
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.



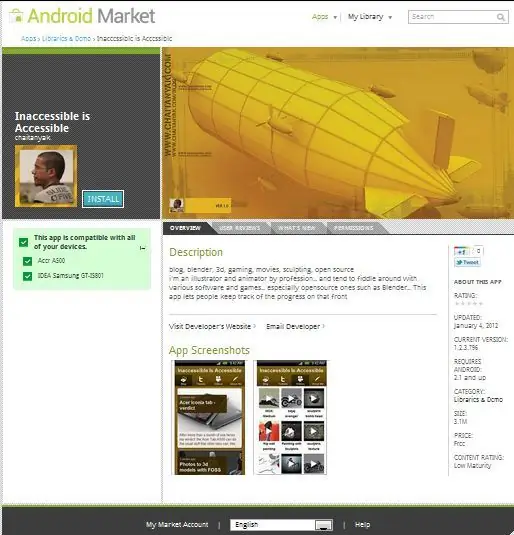
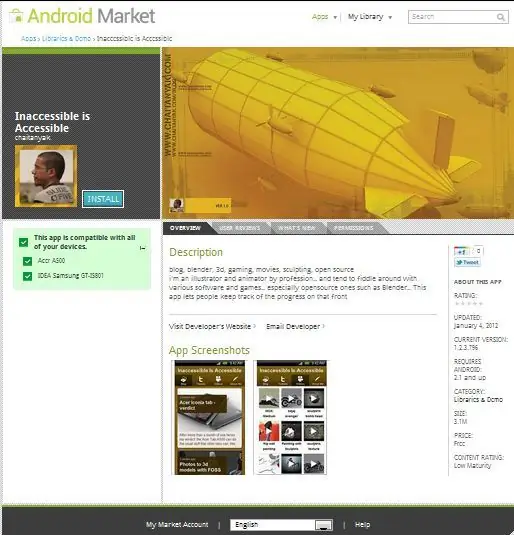
OPPDATERING: Denne teknikken er foreldet, det er nå forskjellige andre måter å lage en app på. Dette fungerer kanskje ikke lenger. Min første publiserte app er tilgjengelig for nedlasting på Android App Market her. Følgende er en rask opplæring om hvordan praktisk talt alle kan lage en. Dette er en app som kan vise informasjon/mediefeed fra forskjellige kilder (facebook, blogger, twitter, søk etc.)
Jeg måtte finne ut hvordan jeg skulle bygge en enkel app på jobben her om dagen.. så bestemte meg for å se på alle nettwebappene som gjør det for deg ved å bruke innhold fra nettstedet ditt, bloggen eller andre feeder.
Du finner en haug av dem hvis du googler, men denne fungerer bra (og ble ikke blokkert av brannmuren på kontoret).. har mye tilpassbarhet og dekker de fleste plattformer (android, ios, windows phone, bada..). Den heter Conduit, prøv den på mobile.conduit.com.
OPPDATER:
Jeg bruker ikke lenger dette nettstedet.. fant https://www.appyet.com/ å være mye bedre.
Trinn 1: Her er det du trenger

1) en datamaskin med internettilgang 2) noen bilderedigeringsverktøy og ferdigheter 3) innhold i form av en blogg, twitter, flickr, youtube osv. Alt med en RSS feed vil fungere. 4) en enhet for å teste eller bruke appen på - PC/MAC -nettleser, Android -enhet, IOS -enhet, Windows Phone, Badafor android og Windows phone nettstedet genererer installasjonsfilen (.apk etc.) som du umiddelbart kan teste på din enhet. Men for IOS og Bada må du få en dev -lisens valgfritt: 6) Hvis du vil publisere appen din på en hvilken som helst appbutikk/et marked, trenger du utviklerkort for Android ($ 23), IOS ($ 99), Windows Phone ($ 99), Bada (gratis). Jeg har to Android -enheter og mange venner og kolleger med Android -enheter også.. så fikk Android -lisensen.
Trinn 2: Trinn 1

Gå til https://mobile.conduit.com/ og slå inn nettadressen til nettsiden din, cms (blogger etc.) baserte sider fungerer best. Trykk på "Opprett" -knappen.
Trinn 3: Trinn 2

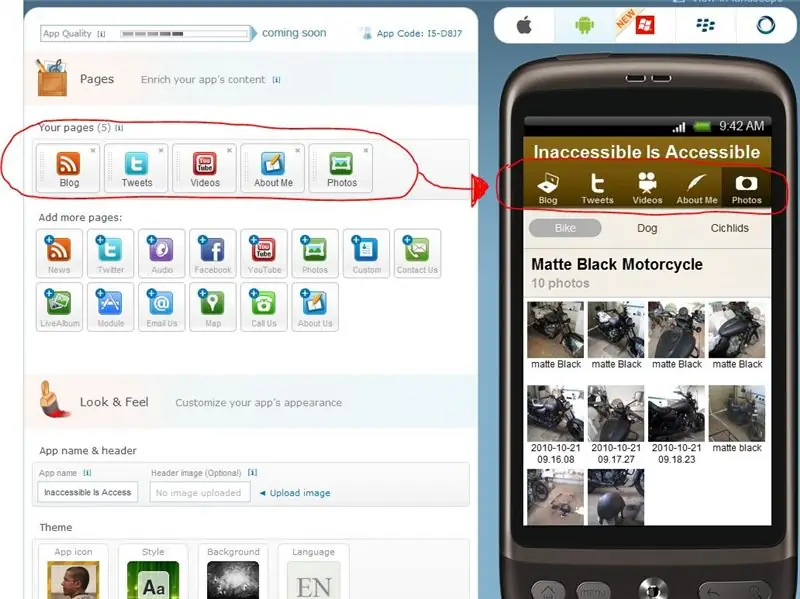
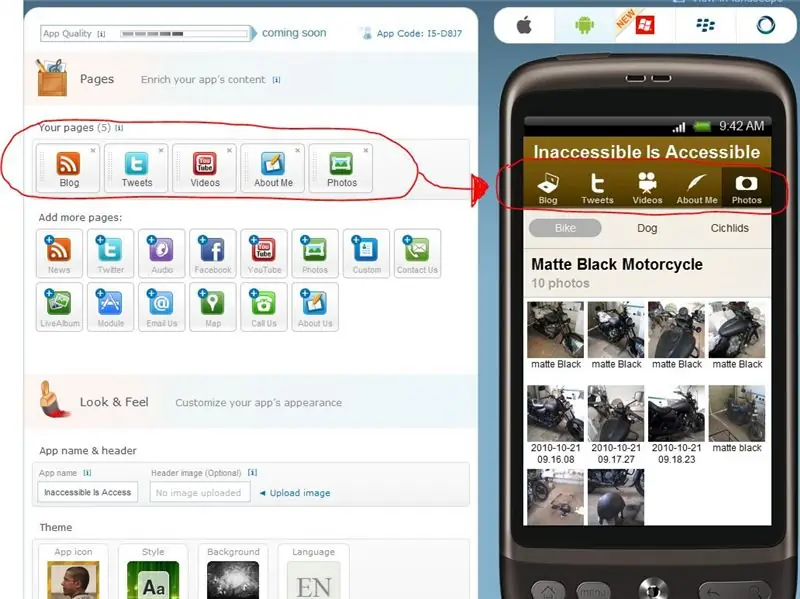
Nettstedet oppdager alle feedene på siden din og oppretter "sider" for appen fra dem. (se bildet) herfra er det ganske enkelt.
Trinn 4: Trinn 3
legg til flere sider hvis du vil. Du har noen få layoutalternativer for hver enkelt. Mange DJ -er og musikere har brukt lyd -siden.. den lar brukeren spille musikk fra samlingen din enten ved hjelp av en "Media RSS" eller Soundcloud. Sporet vil til og med spille i bakgrunnen mens brukeren surfer på de andre app -sidene!
Trinn 5: Trinn 4
Rediger utseendet ved å justere farger og laste opp topp- eller bakgrunnsbilder. et appbilde vil også være nødvendig. Nettstedet vil fortelle deg størrelsene og formatene som kreves når du klikker på "legg til bilde" eller "last opp bilde" -knappene
Trinn 6: Trinn 5

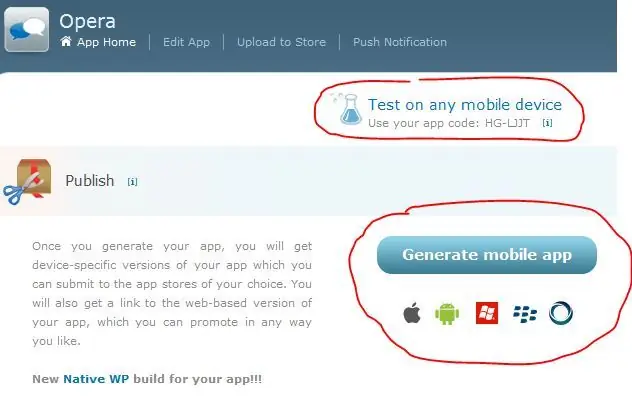
Du kan nå teste appen ved hjelp av Conduits "Re.vu" -app og appens appkode … eller du kan publisere den i mobilformatet du vil teste den i. Jeg gjorde sistnevnte, så skal snakke om det fra nå av.
Trinn 7: Trinn 6


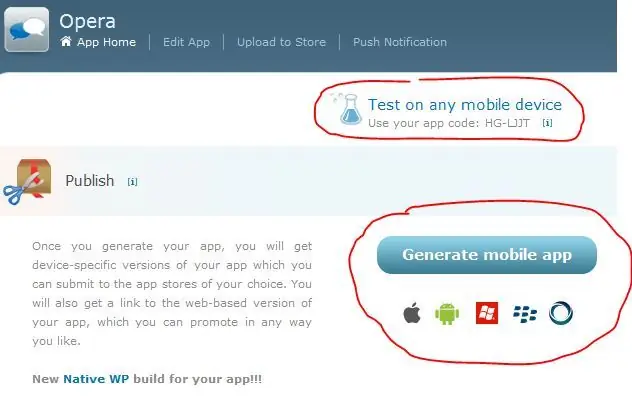
Før du trykker på "Generer mobilapp", går du tilbake til redigeringssiden og tar noen appskjermbilder av appen i emulatoren (jeg brukte Windows 'Snipping -verktøy for dette). Når du trykker på "Generer mobilapp" kommer du til en side der du kan fylle ut informasjon om appen din, og laste opp bilder for sprutskjermen og appskjermbilder for appbutikkene.
Trinn 8: Trinn 7


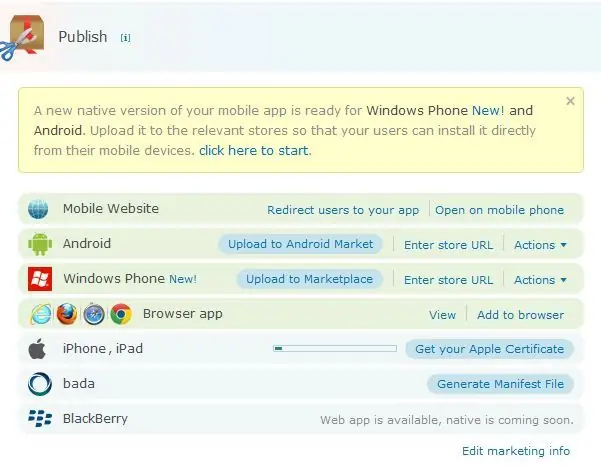
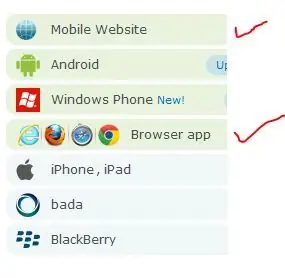
Trykk på den store "Generer" -knappen. Det bringer deg til appens hjemmeside, hvor du kan se at den er i ferd med å generere Android-, Windows Phone- og nettleser -appene. IOS -appen krever et eplesertifikat (som jeg ikke har ennå, så hoppet over) På dette tidspunktet kan du allerede bruke noen få versjoner av appen din: Mobilnettstedet og nettleserappen.. er klare, og du kan sende dem til vennene dine.
Trinn 9: Trinn 8


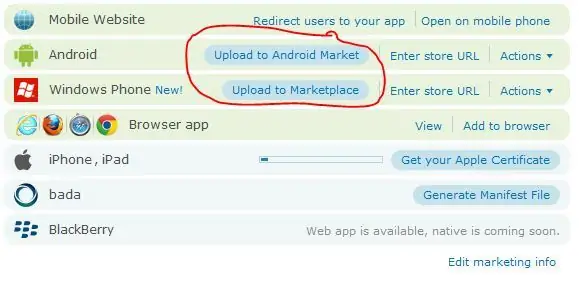
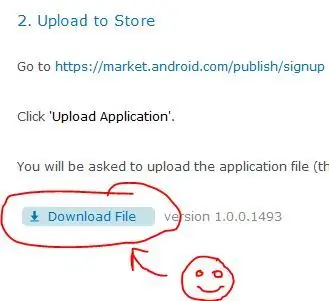
Når genereringen er fullført for Android- og Windows Phone -appene, klikker du på "Last opp til Android Market" eller "Last opp til Marketplace" -knappene for å gå til siden som forteller deg hvordan du skal gå frem for å publisere den på de respektive markedene. Denne prosessen tar litt lengre tid, men du trenger ikke å vente på å prøve den på enheten din! Bare rul ned til delen "Last opp til butikk" i instruksjonene og klikk for å utvide den. Der finner du en nedlastingskobling for appinstallatøren. Legg den på enheten din og installer! det er det.
Trinn 10: Trinn 9
For å publisere på et av markedene må du betale en engangsavgift. I mitt tilfelle betalte jeg et gebyr på $ 25 til Android -markedet og kunne sende inn APK -filen med skjermbilder osv. Dagen etter var appen inne markedet. har ikke publisert til andre markeder eller appbutikker.. fordi utvikleravgiften er $ 99 for IOS og Windows phone (du kan allerede teste Windows -appen din..og distribuere den gjennom andre kanaler) Bada er gratis.. så registrerer meg der nå.
Anbefalt:
$ 5 DIY YouTube -abonnentdisplay ved bruk av ESP8266 - Ingen koding nødvendig: 5 trinn

$ 5 DIY YouTube -abonnentdisplay ved bruk av ESP8266 - Ingen koding nødvendig: I dette prosjektet vil jeg vise deg hvordan du kan bruke ESP8266 -kortet Wemos D1 Mini til å vise en YouTube -kanals abonnenttall for mindre enn $ 5
Pålitelig, sikker, tilpassbar SMS -fjernkontroll (Arduino/pfodApp) - Ingen koding nødvendig: 4 trinn

Pålitelig, sikker, tilpassbar SMS -fjernkontroll (Arduino/pfodApp) - Ingen koding nødvendig: Oppdatering 6. juli 2018: En 3G/2G -versjon av dette prosjektet, som bruker SIM5320, er tilgjengelig her Oppdatering: 19. mai 2015: Bruk pfodParser -biblioteket versjon 2.5 eller høyere. Det løser et rapportert problem med å ikke tillate nok tid til skjoldet å koble seg til
Redbear BLE Nano V2 egendefinerte kontroller med PfodApp - Ingen koding nødvendig: 6 trinn

Redbear BLE Nano V2 egendefinerte kontroller med PfodApp - Ingen koding nødvendig: Oppdatering: 15. september 2017 - Denne instruksen er oppdatert for å bruke den nyeste versjonen av RedBear BLE Nano, V2. Den forrige versjonen av denne instruerbare, som målrettet RedBear BLE Nano V1.5 er tilgjengelig her. Oppdater 15. november - 2017 Så
Arduino/Android for nybegynnere, ingen koding nødvendig - Data og kontroll: 15 trinn

Arduino/Android for nybegynnere, ingen koding nødvendig - Data og kontroll: Oppdatering 23. april 2019 - For dato/klokkeslett som bare bruker Arduino millis (), se Arduino dato/klokkeslett/logging med Millis () og PfodApp Den siste gratis pfodDesigner V3 .0.3610+ genererte komplette Arduino -skisser for å plotte data mot dato/klokkeslett u
Null kostnad bærbar kjøler / stativ (ingen lim, ingen boring, ingen muttere og bolter, ingen skruer): 3 trinn

Nullkostnad bærbar kjøler / stativ (uten lim, ingen boring, ingen muttere og bolter, ingen skruer): OPPDATERING: VENNLIGST & STEMMELSE & STEMME FOR MITT INSTRUKTABELT, TAKK ^ _ ^ DU KAN OGSÅ LIKE FOR Å STEMME FOR ANDRE MELD PÅ www.instructables.com/id/Zero-Cost-Aluminum-Furnace-No-Propane-No-Glue-/ ELLER KANSKE STEMME FOR MIN BESTE VENN
