
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.




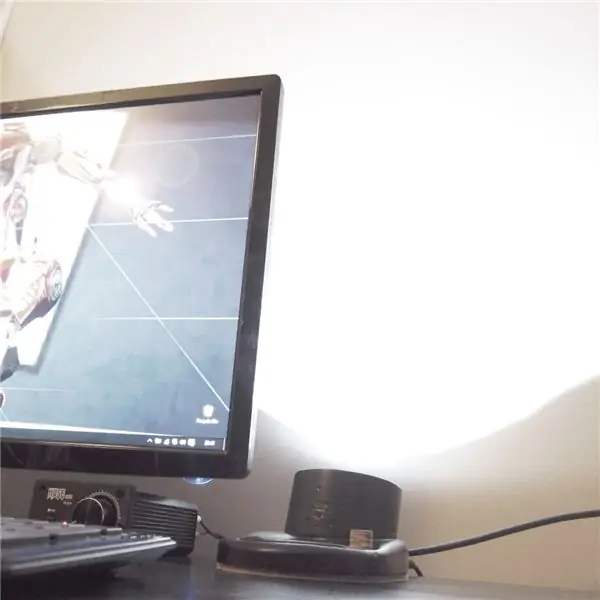
For dette prosjektet ønsket jeg noe som ville tillate meg å lære meg mer om elektronikk/programvare, noe jeg egentlig ikke har begynt på ennå.. Jeg bestemte meg for at et lys ville være en god plattform for dette.
Designet jeg kom med var for en uplighter som har farge- og lysstyrkejustering. På produktet styres den varme til kule hvite fargetemperaturen og lysstyrken via "pucken", posisjonen og orienteringen endrer disse uavhengig - ganske unikt/morsomt samspill.

Jeg endte også opp med å lage en app (kan like godt utfordre meg selv) for å justere disse, i tillegg til at jeg la til tilleggsfunksjonalitet for å kontrollere noen RGB -lysdioder og sette en soloppgangsalarm. Soloppgangsalarmen øker lysstyrken gradvis over 30 minutter for å hjelpe deg med å våkne.
Siden dette er mitt første Arduino/App -prosjekt, antar jeg at det definitivt vil være bedre måter å gjøre koden på, så vær så snill! Det jobber, så jeg er glad. Hvis du har forslag til forbedringer osv. Ville det vært godt å høre..
Alle filene for dette prosjektet (arduino/app -oppfinnerkode, appgrafikk osv.) Og App -apk. finnes på denne lenken.
Jeg har registrert dette i Raspberry Pi og FULL SPECTRUM LASER -konkurranser, så hvis du synes det er verdig, vil en stemme bli satt stor pris på !!
Hva trenger du….
Elec. Komponenter:
- Arduino Micro
- 12 lineære radiometriske hall -effektsensorer
- DC -kontakt
- 12V strømforsyning
- 2x 1W kald hvite LED -er (6000K)
- 2x 1W varmhvite LED (2800K)
- 4x Adafruit RGB Neopixels
- Sparkfun Picobuck 350mA konstant strømdriver
- HC06 Bluetooth -modul
- Prototypebrett
- Terminalblokker
- Ledninger
Materialer:
- Formmateriale (papp eller silikon osv.)
- Polyuretan støpende harpiks
- Kryssfiner
Forbruksvarer:
- Lodding
- Spray maling
- Sandpapir
- Blandingskopper/rører
Verktøy:
- Loddejern
- Limpistol
- Tang/skrutrekkere/kniver etc.
- Laserskærer
Programvare:
- Arduino
- MIT App Inventor (gratis nettbasert)
- Photoshop eller noe for å lage appgrafikk
Trinn 1: Hall Effect Sensors
For produktkontroll/interaksjon var jeg ute etter å finne på noe litt annerledes, ikke bare en urskive eller noe.
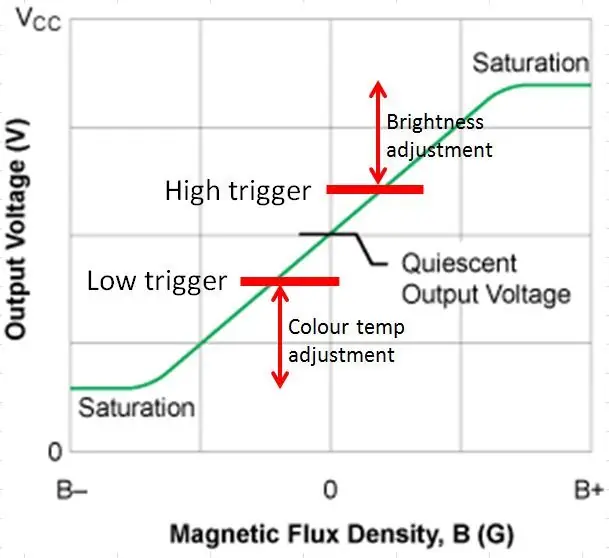
Etter litt forskning på forskjellige typer elektroniske komponenter, fant jeg lineære radiometriske hall -effektsensorer. Disse er i utgangspunktet en sensor som utgang påvirkes av magnetiske felt. Vanligvis er sensorens utgang halve inngangsspenningen. Men når en magnet bringes nær den, vil utgangen enten stige til inngangsspenningen eller falle til 0V (metningsgrenser) avhengig av om det er nord- eller sørpolen til magneten.
Jeg innså at jeg kunne bruke dette for å tillate meg å kontrollere to forskjellige innstillinger på en enkelt hallsensor - "puck" -ideen ble født. En magnet er skjult i laserskåret puck og vil kontrollere enten lysstyrke eller fargetemperatur avhengig av hvilken ende som vendte mot sensorene. Jeg går inn på Arduino -koden senere, men i hovedsak leser jeg disse sensorene og ser etter om utgangen har steget over en 'høy utløser' eller falt under 'lav utløser'. Jeg bruker flere hall -effektsensorer for å la meg kartlegge en bestemt fargetemperatur og lysstyrkeverdi på hver, som blir utløst når du skyver pucken rundt buen.

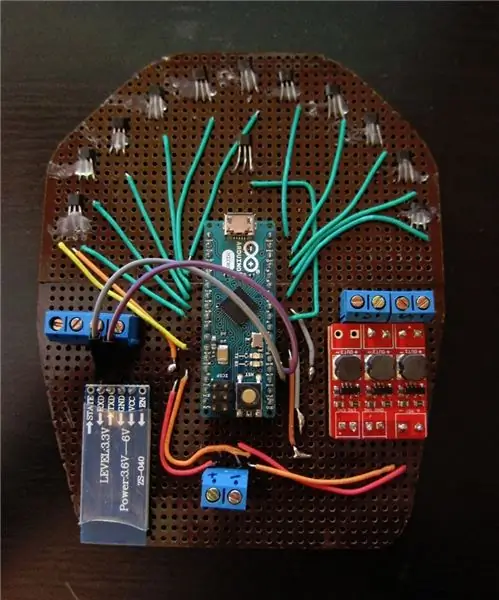
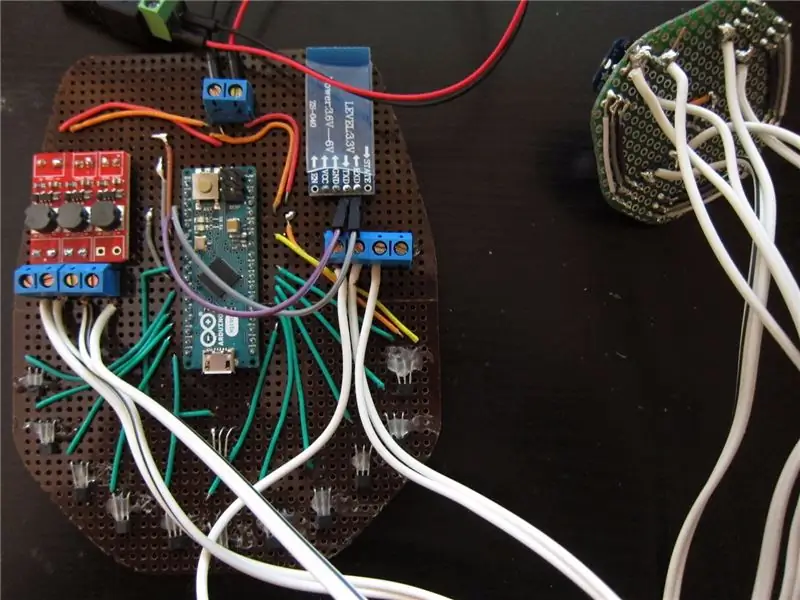
Trinn 2: Elektronikkmaskinvare



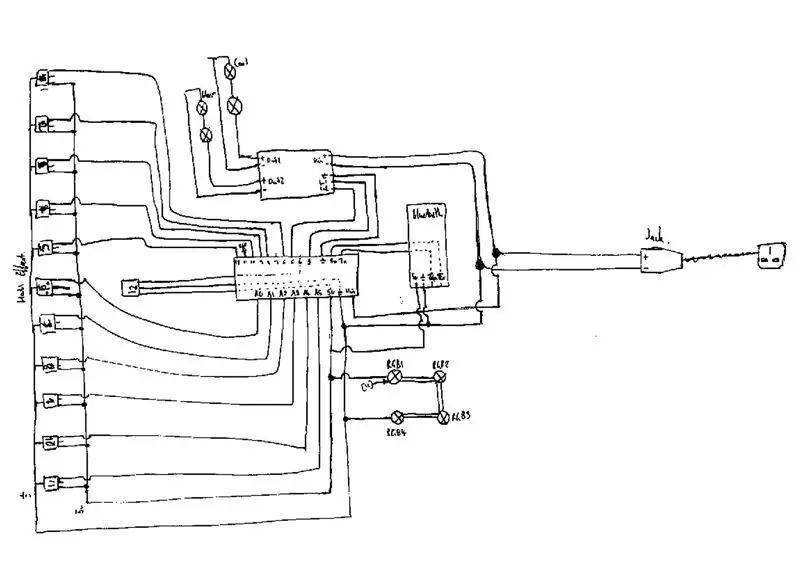
Det første trinnet i dette prosjektet var å koble til elektronikkmaskinvaren. Jeg valgte å bruke en Arduino Micro, ettersom den har et godt antall analoge lesestifter - slik at jeg kan bruke flere hall -effektsensorer til å gi nok oppløsning for innstillingsjusteringen. En 12V likestrømforsyning er delt mellom å drive Arduino- og LED -driveren.
Kontrollbuen bruker 11 hallsensorer, mens en annen brukes til å slå av lyset. Disse ble koblet til pinner A0-> A5 og 4, 6, 8, 9, 10, 12. De deler en felles 5v og jordskinne/pinne.
Lysdiodene jeg brukte er 1W og krever en konstant strømdriver. Sparkfun PicoBuck ble brukt da den leverer en konstant 350mA til opptil 3 utgangskanaler. 12V -forsyningen er koblet til driverne Vin -pins. Driveren har inngangspinner for å kontrollere PWM på utgangene, disse var koblet til pinne 3 og 5 på Arduino.
Bluetooth -modulen ble deretter koblet til. Bluetooth Rx-> Arduino Tx, Tx-> Rx og 5v.jord.

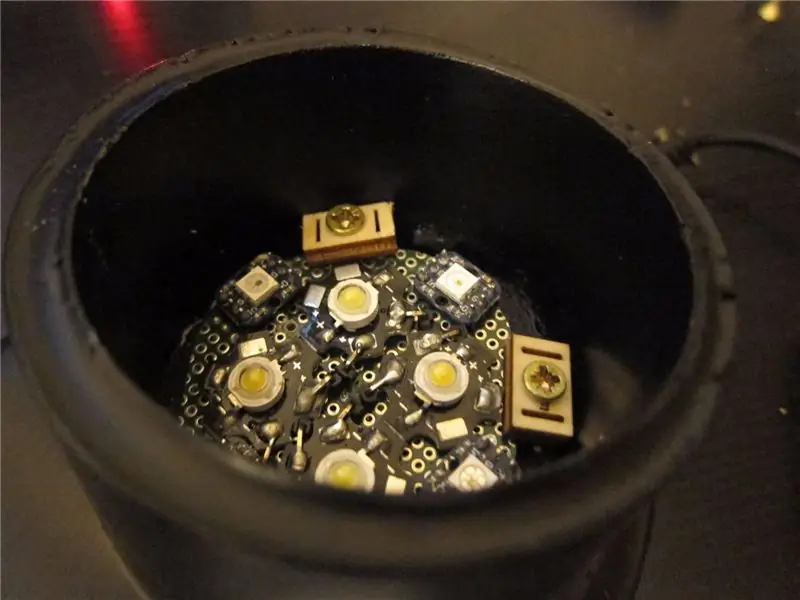
Lysdiodene ble montert på et eget bord. To kule hvite LED -er er seriekoblede, det samme er de varme. Disse kobles til utgang 1 og 2 til driveren. RGB -lysdiodene er Adafruit Neopixels; Dette er kjederbare moduler som du kan kontrollere fargen og lysstyrken individuelt fra en Arduino -pinne. Disse kobles til pin 11 og 5V/ground pins.
Trinn 3: App Inventor



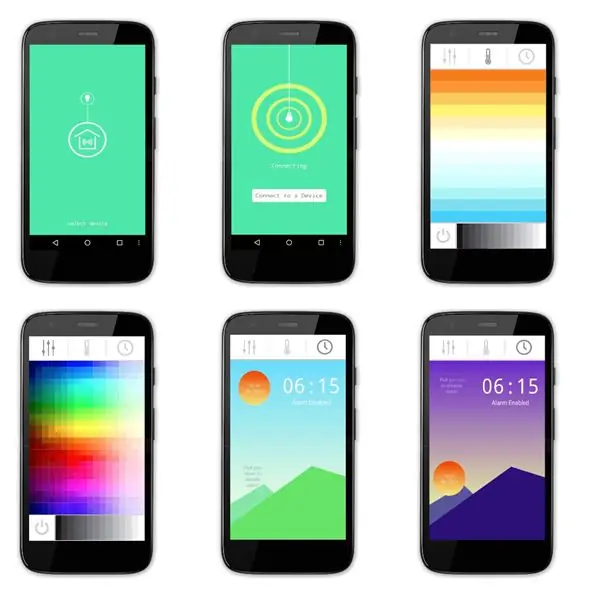
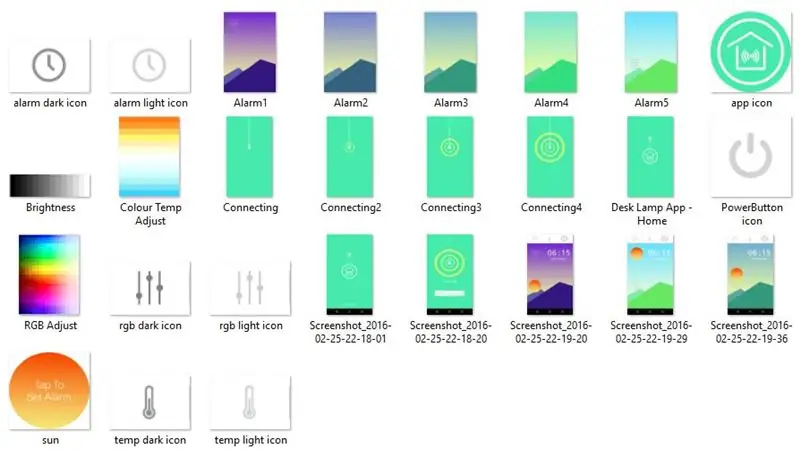
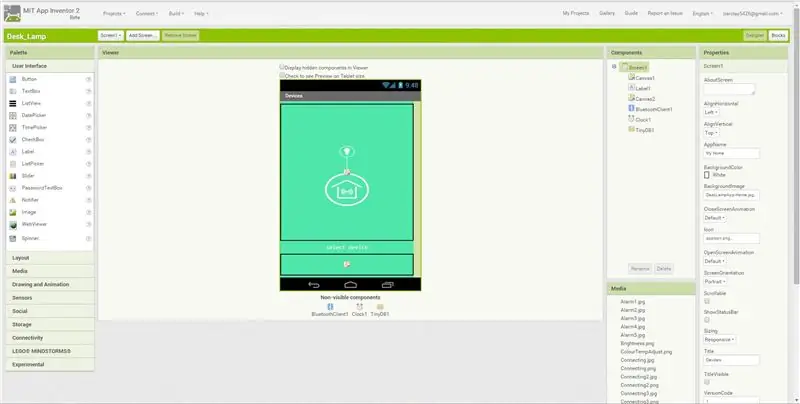
For å lage appen brukte jeg MIT App Inventor, den er gratis og ganske enkel å lære/bruke. Jeg måtte først lage App -skjermer/grafikk - dette kan gjøres i Photoshop etc. Det gjør det lettere i App Inventor hvis du har alle komponentene som utgjør skjermene som separate bilder/filer.
App Inventor har to visninger, det er "Designer" -fanen for frontend -visuelle ting og "Blokker" -fanen for koden.
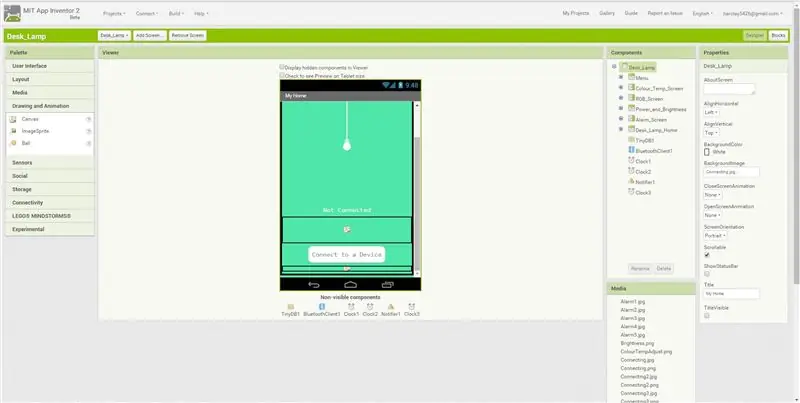
Ved hjelp av kategorien 'Designer' bygde jeg opp appskjermbildene. Et problem jeg fant er at Bluetooth -komponenten ikke fungerer på tvers av flere skjermer, så etter velkomstskjermen blir alle de andre (tilkobling, RGB, fargetemperatur, alarm) alle opprettet på samme skjerm - effektivt lag som jeg slår på /av.
De viktigste verktøyene jeg brukte er for 'layout/justering' og 'lerret'. Et lerret er et berøringsfølsomt område som du kan vise som et bilde.
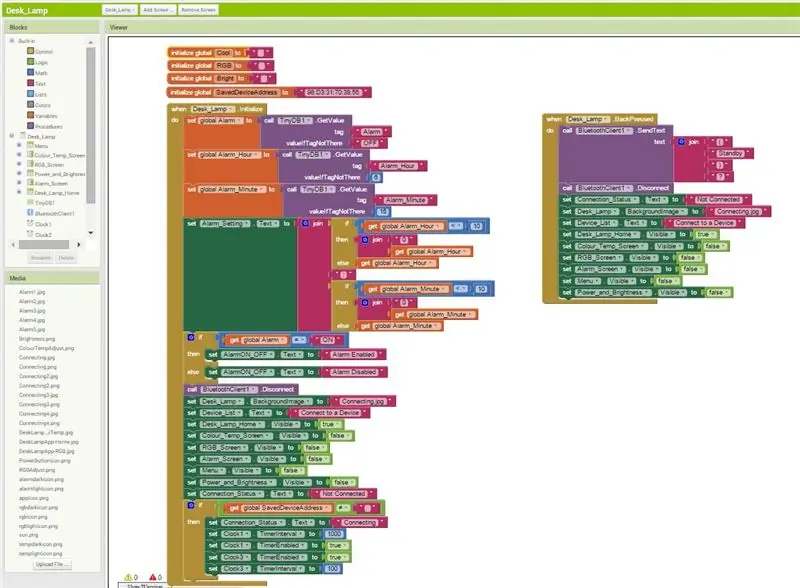
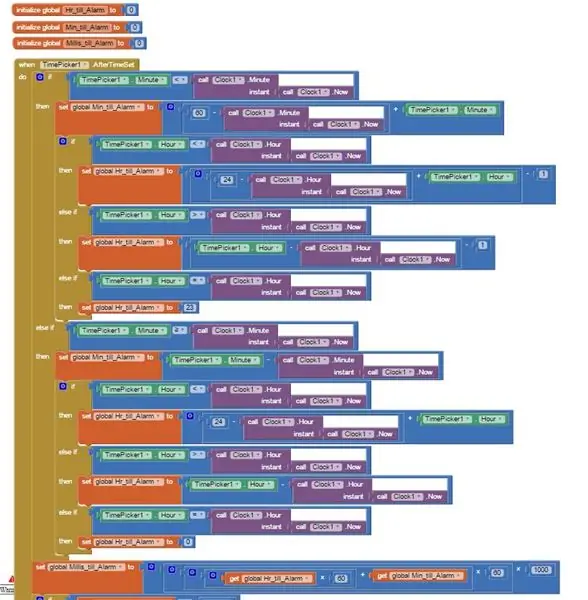
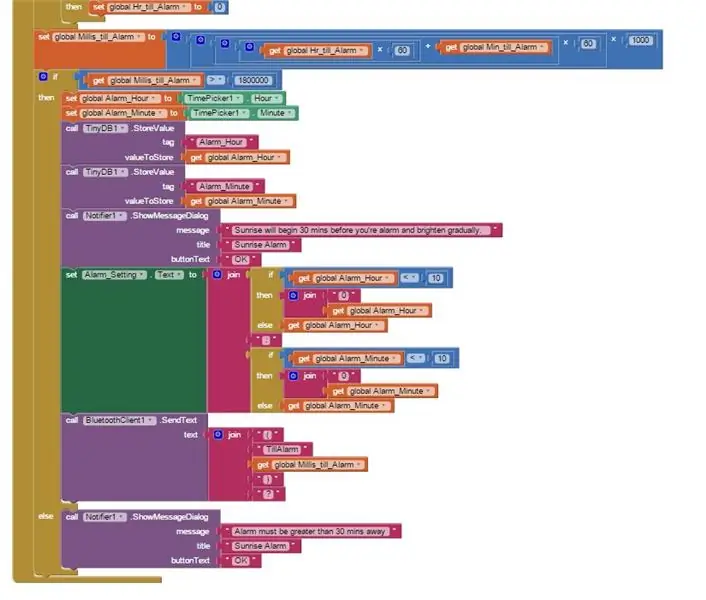
Når bildene er konfigurert, er det på tide å bytte til kategorien 'Blokker' og skrive koden. Jeg vil beskrive det kort, men det er sannsynligvis lettere hvis du importerer filen min til App Inventor og spiller rundt deg selv …
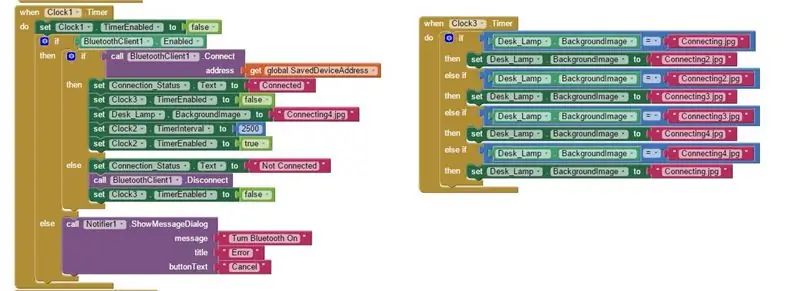
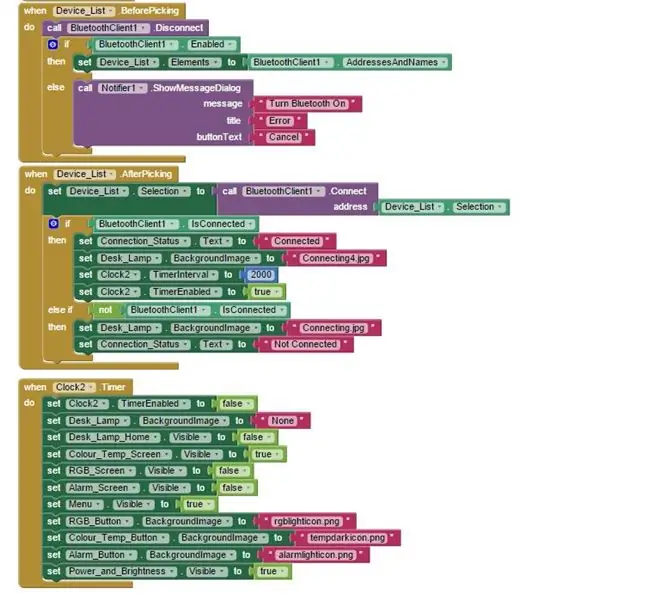
Disse første blokkene er for tilkoblingsskjermene. For å la appen prøve å koble seg automatisk til Arduinos Bluetooth -modul, oppretter jeg og setter en variabel til adressen til HC06. Jeg bruker en timer til å endre bakgrunnsbildet mens det kobles til. Hvis tilkoblingen lykkes, laster den opp fargetemperaturskjermen. Hvis bluetooth ikke klarer å koble til automatisk, må du trykke på knappen "koble til enhet". Dette vil vise en liste over alle Bluetooth -enhetene telefonen din kan se. Kommandoen 'bluetoothclient1.connect' bruker enhetsadressen du velger fra listen for å koble til.



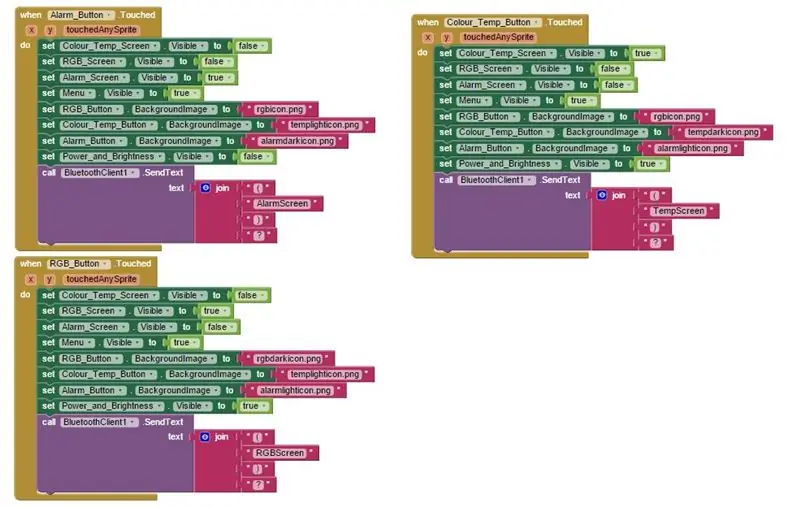
Disse blokkene styrer hva som skjer når du berører hver av menyknappene - bytt mellom RGB, fargetemperatur og alarm. Når de berøres, slås de gjeldende visuelle lagene på og av. Det vil si at når du trykker på RGB -menyknappen, slår det bakgrunnsbildet på knappene på lerretet til det mørke ikonet, slår på RGB -skjermen og den andre slås av.
Strøm- og lysstyrkekontrollen deles mellom RGB- og fargetemperaturskjermene. For at Arduino skal vite hvilke lysdioder som skal kontrolleres, må jeg fortelle hvilken skjerm som er lastet. En tekststreng i formatet (skjermbildet)? blir sendt av telefonene dine bluetooth ved hjelp av kommandoen BluetoothClient1. SendText.

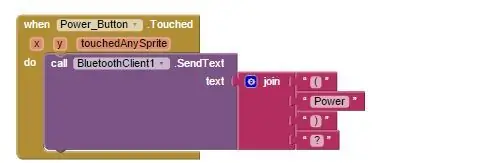
Denne blokken sender strengen (Power)? når du trykker på strømknappen.

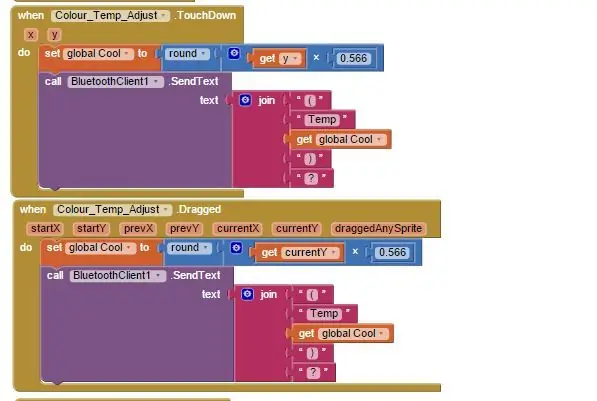
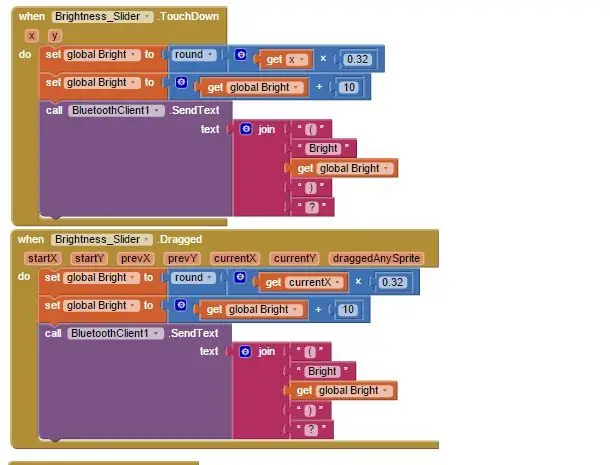
Disse blokkene styrer fargetemperaturjusteringen. Når du berører lerretet, brukes Y -koordinaten til berøringspunktet for å angi variabelen "kul". Y-verdien er drevet av pikselstørrelsen på lerretet, så i mitt tilfelle en verdi mellom 0 og 450. Jeg bruker multiplikatoren til å konvertere den til en brukbar PWM-verdi (0-255). Jeg sender deretter en streng med den verdien og en identifikator i skjemaet (Tempvalue) ?.

Lignende blokker som ovenfor, men for lysstyrkekontrollen. Ved å bruke X -koordinaten denne gangen og forskjellige multiplikatorer for å sette variabelen 'Bright' til en verdi mellom 10 og 100.

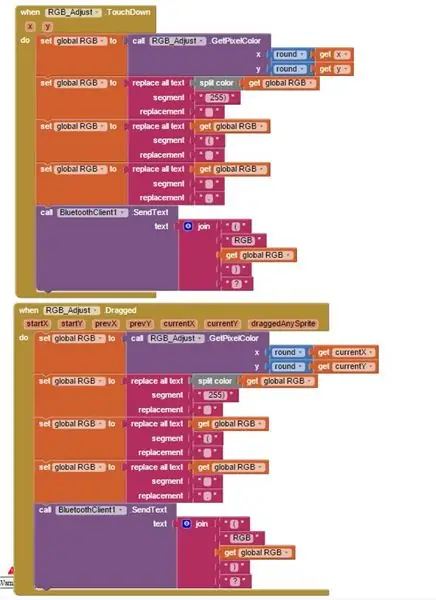
Disse blokkene er for RGB -kontroll. Det er en kommando som heter 'GetPixelColor' som kan brukes til å få en RGB -verdi på piksel fingeren din berører. Den sender ut verdien med 255 ekstra på slutten av en eller annen grunn, så jeg jobber litt med å få verdien inn i formatet (RGBredvalue.greenvalue.bluevalue.)? Igjen blir dette deretter sendt til Arduino, men med RGB som identifikator i strengen.

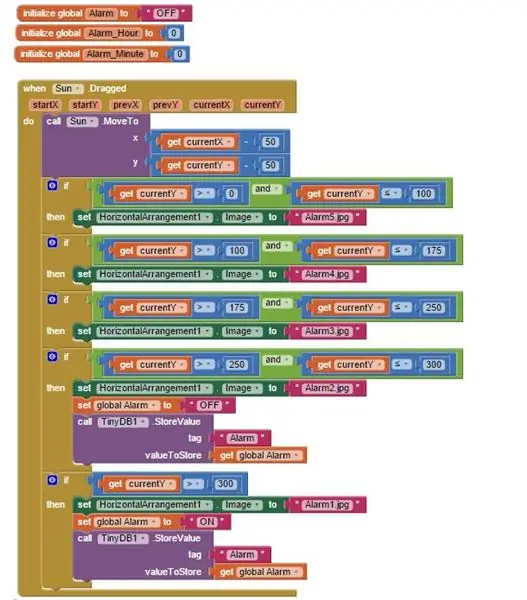
Den neste delen av blokker er for alarminnstillingene. Den første blokken styrer hva som skjer når du berører/drar solen opp og ned. Igjen brukes kommandoene "få nåværende X og Y" for å få en verdi for hvor fingeren din er og endre bakgrunnsbildet avhengig av solens høyde. Solposisjonen driver også om alarmen er aktivert eller deaktivert, dette sendes via bluetooth.


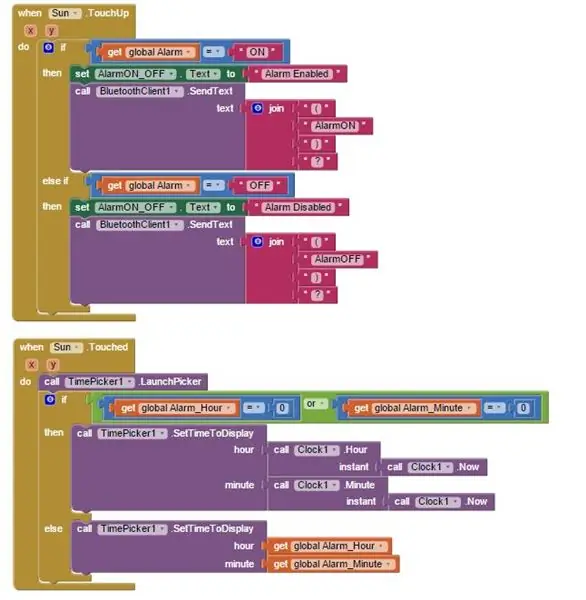
Når du trykker på eller er ferdig med å bevege solen, viser den tidsvelgeren slik at du kan angi en alarmtid. Hoveddelen av denne neste blokken bruker nåværende tid til å regne ut hvor mange millisekunder det er til alarminnstillingen. Denne verdien sendes deretter til Arduino


I neste trinn dekker jeg hvordan Arduino leser og bruker strengene …
Trinn 4: Arduino -kode
Som med appkoden dekker jeg dette kort ….
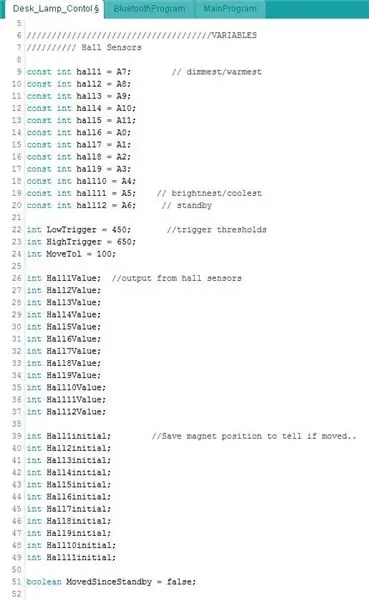
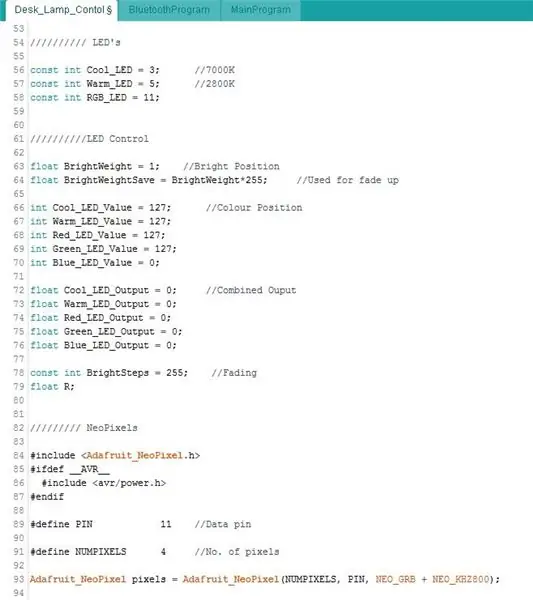
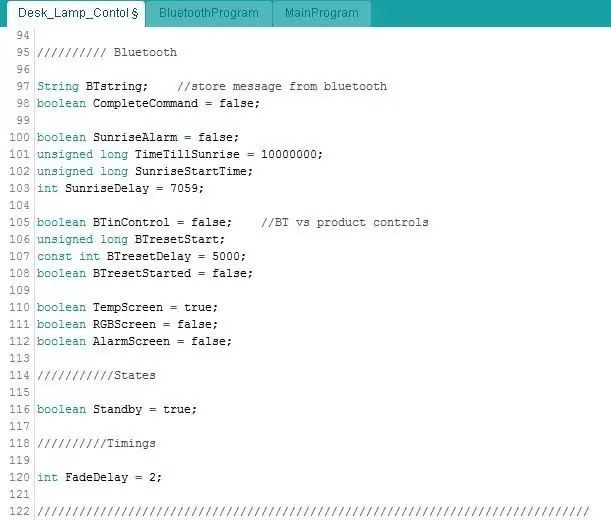
Først konfigurerer jeg alle variablene mine, og tildeler sensorene og lysdiodene til de riktige pinnene. Utgangen fra hall -effekt -sensorene vil bli lest ved hjelp av analogRead -funksjonen, og gir en verdi mellom 0 og 1023. Som tidligere beskrevet sender den ut halvparten når ingen magneter er tilstede, så rundt 500. Jeg bruker lav- og høyutløservariabler slik at jeg enkelt kan juster når den vet at pucken er over sensoren.

Neopikslene krever et bibliotek, så det er definert her.


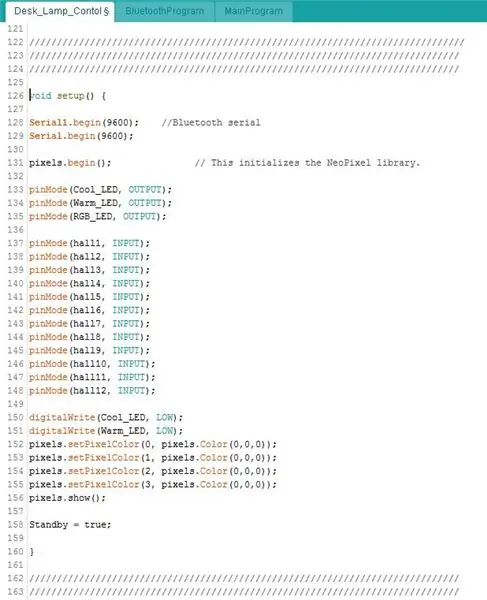
Hulloppsettet starter seriene, for Micro bruker Rx/Tx -pinnene (bluetooth) Serial1.. Pinnene settes deretter til å være innganger eller utganger og lysdioder er slått av.

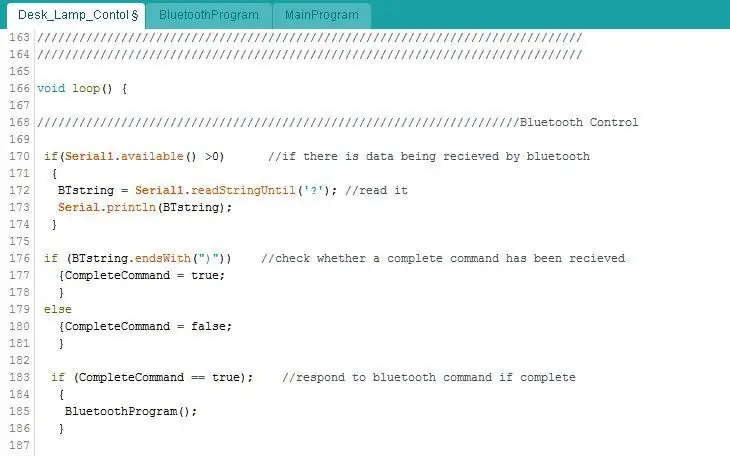
Nå er det hovedløkken …
Denne første delen sjekker om det mottas data fra appen. Serial1.available () er å lese serien og få antall byte i strengen. Hvis det er> 0 vet jeg at data kommer.
Hvis du husker, slutter alle strengene jeg sender fra appen med et spørsmålstegn …. dvs (Bright100)?
Jeg bruker funksjonen.readStringUntil til å lese serielle data opp til spørsmålstegnet (Bright100) og sette variabelen BTstring til dette. Jeg sjekker om BTstring slutter med en ')' for å sikre at fullstendige kommandoer mottas. Hvis de er det, kalles Bluetooth -programsløyfen … dette er beskrevet lenger ned..

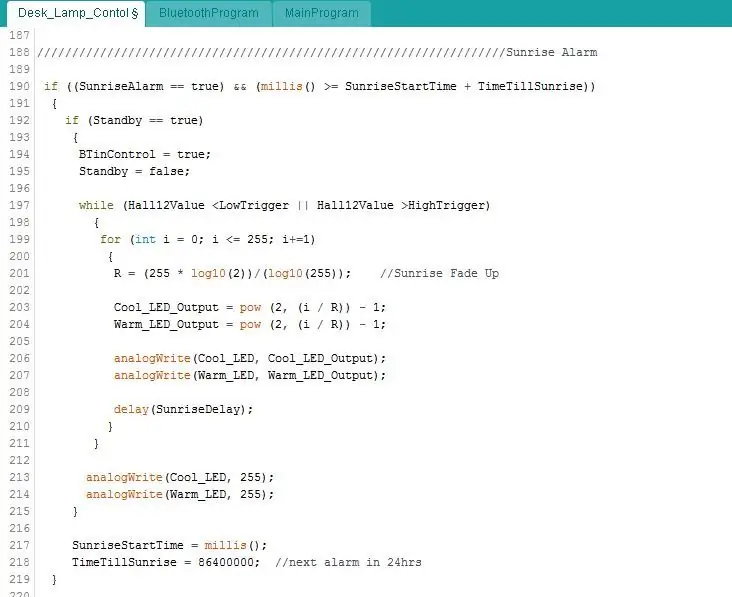
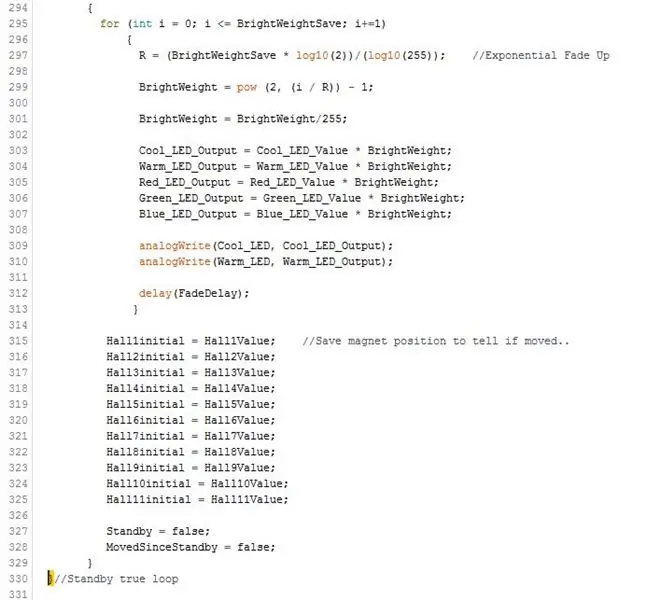
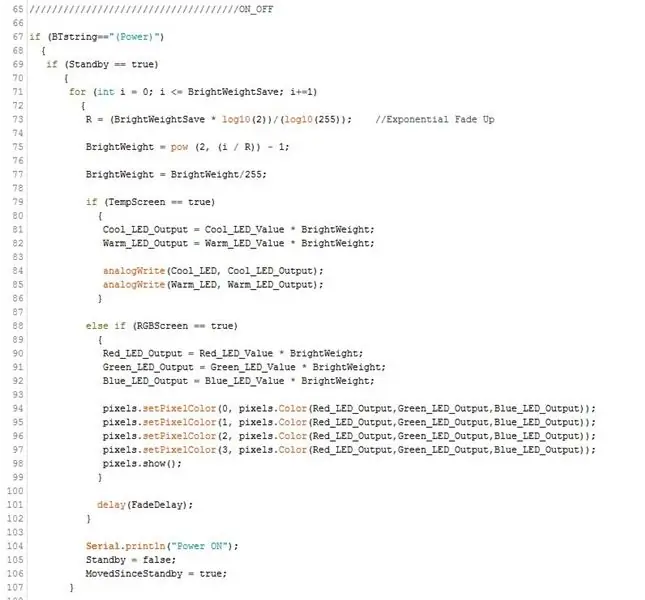
Denne neste biten styrer soloppgangsalarmen. I utgangspunktet hvis alarmen er aktivert og tiden er riktig, begynner den å falme opp lysdiodene. På grunn av at det menneskelige øyet oppfatter lys logaritmisk er det bedre å gjøre noen form for LED -falming opp/ned med en eksponentiell kurve i stedet for lineær. Derfor driver en ligning PWM -verdiene …

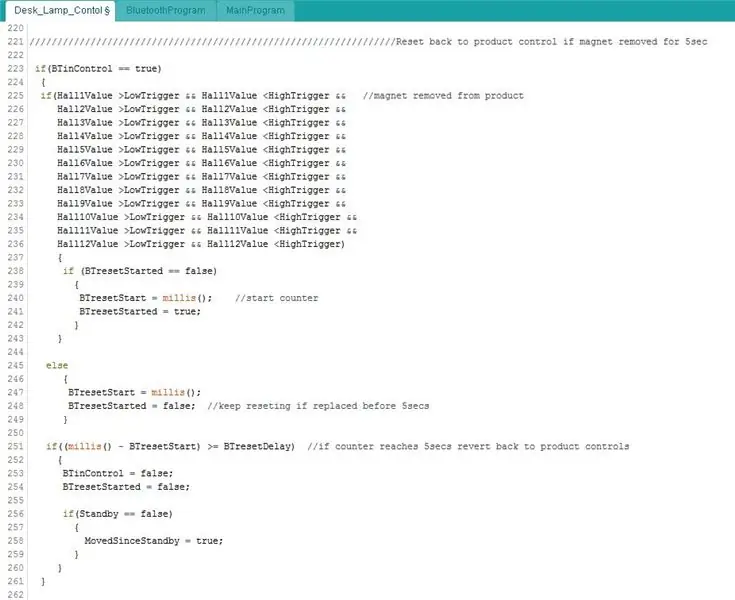
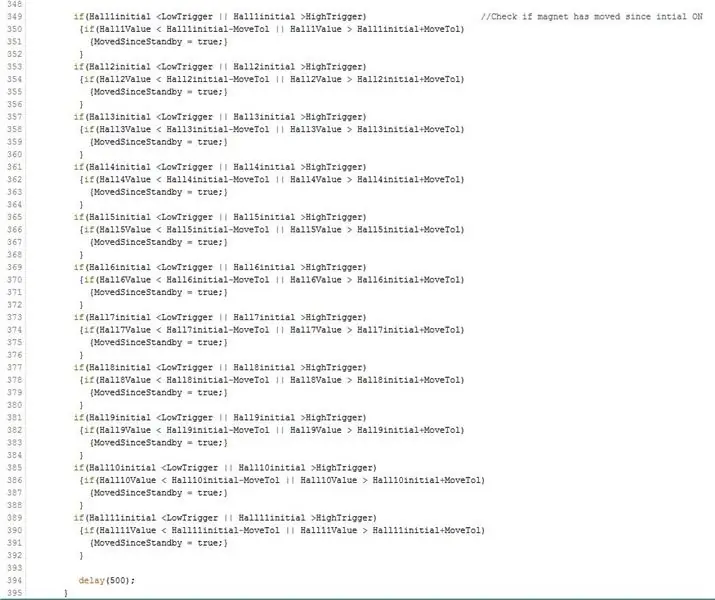
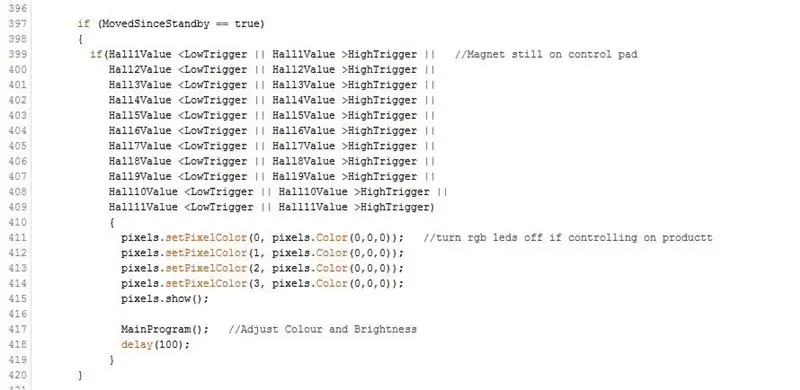
For å unngå at pucken forstyrrer appkontrollen, blir den deaktivert når du bruker appen. For å aktivere pucken igjen må du flytte den av produktet i 5 sekunder. Denne koden sjekker først om alle sensorene sender ut en steady state-verdi (ingen magnet) og starter deretter en timer. Når 5 sekunder er fullført, settes BTinControl -variabelen tilbake til false.

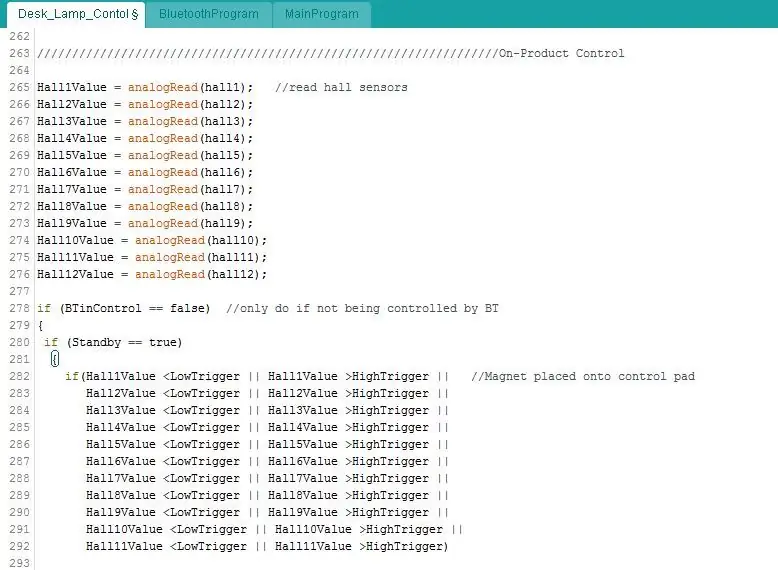
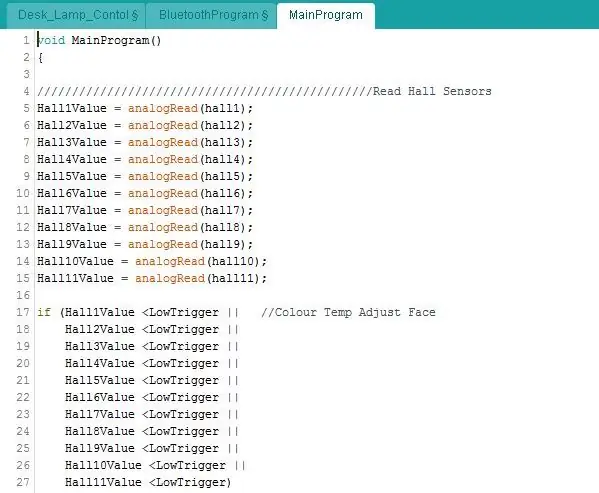
Koden for pucken nå.. Først må sensorene leses.
Hvis lyset er slukket for øyeblikket, vil det kontrollere om noen av sensorene er over eller under triggerpunktene, dvs. at pucken er plassert på buen. Hvis det er det, vil det falme opp de hvite lysdiodene til din siste innstilling, uansett hvor du plasserer den.


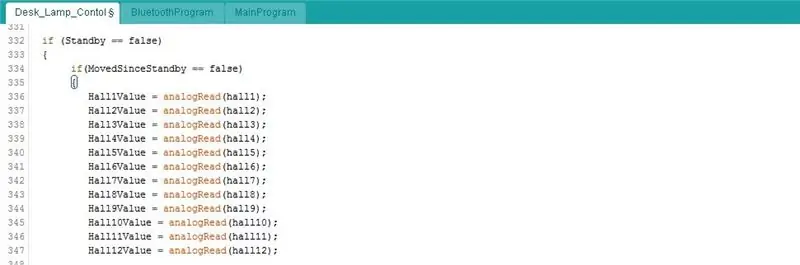
For å holde lysdiodene satt til den siste innstillingen i stedet for å oppdatere til verdiene som er knyttet til hvilke sensorer den utløser, er varianten MovedSinceStandby satt til falsk. Denne neste koden sjekker i utgangspunktet om du har flyttet pucken fra sin opprinnelige posisjon med et angitt beløp …


Hvis du flytter pucken, kalles 'MainProgram' for å oppdatere lysstyrke/fargetemperatur. Dette er beskrevet lenger ned.

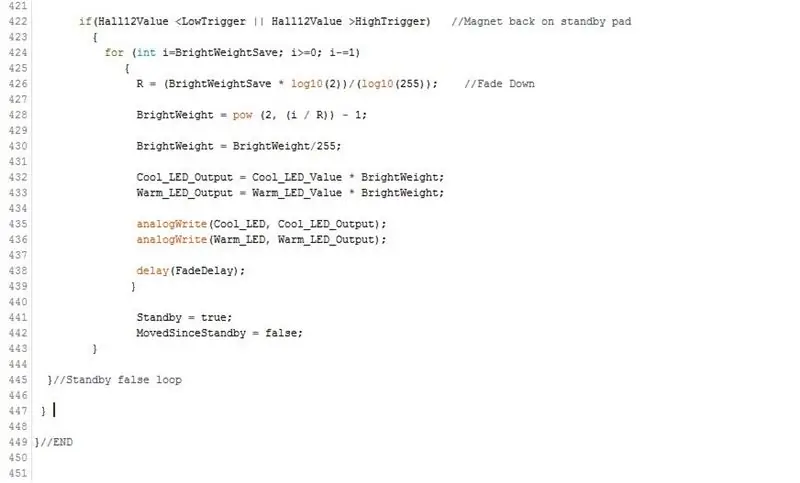
Den siste biten i denne hovedsløyfen sjekker om pucken er plassert tilbake på standby -dokken - er at sensor 12 leser en verdi over/under et triggerpunkt. I så fall forsvinner lysdioden igjen..

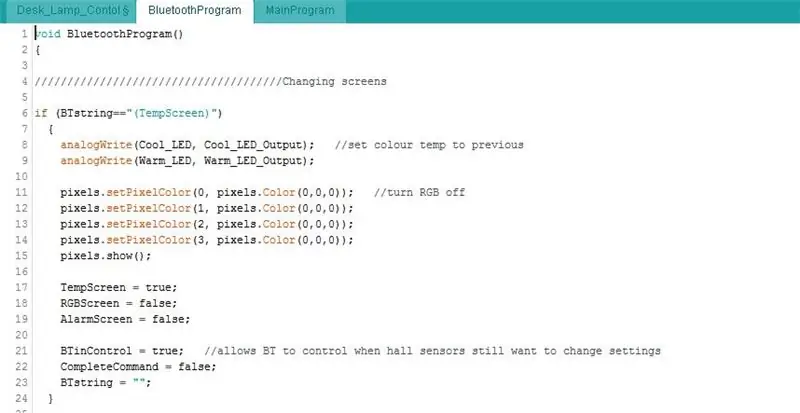
Bluetooth -sløyfen:
Som beskrevet ovenfor når data mottas via bluetooth, leses strengen. Vi må nå sjekke hva den strengen sier …
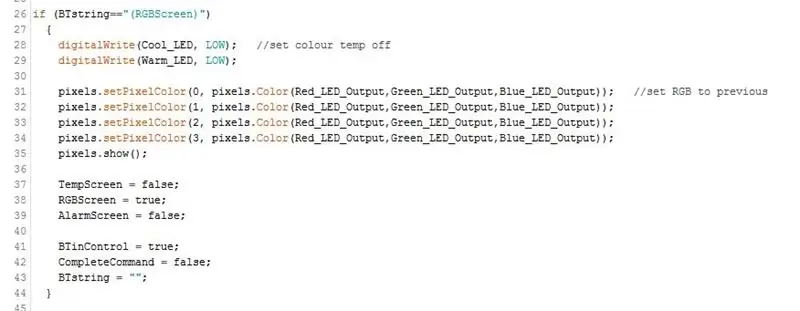
Alle strenger bortsett fra lysstyrke, fargetemperatur og RGB er ganske enkle å håndtere. Du sjekker om BTstring er lik teksten som sendes fra appen.
Hvis du husker det, sender du en Bluetooth -kommando når du endrer skjerm i appen. Her stiller vi spørsmål ved det og setter noen variabler til true eller false, slik at vi vet hvilken skjerm du er på.
Legg merke til på slutten av hver seksjon jeg satte BTinControl -variabelen til true og fjerner BTstring -verdien.


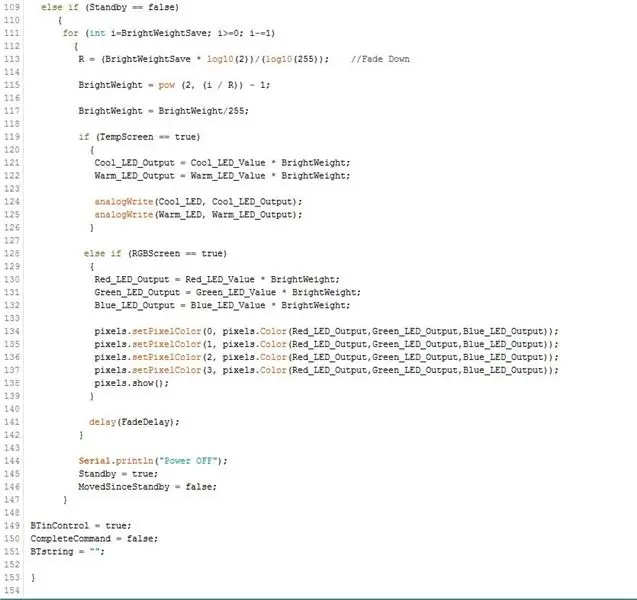
Når du trykker på strømknappen i appen, vil LED -lampene falme opp eller ned. Variablene ovenfor for hvilken skjerm du er på, brukes til å bestemme om det er RGB eller hvite lysdioder som skal kontrolleres.


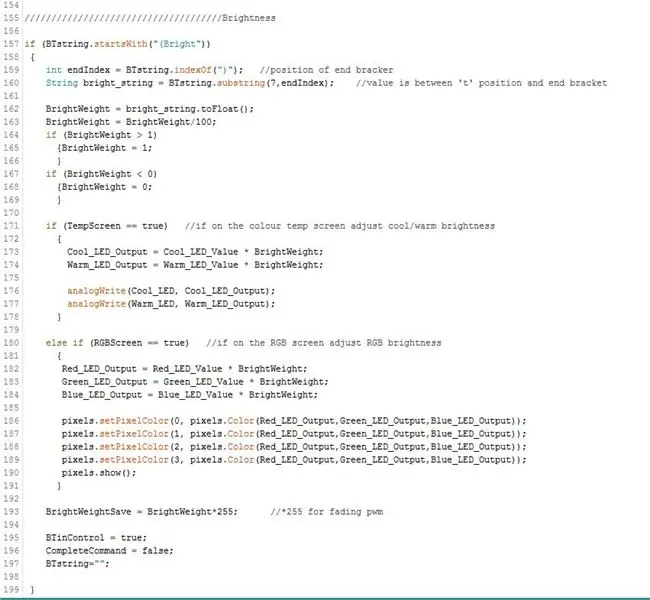
For lysstyrke, fargetemperatur og RGB må jeg lese strengene på en litt annen måte. Fordi talldelen av strengen vil endres, stiller jeg spørsmålstegn ved om strengen starter med en av identifikatorene ikke hele strengen, så bare (Bright here..
Jeg må nå skille den faktiske lysstyrkeverdien fra strengen. Formatet til strengen som sendes fra appen er (Brightvalue), så jeg vet derfor at lysstyrkeverdien vil være mellom 't' og ')'. Plasseringen av 't' vil forbli konstant, det vil alltid være det syvende tegnet i strengen. Men fordi lysstyrken kan være mellom 10 og 100, vil posisjonen til ')' endres. Jeg bruker.indexOf -kommandoen for å finne ut hvor ')' er, hvilket tegn det er, og kan deretter bruke.substring -kommandoen til å lese strengen mellom det syvende tegnet og ')' tegnposisjonen. Dette etterlater meg bare lysstyrkeverdien som jeg kan bruke til å justere RGB eller hvite lysdioder, avhengig av skjermen.

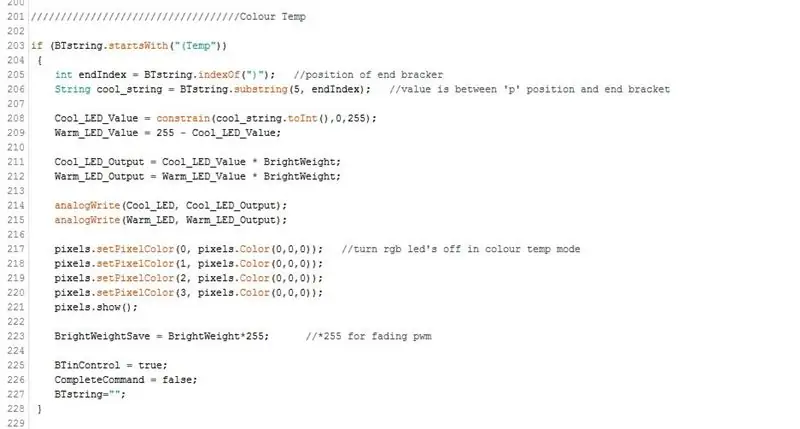
Fargetemperaturjustering er en lignende prosess som ovenfor, men verdien vil være mellom 'p' og ')' denne gangen …

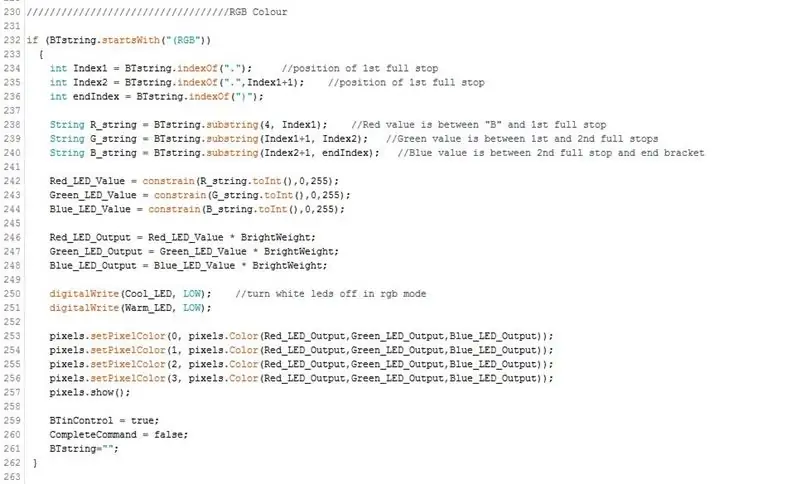
For RGB -justeringen har vi tre verdier å trekke ut fra strengen, men det er en lignende prosess igjen. Fra appen mottar vi strenger i skjemaet (RGBvalue.value.value)
Så jeg vet at den røde verdien vil være mellom 'B' og det første punktumet. Den grønne verdien er mellom første/andre punktum og den blå verdien er mellom andre punktum og ")".
Når vi har verdiene, blir neopiksene satt til den nye fargen …

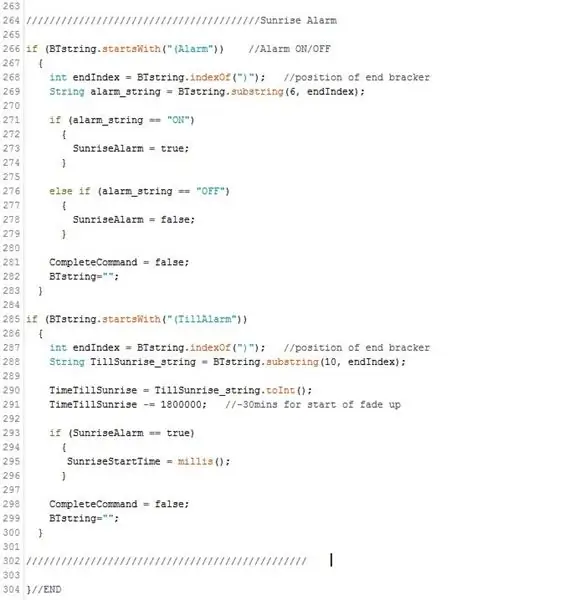
Her sjekker vi om alarmen blir aktivert eller deaktivert. Hvis alarmtiden endres, får vi en streng med antall millisekunder fra nå til alarmen blir sendt. Igjen blir denne verdien hentet fra strengen, og for å kunne kontrollere om det er på tide å starte soloppgangen må vi sette en variabel til gjeldende tid (millis).

Puck kontroller:
Som beskrevet tidligere, hvis pucken (magneten) er en vei opp, vil den drive hallsensorutgangen under den lave utløseren, og hvis den andre veien opp over den høye utløseren.
Dette tillater kontroll av både lysstyrke og fargetemperatur på samme bue.
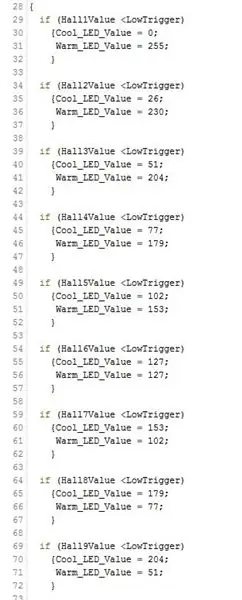
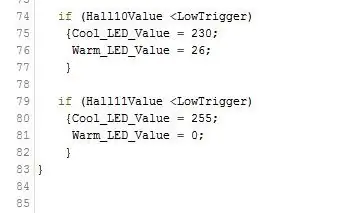
Sensorens verdier leses. Hvis noen av dem er mindre enn den lave triggerverdien, justerer vi fargetemperaturen. Det er 11 sensorer under lysbueområdet, hvilke utganger igjen vil gå under utløserpunktet når pucken beveger seg over dem. Hver sensor har en PWM -verdi for de kjølige og varme lysdiodene mot den, og starter med sensor 1 ved 100% varm, 0% kul og arbeider til 11. med 0% varm, 100% kul.



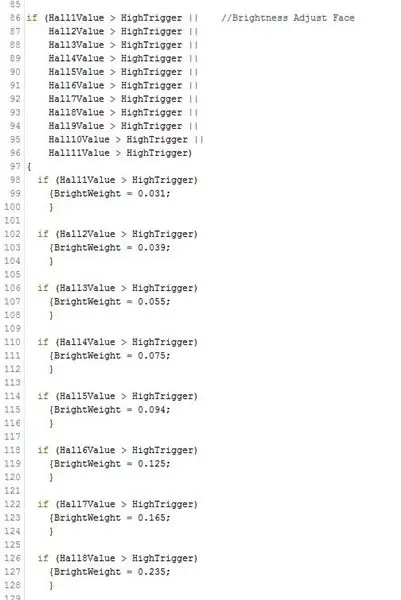
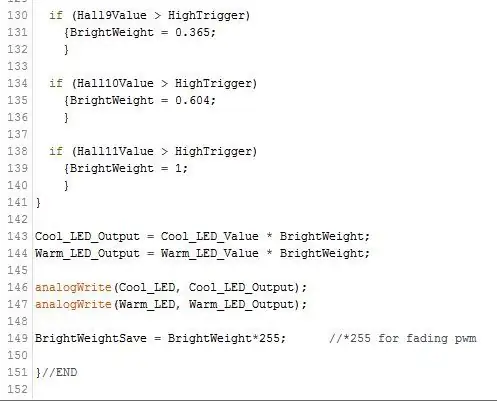
Lysstyrkekontrollen gjøres på samme måte. Kontroller om sensorens utgang er over den høye utløseren denne gangen og gir hver sensor en lysstyrkevektverdi.
Denne lysstyrkevekten multipliseres deretter med fargetemperaturverdien for å gi den totale utgangsverdien. Lar deg angi hvilken som helst fargetemperatur til hvilken som helst lysstyrke …


Trinn 5: Boliger



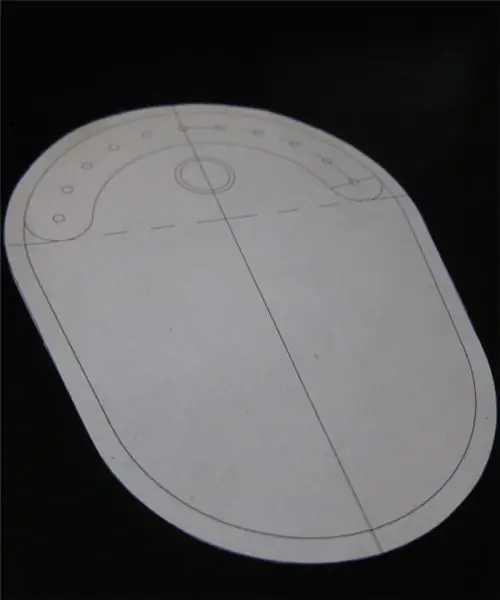
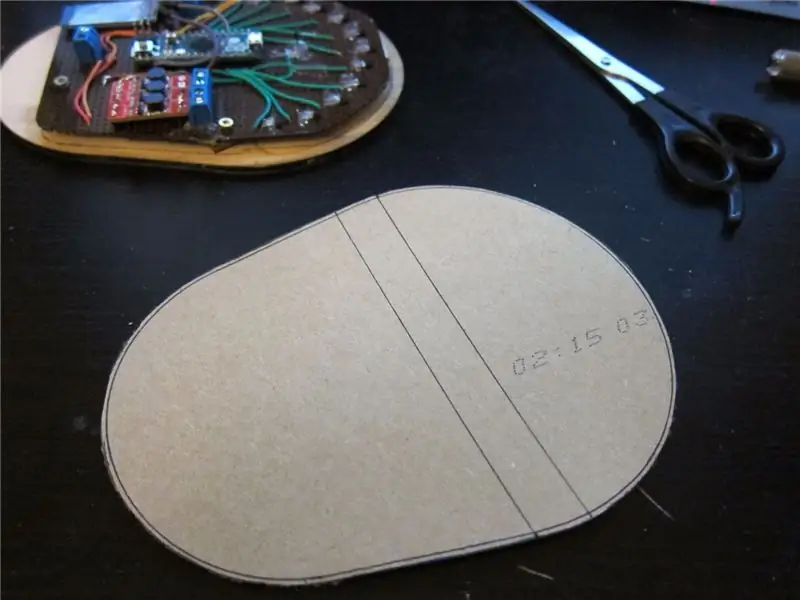
- Jeg begynte med å lage en form av papp til den nedre delen av huset. For å lage utsparingene for kontrollområdet hadde jeg et stykke kryssfinerlaser kuttet i bueformen og brukte en 5p -mynt til "standby" -dokken. Disse ble limt ned til pappformen, og var oppmerksom på å få dem i riktig posisjon som ville stemme overens med hall -effekt -sensorene.
- Neste var å blande polyuretanharpiksen. Tingene jeg bruker har et enkelt 1: 1 -forhold og herder innen omtrent 20 minutter.. så må jobbe ganske raskt!
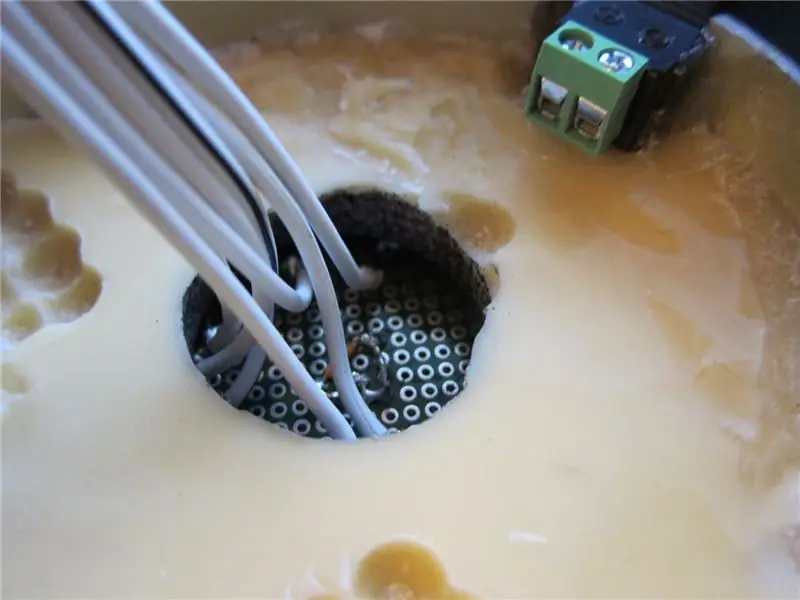
- Den første hellingen var å fylle bunnen av formen. Etter dette settet la jeg til en indre vegg av papp for å la meg helle sideveggene.
- For å lage den øvre delen som lysdiodene skulle sitte i, klippet jeg og limte noen plastrør/kopper på plass i en vinkel. Og igjen ble harpiksen hellet i og fikk stivne.
- Nå var huset klart, jeg trengte å bore ut noen hull og gi det en god sand.
- Grunning ble påført og deretter sprayet med det siste topplaget med maling.
Trinn 6: Montering/konklusjon




- Et spor for DC -kontakten ble kuttet ut av huset. Jekken limes deretter inn.
- LED -kortet kan deretter skrus ned i den øvre delen, med ledningene ført gjennom til den nedre delen.
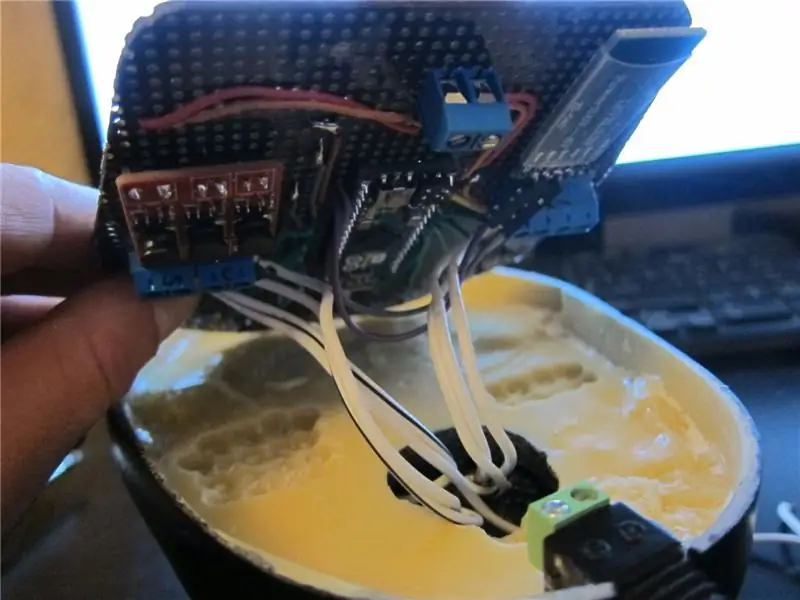
- Ledningene fra LED og DC -kontakt ble deretter skrudd inn i de riktige rekkeklemmer.
- Hovedkortet skrus deretter ned i huset
- Et stykke kryssfiner blir deretter skrudd ned for å dekke til bunnen av huset.
- Det siste er å lime "pucken" sammen, og sørg for å orientere polene på magneten med riktig "lysstyrke" eller "fargetemperatur" endehette.
Alt i alt fungerer lyset ganske bra! Det er noen feil i programvaren for å stryke ut, og RGB -lysdiodene kan bli lysere. Jeg kan også legge til en sensor for omgivelseslys for å automatisk endre fargetemperaturen, starte "kjølig" i løpet av dagen og bytte til "varmt" om natten.
Skål for lesing!
Anbefalt:
Akari Desk Light: 5 trinn (med bilder)

Akari Desk Light: I fjor sommer kom jeg med en strammet hengselmekanisme for å holde trepinner på plass når de roteres. Jeg brukte aldri ideen før jeg kom med designet for Akari skrivebordslampe (akari som betyr skinnende lyskilde på japansk). Med
Eye-Blink Controlled Light Switch Bruker Shota Aizawas viskelærhodebriller (My Hero Academia): 8 trinn (med bilder)

Eye-Blink Controlled Light Switch Bruker Shota Aizawa's Eraser Head Goggles (My Hero Academia): Hvis du leser min hero academia manga eller ser min hero academia anime, må du kjenne en karakter som heter shota aizawa. Shota Aizawa, også kjent som Eraser Head, er en Pro Hero og hjemmelærer i U.A.s klasse 1-A. Shotas Quirk gir ham ab
Walking Strandbeest, Java/Python og App Controlled: 4 trinn (med bilder)

Walking Strandbeest, Java/Python og App Controlled: Dette Strandbeest -settet er et DIY -verk basert på Strandbeest oppfunnet av Theo Jansen. Overrasket over det geniale mekaniske designet, vil jeg utstyre den med full manøvrerbarhet, og deretter datamaskinintelligens. I denne instruksen jobber vi med den første siden
PC Gaming Desk Build: 14 trinn (med bilder)

PC Gaming Desk Build: Hei folkens, jeg ønsket å bygge et spillbord til min mannhule, et vanlig skrivebord kommer ikke til å kutte det. Dette skrivebordet ble hovedsakelig bygget for lagring, jeg liker ikke å ha hyller overalt, så alt er lagret i rom. Dette er del 1 av t
The Spiral Lamp (aka Loxodrome Desk Lamp): 12 trinn (med bilder)

Spiral Lampen (a.k.a Loxodrome Desk Lamp): Spiral Lampen (a.k.a The Loxodrome Desk Lamp) er et prosjekt jeg begynte i 2015. Den ble inspirert av Paul Nylanders Loxodrome Sconce. Min opprinnelige idé var for en motorisert skrivebordslampe som ville projisere flytende virvler av lys på veggen. Jeg designet og
