
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.


Denne instruksjonsboken deler noen ideer om hvordan man bygger et enkelt lite og billig hendelseslysmeter.
Ettersom Instructables ikke lar meg sette inn mine egne videoer, kan du prøve denne lenken:
www.youtube.com/embed/avQD10fd52s
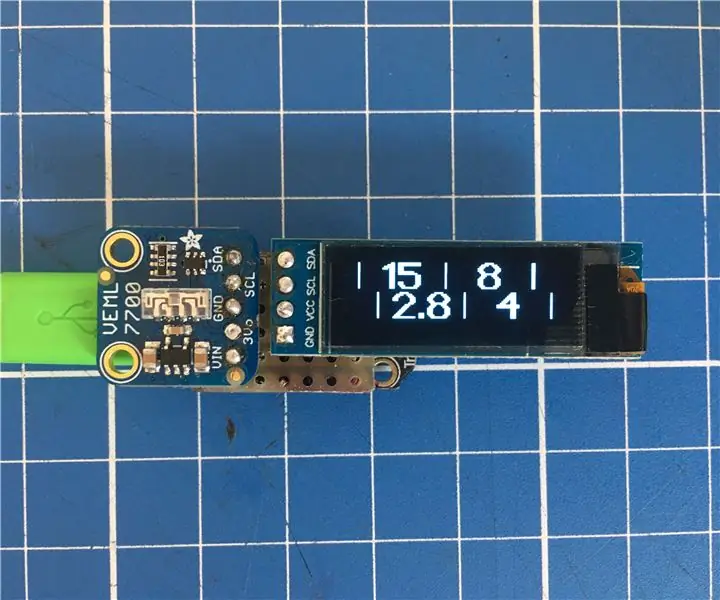
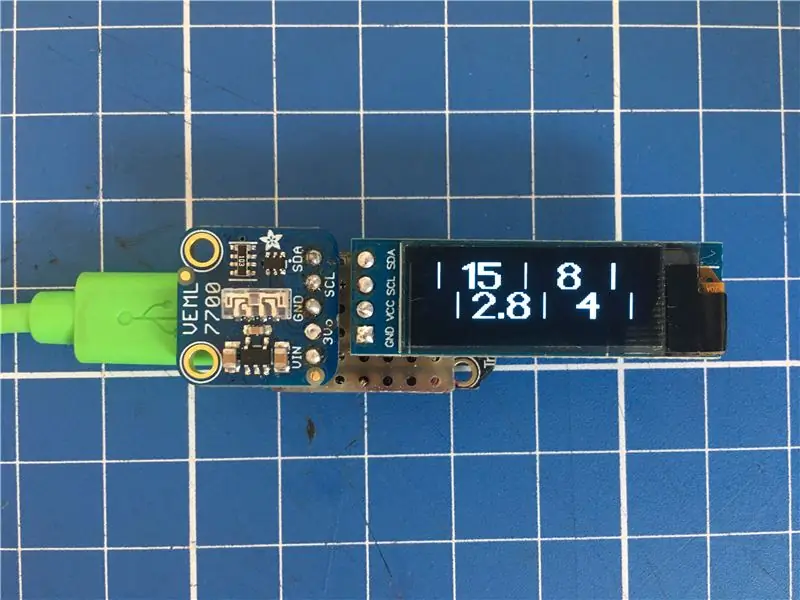
Målet for meg var en lysmåler som skulle følge med mitt Bronica ETRSi mediumformatkamera.
Ting jeg ønsket at den skulle inneholde:
- single ASA (100) fordi jeg nesten bare bruker ASA 100 film
- så liten som mulig
- bare gi meg kombinasjoner som Bronica min kan reprodusere, noe som betyr f2.8-f22 og 1sek til 1/500 sek.
- ingen tullfunksjoner, bortsett fra vanlige tider og blenderåpningsverdier
Ting jeg brukte:
- Adafruit (Vishay) VEML 7700 digital Lux-meter (rundt 5 $)
- Adafruit Trinket M0 mikrokontroller (rundt 9 $)
- 128x32 OLED -skjerm (rundt 10 $)
- en trykknapp for å slå den på midlertidig (noen cent)
- et lite stykke stripebrett, fordi jeg prøver å ikke bruke kabler, men du kan sikkert også bruke kabler
Trinn 1: Grunnleggende beregninger | Lux til EV


Sensoren jeg kjøpte bruker to funksjoner som lar meg bestemme om den:
- sender ut 16bit lux-verdier i stedet for "dimensjonsfrie" lysverdier
- sender ut verdiene via I2C
En fotografisk lysmåler bruker eksponeringsverdier (EV) sensoren jeg kjøpte bruker Lux -verdier, som er en helt annen skala. Så det første trinnet er å få elbiler fra Lux -verdiene gitt sensoren.
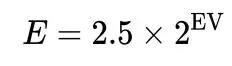
Et raskt glimt på wikipedia, og du kan finne en formel for hendelsesmåling og konvertere EV til Lux:
E = 2,5 * 2^EV
hvor E måles i Lux.
Siden vi allerede har Lux-verdien fra sensoren og ønsker EV-verdien, må vi danne formelen på nytt, noe som får oss til å:
EV = log2 (E/2.5)
Så det er den første beregningen som må gjøres for å få fotografiske verdier ut av lysmåleren.
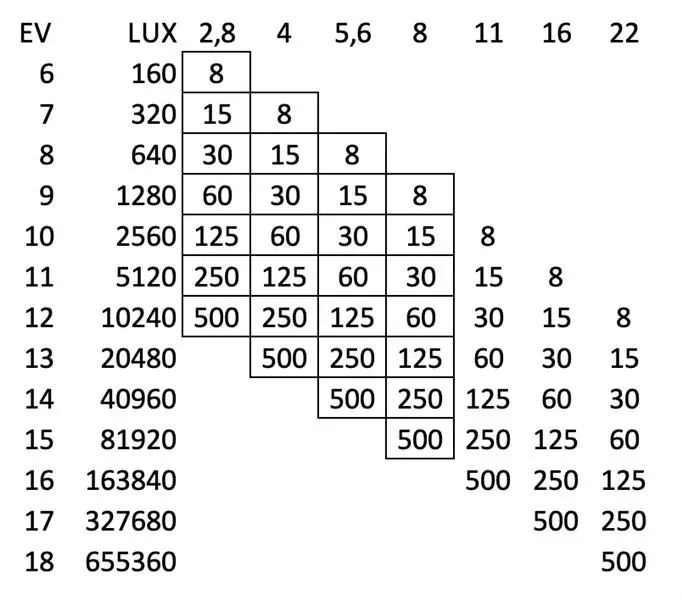
I den vedlagte oppslagstabellen kan du se alle verdiene som skal brukes i dette lysmåleren, sammen med de tilsvarende Lux- og EV -verdiene.
Trinn 2: Presentere verdiene på displayet | Adafruit GFX -bibliotek



Jeg prøvde først å presentere verdiene i hele trinn, fordi det er det jeg kan sette Bronica til, men det førte meg til et problem:
La oss anta at Lux -sensoren sender ut en verdi på nøyaktig 20480, det vil si at den er nøyaktig EV 13, slik at jeg for eksempel kan sette kameraet mitt på f4 og 1/500 sekund og ville være godt å gå
La oss deretter anta at Lux -sensoren gir 20479 Lux, 1 Lux under EV13, som vil gi en EV -verdi på 12, men den er bare en Lux borte fra EV13
Så jeg ville sette kameraet mitt på f2.8 og 1/500 sekund, noe som ville overeksponere 1 stopp uten at jeg engang visste hvor nær jeg var EV13.
Konklusjon: vi trenger en slags analog visning av verdiene for i det minste å se hvor nær eller langt unna måleren er fra neste eller forrige EV -trinn.
Etter å ha prøvd å bruke de innebygde bokstavene og skrifttypen i GFX -biblioteket bestemte jeg meg for å bruke to tilpassede grafikker som vil bevege seg over OLED -skjermen.
En for blenderverdiene, en for tiden.
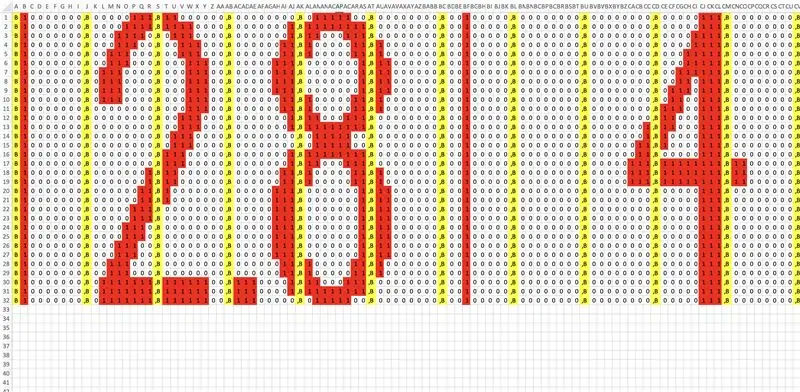
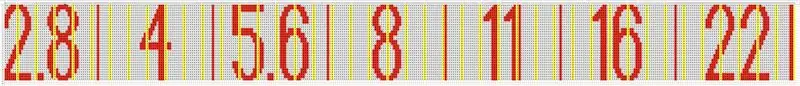
GFX -biblioteket bruker 8bit -verdier for å presentere grafikk, så jeg laget et xls -ark (se bildet ovenfor).
- hver verdi har nøyaktig samme mengde piksler per verdi
- tider og blenderåpninger har nøyaktig samme mengde verdier per rad
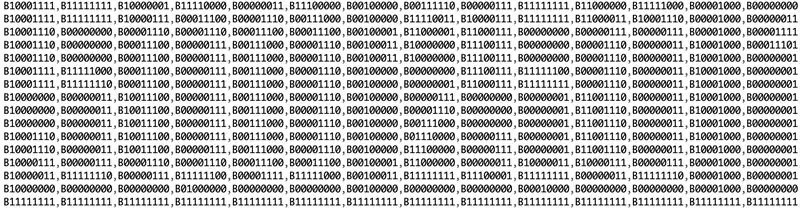
- Jeg la til den nødvendige "B" i begynnelsen av hver byte og "," på slutten
- Jeg eksporterte den deretter til ren tekst og voila: jeg fikk den tredje grafikken vedlagt
Tidsverdier starter med 1/8 sekund og blenderåpninger starter med f2.8
Ved å bruke oppslagstabellen til forrige trinn vet vi at dette representerer 160 Lux eller EV6.
De mørkeste verdiene ville da være f22 og 1/500 sekund
Igjen via oppslagstabellen kan vi se at det betyr 655360 Lux eller EV18
Så langt så bra.
Så på EV6 må blenderbildet være lengst til venstre, tidene helt til høyre, og omvendt på EV18
Trinn 3: Lesing og kompensasjon av Lux -verdiene | VEML7700


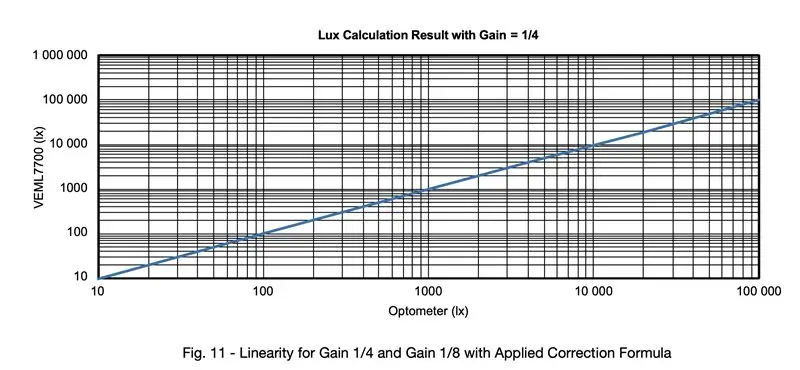
Mens jeg rullet gjennom databladet til Vishay VEML7700 Adafruit bruker for brettet sitt, fant jeg en ganske urovekkende melding:
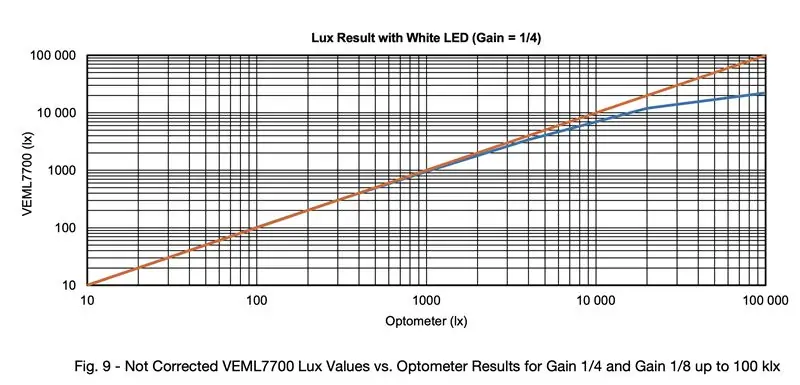
Sensoren fungerer bare lineært mellom 0 og 1000Lux (!)
se skjermbildet med den oransje (lineære) linjen og den blå (faktiske sensorutgang) linjen
Sollys (EV15) er rundt 80.000 Lux, noe som betyr at uten kompensasjon for den ikke-lineære delen av sensoren ville det være fullstendig ubrukelig som en lysmåler.
Vishay vet det, så de ga kundene sine en annen pdf som heter Designing the VEML7700 Into an Application.
I denne pdf-en finner du en formel for å kompensere sensorens ikke-linearitet:
LUX_CORR = 6.0135e-13*pow (LUX, 4) -9.3924e-9*pow (LUX, 3)+8.1488e-5*pow (LUX, 2)+1.0023*LUX
Hvor LUX_CORR er den korrigerte Lux-verdien og LUX er verdien sensoren sender ut.
Det er variablene jeg brukte, de forskjellige brukte i arket.
Det som plager meg litt er at Adafruit ikke nevner dette med ett ord på siden, dokumentasjonen, biblioteket eller andre steder.
Så de første dagene lurte jeg på hvorfor lysmåleren min bare gir maks 20000 Lux selv i direkte sollys.
Hvis du tar en titt på grafen med den røde og blå linjen, kan du se hvorfor: fordi den ikke kan gå høyere uten kompensasjonsformelen.
Men det er et annet hint gjemt i dokumentasjonen til sensoren:
Denne kompensasjonsformelen fungerer bare hvis du setter sensoren til 25 ms og et forsterkningsforhold på 1/8.
Det er gjort ganske enkelt med Adafruits bibliotek ved å legge til:
veml.setGain (VEML7700_GAIN_1_8); veml.setIntegrationTime (VEML7700_IT_25MS);
i ditt ugyldige oppsett ()
Så etter å ha satt den til 1/8 og 25 ms og lagt til kompensasjonsformelen, kan du måle opptil 120000 lux, nok til å dekke sollys på 80-100k Lux
Trinn 4: Arduino / C-kode
Siden det avhenger av din brukte skjerm og foretrukne kontroller, vil jeg ikke gå så mye i detaljer, bare noen få tanker og tips å legge til, spesielt når du bruker Adafruit -bibliotekene og 128x32 px OLED:
i tomromsoppsettet:
Jeg satte VEML-biblioteksdelen til:
veml.setGain (VEML7700_GAIN_1_8);
veml.setIntegrationTime (VEML7700_IT_25MS);
veml.setLowThreshold (10000);
veml.setHighThreshold (20000);
veml.interruptEnable (true);
i tomromssløyfen:
Sørg for å legge til kompensasjonen:
int LUX_CORR = 6.0135e-13*pow (LUX, 4) -9.3924e-9*pow (LUX, 3)+8.1488e-5*pow (LUX, 2)+1.0023*LUX;
for å få elbiler fra Lux, bruk denne linjen:
float EV = log2 ((LUX_CORR/2.5));
flytte bitmaps
for å sikre at bitmaps bare beveger seg når verdiene er mellom 160Lux og 655360Lux som angitt i et tidligere trinn, pakk det inn i en if -klausul som den:
hvis (LUX_CORR> 159 && LUX_CORR <655361)
Deretter må vi kartlegge EV -verdiene til koordinater, ettersom rekkevidden til EV -ene er tosifrede, og vi vil flytte dem fra ut av skjermen over 128 piksler over hele skjermen, trenger vi større verdier.
Ettersom vi allerede har et float -tall, multipliserer vi det bare med 100 og bruker det heltallet for å kartlegge koordinatene
int EV_DSPL = EV*100;
og:
TID = kart (EV_DSPL, 600, 1900, -260, 39); APERTURE = kart (EV_DSPL, 600, 1900, 39, -260);
Som du kan se i mitt tilfelle, ville minimumsposisjonen til bitmapet være -260px og maksimumet være 39px
Det som også kan sees her er at jeg byttet koordinatene slik at de to bitmaps beveger seg i motsatt retning
Deretter må vi flytte bitmaps i henhold til koordinatene ved å:
display.drawBitmap ((TIME), (0), TIMES_bmp, 352, 16, 1); display.drawBitmap ((APERTURE), (15), APERTURES_bmp, 352, 16, 1);
Og det er alt som må gjøres
Som en bonus viser jeg rette EV- og Lux -verdier når sensoren sender ut verdier under 160Lux, bare fordi jeg ønsket å se ting når jeg testet det.
Trinn 5: Sette det sammen


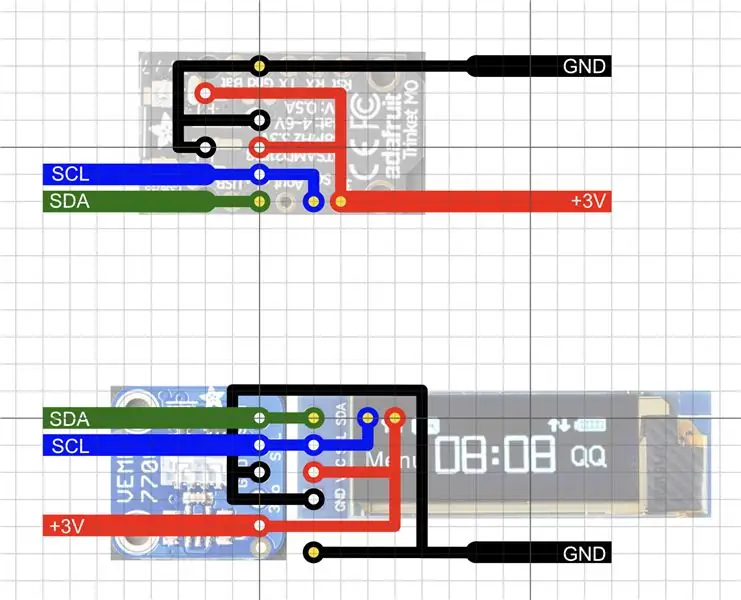
Siden begge, displayet og sensoren bruker I2C til å kommunisere, er det å bygge selve maskinvaren så enkelt som det kan være.
Bare koble data-, klokkejord- og 3V -linjene til Arduino, så er du klar.
Jeg la til en grafikk hvordan jeg gjorde det med en tavle, men som det er sagt tidligere kan du bruke kabler eller til og med bygge en vinge for det, alt avhenger av hvilken kontroller og skjerm du bruker.
På min grafikk skal de hvite prikkene være koblet til displayet og sensoren, og de gule prikkene skal kobles til Trinket.
Den eneste unntaket ville være datapinnen til I2C-linjen som kobles til skjermen, den pinnen kobles også til Trinkets-datapinnen.
Jeg valgte å ikke bruke en av/på -bryter, men i stedet bruke en trykknapp og to 3V knappeceller for å slå den på midlertidig så lenge jeg trykker på knappen. Den slår seg på under 1/10 sekund, så det er raskt nok til at jeg kan spare en knapp og gjøre den mindre.
Anbefalt:
Arduino bilvarslingssystem for omvendt parkering - Trinn for trinn: 4 trinn

Arduino Car Reverse Parking Alert System | Trinn for trinn: I dette prosjektet skal jeg designe en enkel Arduino Car Reverse Parking Sensor Circuit ved hjelp av Arduino UNO og HC-SR04 Ultrasonic Sensor. Dette Arduino -baserte bilreverseringssystemet kan brukes til autonom navigasjon, robotavstand og andre områder
Trinn for trinn PC -bygging: 9 trinn

Steg for trinn PC -bygging: Rekvisita: Maskinvare: HovedkortCPU & CPU -kjøler PSU (strømforsyningsenhet) Lagring (HDD/SSD) RAMGPU (ikke nødvendig) CaseTools: Skrutrekker ESD -armbånd/mathermal pasta m/applikator
Tre høyttalerkretser -- Trinn-for-trinn opplæring: 3 trinn

Tre høyttalerkretser || Trinn-for-trinn opplæring: Høyttalerkretsen styrker lydsignalene som mottas fra miljøet til MIC og sender den til høyttaleren der forsterket lyd produseres. Her vil jeg vise deg tre forskjellige måter å lage denne høyttalerkretsen på:
DropArt - Precision Two Drop Photographic Collider: 11 trinn (med bilder)

DropArt - Precision Two Drop Photographic Collider: Hei alle sammen, I denne instruksen presenterer jeg designet mitt for en datastyrt to flytende drop collider. Før vi begynner med designdetaljene, synes jeg det er fornuftig å forklare nøyaktig hva som er formålet med designet. En morsom
DIY Arduino robotarm, trinn for trinn: 9 trinn

DIY Arduino robotarm, trinn for trinn: Denne opplæringen lærer deg hvordan du bygger en robotarm selv
