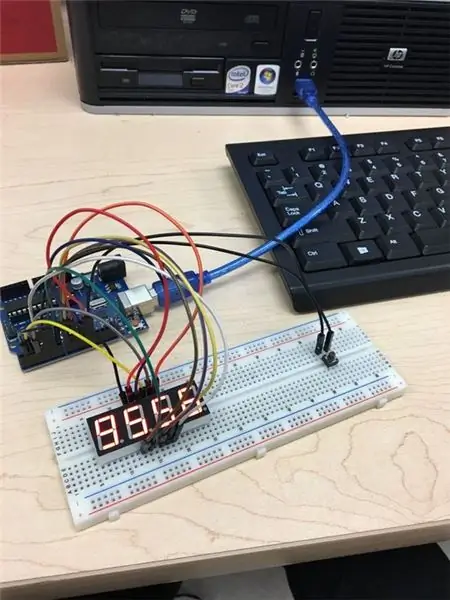
Trinn 3: Trinn 3: Koble til den 4-sifrede 7-segmenters skjermen og trykknappen til Arduino

Etter å ha plassert 4-sifret 7-segment og trykknapp på brødbrettet, er det første trinnet å koble de fire forskjellige sifferpinnene til de fire første pinnene til Arduino som diagrammet sier.
Etter dette, fortsett å koble de resterende 4 siffer 7-segmenters displaypinnene til Arduino som diagrammet antyder. For å gjøre det lettere for meg selv begynte jeg med å koble til Digit Pins og deretter ferdig med de enkelte lyssegmentene ettersom tillegget av disse ledningene blir rotete. Deretter vil de resterende pinnene på Arduino (13 og 5) brukes til å koble trykknappen. Disse ledningene vil være på samme side av knappen.
Trinn 4: Trinn 4: Kode
Vedlagt til dette trinnet i instruksjonsboken er koden jeg brukte til å programmere 4-sifret 7-segmenters display.
Denne koden fremhever det forrige trinnet med å identifisere pinnene på 4-sifret 7-segmenters display, deres funksjon og hvor de er koblet til Arduino.
Deler av koden markerer også områdene som kan endres for å endre starttiden som telles ned, samt tiden som knappen starter på nytt etter at knappen er trykket.
Påminnelse: 1 sekund = 1000 ms
Trinn 5: Trinn 5: Hurtig merknad om sponsoren min

Det avslutter dette innlegget, men sponsoren for dette prosjektet er PCBWay, som for tiden feirer 5 -årsjubileum. Sjekk dem på https://www.pcbway.com/ og ikke glem at monteringstjenesten nå er så lav som $ 30.
Anbefalt:
Raspberry Pi -eske med kjølevifte med CPU -temperaturindikator: 10 trinn (med bilder)

Raspberry Pi-eske med kjølevifte med CPU-temperaturindikator: Jeg hadde introdusert bringebær pi (heretter som RPI) CPU-temperaturindikatorkrets i det forrige prosjektet. Kretsen viser ganske enkelt RPI 4 forskjellige CPU-temperaturnivå som følger.- Grønn LED ble slått på når CPU -temperaturen er innenfor 30 ~
Gratulerer med dagen med vannsynthesizer med MakeyMakey og Scratch: 5 trinn

Gratulerer med dagen på vannsynthesizer med MakeyMakey og Scratch: I stedet for blomster og sang kan du bygge denne installasjonen som en stor overraskelse for bursdager
Plattformspill med uendelige nivåer på GameGo med Makecode Arcade: 5 trinn (med bilder)

Plattformspill med uendelige nivåer på GameGo med Makecode Arcade: GameGo er en Microsoft Makecode -kompatibel retro spillkonsoll utviklet av TinkerGen STEM education. Den er basert på STM32F401RET6 ARM Cortex M4 -brikken og laget for STEM -lærere eller bare folk som liker å ha det gøy med å lage retro videospill
PWM Med ESP32 - Dimmende LED med PWM på ESP 32 Med Arduino IDE: 6 trinn

PWM Med ESP32 | Dimmende LED med PWM på ESP 32 Med Arduino IDE: I denne instruksen vil vi se hvordan du genererer PWM -signaler med ESP32 ved hjelp av Arduino IDE & PWM brukes i utgangspunktet til å generere analog utgang fra hvilken som helst MCU, og den analoge utgangen kan være alt mellom 0V til 3,3V (i tilfelle esp32) & fra
Teppe med sensorer/ RF -kommunikasjon med Arduino Micro: 4 trinn (med bilder)

Teppe med sensorer/ RF -kommunikasjon med Arduino Micro: Jeg avsluttet nylig installasjonen Like variert, som er laget av en serie lamper som reagerer på sensorene plassert i et teppe under lampene. Her er hvordan jeg laget teppet med trykksensorer. Jeg håper du finner det nyttig
