
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.

Tidligere har jeg delt noen typer værstasjoner som fungerte annerledes. Hvis du ikke har lest disse artiklene, anbefaler jeg at du sjekker det ut her:
- Enkel værstasjon ved bruk av ESP8266.
- Værstasjon i rommet ved hjelp av Arduino og BME280.
I denne instruksen vil jeg dele en oppdatert værstasjon med kombinerte funksjoner fra de to foregående pluss noen få ekstra funksjoner. Sammen med innetemperatur, fuktighet og trykk kan vi også hente gjeldende værforhold og prognoser for neste dag. Alle disse dataene vises på en OLED -skjerm, nettside og android/ios -app.
Så uten å kaste bort mer tid, la oss komme i gang.
PS: Hvis du liker dette instruerbart, vennligst stem på det i sensorkonkurransen:)
Rekvisita
Her er en liste over deler vi skal bruke til dette prosjektet.
Wemos D1 Mini (Amazon US / Amazon EU): Du kan bruke hvilken som helst ESP8266 / ESP32-basert dev-board
BME280 -sensor (Amazon USA / Amazon EU): Sørg for at du kjøper "BME280" for ikke å forveksle den med "BMP280"
1,3 "OLED -skjerm (Amazon USA / Amazon EU): Jeg foreslår at du får den samme OLED som jeg har brukt, eller du kan slite med det, da mange OLED -er ikke fungerer med ESP -kort
Trykknapp (Amazon USA / Amazon EU): Bruk en øyeblikkelig bryter, da den vil bytte mellom forskjellige moduser
Brødbrett med hoppere (Amazon US / Amazon EU): For prototyping
Prototype Board (Amazon US / Amazon EU): Å lodde alt for å lage en mer permanent prototype
3.7v batteri (Amazon US / Amazon EU): For å drive systemet (valgfritt)
Sammen med disse delene trenger vi også programvare for å få alt til å fungere
RemoteMe: Det er en IoT -plattform der du må opprette en konto for å bruke tjenestene. Det er helt gratis
Arduino IDE: For å laste opp koden
Her er noen verktøy du kan trenge underveis:
Wire Strippers (Amazon USA / Amazon EU)
Loddesett (Amazon US / Amazon EU)
Helping Hands (Amazon USA / Amazon EU)
Når du har samlet alt materialet, kan vi gå videre til neste trinn.
Trinn 1: Opprette web-appen og nettverksenheten:



Først må vi gå til Remoteme.org og logge på kontoen vår. Hvis du ikke har en konto, er det på tide å opprette en. Nå som vi har logget på fjerningskontoen, kan vi bygge værstasjonen vår, se følgende trinn:
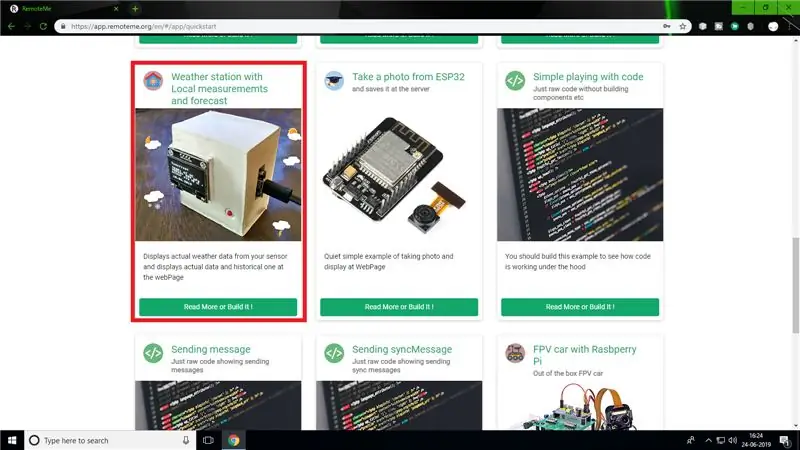
- Når vi logger på fjerningskontoen vår, blir vi omdirigert til en side der vi vil se en liste over prosjekter. Her ruller du ned og du finner "Værstasjon". Klikk på den.
- Et popup-vindu vil vises, her klikker vi for å finne all nødvendig informasjon om prosjektet. Hvis du vil kan du lese alle detaljene eller bare følge denne instruksjonen.
-
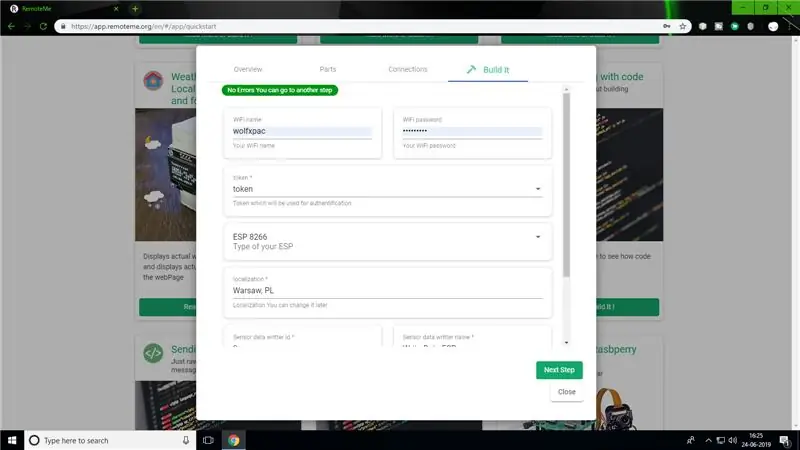
Vi må gå til "build it" -fanen og fylle ut informasjonen.
- Skriv først inn ditt WiFi -navn og passord. Dette vil tillate ESP -kortet å koble til WiFi -nettverket ditt.
- Deretter er det et alternativ der vi kan velge type brett. Siden vi bruker Wemos D1 mini basert på ESP8266, velger vi det kortet.
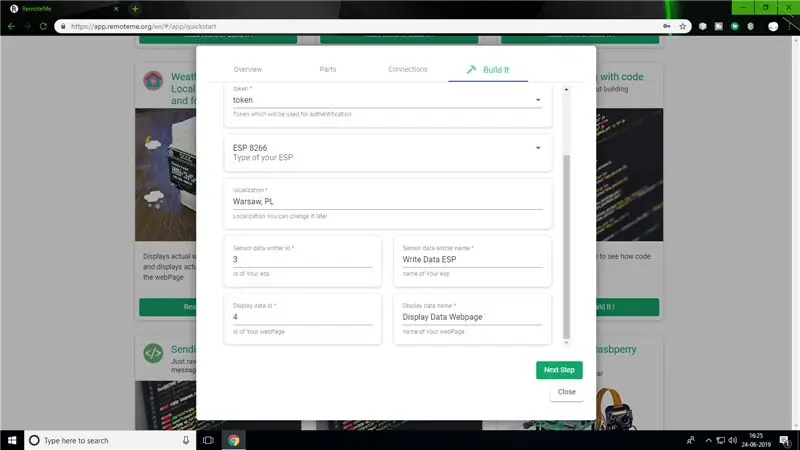
- Nå må vi angi stedet, det er byen du bor i. Inter navnet på byen og landskoden. For eksempel: Som på bildet "Warszawa, PL" betyr det Warszawa by, Polen. Etter å ha angitt byen og landet ditt, rull ned. Her kan du endre navnet på appen og enheten, men det er valgfritt. Så du kan direkte klikke på "Neste trinn".
- Dette er det siste trinnet her, bare klikk på "Bygg prosjekt". Nå kan du laste ned koden som genereres automatisk av kodeveiviseren.
- Under det er det 3 alternativer, Open, QR code og Install. Hvis du klikker på det første alternativet, åpnes en webside med værdataene. Det andre alternativet vil få en QR -kode som kan skannes med hvilken som helst smarttelefon for å få nettsiden i mobilleseren. Det tredje alternativet vil også gi en webside som installerer en webapplikasjon på Android/iPhone.
På nettsiden vil du legge merke til at de to første feedene viser data, men den siste er tom. Det er fordi vi må opprette en værstasjon for rommet ennå. Så la oss lage kretsen for vår værstasjon.
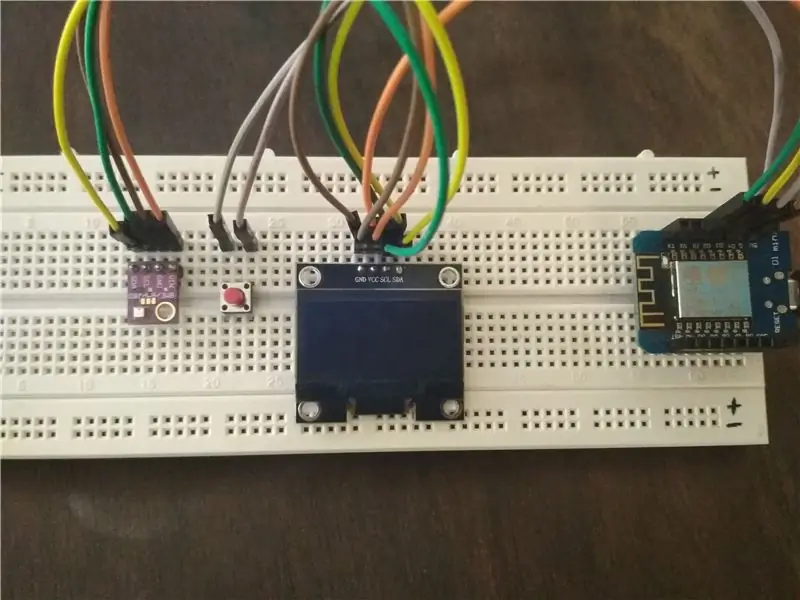
Trinn 2: Opprette krets:


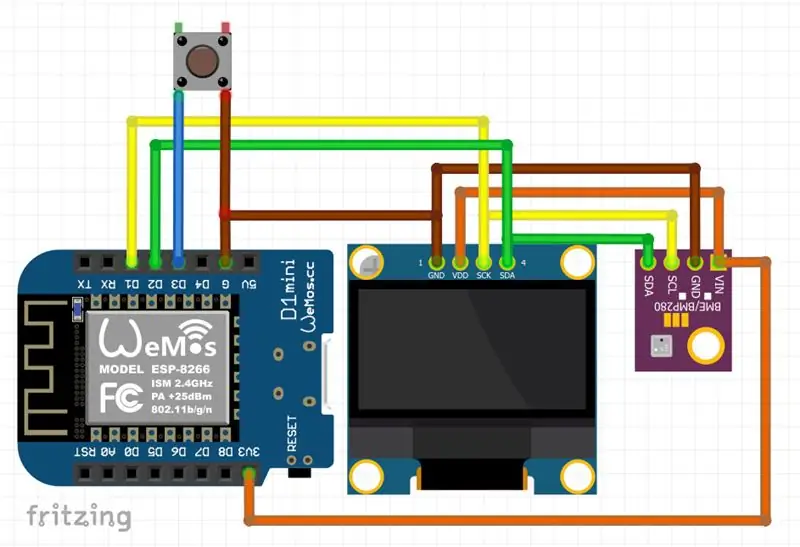
Nå som vi har koden, må vi laste den opp til brettet. Men først må vi koble skjermen, BME280 -sensoren og en bryter til Wemos D1 mini. For å gjøre dette, se først kretsdiagrammet ovenfor.
Her har vi brukt I2C -protokollen for å koble modulene.
- SDA til pin D2
- SCL til pin D1
- GND for å feste GND
- VIN til pin 3.3v
Merk: Koble SDA- og SCL -pins på skjermen og BME280 til ESP. Alle GND -pinner bør kobles sammen.
Den ene bryteren er koblet til D3 og den andre er koblet til GND. Hvis du ikke vet hvordan trykknappen fungerer, foreslår jeg at du tar en titt på denne artikkelen. Se bildene ovenfor for bedre forståelse.
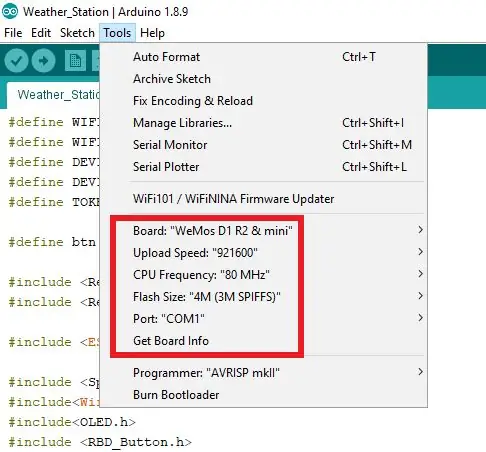
Trinn 3: Last opp koden:

Før du kan laste opp koden, må du kontrollere at du har alle ESP -kortene installert i IDE Hvis du ikke vet hvordan du gjør det, kan du se denne YouTube -videoen.
Installer også følgende biblioteker:
- RemoteMe
- RemoteMeUtils
- SparkFun BME280
- esp8266-OLED-master
- RBD_Knapp
- RBD_Timer
For å installere disse bibliotekene. åpne IDE og gå til Verktøy >> Administrer biblioteker. Skriv inn biblioteknavnet en etter en i søkefeltet, og installer det.
Pakk ut kodefilen som er lastet ned fra RemoteMe og åpne den med Arduino IDE. Følg trinnene nedenfor:
- Koble wemos til PC -en, velg brettypen (Wemos D1 R1 mini) og velg den riktige porten.
- Last nå opp koden og vent til den er ferdig.
- Etter at koden er lastet opp, vil kortet koble til Wi -Fi og begynne å vise dataene på OLED -skjermen.
- Trykk på knappen for å bytte mellom 3 mods. Du kan sjekke det selv.
Nå som alt fungerer som forventet, kan vi gå videre for å gjøre denne kretsen mer permanent og lukket for å få den til å se bedre ut.
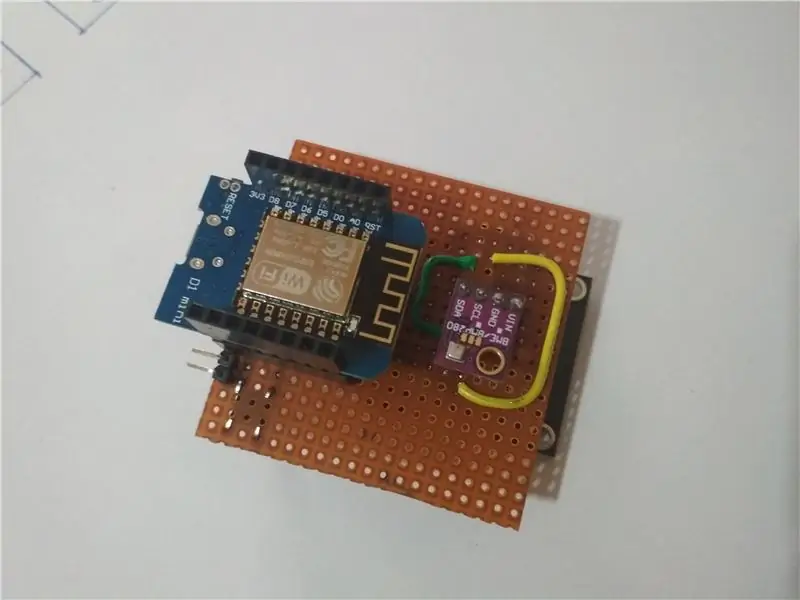
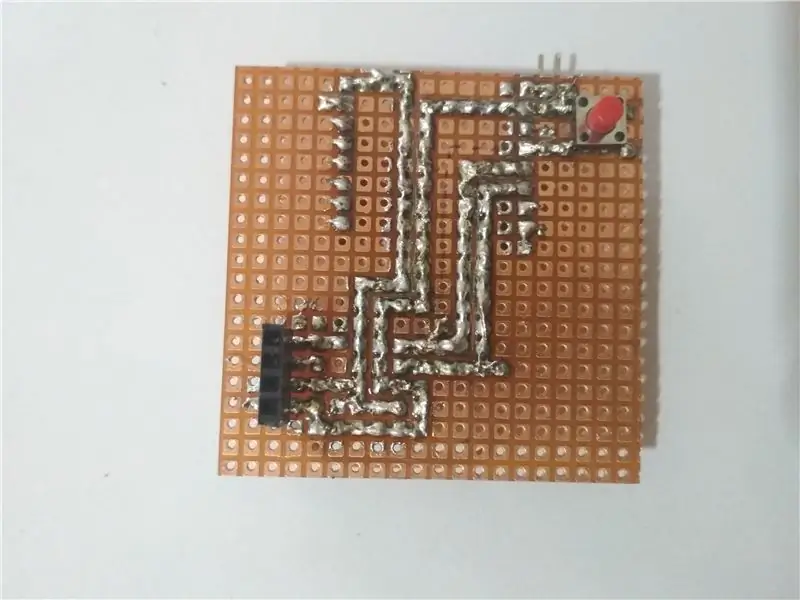
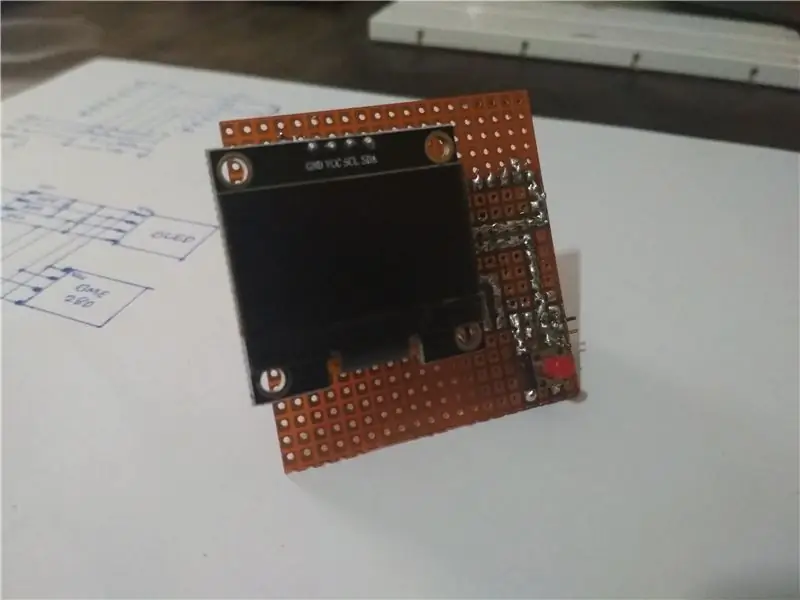
Trinn 4: Bygg PCB og vedlegg:




For å gjøre kretsen vår mer sikker og permanent, må vi lodde alle komponentene sammen på et prototypebrett. Jeg har delt bilder av arbeidet mitt for å gi en bedre ide. Du kan lage et annet design hvis du vil.
Til skapet brukte jeg skumplate, ettersom det er enkelt å bruke og arbeide med. Nedenfor har jeg gitt en CAD du kan referere til for å lage ditt eget kabinett.
Trinn 5: Videoopplæring:

Hvis du liker dette instruerbart, kan du stemme.
Anbefalt:
Super Weather Station hengende kurv: 11 trinn (med bilder)

Super Weather Station Hengende kurv: Hei alle sammen! I dette T3chFlicks blogginnlegget viser vi deg hvordan vi lagde en smart hengende kurv. Planter er et friskt og sunt tillegg til ethvert hjem, men kan fort bli slitsomt - spesielt hvis du bare husker å vanne dem når du
Hanging Gear Weather Station: 7 trinn (med bilder)

Hanging Gear Weather Station: I denne instruksen skal jeg vise deg hvordan du bygger din egen værstasjon for hengende utstyr, som er laget av CNC laserskårne MDF-deler. En trinnmotor driver hvert gir, og en Arduino tar temperatur- og fuktighetsmålinger ved hjelp av en DHT
Unikt skrivebord Weather Station Showpiece: 5 trinn (med bilder)

Unikt skrivebord Værstasjon Showpiece: Hei gutter! For dette måneders prosjektet har jeg laget en værstasjon i form av et skrivebord, eller du kan kalle det som et skrivebord. Denne værstasjonen henter data til ESP8266 fra et nettsted som heter openwethermap.org og endrer RGB -fargene i t
Particle Photon IoT Personal Weather Station: 4 trinn (med bilder)

Particle Photon IoT Personal Weather Station:
Arduino WiFi Wireless Weather Station Wunderground: 10 trinn (med bilder)

Arduino WiFi Wireless Weather Station Wunderground: I denne instruksen skal jeg vise deg hvordan du bygger personlig trådløs værstasjon ved hjelp av ArduinoA Weather station er en enhet som samler inn data relatert til været og miljøet ved hjelp av mange forskjellige sensorer. Vi kan måle mange ting
