
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.
Dette eksperimentet bruker MakePython ESP8266 -modulen, som lar oss lære MicroPython -programmering på ESP8266. Eksperimentet kontrollerte størrelsen på sirkelen på skjermen ved å rotere potensiometeret. I prosessen vil vi lære om bruk av ADC, SSD1306 OLED -skjerm og uPyCraft IDE.
Trinn 1: Om ADC og I2C

ADC: ADC er en analog/digital omformer som konverterer analoge signaler til digital. I front -kontroll -LED -en på, PWM inni, kjenner vi forskjellen mellom digitalt signal og analogt signal. Signalene vi bruker i hverdagen, for eksempel lysintensitet, lydbølger og batterispenninger, er alle analoge verdier. Hvis vi ønsker å måle det analoge signalet (spenning, lysintensitet, lydbølge) gjennom enkeltbrikke-mikrodatamaskinen og uttrykke det med et digitalt signal, trenger vi ADC analog digital signalomformer
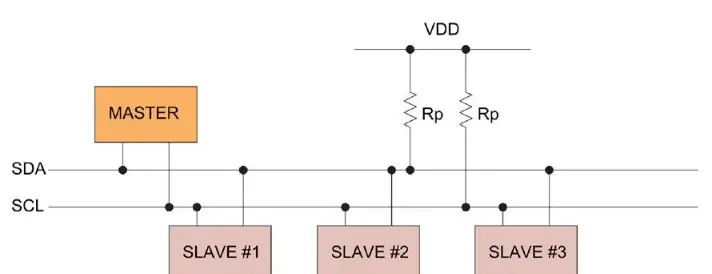
I2C -kommunikasjon: I2C er mye brukt for kontrollerkommunikasjon med innebygde komponenter som sensorer/ skjermer. Dataoverføring kan fullføres med bare to signallinjer, henholdsvis klokkelinje SCL og signallinje SDA. Det er bare én hovedenhet Master og flere Slave -enheter på I2C -linjen. For å sikre at begge bussene er på et høyt nivå når de er inaktiv, må SDA og SCL kobles til trekkmotstanden. Den klassiske verdien av trekkmotstanden er 10K.
Trinn 2: Rekvisita

Maskinvare:
- MakePython ESP8266
- Potensiometer
- Brødbrett
- Hoppelinje
- USB-kabel
MakePython ESP8266: Det er en innebygd OLED 1.3 'OLED-modul på MakePython-kortet, med 128x64 piksler … En piksel av en monokrom skjerm er en lysemitterende diode. OLED er "selvbelysning", selve pikselet er lyskilden, så kontrasten er veldig høy. OLED -skjermer har I2C og SPI kommunikasjonsprotokoller, som er helt inkompatible på grunn av forskjellige protokoller. I vår leksjon er OLED konfigurert til å være kompatibel med I2C -protokollen. Modulkjøpskobling:
Potensiometer: Potensiometer er en justerbar motstand med tre ledende ender og motstandsverdier som kan justeres i henhold til en viss variasjonslov. Et potensiometer består vanligvis av en motstandsdel og en bevegelig børste. Når børsten beveger seg langs motstandskroppen, oppnås motstandsverdien eller spenningen i forhold til forskyvningen ved utgangsenden.
Programvare:
uPyCraft IDE
Det er mange koder og programmeringsmetoder med MicroPython. For denne opplæringen bruker vi uPyCraft IDE, som er den enkleste og enkleste måten å begynne å hoppe over til MicroPython.
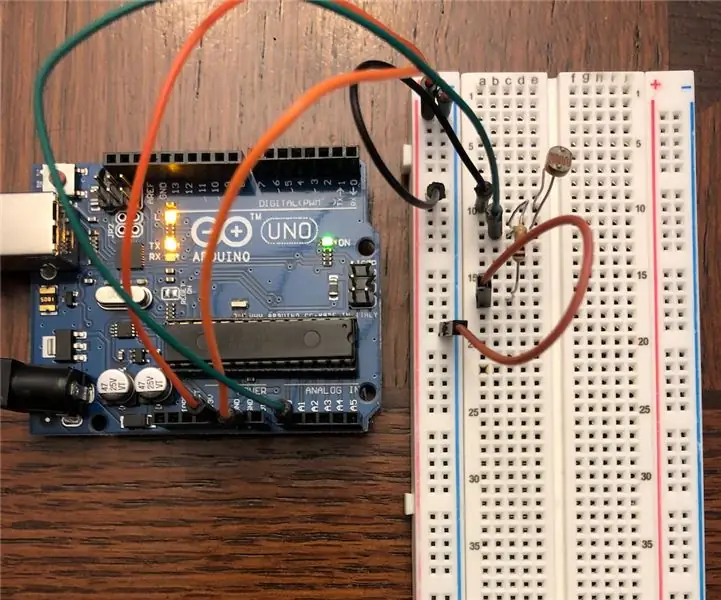
Trinn 3: Kabling



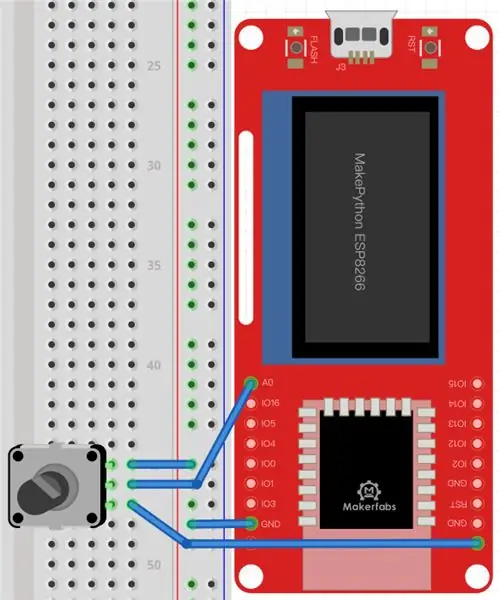
Dette er en veldig enkel krets som krever svært få ledninger, bare tre. Bare koble VCC -pinnen på potensiometeret til 3,3v av MakePython ESP8266, og OUT -pinnen (midten) til A0, og koble GND til hverandre. OLED -skjermen bruker I2C -kommunikasjon, og kortet er koblet til, slik at du ikke trenger å bekymre deg for det.
Trinn 4: Installere UPyCraft IDE Windows PC


Klikk på denne lenken for å laste ned uPyCraft IDE for Windows:
randomnerdtutorials.com/uPyCraftWindows.
Etter noen sekunder bør du se en lignende fil (uPyCraft_VX.exe) i nedlastingsmappen
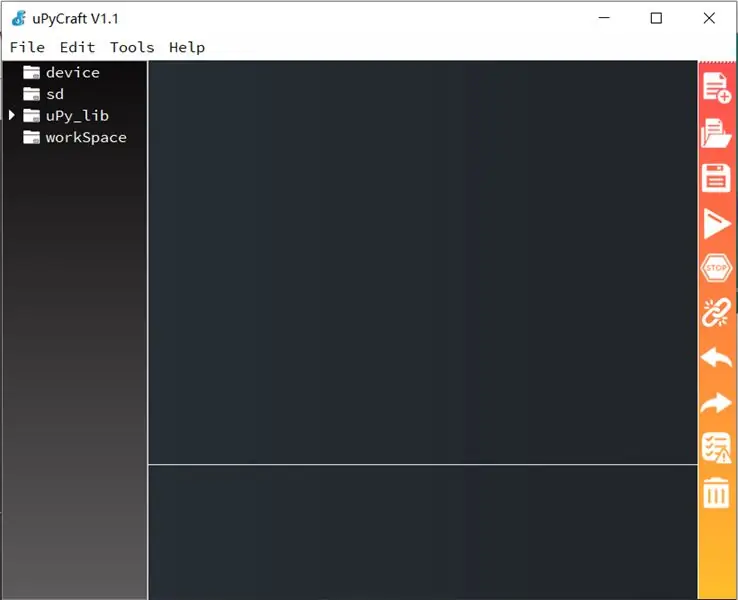
Dobbeltklikk på filen. Et nytt vindu åpnes med uPyCraft IDE -programvaren.
Trinn 5: Etablere en kommunikasjon med styret

Etter at du har installert MicroPython -fastvaren (MicroPython -fastvare allerede installert når du får Makerfabs MakePython ESP8266), kobler du den til datamaskinen din via en USB -kabel, følg trinnene:
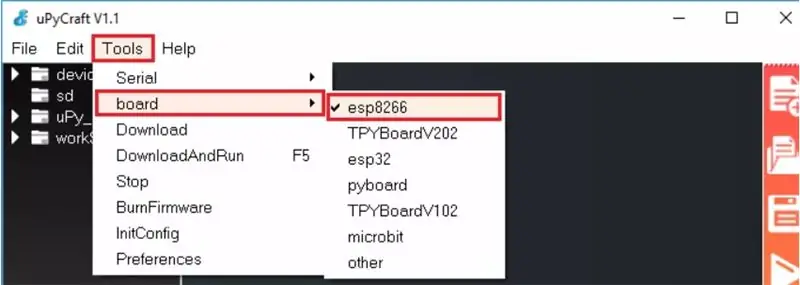
- Gå til Verktøy> Brett og velg brettet du bruker. Velg esp8266
- Gå til Verktøy> Seriell og velg com -porten ESP er koblet til (last ned USB -driveren på:
www.silabs.com/products/development-tools/software/usb-to-uart-bridge-vcp-drivers)
-
Trykk på Koble -knappen for å opprette seriell kommunikasjon med kortet ditt.
Du vil se ">>>" vises i Shell -vinduet etter en vellykket tilkobling med kortet ditt.
Trinn 6: Opprette Main.py -filen på brettet ditt


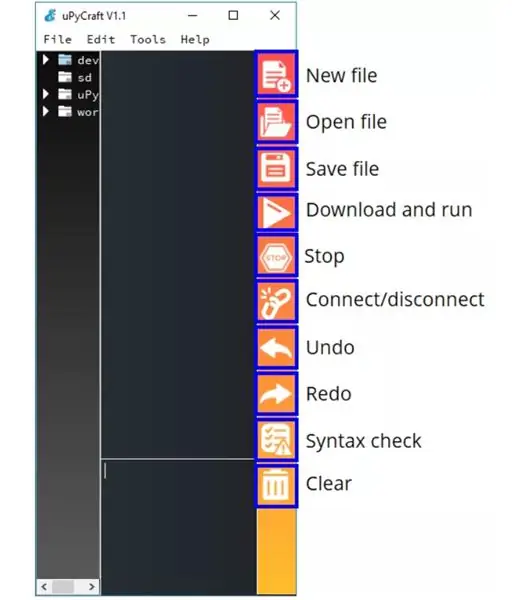
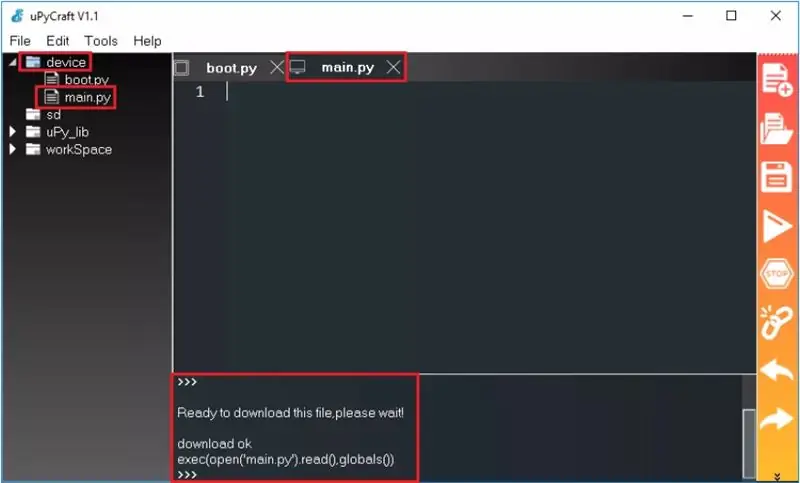
- Trykk på "Ny fil" -knappen for å opprette en ny fil.
- Trykk på "Lagre fil" -knappen for å lagre filen på datamaskinen din.
- Et nytt vindu åpnes, navngi filen main.py og lagre den på datamaskinen.
- Etter det bør du se boot.py -filen på enheten din og en ny fane med main.py -filen.
- Klikk på "Last ned og kjør" -knappen for å laste opp filen til ESP -kortet.
- Enhetskatalogen skal nå laste inn main.py -filen. ESP har filen main.py lagret.
Trinn 7: Legg til driverfil
Siden OLED -skjermen bruker SSD1306 -driverbrikken, må vi laste ned driveren til SSD1306. Du kan gå til GitHub -nettstedet for å søke og laste ned biblioteket til SSD1306 eller klikke for å laste ned vår ssd1306.py -driverfil.
Etter nedlasting lagrer du ssd1306.py i workSpace -filkatalogen. Klikk deretter på åpne ssd1306.py -filen og klikk på Kjør, og bibliotekfilen kan lastes inn i enhetsmappen. På dette tidspunktet er biblioteksfilen til ssd1306.py lastet inn i MakePython ESP8266, som kan kalles med import ssd1306 -setningen.
*Merk: Første gang du åpner uPyCraft IDE, finnes ikke banen på banen. Når du klikker, vil dialogboksen for arbeidsområdet dukke opp. Du kan opprette en workSpace -katalog for å lagre brukerens filer ved å velge katalogen du vil lagre.
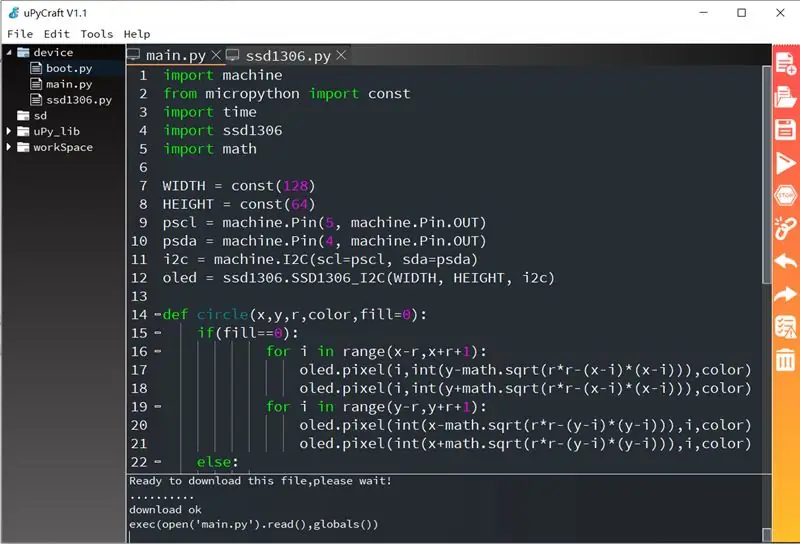
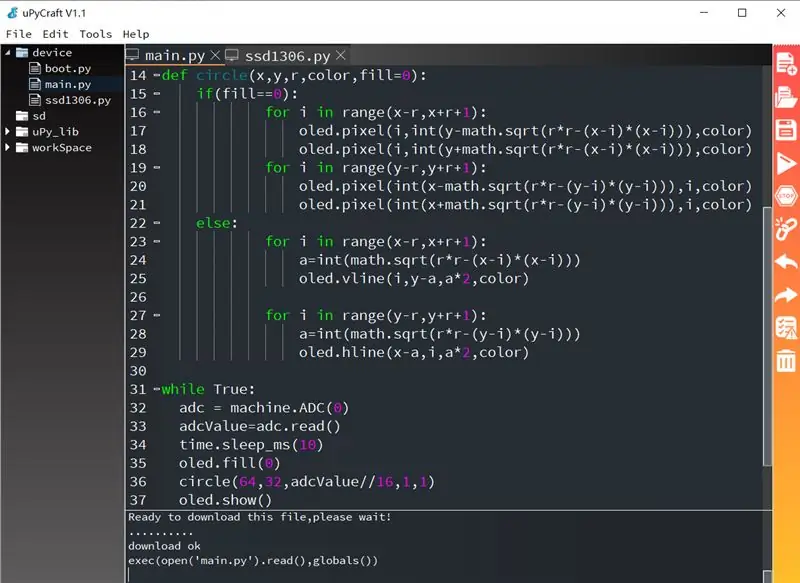
Trinn 8: Hovedfunksjonen


Grammatikkforklaring:
- i2c: konfigurer SCL- og SDA -pinnene
- oled: lag OLED -objekt
- adc.read (): Les ADC -samplede data
- sirkel (): Egendefinert tegne sirkelfunksjon som bruker funksjonen sqrt () for å beregne sirkelen
- math.sqrt (r): Returnerer kvadratroten til tallet
- piksel (x, y, c): Tegn punktet på (x, y)
- hline (x, y, w, c): Tegn en horisontal linje, begynnende på (x, y), lengde w
- vline (x, y, w, c): Tegn en vertikal linje, som begynner med (x, y), med en høyde på w
- oled.fill (n): Tøm skjermen når n = 0, og fyll skjermen når n> er 0
- oled.show (): Slå på skjermfunksjonen
Du kan enten legge til denne filen direkte eller kopiere innholdet til den nyopprettede hovedfilen.
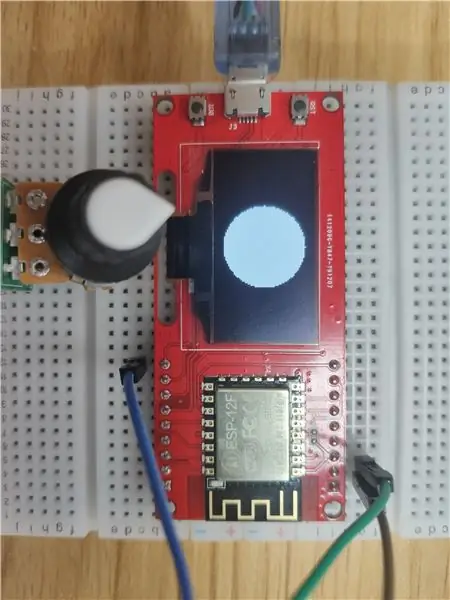
Trinn 9: De eksperimentelle resultatene

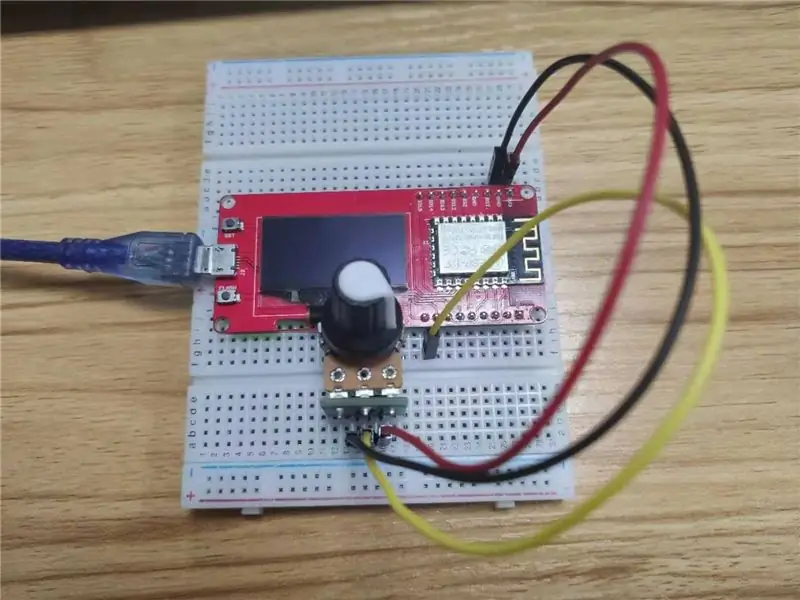
Drei potensiometeret sakte, med klokken, og sirkelen på skjermen vil vokse seg større, mindre mot klokken.
Anbefalt:
Trekk og vis data fra alle nettsteder via Wifi (nordlysindikator) med NodeMcu: 6 trinn

Trekk og vis data fra ethvert nettsted via Wifi (nordlysindikator) med NodeMcu: Min motivasjon: Jeg har sett MASSE instrukser om hvordan du setter opp/ bruker en NodeMCU (bygget på ESP8266 -modulen) for å lage IoT -prosjekter (internett av ting) . Svært få av disse opplæringsprogrammene hadde imidlertid alle detaljer/ kode/ diagrammer for en veldig nybegynner
Vis tekst på OLED gjennom internett: 9 trinn

Vis tekst på OLED Gjennom Internett: Hei og velkommen. Denne korte opplæringen lærer deg å vise tekst på en Magicbit ved hjelp av Magicblocks. Det er to hovedmetoder for å nå dette målet; Ved å bruke Inject Block. Ved å bruke Dashboard. Logg deg først på Magicb
DIY Vis temperaturen på LCD -skjermen ved hjelp av Arduino: 10 trinn

DIY Vis temperaturen på LCD -skjermen ved hjelp av Arduino: I dette prosjektet skal vi lage en krets ved hjelp av noen komponenter som Arduino, temperatursensor, etc. I denne kretsen vil graden ses kontinuerlig på LCD -skjermen, det er 100 millisekunder forsinkelse mellom synet på den nye graden på
Papirkromatografi/UV-Vis-eksperiment med Arduino: 10 trinn

Papirkromatografi/UV-Vis-eksperiment med Arduino: Dette eksperimentet bruker en Arduino-mikroprosessor, sammen med husholdningsartikler, for å utføre et papirkromatografieksperiment og analysere resultatene ved hjelp av en teknikk som ligner på ultrafiolett-synlig (UV-Vis) spektroskopi. Dette eksperimentet er ment å erstatte
Internett -klokke: Vis dato og klokkeslett med en OLED ved bruk av ESP8266 NodeMCU med NTP -protokoll: 6 trinn

Internett -klokke: Vis dato og klokkeslett med en OLED Bruke ESP8266 NodeMCU Med NTP -protokoll: Hei folkens i denne instruksen vil vi bygge en internettklokke som får tid fra internett, så dette prosjektet trenger ikke noen RTC for å kjøre, det trenger bare en fungerende internettforbindelse Og for dette prosjektet trenger du en esp8266 som vil ha en
